Chcesz zaprezentować swoje filmy i obrazki w sposób, który przyciągnie uwagę bez zaśmiecania strony? Pokazy slajdów są do tego fantastycznym narzędziem!
Funkcje te pozwalają wyróżnić ważne treści, a jednocześnie Twoja witryna WordPress wygląda elegancko i profesjonalnie.
Dużo pracowaliśmy z pokazami slajdów WordPress, więc jesteśmy tutaj, aby upewnić się, że od samego początku wszystko jest w porządku. ✅
W tym przewodniku przeprowadzimy Cię przez proces łatwego tworzenia pokazu slajdów z filmami i obrazkami za pomocą Soliloquy.

Dlaczego warto stworzyć WordPress Slider z filmami i obrazkami?
Spójrzmy prawdzie w oczy: pokazy slajdów są niesamowite. Jeśli są dobrze wykonane, oszczędzają cenną powierzchnię ekranu i pomagają zaangażować odwiedzających natychmiast po wejściu na twoją stronę.
Pokaz slajdów z filmem i obrazkiem zawiera oba rodzaje multimediów. Czasami, zamiast tworzyć slidery dla jednego lub drugiego typu multimediów, warto umieścić w jednym sliderze zarówno filmy, jak i obrazki.
Załóżmy, że masz witrynę internetową z ofertami nieruchomości. Możesz dodać zdjęcia domu wraz z filmem instruktażowym w środku, zapewniając użytkownikom bardziej interaktywne wrażenia.

Możesz też użyć swojego pokazu slajdów, aby dodać referencje użytkowników lub elementy portfolio. Niektóre wtyczki mogą nawet oferować funkcję automatycznego odtwarzania, dzięki czemu odwiedzający natychmiast zobaczą film.
Poza tym, pokaz slajdów to świetny sposób na grupowanie treści w jednym miejscu. Zamiast rozmieszczać twoje filmy i obrazki pionowo, możesz skategoryzować je wszystkie w jednym pokazie slajdów.
Jeśli chcesz zaprezentować referencje na twojej stronie docelowej, znacznie lepiej jest umieścić je w suwaku, aby odwiedzający mogli obejrzeć je wszystkie naraz, zamiast przewijać w dół.
Możesz także użyć pokazu slajdów, aby zaprezentować wyróżnione treści, aby skierować ruch na twoje najważniejsze strony.
Mając to na uwadze, pokażemy ci jak stworzyć pokaz slajdów WordPress z filmami i obrazkami dla twojej witryny internetowej. Oto wszystkie kroki, które omówimy w kolejnych sekcjach:
Gotowy? Zaczynamy!
Krok 1: Zainstalowanie wtyczki WordPress Slider
Najprostszym sposobem na stworzenie slidera z filmami i obrazkami jest Soliloquy, jedna z najlepszych wtyczek do WordPressa do tworzenia sliderów.
Można łatwo tworzyć proste pokazy slajdów przy użyciu obrazków z biblioteki multimediów wraz z filmami hostowanymi na platformach innych firm, takich jak YouTube.
Aby dowiedzieć się więcej o tym narzędziu, zapoznaj się z naszą pełną recenzją Soliloquy.
Po dodaniu do twojej witryny internetowej, pokaz slajdów będzie wyglądał świetnie na wszystkich urządzeniach, w tym laptopach, komputerach stacjonarnych, tabletach i smartfonach.

