Dodanie portfolio do witryny WordPress to świetny sposób na zaprezentowanie swojej pracy. Pozwala potencjalnym klientom lub pracodawcom zobaczyć, czym się zajmujesz i co oferujesz.
Co więcej, dobrze zorganizowane portfolio może zaimponować odwiedzającym i sprawić, że poczują się pewni, że cię zatrudnią. To tak, jakbyś miał osobistą przestrzeń bezpośrednio na swojej stronie internetowej, pokazując swoje najlepsze projekty.
Chociaż portfolio często odnosi się do pracy wizualnej, możesz je stworzyć bez względu na to, czym się zajmujesz. Niezależnie od tego, czy jesteś pisarzem, projektantem czy programistą, portfolio online może pomóc ci wyróżnić się dzięki niesamowitej pracy.
W tym przewodniku przeprowadzimy Cię przez kroki, aby dodać oszałamiającą stronę portfolio do swojej witryny WordPress.

Dlaczego warto dodać portfolio do twojej witryny WordPress?
Niezależnie od tego, czy jesteś freelancerem, czy osobą poszukującą pracy, strona portfolio na twojej witrynie internetowej WordPress zapewnia dedykowane miejsce do zaprezentowania twoich prac przyszłym klientom lub pracodawcom.
Jeśli masz stronę LinkedIn, CV lub konto w mediach społecznościowych, możesz pomyśleć, że portfolio nie jest konieczne. Jednak nie może to być dalsze od prawdy.
Oto kilka powodów, dla których warto posiadać witrynę z portfolio:
- Buduj zaufanie: O wiele łatwiej jest budować zaufanie i zdobywać więcej zleceń, gdy prezentujesz swoją rzeczywistą pracę i referencje od zadowolonych klientów.
- Wyrobić sobie markę: Pokazywanie swoich najlepszych prac pomaga wyrobić sobie markę eksperta w twojej dziedzinie, co otwiera wiele nowych możliwości.
- Znajdź nowych klientów dzięki SEO: Ułatwisz potencjalnym klientom znalezienie Cię za pośrednictwem wyszukiwarek.
- Uprość administrację i oszczędzaj czas: Możesz odpowiadać na pytania za pośrednictwem sekcji FAQ i mieć formularz kontaktowy dla potencjalnych klientów, aby wysłać do Ciebie wiadomość i podzielić się szczegółami na temat Twoich procesów.
To powiedziawszy, jeśli jesteś osobą nietechniczną, możesz czuć się niekomfortowo z pomysłem zaprojektowania własnego portfolio.
Tradycyjnie, projektowanie stron portfolio było trudne. Trzeba było napisać skomplikowany kod CSS lub HTML, aby wyświetlić tekst, obrazy i inne elementy na stronie internetowej.
Dobrą wiadomością jest jednak to, że możesz teraz użyć prostego kreatora typu “przeciągnij i upuść”, aby skonfigurować całe portfolio w ciągu kilku minut.
W tym poście pokażemy, jak dodać portfolio do witryny WordPress przy użyciu dwóch różnych metod. Możesz kliknąć jeden z poniższych szybkich linków, aby przejść do preferowanej metody:
Gotowy? Postępuj zgodnie z poniższym samouczkiem krok po kroku, aby dowiedzieć się, jak dodać portfolio do swojej witryny WordPress.
Metoda 1: Utwórz stronę portfolio za pomocą kreatora stron
Podczas gdy większość poradników WordPress uczy, jak dodać stronę portfolio za pomocą domyślnego edytora WordPress lub motywu, zdecydowanie najprostszym sposobem jest użycie kreatora stron, takiego jak SeedProd.
W przeciwieństwie do innych metod, które mają ograniczone funkcje lub wymagają skomplikowanych instrukcji, SeedProd ma edytor typu “przeciągnij i upuść”, dzięki czemu można szybko zaprojektować 111111 piękną stronę portfolio, która konwertuje.
W tym poradniku założymy, że masz już hosting WordPress i witrynę internetową. Nie martw się jednak, jeśli tak nie jest. Możesz postępować zgodnie z naszym przewodnikiem na temat tworzenia witryny internetowej WordPress i zacząć działać w mgnieniu oka.
Jeśli chcesz stworzyć stronę portfolio, która zaprezentuje twoją pracę, SeedProd jest rozwiązaniem. Jest to idealny kreator stron dla początkujących lub każdego, kto potrzebuje rozwiązania typu “przeciągnij i upuść” do tworzenia dowolnego typu strony.
Możesz także wybierać spośród kilku szablonów portfolio, niezależnie od tego, czy jesteś pisarzem, projektantem stron internetowych, fotografem czy innym profesjonalistą. SeedProd jest używany przez wszelkiego rodzaju profesjonalistów i twórców, którzy chcą dzielić się swoją pracą ze światem.
Ponadto SeedProd łączy się z przydatnymi dodatkami, takimi jak WPForms i OptinMonster, aby pomóc Ci rozszerzyć funkcjonalność Twojej witryny.
Krok 1. Wybierz twój motyw
Najpierw zainstalujmy i aktywujmy wtyczkę SeedProd. Aby uzyskać szczegółowe instrukcje, możesz skorzystać z naszego samouczka na temat instalacji wtyczki WordPress.
Po aktywacji należy przejść do strony SeedProd ” Ustawienia na pulpicie nawigacyjnym WordPress, wkleić klucz licencyjny w polu i nacisnąć “Zweryfikuj klucz”. Klucz ten można znaleźć na stronie pobierania konta SeedProd.

