PowerPoint jest świetny, ale czy kiedykolwiek zauważyłeś, jak niezgrabnie wyglądają prezentacje osadzane na witrynie internetowej WordPress? Często wczytują się powoli, wyglądają nie na miejscu lub całkowicie psują się na urządzeniach mobilnych.
Przez lata wiele eksperymentowaliśmy z WordPressem i odkryliśmy, że świetnie nadaje się on do tworzenia responsywnych prezentacji slajdów, które płynnie integrują się z twoją treścią.
Jest to szczególnie cenne w przypadku tworzenia treści edukacyjnych, prezentacji biznesowych lub udostępniania pokazów slajdów, które muszą działać bezbłędnie na wszystkich urządzeniach.
Wielu naszych czytelników pytało również, jak tworzyć prezentacje w stylu PowerPoint w WordPress bez poświęcania wydajności witryny lub doświadczenia użytkownika. W tym przewodniku pokażemy ci dokładnie to.

Dlaczego warto tworzyć prezentacje slajdów na twoim blogu WordPress?
Z naszego doświadczenia wynika, że istnieje wiele przypadków, w których tworzenie prezentacji w WordPressie może być korzystne.
Załóżmy, że prowadzisz bloga edukacyjnego. Dodanie prezentacji w WordPressie może sprawić, że twoje treści będą bardziej angażujące, szczególnie dla początkujących. Może to wysyłać pozytywne sygnały do wyszukiwarek, co może poprawić twoje WordPress SEO.
Jeśli prowadzisz witrynę małej firmy i chcesz pochwalić się swoim ostatnim raportem branżowym lub prezentacją dla prelegentów, to wyświetlenie jej w formie prezentacji może być bardziej przyjazne i interesujące dla użytkownika.
Oczywiście, możesz osadzać prezentacje Google Slides lub Microsoft PowerPoint na swojej witrynie internetowej. Jednak w naszych testach nie ma gwarancji, że gotowa prezentacja będzie dobrze wyglądać na twojej witrynie internetowej WordPress. Ponadto, niektóre samodzielne programy kosztują.
Dobrą wiadomością jest to, że można łatwo tworzyć piękne prezentacje w WordPressie za pomocą wtyczki WordPress. Wypróbowaliśmy kilka rozwiązań i pokażemy ci naszą ulubioną metodę tworzenia prezentacji w stylu PowerPoint w WordPress.
Skorzystaj z poniższych odnośników, aby poruszać się po kolejnych krokach:
Krok 1: Zainstaluj Smart Slider 3 i wybierz szablon
Najprostszym sposobem na tworzenie i osadzanie prezentacji w stylu PowerPoint w WordPress jest użycie Smart Slider 3.
Ta darmowa wtyczka współpracuje z dowolnym motywem WordPress i jest zoptymalizowana pod kątem SEO. Zawiera również gotowe slajdy, animacje i szablony, dzięki czemu można szybko tworzyć piękne prezentacje.
Najpierw należy zainstalować i włączyć Smart Slider 3. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu przejdź do Smart Slider ” Dashboard, a następnie kliknij “Go To Dashboard”.

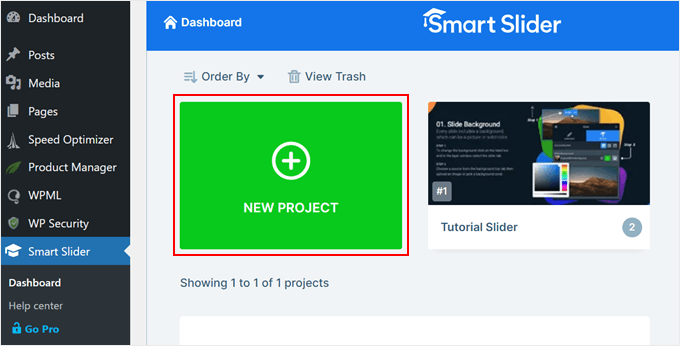
Przejdziesz teraz do kokpitu wtyczki, gdzie możesz zobaczyć wszystkie twoje projekty.
Tutaj wystarczy kliknąć “Nowy projekt”.

