Kalkulator kredytu hipotecznego może naprawdę zwiększyć skuteczność Twojej witryny. A prawda jest taka, że bez kalkulatora kredytu hipotecznego na Twojej stronie prawdopodobnie tracisz potencjalnych klientów na rzecz innych witryn.
Widzieliśmy to wielokrotnie: odwiedzający przychodzą na Twoją stronę, zainteresują się, a następnie wychodzą, aby obliczyć płatności gdzie indziej — często już nie wracając.
Dlatego posiadanie własnego kalkulatora jest tak ważne. Pomaga utrzymać zaangażowanie odwiedzających i zamienia ich w leady. 🙌
W tym przewodniku krok po kroku pokażemy Ci dokładnie, jak dodać kalkulator kredytu hipotecznego do Twojej witryny WordPress. Znaleźliśmy najbardziej niezawodne i przyjazne dla użytkownika metody, które działają dla każdego, niezależnie od jego doświadczenia technicznego.

Dlaczego warto dodać kalkulator kredytu hipotecznego w WordPressie?
Kalkulator kredytów hipotecznych pozwala użytkownikom uzyskać szacunkowe raty kredytu hipotecznego, uwzględniając oprocentowanie i okres amortyzacji.
Odwiedzający mogą po prostu wprowadzić informacje, takie jak wartość domu, wkład własny, oprocentowanie itp. Następnie kalkulator obliczy, ile muszą płacić miesięcznie.
Jeśli tworzysz stronę internetową dla branży nieruchomości z listami nieruchomości IDX, kalkulator kredytowy również pomoże w generowaniu leadów. Odwiedzający mogą skorzystać z kalkulatora, ale będą musieli podać swój adres e-mail, aby zapisać swoje wyniki.

Może to również zmniejszyć współczynnik odrzuceń, ponieważ odwiedzający nie muszą odwiedzać innej strony, aby uzyskać kalkulację kredytu.
Doradcy finansowi, pośrednicy kredytów hipotecznych, banki i edukatorzy finansów osobistych również mogą skorzystać z dodania kalkulatora kredytów hipotecznych do swojej witryny.
Mając to na uwadze, przyjrzyjmy się, jak łatwo stworzyć kalkulator kredytowy w WordPress. Ten samouczek pokaże Ci dwie przyjazne dla początkujących metody z dwoma różnymi wtyczkami do kalkulatorów kredytowych: WPForms i Formidable Forms.
Możesz użyć tych szybkich linków, aby przejść do konkretnej wtyczki:
- Metoda 1: Dodaj prosty kalkulator kredytu hipotecznego WordPress za pomocą WPForms
- Metoda 2: Dodaj zaawansowany kalkulator kredytów hipotecznych WordPress za pomocą Formidable Forms
- Dodatkowe zasoby 🔗: Rozwiń swoją stronę WordPress o nieruchomościach
Zacznijmy!
Metoda 1: Dodaj prosty kalkulator kredytu hipotecznego WordPress za pomocą WPForms
Pierwszą metodą jest użycie WPForms. Dzięki narzędziom AI i ponad 2000 szablonów formularzy, ten plugin formularzy typu „przeciągnij i upuść” pozwala tworzyć różne formularze, w tym kalkulator hipoteczny.
Ta metoda jest zalecana dla osób, które chcą po prostu stworzyć prosty, ale responsywny kalkulator kredytowy bez dodatkowych obliczeń podatków lub ubezpieczeń.

W WPBeginner używamy WPForms do tworzenia wszelkiego rodzaju formularzy — od naszego formularza kontaktowego po nasze coroczne ankiety czytelników. To nasze ulubione narzędzie i gorąco je polecamy. Zapoznaj się z naszą pełną recenzją WPForms, aby dowiedzieć się więcej.
Przede wszystkim zainstaluj wtyczkę w WordPressie.
📝 Uwaga: Chociaż istnieje darmowa wersja WPForms, ten samouczek będzie korzystał z planu Pro, ponieważ zawiera dodatek Obliczenia. Oto rabat na WPForms, który możesz wykorzystać, aby zaoszczędzić 50% na zakupie!
Po wykonaniu tej czynności przejdź do WPForms » Ustawienia i wstaw klucz licencyjny swojego planu Pro z Twojego konta WPForms. Następnie kliknij „Zweryfikuj klucz”.

