Akceptowanie płatności Affirm na twojej witrynie internetowej WordPress może mieć duże znaczenie.
Affirm umożliwia Twoim klientom podzielenie zakupów na mniejsze, łatwiejsze w zarządzaniu płatności. Jest to często postrzegane jako wygodniejsze niż korzystanie z tradycyjnych kart kredytowych i poprawia komfort zakupów.
Chociaż nie akceptujemy regularnie płatności, nasze marki partnerskie dodały różne metody płatności, aby sprzedawać swoje wtyczki. Powiedzieli nam, że oferowanie wielu opcji płatności, aby zaspokoić potrzeby wszystkich rodzajów odbiorców, jest bardzo ważne dla maksymalizacji sprzedaży.
W tym artykule przeprowadzimy Cię przez proces akceptowania płatności Affirm w WordPress.

Dlaczego warto akceptować płatności Affirm w WordPress?
Affirm to usługa typu ” kup teraz, zapłać później” (BNPL), która pozwala klientom kupować twoje produkty/usługi w ratach.
Platforma oferuje klientom 2 sposoby dokonania zakupu. Użytkownik może zapłacić za swój zakup w 4 równych, nieoprocentowanych płatnościach w ciągu 8 tygodni lub w miesięcznych ratach przez 36 miesięcy.
Akceptując płatności Affirm na swojej witrynie internetowej WordPress, możesz ułatwić klientom zakup droższych produktów i usług.
Może to poprawić doświadczenia klientów i zwiększyć średnią wartość Twojego zamówienia. Badania wykazały, że użytkownicy korzystający z Affirm wydają średnio więcej pieniędzy niż ci, którzy korzystają z innych metod płatności.
Ponadto nadal będziesz otrzymywać pełną płatność za produkt z góry. Następnie Affirm będzie bezpośrednio współpracować z klientami w celu zebrania pozostałej kwoty.
Mając to na uwadze, pokażemy Ci, jak łatwo akceptować płatności Affirm w WordPress. Omówimy 2 proste metody, a Ty możesz skorzystać z poniższych odnośników, aby przejść do tej, której chcesz użyć:
Gotowy na zwiększenie satysfakcji klientów i sprzedaży? Zaczynajmy!
Metoda 1: Akceptuj płatności Affirm w WordPress przy użyciu WP Simple Pay (zalecane)
Ta metoda jest zalecana, jeśli chcesz dodać formularz płatności Affirm do swojej witryny internetowej. To świetna opcja, jeśli nie korzystasz z WooCommerce. Ponadto umożliwia przyjmowanie darowizn i opłat członkowskich, pobieranie opłat za dostęp do treści i przetwarzanie płatności dla innych firm.
Najprostszym sposobem na zaakceptowanie tych płatności Affirm za pomocą formularza jest użycie wtyczki WP Simple Pay.

Jest to najlepsza wtyczka WordPress Stripe na rynku, która pozwala łatwo akceptować płatności online bez konieczności konfigurowania koszyka na zakupy.
Podczas testów stwierdziliśmy, że jest on wyposażony w przyjazny dla użytkownika kreator, zabezpieczenie przetwarzania płatności, funkcję płatności cyklicznych i oczywiście możliwość akceptowania płatności Affirm. Aby dowiedzieć się więcej, zobacz naszą szczegółową recenzję WP Simple Pay.
Aby rozpocząć, zainstalujmy i włączmy wtyczkę WP Simple Pay. Szczegółowe instrukcje można znaleźć w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: WP Simple Pay ma również darmowy plan. Będziesz jednak potrzebować planu Professional, aby odblokować funkcję płatności Affirm.
Po włączaniu na ekranie pojawi się kreator konfiguracji. Kliknij przycisk “Rozpocznijmy”.

Spowoduje to przejście do następnego kroku, w którym należy podać klucz licencyjny wtyczki.
Informacje te można znaleźć w witrynie internetowej WP Simple Pay na Twoim koncie. Gdy to zrobisz, możesz kliknąć przycisk “Włączanie i kontynuowanie”.

