Masz cenną wiedzę do podzielenia się, ale przekształcenie jej w ustrukturyzowany kurs online może wydawać się przytłaczające. Od czego zacząć? Jak tworzyć lekcje, śledzić postępy uczniów i profesjonalnie dostarczać treści (bez wydawania tysięcy na drogie platformy)?
Na szczęście WordPress umożliwia łatwe zbudowanie w pełni funkcjonalnego systemu zarządzania nauczaniem (LMS).
W WPBeginner pomogliśmy wielu właścicielom firm przekształcić ich wiedzę w dochodowe kursy online przy użyciu WordPress. Odpowiedni LMS upraszcza wszystko, niezależnie od tego, czy prowadzisz małą witrynę członkowską, czy pełnowymiarową akademię online.
Osobiście używamy MemberPress do obsługi naszej darmowej witryny wideo dla członków. Ale po przetestowaniu kilku innych opcji, stwierdziliśmy, że Thrive Apprentice jest również doskonałym wyborem.
W tym przewodniku krok po kroku przeprowadzimy Cię przez proces konfiguracji systemu zarządzania nauczaniem w WordPress, abyś mógł zacząć dostarczać kursy, które Twoi uczniowie faktycznie polubią. 🧑🏫

Czym jest system zarządzania nauczaniem w WordPress?
System zarządzania nauczaniem, czyli LMS, jest jak kompletny system administracji szkolnej dla Twojej witryny WordPress. Dzięki LMS możesz tworzyć, zarządzać i dostarczać kursy online swojej publiczności.
Oznacza to, że możesz przesyłać lekcje, tworzyć quizy, śledzić postępy, a nawet przyznawać certyfikaty swoim uczniom. Wszystko to organizuje się dla Ciebie, dzięki czemu możesz skupić się na nauczaniu.
A co najlepsze? Wszystko jest wbudowane bezpośrednio w Twoją witrynę WordPress, więc nie ma potrzeby wysyłania użytkowników na osobną platformę.
Dlaczego warto dodać system zarządzania nauczaniem (LMS) w WordPress?
Niezależnie od tego, czy uczysz marketingu treści, sztuki, czy ćwiczeń fitness, LMS pomaga organizować i dostarczać treści w sposób, który jest łatwy do śledzenia dla Twoich uczniów – bez potrzeby kodowania.
Możesz skonfigurować wszystko za pomocą przyjaznych dla użytkownika narzędzi zaprojektowanych dla osób nietechnicznych.

LMS jest również świetny do utrzymywania zaangażowania uczniów. Funkcje takie jak śledzenie postępów i certyfikaty pomagają uczniom pozostać zmotywowanymi. Ponadto wszystko jest zautomatyzowane; nie wymaga ręcznego oceniania ani wysyłania e-maili.
Nie tylko ułatwia nauczanie, ale także pomaga rozwijać Twoją publiczność i zarabiać pieniądze.
Dzięki narzędziom takim jak MemberPress i Thrive Apprentice, możesz stworzyć system członkostwa, dzięki któremu tylko płacący uczniowie uzyskają dostęp do Twoich kursów. Narzędzia te pozwalają również projektować profesjonalnie wyglądające kursy, które są angażujące i łatwe w nawigacji.
W poniższych sekcjach pokażemy Ci, jak dodać system zarządzania nauczaniem w WordPress przy użyciu MemberPress i Thrive Apprentice.
Zachęcamy do kliknięcia poniższych linków, aby przejść do preferowanej metody:
- Method 1: Add a Learning Management System Using MemberPress (Best All-in-One Solution)
- Method 2: Add a Learning Management System Using Thrive Apprentice (Best for Visual Course Building)
- Dodatkowa wskazówka: Stwórz program poleceń, aby rozwijać swoje kursy online
- Często zadawane pytania dotyczące LMS w WordPress
- Dalsza lektura, aby rozwijać swoje kursy online
Przejdźmy przez proces konfiguracji Twojego LMS, abyś mógł zacząć uczyć bez zagłębiania się w szczegóły techniczne.
Metoda 1: Dodaj system zarządzania nauczaniem za pomocą MemberPress (najlepsze kompleksowe rozwiązanie)
Jeśli szukasz kompleksowego wtyczki do zarządzania członkostwem i LMS, MemberPress jest fantastycznym wyborem. Posiada potężne dodatki: Kursy, Quizy, Zadania, Dziennik ocen i CoachKit, co czyni go kompletnym rozwiązaniem do tworzenia i zarządzania kursami online.
Osobiście używamy MemberPress do zarządzania naszą stroną wideo i okazało się to fantastycznym rozwiązaniem. Możesz przeczytać naszą pełną recenzję MemberPress, aby dowiedzieć się, dlaczego go polecamy.

Na początek zainstaluj i aktywuj wtyczkę MemberPress. Jeśli nie wiesz jak, zapoznaj się z naszym przewodnikiem na temat jak zainstalować wtyczkę WordPress.
Po aktywacji menu MemberPress pojawi się w Twoim panelu. Kliknij je, aby przejść przez prosty proces konfiguracji.
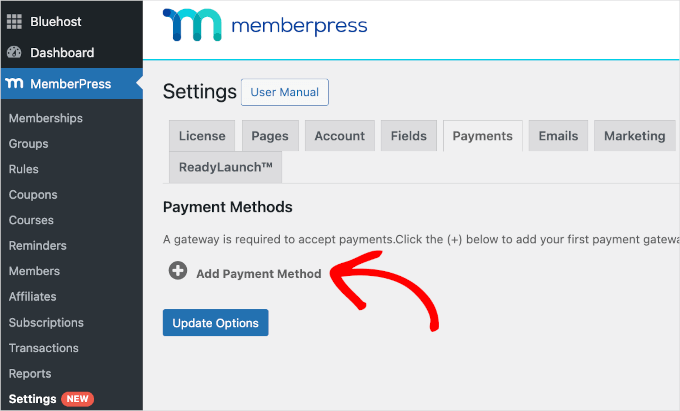
Następnie skonfiguruj metody płatności. Przejdź do MemberPress » Ustawienia, a następnie kliknij zakładkę „Płatności”.

Stamtąd kliknij przycisk „+ Dodaj metodę płatności” i zacznij dodawać swoje bramki płatności.
Twórz swoje kursy online
Teraz czas zacząć tworzyć swoje kursy.
Dzięki MemberPress masz wszystkie narzędzia potrzebne do tego, aby Twoje kursy błyszczały. Możesz łatwo dodawać lekcje i quizy, a nawet przyznawać certyfikaty swoim studentom. Wszystko, czego potrzebujesz, jest gotowe do użycia, dzięki czemu możesz skupić się na nauczaniu, a nie na utknięciu w konfiguracji.
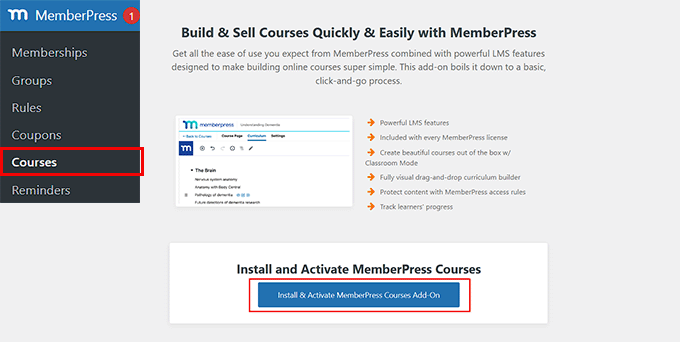
Najpierw musisz pobrać dodatek MemberPress Courses. Po prostu przejdź do MemberPress » Kursy, a znajdziesz tam przycisk do zainstalowania i aktywowania dodatku.

ReadyLaunch jest zazwyczaj włączony domyślnie po zainstalowaniu wtyczki. Ta funkcja pozwala łatwo tworzyć przyjazne dla urządzeń mobilnych strony dla kursów, certyfikatów i quizów.
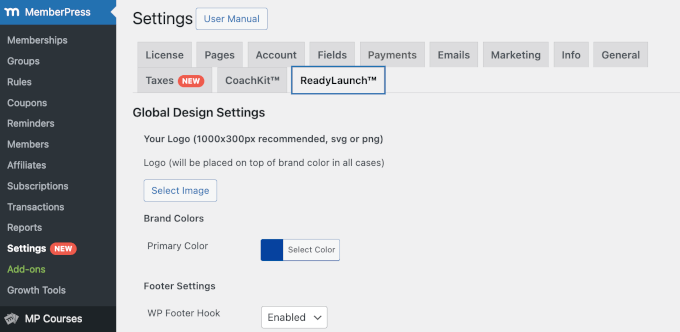
Możesz sprawdzić i dostosować ustawienia, przechodząc do MemberPress » Ustawienia, a następnie przełączając się na zakładkę „ReadyLaunch”.

Tutaj możesz przesłać swoje logo, wybrać kolor marki, dostosować ustawienia stopki i włączyć szablony ReadyLauch dla wstępnie zbudowanych stron.
Jeśli wszystko wygląda dobrze, jesteś gotowy do stworzenia swojego pierwszego kursu.
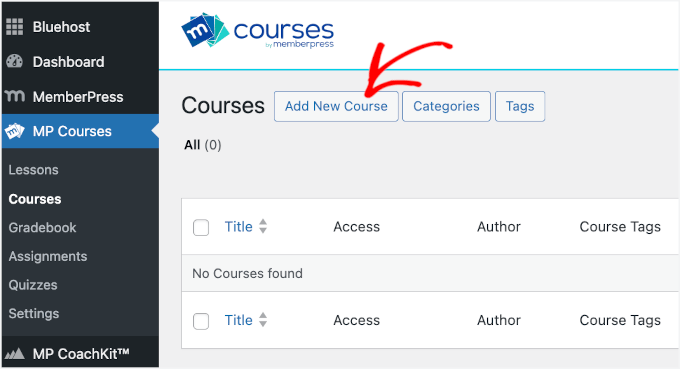
Aby to zrobić, możesz przejść do MP Kursy » Kursy i kliknąć przycisk „Dodaj nowy kurs”.

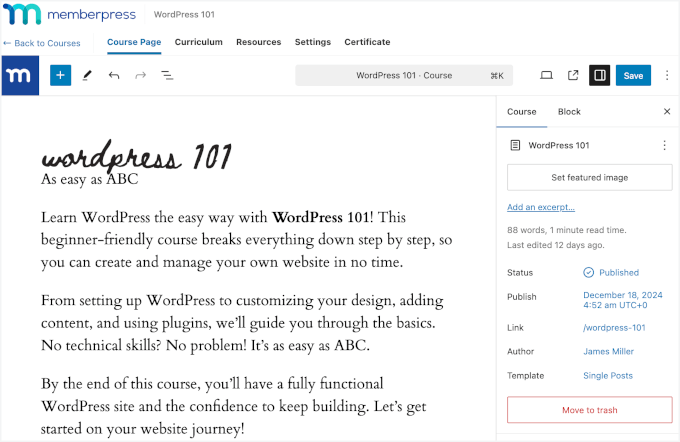
Tutaj zauważysz, że kreator wykorzystuje edytor bloków WordPress, który jest bardzo łatwy w użyciu. Dzięki interfejsowi typu „przeciągnij i upuść” możesz dodawać i dostosowywać bloki, aby stworzyć ciekawy, angażujący kurs bez konieczności kodowania od podstaw.
Stąd możesz zacząć od dodania tytułu i opisu kursu. Szczegółowe informacje znajdziesz w naszym przewodniku jak tworzyć kursy online w WordPress.

