Czy zauważyłeś, że niektóre witryny internetowe mają te eleganckie, własne paski przewijania, które idealnie pasują do kolorów ich marki? 🤩
My również powiadomiliśmy o tej funkcji. Wielu naszych klientów pytało nas, jak stworzyć te przyciągające wzrok własne paski przewijania na swoich witrynach WordPress.
Dobra wiadomość? Dostosowanie twojego paska przewijania WordPress jest znacznie łatwiejsze, niż mogłoby się wydawać. Niezależnie od tego, czy chcesz dopasować kolory do swojej marki, poprawić nawigację, czy dodać profesjonalny akcent do swojej witryny internetowej, pokażemy ci dokładnie, jak to zrobić. Doświadczenie w kodowaniu nie jest wymagane!

Co należy wiedzieć przed dodaniem własnego paska przewijania 💡
Tak więc, jesteś zainteresowany dostosowaniem własnego paska przewijania WordPress. Ale zanim się w to zagłębisz, jest kilka ważnych rzeczy, które powinieneś wiedzieć, aby upewnić się, że podejmujesz właściwą decyzję dla twojej witryny internetowej WordPress.
Po pierwsze, choć własne paski przewijania mogą wyglądać niesamowicie, nie wszystkie przeglądarki wyświetlają je w ten sam sposób. Nowoczesne przeglądarki, takie jak Chrome, dobrze je obsługują, ale inne mogą wyświetlać konfiguratory w ograniczonym zakresie lub wcale – zwłaszcza na urządzeniach mobilnych.
Kluczem jest zacząć subtelnie. Zawsze zalecamy rozpoczęcie od drobnych zmian, które pasują do kolorystyki twojej marki, zamiast tworzenia krzykliwych projektów, które mogą odwracać uwagę od treści. Pamiętaj: twój pasek przewijania powinien poprawiać wrażenia użytkownika, a nie kraść show.
Ten element projektu WordPress może nadać twojej witrynie dodatkowy, profesjonalny charakter. Pamiętaj tylko, aby przetestować twoje zmiany w różnych przeglądarkach, aby zapewnić spójne wrażenia wszystkim odwiedzającym.
Teraz, gdy już wiesz, czego się spodziewać, przyjrzyjmy się, jak dodać własny pasek przewijania do twojej witryny WordPress. Skorzystaj z poniższych odnośników, aby przejść do wybranej metody:
Chcesz dodać własne paski przewijania do określonych elementów, takich jak treści lub panele boczne? Zapoznaj się z naszym przewodnikiem na temat dodawania własnych pasków przewijania do dowolnego elementu w WordPress.
Opcja 1: Użyj zaawansowanej wtyczki Scrollbar (Darmowa + Łatwa)
Najprostszym sposobem na dostosowanie paska przewijania w WordPress jest użycie Advanced Scrollbar. Ta darmowa wtyczka umożliwia zmianę szerokości paska przewijania, koloru, szybkości przewijania i nie tylko bez konieczności pisania pojedynczej linii kodu.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki Advanced Scrollbar. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
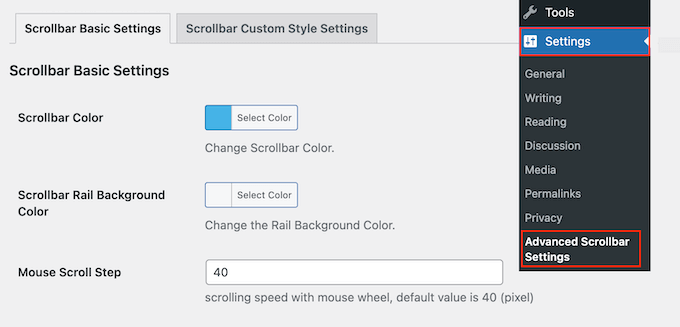
Po włączaniu przejdź do Ustawienia ” Zaawansowane ustawienia paska przewijania.

Tutaj można zmienić wygląd paska przewijania, na przykład schemat kolorów i kolor tła szyny.
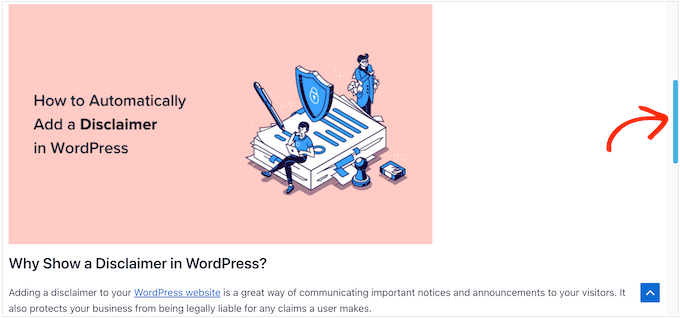
Na poniższym obrazku utworzyliśmy niebieski pasek przewijania.

