Ostatnio otrzymujemy wiele pytań od fotografów, którzy pytają, w jaki sposób mogą przenieść swój biznes online na wyższy poziom. Jednym z łatwych i skutecznych sposobów na zwiększenie zaangażowania jest dodanie widżetu Flickr do twojej witryny WordPress.
Ponadto, wyświetlanie twoich treści w serwisie Flickr na witrynie internetowej zapewnia odwiedzającym świeżość, a jednocześnie może pomóc w zwiększeniu liczby obserwujących w serwisie Flickr. Jest to korzystne zarówno dla zaangażowania Twojej witryny internetowej, jak i Twojego profilu w serwisie Flickr!
Z naszego doświadczenia wynika, że Photonic to fantastyczne narzędzie do prezentowania twoich zdjęć i filmów przy minimalnym wysiłku. Zauważyliśmy, że fotografowie używają go do ożywienia swoich galerii, co pomaga zwiększyć zaangażowanie i sprawić, że ich treści są bardziej dynamiczne.
W tym przewodniku przeprowadzimy cię przez kroki, aby dodać widżet Flickr do twojej witryny WordPress.

Jak dodać widżet Flickr w WordPress?
Najprostszym sposobem na dodanie widżetu Flickr w WordPress jest użycie Photonic. Po przetestowaniu różnych opcji, ta wtyczka wyróżniała się, ponieważ pozwala wyświetlać treści z wielu witryn internetowych i platform. Należą do nich Google Photos, SmugMug i Flickr.
Aby wyświetlać treści z serwisu Flickr, potrzebny jest certyfikat SSL. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat tego, jak uzyskać bezpłatny certyfikat SSL dla Twojej witryny internetowej WordPress.
Gdy to zrobisz, będziesz gotowy do zainstalowania i włączania wtyczki Photonic. Możesz zapoznać się z naszym przewodnikiem na temat instalacji wtyczki WordPress, aby uzyskać instrukcje krok po kroku.
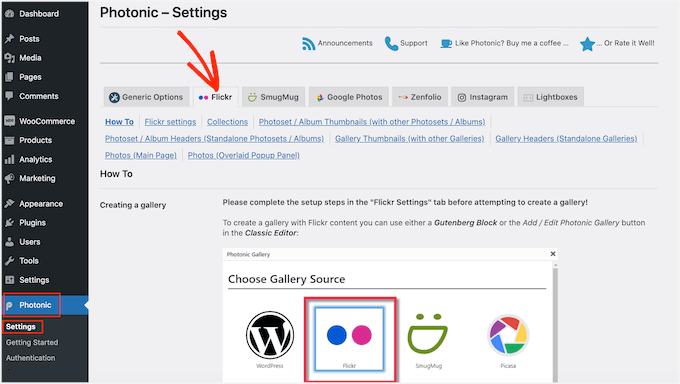
Po włączaniu należy przejść do zakładki Photonic ” Ustawienia. Następnie możesz przejść dalej i kliknąć kartę “Flickr”.

Następnym krokiem jest kliknięcie odnośnika “Ustawienia Flickr”.
Aby rozpocząć, musisz połączyć Photonic z twoim kontem Flickr, tworząc klucz prywatny i klucz API. Aby uzyskać te informacje, należy utworzyć aplikację w witrynie internetowej Flickr.
Tworzenie aplikacji brzmi technicznie, ale nie martw się. Nie musisz znać żadnego kodu, a my przeprowadzimy Cię przez każdy krok.
Teraz warto utworzyć klucz prywatny i tajny w nowej karcie, aby móc łatwo przełączać się między witryną internetową Flickr a twoim kokpitem WordPress.
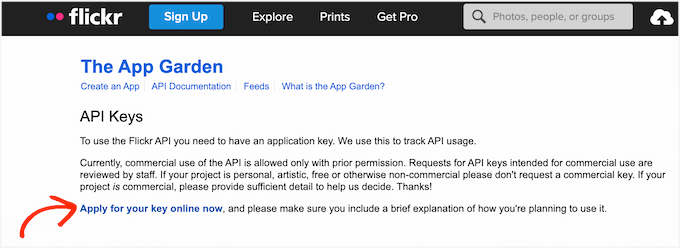
W nowej karcie przeglądarki przejdź na stronę API Flickr. Na tej stronie wystarczy kliknąć odnośnik “Apply for your key online now”.

