Jedną z najbardziej przyciągających wzrok funkcji, które można zobaczyć na głównych witrynach internetowych z wiadomościami, jest przewijany pasek wiadomości. Wdrożyliśmy podobną funkcję wcześniej, gdy chcieliśmy podkreślić specjalną wyprzedaż, i jest to skuteczny sposób na przyciągnięcie uwagi odwiedzających.
Przewijany pasek wiadomości nie jest przeznaczony tylko dla wiadomości. Doskonale nadaje się do wyróżniania specjalnych ofert, popularnych wpisów, nadchodzących wydarzeń lub wszelkich ważnych powiadomień, które mają zostać zauważone przez odwiedzających. Niezależnie od tego, czy prowadzisz bloga, witrynę biznesową czy sklep internetowy, jest to skuteczny sposób na zwrócenie uwagi na kluczowe informacje.
W tym poradniku pokażemy ci dokładnie, jak utworzyć profesjonalnie wyglądający pasek wiadomości na twojej witrynie WordPress, nawet jeśli dopiero zaczynasz.

Co to jest przewijany pasek wiadomości?
Pasek wiadomości to pojedynczy wiersz tekstu, który przewija się w sposób ciągły na ekranie. Zazwyczaj pokazuje obecne, aktualne wiadomości, wyniki sportowe, informacje finansowe i walutowe na żywo oraz informacje o pogodzie.
Jest to podobne do przypiętego pływającego paska stopki.
Paski to świetny sposób na wyświetlanie małych fragmentów kodu w przyciągający wzrok sposób. Ponieważ treść jest zawsze przewijana, można również użyć tickerów, aby pokazać wiele informacji na ograniczonej przestrzeni.
Na przykład, możesz użyć tego elementu projektu WordPress, aby wyświetlić twoje wpisy o najlepszych wynikach, ogłosić nadchodzącą wyprzedaż lub podzielić się innymi przydatnymi informacjami.
Mając to na uwadze, przyjrzyjmy się, jak dodać przewijany pasek wiadomości do twojego bloga lub witryny internetowej WordPress.
Najprostszy sposób na utwórz pasek aktualności WordPress
Kiedy zastanawialiśmy się, jak stworzyć pasek wiadomości, odkryliśmy, że najprostszym sposobem jest użycie wtyczki. Podczas gdy własny CSS oferuje pewien poziom konfiguratora, nie jest on najbardziej przyjazny dla początkujących.
A najlepszą wtyczką do tego zadania jest Ditty News Ticker. Jest to jedna z najlepszych wtyczek do wiadomości WordPress, jakie do tej pory znaleźliśmy.
Dzięki niemu możesz dodawać ruchome, przewijane i przesuwane treści do twojej witryny internetowej, a następnie zmieniać kierunek, odstępy, prędkość i styl animacji.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki. Aby uzyskać więcej informacji, zapoznaj się z naszym kompletnym przewodnikiem na temat instalacji wtyczki WordPress.
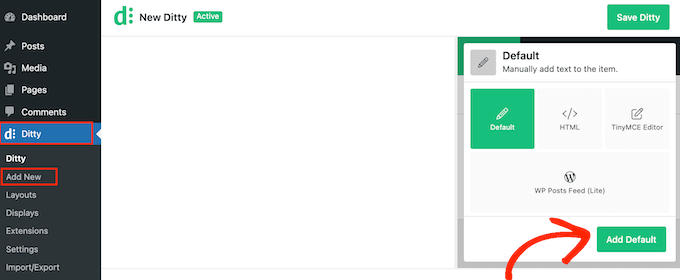
Po włączaniu należy przejść do zakładki Ditty ” Add New w kokpicie WordPress, a następnie kliknąć przycisk “Add Default”.