Zostaniesz teraz poproszony o połączenie twojego konta Stripe z WP Simple Pay. Stripe to bardzo popularna bramka płatności, która pozwala łatwo akceptować płatności online.
Kliknij przycisk “Połącz ze Stripe”, aby kontynuować.

Gdy już to zrobisz, będziesz chciał logować się na twoje konto Stripe, aby połączyć je z WP Simple Pay. Jeśli nie masz jeszcze konta, możesz je utworzyć, przechodząc na witrynę internetową Stripe.
Aby uzyskać więcej informacji, warto zapoznać się z naszym poradnikiem na temat akceptowania płatności Stripe w WordPress.
Po pomyślnym połączeniu Stripe i wtyczki, kreator konfiguracji poprosi cię o skonfigurowanie twoich e-maili.
W tym miejscu można włączyć opcje otrzymywania powiadomień e-mail o potwierdzeniach płatności, nadchodzących fakturach i powiadomieniach o płatnościach oraz wpisz adres e-mail, na który mają być one wysyłane.
Wskazówka bonusowa💡: Jeśli masz problemy z otrzymywaniem powiadomień e-mail po twojej stronie, możesz zapoznać się z naszym przewodnikiem na temat prawidłowego konfigurowania ustawień e-mail w WordPress.
Po zakończeniu kliknij przycisk “Zapisz i kontynuuj”.

Możesz teraz wyjść z kreatora konfiguracji, ponieważ nadszedł czas, aby utworzyć formularz płatności dla twojej witryny internetowej.
Aby to zrobić, przejdź na stronę WP Simple Pay ” Formularze płatności w kokpicie WordPress i kliknij przycisk “Utwórz Twój formularz płatności”.

Spowoduje to otwarcie ekranu “Wybierz szablon”, na którym można wybrać dowolny z gotowych szablonów wtyczki, klikając znajdujący się pod nim przycisk “Użyj szablonu”.
W tym poradniku będziemy używać szablonu “Formularz płatności”.

Spowoduje to przekierowanie do strony “Utwórz nowy formularz płatności”, gdzie możesz zacząć od dodania tytułu i opisu twojego formularza.
Następnie możesz wybrać twój rodzaj formularza jako “Formularz płatności w witrynie”.

Gdy już to zrobisz, przejdź do karty “Płatności” z lewej kolumny.
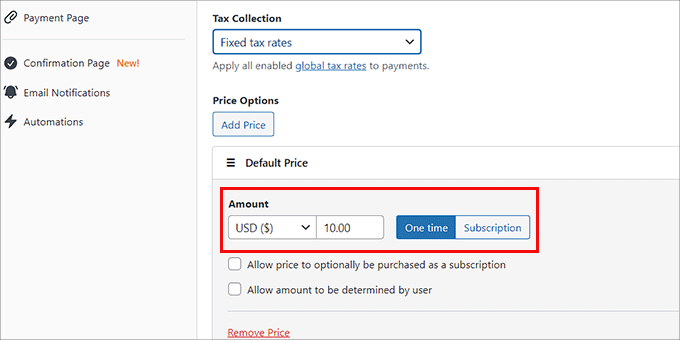
Tutaj możesz wybrać preferowane stawki poboru podatku z rozwijanego menu pod opcją “Pobór podatku”.
Następnie możesz dodać domyślną cenę usługi lub produktu, dla którego tworzysz formularz płatności.

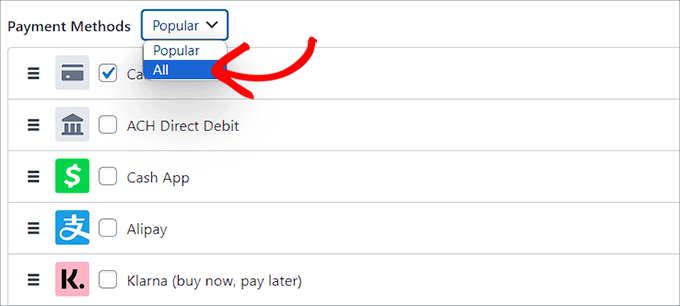
Następnie przewińmy w dół do sekcji “Metody płatności” i wybierzmy opcję “Wszystkie” z menu rozwijanego.
Jeśli nie wybierzesz tej opcji, metoda płatności Affirm nie będzie wyświetlana na twoim ekranie.