Wybierz i dostosuj szablon formularza kalkulatora kredytu hipotecznego
Po aktywacji klucza licencyjnego musisz przejść do WPForms » Dodaj nowy.

Na następnym ekranie możesz nadać swojemu nowemu formularzowi nazwę. Może to być coś tak prostego jak „Formularz kalkulatora hipotecznego”.
Następnie wybierzesz, jak zbudujesz formularz. Z WPForms możesz:
- użyj pustego obszaru roboczego, aby tworzyć formularze od podstaw
- skorzystaj z kreatora formularzy AI, aby błyskawicznie tworzyć formularze za pomocą prostego polecenia
- wybierz gotowy szablon.

W tym samouczku pokażemy Ci, jak używać szablonu i dostosować go do swoich potrzeb za pomocą edytora przeciągnij i upuść.
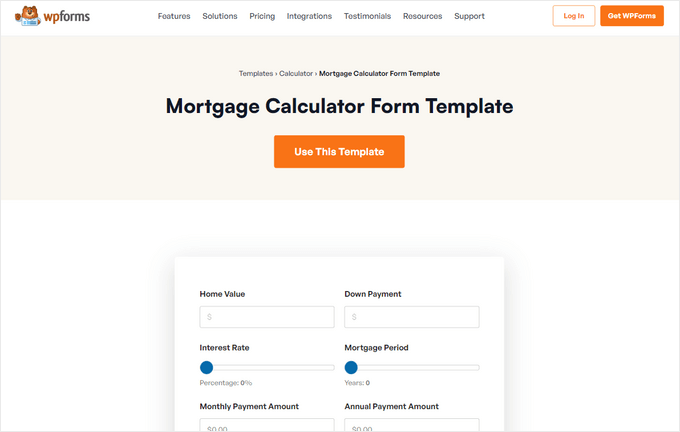
Przewińmy więc stronę „Konfiguracja” i użyj paska wyszukiwania, aby znaleźć szablon formularza kalkulatora kredytu hipotecznego.

WPForms ma dwa szablony: Kalkulator Kredytu Hipotecznego i Prosty Kalkulator Kredytu Hipotecznego. Oba szablony zapewniają podobną funkcjonalność, ale mają nieco inne pola.
Szablon prostego kalkulatora kredytu hipotecznego jest najlepszy dla witryn nieruchomości, które chcą pomóc potencjalnym kupującym szybko oszacować miesięczną ratę kredytu hipotecznego.
Z drugiej strony, Szablon formularza kalkulatora kredytu hipotecznego zapewnia kompleksowy podział szczegółów kredytu hipotecznego, w tym całkowitą zapłaconą odsetkę, całkowitą płatność kredytu hipotecznego i roczną kwotę płatności.
Ten poziom szczegółowości może być przydatny dla klientów, którzy chcą w pełni zrozumieć swoje zobowiązania finansowe.
Możesz kliknąć „Zobacz demo”, aby zobaczyć każdy formularz w akcji. Możesz wybrać dowolny szablon, ale w tym samouczku będziemy używać szablonu formularza kalkulatora kredytu hipotecznego.
Po dokonaniu wyboru najedź kursorem na pole i kliknij „Użyj szablonu”.

Na tym etapie pojawi się wyskakujące okienko informujące, że potrzebujesz dodatku Obliczenia.
Po prostu kliknij „Tak, zainstaluj i aktywuj”, aby kontynuować.

Teraz przejdziesz do kreatora formularzy metodą przeciągnij i upuść. Jak widać, szablon zawiera już pola kalkulatora.
Ten konkretny szablon zawiera pola, w których użytkownicy mogą wprowadzić wartość swojego domu (całkowity koszt domu) i kwotę zaliczki (ile kupujący płaci z góry przy zakupie nieruchomości).

Użytkownicy mogą również używać suwaków do wprowadzania informacji o oprocentowaniu kredytu hipotecznego i okresie kredytowania.
Po wprowadzeniu tych informacji, dolna sekcja automatycznie obliczy miesięczną i roczną ratę kredytu hipotecznego użytkownika, całkowite odsetki i całkowitą kwotę spłaty kredytu hipotecznego.