Dlatego wiele witryn internetowych używa pokazów slajdów na swoich najważniejszych stronach, takich jak strona główna, strona sprzedaży i strona docelowa.
Co najlepsze, nie trzeba w tym celu pisać ani jednej linijki kodu.
Aby rozpocząć, wystarczy zainstalować i włączyć wtyczkę Soliloquy na twojej witrynie internetowej. Jeśli potrzebujesz pomocy z instalacją, zapraszamy do zapoznania się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Uwaga: W tym poradniku możesz skorzystać z darmowej wersji Soliloquy. Jeśli jednak potrzebujesz większej funkcjonalności, możesz rozważyć wersję Pro.
Aktualizacja do wersji premium odblokowuje funkcję lightbox, zabezpieczenie hasłem i wyróżnione treści. Będziesz także mógł zintegrować się z Instagramem, Pinterestem i WooCommerce.
Krok 2: Tworzenie responsywnych slajdów filmowych w WordPressie
Po włączeniu należy przejść do Soliloquy ” Add New w obszarze administracyjnym WordPress. Stamtąd możesz nadać swojemu pokazowi slajdów odpowiedni tytuł, abyś mógł później łatwo się do niego odwołać.
Teraz możesz dodać wszystkie treści multimedialne do twojego pokazu slajdów. Kliknij przycisk “Wybierz pliki z innych źródeł”.

Uwaga: Chociaż możesz przesyłać filmy z twojego komputera do WordPress, nie zalecamy tego, ponieważ spowolni to twoją witrynę. Zamiast tego należy osadzać filmy z YouTube lub innej platformy hostingowej wideo.
Sprawdź naszą listę najlepszych wskazówek, jak przyspieszyć działanie WordPressa, aby poznać więcej strategii.
Następnie pojawi się wyskakujące okienko z opcjami umożliwiającymi wstawienie plików multimedialnych.
Zacznijmy od przejścia do karty “Wstaw wideo do slajdu”, aby dodać film do slajdów.
Po prostu nadaj swojemu slajdowi tytuł, adres URL filmu, adres URL obrazka, tekst alternatywny i podpis. Upewnijmy się również, że adres URL filmu pochodzi z platformy hostowanej przez inną firmę, takiej jak YouTube.

Jeśli chcesz dodać więcej slajdów, wystarczy kliknąć przycisk “Dodaj kolejny slajd z filmem”.
Następnie dodasz informacje potrzebne do tego slajdu.

Po dodaniu wszystkich slajdów z filmami, kliknij przycisk “Wstaw do slajdów”.
Twoje slajdy pojawią się na dole strony, aby w razie potrzeby można je było później edytować.

Krok 3: Dodanie pokazów slajdów w WordPressie
Teraz, gdy wszystkie twoje slajdy z filmami są już gotowe, możesz dodać slajdy z obrazkami.
W przypadku slajdów z obrazkami możesz po prostu przeciągać i upuszczać zdjęcia z twojego komputera, co jest najłatwiejszym sposobem dodawania tych plików.

Do dodawania slajdów można również używać multimediów.
Aby dodać pliki z twoich multimediów, wystarczy kliknąć “Wybierz pliki z innych źródeł”.

Spowoduje to otwarcie okna podręcznego “Dodaj multimedia”.
Wybierz obrazy, które chcesz dodać. Następnie kliknij przycisk “Wstaw do pokazu slajdów”.

Po zakończeniu dodawania slajdów z obrazkami, wszystkie slajdy powinny być widoczne w dolnej części slidera.
Możesz zmienić ich kolejność, aby dopasować je do twoich potrzeb.

Krok 4: Edycja ustawień pokazu slajdów
Na tym etapie można dokonać drobnych zmian, aby dostosować wygląd pokazu slajdów dla klientów. Możesz przewinąć w dół i przejść do karty “Konfiguracja”, aby uzyskać dostęp do ustawień.
Z tego miejsca można edytować opcje, takie jak motyw slidera, rozmiar obrazka, wymiary slidera i inne.

Motyw pokazu slajdów ma wpływ na układ slajdu, dzięki czemu można przełączać różne opcje.
Jeśli masz dostęp do wersji Pro Soliloquy, możesz również zainstalować dodatek Pokaz slajdów, aby uzyskać więcej opcji konfiguratora.
W dolnej części strony znajduje się opcja “Autoodtwarzanie filmu”. Możesz zaznaczyć to pole, aby włączyć autoodtwarzanie, dzięki czemu film rozpocznie się automatycznie, zanim użytkownik będzie mógł kontynuować przeglądanie strony.