Po weryfikacji możesz utworzyć swoją stronę portfolio.
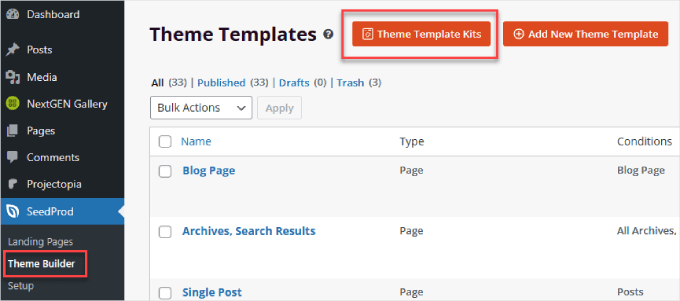
Wystarczy przejść do SeedProd ” Theme Builder, a następnie kliknąć przycisk “Theme Template Kits”.

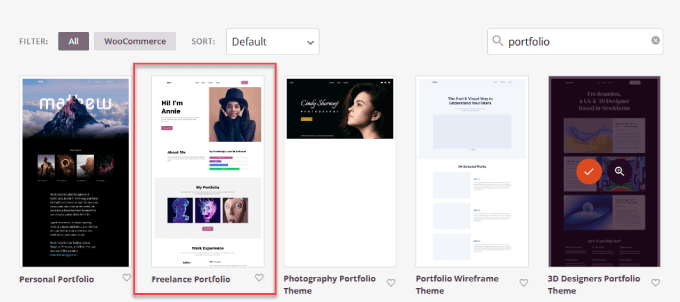
Tutaj znajdziesz bibliotekę motywów stron do wyboru. Możesz przejrzeć strony motywów, aby znaleźć szablon pasujący do twojej dziedziny.
W tym przypadku wyszukamy i wybierzemy motyw “Freelance Portfolio”.

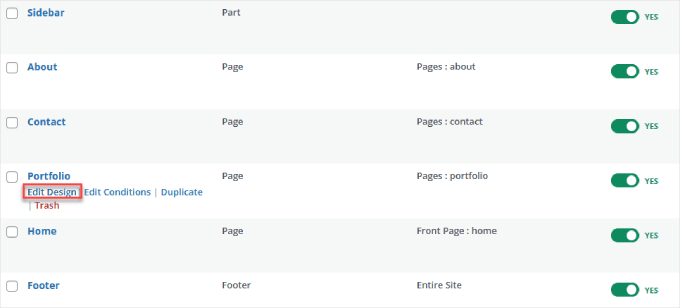
Wyświetli się lista typów stron, które można edytować.
W tym miejscu wystarczy wybrać stronę, do której chcemy dodać portfolio. Ponieważ tworzymy nową stronę portfolio, klikniemy link “Edytuj projekt” w sekcji “Portfolio”.