Twórz sekcje kursu
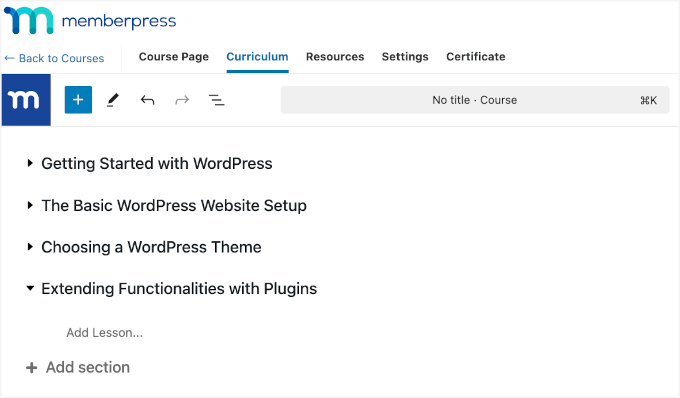
Po dodaniu tytułu możesz przełączyć się na zakładkę „Program”, aby zbudować strukturę kursu za pomocą sekcji.
Sekcje to główne części Twojego kursu, które grupują powiązane lekcje. Pomyśl o nich jak o rozdziałach w książce; pomagają zorganizować treść, aby studenci mogli łatwo śledzić postępy.
Aby utworzyć swoją pierwszą sekcję, kliknij przycisk „Dodaj sekcję” i nadaj jej nazwę.

Nie martw się, jeśli nadal nie jesteś pewien, jak nazwać swoje sekcje. Zawsze możesz je później edytować.
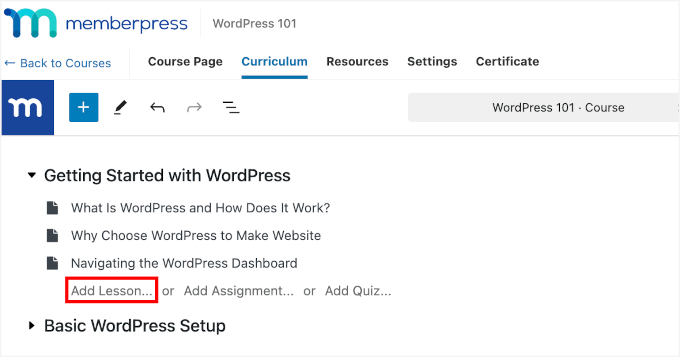
Następnie kliknij „Dodaj lekcję” pod tą sekcją, aby dodać materiały do nauki. Możesz dodać tyle lekcji, ile potrzebujesz, po prostu upewnij się, że są one związane z sekcją.

Aby edytować lekcję, najedź na nią kursorem i kliknij „Edytuj”.
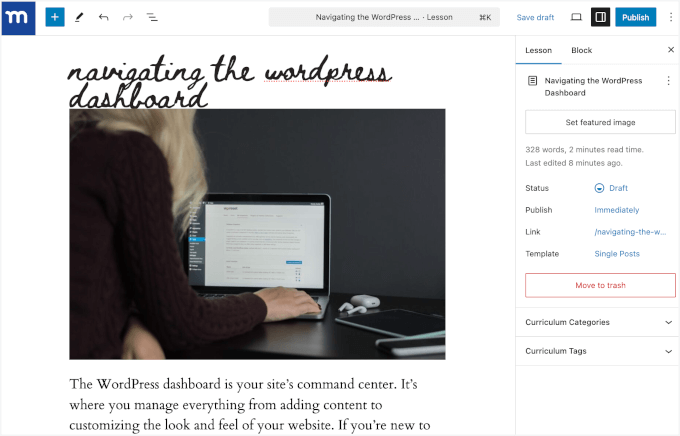
Otworzy to edytor lekcji, w którym możesz dodawać swoje materiały.

Dodaj quizy, zadania i dziennik ocen
Aby Twoje kursy były bardziej angażujące, możesz dodawać quizy i zadania. Następnie możesz również aktywować funkcję dziennika ocen do śledzenia postępów. To właśnie sprawia, że MemberPress staje się z narzędzia do ochrony treści pełnoprawnym systemem zarządzania nauczaniem.
Ponieważ masz już uruchomioną wtyczkę MemberPress Courses, wystarczy zainstalować i aktywować te trzy potężne dodatki.
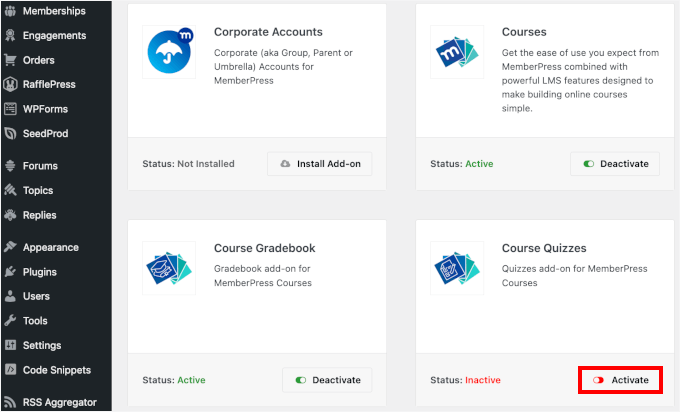
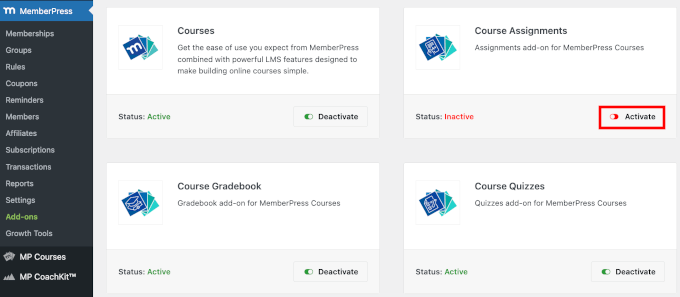
Najpierw zainstalujmy i aktywujmy dodatek MemberPress Quizzes. Aby to zrobić, przejdź do sekcji MemberPress » Dodatki.
Następnie możesz poszukać dodatku Course Quizzes i kliknąć przycisk „Zainstaluj dodatek”. Następnie przełącz przełącznik, aby go aktywować.

Po zakończeniu możesz wrócić do zakładki „Program nauczania” w kreatorze kursów.
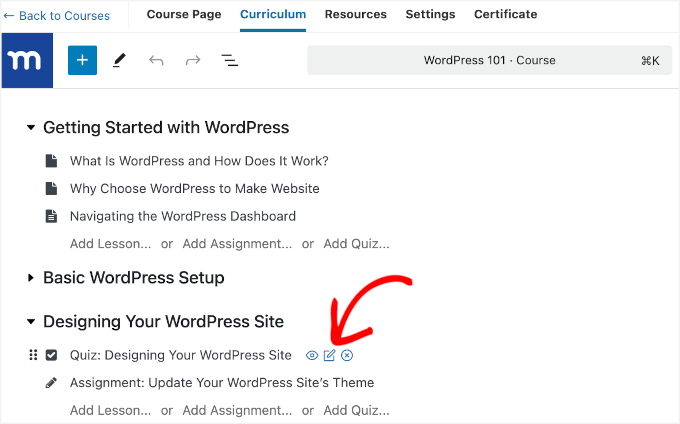
Teraz powinieneś zobaczyć przycisk „Dodaj quiz…”. Po prostu kliknij go, aby dodać jeden.
Aby stworzyć quizy, najedź kursorem na quiz, który właśnie utworzyłeś, i kliknij ikonę „Edytuj”.

Spowoduje to przejście do kreatora quizów.
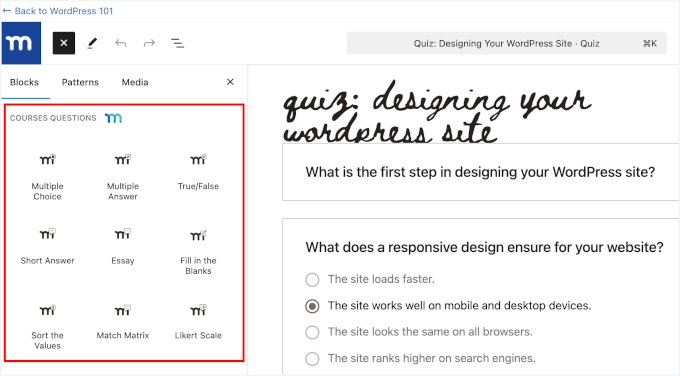
Stąd możesz zacząć dodawać elementy jeden po drugim. Po lewym panelu znajdziesz różne bloki quizów, a podgląd quizu będzie po prawej stronie.
Aby dodać blok quizu, czy to pytanie wielokrotnego wyboru, czy pytanie otwarte, możesz po prostu przeciągnąć blok i upuścić go w obszarze podglądu.

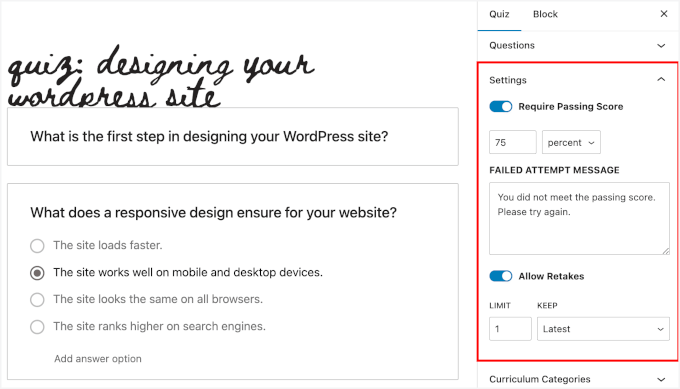
Następnie będziesz chciał sprawdzić panel „Quiz”, aby zobaczyć jego konfiguracje.
Kliknij kartę „Ustawienia”, aby ją rozwinąć. Stąd możesz:
- Włączyć funkcję „Wymagaj minimalnej oceny zaliczeniowej” i dodać liczbę w procentach lub punktach.
- Dodać niestandardową wiadomość w polu „Wiadomość po nieudanym podejściu”.
- Przełącz przełącznik, aby zezwolić na ponowne próby, zdefiniuj limit ponownych prób i wybierz „Najnowszy”, aby zapisać najnowszy wynik próby quizu.

Nie zapomnij kliknąć „Zapisz”, gdy skończysz.
Następnie dodajmy zadania kursowe, korzystając z dodatku MemberPress Assignments.
Po prostu wróć do MemberPress » Dodatki i kliknij przycisk, aby zainstalować dodatek „Assignments”. Po zainstalowaniu możesz przełączyć przełącznik, aby go aktywować.

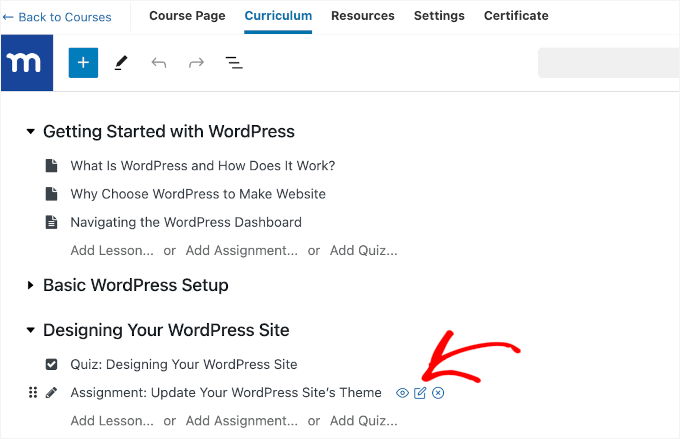
Po aktywacji zobaczysz przycisk „Dodaj zadania…” w swoim kreatorze kursów.
Kliknij go, aby dodać jedno.
Następnie najedź kursorem na zadanie i kliknij ikonę „Edytuj”.

