Zarządzanie witryną WordPress często oznacza żonglowanie wieloma zadaniami, a śledzenie wyróżniających się obrazków może być prawdziwym wyzwaniem.
Byliśmy tam – zastanawiając się, które wpisy mają przyciągające wzrok wizualizacje, a które nie. To jak próba zapamiętania, czy dodałeś sól do przepisu. Nie chcesz przesadzić, ale jej brak sprawia, że wszystko ma mdły smak.
Wyróżniające się obrazki odgrywają ważną rolę w przyciąganiu czytelników do twojej treści. Jednak WordPress domyślnie nie wyświetla tych obrazków na liście wpisów. Oznacza to, że musisz otworzyć każdy wpis z osobna, aby sprawdzić, czy ma on wyróżniający obrazek, co jest czasochłonnym i żmudnym procesem.
Dodając kolumnę z wyróżniającymi się obrazkami do panelu administracyjnego WordPress, możesz zobaczyć wszystkie miniaturki swoich wpisów na pierwszy rzut oka. To jak szybkie spojrzenie na twoje wpisy, aby zobaczyć, czy dodałeś wyróżniający się obrazek i jakiego obrazka użyłeś.
W tym artykule podzielimy się krokami, aby dodać tę funkcję do twojego panelu administracyjnego. Dzięki temu dodatkowi zaoszczędzisz czas i upewnisz się, że twoja treść jest zawsze atrakcyjna wizualnie.

Dlaczego warto dodać kolumnę z wyróżniającym się obrazkiem w WordPress?
Zarządzanie witrynami WordPress często oznacza śledzenie dziesiątek – a czasem setek – wpisów. Jedną z frustrujących części tego procesu jest brak możliwości szybkiego sprawdzenia, który obrazek wyróżniający jest ustawiony dla każdego wpisu.
Zbyt często zdarza się, że autorzy zapominają dodać obrazek wyróżniający, a gdy tak się stanie, wpisy mogą wyglądać na niekompletne lub nie na miejscu. Jeśli edytujesz treści od wielu autorów, może to prowadzić do dodatkowej wymiany zdań w celu poprawienia brakujących obrazków.
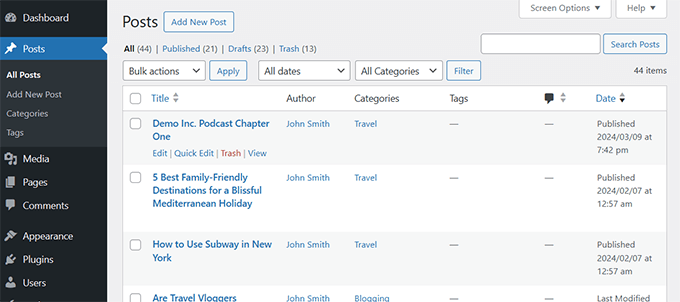
Domyślnie WordPress nie wyświetla obrazków wyróżniających na liście wpisów, co oznacza konieczność ręcznego klikania “Edytuj” lub “Podgląd” przy każdym wpisie tylko po to, by to sprawdzić. Jest to żmudny proces – szczególnie w przypadku pracy nad dużą witryną.