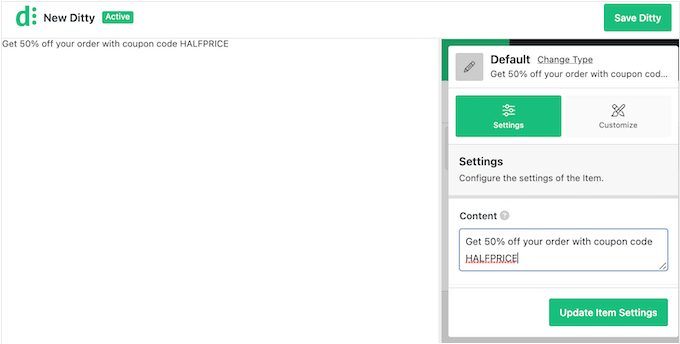
Możesz teraz utworzyć pierwszy element w responsywnym pasku wiadomości. W polu “Treść” wpisz rodzaj tekstu, który chcesz wyświetlić na przewijanym pasku.
W tym miejscu możesz zamieścić ogłoszenie lub podzielić się przydatnymi informacjami, podobnie jak w przypadku banera witryny internetowej. Na przykład, możesz poinformować kupujących o zaplanowanej wyprzedaży lub najnowszych wpisach.

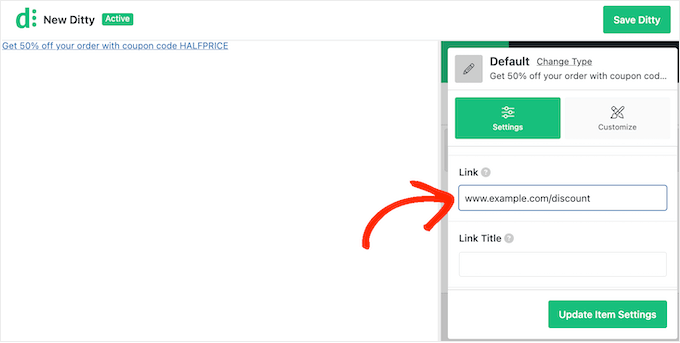
Możesz także dodać odnośniki do wpisu, aby ludzie mogli łatwo przejść na stronę lub wpis, który pojawił się w pasku.
Aby to zrobić, wystarczy dodać adres URL do pola “Odnośnik”.

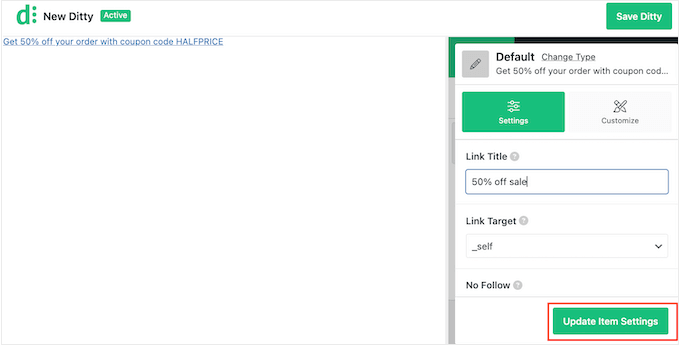
Można również dodać tytuł odnośnika, oznaczyć adres URL jako nofollow i nie tylko.
Aby w pełni wykorzystać możliwości paska, możesz dodać wiele utworów, klikając przycisk “Aktualizuj ustawienia pozycji”.

Podgląd zostanie teraz zaktualizowany, aby pokazać właśnie utworzony element.
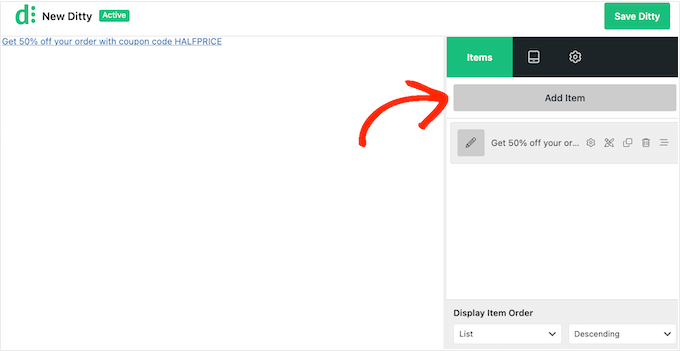
Aby dodać kolejną pozycję do paska, kliknij przycisk “Dodaj pozycję”.

