Menu są niezbędne, aby pomóc odwiedzającym poruszać się po twojej witrynie internetowej WordPress i znaleźć więcej wpisów i stron. Responsywne menu w trybie pełnoekranowym może być szczególnie pomocne przy projektowaniu twojej witryny internetowej dla użytkowników mobilnych.
Gdy użytkownicy klikną lub dotkną ikonkę hamburgera, wyświetli się pełnoekranowa nakładka menu twojej witryny internetowej z piękną animacją.
Eksperymentowaliśmy z kilkoma różnymi rodzajami menu na naszych własnych witrynach internetowych, aby zobaczyć, co daje najlepsze rezultaty. W tym artykule pokażemy, jak dodać responsywne menu w trybie pełnoekranowym w WordPress bez pisania jakiegokolwiek kodu.

Dlaczego warto dodać pełnoekranowe menu responsywne w WordPress?
Dobrze zaprojektowane menu pomaga odwiedzającym twoją witrynę internetową WordPress lub sklep WooCommerce odnaleźć drogę. Ale może być trudno dotknąć standardowego menu w nagłówku podczas korzystania z małego ekranu smartfona.
Już teraz wiele witryn internetowych odwiedza więcej użytkowników mobilnych niż stacjonarnych. Dlatego zalecamy podgląd mobilnej wersji twojej witryny WordPress, aby zobaczyć, jak twoja witryna wygląda na urządzeniach mobilnych.
Responsywne menu mobilne w trybie pełnoekranowym automatycznie dostosowuje się do różnych rozmiarów ekranu. Ponieważ cała dostępna przestrzeń jest wykorzystywana na menu, łatwiej jest poruszać się po nim na smartfonach i tabletach.
Przyjrzyjmy się, jak dodać responsywne menu w trybie pełnoekranowym w WordPress.
Jak dodać pełnoekranowe menu responsywne w WordPress?
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę FullScreen Menu. Możesz sprawdzić nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress dla początkujących, aby uzyskać więcej informacji.
Powiadomienie: Możesz zauważyć, że FullScreen Menu nie było testowane z ostatnimi 3 wersjami WordPress, ale przetestowaliśmy je na naszej witrynie internetowej demo i obecnie działa poprawnie. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego , czy powinieneś używać nieaktualnych wtyczek WordPress.
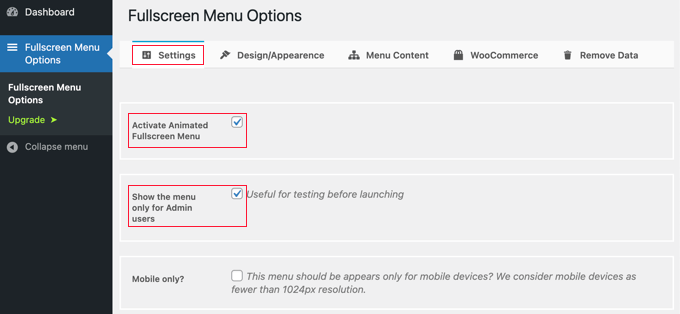
Po włączaniu, powinieneś udać się na stronę Fullscreen Menu Options w twoim menu administratora WordPress, aby skonfigurować ustawienia wtyczki. Zostaniesz automatycznie przeniesiony do karty “Ustawienia”.

Rozpocznij od zaznaczenia pola wyboru “Włącz animowane menu w trybie pełnoekranowym”, aby włączyć menu.
Dobrym pomysłem jest również zaznaczenie pola “Pokaż menu tylko dla użytkowników administratora”. Pozwoli to zobaczyć zmiany podczas konfigurowania menu, ale odwiedzający twoją witrynę nie będą mogli go zobaczyć, dopóki nie skończysz.
Nie zapomnij wrócić i odznaczyć tego pola, gdy skończysz.
Inne ustawienia pozwalają wyświetlać menu tylko na urządzeniach mobilnych, zamykać menu po kliknięciu lub przewinięciu oraz ukrywać menu na określonych stronach. W naszym przykładzie pozostawimy te ustawienia niezaznaczone, ale zachęcamy do dostosowania ich do własnych potrzeb twojej witryny.
Wygląd i wygląd menu w trybie pełnoekranowym
Następnie dostosujemy wygląd menu do własnych potrzeb. Na szczęście wtyczka menu pozwala to zrobić bez konieczności stosowania własnego CSS.
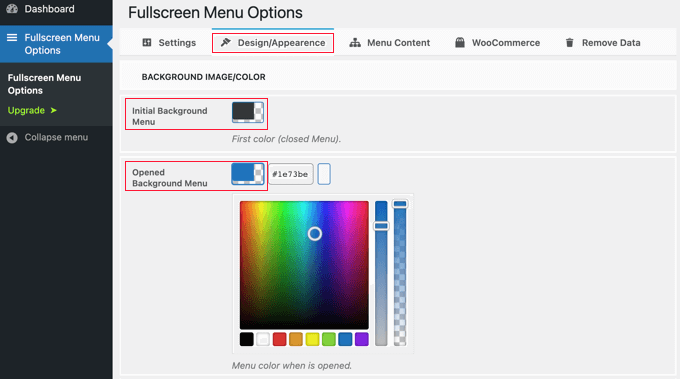
Aby dostosować menu do własnych potrzeb, należy kliknąć kartę “Projekt/Wygląd” w górnej części strony. Na tej stronie możesz wybrać kolory, krój pisma i ustawienia animacji dla twojego menu.

