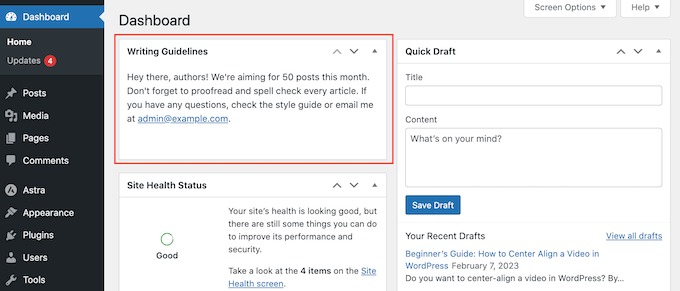
Czy kiedykolwiek zauważyłeś, jak zagracony może być Twój kokpit WordPress? Zdaliśmy sobie sprawę, że każda witryna WordPress jest inna i czasami właściciele witryn potrzebują prostego sposobu na zapisywanie notatek lub udostępnianie szybkich aktualizacji w miejscu, w którym są one najbardziej widoczne.
Dodanie notatnika do kokpitu WordPress może być niezwykle przydatne, niezależnie od tego, czy zarządzasz blogiem z wieloma autorami, koordynujesz współpracę z klientami, czy po prostu śledzisz własne zadania.
W tym artykule pokażemy, jak dodać przydatną funkcję notatnika do obszaru administracyjnego WordPress.

Dlaczego warto dodać notatnik na twoim kokpicie WordPress?
Jeśli zarządzasz blogiem WordPress z wieloma autorami, istnieje wiele sposobów na usprawnienie pracy redakcyjnej, ale jasna komunikacja z innymi autorami jest kluczowa.
Potrzebujesz miejsca, w którym możesz dzielić się informacjami, wymieniać cele, planować treści, generować pomysły na wpisy na blogu, zamieszczać instrukcje i nie tylko.
Istnieje wiele narzędzi online, które można wykorzystać do udostępniania notatek zespołowi. Możesz użyć Slack, OneNote, Evernote, darmowych narzędzi Google, takich jak Google Drive, a nawet poczty elektronicznej.
Jednak notatki z tych usług nie będą wyświetlane w obszarze administracyjnym WordPress, który jest jedynym miejscem, w którym wszyscy w twoim zespole wykonują swoją pracę.
Kokpit jest pierwszą rzeczą, którą każdy widzi, gdy loguje się na swoje konto WordPress, więc jest to najlepsze miejsce do umieszczania ważnych informacji. Mając to na uwadze, zobaczmy, jak dodać notatnik do twojego kokpitu WordPress.
Jak dodać notatnik do twojego kokpitu WordPress?
Najprostszym sposobem na dodanie notatek do kokpitu WordPress jest użycie WP Dashboard Notes. Ta darmowa wtyczka pozwala tworzyć dowolną liczbę publicznych i prywatnych notatek, a także używać różnych kolorów, aby wyróżnić najważniejsze informacje.
Z wtyczki Notatnik może korzystać każdy, kto loguje się do Twojej witryny internetowej WordPress, w tym Autorzy i Współtwórcy, więc jest to również świetny wybór, jeśli zezwalasz użytkownikom na przesyłanie wpisów na Twojej witrynie WordPress.

Uwaga: Możesz zauważyć, że wtyczka nie została przetestowana z najnowszymi wersjami WordPress. Przetestowaliśmy ją jednak ponownie i działa dobrze w tym celu. Aby uzyskać więcej informacji, zapoznaj się z naszym artykułem na temat tego , czy powinieneś instalować wtyczki, które nie zostały przetestowane z twoją wersją WordPress.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie WP Dashboard Notes. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Wtyczka działa po wyjęciu z pudełka i nie ma żadnych ustawień do skonfigurowania.
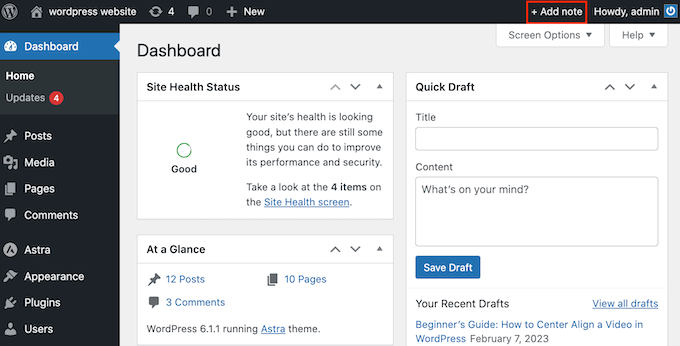
Wystarczy przejść do pulpitu nawigacyjnego twojej witryny, klikając Pulpit nawigacyjny w menu po lewej stronie, a na pasku narzędzi pojawi się nowy utwórz notatkę.