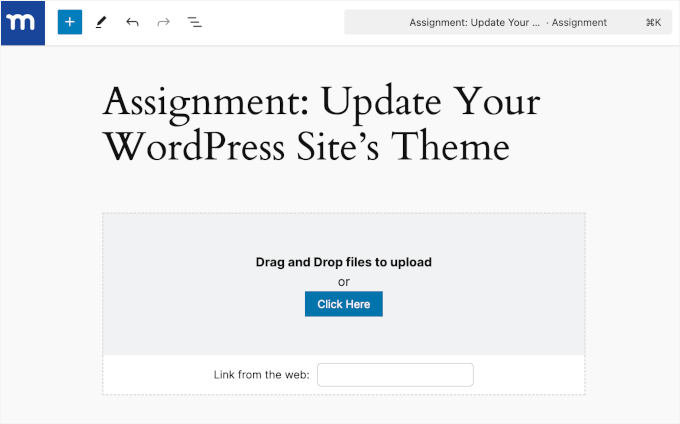
Na następnym ekranie zobaczysz edytor zadań.
Dodatek MemberPress Assignments pozwala studentom przesyłać zadania poprzez przesyłanie plików i udostępnianie linków.

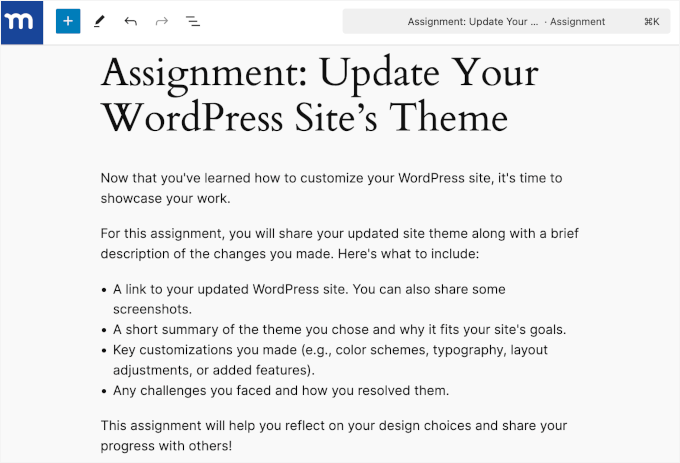
Aby dodać więcej kontekstu, spróbuj dodać krótki opis zadania, aby wyjaśnić jego cel i czego się oczekuje. Możesz również zawrzeć proste instrukcje.
Oto przykład:

Nie zapomnij kliknąć przycisku „Zapisz”, aby zachować zmiany.
Teraz, gdy masz już skonfigurowane quizy i zadania, następnym krokiem jest dodanie funkcjonalności dziennika ocen.
Dodatek MemberPress Gradebook sprawia, że śledzenie i ocenianie postępów uczniów jest niezwykle łatwe. Po jego zainstalowaniu każdy kurs na Twojej stronie otrzymuje własny dziennik ocen, który automatycznie aktualizuje się o wyniki z zadań i quizów w miarę ich ukończenia przez uczniów.
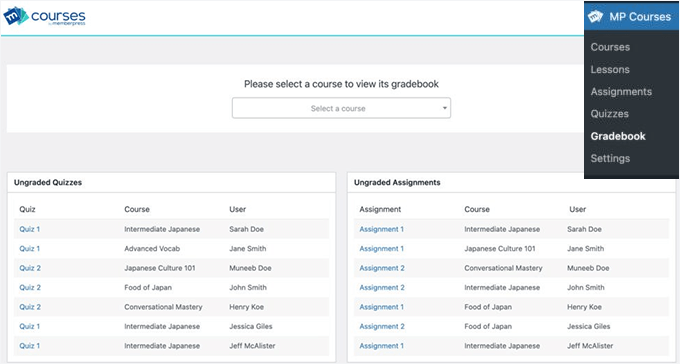
Aby zainstalować dodatek, możesz przejść do MemberPress » Dodatki, a następnie kliknąć przyciski, aby zainstalować i aktywować dodatek Gradebook.
Spowoduje to dodanie pozycji menu „Dziennik ocen” pod „MP Courses”.

Prześlij dodatkowe materiały edukacyjne
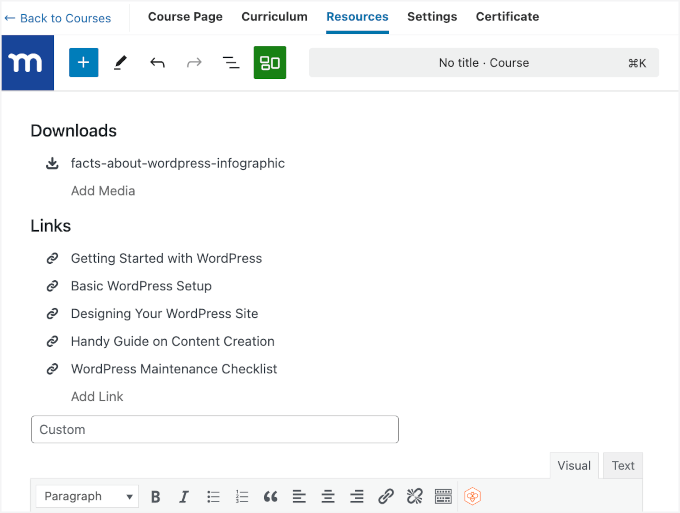
Możesz teraz przełączyć się na zakładkę „Zasoby”.
Tutaj możesz udostępniać swoim studentom więcej materiałów edukacyjnych. Na przykład, możesz dołączyć pliki multimedialne, takie jak obrazy, filmy lub audio, które studenci mogą pobrać.
Aby to zrobić, po prostu kliknij przycisk „Dodaj media”, który otworzy dla Ciebie narzędzie do przesyłania plików.
Możesz również osadzać zewnętrzne linki z wiarygodnych źródeł. Kliknij przycisk „Dodaj link”, aby je dodać.

Skonfiguruj ustawienia kursu
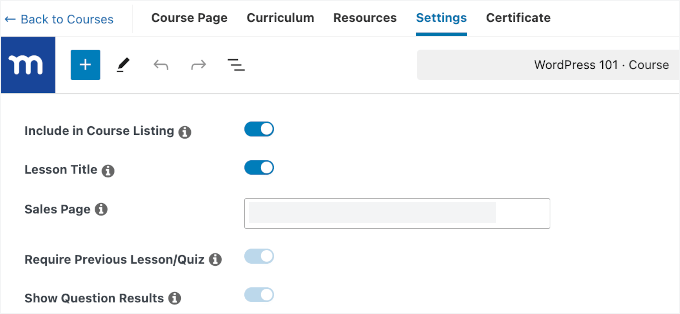
W zakładce „Ustawienia” znajdziesz opcje konfiguracji wielu rzeczy.
Pierwszą rzeczą, którą zobaczysz, jest przełącznik „Uwzględnij w liście kursów”. Ponieważ włączyłeś ReadyLaunch, ten przełącznik będzie automatycznie włączony.
Następnie możesz wkleić swój link rejestracyjny w pole „Strona sprzedaży”. Zapewnia to, że studenci są kierowani do odpowiedniego formularza rejestracyjnego, aby kupić kurs.

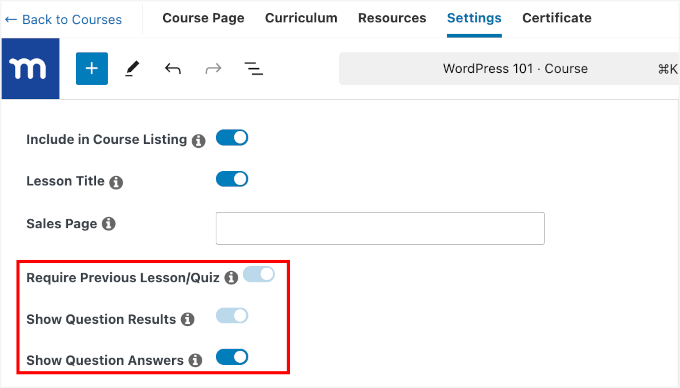
Możesz również znaleźć opcje konfiguracji dla swoich quizów.
Opcje „Wymagaj poprzedniej lekcji/quizu” i „Pokaż wyniki pytań” są wstępnie skonfigurowane jako aktywne. Możesz jednak wybrać włączenie lub wyłączenie opcji „Pokaż odpowiedzi na pytania”.

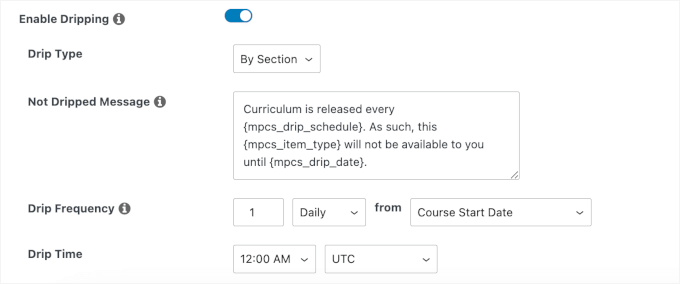
Następnie, na dole panelu znajdziesz narzędzia do stopniowego udostępniania treści.
Stopniowe udostępnianie treści pozwala na stopniowe udostępnianie materiałów kursowych zamiast dawania studentom dostępu do wszystkiego naraz. Pomaga to utrzymać zaangażowanie uczniów, zapobiega przytłoczeniu i zachęca do stałego postępu.
Dzięki MemberPress możesz wybrać stopniowe udostępnianie treści według modułu (sekcji) lub według pojedynczej lekcji. Możesz również ustawić częstotliwość udostępniania (codziennie, co tydzień lub co miesiąc) oraz określić datę i strefę czasową rozpoczęcia dla każdego udostępnienia treści.

Daje to pełną kontrolę nad tym, jak i kiedy Twoi studenci uzyskują dostęp do materiału.
Dostosuj ustawienia certyfikatu kursu
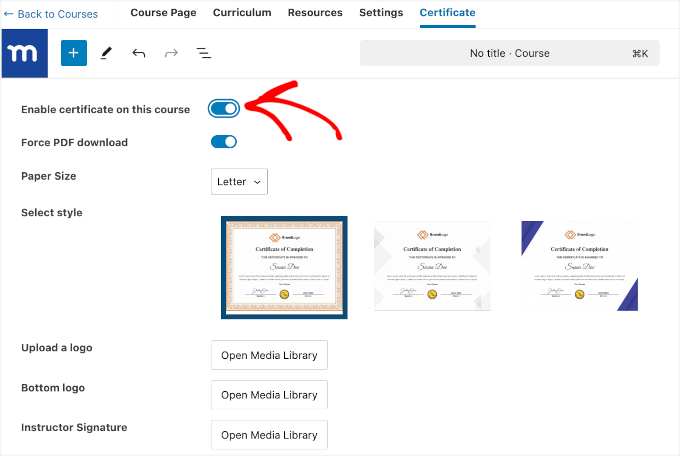
Na tym etapie dostosujesz ustawienia certyfikatów kursu.
Najpierw musisz przełączyć przełącznik, aby włączyć certyfikaty, co następnie otworzy opcje konfiguracji.
Stąd możesz włączyć wymuszone pobieranie PDF, wybrać rozmiar papieru i wybrać projekt. Możesz również chcieć przesłać tutaj pliki cyfrowe, w tym logo kursu i podpis elektroniczny instruktora.

Przewińmy panel w dół, aby dostosować więcej ustawień.
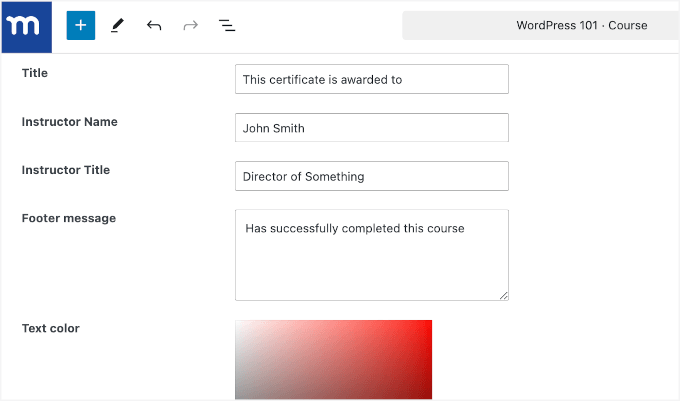
Następnie znajdziesz opcje dodania niestandardowego tytułu certyfikatu, imienia i nazwiska instruktora oraz tytułu, a także wiadomości w stopce. W razie potrzeby możesz również zmienić kolor tekstu za pomocą selektora kolorów.