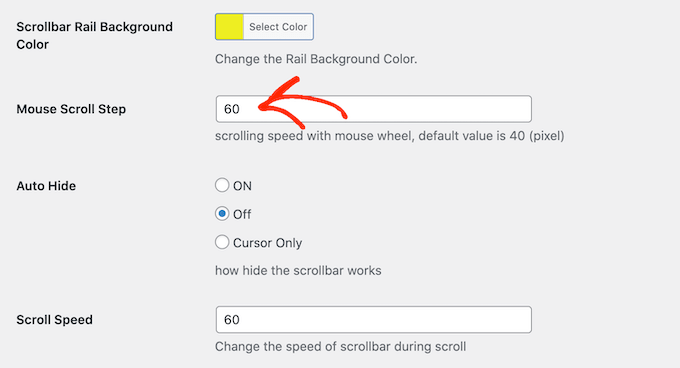
Można również zmienić krok przewijania myszy, wpisując nowy rodzaj liczby w polu “Krok przewijania myszy”.
Niższa liczba sprawi, że twoja witryna będzie przewijana wolniej, a wyższa liczba sprawi, że będzie przewijana szybciej.

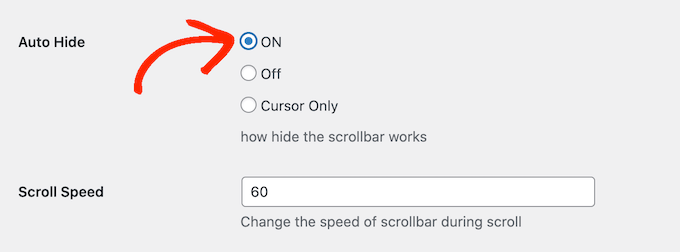
Możesz także wybrać, czy chcesz automatycznie ukrywać pasek przewijania, aby pojawiał się tylko wtedy, gdy użytkownik przewija stronę.
Może to być przydatne, jeśli utworzyłeś bardziej kolorowy pasek przewijania i obawiasz się, że może on odwracać uwagę od reszty twojej treści.

Domyślnie pasek przewijania pojawia się po prawej stronie okna przeglądarki. Jeśli jednak wolisz, możesz przenieść go na lewą stronę za pomocą ustawień “Rail Align”.
Kiedy będziesz zadowolony z konfiguracji paska przewijania, pamiętaj, aby kliknąć “Zapisz zmiany”, aby zapisać twoje ustawienia.
Możesz teraz przejść na twój blog WordPress, aby zobaczyć niestandardowy pasek przewijania w działaniu.
Opcja 2: Utwórz pasek przewijania CSS (zaawansowany)
Jeśli chcesz dokonać bardziej zaawansowanych zmian w twoim pasku przewijania, to inną opcją jest użycie CSS.
Tworzenie własnego paska przewijania za pomocą CSS pozwala dostosować każdą część elementu, ale działa tylko w przeglądarkach stacjonarnych korzystających z WebKit. Oznacza to, że twoje zmiany nie będą widoczne na wszystkich przeglądarkach, w tym mobilnych.
Aby dostosować twój pasek przewijania za pomocą CSS, przejdź do Wygląd ” Dostosuj.
Uwaga: Jeśli korzystasz z motywu blokowego, ta opcja nie będzie dostępna. W takim przypadku możesz otworzyć konfigurator, wpisując adres URL https://example.com/wp-admin/customize.php. Pamiętaj, aby zastąpić example. com nazwą domeny twojej witryny.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat poprawki brakującego konfiguratora motywu w panelu administracyjnym WordPress.

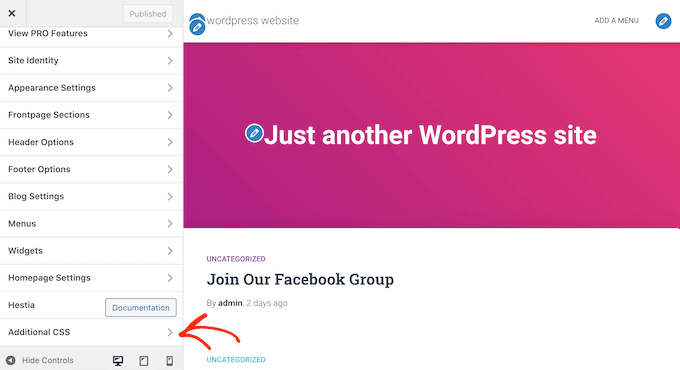
W konfiguratorze WordPress kliknij “Dodatkowe CSS”.
Możesz teraz dodać twój kod do małego edytora, który się pojawi.