Autoodtwarzanie może być świetnym rozwiązaniem w przypadku filmów objaśniających produkty lub stron sprzedażowych, aby zaangażować użytkowników, zmniejszając prawdopodobieństwo, że klikną.
Po zakończeniu dostosowywania ustawień wystarczy nacisnąć przycisk “Opublikuj”.

Krok 5: Wyświetl pokaz slajdów na stronach lub we wpisach
Teraz pozostaje tylko opublikować twój pokaz slajdów na stronie lub we wpisie. Możesz łatwo skopiować i wkleić krótki kod, jeśli nadal korzystasz z klasycznego edytora WordPress.
Aby uzyskać więcej informacji, możesz skorzystać z naszego poradnika na temat dodawania krótkiego kodu w WordPress.

Jeśli jednak korzystasz z nowszego edytora bloków Gutenberg, Soliloquy ma blok, którego możesz użyć, aby bezpośrednio odnośnik do wszystkich twoich pokazów slajdów.
Wystarczy przejść do Strony/Posty ” Utwórz nowy lub edytować istniejącą stronę lub wpis.
Następnie możesz kliknąć ikonkę “+”, znaleźć blok Soliloquy i wybrać właśnie utworzony pokaz slajdów z filmem i obrazkiem.
Po zakończeniu wystarczy nacisnąć przycisk “Publikuj” lub “Aktualizuj”.

Jeśli chcesz, możesz wyświetlić podgląd twojego pokazu slajdów, aby upewnić się, że wygląda dobrze.
Oto jak to może wyglądać:

Bonus: Dodaj lightbox (okno) do twoich WordPressowych sliderów
Soliloquy oferuje szeroką gamę dodatków, które mogą ulepszyć twoje pokazy slajdów i zapewnić bardziej interaktywne wrażenia dla odwiedzających.
Na przykład, jeśli dodajesz pokaz slajdów, istnieje duża szansa, że będziesz chciał dodać również lightbox (okno).
Dodając efekt lightbox do pokazów slajdów na witrynie internetowej WordPress, możesz zaprezentować swoje treści w bardziej profesjonalny sposób. Tak więc, gdy użytkownicy klikną na twoje obrazki lub filmy, otworzą się one w wyskakującym okienku na twojej witrynie – lightbox.
(okna) lightbox tworzą bardziej wciągające wrażenia dla odwiedzających Twoją stronę, pozwalając im zobaczyć treść z większą szczegółowością. Mogą oni nawet pobierać pliki multimedialne na swoje komputery lub udostępniać obrazki w mediach społecznościowych.
Jeśli prowadzisz witrynę fotograficzną, efekt lightbox pozwoli odwiedzającym zobaczyć twoje obrazki bez rozpraszania uwagi innych elementów witryny, zwiększając zaangażowanie.
W przypadku sklepów internetowych, lightboxy pomogą stworzyć bardziej angażujące galerie produktów.
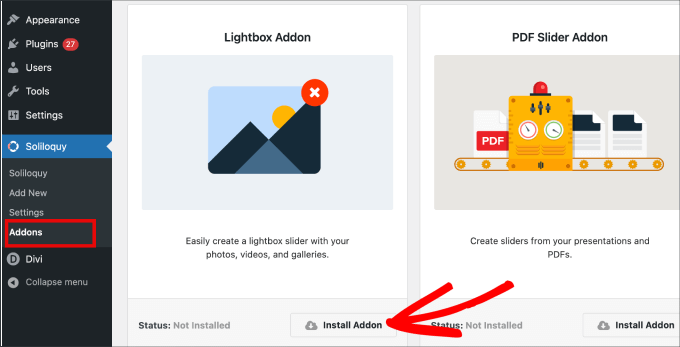
(okno) lightbox do twojego pokazu slajdów, będziesz chciał przejść do Soliloquy ” Addons. Następnie przewiń w dół do dodatku Lightbox i kliknij “Zainstaluj dodatek”.

Po zainstalowaniu pojawi się on w ustawieniach twojego pokazu slajdów.
Z tego miejsca będziesz mógł dostosować efekty i układy, dodać strzałki nawigacyjne, motyw (okno) lightbox i wiele więcej.