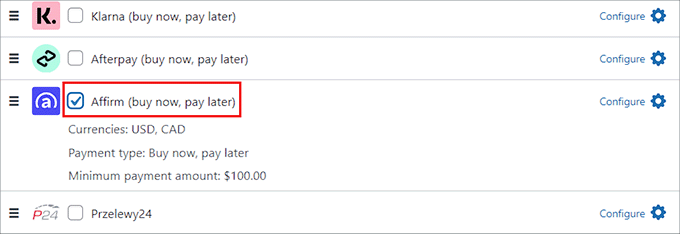
Gdy wszystkie metody płatności oferowane przez WP Simple Pay zostaną wyświetlone jako lista, wystarczy przewinąć w dół do opcji “Potwierdź” i zaznaczyć pole obok niej.
Udało ci się teraz dodać bramkę płatności Affirm do twojego formularza WordPress.

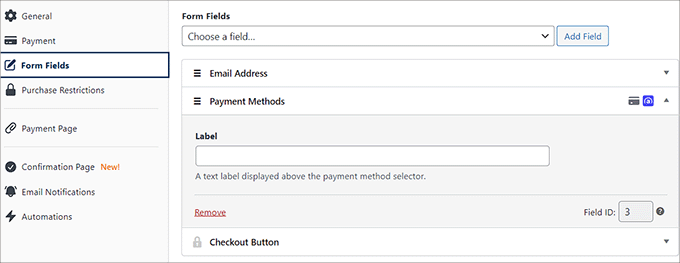
Następnie należy przejść do karty “Pola formularza” w kolumnie po lewej stronie.
Następnie można dodać pole formularza z menu rozwijanego, a następnie skonfigurować jego ustawienia, rozwijając kartę. Możesz także zmienić kolejność istniejących pól, po prostu przeciągając je i upuszczając.
Możesz na przykład dodać i dostosować pole adresu e-mail w twoim formularzu. W ten sposób klienci będą musieli podać swój adres e-mail podczas dokonywania zakupów za pomocą formularza.

Dodanie formularza płatności Affirm do twojej witryny internetowej
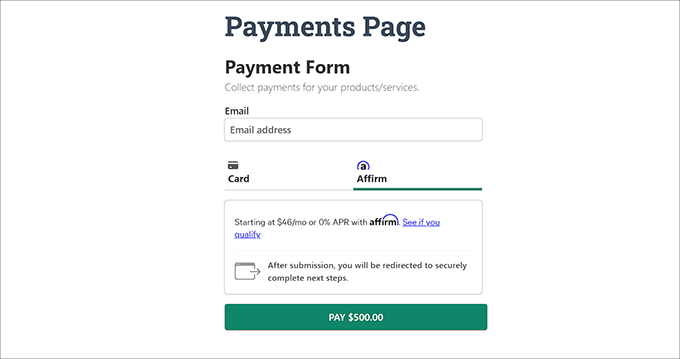
Następnie możesz przejść do karty “Strona płatności” i zaznaczyć pole “Włącz dedykowaną stronę płatności”. WP Simple Pay pozwoli ci utworzyć konfigurator dla twojego formularza płatności Affirm bez tworzenia nowej strony na twoim blogu lub witrynie internetowej WordPress.
Zaznaczenie tego pola spowoduje otwarcie nowej strony z ustawieniami twojego formularza, gdzie możesz utworzyć bezpośredni odnośnik, schemat kolorów, obrazek i tekst stopki.

Po zakończeniu kliknij przycisk “Opublikuj”, aby zapisać twoje ustawienia.
Następnie możesz przejść na twoją witrynę internetową WordPress, aby zobaczyć stronę formularza płatności.