Pracowaliśmy z motywami, które w dużej mierze opierają się na wyróżniających się obrazkach, a brak jednego z nich może zepsuć cały układ. Niezależnie od tego, czy jest to blog, witryna z wiadomościami czy sklep internetowy, wpisy bez obrazków po prostu nie wyglądają dobrze.
Po przetestowaniu różnych podejść, wyróżnia się kilka niezawodnych rozwiązań. Ten poradnik pokaże ci, jak dodać kolumnę z wyróżniającym się obrazkiem do panelu administracyjnego WordPress, dzięki czemu zarządzanie wpisami będzie szybsze i bardziej wydajne.
Metoda 1: Korzystanie z wtyczki Add Featured Image Column
Po wypróbowaniu kilku wtyczek stwierdziliśmy, że wtyczka Add Featured Image Column jest najlepszym rozwiązaniem👍. Płynnie integruje się z twoim panelem administracyjnym i zapewnia wizualne odniesienie, którego potrzebujesz bez kłopotów.
Najpierw należy zainstalować i włączyć wtyczkę Add Featured Image Column. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
Wtyczka działa po wyjęciu z pudełka i nie ma żadnych ustawień do skonfigurowania.
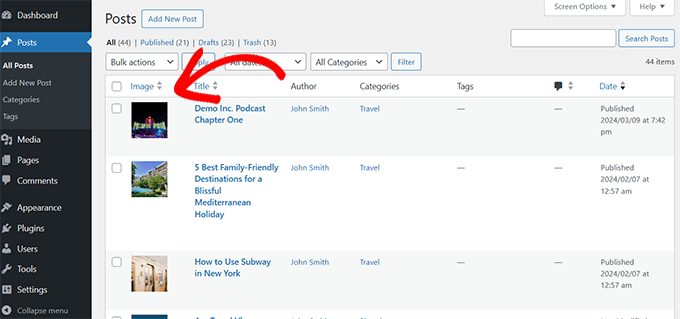
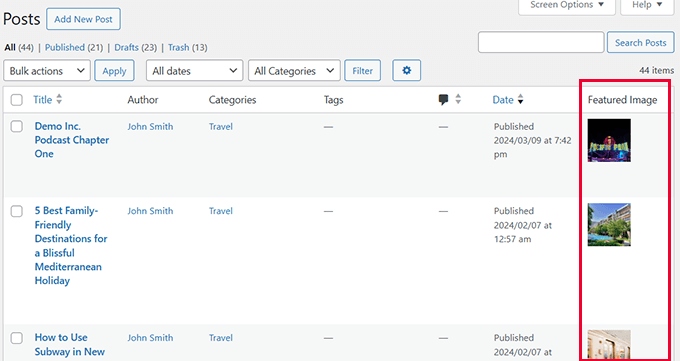
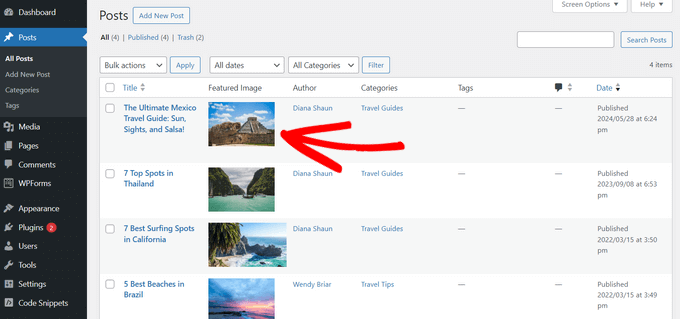
Po prostu przejdź do strony Posty ” Wszystkie wpisy, a zobaczysz nową kolumnę “Obrazek” dodaną do tabeli wpisów.

Będziesz mógł zobaczyć miniaturki podglądów wyróżniających się obrazków dla każdego artykułu i które artykuły nie mają wyróżniającego się obrazka.
Teraz możesz edytować te artykuły, aby zastąpić lub dodać wyróżniający obrazek. Jeśli jednak szukasz większej kontroli, następna metoda oferuje dodatkowe opcje, które mogą lepiej odpowiadać twoim potrzebom.
Metoda 2: Dodanie kolumny z wyróżniającymi się obrazkami za pomocą wtyczki Admin Columns
Innym doskonałym rozwiązaniem, które znaleźliśmy w naszych badaniach, jest wtyczka Admin Columns.
To, co podoba nam się w tym rozwiązaniu, to kilka innych funkcji, które pozwalają dostosować interfejs administratora WordPress do twoich potrzeb.
Więcej szczegółów można znaleźć w naszym poradniku na temat dodawania i konfigurowania kolumn administracyjnych w WordPress.
Na potrzeby tego poradnika skupimy się na dodaniu kolumny z wyróżniającym się obrazkiem.
Najpierw należy zainstalować i włączyć wtyczkę Admin Columns. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
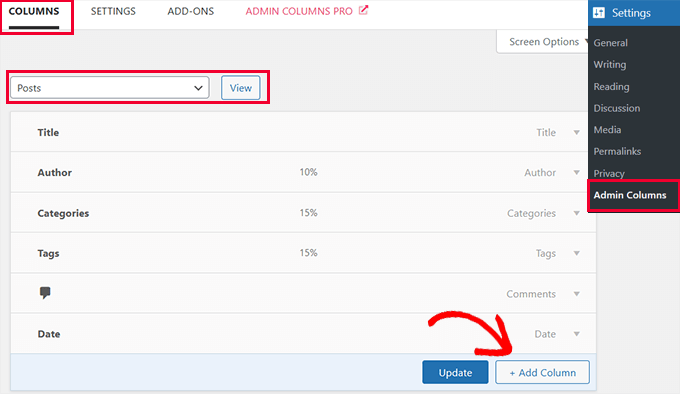
Po włączaniu przejdź do strony Ustawienia ” Kolumny administratora, aby skonfigurować ustawienia wtyczki.
W karcie “Kolumny” należy wybrać typ treści Twojego wpisu. W większości przypadków będą to wpisy, ale można również dodać kolumny do innych typów treści, takich jak strony, produkty i inne.

