Czy chcesz dodać sekcję glosariusza lub słownika do twojej witryny WordPress?
Jeśli klient nie ma pewności co do specjalistycznego terminu lub skrótu, glosariusz może dostarczyć mu niezbędnych informacji. W ten sposób możesz pomóc odwiedzającym lepiej zrozumieć tematy branżowe i zaprezentować się jako ekspert w twojej dziedzinie.
W tym artykule pokażemy, jak dodać glosariusz lub słownik do twojej witryny WordPress.

Co to jest glosariusz lub słownik?
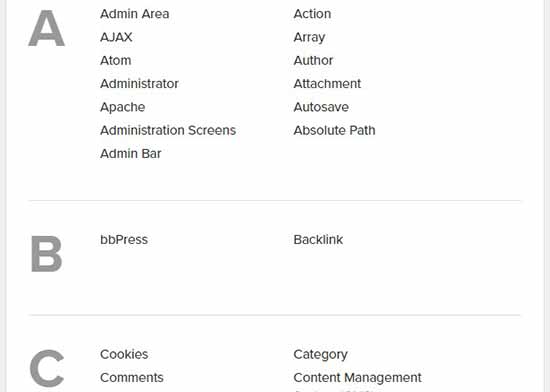
Glosariusz lub słownik wymienia specjalistyczne taksonomie w porządku alfabetycznym, a następnie podaje ich definicję.
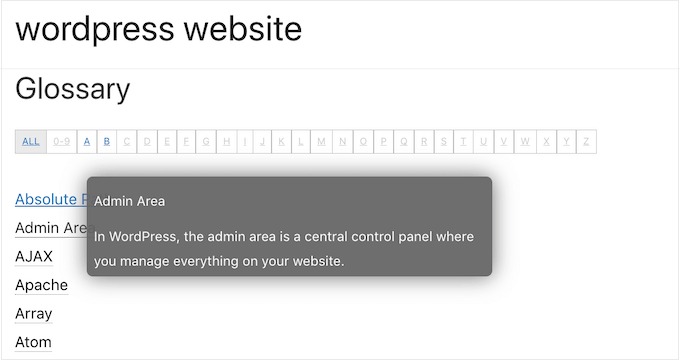
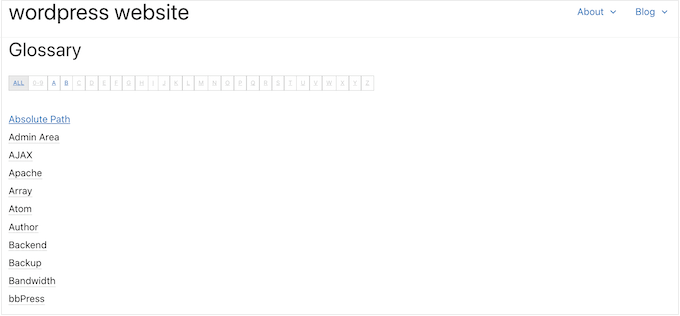
Podobnie jak słownik fizyczny, glosariusz online może pomóc odwiedzającym znaleźć znaczenie dowolnego taksonomii, frazy lub skrótu, którego nie są pewni, na przykład nasz glosariusz WPBeginner WordPress.

Może to pomóc potencjalnym klientom zrozumieć twoje wpisy na blogu, przewodniki, poradniki i inne zasoby. To często zatrzymuje ich na twojej witrynie na dłużej, co może zwiększyć liczbę odsłon i zmniejszyć współczynnik odrzuceń w WordPress.
Prezentując się jako przystępny i pomocny ekspert branżowy, możesz również zachęcić odwiedzających do powrotu. Jeśli sprzedajesz produkty lub usługi online, to zaufanie i szacunek mogą nawet pomóc w uzyskaniu większej sprzedaży.
Mając to na uwadze, przyjrzyjmy się, jak łatwo dodać sekcję glosariusza lub słownika do twojej witryny WordPress.
Film instruktażowy
Jeśli nie chcesz oglądać poradnika w formie filmu, możesz kontynuować czytanie wersji tekstowej.
Dodanie glosariusza lub słownika na twojej witrynie WordPress
Najprostszym sposobem na dodanie glosariusza lub słownika do twojej witryny internetowej WordPress jest użycie wtyczki CM Tooltip Glossary. Wtyczka ta pozwala uporządkować wszystkie twoje specjalistyczne taksonomie i skróty na liście, a następnie wyświetlić każdą definicję w etykietce.

Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć CM Tooltip Glossary. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
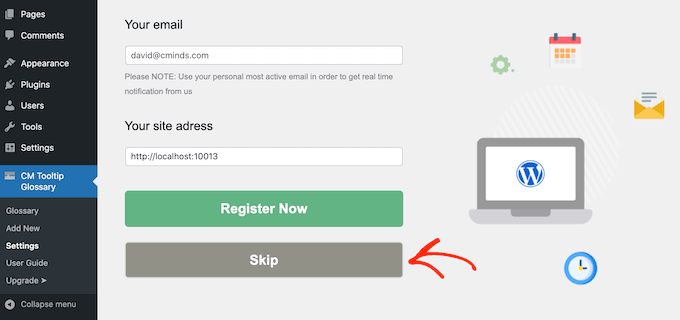
Po włączaniu zostaniesz poproszony o zarejestrowanie wtyczki poprzez wpisanie Twojego adresu e-mail.
Jeśli nie chcesz dołączyć do listy mailingowej CM Glossary, po prostu kliknij “Pomiń”. Nadal możesz korzystać ze wszystkich funkcji wtyczki.

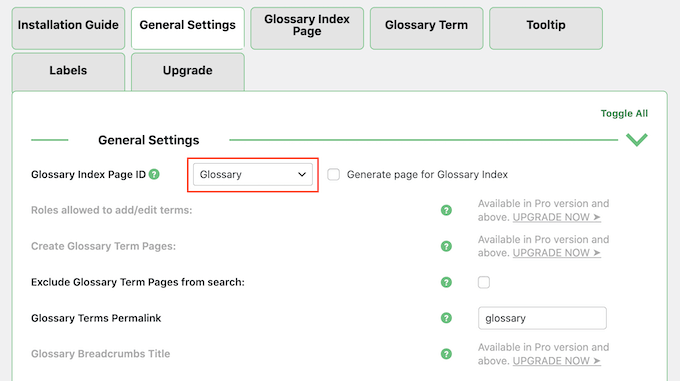
Następnie kliknij kartę “Ustawienia ogólne”.
W tym miejscu można dodać glosariusz do dowolnej strony, otwierając menu rozwijane “Identyfikator strony indeksu glosariusza” i wybierając stronę z listy.

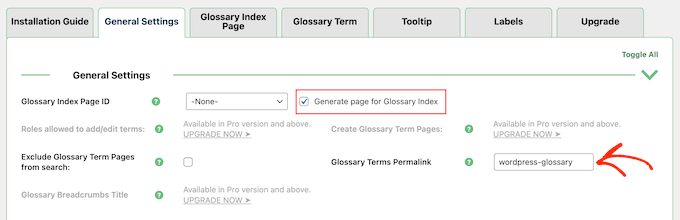
Jeśli wolisz, możesz utworzyć nową stronę dla twojego glosariusza, zaznaczając pole obok “Generuj stronę dla indeksu glosariusza”.
Następnie znajdź pole “Glossary Terms Permalink” i wpisz uproszczoną nazwę URL, której chcesz użyć dla nowej strony. Twój glosariusz jest ważną stroną, więc warto użyć uproszczonej nazwy.

Jeśli nie dodasz adresu URL, wtyczka użyje po prostu /glossary.
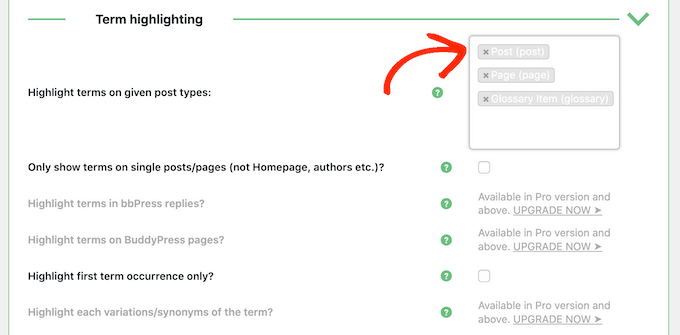
Domyślnie CM Tooltip Glossary podświetla taksonomie glosariusza, gdy pojawiają się one na twoich stronach, wpisach i w samym glosariuszu.
Jeśli chcesz zmienić te ustawienia, przejdź do sekcji “Podświetlanie taksonomii”.
Możesz teraz usunąć dowolną z opcji w sekcji “Wyróżnij terminy w danych typach treści”. Możesz także wpisać dowolne inne obszary, w których chcesz wyróżnić terminy glosariusza, takie jak niestandardowe typy wpisów, których możesz używać.