Ten wzór obliczeniowy można znaleźć, przechodząc do „Opcje pola” i wybierając zakładkę „Zaawansowane” w panelu po lewej stronie. Na dole znajdziesz pole „Formuła”.
Zalecamy, aby nie wprowadzać zmian w tej sekcji, chyba że masz pewność, że wiesz, co robisz. Niemniej jednak WPForms udostępnia ściągawkę dotyczącą obliczeń, z której możesz skorzystać, jeśli potrzebujesz pomocy.

Jeśli masz problemy z formułą, możesz skorzystać z funkcji AI Calculations, aby ją uprościć.
Po prostu kliknij przycisk „Wygeneruj formułę” obok pola Formuła.

Otworzy to okno czatu, w którym możesz opisać, jakiego rodzaju obliczeń potrzebujesz prostym językiem, a AI natychmiast wygeneruje dla Ciebie odpowiedni wzór.
Teraz przejdźmy do dostosowania formularza. Aby dodać nowe pole, przejdź do sekcji „Dodaj pola” w panelu po lewej stronie. Następnie po prostu przeciągnij i upuść dowolne pole do kreatora formularzy.
Tutaj dodaliśmy pole „Imię”, aby przechwycić imię użytkownika.

Aby dostosować pole, wystarczy na nie kliknąć, a w lewym panelu wyświetli się zakładka „Opcje pola”. Znajdziesz tu trzy zakładki: Ogólne, Zaawansowane i Inteligentne Logiki.
Jeśli chcesz zmienić etykietę pola, wstawić opisowy tekst lub uczynić pole obowiązkowym, musisz wybrać opcję „Ogólne”.
Na poniższym obrazku zmieniliśmy etykietę pola „Wartość domu” na „Cena nieruchomości” i dodaliśmy dodatkowe instrukcje. Sprawiliśmy również, że pole jest wymagane, więc użytkownicy muszą wypełnić tę sekcję, aby uzyskać kalkulację raty kredytu hipotecznego.

Zakładka „Zaawansowane” to miejsce, w którym można dodać tekst zastępczy, określić klasy CSS, których chcesz użyć, ukryć etykietę pola i włączyć funkcję obliczeń, jeśli jest to potrzebne.
Domyślnie formularz wyświetla znak „$”, aby użytkownicy wiedzieli, że powinni wprowadzać swoje wartości w dolarach amerykańskich.
Alternatywnie, możesz wstawić przykład w etykiecie pola, np. „np. 500 000”, aby użytkownik wiedział, jak poprawnie wprowadzić cenę.

Zakładka „Inteligentna logika” pozwala na włączenie logiki warunkowej w polu. Jest to opcjonalne, ale jest to dobra funkcja, aby Twój formularz kalkulatora kredytowego był bardziej angażujący.
Aby z niego skorzystać, po prostu włącz przycisk „Włącz logikę warunkową”.
Następnie możesz wybrać, czy chcesz wyświetlić, czy ukryć pole na podstawie określonych kryteriów. W poniższym przykładzie wybraliśmy opcję wyświetlenia pola „Cena nieruchomości”, jeśli użytkownik poda swój adres e-mail.

Po zakończeniu dostosowywania formularza kliknij „Zapisz” w prawym górnym rogu.
Skonfiguruj ustawienia formularza
Teraz przejdźmy do zakładki „Ustawienia” po lewej stronie.
W zakładce „Ogólne” możesz zmienić nazwę formularza i dodać opis na górze formularza. Możesz nawet wpisać instrukcje i dodać wezwanie do działania, aby zachęcić użytkowników do wypełnienia formularza.
Dodatkowo możesz dostosować etykietę przycisku wysyłania i tekst przetwarzania.

Chcesz również przejść do zakładki „Ochrona przed spamem i bezpieczeństwo”.
WPForms jest już wyposażony w ochronę antyspamową, która jest włączona domyślnie. Możesz jednak aktywować Akismet w celu dalszych środków ochronnych.
Dodatkowo możesz ustawić minimalną liczbę sekund, którą użytkownik musi odczekać przed wysłaniem formularza. Daje to prawdziwym użytkownikom wystarczająco dużo czasu na wypełnienie formularza, ale nie wystarczająco dużo czasu dla bota spamowego, aby szybko wysłać formularz.