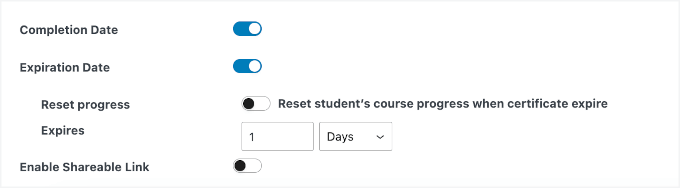
Aby dodać datę ukończenia dla ucznia, po prostu włącz opcję „Data ukończenia”.
Jeśli chcesz ustawić datę wygaśnięcia certyfikatu, możesz włączyć opcję „Data wygaśnięcia” i wybrać okres (w dniach, tygodniach, miesiącach lub latach), po którym certyfikat wygaśnie.
Dodatkowo, jeśli chcesz, aby uczniowie ponownie przeszli kurs po wygaśnięciu ich certyfikatu, włącz opcję „Resetuj postęp ucznia w kursie po wygaśnięciu certyfikatu”. Spowoduje to automatyczne zresetowanie ich postępów.

To wszystko!
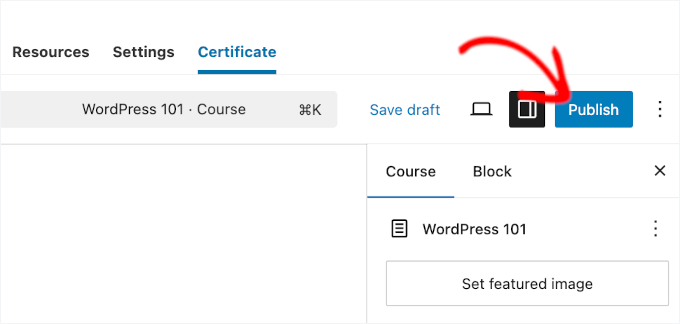
Gdy wszystko będzie gotowe, możesz kliknąć przycisk „Opublikuj”.

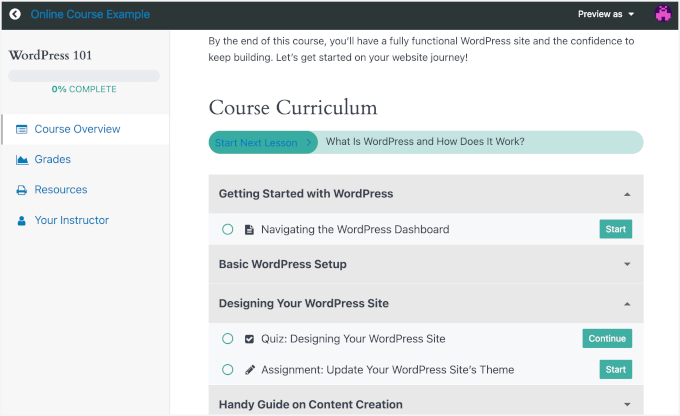
Teraz możesz kliknąć przycisk „Wyświetl”, gdy się pojawi, aby zobaczyć go na żywo na swojej stronie.
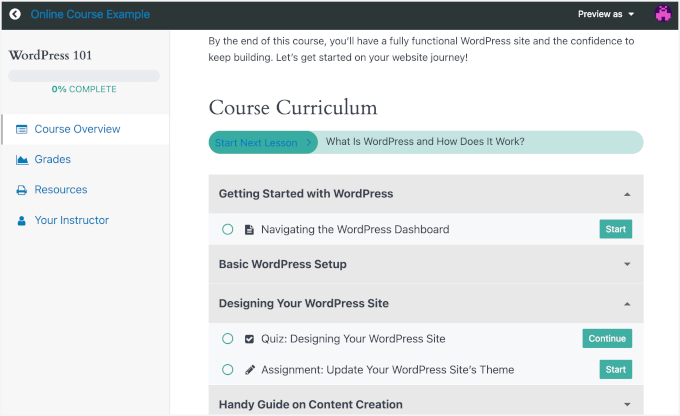
Oto jak wygląda nasz finalny LMS na froncie:

Kontroluj dostęp i sprzedawaj kursy
Teraz czas na utworzenie planu członkostwa dla Twojego kursu.
Utworzenie planu członkostwa jest kluczowym krokiem w zarządzaniu kursem i udostępnianiu go odpowiedniej publiczności. Pomaga Ci:
- Zachowaj porządek: Grupuj swoje kursy w określone plany dla łatwiejszego zarządzania.
- Zarabiaj pieniądze: Ustaw ceny i warunki płatności, aby zarabiać na swoim kursie.
- Oferuj opcje: Twórz darmowe lub płatne plany, aby dopasować je do potrzeb różnych uczniów.
- Kontroluj dostęp: Ogranicz dostęp do treści tylko dla członków, aby były one bezpieczne i ekskluzywne.
Możesz zacząć od przejścia do MemberPress » Memberships i kliknięcia „Dodaj nowe członkostwo”.
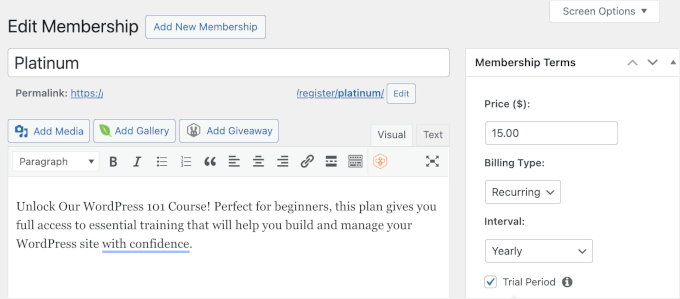
Na następnym ekranie możesz wprowadzić tytuł swojego planu członkostwa i dodać opis.
Następnie, w polu „Warunki członkostwa”, możesz wprowadzić cenę swojego kursu. Możesz również wybrać okres dostępu (dożywotni, cykliczny lub z określoną datą wygaśnięcia) i zaoferować bezpłatne wersje próbne.

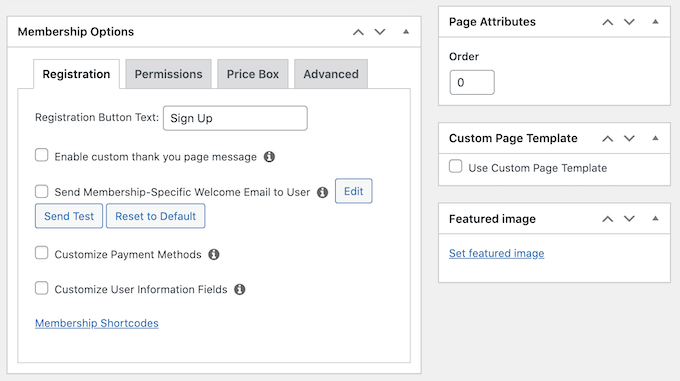
Teraz przewiń stronę w dół, aby zlokalizować sekcję „Opcje członkostwa”.
Tutaj MemberPress pozwala skonfigurować zaawansowane funkcje, takie jak przycisk rejestracji, e-mail powitalny i pole cenowe.

Po zakończeniu kliknij przycisk „Opublikuj”, aby zapisać zmiany.
Następnym krokiem jest dodanie reguły członkostwa, która pozwala wybrać treść, którą chcesz chronić (np. konkretny kurs).
W swoim panelu WordPress przejdź do MemberPress » Zasady i kliknij „Dodaj nową zasadę”.
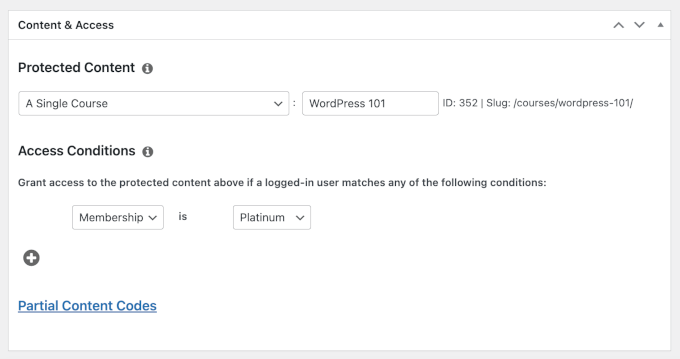
Na następnym ekranie możesz nazwać swoją zasadę w dostępnym polu. Następnie możesz wybrać treść, którą chcesz chronić w sekcji „Treść i dostęp”.
Na przykład, tutaj:
- Wybieramy pojedynczy kurs i wybieramy właśnie utworzony przez nas kurs.
- Przyznajemy dostęp do chronionej treści, jeśli plan członkostwa zalogowanego użytkownika to Platinum.

Nie zapomnij kliknąć przycisku „Zapisz zasadę”, aby sfinalizować ustawienia.
To wszystko!
Jeśli potrzebujesz więcej pomocy, zapoznaj się z naszym pełnym przewodnikiem po tworzeniu i sprzedaży kursów w WordPress.
🔗 Alternatywa: Jeśli szukasz alternatyw, AccessAlly to potężny wybór. Oferuje szereg funkcji, takich jak zaawansowane tworzenie kursów, wbudowane opcje członkostwa i narzędzia automatyzacji. Więcej opcji znajdziesz w naszych ekspertyzach dotyczących najlepszych wtyczek LMS.
Metoda 2: Dodaj system zarządzania nauczaniem za pomocą Thrive Apprentice (najlepszy do tworzenia kursów wizualnych)
Jeśli szukasz dedykowanego narzędzia do tworzenia kursów dla WordPressa, Thrive Apprentice jest doskonałą opcją. Posiada ponad 55 konfigurowalnych szablonów ułatwiających tworzenie kursów oraz gotowe szablony treści udostępnianych stopniowo (drip content) do publikowania lekcji według harmonogramu.
Chociaż Thrive Apprentice ma wbudowane funkcje członkostwa, możesz używać go razem z MemberPress do ograniczania dostępu do Twoich kursów online. Alternatywnie, jest kompatybilny z innymi wtyczkami członkowskimi, takimi jak WishList Member lub MemberMouse.
Uważamy, że Thrive Apprentice jest bardzo pomocny w tworzeniu uporządkowanych i angażujących kursów. Zapoznaj się z naszą pełną recenzją Thrive Apprentice, aby dowiedzieć się więcej o tej wtyczce.

Zanim zaczniemy, krótka informacja: Thrive Apprentice jest częścią Thrive Themes Suite, więc będziesz musiał utworzyć konto na ich stronie internetowej.
Gdy już będziesz na stronie, kliknij przycisk „Rozpocznij teraz” i postępuj zgodnie z instrukcjami, aby dokończyć zakup.

Po tym będziesz miał dostęp do swojego panelu członkowskiego ThriveThemes.
Aby korzystać z Thrive Apprentice, musisz zainstalować wtyczkę Thrive Product Manager. Będziesz musiał kliknąć link „Wtyczka Thrive Product Manager”, aby ją pobrać.