Możesz teraz wpisać adres e-mail i hasło, których używasz do swojego konta Flickr.
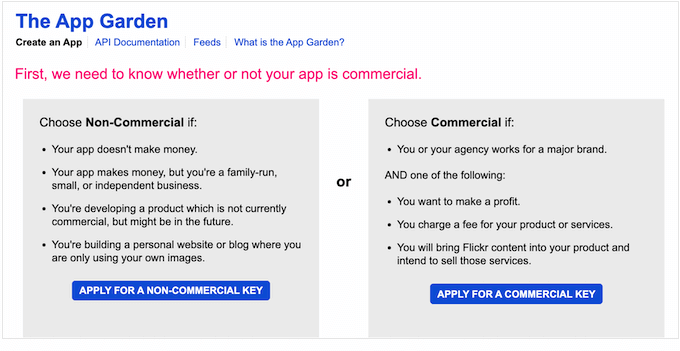
Po zalogowaniu się na twoje konto, musisz poinformować Flickr, czy planujesz używać widżetu Flickr do projektów komercyjnych czy niekomercyjnych.
Jeśli tworzysz osobistego bloga WordPress lub witrynę internetową dla małej firmy, możesz kliknąć przycisk “Złóż wniosek o klucz niekomercyjny”.

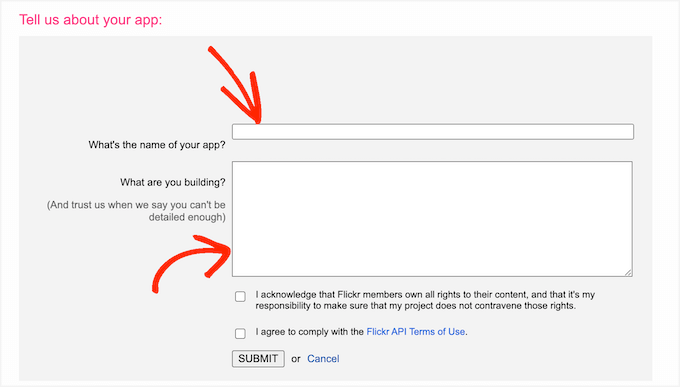
Na następnym ekranie musisz nazwać swoją aplikację, wpisując jej rodzaj w polu “What’s the name of your app”. Pamiętaj, że odwiedzający twoją witrynę nie zobaczą tej nazwy; jest ona przeznaczona wyłącznie dla ciebie.
Istnieje również pole tekstowe “Co budujesz”, w którym możesz powiedzieć Flickr, w jaki sposób będziesz korzystać z aplikacji.

Po wpisaniu wszystkich tych informacji warto uważnie przeczytać taksonomię Flickr. Jeśli wszystko jest w porządku, możesz kliknąć przycisk “Prześlij”.
Flickr wyświetli teraz klucz API i sekret, których można użyć do połączenia witryny internetowej Flickr z aplikacją Photonic.
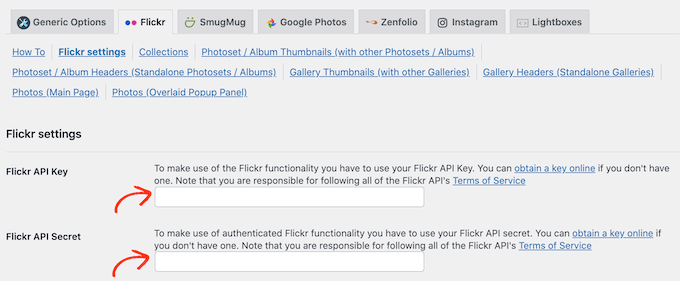
Wystarczy skopiować klucz prywatny i tajny, a następnie przełączyć się z powrotem do twojego kokpitu WordPress. Teraz możesz wkleić te dwie wartości do pól “Flickr API Key” i “Flickr API Secret”.

Następnie należy przewinąć ekran do dołu i kliknąć przycisk “Zapisz ustawienia strony Flickr”.
W tym momencie Photonic będzie miał dostęp do witryny internetowej Flickr. Kolejnym krokiem jest więc nadanie wtyczce uprawnień dostępu do twojego konta Flickr.
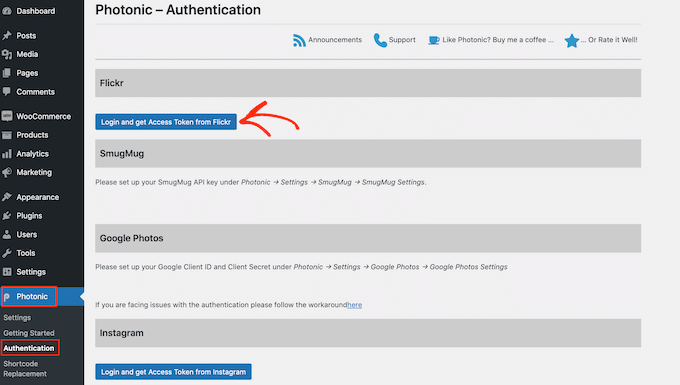
Aby to zrobić, możesz przejść do Photonic ” Uwierzytelnianie z twojego kokpitu WordPress. Następnie kliknij przycisk “Login and get Access Token from Flickr”.

