Widżety WordPress są świetne do dodawania dodatkowych funkcji do twojej witryny, ale co by było, gdybyś mógł uczynić te tytuły widżetów jeszcze bardziej przydatnymi? Zamieniając je w klikalne odnośniki, możesz poprowadzić odwiedzających do odpowiednich treści, poprawić nawigację i zwiększyć zaangażowanie użytkowników.
Ten artykuł zawiera prosty przewodnik po dodawaniu odnośników do tytułów widżetów WordPress, zwiększając ich funkcjonalność i czyniąc twoją witrynę internetową bardziej przyjazną dla użytkownika.

Po co dodawać odnośnik do tytułów widżetów w WordPressie?
Widżety to bloki treści, które możesz dodać do panelu bocznego WordPress, stopki i innych obszarów przystosowanych do widżetów.
Widżety mogą być łatwym sposobem na dodanie galerii obrazków, kalendarzy, popularnych wpisów, losowych cytatów i innych dynamicznych treści do twojej witryny internetowej.
Możesz nawet stworzyć swój własny, całkowicie dostosowany widżet. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia własnego widżetu WordPress.
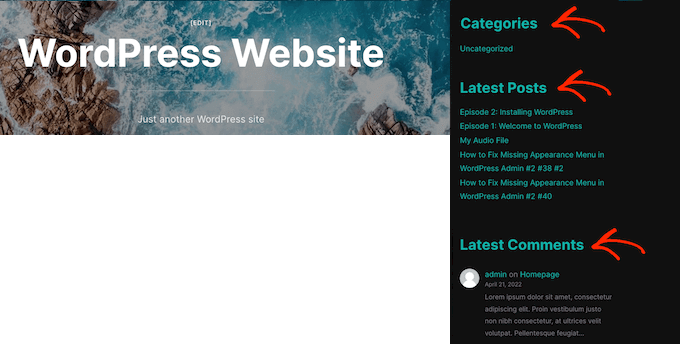
W zależności od twojego motywu WordPress, niektóre z tych widżetów mogą mieć wbudowane tytuły. Tytuły te zapewniają przydatny kontekst informacji, które widżet wyświetla odwiedzającym.
Na przykład tytuł taki jak “Ostatnie komentarze” wyjaśnia, że są to najnowsze komentarze.
Czasami warto zamienić tytuły widżetów w odnośniki. Może to ułatwić odwiedzającym znalezienie powiązanych treści.
Na przykład, jeśli masz widżet, który pokazuje twoje najnowsze wpisy, to może mieć sens odnośnik do tytułu “Ostatnie wpisy” na twoim blogu WordPress.

W tym przewodniku omówimy trzy różne sposoby dodawania odnośników do tytułów widżetów w WordPressie. Jeśli wolisz od razu przejść do konkretnej metody, możesz skorzystać z poniższych odnośników:
Metoda 1: Jak dodać odnośnik do tytułów widżetów w WordPress przy użyciu edytora blokowego
Każdy motyw WordPress obsługuje widżety w inny sposób. Niektóre motywy domyślnie nie wyświetlają tytułów widżetów, podczas gdy inne wyświetlają tytuły tylko dla określonych widżetów.
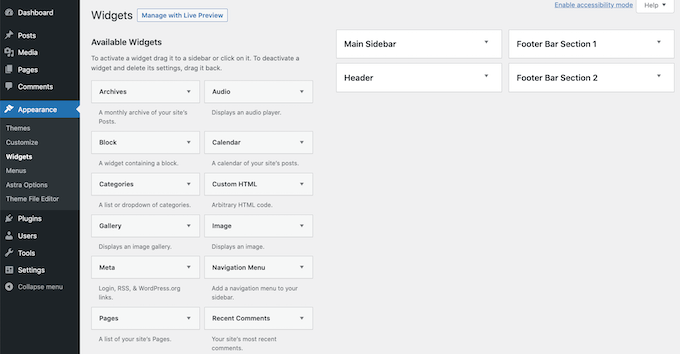
Jeśli widżet ma już tytuł, można przekształcić go w odnośnik za pomocą edytora blokowego. Aby to zrobić, wystarczy przejść do Wygląd ” Widżety.

