Dodawanie elementów wizualnych, takich jak osie czasu, do twojej witryny oznaczało godziny własnego kodowania lub zatrudnianie drogich programistów. Dlatego też byliśmy podekscytowani odkryciem wtyczki, która pozwala dodać oś czasu w stylu Facebooka do twojej witryny w ciągu kilku minut.
Jeśli chcesz zaprezentować twoją życiową podróż, kamienie milowe w biznesie, historię projektu lub cokolwiek innego, ta darmowa wtyczka pozwoli ci zaprojektować wciągającą, interaktywną oś czasu bez konieczności pisania jednej linii kodu – lub zatrudniania drogich programistów.
Ta metoda działa z dowolnym motywem WordPress i można ją skonfigurować w ciągu zaledwie kilku minut. Przeprowadzimy Cię przez cały proces, tak jak zrobiliśmy to dla niezliczonej liczby innych użytkowników WordPressa, którzy chcieli uczynić swoje witryny bardziej angażującymi.

Uwaga: Ten poradnik wyjaśnia, jak dodać wizualną oś czasu do witryny z własnymi informacjami. Jeśli szukasz sposobu na utworzenie osi czasu mediów społecznościowych dla wielu użytkowników, zapoznaj się z naszym przewodnikiem na temat tworzenia witryny mediów społecznościowych.
Dlaczego warto dodać oś czasu w stylu Facebooka w WordPress?
Niezależnie od tego, czy jesteś właścicielem firmy, blogerem, organizacją non-profit, czy kimkolwiek innym, wizualna oś czasu może być cennym narzędziem do podniesienia Twojej witryny internetowej WordPress
Pomyśl o tym, jak łatwe i wciągające jest przewijanie osi czasu na Facebooku. Możesz przenieść to samo doświadczenie użytkownika na twoją witrynę internetową. Umożliwienie odwiedzającym eksplorowania twojej osi czasu we własnym tempie sprawia, że twoja witryna jest bardziej interaktywna i przyjazna dla użytkownika.
Dodanie osi czasu to również fantastyczny sposób na opowiadanie relacji za pomocą twoich treści. Na przykład, jeśli masz witrynę internetową firmy, możesz wizualnie pokazać historię twojej marki, kiedy wprowadziłeś nowe produkty lub ważne kamienie milowe, które osiągnąłeś. Jest to wciągający i łatwy sposób na śledzenie historii.
Oś czasu w stylu Facebooka pomaga również dzielić się relacją marki w kreatywny i zapadający w pamięć sposób, łącząc się z odbiorcami na poziomie emocjonalnym.
Kolejnym dużym plusem jest to, że utrzymuje zaangażowanie odwiedzających. Dostarczając im interesujących i pouczających treści w formacie osi czasu, możesz zachęcić odwiedzających do pozostania na twojej witrynie internetowej WordPress na dłużej.
To powiedziawszy, przyjrzyjmy się, jak łatwo dodać oś czasu w stylu Facebooka do twojego bloga lub witryny internetowej WordPress.
Dodawanie osi czasu w stylu Facebooka w WordPress
Najprostszym sposobem na utworzenie osi czasu na twojej witrynie WordPress jest użycie wtyczki Timeline Block For Gutenberg. Ta darmowa wtyczka WordPress jest bardzo prosta w użyciu. Nie będziesz musiał zajmować się żadnymi skomplikowanymi ustawieniami, a wszystkie konfiguratory możesz dostosować bezpośrednio w edytorze treści WordPress.
Najpierw należy zainstalować i aktywować wtyczkę Timeline Block For Gutenberg. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączeniu wtyczki wystarczy przejść do strony lub wpisu, w którym chcesz dodać swoją oś czasu w stylu Facebooka.
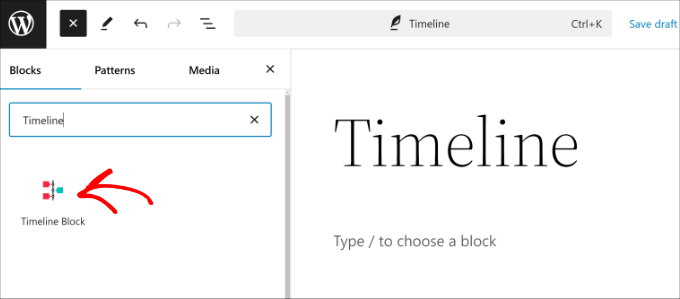
Gdy jesteś w edytorze treści, po prostu kliknij znak “+” i dodaj “Blok osi czasu”.

