Przelicznik walut umożliwia odwiedzającym witrynę szybkie obliczenie kursu wymiany różnych walut bez opuszczania witryny. Dzięki temu klienci mogą wygodnie kupować produkty we własnej walucie.
W WPBeginner pomogliśmy wielu użytkownikom stworzyć sklepy e-handlu i skonfigurować przeliczniki walut w WordPress.
Bazując na naszym doświadczeniu, najlepsze wtyczki do użycia to CBX Currency Converter lub CURCY. Obie są przyjazne dla początkujących i umożliwiają płynną integrację z WordPress.
W tym artykule pokażemy dwa sposoby na łatwe dodanie przelicznika walut w WordPress.

Jakiego rodzaju witryny internetowe potrzebują przelicznika walut?
Niezależnie od tego, czy prowadzisz sklep internetowy, witrynę dla małych firm, czy blog WordPress, o ile masz międzynarodową publiczność i coś sprzedajesz, możesz skorzystać z przelicznika walut.
Oto kilka przykładów witryn internetowych, które mogą potrzebować kalkulatora walut dla WordPress:
- Sklepy e-handel: Jeśli prowadzisz sklep e-handel z WordPressem i sprzedajesz produkty za granicą, to przelicznik walut może pomóc twoim użytkownikom szybko obliczyć koszty w ich lokalnej walucie.
- Blogi podróżnicze: Jeśli jesteś właścicielem bloga podróżniczego, kalkulator walutowy może pomóc twoim użytkownikom obliczyć koszty podróży w różnych walutach.
- Witryny internetowe dla firm: Witryna internetowa firmy może również chcieć, aby jej użytkownicy widzieli kursy wymiany różnych walut, szczególnie w przypadku firm obecnych w różnych krajach.
- Witryny internetowe z branży finansów i bankowości: Witryny internetowe z branży finansowej i bankowej mogą dodawać kalkulatory walutowe, aby odwiedzający mogli obliczać kursy wymiany bez opuszczania ich witryny.
- Witryny poświęcone monetom i giełdom walutowym: Istnieje wiele witryn internetowych, które prowadzą blogi lub zajmują się kryptowalutami, handlem forex i podobnymi niszami. Witryny te potrzebują konwertera walut, aby ich użytkownicy mogli szybko obliczyć ocenę konwersji.
Może istnieć wiele innych witryn internetowych WordPress, które mogą potrzebować przelicznika walut. Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo dodać przelicznik walut w WordPress.
Pokażemy ci 2 metody, w tym sposób na witrynę WordPress i sklep WooCommerce. Możesz kliknąć poniższe odnośniki, aby przejść do Twojej preferowanej sekcji:
Dodawanie przelicznika walut w WordPress
Możesz łatwo dodać przelicznik walut w WordPressie za pomocą CBX Currency Converter. Jest to darmowa wtyczka WordPress, która oblicza i wyświetla do 117 walut.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki CBX Currency Converter. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
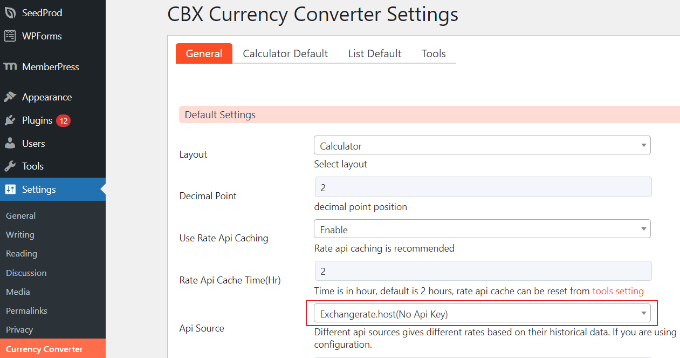
Po włączaniu należy przejść do strony Ustawienia ” Przelicznik walut w obszarze administracyjnym WordPress. Z tego miejsca możesz zarządzać ogólnymi ustawieniami, takimi jak wybór układu dla twojego przelicznika walut i wybór źródła API do pobierania kursów wymiany.