Po zakończeniu pobierania możesz przejść do swojego panelu WordPress, aby zainstalować i aktywować wtyczkę. Jeśli potrzebujesz pomocy w tym zakresie, zapoznaj się z naszym przewodnikiem na temat jak zainstalować wtyczkę WordPress.
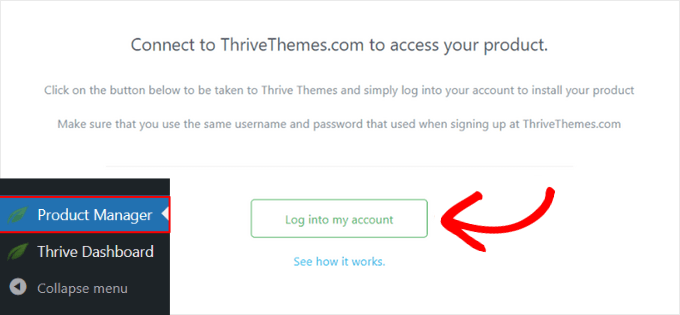
Po aktywacji będziesz musiał połączyć swoje konto Thrive Themes ze swoją stroną WordPress. Aby to zrobić, przejdź do zakładki „Product Manager” w swoim obszarze administracyjnym i kliknij „Zaloguj się na moje konto”.

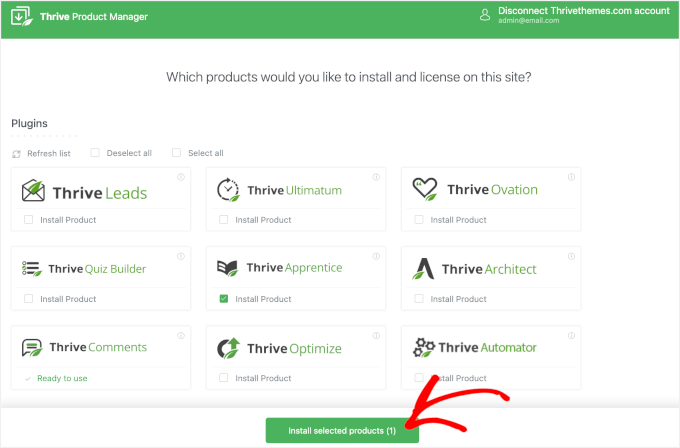
Po zalogowaniu będziesz mógł wybrać produkty, które chcesz zainstalować i aktywować na swojej stronie.
Aby zainstalować Thrive Apprentice, kliknij „Zainstaluj produkt”, a następnie kliknij przycisk „Zainstaluj wybrane produkty (1)”.

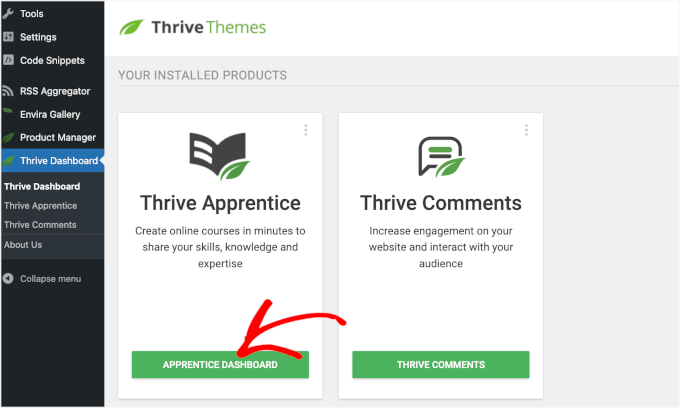
Po zainstalowaniu Thrive Apprentice zobaczysz komunikat o powodzeniu. Kliknij przycisk „Przejdź do panelu Thrive Themes”, aby rozpocząć.
Skonfiguruj szczegóły swojego kursu online
W panelu Thrive powinieneś teraz znaleźć sekcję Thrive Apprentice.
Kliknij „Panel Apprentice”, aby rozpocząć.

Następnie zostaniesz przeniesiony do kreatora kursów Thrive Apprentice.
Stąd możesz przejść do zakładki „Strona główna” i wybrać „Dodaj nowy kurs”, aby zbudować kurs od podstaw, uzyskując większą kontrolę i mniej rozpraszaczy.

W kreatorze kursów przejdźmy do zakładki „Szczegóły kursu”.
Następnie możesz kliknąć ikonę ołówka na górze, aby nazwać swój kurs, na przykład „Tworzenie stron internetowych dla początkujących”.

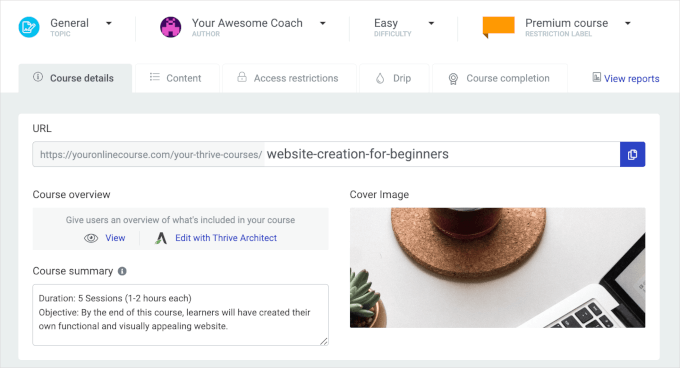
Następnie możesz również dostosować adres URL kursu i dodać podsumowanie kursu.
Istnieją również ustawienia umożliwiające dodanie obrazu okładki. Zauważ, że Thrive Apprentice zaleca rozmiar obrazu okładki 1170 x 400 pikseli.
Po prostu kliknij „Prześlij”, aby dodać obraz, lub użyj zakładki „Biblioteka zdjęć”, aby wybrać obrazy wolne od opłat licencyjnych z Unsplash.

W ustawieniach „Autor” biografia nauczyciela automatycznie wykorzysta biografię użytkownika z powiązanego użytkownika WordPress. Możesz ją w razie potrzeby dostosować.
Następnie, w zależności od potrzeb kursu, możesz włączyć lub wyłączyć ustawienia komentarzy i wideo.

Gdy wszystko będzie wyglądać dobrze, po prostu kliknij przycisk „Zapisz”, aby zapisać zmiany.
Utwórz swoją pierwszą lekcję
Teraz możesz przejść do zakładki „Treść”. Thrive Apprentice używa prostej struktury, aby utrzymać porządek w Twoich kursach:
- Moduły (największe kontenery tematów) zawierają rozdziały
- Rozdziały zawierają Twoje indywidualne lekcje
Zbudujemy nasz kurs od podstaw, zaczynając od lekcji.
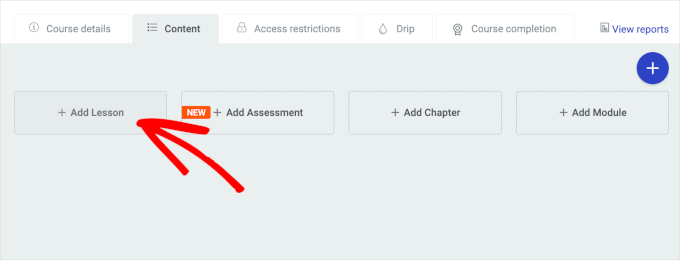
Na tym ekranie kliknij „+ Dodaj lekcje”.

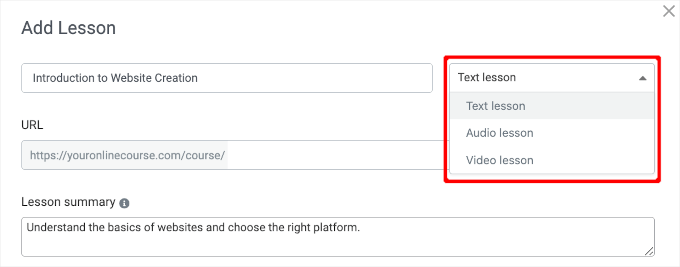
Następnie możesz wprowadzić szczegóły, takie jak nazwa lekcji, adres URL i typ (tekst, audio lub wideo).
Następnie wybierz odpowiedni typ lekcji na podstawie Twoich treści. Na przykład, powinieneś wybrać „Tekst” dla materiałów pisanych lub „Wideo” dla lekcji opartych na wideo.

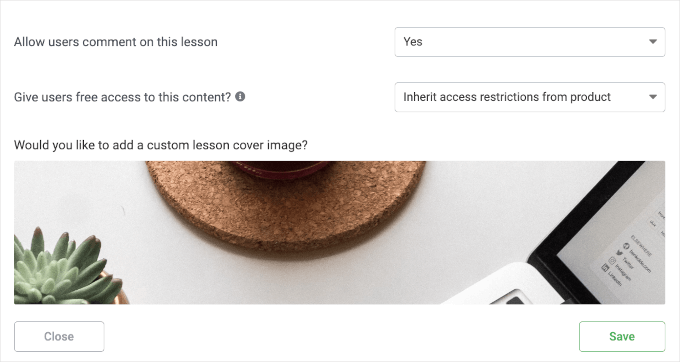
Aby zachęcić do zaangażowania, włącz komentarze, wybierając „Tak” z listy rozwijanej komentarzy. Pozwoli Ci to rozpocząć dyskusje lub zadawać pytania, aby kierować rozmowami, gdy Twój kurs będzie aktywny.
W przypadku ustawień dostępu możesz wybrać „Dziedzicz ograniczenia dostępu z produktu”, aby dopasować zasady dostępu do kursu. Porozmawiamy o tym więcej później, w kolejnych krokach.
Następnie możesz dodać obrazek wyróżniający do swojej lekcji. Możesz też użyć tego samego, co w Twoim kursie, aby zachować spójny wygląd.

Nie zapomnij kliknąć „Zapisz”, aby zapisać swoją nową lekcję, i możesz powtórzyć ten proces, aby dodać więcej lekcji w razie potrzeby.
Następnym krokiem jest dodanie zasobów edukacyjnych do Twoich lekcji. Twoje zasoby edukacyjne mogą być plikami, linkami do filmów lub artykułami.
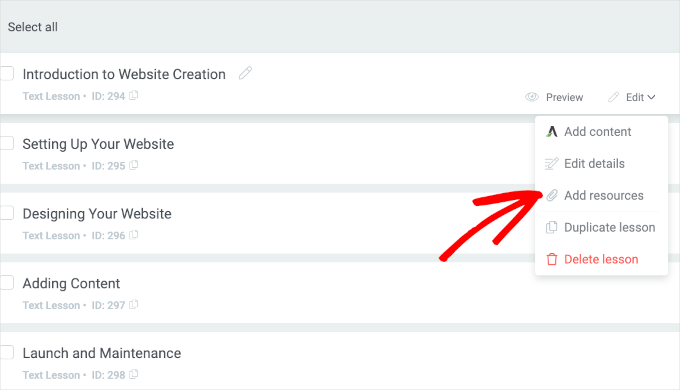
Z edytora kursu po prostu kliknij „Edytuj” przy lekcji, a następnie „Dodaj zasoby”.

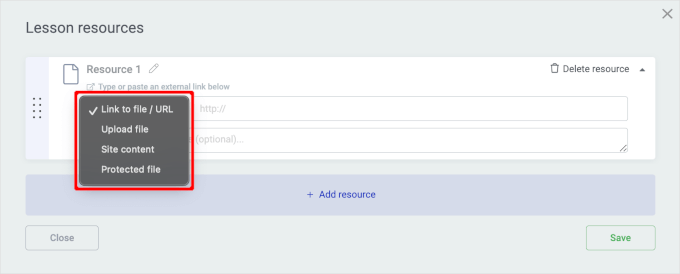
Na następnym ekranie możesz wybrać typ zasobu „Link do pliku/URL” lub „Prześlij plik”.
Po zakończeniu kliknij przycisk „Zapisz” i powtórz ten krok dla wszystkich utworzonych lekcji.