Aby utworzyć nowy widżet na twojej witrynie internetowej, kliknij przycisk “+”.
W tym menu znajdź widżet, który chcesz dodać do swojej witryny internetowej WordPress.
Następnie można go przeciągnąć i upuścić w dowolnym obszarze gotowym na widżet, takim jak główny panel boczny, nagłówek lub pasek stopki.

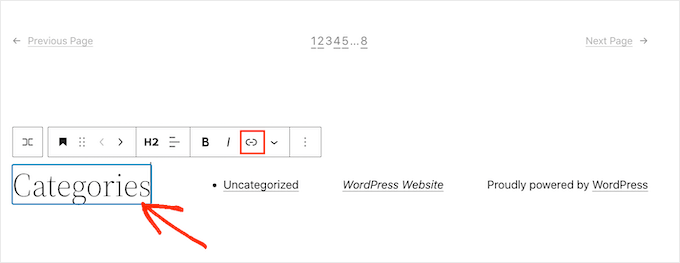
Gdy to zrobisz, kliknij i przeciągnij, aby podświetlić tytuł widżetu. WordPress wyświetli teraz rząd pływających ikonek, których można użyć do edycji tytułu.
Kolejnym krokiem jest kliknięcie przycisku “Odnośnik”.

Teraz albo wpisz odnośnik, którego chcesz użyć, albo skopiuj/wklej adres URL do wyskakującego okienka.
Domyślnie WordPress otworzy odnośnik w tej samej karcie. Jeśli wolisz otworzyć odnośnik w nowej karcie, po prostu kliknij, aby włączyć pokaz slajdów “Otwórz w nowej karcie”.

Teraz możesz nacisnąć klawisz “Wpisz” na twojej klawiaturze, co spowoduje zapisanie odnośnika.
Aby dodać odnośnik do innych tytułów widżetów, wystarczy wykonać ten sam proces opisany powyżej.
Kiedy będziesz zadowolony z wyglądu twojego widżetu, kliknij przycisk “Aktualizuj”. Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć wszystkie tytuły widżetów i odnośniki na żywo.

Czy dodałeś widżet w menu Wygląd ” Widżety, ale nie widzisz żadnego miejsca na wpisanie twojego tytułu?
Nie panikuj. Nie każdy motyw obsługuje tytuły widżetów i nie każdy widżet ma wbudowany tytuł. Na szczęście można dodać tytuł do dowolnego widżetu WordPress za pomocą bloku Nagłówek.
Aby skorzystać z tej sztuczki, po prostu przejdź do edytora Wygląd ” Widżety, jeśli jeszcze tego nie zrobiłeś. Następnie kliknij przycisk “+”.
Teraz możesz dodać widżet do twojego motywu metodą “przeciągnij i upuść”.
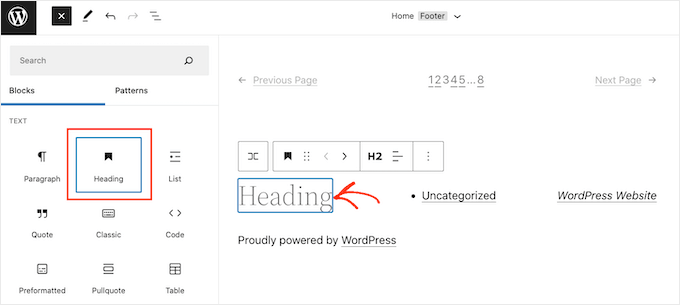
Gdy to zrobisz, znajdź blok Nagłówek w menu po lewej stronie. Możesz teraz dodać ten blok nad twoim widżetem za pomocą metody przeciągnij i upuść.

Gdy blok Nagłówek jest już na swoim miejscu, po prostu wpisz rodzaj tekstu, którego chcesz użyć jako tytułu twojego widżetu.
Następnie podświetlamy tekst tytułu widżetu i klikamy przycisk “Odnośnik”.