Domyślnie wtyczka będzie korzystać z Exchangerate.host, który nie wymaga klucza API. Możesz jednak kliknąć menu rozwijane i wybrać inne źródła, takie jak Alphavantage, Openexchangerates i Currencylayer.
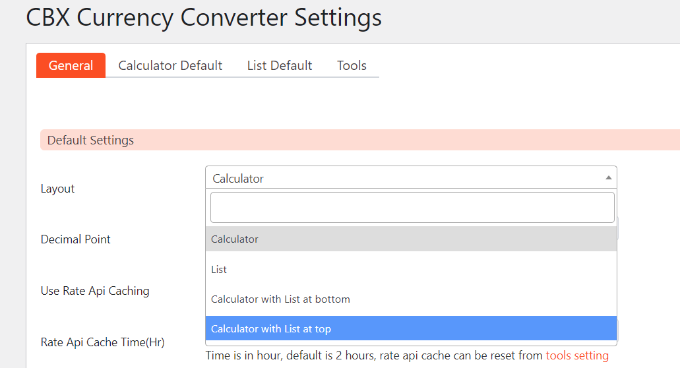
Po dodaniu klucza API można wybrać układ dla przelicznika walut.
Do wyboru są 4 układy. Korzystając z tych układów, można wyświetlić kalkulator walutowy, listę kursów wymiany lub oba te elementy. Można również zdefiniować pozycję przecinka dziesiętnego.

Poza tym można dalej edytować ustawienia dla każdego układu przelicznika walut.
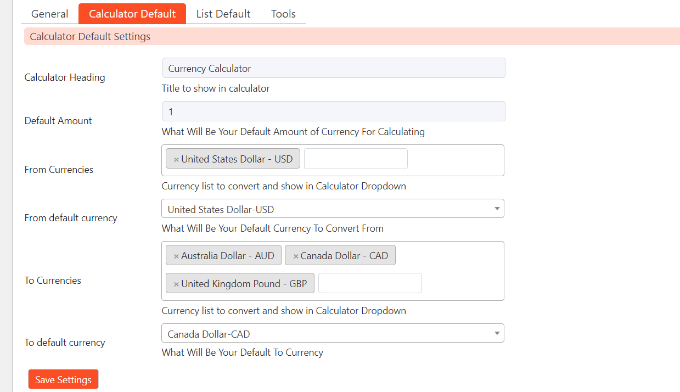
Na przykład na karcie “Domyślne ustawienia kalkulatora” można ustawić wartości domyślne dla kalkulatora walut. Pozwala ona włączać waluty, ustawiać domyślne opcje dla walut od i do i nie tylko.

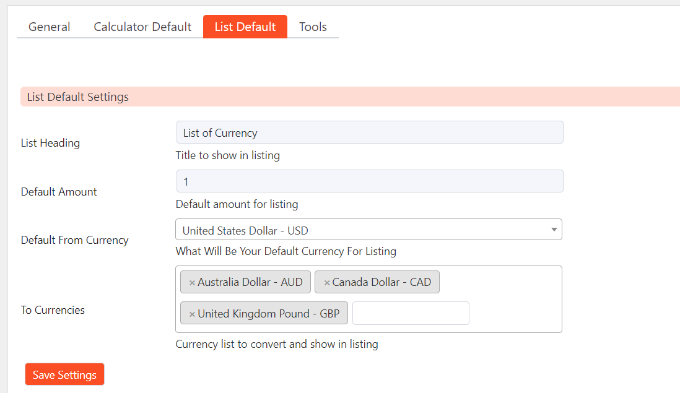
Po przejściu do układu kalkulatora można przejść do karty “Domyślna lista”, aby uzyskać domyślne ustawienia listy kursów walut.
Można wybrać walutę podstawową, a następnie dodać listę innych walut do wyświetlenia na liście kursów.