Możesz teraz kliknąć “Dodaj domyślny” i utworzyć element, postępując zgodnie z procesem opisanym powyżej.
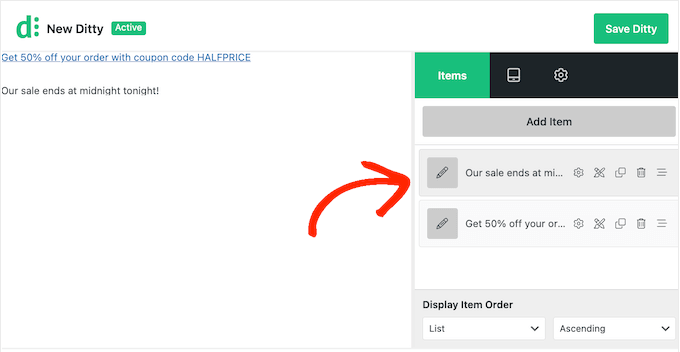
Wystarczy powtórzyć te kroki, aby dodać więcej pozycji do paska.
Kiedy będziesz zadowolony z twoich elementów, możesz chcieć zmienić kolejność, w jakiej pojawiają się na pasku zadań. Aby to zrobić, po prostu chwyć element, który chcesz zmienić, a następnie przeciągnij go i upuść w nowej pozycji.

Domyślnie Ditty wyświetla twoje przedmioty na liście.
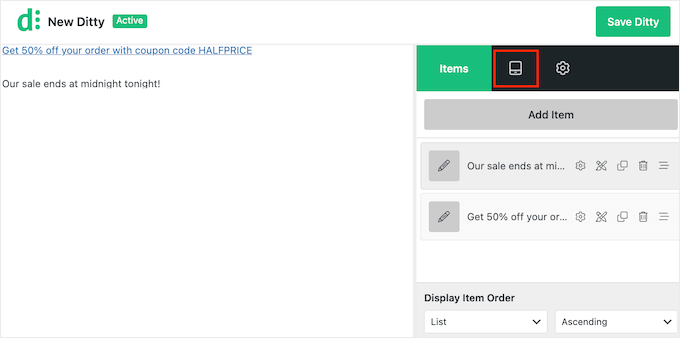
Ponieważ chcesz utworzyć przewijany pasek, kliknij kartę “Wyświetlanie”.

Na tym ekranie kliknij odnośnik “Zmień rodzaj”.
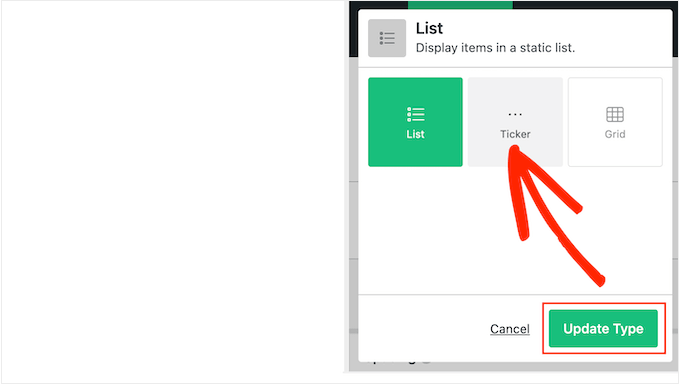
W wyświetlonym oknie wybierz “Ticker”, a następnie kliknij “Rodzaj aktualizacji”.

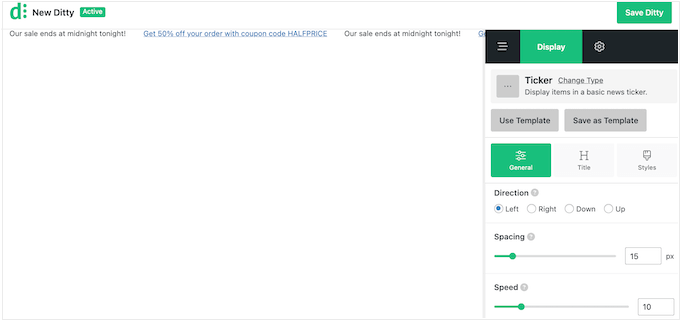
Teraz możesz zmienić wygląd i działanie tickera na twojej witrynie internetowej WordPress.
Obejmuje to zmianę kierunku przewijania, prędkości i odstępów między elementami paska.