Organizuj lekcje w rozdziały i moduły
Do tej pory powinieneś mieć wszystkie lekcje i zasoby edukacyjne. Następnym krokiem jest pogrupowanie tych lekcji w rozdziały, aby zorganizować swój kurs.
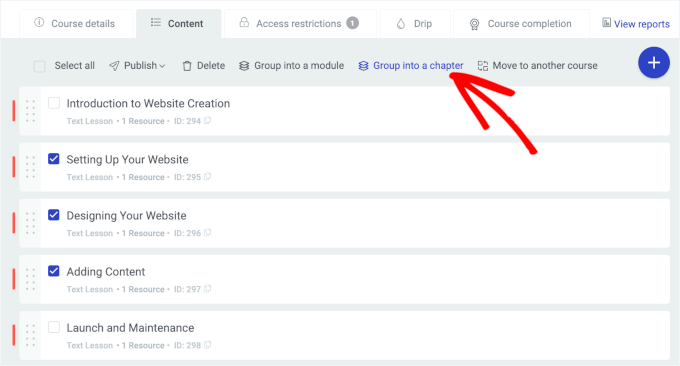
Możesz zacząć od zaznaczenia wszystkich lekcji, które chcesz pogrupować, klikając pola wyboru obok nich. Następnie kliknij przycisk „Pogrupuj w rozdział”, gdy się pojawi.

Thrive Apprentice wyświetli ostrzeżenie, że utworzenia rozdziału nie można cofnąć. Po prostu kliknij „Kontynuuj”, aby przejść dalej.
📝 Uwaga: Jeśli istnieją niezaznaczone lekcje, Thrive Apprentice poprosi Cię o utworzenie dla nich rozdziału.
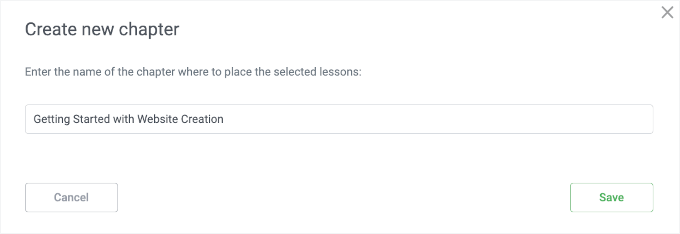
Następnie zobaczysz okno podręczne, w którym możesz wprowadzić nazwę.

Następnie kliknij przycisk „Zapisz”.
Spowoduje to automatyczne pogrupowanie wybranych rozdziałów i przekierowanie Cię do głównego obszaru. Stąd możesz tworzyć dodatkowe rozdziały, aby dalej organizować swoje lekcje.
Po zakończeniu możesz pogrupować te rozdziały w moduły.
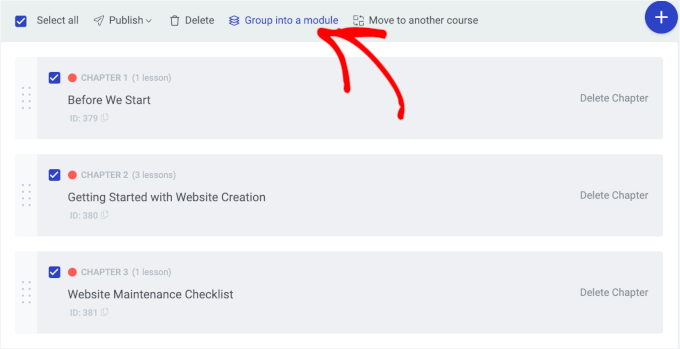
Aby to zrobić, zaznacz wszystkie rozdziały, które chcesz pogrupować, i kliknij przycisk „Pogrupuj w moduł”.

Następnie zobaczysz ostrzeżenie Thrive Apprentice podobne do kroku tworzenia rozdziału. Po prostu kliknij „Kontynuuj”, aby przejść dalej.
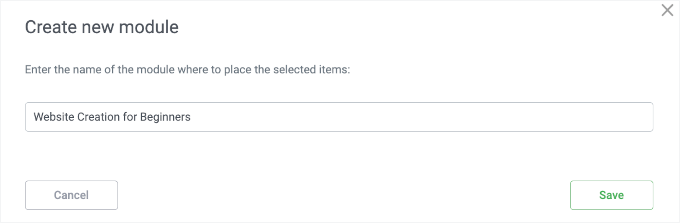
W następnym oknie podręcznym możesz nazwać swój moduł. Dla lepszej organizacji możesz użyć nazwy kursu. Następnie możesz kliknąć „Zapisz”, aby zakończyć proces.

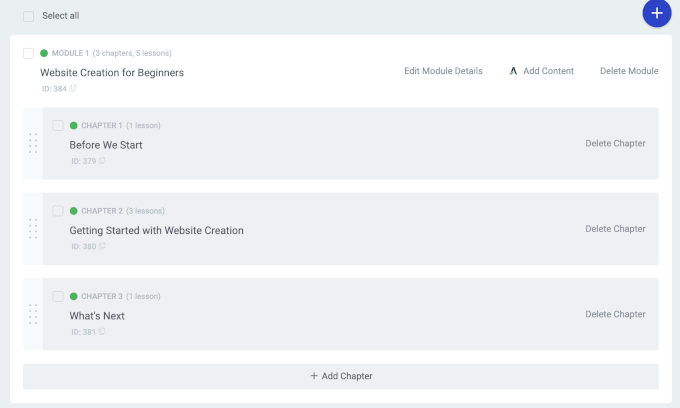
Thrive Apprentice pogrupuje następnie rozdziały w nowy moduł.
Oto jak wygląda uporządkowany kurs z rozdziałami i modułami w głównym kreatorze kursów:

Dodaj zadania do kursu
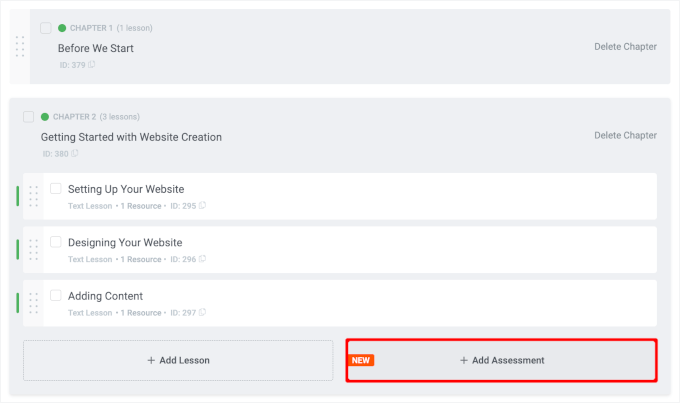
Podobnie jak w przypadku MemberPress Courses, możesz również dodawać zadania do swojego kursu Thrive Apprentice.
Najpierw musisz rozwinąć moduł i wybrać rozdział. Następnie kliknij przycisk „Dodaj zadania”, aby rozpocząć.

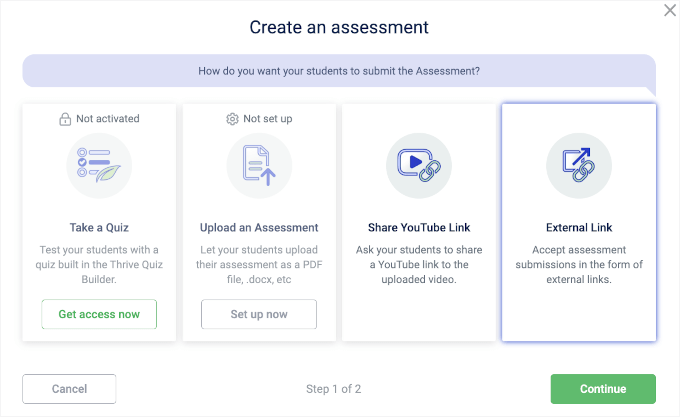
Pojawi się okno podręczne, w którym będziesz musiał wybrać jedną z czterech opcji zadań.
Możesz używać quizów lub prosić studentów o przesłanie plików. Alternatywnie, możesz poprosić studentów o przesłanie ocen w formie filmów na YouTube lub linków zewnętrznych, takich jak posty na blogu lub Google Docs.
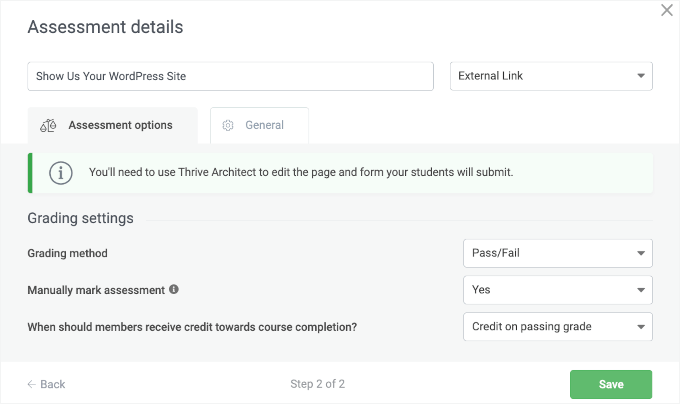
W tym przykładzie wybierzemy „Link zewnętrzny”, aby poprosić uczniów o udostępnienie ich nowej witryny WordPress.

Na następnym ekranie nadasz swojemu zadaniu tytuł.
Następnie musisz skonfigurować metodę oceniania, metodę znakowania zadania i zaliczenie ukończenia, lub pozostawić je w domyślnych ustawieniach.

Gdy wszystko będzie wyglądać dobrze, kliknij przycisk „Zapisz”, aby zapisać swoje zadanie.
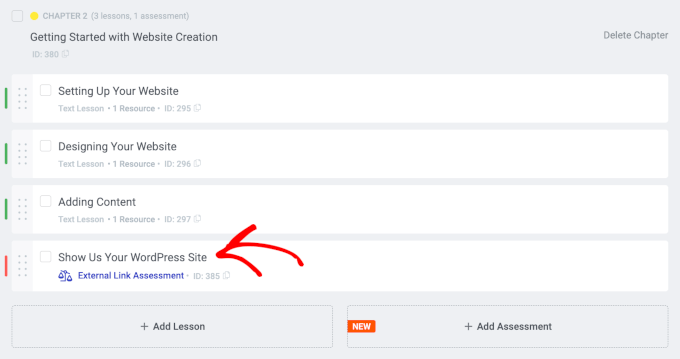
Zostaniesz wtedy przekierowany do głównego obszaru, gdzie Twoje zadanie będzie teraz częścią wybranego rozdziału.

Stąd możesz dalej organizować swoje lekcje, rozdziały i zadania. W przypadku obszernych tematów możesz nawet tworzyć dodatkowe moduły.
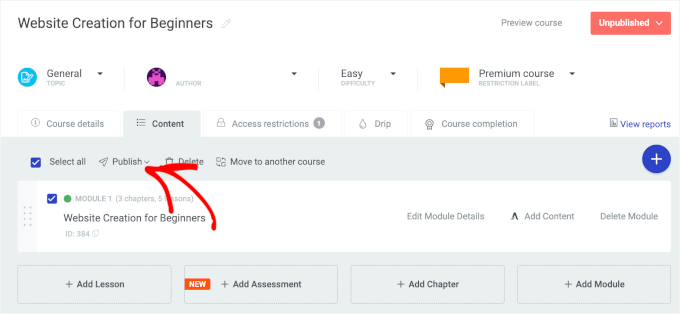
Po zakończeniu po prostu zaznacz pole wyboru „Zaznacz wszystko” i kliknij przycisk „Opublikuj”, aby udostępnić kurs online.

Sprzedawaj swoje kursy jako produkty
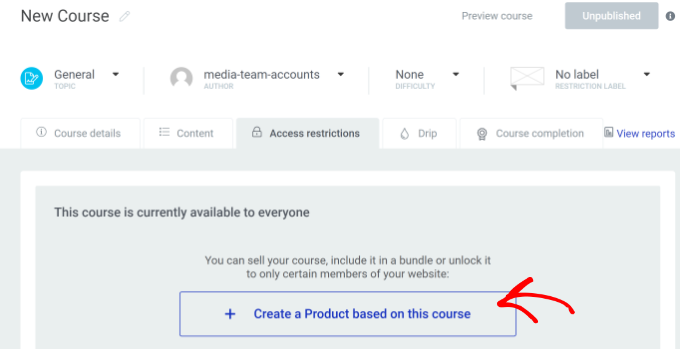
Następnym krokiem jest ustawienie zasad dostępu do Twojego kursu w zakładce „Ograniczenia dostępu”.
W Thrive Apprentice „Produkt” to po prostu sposób, w jaki grupujesz treści (takie jak Twój nowy kurs), aby móc je sprzedawać lub ograniczać do nich dostęp. Pomyśl o tym jako o kontenerze, do którego będziesz podłączać swój system członkowski lub opcje płatności.
Kliknijmy więc przycisk „+ Utwórz produkt na podstawie tego kursu”, aby zacząć sprzedawać swoje kursy.