Krok 2. Edycja witryny internetowej portfolio
Teraz pozostaje tylko edytować i zaprojektować witrynę zgodnie z własnymi potrzebami.
Istnieje wiele funkcji oferowanych przez SeedProd, więc warto skorzystać z naszego bezpłatnego kursu SeedProd 101 na WPBeginner. Obejmuje on wszystkie funkcje i sposób ich używania.
Aby dodać wizualne portfolio do swojej witryny, zalecamy użycie “Zaawansowanego bloku galerii”, który umożliwia dodawanie pojedynczych lub wielu galerii obrazów na stronie.
Możesz dotknąć przycisku “+”, wyszukać “Advanced Gallery Block”, a następnie przeciągnąć go i upuścić w wybranym miejscu.

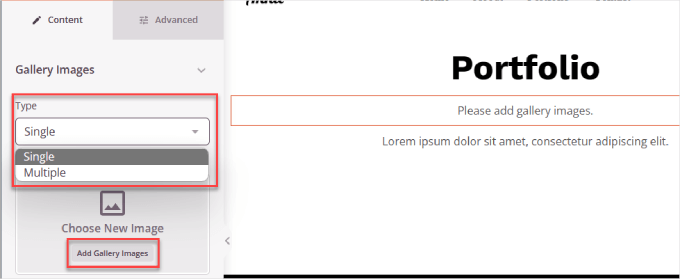
Następnie należy kliknąć blok “Galeria” na stronie. Spowoduje to otwarcie panelu dostosowywania bloku na lewym pasku bocznym.
W sekcji “Typ” możesz wybrać “Pojedynczy” lub “Wiele”, a następnie kliknąć “Dodaj obrazy z galerii”.

Po przesłaniu obrazów można dostosować wygląd galerii.
W obszarze “Ustawienia” można dostosować liczbę obrazów w kolumnie, odstępy i łącze, z którym łączy się obraz.

Każde portfolio jest wyjątkowe, więc może istnieć więcej bloków, które warto dodać. Na przykład, większość portfolio zawiera formularz kontaktowy, sekcję “Referencje”, może osadzenie na Twitterze lub Facebooku, a nawet tabelę cen.
Wszystkie z nich można dodać po prostu przeciągając je z lewej strony SeedProd do konstruktora po prawej stronie.
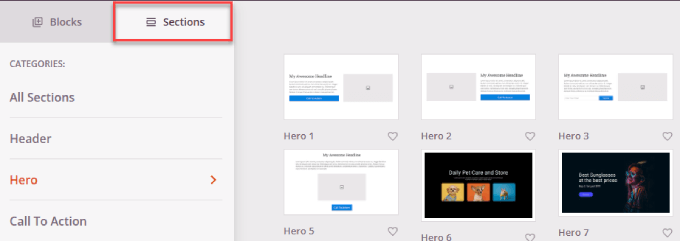
Podczas dodawania nowych bloków można również przejść do karty “Sekcje”.
Zapewnia to dziesiątki szablonów dla określonych kategorii, takich jak “Nagłówek”, “Wezwanie do działania”, “Często zadawane pytania”, “Funkcje” i inne.

Na przykład, dodaliśmy sekcję FAQ pod treścią galerii.
W ten sposób potencjalni klienci mogą rozwiać wszelkie wątpliwości lub odpowiedzieć na najważniejsze pytania.

Dostępna jest również zakładka “Connect”, która umożliwia połączenie z ulubionymi narzędziami biznesowymi, takimi jak Constant Contact, Zapier, AWeber i inne.
Jeśli masz formularz opt-in, możesz podłączyć swoją usługę e-mail marketingu, aby wysyłała nowe kontakty do Twojej listy mailingowej. Dodatkowo, jeśli korzystasz z WPForms Lite, możesz połączyć się z Constant Contact za darmo.