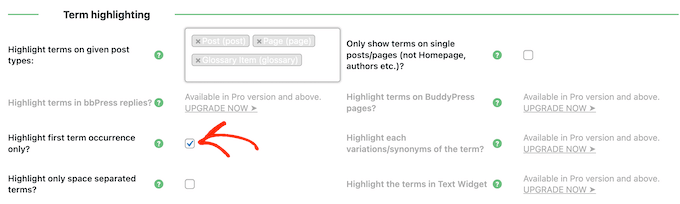
Następnie można wybrać, czy taksonomia ma być wyróżniana za każdym razem, gdy pojawia się na stronie, czy tylko za pierwszym razem.
Jeśli jest to często używane słowo, zalecamy wyróżnienie go tylko wtedy, gdy pojawia się po raz pierwszy, aby uniknąć rozpraszania twoich czytelników.
Jeśli jednak słowo lub definicja są skomplikowane, odwiedzający mogą docenić możliwość dostępu do glosariusza za każdym razem, gdy słowo to pojawia się na twojej witrynie.
Aby dokonać tej zmiany, zaznacz lub usuń zaznaczenie pola obok opcji “Podświetl tylko pierwsze wystąpienie taksonomii”.

Możesz także podświetlić taksonomie tylko w pojedynczych wpisach i stronach. Włączenie tej opcji sprawi, że CM Tooltip Glossary będzie ignorować twoją własną stronę główną, strony autorów i inne strony związane z taksonomią.
Gdy będziesz zadowolony z konfiguracji glosariusza, przewiń ekran do dołu i kliknij przycisk “Zapisz zmiany”.
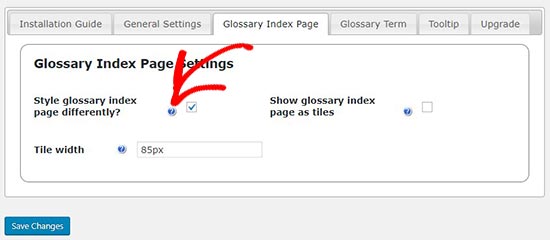
Następnie można kliknąć kartę “Strona indeksu glosariusza” i skonfigurować ustawienia wyświetlania glosariusza. Można na przykład użyć układu kafelkowego dla strony glosariusza i zmienić szerokość kafelków.
Większość z tych ustawień jest prosta. Jeśli jednak potrzebujesz więcej informacji na temat danej opcji, po prostu najedź kursorem myszy na jej ikonkę “?”, aby zobaczyć, co robi ta konkretna opcja.

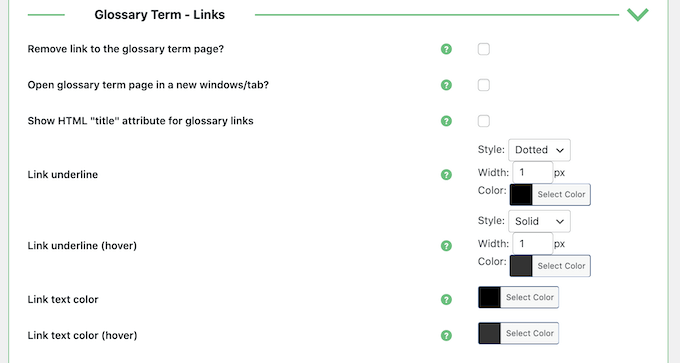
Następnie możesz sprawdzić ustawienia odnośników dla twojego glosariusza, wybierając kartę “Glossary Term”.
W tym miejscu można dostosować wygląd odnośników glosariusza, zmieniając kolor odnośnika, dodając podkreślenie i tworząc stany najechania kursorem.

Dostępna jest również opcja “Otwórz stronę taksonomii w nowym oknie/zakładce”. Może to być dobra alternatywa dla domyślnej etykietki WordPressa, jeśli chcesz pokazać wiele informacji na temat każdego terminu glosariusza.
Dodawanie nowej taksonomii słownika
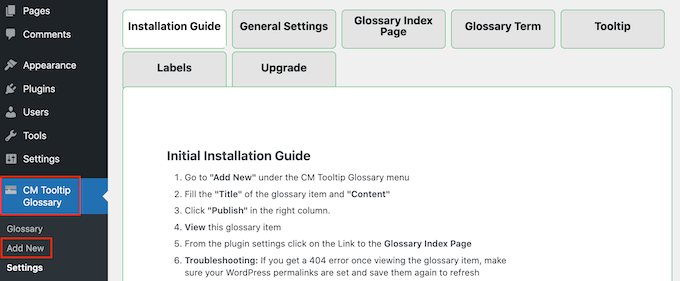
Gdy jesteś zadowolony z konfiguracji słownika, możesz zacząć dodawać taksonomie i definicje, przechodząc do CM Glossary ” Add New.

