Czy chcesz wyświetlać czas na pasku administratora zgodnie z twoim blogiem WordPress?
Wyświetlanie czasu według twojego bloga WordPress pomaga łatwo sprawdzić czas podczas planowania lub publikowania wpisów wrażliwych na czas. Może również utrzymać ciebie i twój zespół na celowniku, abyś nie przegapił ważnego terminu.
W tym artykule pokażemy, jak w prosty sposób wyświetlać czas według twojego WordPressa na pasku administratora.

Po co wyświetlać twój czas serwera na pasku administratora?
Jeśli chodzi o planowanie wpisów na blogu na twojej witrynie internetowej WordPress, dobrym pomysłem jest zaplanowanie ich zgodnie z czasem wyświetlanym przez twój serwer WordPress. Jest to naprawdę przydatne, jeśli masz wpisy wrażliwe na czas, takie jak wiadomości lub ogłoszenia.
Jeśli jednak czas serwera twojej witryny różni się od czasu ustawienia regionalnego, treść zostanie opublikowana w zupełnie innym czasie.
Aby rozwiązać ten problem, możesz wyświetlić czas według twojego bloga WordPress na pasku administratora. Możesz zobaczyć czas wyświetlany na twoim serwerze i dokładnie zaplanować treść.
Podobnie, jeśli prowadzisz witrynę internetową z wieloma autorami i masz pisarzy w różnych strefach czasowych, ułatwi to koordynację twojego harmonogramu publikacji z nimi.
W związku z tym zobaczmy, jak można łatwo dodać czas serwera na pasku administratora.
Jak wyświetlić obecny, aktualny czas według twojej witryny WordPress?
Najprostszym sposobem na pokazanie czasu według twojego serwera WordPress jest użycie wtyczki Blog Time. Jest to darmowa wtyczka WordPress, która dodaje funkcjonalny zegar do paska administratora.
Najpierw musisz zainstalować i włączyć wtyczkę Blog Time. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
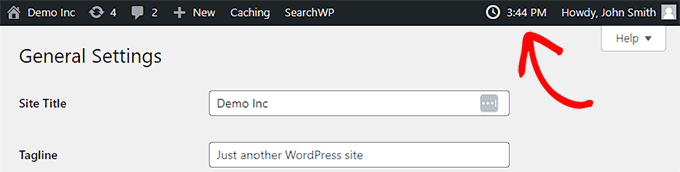
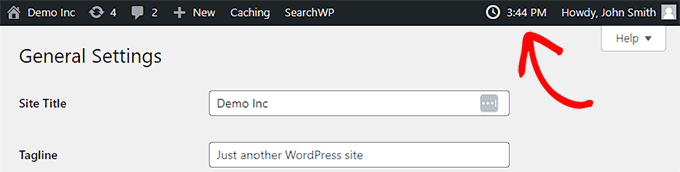
Po włączaniu zauważysz, że obecny, aktualny czas pojawi się na pasku administratora w prawym górnym rogu.

Jeśli chcesz, możesz teraz zmienić ustawienia czasu.
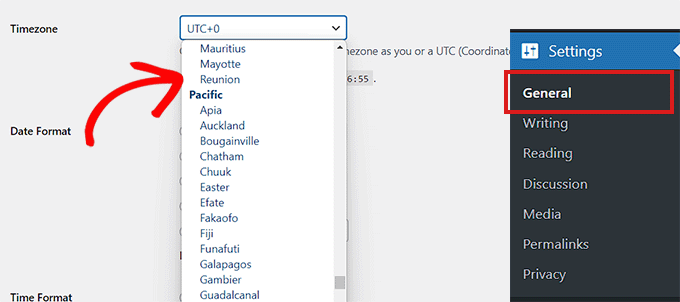
W tym celu należy przejść na stronę Ustawienia ” Ogólne, aby edytować ustawienia strefy czasowej.
Tam wystarczy wybrać strefę czasową twojej witryny internetowej WordPress z menu rozwijanego obok opcji “Strefa czasowa”.