Przewijając w dół, możesz również włączyć filtr kraju, który ogranicza formularz do użytkowników z określonych krajów. Zalecamy to ustawienie, jeśli Twoja strona z nieruchomościami sprzedaje tylko w określonym kraju.
Po włączeniu przycisku „Włącz filtr krajów” kliknij „Zezwól” poniżej Filtra krajów i wybierz kraj, do którego sprzedajesz.
Możesz również dostosować komunikat filtra kraju, jeśli jest to potrzebne.

Jeśli przewiniesz stronę w dół, możesz również zapobiec spamerskim zgłoszeniom formularzy za pomocą CAPTCHA.
WPForms obsługuje niestandardowe CAPTCHA, reCAPTCHA i hCAPTCHA.

Przejdźmy do zakładki „Powiadomienia”.
WPForms może wysyłać Ci e-mail za każdym razem, gdy ktoś wypełni formularz. Aby włączyć tę funkcję, po prostu kliknij „Włącz powiadomienia”.
🧑💻 Wskazówka Pro: Aby od razu odpowiadać na nowe zgłoszenia formularzy, upewnij się, że te wiadomości docierają bezpiecznie do Twojej skrzynki odbiorczej, a nie do folderu spamu.
Mając to na uwadze, zalecamy skorzystanie z dostawcy usług SMTP w celu poprawy wskaźników dostarczalności wiadomości e-mail i rozwiązania problemu z nieprawidłowym wysyłaniem wiadomości e-mail przez WordPress.

Możesz edytować treść wiadomości e-mail według potrzeb. Dodatkowo możesz wysyłać e-maile z potwierdzeniem po przesłaniu formularza WordPress.
Gdy będziesz zadowolony z tych ustawień, nie zapomnij kliknąć „Zapisz”, aby zachować zmiany.
Osadź kalkulator kosztów kredytu hipotecznego na swojej stronie WordPress
Jesteś teraz gotowy, aby wyświetlić kalkulator kredytu hipotecznego na swoim blogu WordPress lub stronie internetowej. Aby to zrobić, kliknij przycisk „Osadź” w górnym menu.

Teraz możesz dodać formularz do istniejącej strony lub utworzyć zupełnie nową.
Alternatywnie możesz użyć krótkiego kodu.

Proces dodawania formularza do istniejącej lub nowej strony jest dość podobny.
Jeśli klikniesz „Wybierz istniejącą stronę”, możesz wybrać stronę, której chcesz użyć. Następnie kliknij „Zaczynajmy!”

Jeśli zdecydujesz się utworzyć nową stronę, musisz wpisać tytuł strony.
Podobnie jak w poprzedniej metodzie, kliknij „Zacznij!” aby kontynuować.

Obie opcje przeniosą Cię do standardowego edytora bloków WordPress.
Tutaj kliknij przycisk bloku „+” i wybierz blok WPForms.

W nowym bloku otwórz menu rozwijane „Wybierz formularz”.
Następnie po prostu wybierz formularz, który utworzyłeś wcześniej.

Teraz zobaczysz swój nowo utworzony formularz.
W bocznym panelu ustawień bloku możesz dalej dostosowywać projekt formularza.
Na przykład możesz zmienić kolor tła i obramowanie pól. Możesz również wrócić do kreatora WPForms, wybierając „Edytuj formularz”.

Gdy będziesz zadowolony z wyglądu formularza, po prostu kliknij „Zaktualizuj” lub „Opublikuj”, aby wprowadzić zmiany na żywo.
Oto jak wygląda nasz formularz kalkulatora kredytu hipotecznego:

Jeśli używasz klasycznego, nieblokowego motywu WordPress, możesz również wyświetlić formularz w obszarze gotowym na widżety.
Po prostu przejdź do Wygląd » Widżety i kliknij przycisk „+” dodaj blok w dowolnym obszarze gotowym na widżety. Możesz teraz dodać blok WPForms i wybrać formularz, który właśnie utworzyłeś.

W edytorze widżetów możesz również edytować ustawienia bloku widżetu kalkulatora kredytowego.
Kiedy będziesz zadowolony z wyglądu formularza, po prostu kliknij „Zaktualizuj”.

Alternatywnie, jeśli te metody nie działają, możesz użyć metody kodu krótkiego, aby wstawić formularze na stronach, w postach i innych częściach szablonu.
Po prostu wróć do edytora WPForms i kliknij „użyj krótkiego kodu” w wyskakującym okienku osadzania.
Następnie możesz skopiować krótki kod i dodać go do dowolnej strony, wpisu lub obszaru gotowego na widżety.