Proszę bardzo!
SeedProd może stworzyć galerię równie piękną jak wyspecjalizowana wtyczka i jest znacznie łatwiejszy w użyciu. Jeśli chcesz mieć wysoko konwertującą i atrakcyjną wizualnie stronę portfolio, SeedProd jest najlepszym wyborem.
Metoda 2: Dodanie portfolio do witryny za pomocą wtyczki Gallery
Innym sposobem na dodanie portfolio jest użycie wtyczki galerii. Minusem jest to, że nie będziesz mieć wbudowanych szablonów, tak jak w przypadku SeedProd.
To powiedziawszy, nadal jest to opłacalna opcja, jeśli chcesz mieć stronę podobną do galerii. Polecamy galerie fotografom, artystom lub twórcom, którzy muszą wyświetlać wizualizacje.
Krok 1: Wybór wtyczki galerii
Istnieje wiele wtyczek do galerii, ale w tym poradniku użyjemy NextGEN Gallery. Dzięki ponad 500 000 pobrań ta prosta wtyczka WordPress umożliwia dodanie galerii zdjęć i skonfigurowanie strony portfolio w ciągu kilku minut.
Najpierw zainstalujmy i aktywujmy wtyczkę NextGEN Gallery. Jeśli potrzebujesz pomocy, przeczytaj nasz przewodnik na temat instalacji wtyczki WordPress.
Darmowa wersja NextGEN oferuje podstawowe galerie zdjęć. Jeśli jednak potrzebujesz funkcji premium, takich jak różne układy, lightboxy, licencje na wiele witryn i możliwość sprzedaży zdjęć, będziesz chciał uaktualnić do wersji premium.
Krok 2: Utwórz galerię
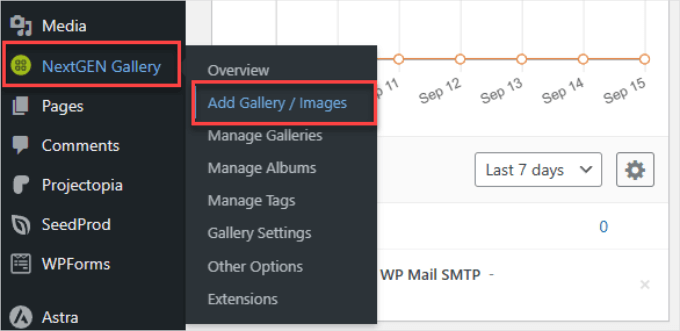
Aby rozpocząć, należy przejść do NextGEN Gallery ” Add Gallery/Images na pasku bocznym pulpitu WordPress.

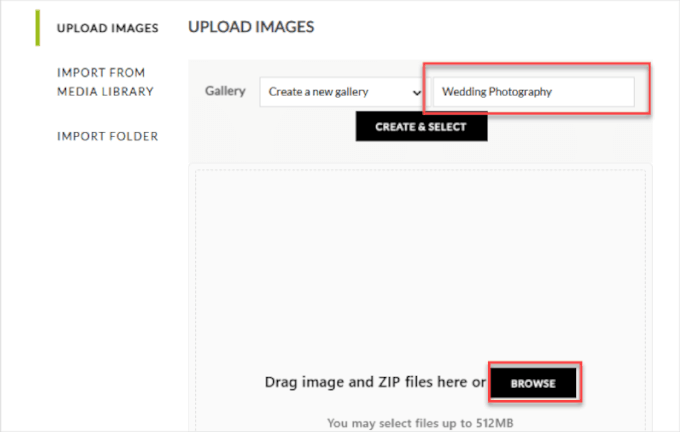
Tutaj możesz nazwać swoją galerię i nadać jej odpowiedni tytuł.
Następnie możesz kliknąć “Przeglądaj”, aby przesłać wszystkie obrazy, których będziesz używać. Zalecamy traktowanie każdej galerii jako kolekcji lub folderu podobnych elementów portfolio i nadawanie im odpowiednich nazw.