Po zakończeniu wprowadzania ustawień kliknij przycisk “Zapisz zmiany”. Upewnij się, że wykonujesz ten krok za każdym razem, gdy zmieniasz jakiekolwiek ustawienia na powyższych kartach.
Wyświetlanie przelicznika walut na twojej witrynie
Możesz łatwo wyświetlić przelicznik walut w dowolnym miejscu Twojej witryny internetowej za pomocą bloku CBX Currency Converter.
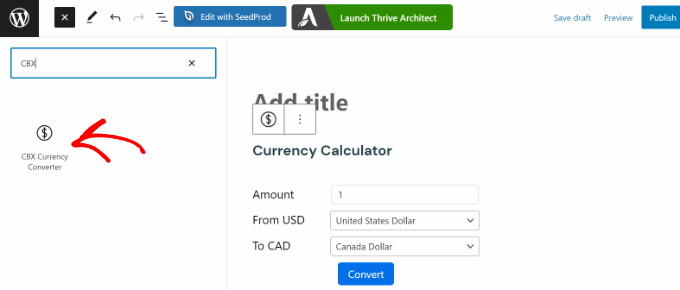
Najpierw możesz utworzyć nową stronę lub edytować istniejącą. Gdy znajdziesz się w edytorze treści, po prostu kliknij przycisk “+” i dodaj blok CBX Currency Converter.

Alternatywnie, możesz również wyświetlić przelicznik walut na panelu bocznym twojej witryny internetowej.
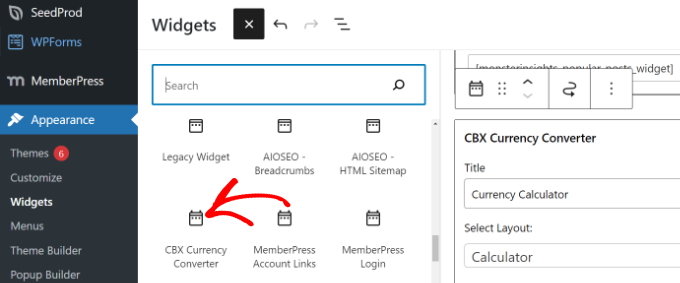
Możesz przejść do Wygląd ” Widżety z twojego kokpitu WordPress. Następnie wystarczy dodać blok widżetu CBX Currency Converter do panelu bocznego.

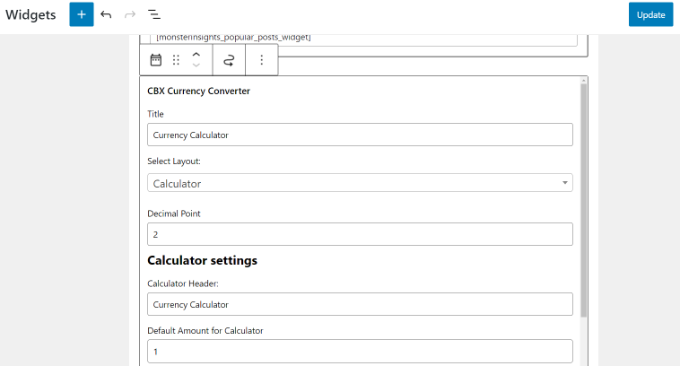
Po dodaniu bloku widżetu można edytować tytuł, wybrać układ, zmienić przecinki dziesiętne, wybrać domyślną walutę i nie tylko.
Po zakończeniu wystarczy kliknąć przycisk “Aktualizuj”.