W górnej części strony można powiadomić o dwóch ustawieniach kolorów. Pierwszy kolor dotyczy ikonki menu hamburgera. Będzie ona wyświetlana w prawym górnym rogu twojej witryny internetowej. Gdy odwiedzający twoją stronę klikną lub dotkną ją, menu w trybie pełnoekranowym zostanie wyświetlone lub ukryte.
Drugie ustawienie koloru dotyczy tła menu.
Po kliknięciu każdego pola pojawi się paleta kolorów. Możesz kliknąć wybrany kolor lub wpisać jego kod szesnastkowy.
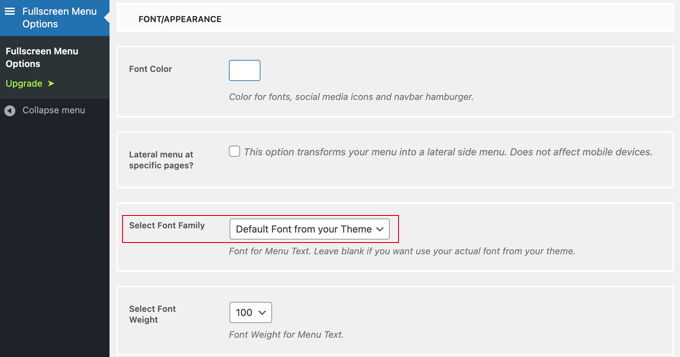
Po wybraniu kolorów menu należy przewinąć stronę w dół do sekcji Krój pisma/Wygląd. Tutaj można wybrać kolor, rodzinę i rozmiar pisma, które będzie używane w tekście menu.
W tym poradniku pozostaniemy przy ustawieniach domyślnych, które wykorzystują krój pisma z naszego motywu. Zalecamy to ustawienie, ponieważ będzie ono pasować do wyglądu twojej witryny internetowej. Ponadto wczytywanie dodatkowych krojów pisma może mieć wpływ na wydajność i szybkość twojej witryny WordPress.

Istnieją również ustawienia umożliwiające wyświetlanie bocznego menu bocznego na określonych stronach i przewijanie menu głównego, jeśli nie jest wystarczająco wysokie. W tym poradniku pozostawimy te ustawienia niezaznaczone, ale zachęcamy do eksperymentowania z nimi na twoim blogu lub witrynie internetowej WordPress.
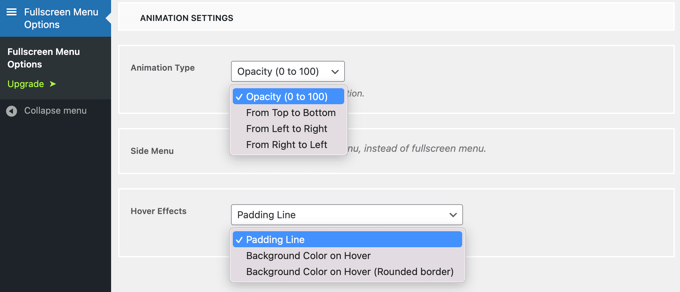
Następnie przewiń w dół do sekcji “Ustawienia animacji”. Tutaj możesz dostosować dwa główne ustawienia.

Pierwszym z nich jest “Rodzaj animacji”. Pozwala on wybrać kierunek animacji po włączeniu menu. Do wyboru są opcje od góry do dołu, od lewej do prawej i od prawej do lewej.
Drugie ustawienie to efekt uzyskiwany po najechaniu myszą na pozycję menu. Do wyboru jest dopełnienie linii, kolor tła i kolor tła z zaokrąglonym obramowaniem.
Treść menu w trybie pełnoekranowym
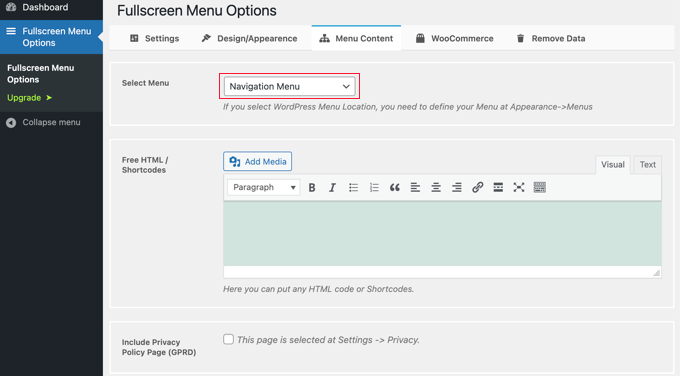
Na koniec należy przewinąć z powrotem do góry strony i kliknąć kartę “Treść menu”. Tutaj możesz wybrać menu WordPress, które będzie wyświetlane w twoim menu w trybie pełnoekranowym.