Po włączeniu, lightbox powinien działać automatycznie.
Teraz możesz wyświetlić podgląd twojego pokazu slajdów, który powinien wyglądać mniej więcej tak:

Masz trudności z zaprojektowaniem twojej witryny WordPress? Nasza usługa projektowania witryn WordPress może przekształcić twoją witrynę w oszałamiającą wizualnie i przyjazną dla użytkownika. Nie pozwól, aby wyzwania projektowe Cię powstrzymały. Zarezerwuj naszą usługę projektowania witryn internetowych WordPress już dziś!
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak stworzyć pokaz slajdów WordPress z filmami i obrazkami. Możesz również zapoznać się z naszym przewodnikiem na temat łatwego dodawania interaktywnych obrazków 360 stopni i dodawania plików audio MP3, aby podnieść poziom multimedialnej gry Twojej witryny WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Pete Kici
I just want to say this site is the best….
The content on WP the info I have found here connects a lot of dots/blank spaces
Things I was mostly guessing on now I get.
The main point is if your starting out new to WP less is more, not to many moving parts and learn the next new skill.
Thank you for all the great content
Maggie Shnayerson
Hi Syed,
Actually, I was taking issue with SlideDeck eliminating a feature for existing customers for which they’d already paid, not with business decisions they make for future customers. I agree Digital Telepathy has every right to make those, whether I like them or not. I also wasn’t complaining about your piece.
To your point about pricing, yes, with their June update they cut the price for their personal license from $79 to $49, but, as their terms of service declare, those of us who bought it between their launch in March and June shouldn’t expect a refund. Fair enough certainly, if they kept the feature set intact. They implemented an automatic license upgrade for those customers, but unfortunately, it doesn’t do much to tell us to be grateful we’re not paying full-freight for licenses that still carry a lesser feature set than the ones we’d purchased to begin with. Even at the new $49, SlideDeck makes the alternative sliders I mentioned, and yes, obviously the free Nivo slider, seem like attractive options. I like SliderPro because it’s nice to support individual developers and it’s got an easier UI for my users than Nivo.
You didn’t answer whether you’re an affiliate. Are you? I don’t think it should matter, but I like knowing those things upfront.
SlideDeck is absolutely worth giving a try and I agree that they seem to have an engaged forum response team.
Thanks,
Maggie
Editorial Staff
Hi Maggie,
I did answer your question about the affiliate program. If you read my response to your earlier comment, it clearly has the answer in the first 3 lines.
-Syed
Admin
Adrian
Hello, I just installed SlideDeck 2 Developers License to my site. Installation and activation all said successful. However, I can not find an options screen for Slide Deck 2 anywhere. Am i missing it somewhere or do you think there’s interference from another plugin, etc? Thx!
Editorial Staff
Probably best to contact SD support for this. Not sure what is going on there.
Admin
Adrian
Thanks for the quick response. Where would the options screen normally be? In the left side menu under Settings, or a button of its own?
Editorial Staff
It’s a button of its own.
Adrian
Got Slidedeck 2 to work properly, it was a stupid mistake. When I was downloading the purchase, I didn’t realize you had to install all the zip files, I just chose the one that looked like the version I purchased. Very, very pleased with Slidedeck 2 and I absolutely hated Slidedeck 1. They definitely revolutionized their old user interface. I especially like the option to turn on and off iframes. I also really like the admin area – the font, lens, color scheme, etc. selectors are very intuitive and user friendly.
I think a really helpful tutorial that you might want to do would be to go over the basics of building a custom lens for Slidedeck 2…
Maggie Shnayerson
Oh and “Editorial Staff,” especially given that you’re respond to commenters using the personal pronoun, who wrote this piece please? I’d like to ask if WPBeginner is a part of SlideDeck’s new affiliate program and if you could acknowledge ties like that in future posts regardless. Thanks for the site, I’ve always enjoyed it.
Editorial Staff
Hey Maggie,
All comments were responded by myself (Syed Balkhi). The article itself was written by David. Is WPB a part of their “NEW” aff. program. NO. We were part of their OLD affiliate program way before it was even publicized to this extent. Like I said, I have known the DTelepathy team for a while now.