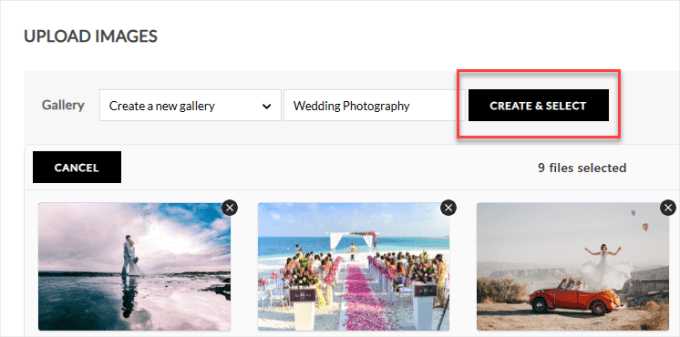
Po przesłaniu zdjęć można zobaczyć miniaturki każdego z nich.
Następnie kliknij “Utwórz i wybierz”.

Krok 3: Skonfiguruj ustawienia twojej galerii
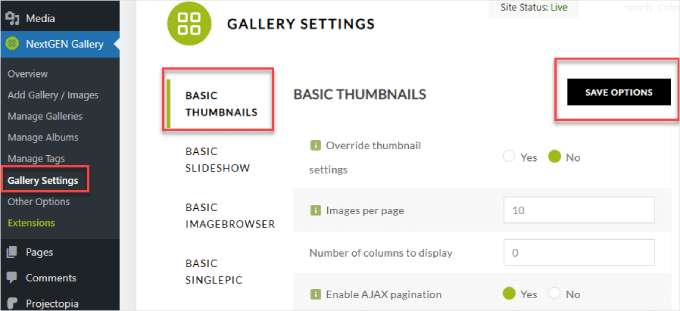
Następnie przejdź do NextGEN Gallery ” Ustawienia galerii na pasku bocznym i upewnij się, że jesteś w obszarze “Podstawowe miniatury”.
Teraz możesz skonfigurować wygląd siatki. Możesz na przykład wybrać liczbę obrazów na stronę lub liczbę wyświetlanych kolumn.
Po zakończeniu kliknij “Zapisz opcje” u góry.

Krok 4: Dodaj twoją galerię do strony WordPress
Aby dodać galerię do strony WordPress, możesz utworzyć nową stronę lub znaleźć istniejącą stronę, do której chcesz dodać galerię.
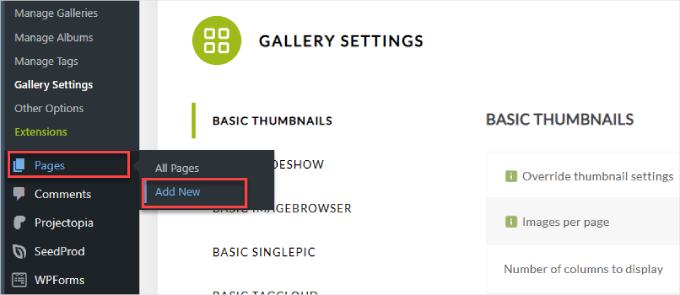
W tym samouczku utworzymy nową stronę, więc przejdziemy do Pages ” Add New.

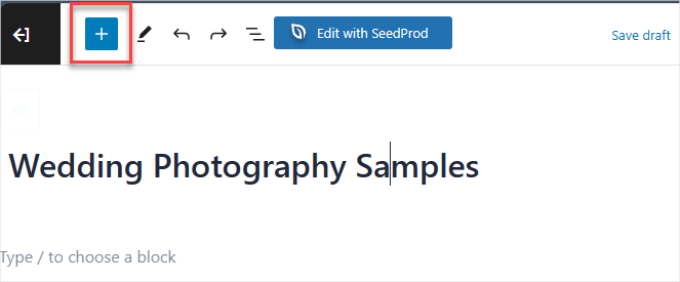
Spowoduje to otwarcie edytora bloków WordPress.
W tym miejscu należy kliknąć ikonę wstawiania bloków “+”.