Możesz teraz wpisać lub skopiować/wkleić odnośnik, którego chcesz użyć i nacisnąć klawisz “Enter” na klawiaturze.
Ten blok nagłówka pojawi się teraz obok twojego widżetu na twojej witrynie internetowej WordPress, podobnie jak tytuł widżetu.
Metoda 2: Jak dodać odnośnik do tytułów widżetów w WordPress przy użyciu edycji całej witryny
Czy używasz motywu do pełnej edycji witryny?
Zamiast korzystać z edytora opartego na blokach, musisz dodać widżety do swojej witryny internetowej za pomocą szablonów i fragmentów szablonu. Aby rozpocząć, przejdź do Wygląd ” Edytor.

W górnej części pełnego edytora witryny wystarczy kliknąć menu rozwijane i wybrać obszar, w którym chcesz dodać widżet.
Widoczne fragmenty szablonu mogą się różnić w zależności od używanego motywu. Na poniższym obrazku widać, że nasz motyw ma nagłówek i stopkę.

Wystarczy kliknąć szablon, w którym chcesz dodać widżet, a edytor automatycznie przewinie się do tej sekcji.
Możesz teraz przejść dalej i kliknąć ikonkę “+”.

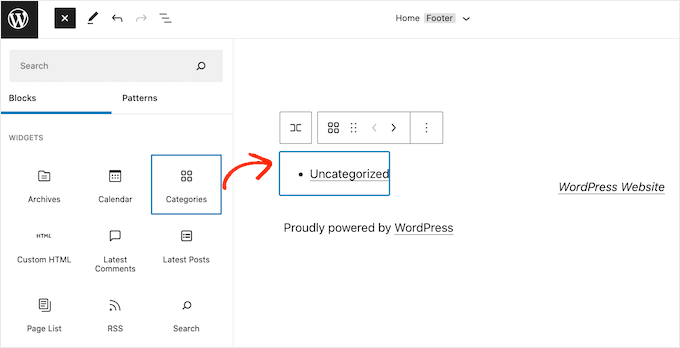
W menu po lewej stronie znajdź widżet, który chcesz dodać do twojego motywu WordPress.
Następnie dodaj ten widżet do twojego motywu metodą “przeciągnij i upuść”.

Jeśli widżet nie ma jeszcze tytułu, musisz znaleźć blok Nagłówek w menu po lewej stronie. Następnie po prostu przeciągnij i upuść blok Nagłówek tak, aby znalazł się obok twojego widżetu WordPress.
Następnie wpisz rodzaj tekstu, którego chcesz użyć jako tytułu twojego widżetu.

Następnym krokiem jest podświetlenie twojego tekstu nagłówka. Następnie możesz kliknąć ikonkę odnośnika, która się pojawi.
Teraz możesz po prostu wpisać lub skopiować/wkleić adres URL, do którego chcesz utworzyć odnośnik.

To wszystko. Aby dodać więcej tytułów widżetów i odnośników do twojego motywu, po prostu powtórz proces opisany powyżej.
Kiedy będziesz zadowolony ze swoich zmian, kliknij przycisk “Zapisz”, aby zaktualizować swój motyw. Teraz, jeśli przejdziesz na swoją witrynę internetową, zobaczysz nowe tytuły widżetów na żywo.
Metoda 3: Jak dodać odnośnik do tytułów widżetów w WordPress przy użyciu klasycznych widżetów
Jeśli korzystasz ze starszej wersji WordPressa lub używasz wtyczki Classic Widgets, aby przywrócić stare menu Wygląd ” Widżety, musisz zamiast tego użyć tej metody.

Najpierw musisz zainstalować i włączyć wtyczkę Link Widget Title. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Ta wtyczka dodaje kilka nowych pól do klasycznego edytora widżetów, w których można wpisać tytuł i dodać odnośnik.