Następnie zobaczysz kolumny, które WordPress wyświetla domyślnie. Kliknij przycisk “+ Dodaj kolumnę”, aby kontynuować.
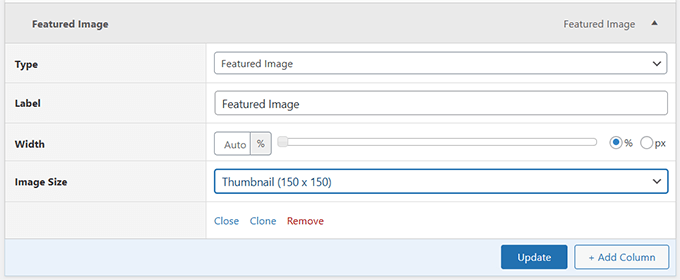
Wtyczka rozwinie się, aby pokazać działania, które można dodać. Wybierz “Wyróżniający się obrazek” obok opcji Rodzaj.

Poniżej można wybrać etykietę dla tej kolumny, wybrać szerokość i rozmiar obrazka.
Następnie kliknij przycisk “Aktualizuj”, aby zapisać twoje ustawienia.
Możesz teraz przejść do strony Wpisy ” Wszystkie wpisy, a zobaczysz nową kolumnę “Obrazek wyróżniający” dodaną do tabeli wpisów.

Dodatkowa wskazówka💡:Potrzebujesz pomocy w znalezieniu obrazków? Zapoznaj się z naszym przewodnikiem na temat tego, jak znaleźć obrazy bez tantiem dla twojego bloga WordPress.
Wtyczka działa świetnie i oferuje więcej opcji konfiguratora. Wiemy jednak, że niektórzy z naszych zaawansowanych użytkowników mogą preferować bardziej samodzielne podejście. Ta następna metoda jest odpowiednia dla tych użytkowników.
Metoda 3: Dodanie kolumny z wyróżniającym się obrazkiem za pomocą WPCode
Jeśli potrzebujesz rozwiązania, które pozwoli ci użyć kodu do dodania kolumny z wyróżniającym się obrazkiem i innych nowych funkcji w WordPressie, to polecamy skorzystanie z wtyczki WPCode.
Dzięki WPCode możesz łatwo dodawać własny kod w WordPress bez edytowania pliku functions.php twojego motywu, więc nie musisz się martwić, że zepsujesz swoją witrynę.
Ponadto WPCode zawiera bibliotekę gotowych fragmentów kodu dla popularnych żądań funkcji, takich jak dodanie wyróżnionej kolumny obrazu, wyłączenie edytora Gutenberg, dodanie wyróżniających się obrazków do kanałów RSS, umożliwienie współtwórcom przesyłania obrazków i nie tylko. Więcej szczegółów można znaleźć w naszej pełnej recenzji WPCode.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Jeśli potrzebujesz pomocy, zobacz nasz poradnik jak zainstalować wtyczkę WordPress.
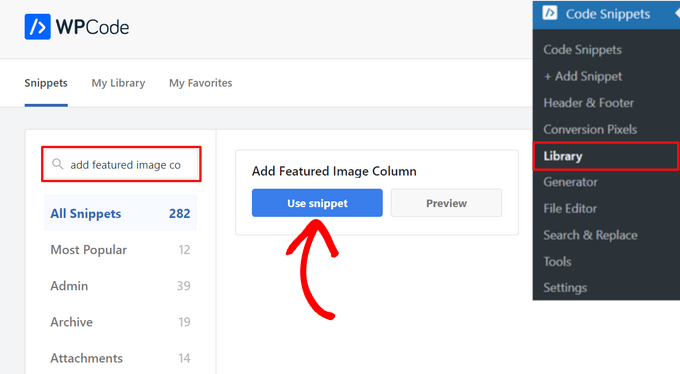
Po włączaniu wtyczki, przejdź do Code Snippets ” Library z kokpitu administratora WordPress.
Następnie wyszukaj fragment kodu “Add Featured Image Column”. Gdy go znajdziesz, najedź na niego kursorem i kliknij przycisk “Użyj fragmentu kodu”.