Na następnym ekranie możesz kliknąć przycisk „Gotowe”, aby dodać kurs jako produkt, lub w razie potrzeby edytować nazwę produktu.
Zostaniesz przekierowany na stronę „Produkt”, aby skonfigurować dodatkowe ustawienia.
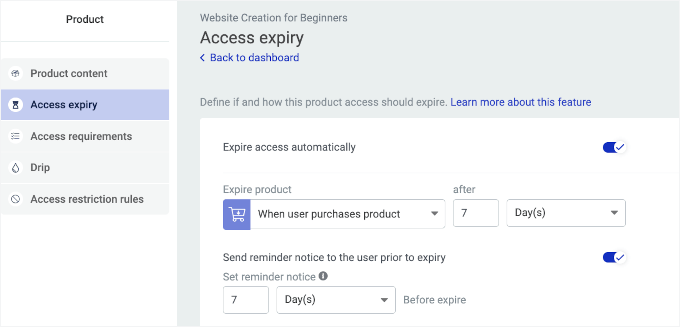
Sekcja „Wygaśnięcie dostępu” pozwala włączyć wygaśnięcie dostępu do kursu. Aby je aktywować, po prostu włącz przełącznik. Następnie możesz ustawić wygaśnięcie na 2 sposoby:
- Określenie daty i godziny: Ustaw konkretną datę i godzinę wygaśnięcia.
- Obliczanie dni od zakupu: Wybierz, ile dni, tygodni, miesięcy lub lat dostęp będzie ważny po zakupie.

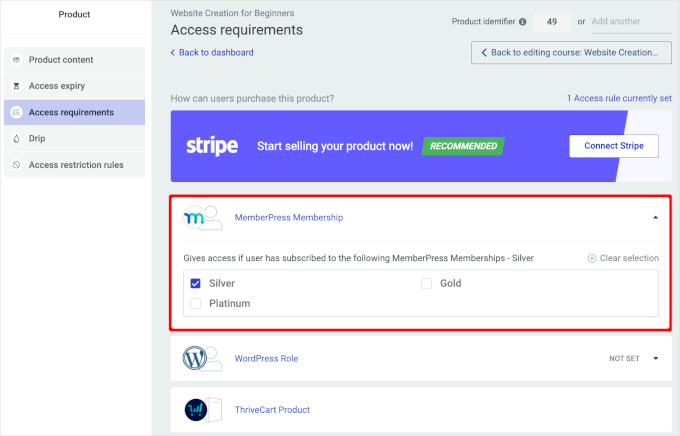
Zakładka „Wymagania dostępu” pozwala skonfigurować, w jaki sposób użytkownicy mogą kupić produkt kursowy, w tym poprzez członkostwa.
Thrive Apprentice integruje się bezproblemowo z MemberPress, więc jeśli korzystasz z tego wtyczki, warto je połączyć.
W zakładce „Wymagania dostępu” po prostu rozwiń menu „MemberPress Membership” i wybierz poziom lub poziomy członkostwa, które powinny mieć dostęp.

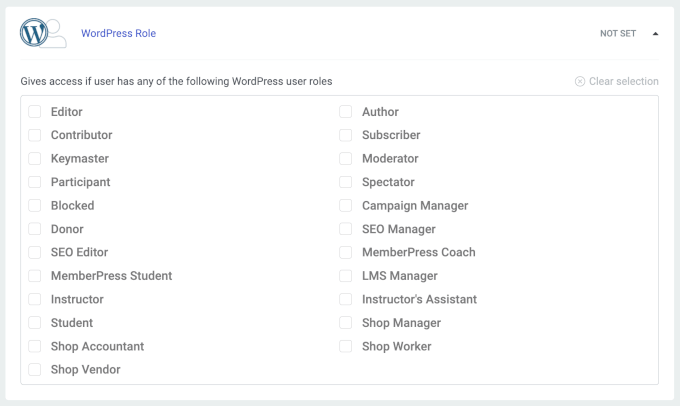
Aby uprościć zarządzanie dostępem, możesz również przyznać dostęp do kursu na podstawie Roli użytkownika WordPress.
Pozwala to przyznać dostęp do określonych ról użytkowników, takich jak „Instruktor”, „Student”, „Moderator”, „Menedżer LMS” i podobnych.

Inne opcje obejmują skonfigurowanie Produktu ThriveCart, Produktu WooCommerce i niestandardowego linku płatności. Możesz wybrać najłatwiejszą i najbardziej odpowiednią dla Ciebie opcję.
Następnie pamiętaj, aby kliknąć przycisk „Zapisz”.
Następnie kliknij przycisk „Powrót do edycji kursu…”, aby wrócić do głównego obszaru.
Ustawienie treści udostępnianych stopniowo
📝 Uwaga: Narzędzia do udostępniania treści nie będą dostępne, jeśli nie sprzedajesz swojego kursu jako produktu. Zatem, jeśli chcesz zaplanować udostępnianie treści, upewnij się, że nie pominąłeś poprzedniego kroku.
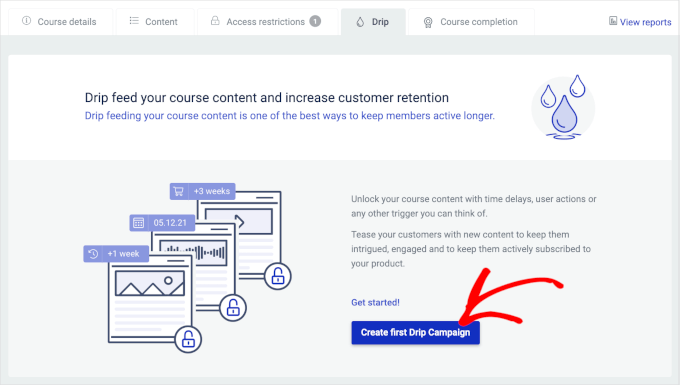
W tym ostatnim kroku zaplanujesz lekcje za pomocą funkcji udostępniania treści.
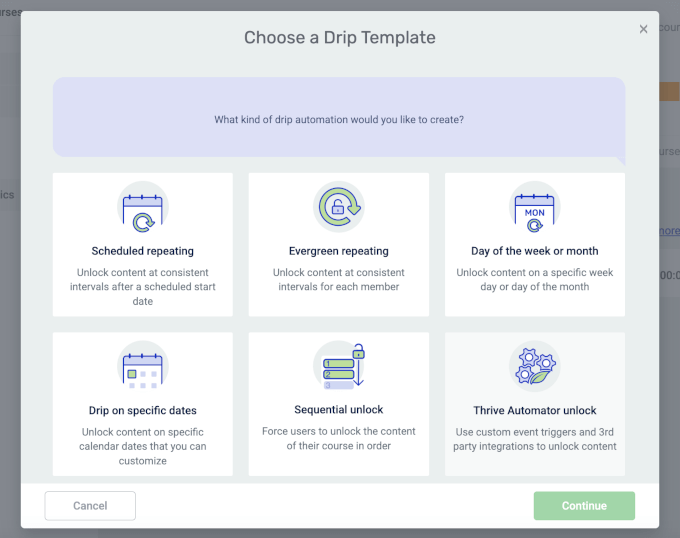
Aby rozpocząć, przełączmy się na zakładkę „Drip” i kliknijmy przycisk „Utwórz pierwszą kampanię drip”.

Następnie możesz wybrać szablon w zależności od tego, kiedy chcesz rozpocząć stopniowe udostępnianie treści kursu. Możesz odblokowywać treści w regularnych odstępach czasu, w określone dni lub tygodnie i nie tylko.
Każdy szablon zawiera predefiniowane ustawienia, których możesz użyć od razu.

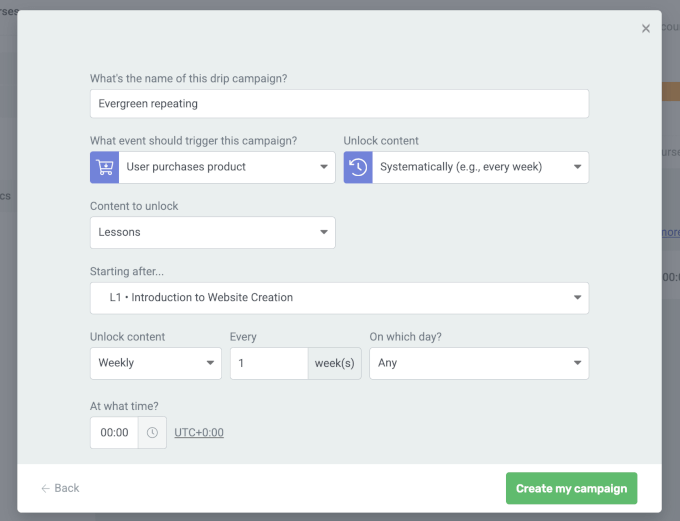
Na przykład, jeśli wybierzesz szablon „Wiecznie powtarzający się”, każdy uczeń będzie miał własną oś czasu do odblokowywania treści.
Możesz wybrać spośród 3 różnych wyzwalaczy startowych.
Jeśli wybierzesz „Użytkownik rozpoczyna kurs” lub „Użytkownik kupuje produkt”, nowe treści będą odblokowywane konsekwentnie w zależności od tego, kiedy użytkownik rozpocznie kurs lub dokona zakupu.

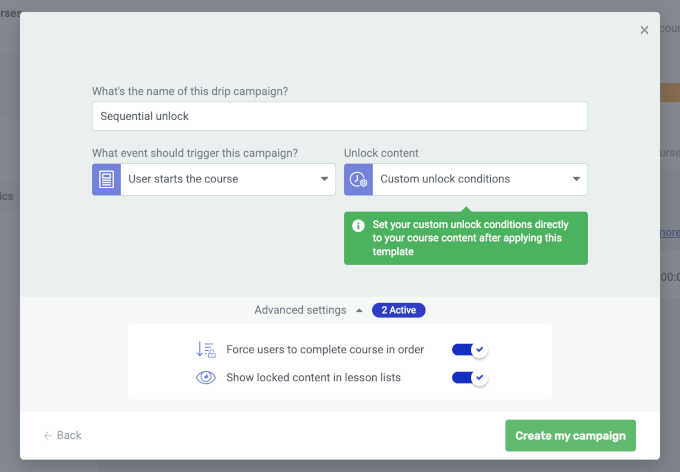
Następnie zobaczmy, jeśli wybierzesz szablon „Sekwencyjne odblokowywanie”.
Ten szablon drip jest świetny, jeśli chcesz odblokowywać treści kursu w określonej kolejności.

Możesz dostosować te ustawienia ręcznie, jeśli to konieczne. Należy jednak pamiętać, że może to wpłynąć na strukturę szablonu.
Opublikuj swoje kursy online Thrive Apprentice
Teraz nadchodzi najważniejsza część. Ale zanim przejdziemy dalej, możesz chcieć sprawdzić, czy wszystko wygląda dobrze.
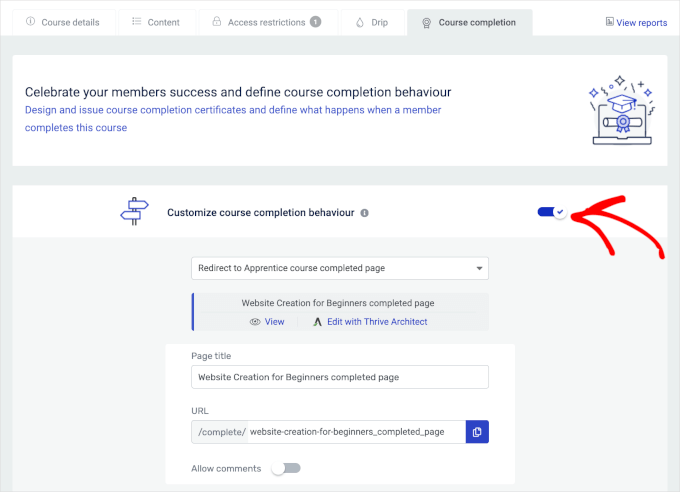
Stąd możesz najpierw ukończyć tworzenie kursu w zakładce „Zakończenie kursu”.
Ta zakładka pozwala na włączenie dodatkowych funkcji, takich jak ustawienie przekierowania strony ukończenia, oceniania i certyfikatów.