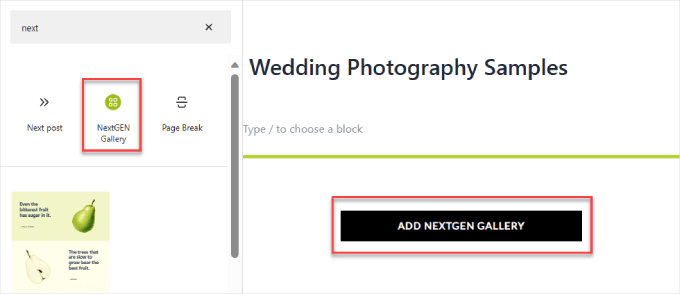
Następnie wystarczy wyszukać i wybrać “NextGEN Gallery”, aby dodać blok do swojej strony. Możesz przeciągnąć i upuścić blok w dowolnym miejscu, w którym chcesz wyświetlić galerię.
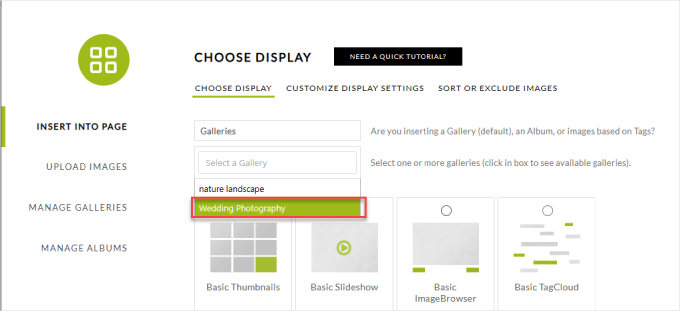
Następnie kliknijmy przycisk “Dodaj galerię NextGEN”.

W wyświetlonym oknie podręcznym należy kliknąć zakładkę “Wybierz galerię” i wybrać żądaną galerię.
Wybierzmy “Fotografia ślubna”.

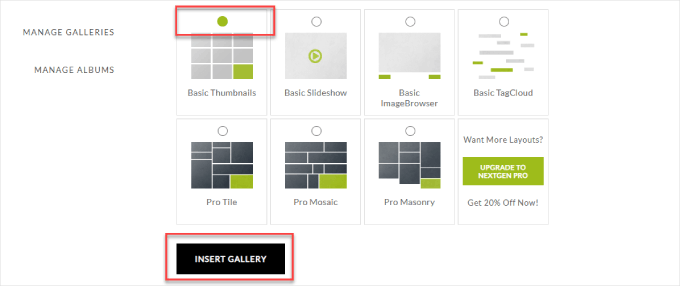
Następnym krokiem jest wybór typu galerii lub pokazu slajdów.
W tym przykładzie wybierzemy podstawowe miniatury. Jednak galerie w wersji Pro nadadzą stronie portfolio bardziej artystyczny charakter.
Na koniec kliknij przycisk “Wstaw galerię”.

W razie potrzeby możesz skonfigurować resztę strony przed jej opublikowaniem.
Gdy będziesz gotowy do uruchomienia, możesz kliknąć przycisk “Opublikuj”.

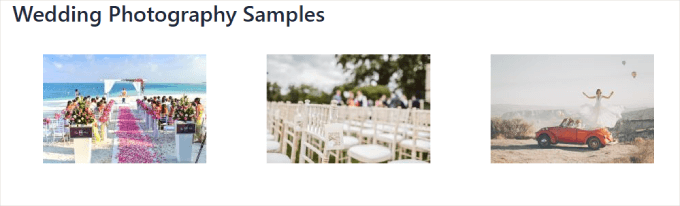
Oto przykład tego, jak może to wyglądać.
Kliknięcie miniatury spowoduje otwarcie większego zdjęcia w lightboxie, dzięki czemu odwiedzający będą mogli zobaczyć obraz w pełnym rozmiarze.