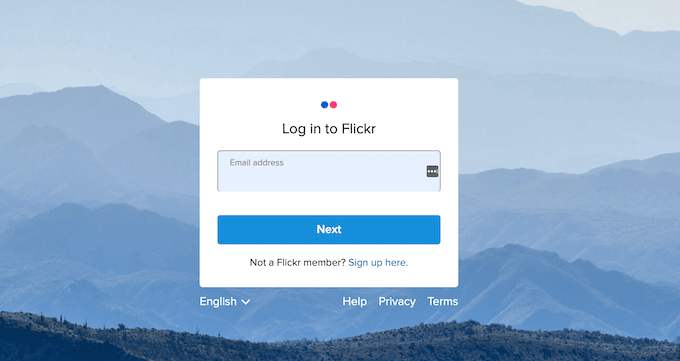
Spowoduje to przejście do ekranu, na którym możesz wpisać swoją nazwę użytkownika i hasło do serwisu Flickr.
Gdy to zrobisz, po prostu kliknij “Zaloguj się”.

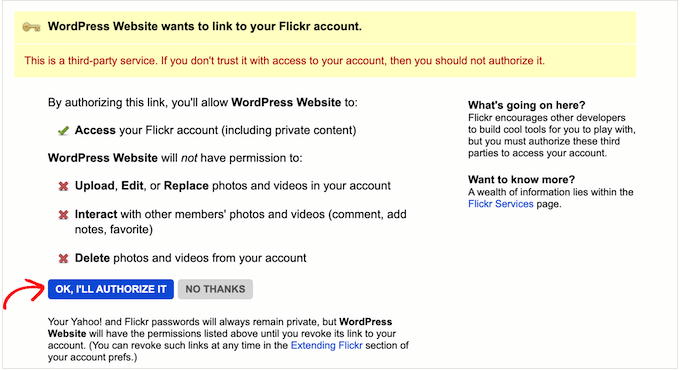
Flickr wyświetli teraz kilka informacji o działaniach, które może wykonać Photonic i danych, do których może uzyskać dostęp.
Jeśli zgadzasz się przyznać Photonic te uprawnienia, możesz kliknąć przycisk “OK, autoryzuję”.

Po kliknięciu tego przycisku zostaniesz automatycznie odesłany do kokpitu WordPress.
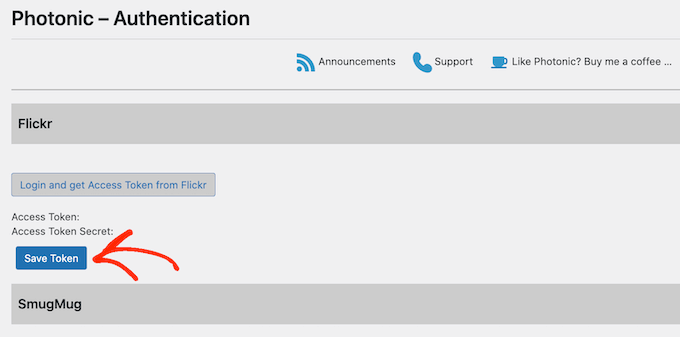
Na następnym ekranie zobaczysz nowe informacje “Access Token” i “Access Token Secret”. Aby dodać te tokeny do ustawień Photonic, wystarczy kliknąć przycisk “Zapisz token”.

WordPress przeniesie Cię teraz do obszaru ustawień Photonic, gdzie “Access Token” i “Access Token Secret” zostały już wklejone w odpowiednie pola.
Następnie należy skonfigurować kilka dodatkowych ustawień.
W tym celu warto ustawić domyślnego użytkownika. Photonic umożliwia wyświetlanie treści z twojego osobistego konta Flickr lub dowolnego innego konta publicznego.
W kolejnych sekcjach pokażemy, jak wyświetlać różne konta Flickr podczas tworzenia widżetu Flickr.
Warto jednak najpierw skonfigurować konto domyślne. Na przykład, jeśli planujesz wyświetlać treści tylko z twojego osobistego konta Flickr, ustawienie go jako domyślnego może zaoszczędzić czas. W razie potrzeby zawsze można zmienić to ustawienie.
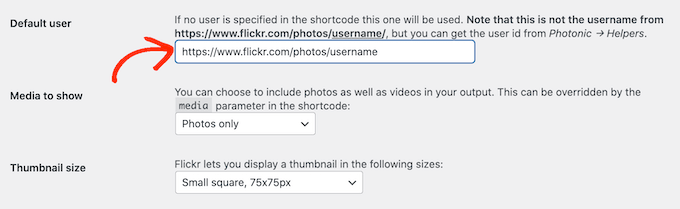
Aby ustawić domyślnego użytkownika, otwórz nową kartę, a następnie przejdź do konta Flickr, z którego chcesz korzystać. Następnie możesz skopiować adres URL w pasku adresu twojej przeglądarki, który powinien wyglądać mniej więcej tak:https://www.flickr.com/photos/username/.
Teraz możesz wrócić do swojego kokpitu WordPress i wkleić adres URL Flickr w polu “Domyślny użytkownik”.