There is a FTC Disclosure link on every single page on our site (look in the footer). – https://www.wpbeginner.com/wpbeginner-disclaimer/
That will explain to users how they can tell if a specific link on WPBeginner is an affiliate link or not (It’s also not Legal Jargon either, fairly easy to read).
Lastly, we don’t promote just about anything that exist. We are actually using this plugin and have been for a while. It was in use in our last design as well. I personally believe that this is by far the BEST slider plugin for WordPress that exists. Because it’s an opinion, you are more than welcome to disagree with it. I’m using it in all of my projects, and I will continue to use it until I truly find a better solution.
-Syed
Admin
Gautam Doddamani
i normally dont use plugins for creating slider…couple months back i created my own image slider from scratch and i liked it very much…but i didnt find time to optimise the code and it was causing a drag when loading pages so removed it. if i use a cdn service in future i will deifinitely put it up back or use slidedeck instead..thanks for the tut
Brian Krogsgard
Slidedeck’s UI is terrible.
As is plainly obvious in your screenshots. It doesn’t even attempt to follow a standard WordPress structure. It is a usibility nightmare for an admin.
Not to mention the top level menu item label it adds. Why can’t it just say “Sliders” or something subtle (Gravity Forms does this without sacrificing marketing – a simple “Forms” title and subtle icon).
And when I tried Slidedeck 1, it hijacked the top spot on the side metabox on EVERY post type in the edit screen to insert a stupid slider. And it was super branded even on that page.
There are better solutions that are less obtrusive. I would never want my clients to be bombarded with all of their garbage marketing in the WordPress dashboard.
Editorial Staff
Comment regarding the UI is simply your “purist” opinion, which you are entitled to. You are assuming that the available WP UI “the standard WP structure” is great for everything which it’s not. I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box. Currently, it is laid out in a much more “user-friendly” way. Metabox UI is great for simpler things. But when it starts to get this complex, it just starts looking UGLY and old.
I agree with the marketing comment. The logos and such can definitely be toned down.
As for the comment regarding SD taking over the side meta box. Yes, it did use to that in the old version. They have come out with this NEWER version. It no longer does that. You can check it out in their Live Demo. They are now using the little icon next to Upload/Insert just like Gravity Forms.
There are better WordPress slider plugins that let you add dynamic external content, blog posts, custom HTML content, custom skins etc from the WP admin panel? I am NOT aware of any that provides all of this. If there are any, then please let me know. I would be happy to take a look at them. From a developer’s standpoint sure there are jQuery plugins that will let you do all of this, but that requires code knowledge. For your clients, sure give them what you like. If you don’t want any marketing, then probably best NOT to use any popular free plugin that ask for donation (Yoast SEO, W3 Total Cache etc).
From a user’s standpoint, this is by far the BEST solution that exist. It lets you have all the options you want without the coding know-how.
Admin
Brian Krogsgard
There’s no doubt that it’s got loads of options. Depending on who you ask, that could be good or bad. And you’re right, I speak from a developer mindset.
However, even for your average user that needs an average slider, a product like Meteor Slides is far cleaner and leaner and totally sufficient for a large percentage of use cases http://wordpress.org/extend/plugins/meteor-slides/screenshots/
For more advanced functionality, yes, I roll my own. And I use a couple of different tools for it, but largely Flex Slider can get that job done. Soliloquy appears to be a pretty good solution for people that don’t want to code that themselves, and it’s a much nicer UI than Slidedeck. http://soliloquywp.com/ Might not have every option, but it’s got a lot. And Slidedeck could learn from its interface.
Pippin Williamson
I’d be inclined to agree with Brian completely here.
In response to “I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box.”, I’d just tell you to look at Soliloquy. It uses 98%-ish pure WP styles in meta box layouts and it is very effective and easy to use.