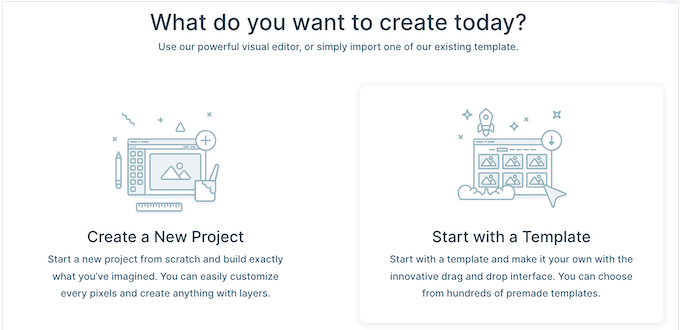
W tym momencie możesz zdecydować, czy zacząć od zera, czy skorzystać z jednego z gotowych szablonów prezentacji Smart Slider.
Jeśli chcesz szybko stworzyć profesjonalnie zaprojektowaną prezentację, zalecamy wybranie opcji “Zacznij od szablonu”.

Smart Slider pokaże teraz wszystkie dostępne szablony.
Aby przyjrzeć się projektowi z bliska, najedź na niego kursorem myszy, a następnie kliknij ikonkę oka, gdy się pojawi. Spowoduje to otwarcie szablonu prezentacji w nowej karcie.

Gdy znajdziesz szablon, którego chcesz użyć, po prostu najedź na niego, a następnie kliknij przycisk “Importuj”.
Spowoduje to otwarcie twojego wybranego szablonu w edytorze Smart Slider.

Krok 2: Skonfiguruj swoją prezentację WordPress w stylu PowerPoint
Po wybraniu szablonu warto skonfigurować ustawienia prezentacji. Dostępne opcje mogą się różnić w zależności od twojego szablonu, ale omówimy wszystkie najważniejsze ustawienia.
Ponadto, jeśli po utworzeniu twojej prezentacji okaże się, że musisz ponownie skonfigurować te ustawienia, zawsze możesz wrócić do tego kroku.
Konfiguracja ustawień ogólnych i rozmiaru
Na karcie “Ogólne” można nadać prezentacji nazwę, wpisując ją w polu “Nazwa”.

Można również dodać miniaturkę, która może być widoczna dla odwiedzających w zależności od konfiguracji prezentacji.
Wystarczy kliknąć ikonkę “+” obok “Miniaturki”, a następnie wybrać obrazek z biblioteki multimediów WordPress lub przesłać nowy plik z twojego komputera.

Po wykonaniu tej czynności należy przewinąć do sekcji “Projekt pokazu slajdów”.
Tutaj możesz zmienić wyrównanie pokazu slajdów i dodać margines, aby stworzyć więcej miejsca wokół twoich slajdów.

Następnie możesz powiększyć lub zmniejszyć slajdy, wybierając kartę “Rozmiar”.
Tutaj można ustawić różne maksymalne rozmiary dla użytkowników tabletów, telefonów komórkowych i komputerów stacjonarnych. Dzięki temu możesz mieć pewność, że prezentacja będzie wyglądać świetnie na wszystkich urządzeniach.
Aby ustawić te maksymalne rozmiary, wystarczy kliknąć, aby włączyć pokazy slajdów Desktop, Mobile i Tablet, a następnie wpisać rodzaj liczby w polu “Max”.