Porada eksperta: Uwaga: Możesz także użyć Envira Gallery, aby dodać portfolio do swojej strony, tak jak w przypadku NextGEN Gallery. To kolejna świetna opcja do zaprezentowania swojej pracy! Aby uzyskać więcej informacji, przeczytaj ten przewodnik na temat tworzenia pierwszej galerii Envira.
Najlepsze motywy WordPress dla portfolio
Jeśli masz już działający motyw ze wszystkimi stylami, układami i krojami pisma twojej witryny, bardziej sensowne jest użycie wtyczki lub kreatora stron, takiego jak SeedProd.
SeedProd oferuje wiele szablonów portfolio, które można dodać do istniejącej witryny WordPress, co czyni go najlepszą opcją. W ten sposób nie musisz całkowicie zmieniać wyglądu swojej witryny.
Jeśli jednak zakładasz witrynę z portfolio od zera, rozważ wybór dobrego motywu WordPress dla portfolio online.
Chociaż każdy motyw WordPress może być używany do tworzenia pewnego rodzaju portfolio online, niektóre motywy są do tego lepsze niż inne. Zwykle mają one określone skróty lub archiwa projektów, a niektóre zawierają nawet specjalne szablony stron dla portfolio.
Takie motywy WordPress mają rozszerzoną funkcjonalność, taką jak dodatkowe opcje polecanych treści i wbudowane opcje WooCommerce, które mogą pomóc skierować odwiedzających do sklepu internetowego z dziełami sztuki.
Oto niektóre z najlepszych motywów WordPress do portfolio online:
Proszę bardzo!
Teraz już wiesz, jak dodać portfolio do swojej witryny WordPress. Dodając swoje najlepsze artykuły freelancerskie, filmy ślubne, projekty sklepów eCommerce, kampanie w mediach społecznościowych, zdjęcia dziennikarskie lub cokolwiek innego, w czym się specjalizujesz, przyciągniesz do swojej firmy odpowiedni typ ludzi.
Porada eksperta: Czujesz się przytłoczony myślą o stworzeniu i zaprojektowaniu witryny z portfolio? Wypróbuj naszą usługę WordPress Website Design! Jesteśmy tutaj, aby pomóc Ci zbudować oszałamiające i profesjonalne portfolio online. Pozwól nam zająć się ciężką pracą, abyś mógł skupić się na prezentowaniu swojego talentu – umów się już teraz!
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak dodać portfolio do swojej witryny WordPress. Jeśli chcesz dowiedzieć się więcej, zapoznaj się z naszymi przewodnikami na temat tworzenia interaktywnych obrazów w celu zwiększenia zaangażowania użytkowników oraz łatwego leniwego ładowania obrazów w celu zapewnienia doskonałej szybkości strony.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kariuki
Thanks you for the help with adding portfolios. i like the plugins you suggested. easy to use and very efficient
Sueli
Can Envira allow users to create accounts and put together galleries of selected images?
I want to create a site to showcase artwork for licensing. Visitors should be able to select images (like “lightboxes” on stock images websites) and come back to see them later.
Thanks
siri
For the nimble gallery, am i able to link images, like a hyperlink of some sort?
Heather Bloomer
Thanks so much for the easy to follow instructions for the Nimble Portfolio plugin.
Yvonne Hajdu-Cronin
What is the gallery plug in or portfolio theme you’d recommend for mostly portrait orientation images? So many of them seem geared to wide landscape pics.
Thanks
Amanda
Hi,
Thanks for this but would prefer to use existing plugins. Would it be possible to do a tutorial on portfolios using jetpack? I can’t make heads nor tales of it, & can’t find anything helpful online.
Thanks
Jo
Hi, of all the plugins available, which one do you think is the best for creating multiple categories of albums, taking into account ease of use and cost?
Many thanks, Jo
Editorial Staff
Envira Gallery.
Admin