Gdy już to zrobisz, możesz dostosować sposób, w jaki Photonic wyświetla treść w widżecie Flickr na twojej witrynie internetowej.
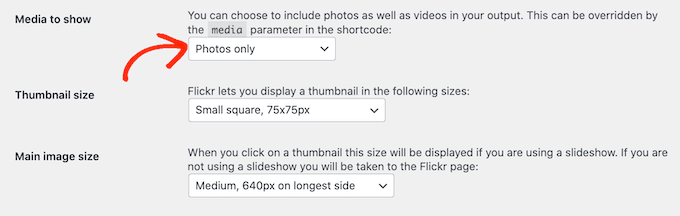
Aby rozpocząć, możesz kliknąć menu rozwijane “Media do pokazania” i wybrać, czy chcesz wyświetlać tylko zdjęcia, tylko filmy, czy zarówno zdjęcia, jak i filmy.

Następnie możesz wybrać, jak duże miniaturki będą wyświetlane w twoim widżecie Flickr.
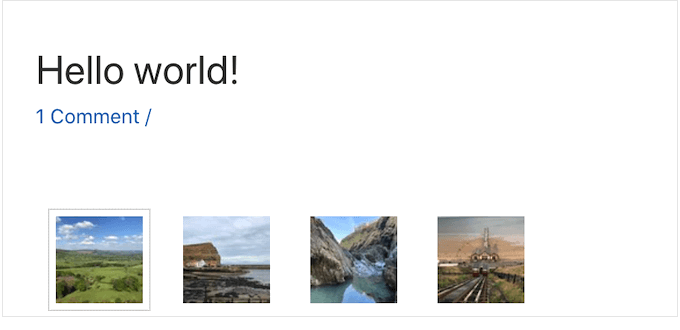
Gdy odwiedzający wejdzie na twoją witrynę, Photonic wyświetli podgląd miniaturek wszystkich twoich zdjęć i filmów, jak pokazano na poniższym obrazku:

Odwiedzający mogą zobaczyć większą wersję każdego obrazka lub filmu, klikając jego miniaturkę.
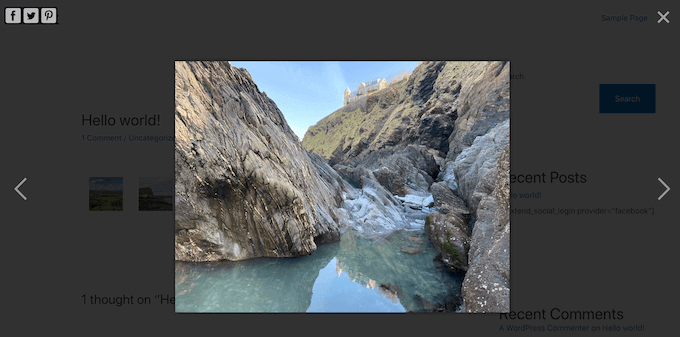
Photonic ma kilka różnych układów, ale poniższy obrazek pokazuje przykład tego, jak większe wersje mogą wyglądać na twojej witrynie internetowej.

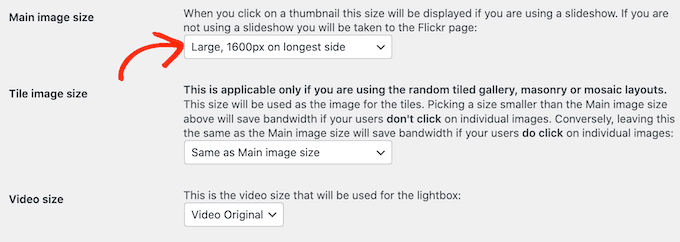
Aby zmienić rozmiar miniaturek, otwórz menu rozwijane “Rozmiar miniaturki” i wybierz wartość z listy.
Następnie możesz wybrać rozmiar obrazka, który pojawi się, gdy odwiedzający kliknie miniaturkę. Aby to zrobić, wystarczy otworzyć menu rozwijane “Główny rozmiar obrazka” i wybrać rozmiar z listy.