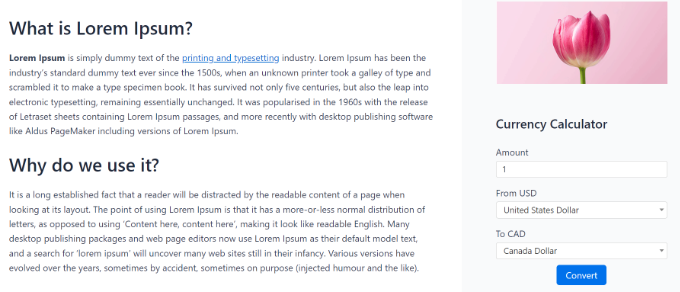
Teraz możesz przejść na swoją witrynę internetową, aby zobaczyć przelicznik walut w panelu bocznym lub na stronie WordPress.
Twoi użytkownicy będą mogli wpisz kwotę, wybierz walutę, którą chcą sprawdzić, a następnie kliknij przycisk “Przelicz”, aby wyświetlić wyniki bezpośrednio na ekranie.

Możesz również zintegrować przelicznik walut z WooCommerce lub dowolną inną witryną e-handlu WordPress. Aby to zrobić, będziesz potrzebować wtyczki Currency Converter Pro.
Jednak inne wtyczki wielowalutowe również wykonają to zadanie, z których większość jest bezpłatna. Przyjrzyjmy się, jak dodać przelicznik walut w WooCommerce.
Dodawanie przelicznika walut w WooCommerce
Jeśli masz sklep WooCommerce, który przyciąga klientów z różnych części świata, przelicznik walut może wyświetlać ceny w lokalnych walutach i zwiększać konwersje.
Najprostszym sposobem na dodanie przelicznika walut w WooCommerce jest użycie wtyczki CURCY. Jest to darmowa wtyczka W ooCommerce, która jest łatwa w użyciu i oferuje obsługę wielu walut.
Najpierw należy zainstalować i włączyć wtyczkę CURCY. Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
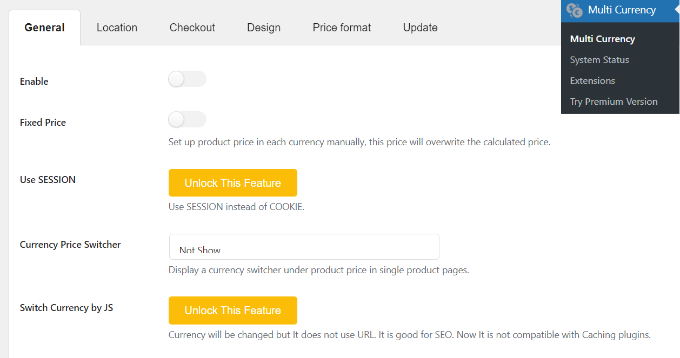
Po włączaniu można przejść do strony Multi Currency z kokpitu WordPress i zobaczyć kartę ustawień “Ogólne”.

Tutaj możesz kliknąć przełącznik “Włącz”, aby włączyć opcje przelicznika walut dla WooCommerce. Poza tym, wtyczka pozwala również na poprawki cen.
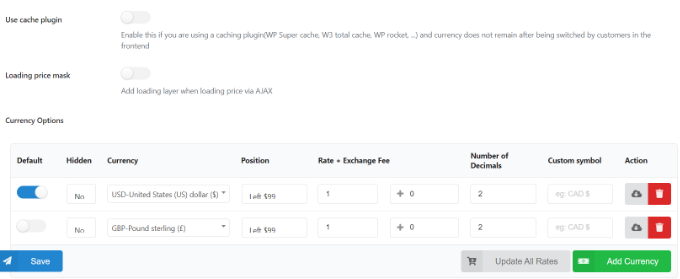
Następnie możesz przewinąć w dół i dodać różne waluty. Wystarczy kliknąć przycisk “Dodaj walutę”. Pamiętaj, że w darmowej wtyczce możesz dodać tylko 2 waluty na raz.