Aby rozpocząć, kliknij przycisk “Dodaj notatkę”.
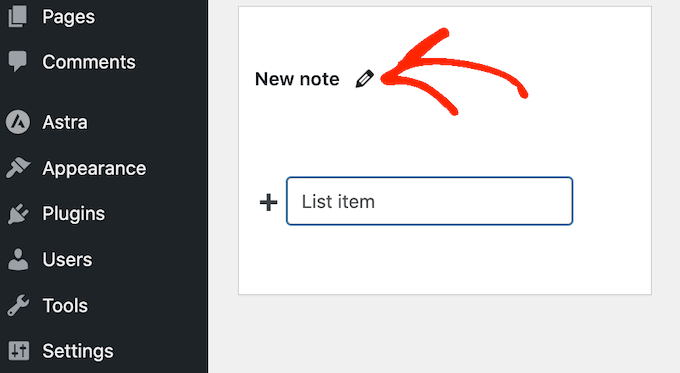
Następnie przewiń do dołu kokpitu, a zobaczysz “Nową notatkę” gotową do dostosowania. Aby dodać tytuł, najedź kursorem myszy na tekst “Nowa notatka” i kliknij ikonkę ołówka, gdy się pojawi.

Możesz teraz wpisać nowy rodzaj tytułu.
Zauważysz również kilka ikonek na dole notatki. Pierwsza kontroluje, kto może zobaczyć notatkę i domyślnie jest ustawiona na “wszyscy użytkownicy”.

Jeśli chcesz, aby notatka była prywatna, kliknij ikonkę, aby wyświetlić tylko jedną cyfrę.
Prywatne notatki są idealne do tworzenia listy kontrolnej wpisów na blogu, zapisywania referencji lub po prostu notowania pomysłów bez zaśmiecania cudzego kokpitu.

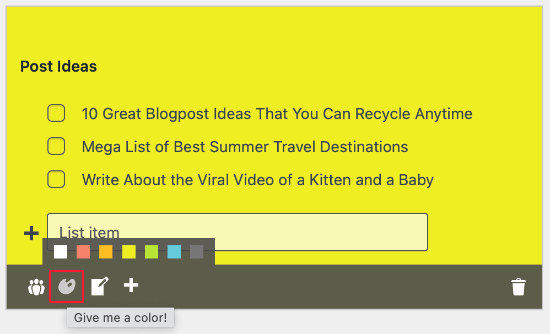
Druga ikonka to paleta kolorów, która zmienia kolor tła notatki.
Jasne kolory mogą wyróżnić twoje najważniejsze notatki, dzięki czemu członkowie zespołu zwrócą na nie uwagę. W przypadku mniej pilnych notatek można użyć zwykłego białego tła, tak jak w przypadku wbudowanych widżetów kokpitu.
Więcej na ten temat można znaleźć w naszym przewodniku na temat wyboru idealnej kolorystyki.

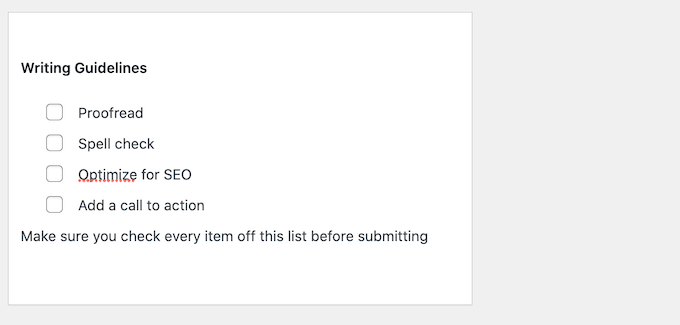
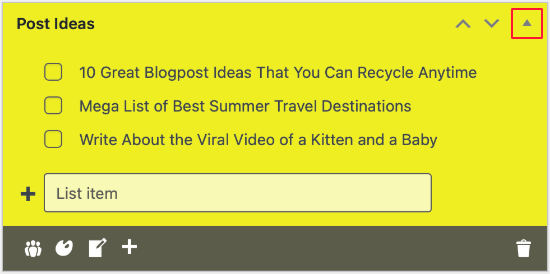
Domyślnie twoja notatka będzie wyświetlana jako lista, co jest idealne do zapisywania zadań i szybkich przypomnień.
Jeśli wolisz, możesz przełączyć się na zwykły styl notatki, klikając ikonkę “Konwertuj…”.

Jeśli dodano już listę wypunktowaną, pozostanie ona w formacie listy.
Każdy rodzaj tekstu wpisany po kliknięciu ikonki “Notatka” zostanie dodany jako zwykły tekst, jak widać na poniższym obrazku.

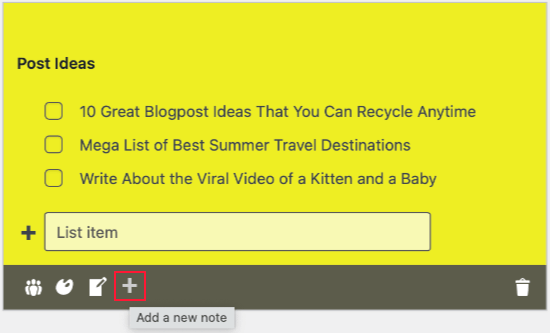
Kolejna ikonka to “+”, która tworzy nową notkę na twoim blogu WordPress.
W ten sposób można dodać wiele notatek do kokpitu bez konieczności klikania przycisku “Nowa notatka” na pasku narzędzi.