Więcej informacji znajdziesz w naszym przewodniku jak dodać krótki kod w WordPress.
Metoda 2: Dodaj zaawansowany kalkulator kredytów hipotecznych WordPress za pomocą Formidable Forms
Ta kolejna metoda jest doskonała, jeśli chcesz stworzyć zaawansowany kalkulator kredytowy dla WordPress, który uwzględnia roczne podatki od nieruchomości, ubezpieczenie i PMI (ubezpieczenie od prywatnego kredytu hipotecznego).
Gdy formularz będzie zawierał te dane, wraz z ceną domu użytkownika, kwotą pożyczki, okresem pożyczki i oprocentowaniem, będzie mógł wyświetlić podział płatności użytkownika, który jest również nazywany harmonogramem amortyzacji.
W tej metodzie użyjemy wtyczki Formidable Forms. Ta przyjazna dla użytkownika wtyczka do formularzy kontaktowych WordPress zawiera zaawansowany szablon kalkulatora kredytu hipotecznego, który możesz dodać do swojej witryny.
Dogłębnie przeanalizowaliśmy ten wtyczkę i przetestowaliśmy ją. Wszystko o niej znajdziesz w naszej szczegółowej recenzji Formidable Forms!

Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować zarówno wtyczki Formidable Forms Lite, jak i Formidable Forms Premium (plan Business).
Darmowy plugin ma ograniczone funkcje, ale Formidable Forms Pro wykorzystuje go jako bazę dla swoich bardziej zaawansowanych funkcji.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem krok po kroku na temat jak zainstalować wtyczkę WordPress.
Po aktywacji przejdź do Formidable » Ustawienia globalne w panelu WordPress. Tutaj możesz kliknąć „Połącz konto”.

Na następnym ekranie po prostu zaloguj się na swoje konto Formidable Forms.
Formidable Forms poprosi teraz o zgodę na zainstalowanie wtyczki Pro. Po prostu kliknij „Połącz i zainstaluj Formidable Forms Pro”, aby aktywować klucz licencyjny.

Teraz, gdy pomyślnie skonfigurowałeś Formidable Forms, możesz dodać formularz kalkulatora kredytu hipotecznego do WordPressa.
Użyj szablonu zaawansowanego formularza kalkulatora hipotecznego
Aby rozpocząć, przejdź do Formidable » Forms, a następnie kliknij „Dodaj nowy”.

Teraz pojawi się wyskakujące okienko, pokazujące wszystkie gotowe szablony, których możesz użyć na swojej stronie WordPress.
Aby znaleźć szablon formularza kalkulacji kredytu hipotecznego, po prostu wpisz „Zaawansowany kalkulator kredytu hipotecznego” w pasku wyszukiwania. Następnie najedź kursorem na szablon i kliknij „Użyj szablonu”.

Teraz przejdziesz do kreatora Formidable Forms.
W tym momencie możesz dostosować formularz do swoich potrzeb.
Aby rozpocząć, kliknij pole, które chcesz dostosować, a następnie wybierz zakładkę „Opcje pola”.

Stamtąd możesz zmienić etykietę pola, wybrać, czy pole jest wymagane, czy opcjonalne, dodać tekst zastępczy i wiele innych rzeczy.
Dzięki Formidable Forms możesz również wstawić wartość domyślną w kalkulatorze. Pozwala to użytkownikom zobaczyć, jak może wyglądać ich obliczenie.

Jeśli klikniesz na którekolwiek z pól w sekcji „Analiza finansowa”, staraj się unikać zmiany „Opcji zaawansowanych”.
Ten obszar zawiera formuły obliczeniowe, więc ich zmiana może całkowicie zepsuć kalkulator hipoteczny.

Gdy będziesz zadowolony z wyglądu formularza, po prostu kliknij „Zapisz” w prawym górnym rogu, aby zachować zmiany.
Następnie wpisz nazwę swojego formularza, aby łatwo go później zidentyfikować. Następnie kliknij „Zapisz”.

Dostosuj styl formularza kalkulatora hipotecznego
Przejdźmy teraz do zakładki „Styl” w górnym menu. Tutaj możesz wybrać projekt formularza.