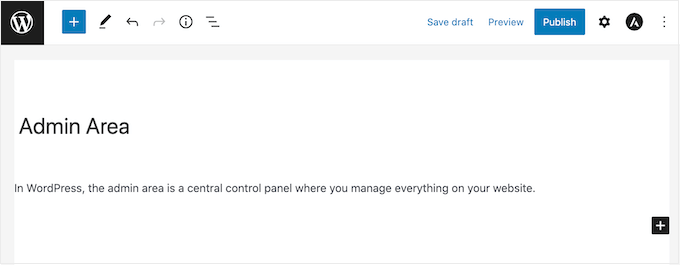
Dodawanie nowego terminu glosariusza jest podobne do pisania świetnego wpisu na blogu. Wystarczy wpisać rodzaj tytułu, który pojawi się na liście na twojej stronie słowniczka.
Następnie wpisz definicję w głównym edytorze bloków WordPress. Tekst ten pojawi się w etykietce lub w nowej karcie, w zależności od tego, czy w ustawieniach wtyczki wybrano opcję “Otwórz stronę taksonomii glosariusza w nowym oknie/zakładce”.

Gdy będziesz gotowy, po prostu kliknij przycisk “Opublikuj”.
Możesz dodać dowolną liczbę taksonomii, a wtyczka automatycznie uporządkuje je w kolejności alfabetycznej. Po dodaniu kilku taksonomii, możesz przejść na twój blog WordPress lub witrynę internetową, aby zobaczyć stronę glosariusza w działaniu.
Uwaga: Strona glosariusza znajduje się pod adresem URL “Glossary Terms Permalink”, zdefiniowanym w ustawieniach wtyczki.

Po utworzeniu glosariusza będziesz chciał pomóc odwiedzającym go znaleźć. Może to oznaczać dodanie go do menu nawigacyjnego twojej witryny internetowej lub stopki WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać glosariusz lub słownik na twojej witrynie WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia własnej strony w WordPress lub z naszą ekspercką listą najlepszych popularnych wtyczek do wpisów.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have a dictionary built in elementor and as topics keep getting added to it it gets a bit unwieldy and big and loading. I’m looking for a lightweight plugin to replace the current solution with something faster and less demanding on performance. Thanks for the demo of this plugin, I will definitely include it as an option and will be happy to try it out.
Bello
Hello, is there a possibility different dictionaries for each page?
WPBeginner Support
You would want to check with the plugin’s support with what you’re wanting to do as that has a bit of a niche use case.
Admin
Gigi
Hi, thanks for your post, is very useful. I have a question, I want to have different dictionaries, is that possible? Thank you lots
WPBeginner Support
The pro version allows multiple glossaries for what you’re wanting.
Admin
Jenna
I want to create a glossary on my site, but was going to use anchors and accordions. Is it beneficial for SEO or UX to have the entries on separate pages, rather than keeping it all on one page? Thanks in advance.
WPBeginner Support
Depending on how much content you have it may be easier for your visitors to navigate the multiple pages but set up well there shouldn’t be much of a difference.
Admin
ahmed
what kind of plugin you use in your site, I thing is just category and sub. a to z is it write
WPBeginner Support
Ours is a custom design we did for our site rather than a specific plugin.
Admin
Godwin
Hi, after creating the glossary using CM tooltip, can anyone give me an idea how I can convert my site to an offline app? Pls help me out
WPBeginner Support
Unless I hear otherwise, that would require significant work to turn your site into an offline app, for making it an app, in general, you could take a look at our article here:
https://www.wpbeginner.com/showcase/best-plugins-to-convert-wordpress-into-mobile-app/
Admin
Damith
I have no idea why big brand like wpbeginner promote plugins like CM Tooltip Glossary which is already delete from WordPress officially directory. This isn’t good.
WPBeginner Support
Hi Damith,
The plugin authors released an updated version which is now fully compatible with wp.org plugin guidelines.
Admin
Jonathan Polley
Just so you know, the plugin you recommend in this article is closed and no longer available for download.
Rendering this article useless (not your fault) are there other glossary plugins with the same functionality?
WPBeginner Support
Hi Jonathan,
The plugin is back live.
Admin
Jonathan Polley
Great,
Thank you!
manish
hi,
this is some very nice information.
Thanx.