Możesz także wybierać między różnymi stylami dla kontenera paska, elementów, tytułów i innych. Większość z tych ustawień nie wymaga wyjaśnień, więc warto je przejrzeć, aby zobaczyć, jakie zmiany chcesz wprowadzić.
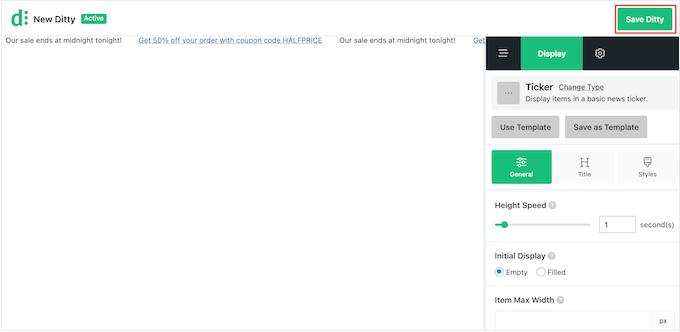
Gdy będziesz zadowolony z konfiguracji tickera, kliknij przycisk “Save Ditty”.

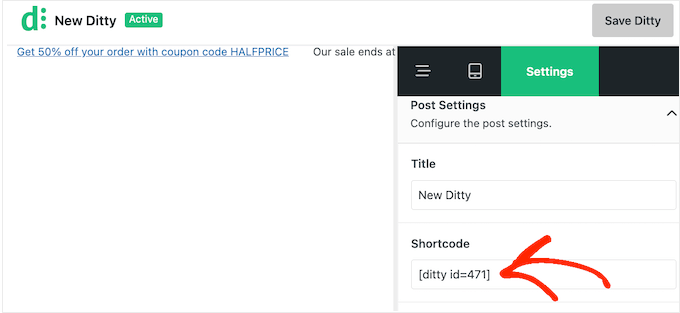
Następnie możesz dodać ticker do swojej witryny za pomocą krótkiego kodu. Aby uzyskać ten krótki kod, kliknij kartę “Ustawienia”.
Teraz skopiuj wartość w polu “Krótki kod”.

Po wykonaniu tej czynności można dodać krótki kod do dowolnej strony, wpisu lub obszaru gotowego na widżet. Więcej informacji na temat umieszczania krótkiego kodu można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu.
Gdy już to zrobisz, po prostu zaktualizuj lub opublikuj swoje zmiany, aby ticker działał na Twojej witrynie internetowej WordPress.

Mamy nadzieję, że ten poradnik pomógł ci nauczyć się, jak utworzyć przewijany pasek wiadomości w WordPress. Możesz również dowiedzieć się , jak wyróżnić nowe wpisy dla powracających odwiedzających lub zapoznać się z naszymi eksperckimi wyborami najlepszych trików na panelu bocznym WordPress, aby uzyskać maksymalne wyniki.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Lin
I have two websites. Can I add a ticker on one site that will reflect the other site?
WPBeginner Support
While the ticker would not transmit the information to your other site, you can certainly add the same information in the ticker.
Admin
karbhari
How do i add the Latest News: title to the scrolling news, after header in main page it shows on my site.
Anna Sue
Where do you enter the text for your ticker? My install doesn’t show some of the items you have in your screenshots.
Anna Sue
I this may be the ticker I want but, as in many online videos about plugins, you talked and moved so fast I could get the instructions.
H.M.Mohiuddin
how can i add a news ticker without using plugin
plazma
its not dynamic.
felix
How do i add the Latest News: title to the scrolling news, it shows on my site, but i didnt see where to add if its lastest news or latest update etc
hosam abdallah
very good plugin but i have aquestion
i use artisteer to make my themes can you tell me where can i add php function to widget
in this or from where can i add to my themes
Abdulmumin
Hello, Please how can I add the direct function, kindly provide the ste by step instruction in adding the direct funtction.
I added the shortcode in my about page and it worked but i added it on my home page but it didnt work…..kindly advice
WPBeginner Support
Simply copy the Direct function as shown in the last screenshot of the article and paste in your theme’s home.php or header.php. Paste it at the location where you would like your news ticker to appear.
Admin
Sujani
hey,
thanks for giving the instructions clearly.. i had a a question where should we put the shortcode and direct function?
do we place it in the post/page?
Thanks,
Sujani
WPBeginner Support
shortcode for posts/pages/widgets and direct function if you want to hard code it in your theme’s template files.
Admin
Peter Johnson
It seems a great theme, as I am not a PHP developer but I want to use this theme and integrate this theme on my wordpress blog. I just want you to describe ho can I use this theme in my Blog so my latest news can be shown on top of my menu or below my main menu like a slide shown on Television. Please I need a procedure.
Thanks
Mackenzie
Thanks, really nice tut.