Jeśli nie podoba Ci się żaden ze stylów, po prostu kliknij przycisk „+ Nowy styl”.
Następnie pojawi się okno dialogowe. Po prostu wpisz nazwę dla nowego stylu i kliknij „Utwórz nowy styl”.

Zostaniesz teraz przekierowany na stronę, na której możesz dostosować styl formularza.
Śmiało modyfikuj typografię, schemat kolorów, style przycisków, pola wyboru i tak dalej.

Gdy będziesz zadowolony z projektu, po prostu kliknij przycisk „Zaktualizuj” w prawym górnym rogu.
Skonfiguruj ustawienia Formidable Forms
Na tym etapie możesz przejść do menu „Ustawienia” na górze.
Po pierwsze, możesz dostosować tytuł i opis formularza w zakładce „Ogólne”. Może to być dobre miejsce na wstawienie instrukcji, jak korzystać z formularza.
Możesz również formatować tekst za pomocą HTML.

Przewijając w dół, znajdziesz ustawienie, które włącza Honeypot i JavaScript.
Zalecamy włączenie obu ustawień, ponieważ mogą one zapobiegać fałszywym i złośliwym wpisom spamowym.

Zakładka „Akcje i powiadomienia” to miejsce, w którym możesz dostosować e-mail z potwierdzeniem, który Formidable Forms wysyła do użytkownika.
Możesz wyświetlić niestandardową wiadomość z podziękowaniem, przekierować użytkowników na określony adres URL lub wysłać ich na inną stronę.

Inną zakładką, którą polecamy sprawdzić, jest „Przyciski”.
Tutaj możesz dostosować etykietę i pozycję przycisku wysyłania. Możesz nawet dodać przycisk „Rozpocznij od nowa”, jeśli użytkownik chce ponownie rozpocząć wysyłanie formularza.

Po skonfigurowaniu ustawień formularza kliknij przycisk „Aktualizuj”, aby zapisać zmiany.
Osadź zaawansowany formularz kalkulatora hipotecznego na swojej stronie internetowej
Teraz, gdy Twój zaawansowany formularz kalkulatora kredytu hipotecznego jest gotowy, możesz dodać go do dowolnego wpisu, strony lub obszaru gotowego na widżety.
Na początek kliknij przycisk „Osadź” w prawym górnym rogu.

Zobaczysz teraz wyskakujące okienko z informacją, że możesz dodać formularz na trzy sposoby.
Możesz dodać formularz do istniejącej strony, utworzyć nową stronę lub użyć krótkiego kodu.

Jeśli wybierzesz opcję istniejącej strony, na następnym ekranie wybierzesz stronę.
Następnie kliknij „Wstaw formularz”.

Z drugiej strony, jeśli wybierzesz opcję nowej strony, możesz wpisać nazwę dla nowej strony.
Po wykonaniu tej czynności kliknij „Utwórz stronę”.

W obu przypadkach Formidable Forms automatycznie wstawi blok formularza w edytorze bloków strony.
Jeśli chcesz edytować formularz bezpośrednio z edytora treści, otwórz panel boczny ustawień bloku i kliknij „Przejdź do formularza”.

Kiedy będziesz gotowy, kliknij „Opublikuj” lub „Zaktualizuj”.
Oto jak wygląda nasz formularz kalkulatora kredytu hipotecznego Formidable Forms:

Alternatywnie, możesz dodać kalkulator kredytu hipotecznego za pomocą krótkiego kodu lub kodu PHP.
W wyskakującym okienku osadzania z wcześniejszego kroku kliknij „Wstaw ręcznie”.

Następnie możesz skopiować skrócony kod lub kod PHP. Ponownie, dla pierwszej opcji, możesz przeczytać nasz artykuł o tym, jak dodać skrócony kod w WordPress.
Jeśli chodzi o kod PHP, zalecamy tę metodę tylko wtedy, gdy czujesz się komfortowo pracując ze fragmentami kodu. Zalecamy użycie WPCode, ponieważ ten wtyczka sprawia, że bezpieczne i łatwe jest wstawianie kodu w WordPressie.