Wystarczy kliknąć na widżet, aby zobaczyć wszystkie ustawienia. Teraz możesz wpisać twój nowy tytuł w polu “Tytuł”.
Następnie wystarczy wpisać lub skopiować/wkleić odnośnik w polu “Tytuł odnośnika”.

Domyślnie odnośnik otworzy się w tej samej karcie. Jeśli wolisz otworzyć odnośnik w nowej karcie, zaznacz pole “Otwórz odnośnik w nowym oknie/zakładce”.
Wtyczka Link Widget Title pozwala również na kliknięcie całego paska tytułu, dzięki czemu odwiedzający nie musi koniecznie klikać tekstu tytułu widżetu, aby otworzyć odnośnik.
Aby cała sekcja tytułu była klikalna, po prostu zaznacz pole “Uczyń cały pasek tytułu klikalnym”.
Kiedy będziesz zadowolony z konfiguracji twojego widżetu, kliknij przycisk “Zapisz”.
Przewodniki ekspertów na temat dodawania różnego rodzaju odnośników w WordPressie
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać odnośnik do tytułów widżetów w WordPress. Być może spodoba ci się więcej artykułów związanych z dodawaniem różnego rodzaju odnośników w WordPress:
- Przewodnik dla początkujących, jak dodać odnośnik w WordPressie
- Jak “łatwo” dodać odnośniki do kotwic w WordPressie (krok po kroku)
- Jak łatwo dodać odnośnik do pobierania w WordPress (3 sposoby)
- Jak dodać własne odnośniki do obrazków galerii w WordPress?
- Jak dodać odnośniki jako karty treści w WordPress?
- Jak dodać ikonkę odnośnika zewnętrznego na twojej witrynie WordPress?
- Jak umieścić odnośnik do linków zewnętrznych w tytule wpisu w WordPress?
- Jak dodać własne odnośniki do paska narzędzi WordPressa?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Aman singh
This plugin was closed on November 25, 2018 and is no longer available for download.
WPBeginner Support
Thanks for letting us know about this, we’ll look into possible alternatives
Admin
Cher
It looks like this Plugin may no longer be available, as it is not coming up in any searches. Can somebody please look into this, or advise if its name has been changed? Thanks!
Florentina
Hi! This plugin worked very fine for me, but now the widget’s title have changed their colour. How can I change the widget’s title to their normal colour, but still have them “clickable”?
Florentina
I figured it out:
.widget-title a:link {
color: black !important;
}
SweetSue
This plugin has been very useful and still works like a charm, but has not been updated since Wp 3.8.1.
Is there an alternative?
Lakshmi
Did not work for me at all
Dennison Berwick
Not working for me. i’m trying to link to another page on my blog – ie Contact Me to Contact Me page. But the link disappears when I try to save. Any suggestions on what I’m doing wrong or how to correct this? Thanks, Dennison
Sergio
Ok,
but SEO…
How cna i add the title attribute?
Thank you!
Lara
I am really new at this. How do I upload this plug in please?
WPBeginner Support
Please see how to install a WordPress plugin.
Admin
Riavon
This plugin did not work for me.
becca
This plugin works great! The only problem I’m having is that the widget title is now blue (I guess since it’s a link?) and the hover-over color isn’t what I want it to be. . . how do I change this?
Thanks!
becca
Editorial Staff
Hey Becca,
You would have to edit the CSS file to accommodate for that.
Admin
Semblance
On a slightly different note… which Google+ plugin do you use? As per the example in you post? Thanks!
Editorial Staff
The official Google widget. Here is the article that shows you how to do that.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-add-to-circles-badge-in-your-wordpress-site/
Admin
Semblance
Thanks for sharing the link. Do realise now that I only have a Google+ profile and not page…
thethaiguy
Great article and I’ll checking it out. Thank you for info!
Wanda Rawlins
After uploading this plugin it reads: ( The plugin does not have a valid header.) and will not extract so what can I do about that. Thanks for your help.
Wanda Rawlins
Actually, I got it to work just fine, thank you for the tips.
Editorial Staff
Glad you got it working
Admin