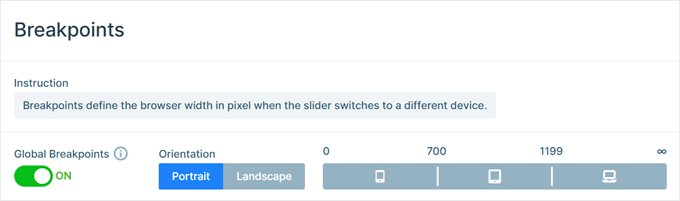
Przechodząc w dół, znajdziesz sekcję “Punkty przerwania”. Pomaga ona kontrolować wygląd twojej prezentacji na różnych urządzeniach. Na przykład, twoja prezentacja może przełączyć się z widoku pulpitu na widok tabletu, jeśli szerokość ekranu wynosi od 768 do 1199 pikseli.
Możesz włączyć Globalne punkty przerwania, aby używać tych samych ustawień we wszystkich twoich prezentacjach. Oszczędza to czas, jeśli tworzysz wiele pokazów slajdów i chcesz, aby zachowywały się one spójnie na różnych urządzeniach.

W sekcji “Układy” można wybrać, czy prezentacja ma wypełniać całą szerokość przeglądarki (“Pełna szerokość”), czy pasować do kontenera, w którym jest umieszczona (“Boks”).
Domyślnie prezentacja będzie automatycznie skalowana w górę i w dół, aby dopasować się do ekranu odwiedzającego. Zazwyczaj warto pozostawić te ustawienia włączone, ale można ustawić minimalną wysokość, wpisując ją w polu “Min. wysokość”.

Konfiguracja ustawień kontrolek i animacji
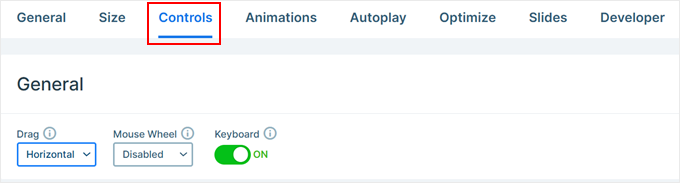
Następnie kliknij kartę “Elementy sterujące”. Tutaj możesz zmienić sposób, w jaki odwiedzający poruszają się między różnymi slajdami. Na przykład w sekcji “Ogólne” można zmienić kierunek przeciągania, włączyć kółko myszy i nawigację za pomocą klawiatury.

Domyślne ustawienia powinny być odpowiednie dla większości blogów i witryn internetowych WordPress, ale możesz chcieć zmienić wygląd strzałek.
Można na przykład zmienić kolor strzałek i wstawkę, która kontroluje miejsce wyświetlania strzałek na slajdzie.

Wprowadzając zmiany, możesz wyświetlić podgląd tego, jak strzałki będą wyglądać w twojej prezentacji.
Aby to zrobić, wystarczy kliknąć ikonkę oka na pasku narzędzi.

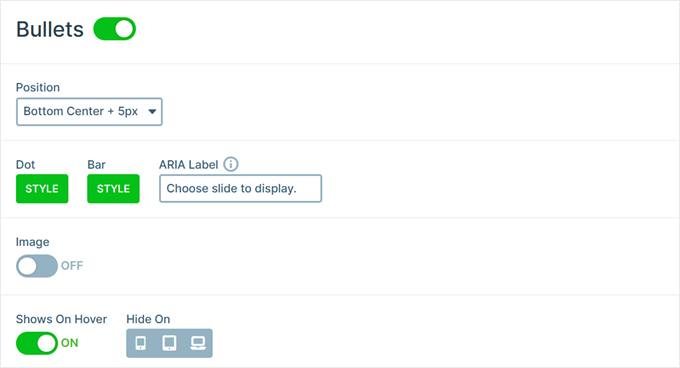
Po wykonaniu tej czynności wystarczy przewinąć do opcji “Pociski”.
W tym miejscu można dostosować ikonki kropek, które umożliwiają klientom przechodzenie między różnymi slajdami. Możesz wypróbować różne style punktorów, zmienić promień narożnika i nie tylko.

Jeśli chcesz wyświetlić tytuł każdego slajdu, kliknij, aby włączyć przełącznik “Pasek tekstowy”.
W tym miejscu można dostosować wygląd paska tekstu, jego położenie, wyrównanie itd.