Alternatywnie można dodać formularz płatności do istniejącej strony, klikając przycisk “Opublikuj” po dodaniu pól formularza.
Następnie musisz otworzyć stronę / wpis, który ci się podoba z kokpitu WordPress. Następnie kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu, aby otworzyć menu bloków.
W tym miejscu znajdź i dodaj blok WP Simple Pay do strony, a następnie wybierz utworzony formularz płatności z menu rozwijanego w bloku.

Na koniec naciśnijmy przycisk “Opublikuj” lub “Aktualizuj”, aby zapisać twoje ustawienia.
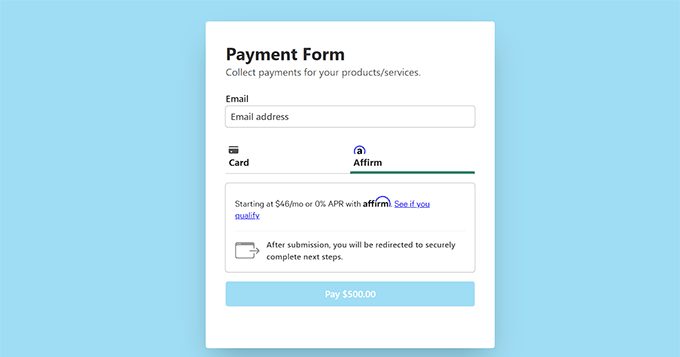
Teraz wystarczy przejść na twoją witrynę WordPress, aby zobaczyć formularz płatności Affirm w działaniu.

Metoda 2: Akceptuj płatności Affirm WooCommerce za pomocą wtyczki Affirm Payments (za darmo)
Zalecamy tę metodę, jeśli masz sklep WooCommerce i szukasz darmowego rozwiązania.
Affirm Payments to świetna wtyczka WooCommerce do konfigurowania płatności ratalnych. Pozwala łatwo dodać Affirm jako bramkę płatności na stronie kasy dla każdego produktu.
Najpierw należy zainstalować i włączyć wtyczkę Affirm Payments. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Ta wtyczka nie będzie działać, jeśli wtyczka WooCommerce nie jest włączana na twojej witrynie internetowej. Więcej szczegółów można znaleźć w naszym kompletnym poradniku WooCommerce. Konieczne będzie również utworzenie konta Affirm.
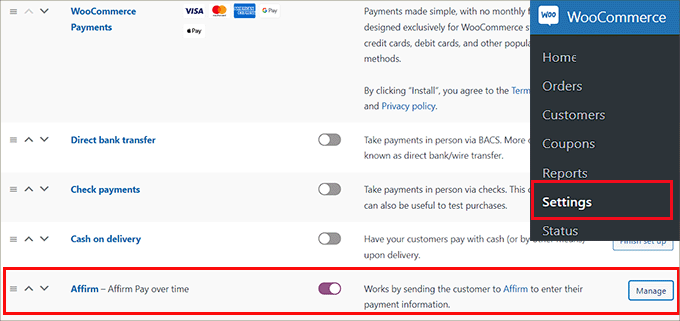
Po włączaniu można przejść na stronę WooCommerce ” Ustawienia z panelu bocznego administratora WordPress i przełączyć się na kartę “Płatności”.
Tutaj zobaczysz listę wszystkich bramek płatniczych oferowanych przez WooCommerce. Musisz przewinąć w dół do opcji “Potwierdź” i kliknąć przycisk “Zarządzaj”.