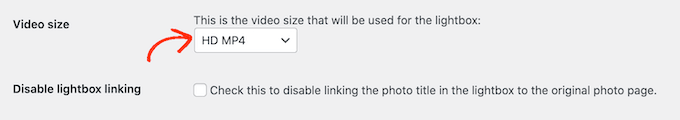
Planujesz wyświetlać filmy w twoim widżecie Flickr? W takim razie musisz otworzyć menu rozwijane “Rozmiar filmu” i wybrać, jak duży będzie lightbox z filmem na twojej witrynie internetowej.
(okno) lightbox to po prostu wyskakujące okienko, które pokazuje treść filmu, podobnie jak odtwarzacz wideo. Gdy lightbox jest otwarty, odwiedzający nie będą mogli wchodzić w interakcje z resztą strony.

Istnieje jeszcze kilka ustawień, którym warto się przyjrzeć. Powinien to być jednak dobry początek dla większości witryn internetowych WordPress.
Gdy jesteś zadowolony z dodanych informacji, możesz przewinąć do dołu ekranu, a następnie kliknąć przycisk “Zapisz ustawienia strony Flickr”.
Po skonfigurowaniu wtyczki możesz dodać widżet Flickr do dowolnego wpisu, strony lub obszaru gotowego na widżety.
W tym przykładzie pokażemy, jak dodać go do wpisu lub strony, ale kroki są podobne dla każdego obszaru gotowego na widżet.
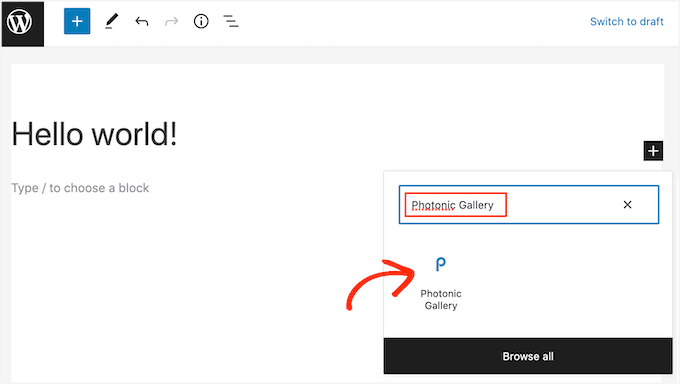
Aby rozpocząć, po prostu otwórz stronę lub wpis, w którym chcesz dodać widżet Flickr. Tutaj kliknij ikonkę +, a następnie wpisz “Photonic Gallery”, aby znaleźć odpowiedni blok.

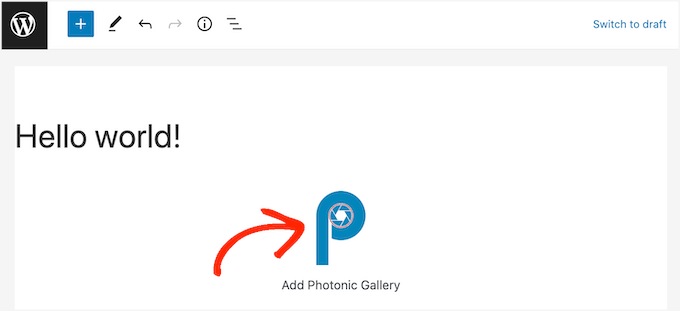
Po kliknięciu na blok Photonic Gallery, zostanie on dodany do twojej witryny internetowej.
Następnie kliknij przycisk “Dodaj galerię zdjęć”.

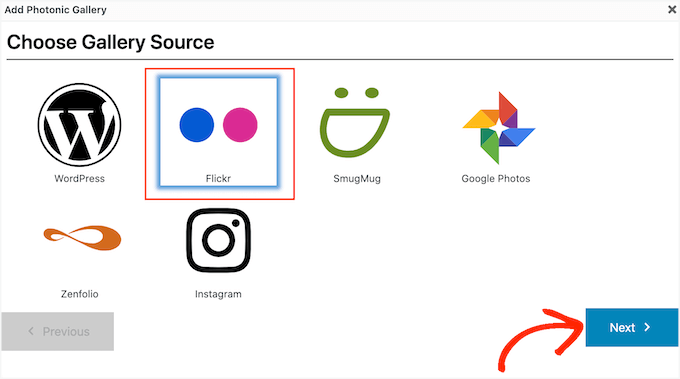
Spowoduje to otwarcie okna, w którym można wybrać, skąd Photonic ma pobierać swoje obrazki i filmy, takie jak Instagram lub Zdjęcia Google.
Uwaga: Chcesz skonfigurować galerię Instagram na twojej witrynie internetowej? Polecamy wtyczkę Smash Balloon, ponieważ jest łatwa w użyciu i super wydajna.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia własnego kanału zdjęć Instagramu w WordPress. A jeśli potrzebujesz więcej informacji na temat wtyczki, możesz sprawdzić naszą recenzję Smash Balloon.
Ponieważ chcemy dodać widżet Flickr w WordPress, kliknijmy “Flickr” i przycisk “Dalej”.