Inną opcją jest pokazanie miniaturki każdego slajdu, co daje odwiedzającym inny sposób poruszania się między slajdami.
Aby to zrobić, należy włączyć przełącznik “Miniaturka”. Teraz uzyskasz dostęp do dodatkowych ustawień, które pozwolą ci dostosować wygląd miniaturek.

Na koniec możesz dodać cień do dolnej części twojego pokazu slajdów, klikając przełącznik “Cień”.
Następnie możesz otworzyć listę rozwijaną i wybrać jeden z różnych stylów cieni.

Animacje CSS to świetny sposób na przyciągnięcie uwagi odwiedzających i zachęcenie ich do zaangażowania się w twoją prezentację. Smart Slider posiada wbudowane animacje, więc upewnij się, że kliknąłeś na kartę “Animacje”, aby je skonfigurować.
Tutaj otwórz menu rozwijane “Główna animacja” i wybierz efekt, który Smart Slider będzie odtwarzał podczas przełączania między slajdami. Możesz również zmienić czas trwania animacji, wpisując rodzaj w polu “Czas trwania”.

W zależności od używanego szablonu może być również widoczna opcja “Animacja tła”. Pozwala ona animować obrazek tła slajdu i jego kolory.
Należy tylko pamiętać, że animacje tła nie działają na filmach lub prezentacjach wykorzystujących przewijanie paralaksy.
Aby przyjrzeć się bliżej animacjom tła Smart Slidera, kliknij ikonkę “+”. Spowoduje to otwarcie edytora, w którym można wypróbować różne animacje, aby zobaczyć, jakie efekty można utworzyć.

Konfiguracja ustawień autoodtwarzania
Następna karta to “Autoodtwarzanie”.
Domyślnie odwiedzający będą musieli ręcznie przechodzić między twoimi slajdami. Jeśli zamiast tego chcesz, aby prezentacja była odtwarzana automatycznie, po prostu kliknij, aby włączyć pokaz slajdów.

Jeśli włączysz tę opcję, uzyskasz dostęp do dodatkowych ustawień, w których możesz zmienić czas wyświetlania każdego slajdu i sposób zatrzymywania pokazu slajdów przez odwiedzających.
Dodaje również sekcję “Przyciski”, w której można dostosować przycisk “Odtwórz” prezentacji.

Zoptymalizuj swoją prezentację
Następnie wybierz kartę “Optymalizuj”. Tutaj znajdziesz ustawienia dotyczące leniwego wczytywania Smart Slidera.
Domyślnie pokaz slajdów wczytuje się natychmiast, co jest dobrym wyborem, jeśli prezentacja jest pierwszą rzeczą, którą ludzie widzą, gdy przejdą na stronę.
Jeśli jednak planujesz umieścić prezentację w dalszej części strony, zalecamy otwarcie listy rozwijanej “Rodzaj wczytywania” i wybranie opcji “Po wczytaniu strony”.

Może to zwiększyć szybkość i wydajność WordPressa, a także poprawić wrażenia odwiedzających, wczytując najpierw pozostałą część strony.
Kolejną opcją jest “Po opóźnieniu”, która pozwala ustawić opóźnienie wczytywania dla pokazu slajdów.

Konfiguracja ustawień slajdów
Domyślnie obrazy będą obejmować cały slajd, nawet jeśli Smart Slider będzie musiał przyciąć obrazek, aby go dopasować. Działa to dobrze w przypadku większości prezentacji, ale można zmienić to domyślne ustawienie, wybierając kartę “Slajdy”.
Tutaj wystarczy otworzyć menu rozwijane “Wypełnienie obrazka tła slajdu” i wybrać inną opcję z listy, taką jak rozciągnięcie, wyśrodkowanie lub dopasowanie rozmycia.

Karta “Deweloper” zawiera kilka zaawansowanych ustawień, w tym obszar, w którym możesz dodać własny CSS do swoich prezentacji.
Większość właścicieli witryn internetowych nie będzie musiała korzystać z tych ustawień. Jeśli jednak chcesz dowiedzieć się więcej o którejkolwiek z opcji “Developer”, po prostu najedź kursorem na małą ikonkę “i”. Spowoduje to wyświetlenie etykietki z dodatkowymi informacjami oraz odnośnikiem do dokumentacji Smart Slider.