Oto przykład kodu, który zmienia wygląd paska przewijania:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | ::-webkit-scrollbar {-webkit-appearance: none;}::-webkit-scrollbar {width: 10px;} ::-webkit-scrollbar-track {background: #ffb400;border:1px solid #ccc;} ::-webkit-scrollbar-thumb {background: #cc00ff;border:1px solid #eee;height:100px;border-radius:5px;} ::-webkit-scrollbar-thumb:hover {background: blue;} |
Możesz dodać dowolny kod. Aby uzyskać więcej informacji na temat CSS, zapoznaj się z naszym kompletnym przewodnikiem na temat dodawania własnych CSS do twojego motywu WordPress.
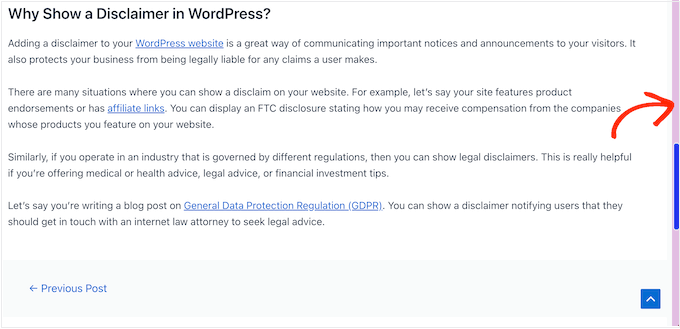
Kiedy będziesz zadowolony z twojego kodu, po prostu kliknij przycisk “Opublikuj”. Możesz teraz przejść na twoją witrynę WordPress w przeglądarce WebKit, aby zobaczyć zmiany w działaniu.

Wskazówka bonusowa: Dodaj efekt przewijania do góry w WordPress
Oprócz utworzenia własnego paska przewijania, możesz również dodać efekt przewijania do góry na twojej witrynie WordPress. Może to być bardzo pomocne, jeśli masz dłuższe wpisy na blogu i chcesz zapewnić użytkownikom szybki sposób na powrót na górę.
Aby dodać tę funkcję, należy zainstalować i włączyć wtyczkę WPFront Scroll Top. Szczegółowe instrukcje można znaleźć w naszym poradniku na temat instalacji wtyczki WordPress.
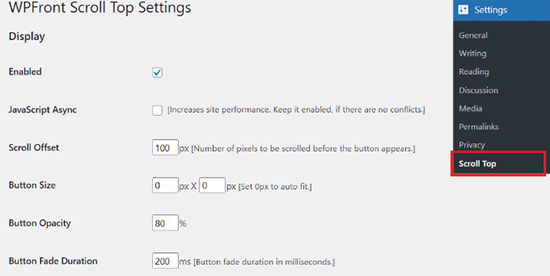
Po włączaniu, przejdź na stronę Ustawienia ” Przewiń do góry z kokpitu WordPress i zaznacz pole “Włączone”, aby włączyć efekt przewijania do góry.
Następnie można tutaj edytować przesunięcie przewijania, rozmiar przycisku, krycie, czas zanikania, czas przewijania i inne.

Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Udało ci się dodać efekt przewijania do góry do twojej witryny internetowej. Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat dodawania efektu płynnego przewijania do góry w WordPress.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać własny pasek przewijania w WordPress. Zachęcamy również do zapoznania się z naszymi typami najlepszych kreatorów stron WordPress typu “przeciągnij i upuść ” oraz naszym przewodnikiem na temat edycji witryny internetowej WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Marcos
Thank you! The CSS is plug&play.
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Luqman Essam
THank You! It helped me!
WPBeginner Support
Glad our guide was helpful!
Admin
Victor
Is there any plugin for WP that will display sequential art as in a comic strip where installments can be posted on a weekly basis?
WPBeginner Support
You may want to take a look at our guide on managing a post series: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
ash
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar {
width: 14px;
background-color: silver;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: silver;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
background-color: #0099cc;
}
Vas
Excellent…The cleanest solution.
It would be nice to post the code for Firefox…if there is such option.
Thanks for sharing.
WPBeginner Staff
There might be someway to override it through a custom css. Please contact plugin’s support.
Karen
What a fun plugin. I just installed it. Is there any way to control the opacity – of the color of the scrollbar when you aren’t hovered over it? Thanks for this post!
WPBeginner Staff
Thank you for notifying us. Fixed it.
Vernon Trent
please correct your link to the plugin.
there is a missing S in the url “pluginS”
Guest
Hi the link in the post seems broken may affect your site rank.
Please place correct link for “Dewdrop Custom Scrollbar” plugin.