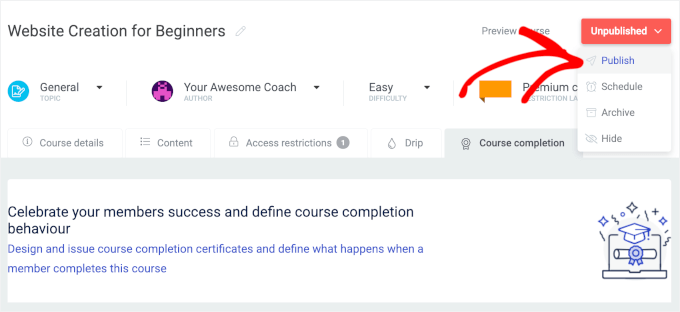
Aby opublikować swój kurs, po prostu otwórz menu rozwijane „Nieopublikowane” w prawym górnym rogu.
Następnie możesz kliknąć „Opublikuj”.

I to wszystko!
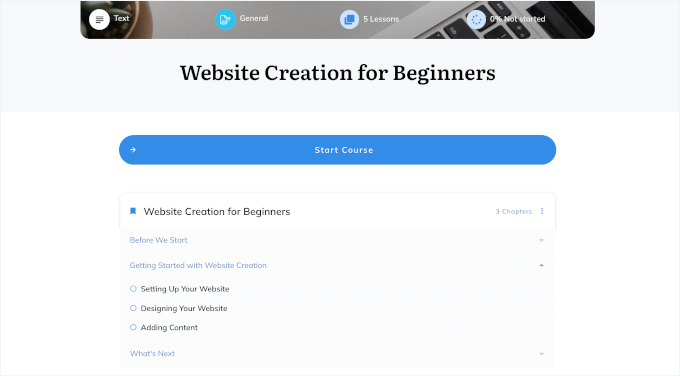
Teraz możesz otworzyć swój Thrive Apprentice LMS, korzystając z adresu URL w zakładce „Szczegóły kursu”. Oto jak wygląda nasz:

Dodatkowa wskazówka: Stwórz program poleceń, aby rozwijać swoje kursy online
Program poleceń to świetny sposób na zwiększenie sprzedaży poprzez zachęcenie innych do promowania Twoich kursów online. W zamian oferujesz im niewielką prowizję od każdej wygenerowanej sprzedaży. To jak budowanie zespołu sprzedaży bez kosztów stałego wynagrodzenia.
Program poleceń dla strony z kursami online może pomóc zwiększyć liczbę zapisów i sprzedaży, przyciągając nowych studentów i docierając do potencjalnych kursantów.

Ponadto, dzięki wtyczkom takim jak AffiliateWP lub Easy Affiliate, skonfigurowanie programu poleceń w WordPress jest proste i nie wymaga kodowania.
Szczegółowe informacje znajdziesz w naszym przewodniku jak stworzyć program poleceń w WordPress.
Często zadawane pytania dotyczące LMS w WordPress
Jeśli dopiero zaczynasz z LMS w WordPress, normalne jest, że masz pytania. Odpowiedzieliśmy na te, które najczęściej słyszymy od początkujących i doświadczonych użytkowników.
Jaka jest najlepsza wtyczka LMS dla WordPress?
Jako kompleksowe rozwiązanie, które obsługuje członkostwa, kursy, quizy i ochronę treści, gorąco polecamy MemberPress. To potężne narzędzie, którego używamy do naszej własnej strony z członkostwem wideo.
Jeśli skupiasz się na wizualnym tworzeniu pięknych kursów z dużą elastycznością projektowania, Thrive Apprentice jest doskonałym wyborem.
Czy mogę użyć darmowego wtyczki LMS dla WordPress?
Tak, istnieją darmowe wtyczki LMS, ale zazwyczaj mają one ograniczenia. Często brakuje w nich funkcji takich jak udostępnianie treści, opcje płatności i dedykowane wsparcie.
Jeśli poważnie myślisz o budowaniu biznesu kursów online, inwestycja w wtyczkę premium zazwyczaj zapewnia bardziej kompletne i skalowalne rozwiązanie.
Ile kosztuje zbudowanie strony internetowej LMS?
Koszty budowy strony internetowej LMS mogą się różnić. Będziesz potrzebować nazwy domeny (około 15 USD rocznie) i dobrej jakości hostingu WordPress (od około 10–30 USD miesięcznie). Głównym wydatkiem jest sama wtyczka LMS, która może kosztować od 150 do 500 USD rocznie za licencję premium.
Chociaż możliwe jest rozpoczęcie z mniejszym budżetem, inwestycja w odpowiednie narzędzia od początku często oszczędza czas i pieniądze w przyszłości.
Jak zarabiać na LMS w WordPress?
Istnieje kilka sposobów na monetyzację Twoich kursów. Możesz sprzedawać je za jednorazową opłatą, oferować subskrypcje cykliczne dla stałego dostępu lub tworzyć poziomy członkostwa z różnymi treściami.
Możesz również grupować kursy, sprzedawać pliki cyfrowe lub oferować certyfikaty ukończenia kursu. Dobra wtyczka LMS daje Ci elastyczność w zarządzaniu wszystkimi tymi modelami płatności.
Dalsza lektura, aby rozwijać swoje kursy online
Mamy nadzieję, że ten artykuł pomógł Ci dodać system zarządzania nauczaniem w WordPressie. Następnie możesz również zapoznać się z naszymi poradnikami na temat:
- Najlepsze przykłady członkostwa, które powinieneś sprawdzić
- Jak rozpocząć działalność coachingową online
- Jak oferować kursy online oparte na grupach – nauka grupowa w WordPressie
- Jak utworzyć portal klienta w WordPress (łatwy sposób)
- Jak utworzyć paywall w WordPress (z opcjami podglądu)
- Jak zatrzymać rejestracje spamowe na Twojej stronie członkowskiej WordPress
- Wskazówki, jak rozwijać swój biznes online (bez dużych nakładów finansowych)
- Kompleksowy przewodnik po SEO w WordPressie
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Samuel
Korzystanie z Courseware jest lepsze niż Sensei pod względem kompatybilności.
Moje pytanie dotyczy WooCommerce. Czy naprawdę muszę używać WooCommerce, jeśli PayPal nie jest dostępny w moim kraju? Czy mogę używać alternatyw, takich jak Expresspayment, zamiast WooCommerce? Czy Express Payment jest niezawodną opcją?
Z góry dziękuję za pomoc.
Samuel
Wsparcie WPBeginner
Obecnie nie testowaliśmy Express Payment, możesz go przetestować, jeśli wolisz go zamiast WooCommerce.
Admin
Mike
Czy ten wtyczka LMS pozwala na przesyłanie pakietów SCORM, zamiast tworzenia kursów natywnie? Jakie śledzenie statystyk oferuje?
Nicky
Bardzo dziękuję!!!! Kręciłem się w kółko, próbując dowiedzieć się, jak sprawić, by mój kurs pojawił się na stronie głównej mojej witryny WP! Nic w informacjach WP Courseware tego nie wyjaśniało!
morgan
Cześć Syed Balkhi i zespół,
Dziękuję bardzo za napisanie tego posta. Za nic w świecie nie mogłem zrozumieć, jak sprawić, by mój kurs wyświetlał się na stronie głównej. Jestem pewien, że dla większości jest to oczywiste, ale potrzebowałem tego artykułu, aby mi w tym pomóc. Dziękuję bardzo za wskazówki.
Joanne
Buduję stronę internetową dla kursów online i webinarów. Chcę mieć możliwość nagrywania webinarów i odsprzedawania ich jako evergreen, prowadzenia programów online, członkostwa i śledzenia, sprzedaży rekolekcji w rzeczywistych lokalizacjach oraz sprzedaży książek/medytacji/produktów.
Kupiłem motyw Flatsome shop z WooCommerce, ale czy lepiej przejść na WP Courseware (lub coś innego)? (nie wiedziałem, że istnieje)
Desheen
Jestem zdezorientowany między courseware a learnpress? Zastanawiam się, czy jest ktoś, kto może mi pomóc w konfiguracji mojego LMS? Próbowałem zatrudnić freelancera, ale oni wydają się nie rozumieć moich potrzeb, a funkcjonalność jest ważna.
Ifeanyi
Chcę skomentować tych gości z HOSTGATOR!!! Próbuję się u nich zarejestrować... do tej pory nie udało mi się uzyskać pakietu, o który się ubiegałem. Ciągle proszą mnie o przesłanie szczegółów mojej karty kredytowej.
Proszę o radę, co mam zrobić
Wiliam
Dziękuję za miły przewodnik po WP Courseware. Doceniam czas, który poświęcacie na te artykuły krok po kroku.
Jedno pytanie, pod koniec artykułu znajduje się grafika przedstawiająca obszar użytkownika, a na grafice jest okrągłe zbliżenie. Czy mogę zapytać, jak to zrobiłeś? To bardzo miła funkcja.
Dzięki!
Wsparcie WPBeginner
Stworzyliśmy ten efekt lupy za pomocą Photoshopa.
Admin
Andrew Randazzo
Bardzo interesujące. Jak myślisz, jak to się ma do Sensei (dodatku od WooThemes)? Tego właśnie obecnie używam i na pierwszy rzut oka wydają się robić/funkcjonować tak samo.
Veronika
Also curious to know if anyone have compared this with Sensei!
Debbie
Używałem WP Courseware i Sensei.
WP Courseware będzie prawdopodobnie znacznie lepiej kompatybilny z wybranym motywem. Sensei często powoduje problemy z układem (np. boczne panele przesuwające się na dół strony).
WP Courseware wykonuje swoją pracę i jest dość łatwy do zrozumienia. Osobiście uważam, że interfejs użytkownika WP Courseware mógłby przejść małą metamorfozę (płaskie obrazy zamiast gradientów). Sensei wygląda czysto i jest zgodny z projektem Twojego motywu.
Sensei zawiera obszar na film promocyjny (YouTube lub Vimeo) dla Twojego kursu, co jest świetne do marketingu. Chociaż technicznie można to samo zrobić z Courseware, jeśli użyjesz krótkich kodów.
Obecnie wsparcie WooThemes jest rozczarowujące (ponad tydzień), więc bądź przygotowany, jeśli utkniesz. Ludzie z FlyPlugins w końcu odpowiadają, ale odpowiedzi mogą być czasami dość niejasne i wymagać kilku rund wymiany e-maili.
Oba działają łatwo z WooCommerce.
Moim wyborem na chwilę obecną jest WP Courseware zamiast Sensei, głównie ze względu na kompatybilność z motywami i fakt, że działa… bez względu na wszystko. Ale szczerze mówiąc, ponieważ posiadam już kilka rozszerzeń Wootheme, wolałbym używać Sensei, ale wymagałoby to grzebania w kodzie motywu lub całkowitej zmiany motywu.
Donna Peplinskie
> Sensei często powoduje problemy z układem (np. boczne paski przenoszą się na dół strony).
Chciałem szybko napisać, że od wersji 1.12.2 Sensei dodał obsługę kompatybilności z motywami i teraz działa z każdym standardowym motywem WordPress.
Na zdrowie!