Więcej informacji znajdziesz w naszym przewodniku na temat wstawiania fragmentów kodu w WordPressie.
Aby dowiedzieć się więcej o wtyczce, zapoznaj się z naszą pełną recenzją WPCode. Niektórzy z naszych partnerów biznesowych używają jej do wstawiania i zarządzania niestandardowymi fragmentami kodu i działa ona wyjątkowo dobrze!
Dodatkowe zasoby 🔗: Rozwiń swoją stronę WordPress o nieruchomościach
Chcesz ulepszyć swoją stronę o nieruchomościach? Od przyciągania większej liczby potencjalnych klientów po przyspieszanie ładowania stron, te starannie dobrane zasoby pomogą Ci rozwijać i optymalizować Twoją stronę WordPress:
- Najlepsze wtyczki nieruchomości WordPress
- Najlepsze motywy WordPress dla nieruchomości dla agentów nieruchomości
- Jak osadzić mapę Google z pinezką na mapie w formularzach WordPress
- Jak prawidłowo dodać suwak wyróżnionych treści w WordPress
- Jak stworzyć katalog internetowy w WordPress
- Wskazówki dotyczące rozwoju Twojej firmy online
- Najlepsze rozwiązanie WordPress SEO lokalne, aby zwiększyć rankingi
- Kompleksowy przewodnik po zwiększaniu szybkości i wydajności WordPress
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać kalkulator kredytu hipotecznego w WordPress. Możesz również zapoznać się z naszym artykułem na temat tworzenia kalkulatora kredytu samochodowego lub rat samochodu w WordPress oraz naszych eksperckich wskazówek dotyczących najlepszych sposobów tworzenia bardziej interaktywnych formularzy.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Możliwa jest zmiana dolarów na inną walutę w kalkulatorze. Np. CZK (korona czeska)?
Wsparcie WPBeginner
WPForms does allow you to change currencies, you would need to check with WPForms’ support for the current currencies available
Admin
Jiří Vaněk
Dziękuję za radę. Jeśli to możliwe, na pewno skontaktuję się z pomocą techniczną, aby dowiedzieć się, jak zmienić walutę. Niestety, w Czechach nikt nie chciałby korzystać z kalkulatora w dolarach. Dziękuję bardzo za odpowiedź i wskazówki.
Mrteesurez
Świetny artykuł dodający kalkulator kredytowy do WordPress. Posiadanie kalkulatora kredytowego jest naprawdę korzystne dla blogów finansowych i innych powiązanych stron internetowych, ponieważ odwiedzający nie muszą odwiedzać innej strony, aby uzyskać kalkulację kredytu, wszystko to jest jednym doświadczeniem dla użytkowników, dzięki czemu zostają dłużej.
Ale chcę zapytać, czy można zastosować niestandardowy kod CSS do kalkulatora i uczynić go bardziej atrakcyjnym?
Wsparcie WPBeginner
Zależałoby to od tego, jak chcesz, aby wyglądał, ale możesz zastosować CSS do tych wtyczek.
Admin
Jiří Vaněk
Używam WP Forms i kiedy tworzę formularze, pozwala mi to ustawić własne CSS. Istnieje całkiem niezły przewodnik, jak to zrobić bezpośrednio na stronie WP Forms, skąd również czerpałem rady. Koniecznie go sprawdź, a dowiesz się wiele o tym, jak personalizować formularze dla siebie.
Karina Le Roux
Witam, chciałbym wiedzieć, czy waluta w innym kraju wpłynie na kalkulator kredytowy? Widzę na zrzutach ekranu tylko $, ale chciałbym, aby była to rands południowoafrykańskie (R), czy będzie to możliwe?
Wsparcie WPBeginner
Zmiana waluty nie powinna powodować problemów. Jeśli skontaktujesz się z pomocą techniczną Formidable Forms, mogą oni pomóc Ci w przypadku pytań dotyczących konfiguracji.
Admin
Erick
Cześć. Ponieważ współpracujemy z różnymi bankami, a każdy z nich ma swoje własne oprocentowanie, czy istnieje możliwość wyboru przez klientów preferowanego banku na podstawie ich oprocentowania, czy mogę użyć tylko 1 określonego, predefiniowanego oprocentowania?
Wsparcie WPBeginner
W celu uzyskania szczegółów należy skontaktować się z pomocą techniczną wtyczki, a prawdopodobnie uda Ci się ją skonfigurować zgodnie z Twoimi oczekiwaniami.
Admin
Nitin
jeśli zmienię motyw WordPress, czy to wpłynie na SEO
Wsparcie WPBeginner
W zależności od motywu może to mieć pewien efekt, ale nie powinien być on duży.
Admin