Obok opcji “Wybierz menu” u góry należy wybrać menu z listy rozwijanej. Jeśli jeszcze nie utworzyłeś menu nawigacyjnego, zapoznaj się z naszym przewodnikiem na temat dodawania menu nawigacyjnych w WordPress.
Jeśli chcesz, aby na ekranie menu wyświetlana była dodatkowa treść, możesz dodać ją w następnej sekcji, oznaczonej jako “Darmowy HTML / Krótkie kody”. Wystarczy wpisać twoją treść w polu edytora i dodać dowolne pliki multimedialne. Treść ta będzie wyświetlana pod menu.
Istnieje również pole wyboru, które zawiera odnośnik do twojej strony polityki prywatności. Wielu właścicieli witryn internetowych woli jednak dodać go w stopce zamiast w menu głównym.
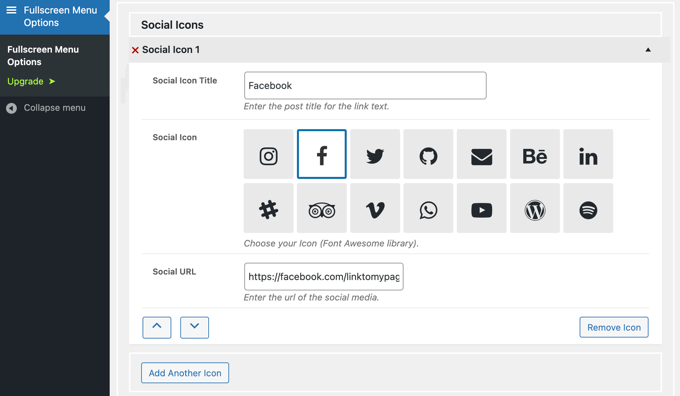
Następnie możesz dodać ikonki społecznościowe jako elementy menu. Będą one wyświetlane w rzędzie na dole twojego menu w trybie pełnoekranowym.
Aby je dodać, wystarczy przewinąć w dół do sekcji “Ikony społecznościowe” i wpisz tytuł ikonki, na przykład “Facebook”. Następnie wybierz odpowiednią ikonkę i wpisz adres URL twojej strony społecznościowej.

Możesz dodać więcej ikonek, klikając przycisk “Dodaj kolejną ikonkę”.
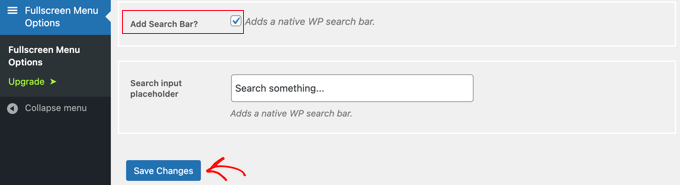
Wreszcie, możesz dodać natywny pasek wyszukiwania WordPress na górze twojego responsywnego menu. Musisz przewinąć do dołu strony “Treść menu” i zaznaczyć pole “Dodać pasek wyszukiwania?”. Jeśli chcesz, możesz również wpisać rodzaj tekstu zastępczego.

Na koniec kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć responsywne menu w trybie pełnoekranowym w działaniu. Zalecamy zmianę rozmiaru twojej przeglądarki, aby zobaczyć, jak menu zachowuje się na ekranach o różnych rozmiarach.
Oto jak to wygląda na naszej demonstracyjnej witrynie internetowej.

Gdy już będziesz zadowolony ze swojego pełnoekranowego menu, nie zapomnij wrócić do Opcji menu pełnoekranowego i odznaczyć opcji “Pokaż menu tylko dla użytkowników administratora”. Po kliknięciu przycisku “Zapisz zmiany” odwiedzający twoją witrynę internetową będą mogli uzyskać dostęp do menu.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać responsywne menu w trybie pełnoekranowym do twojej witryny WordPress. Możesz również dowiedzieć się, jak dodać mega menu na twojej witrynie internetowej WordPress lub jak dodać menu panelu slajdów w motywach WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Does this support all themes, I mean if it can work on any theme or is theme specific ?
Also, can it accommodate search box like you have implemented it on your website ?
WPBeginner Comments
It should normally work with all themes unless the theme has a code issue or conflict.
Also, the plugin does have a Animated Search Bar feature that you may want to check out.
Andrew Peters
Hey guys!
I love how a lot of your posts have a Plugin option and then a manual tutorial as well. Is there a tutorial on how to manually add a menu like this to your child theme.
I’m using Beaver Builder child theme and trying to learn how to add an off canvas menu as a secondary menu option.