I haven’t used Slidedeck in a really, really long time, so I can’t say anything else about it, just my two cents on the UI.
Editorial Staff
Pippin, I have seen screenshots of Soliloquy, that is why I made that comment. It cannot compare with the UI of SlideDeck. First because it doesn’t have nearly as much features as SD. Second, even without all the features, the UI looks crowded. Like I said, the Meta Box UI looks good when there are NOT as many options. But as you start adding more and more options, it can get pretty clunky. A tab based UI like SD and other commercial themes should be adapted and standardized (to match the admin look and feel) for more complex options panel.
Pippin Williamson
Looks like we agree to disagree
Brian Krogsgard
If they insist on vertical tabs, why not something more subtle like the Upthemes Framework? It’s the same kind of panel without the cheesy and obtrusive faux-mac-app stuff that has no place in the WP admin.
And I disagree that the WP UI can’t handle it. If you’ve seen the WooCommerce settings pages, you know that it can do pretty well. It’s not perfect, and a vertical tab structure could be introduced for these type heavy-settings plugins. But if you’re to that point, I’d argue you have too many settings ; )
Editorial Staff
Brian, I agreed with you about the marketing comment. I definitely like what UpThemes have done in terms of UI for users.
As for WooCommerce, sure it handles it. But it is pretty darn complicated. I am in favor of introducing a vertical tab-based structure for better UI for such things. As for your argument about too many settings, we can have that another day because theoretically we can argue on just about everything
Maggie Shnayerson
There are indeed: SliderPro (sliderpro.net) will cost you about $25 and gives you far more functionality, customization and documentation. I just deleted SlideDeck from a client’s site in favor of SliderPro because of the way they handcuff their customers. See the discussion on their blog here: http://bit.ly/MXQUx6 I stand by my points there.
SlideDeck’s backend is pretty if resource-heavy but it’s hard to justify $80 for the casual WordPress user who wouldn’t feel limited by their entry-level license and lack of customizability and even harder to justify the $200 price tag for the developer license when far cheaper alternatives exist for those who know even just a little about HTML.
CodeCanyon sells a lot of great premium sliders—my favorite is SliderPro (http://bit.ly/MXSijs) but I also like the $20 uBillBoard (http://bit.ly/MXS2AM) and the $25 RoyalSlider (http://bit.ly/MXS2AM). They have different strengths and limitations, but luckily you can buy all three for less than the price of entry to Slidedeck.
Editorial Staff
I read your comment there. It seems that you are complaining about not having a feature reserved for the higher plan. It’s like me complaining to Gravity Forms that they should have Authorize.net or PayPal add-on as a Basic add-on rather than developer. Integration of that is fairly simple (so it should be qualified as a Basic Level add-on). Why did they decide to make it a developer level add-on. Heck why don’t they just give us all for $19 instead? The same can be argued with a lot of other products (clothing brands, cars etc). This is a business decision by the company who owns the product. Some users are ok paying for it while others aren’t. If it doesn’t suit your pocket, then you don’t have to pay for it.
It doesn’t cost $80. The basic plan is $49 and with >> WPB-SD2 << coupon u get 20% off making it $40. As for cheaper alternatives for those who know a little about HTML, I wouldn't even bother paying anything to SliderPro, uBillbloard, or Royal Slider. Might as well just use Nivo Slider and get it over with. It's FREE and pretty well written. They also have good documentation. This article was written specifically for beginners focusing on Video and Images (as stated in the title). I personally haven't tried the 3 cheaper plugins you mentioned in the past. Because like I said above, if I had to code it all without paying a dime, then I would just go with Nivo. Lose the backend functionality (because I know HTML). I have known the folks from SD for a while now. I have seen the development of the product, and it has come a long way. SD2 has tons of new features. I know when I talked to them in the very early stages, documentation initiative was something that we talked about. I agree with you that the documentation is limited as of now, and I'm sure they will get to that soon. However, in my experience, the support has been more than helpful whenever anyone in our team has asked questions. -Syed