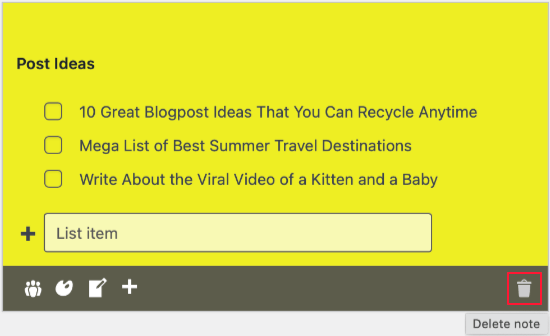
Ostatnią ikonką jest kosz, który usunie notatkę bez pytania o potwierdzenie.
Nie można odzyskać notatki, więc dobrze się zastanów przed kliknięciem tej ikonki.

Prawdopodobnie zauważyłeś, że wszystkie nowe notatki są tworzone w dolnej części obszaru administracyjnego. W zależności od tego, jak dostosowałeś kokpit administracyjny WordPress, klienci mogą potrzebować przewijać, aby zobaczyć te notatki.
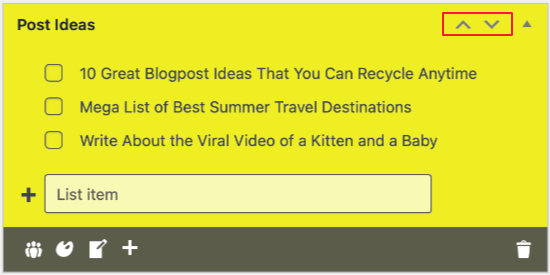
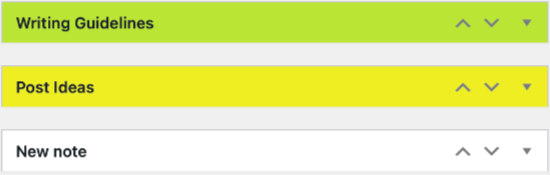
Nie jest to idealne rozwiązanie, ponieważ inni autorzy, gościnni blogerzy i członkowie zespołu mogą przegapić ważne notatki. Z tego powodu warto przenosić notatki po kokpicie metodą “przeciągnij i upuść”. Inną opcją jest użycie strzałek “w górę” i “w dół” obok tytułu każdej notatki.

Jeśli nie widzisz tych strzałek, spróbuj odświeżyć stronę.
Zazwyczaj najważniejsze notatki powinny znajdować się w górnej części kokpitu, a mniej ważne na dole, gdzie nie będą zaśmiecać twojego widżetu.
Można również zwinąć notatkę, aby wyświetlić tylko jej tytuł, klikając ikonkę trójkąta.

Notatka zajmuje teraz znacznie mniej miejsca, dzięki czemu użytkownicy mogą szybko skanować wiele notatek i decydować, które z nich chcą przejrzeć.
Aby rozwinąć notatkę, wystarczy kliknąć tę samą ikonkę trójkąta.

Zauważysz, że twoje notatki nie mają przycisku Zapisz lub Opublikuj. Dzieje się tak dlatego, że są one zapisywane automatycznie, choć możesz również zapisać je ręcznie, naciskając klawisz “Wpisz” na klawiaturze.
Dowiedz się więcej o sposobach na dostosowanie Twojego WordPress Admin
Oprócz dodawania notatników, oto inne sposoby na dostosowanie twojego obszaru administracyjnego WordPress:
- Jak dodać własne powiadomienia administratora w WordPress?
- Jak wyłączyć pasek administratora WordPress dla wszystkich użytkowników z wyjątkiem administratorów?
- Jak zmienić schemat kolorów administratora w WordPress (szybko i łatwo)
- Jak stworzyć białą etykietę twojego kokpitu administracyjnego WordPress?
- Jak dodać tryb ciemny do twojego kokpitu administratora WordPressa?
- Jak dodać sekcję pomocy / zasobów w panelu administracyjnym WordPressa?
Mamy nadzieję, że ten artykuł pomógł ci dodać notatnik do kokpitu WordPress. Zachęcamy również do zapoznania się z naszą listą najlepszych wtyczek WordPress do rejestrowania i śledzenia aktywności oraz listą wskazówek dotyczących ochrony obszaru administracyjnego WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ben
This is nice, but is there a way to make sure that other editors or contributors can’t delete other people’s notes? I noticed other editors can edit and even delete other people’s notes. Those options should only be available to the Admin.
WPBeginner Support
That is not an option with the plugin at the moment but if you let the plugin’s developer know they should be able to set that up in the future
Admin
Glam
Hey, it appears that the editorial staff did NOT check to see that this plugin has not been updated in over a year and is not tested with the version of WordPress as of February 20,2023.
Your readers trust you so please check that your info is current before reusing old blog post info.
Thank you.
WPBeginner Support
Thank you for your feedback, however the plugin is currently supported and not all plugins need continual updates. We would recommend taking a look at our article below for more on this
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Benny V Peterson
Hey Wpbeginner, did you develop this plug-in ⁉️