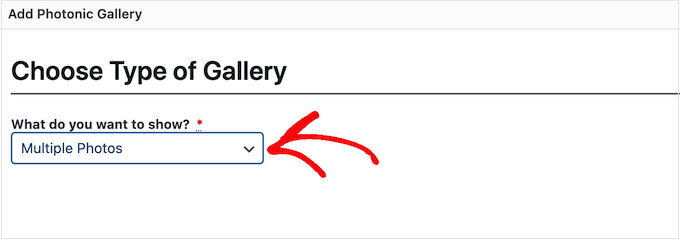
Możesz teraz otworzyć menu rozwijane i wybrać rodzaj treści, którą chcesz wyświetlić.
Może to być tylko jedno zdjęcie, wiele zdjęć, a nawet całe albumy, galerie obrazków lub kolekcje Flickr.

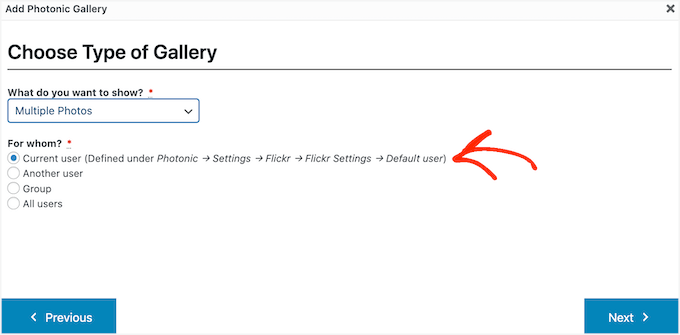
Po wybraniu opcji należy określić konto Flickr, z którego Photonic ma pobierać treści.
Najprostszą opcją jest pobranie zdjęć lub filmów z domyślnej nazwy użytkownika dodanej do ustawień Photonic. Aby to zrobić, wystarczy kliknąć przycisk opcji “Bieżący użytkownik”.

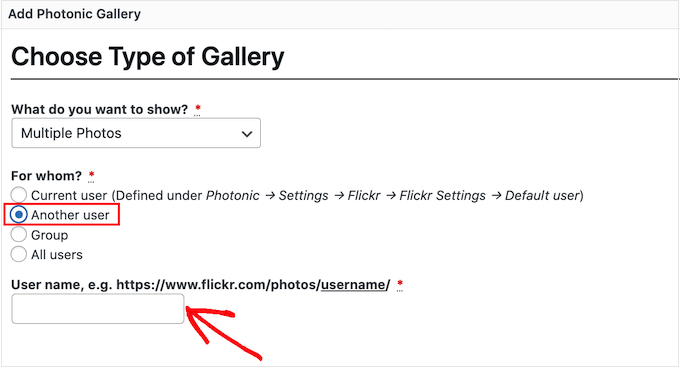
Chcesz wyświetlać treści z innego konta Flickr? W takim przypadku należy wybrać przycisk opcji “Inny użytkownik”.
Spowoduje to utworzenie nowego pola, w którym możesz wkleić adres URL konta Flickr, którego chcesz użyć.

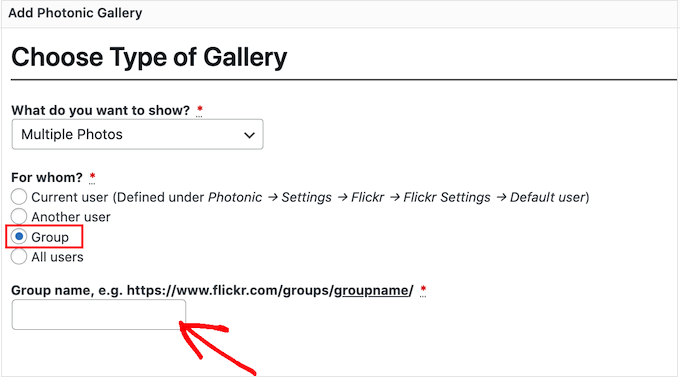
Inną opcją jest wyświetlanie obrazków i filmów z grupy Flickr. Aby to zrobić, wystarczy kliknąć przycisk opcji “Grupa”.
Następnie w nowej karcie możesz przejść do grupy, której chcesz użyć. Skopiujesz adres URL, który powinien wyglądać jak https://www.flickr.com/groups/group-name.
Po zakończeniu przełącz się z powrotem do kokpitu WordPress i wklej adres URL w polu “Nazwa grupy”.