Krok 3: Utwórz slajdy dla twojej prezentacji w stylu PowerPoint
Gdy jesteś zadowolony z konfiguracji prezentacji, nadszedł czas, aby rozpocząć tworzenie slajdów.
Wystarczy kliknąć przycisk “Dodaj slajd”, aby rozpocząć.

Smart Slider umożliwia tworzenie kilku różnych rodzajów slajdów. Posiada nawet opcję “Wpis”, która pozwala osadzać wpisy WordPress wewnątrz slajdów.
Możesz eksperymentować z różnymi opcjami, ale w tym przewodniku jako przykładu użyjemy wzoru “Blank”.

Po wybraniu rodzaju slajdu, w górnej części ekranu pojawi się jego miniaturka.
Po prostu najedź swoim kursorem myszy na miniaturkę, a następnie kliknij przycisk “Edytuj”, gdy się pojawi.

Spowoduje to otwarcie edytora Smart Slider.
Wzdłuż górnej części ekranu znajduje się pasek nawigacyjny z okruszkami, za pomocą którego można poruszać się między różnymi slajdami prezentacji.

Po lewej stronie ekranu znajdują się wszystkie warstwy tworzące slajd. Możesz najechać kursorem myszy na dowolną ikonkę, aby zobaczyć nazwę warstwy, taką jak Obrazek lub Wiersz.
Aby edytować warstwę, wystarczy kliknąć ją w menu po lewej stronie. Spowoduje to otwarcie wyskakującego okienka ze wszystkimi ustawieniami, których można użyć, aby dostosować tę warstwę.

Warstwę można również wybrać, klikając ją w podglądzie na żywo. Na przykład, aby zastąpić część domyślnego tekstu twoją własną wiadomością, wystarczy kliknąć, aby wybrać tę warstwę.
W wyświetlonym oknie wpisz swój rodzaj wiadomości w polu “Tekst”.

Możesz również zmienić wygląd tekstu, klikając kartę “Styl”.
Tutaj można zmienić kolor tekstu, krój pisma, rozmiar i inne.

Aby dostosować slajd do własnych potrzeb, wystarczy kliknąć na poszczególne warstwy, a następnie wprowadzić twoje zmiany w wyskakującym okienku, które się pojawi.
Jeśli chcesz usunąć warstwę, najedź na nią kursorem, a następnie kliknij ikonkę z kropką. W rozwijanym menu należy wybrać opcję “Usuń”.

Czy chcesz dodać więcej warstw do slajdu?
Wystarczy kliknąć zieloną ikonkę “+” w menu po lewej stronie.

Karta “Warstwy” pokazuje kilka podstawowych warstw, takich jak obrazki, przyciski i tekst.
Każdą z tych warstw można dodać do slajdu metodą przeciągnij i upuść.

Smart Slider posiada również bibliotekę gotowych pokazów slajdów, które możesz dodać do swojej prezentacji.
Aby przyjrzeć się tym opcjom, kliknij kartę “Biblioteka”.

Możesz teraz kontynuować pracę nad tym slajdem, dodając warstwy i dostosowując je do własnych treści i ustawień.
Gdy będziesz zadowolony z konfiguracji slajdu, kliknij przycisk “Zapisz”.

Aby rozpocząć pracę nad kolejnym slajdem, należy kliknąć “Slajdy” na pasku narzędzi.
Następnie wybierz opcję “Dodaj slajd”.

Krok 4: Osadzanie twoich slajdów w WordPressie
Po zakończeniu pracy nad prezentacją wystarczy kliknąć “Wstecz”, aby powrócić do głównego kokpitu Smart Slider.
Domyślnie Smart Slider publikuje wszystkie twoje slajdy, ale mimo to warto sprawdzić, czy obok każdego slajdu, który chcesz pokazać na swojej witrynie, znajduje się zielony znacznik wyboru.