Następnie do edytora zawartości zostanie dodany szablon osi czasu.
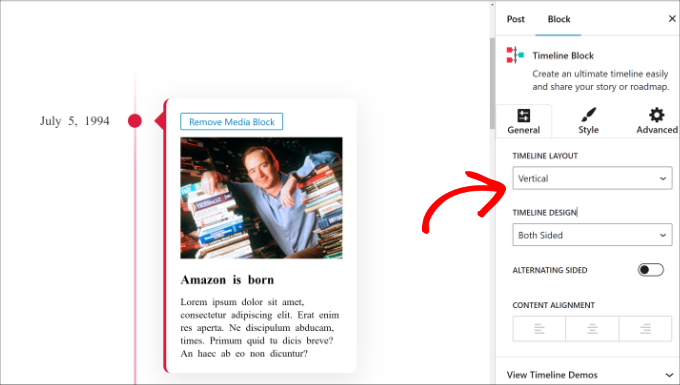
Z tego miejsca można zmienić układ i wygląd osi czasu w panelu ustawień po prawej stronie.
Wtyczka pozwala na przykład zmienić układ z pionowego na poziomy i wybrać, czy oś czasu ma być wyświetlana po obu stronach, czy tylko po jednej.

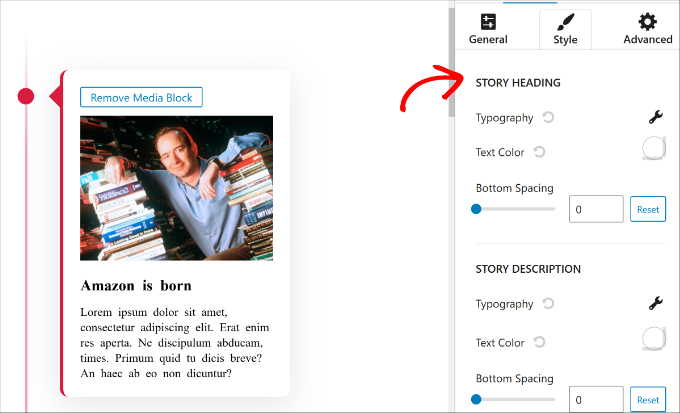
Jeśli przejdziesz do karty “Styl” w panelu ustawień, otrzymasz opcje zmiany wyglądu osi czasu.
Dostępne są na przykład opcje edycji typografii, koloru tekstu i odstępów na dole nagłówka i opisu relacji.

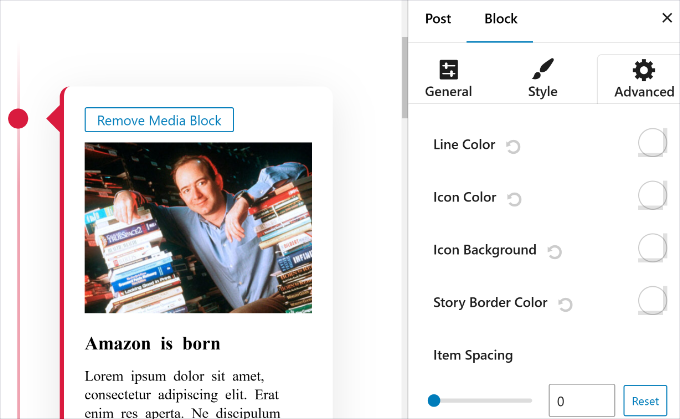
Więcej opcji dostosowywania można również znaleźć na karcie “Zaawansowane”.
Wtyczka umożliwia zmianę koloru linii, koloru ikony, tła ikony, odstępów między elementami, rozmiaru pola ikony, wypełnienia kontenera i wiele więcej.