Po wybraniu opcji, kliknij przycisk “Dalej”.
Na następnym ekranie zobaczysz podgląd wszystkich różnych obrazków i filmów, które Photonic wyświetli w twoim widżecie Flickr.
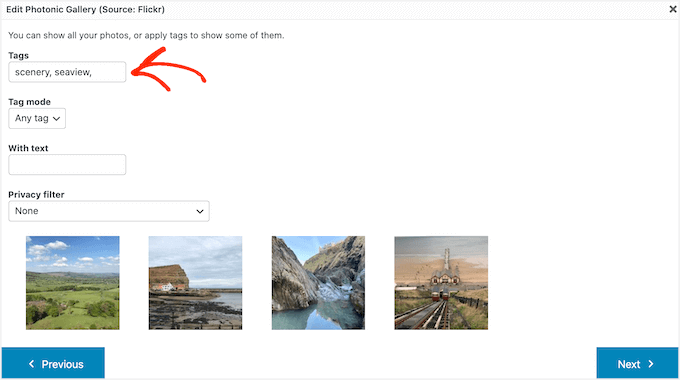
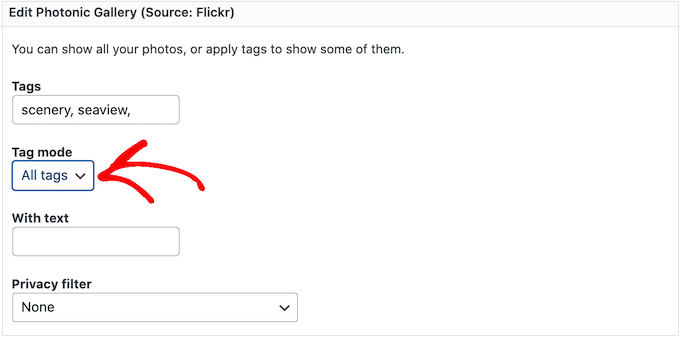
Jeśli nie chcesz wyświetlać wszystkich tych obrazków i filmów, możesz filtrować treść na podstawie tagów w serwisie Flickr.
W polu “Tagi” po prostu wpisz tagi, których chcesz użyć. Jeśli chcesz użyć wielu tagów w twoim filtrze, musisz oddzielić każdy tag przecinkiem.

Teraz Photonic pokaże tylko obrazki i filmy, które mają te tagi.
Jeśli wpiszesz więcej niż jeden tag, będziesz musiał wybrać, czy chcesz wyświetlać wszystkie multimedia z jednym z tych tagów, czy tylko multimedia ze wszystkimi tagami.
Aby to zrobić, otwórz menu rozwijane “Tryb tagów” i kliknij “Dowolne tagi” lub “Wszystkie tagi”.

Pamiętaj tylko, że podgląd miniaturek na tej stronie nie będzie aktualizowany automatycznie. Jeśli wprowadzisz jakiekolwiek zmiany, podgląd może nie pokazywać obrazków i filmów, które zostaną uwzględnione w twoim gotowym widżecie Flickr.
Kiedy będziesz zadowolony z twoich zmian, kliknij “Dalej”.
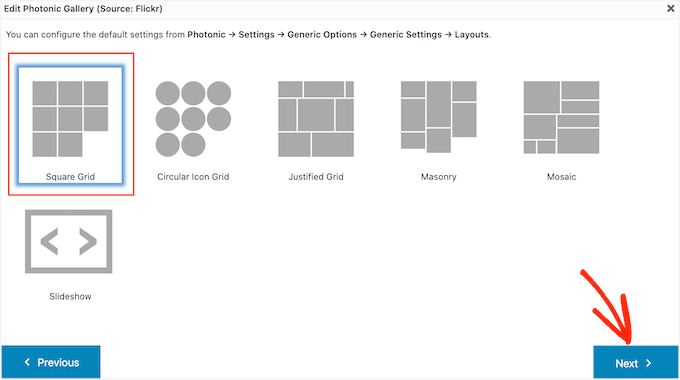
Na tym ekranie zobaczysz różne układy widżetu Flickr, takie jak “Square Grid” i “Slideshow”.
Po prostu kliknij układ, którego chcesz użyć, a następnie kliknij przycisk “Dalej”.