Jeśli obok dowolnego slajdu widoczny jest znak “x”, oznacza to, że slajd nie został opublikowany. Należy kliknąć “x”, aby zmienić go w zielony znacznik wyboru, co sprawi, że slajd będzie aktywny.
Następnie możesz dodać prezentację bezpośrednio do twojego sklepu internetowego, witryny internetowej lub bloga. Wystarczy otworzyć dowolny wpis lub stronę w edytorze bloków Gutenberg, a następnie kliknąć ikonkę “+”.
Następnie należy wpisać “Smart Slider 3” w wyskakującym okienku i wybrać odpowiedni blok, gdy pojawi się on w edytorze bloków.

To dodaje blok pokazu slajdów WordPress przez Smart Slider 3 do strony.
Następnie kliknij przycisk “Wybierz pokaz slajdów”.

Spowoduje to otwarcie wyskakującego okienka pokazującego wszystkie utworzone prezentacje.
Wystarczy kliknąć na prezentację, której chcemy użyć, a następnie wybrać opcję “Wstaw”.

Spowoduje to dodanie prezentacji do twojej witryny internetowej. Możesz teraz kliknąć przycisk “Aktualizuj” lub “Opublikuj”, aby uruchomić prezentację.
Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, zobaczy prezentację w stylu PowerPoint w działaniu.

Dowiedz się więcej, jak tworzyć bardziej angażujące treści na bloga
Dodanie prezentacji w formie pokazu slajdów to tylko jeden ze sposobów na utrzymanie zaangażowania twoich czytelników. Oto inne pomysły, które możesz wdrożyć, aby ulepszyć swój blog:
- Jak prowadzić bloga na żywo w WordPress (krok po kroku)
- Jak sprawdzić najlepszy czas na publikację bloga?
- Jak skutecznie pozyskiwać blogerów gościnnych i zarządzać nimi w WordPress?
- Jak dodać i poprawić czytelność wpisów w WordPressie?
- Jak utworzyć wpis podsumowujący w WordPress (prosty sposób)
- Jak dodać blogroll na twojej witrynie WordPress (bez wtyczki)?
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak tworzyć prezentacje w WordPress. Możesz również zapoznać się z naszą listą najlepszych wtyczek do tworzenia dynamicznych treści w WordPressie i naszymi najlepszymi przykładami blogów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Who knew creating presentations in WordPress could be so easy? This guide opened up new possibilities for my content.
Thanks for introducing a creative alternative to traditional tools.
WPBeginner Support
You’re welcome
Admin
Tracy Snar
I’m so excited about this feature!
WPBeginner Support
Glad you found this recommendation helpful
Admin
Dave
Can you add audio and set the presentation up to run as an automted presentation ?
WPBeginner Support
You would want to reach out to the plugin’s support for if that is an option with their current tools.
Admin
Kevin Kovadia
Very good plugins, it is great. I will try to create slide from WordPress. If is possible to create google doc & Google sheet using such a way with WordPress.
WPBeginner Support
If you’re looking to embed a google doc, you would want to take a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-embed-pdf-spreadsheet-and-others-in-wordpress-blog-posts/
Admin
Sefa Tsegha
Wow. I never knew there’s a WordPress plugin for that. Thank you for sharing. I always learn something new from this site.
WPBeginner Support
You’re welcome glad we could share something new
Admin
Gursimran Kaur
Hi
Tnx for sharing
WPBeginner Support
You’re welcome
Admin
Maddie
Great article. Just letting you know that presentation is spelt wrong twice in the second paragraph under the heading ‘How to Create a Presentation in WordPress.’
Here is the referenced sentence:
“Upon activation, you need to visit Presenation » Add New page to create your first presenation.”
WPBeginner Support
Thanks for catching that, we’ll be sure to fix the typo
Admin
JIM C
This looks great. More use learning WordPress while making some presentations for different segments of the client base!
WPBeginner Support
Glad you liked our guide
Admin