Następnie można edytować tekst i zdjęcia na osi czasu.
Domyślnie wtyczka doda fikcyjny tekst i obrazy. Wystarczy je kliknąć, aby rozpocząć edycję.
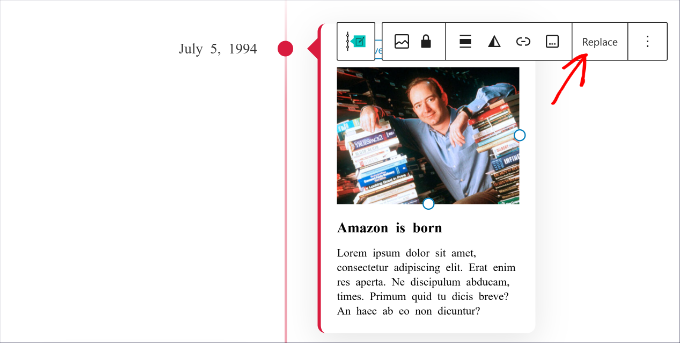
Na przykład, jeśli chcesz zmienić obrazek, po prostu zaznacz go, a następnie kliknij opcję “Zamień”. Możesz przesłać nowy obrazek, wybrać istniejący obrazek, a nawet zrobić coś zaawansowanego, jak użycie AI do generowania obrazków.

Możesz także kliknąć tekst i zastąpić go własną treścią na osi czasu.
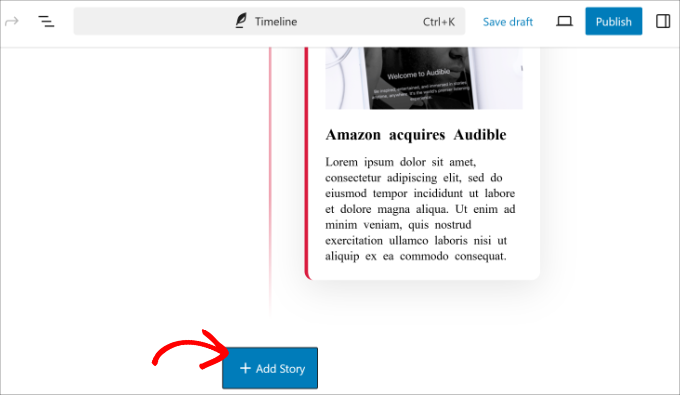
Następnie, jeśli chcesz dodać więcej relacji do swojej osi czasu, możesz po prostu kliknąć przycisk “+ Dodaj relację” i wprowadzić obraz oraz tekst.

Po zakończeniu kliknij przycisk “Opublikuj”.
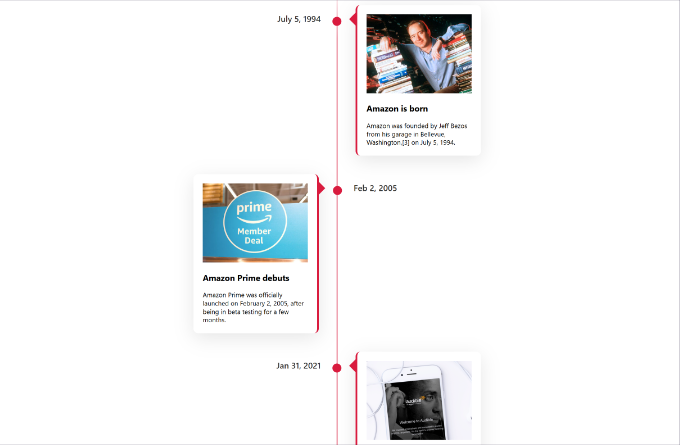
Teraz możesz odwiedzić swoją stronę internetową, aby zobaczyć oś czasu w stylu Facebooka w działaniu.

Dodatkowe zasoby dotyczące tworzenia osi czasu w WordPress
Oto kilka bardziej pomocnych przewodników na temat tworzenia różnych typów osi czasu i poprawy komfortu korzystania z witryny:
- Jak wyświetlić oś czasu Facebooka w WordPress
- Jak dodać piękne osie czasu wydarzeń w WordPress?
- Jak utworzyć niestandardowy Facebook Feed w WordPress?
- Najlepsze kreatory stron internetowych dla małych firm (przetestowane i porównane)
- Jak stworzyć stronę internetową w mediach społecznościowych (przewodnik dla początkujących)
Mamy nadzieję, że ten artykuł pomógł Ci dodać oś czasu w stylu Facebooka do Twojej witryny WordPress. Warto również zapoznać się z naszym przewodnikiem na temat tworzenia niszowych witryn z recenzjami w WordPressie i naszym wyborem najlepszych wtyczek do portfolio WordPress dla projektantów i fotografów.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Preetam Kumar Patel
How to add data in timeline from front end .Means data will be enter from a webpage (like result of a student) and it will be shown in the the time line in defferent page.
Steve
Why can I not comment or see comments of those who go to our site? Also, why are the pictures not showing up by my posts?