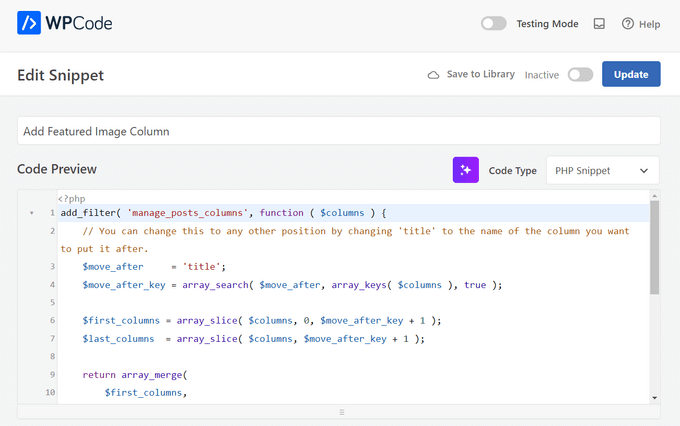
Na następnej stronie WPCode automatycznie doda kod.
Wybierze również odpowiednią metodę wstawienia jako “Tylko administrator” i doda tagi, które pomogą zapamiętać, do czego służy kod.

Teraz wystarczy przełączyć przełącznik z “Nieaktywny” na “Aktywny”.
Następnie kliknij przycisk “Aktualizuj”.

To wszystko.
Możesz przejść do strony Wpisy ” Wszystkie wpisy i zobaczyć, że masz teraz kolumnę z wyróżniającym się obrazkiem.

Zasoby bonusowe dla wyróżniających się obrazków
Wyróżniające się obrazki mogą być bardzo pomocne w tworzeniu pięknych i wysoce angażujących treści dla twojej witryny internetowej.
Przez lata na WPBeginner obszernie opisywaliśmy obrazki wyróżniające WordPress. Poniżej przedstawiamy niektóre z tych zasób:
- Najlepsze wtyczki i narzędzia do wyróżniających sięobrazków dla WordPress – Nasi eksperci WordPress wybrali najlepsze wtyczki i narzędzia do wyróżniających się obrazków w WordPress.
- How to Fix Featured Images Not Showing in WordPress – Przewodnik krok po kroku, jak rozwiązać problem nie pojawiających się wyróżniających się obrazków.
- Jak ustawićdomyślny obrazek wyróżniającyw WordPress (prosty sposób) – Ten poradnik pokazuje, jak ustawić domyślny obrazek wyróżniający. Jest to bardzo przydatne, jeśli twój motyw WordPress potrzebuje wyróżniających się obrazków do prawidłowego układu.
- Jak wymagaćwyróżniających się obrazków dla wpisów w WordPress – Ten poradnik pokazuje, jak wymagać wyróżniających się obrazków w WordPress i zapobiec publikacji wpisów bez nich.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać kolumnę z wyróżniającym się obrazkiem w WordPress. Aby zaoszczędzić więcej czasu, możesz również zapoznać się z naszą ekspercką listą wtyczek i wskazówek, jak ulepszyć obszar administracyjny WordPress lub naszym przewodnikiem na temat ukrywania niepotrzebnych elementów menu w panelu administracyjnym WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Niraj Nayan
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class “img-responsive” for thumbnail in wordpress.
Thank you
jaledwith
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger
@marketingm8 Thanks Peter. Happy Wednesday