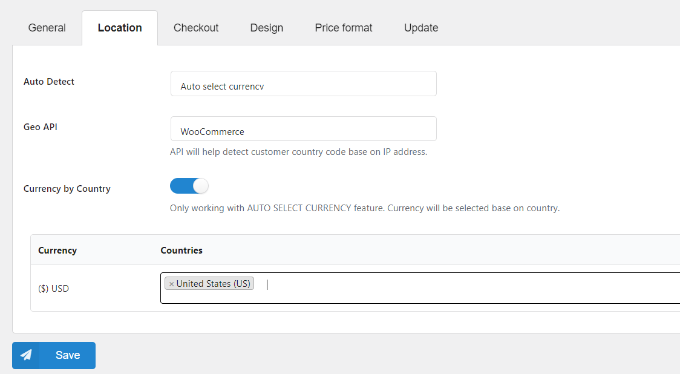
Następnie można przejść do karty “Lokalizacja”.
Tutaj znajdziesz opcje automatycznego wykrywania walut i wyświetlania określonej waluty dla odwiedzających z różnych lokalizacji.

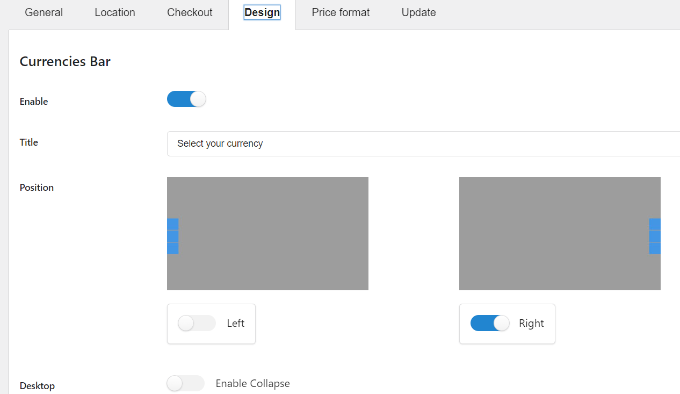
Następnie możesz przejść do karty “Projekt” i edytować wygląd twojego przelicznika walut.
Wtyczka pozwala wybrać jego pozycję, dodać tytuł, zmienić kolor tekstu, styl, kolor główny i tła oraz wiele więcej.

Gdy to zrobisz, możesz zapisać swoje zmiany.
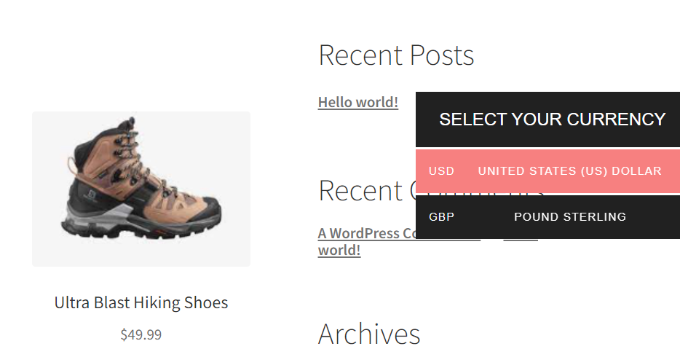
Możesz teraz przejść na Twój sklep WooCommerce, aby zobaczyć przelicznik walut w działaniu.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać przelicznik walut w WordPress. Być może zechcesz również zapoznać się z naszym eksperckim wyborem najlepszych alternatyw WooCommerce dla twoich konkretnych potrzeb i naszym poradnikiem, jak dodać kalkulator wysyłki do twojej witryny WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ragh
Nice information
WPBeginner Support
Thank you
Admin
Elliot
Please i want to know if there is a plugin where i can define the exchange rates my self
WPBeginner Support
At the moment we do not have a recommended plugin for that.
Admin
Anees Imran
Thank you very much for your help I was cofused when I was searching for this, How to to add currency converter in my site. But now I can add. Thanks!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Mubasher
I’m running a multi-vendor store, and is it possible to change base currency based on user location? For example if my user is from the UK then he’ll upload his product using that front end uploading product in GBP. As well as USD from the USA.
Appreciate your help
Thanks
WPBeginner Support
You would want to reach out to the support for your vendor plugin for what is available.
Admin
Maxime
To do currency conversion anywhere in your website you can also try the plugin Multi-Currency Switcher Converter
WPBeginner Support
Thank you for letting us know about this plugin
Admin