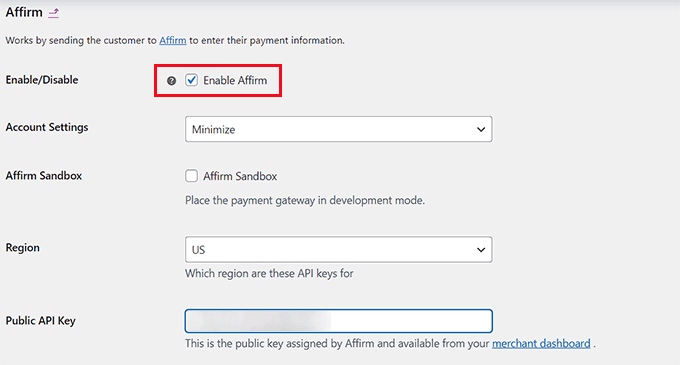
Spowoduje to przejście do nowego ekranu, na którym należy zaznaczyć pole “Włącz/wyłącz”, aby włączyć Affirm jako bramkę płatności w twoim sklepie internetowym.
Następnie można skonfigurować niektóre opcje konfiguratora bramki płatności, takie jak kolor Affirm, komunikaty promocyjne i inne.
Będziesz musiał również wpisz swój publiczny i prywatny klucz API dla Affirm. Informacje te można uzyskać w kokpicie Twojego sprzedawcy na witrynie internetowej Affirm.

Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
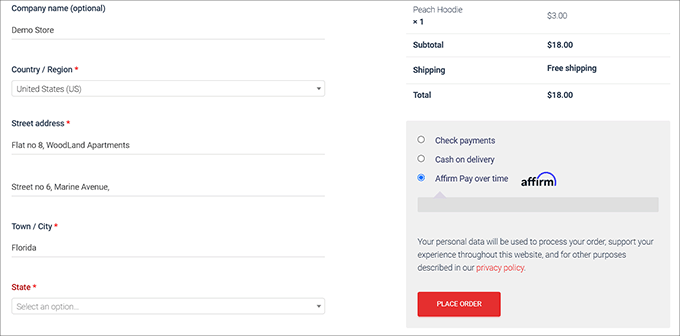
Możesz teraz przejść na Twój sklep e-handel i zobaczyć stronę kasy, aby zobaczyć Affirm jako opcję płatności.

Opcje bonusowe do konfigurowania płatności ratalnych w WordPress
Jeśli sprzedajesz jakiekolwiek produkty lub usługi na swojej witrynie WordPress, to ustawienie płatności ratalnych może pomóc w zwiększeniu konwersji.
Wynika to z faktu, że model “kup teraz, zapłać później” oferuje klientom większą elastyczność i natychmiast sprawia, że wszystkie twoje produkty i usługi wyglądają na bardziej przystępne cenowo.
Jednym z głównych powodów wysokiego wskaźnika porzucania koszyków jest to, że klienci nie mogą sobie pozwolić na pokrycie kosztów zakupów. Jeśli jednak pozwolisz im płacić w ratach, możesz zmniejszyć liczbę porzuceń koszyka na twojej witrynie.
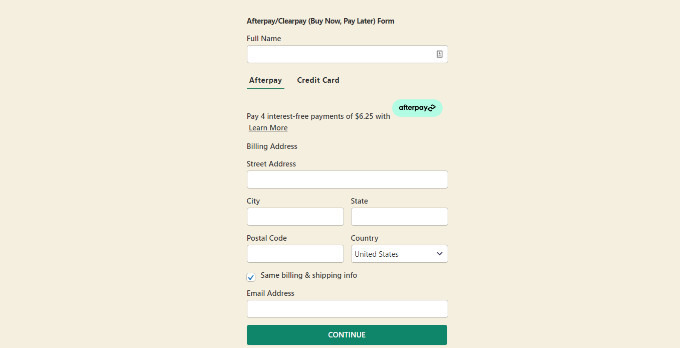
Oprócz Affirm istnieją również inne bramki płatności, takie jak AfterPay i Klarna, których możesz użyć, aby łatwo dodać metodę “kup teraz, zapłać później” do twojej witryny WordPress.

Szczegółowe instrukcje można znaleźć w naszym poradniku na temat dodawania planów płatności typu “kup teraz, zapłać później” w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo dodać płatności Affirm w WordPress. Zachęcamy również do zapoznania się z naszym poradnikiem na temat dodawania Venmo w WordPress i WooCommerce oraz z wyborem najlepszych wtyczek WordPress PayPal.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.