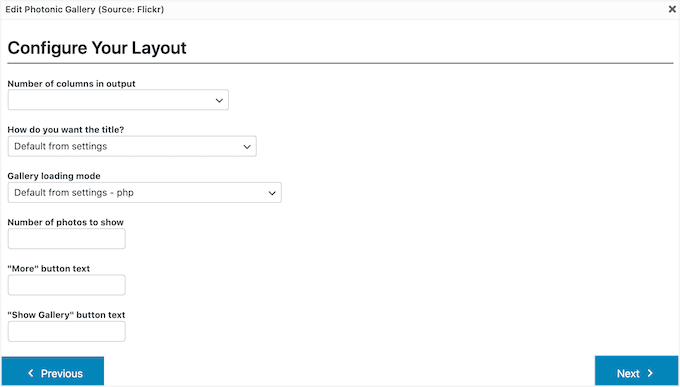
Następnie zobaczysz kilka ustawień, których możesz użyć, aby dostosować sposób wyświetlania obrazków i filmów w twoim widżecie Flickr.
Możesz zobaczyć różne ustawienia w zależności od wybranego przez ciebie układu. Na przykład, jeśli używasz układu “Circular Icon Grid” lub “Square Grid”, będziesz mógł zdecydować, ile kolumn ma zawierać widżet Flickr.

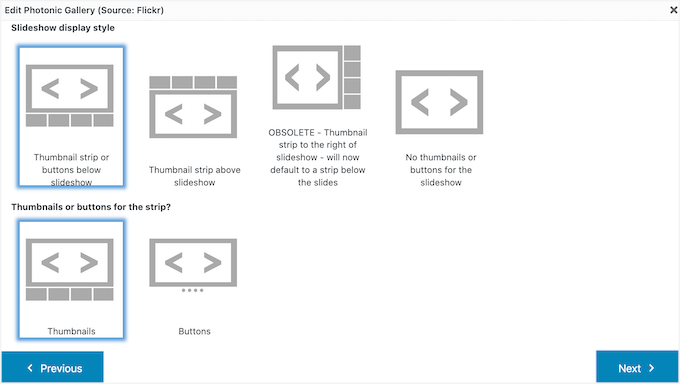
Tymczasem, jeśli korzystasz z układu pokazu slajdów, musisz wybrać, czy miniaturki mają być wyświetlane powyżej, czy poniżej pokazu slajdów.
Po zakończeniu przeglądania twoich ustawień układu, kliknij przycisk “Dalej”.

Wyskakujące okienko pokaże teraz kod, który zostanie dodany do twojej witryny internetowej. Jeśli wszystko wygląda dobrze, możesz kliknąć przycisk “Dalej”.
Photonic nie wyświetla treści Flickr w edytorze wpisów, więc musisz kliknąć przycisk “Podgląd”, aby zobaczyć, jak widżet będzie wyglądał dla osób, które przejdą na twoją witrynę internetową.

Gdy będziesz zadowolony z wyglądu widżetu Flickr, możesz normalnie zaktualizować lub opublikować stronę.
Dodatkowa wskazówka: Zapobieganie kradzieży obrazków w WordPressie
Prawa autorskie są uniwersalne i automatycznie zabezpieczają twoją twórczość. Niezależnie od tego, czy jest to wspomniane na twojej witrynie, twoje obrazki, teksty, filmy i inne treści są zabezpieczone prawami autorskimi.
Problem polega na tym, że obrazki i tekst można łatwo skopiować. Ponadto wiele osób uważa, że nikt nie powiadomi ich o kradzieży obrazka i wykorzystaniu go na własnej witrynie.
Choć pochlebia nam, gdy inni wykorzystują twoją pracę, może być przykre, gdy widzimy rażące lekceważenie twoich praw. Kradzież cudzej pracy jest nie tylko nielegalna, ale i nieetyczna.
Chociaż nie można całkowicie powstrzymać kradzieży obrazków, istnieje wiele sposobów, aby do niej zniechęcić:
- Wyłączenie klikania prawym przyciskiem myszy
- Używanie znaków wodnych na twoich obrazkach
- Wyłączanie hotlinkowania
- Dodawanie powiadomień o prawach autorskich do twojej witryny
Aby uzyskać szczegółowe instrukcje krok po kroku, zapoznaj się z naszymi poradami ekspertów dotyczącymi zapobiegania kradzieży obrazków w WordPress.
I to wszystko! Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać widżet Flickr w WordPress. Następnie możesz również zapoznać się z naszym przewodnikiem na temat tworzenia galerii zdjęć z albumami i naszymi eksperckimi wyborami najlepszych wtyczek do pokazu slajdów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jasper Frumau
This Quick Flickr Widget plugin has not been updated in ages and no longer works properly.
aman
Quick Flickr Widget don’t work! show the erro on the page SSL is required