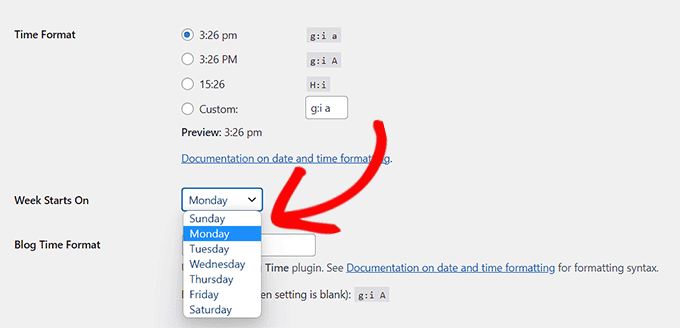
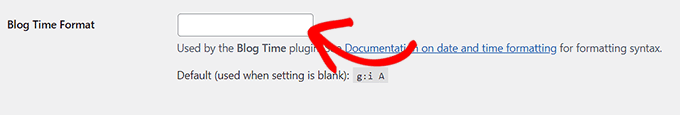
Następnie możesz przewinąć w dół, aby zmienić format czasu, którego ma używać Blog Time, spośród różnych dostępnych opcji.
Możesz również określić dzień rozpoczęcia twojego tygodnia, korzystając z menu rozwijanego obok opcji rozpoczęcia tygodnia.

Wtyczka pozwala również wybrać twój własny format czasu dla zegara.
Aby to zrobić, będziesz musiał napisać tagi formatu czasu. Możesz dowiedzieć się więcej na ten temat w naszym poradniku na temat zmiany formatu daty i godziny w WordPress.

Na koniec nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Możesz teraz sprawdzić czas na pasku narzędzi administratora WordPress, dopasowując go do twoich ustawień WordPress.

Wyświetlanie czasu bloga na front-endzie
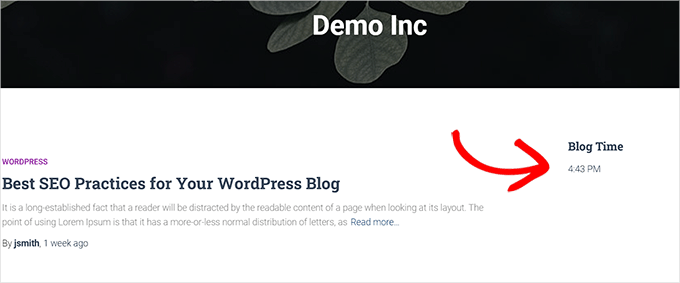
Jeśli chcesz wyświetlić czas bloga na twojej witrynie internetowej, możesz to łatwo zrobić za pomocą widżetu dostarczonego przez wtyczkę.
Uwaga: Widżet Czas na blogu nie będzie dostępny, jeśli korzystasz z motywu opartego na blokach z edytorem całej witryny.
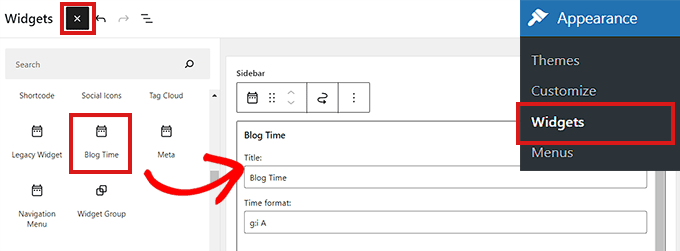
Wystarczy przejść do strony Wygląd ” Widżety i dodać blok widżetu Blog Time do twojego panelu bocznego.

W ustawieniach bloku widżetów można podać tytuł, a następnie wybrać format czasu.
Możesz wybrać zegar dynamiczny (działający w tle) lub zegar statyczny, który dodaje tylko znacznik czasu.
Wreszcie, można również dodać tekst, który ma być wyświetlany przed lub po zegarze.
Po zakończeniu nie zapomnij kliknąć przycisku Zapisz, aby zapisać ustawienia twojego widżetu. Możesz teraz przejść na twój blog WordPress, aby zobaczyć czas wyświetlany w nowym widżecie.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlić czas według twojego bloga WordPress na pasku administratora. Możesz również zapoznać się z naszym przewodnikiem na temat rejestracji nazwy domeny i naszym poradnikiem na temat dostosowywania kokpitu administratora WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Scott
Blog Time has a bug. It’s having troubles showing other parameters.
Patrik-Philipp Huber
Have not yet integrated the time display but thanks to your info I have finally found the solution (and the correct plugin). Many Thanks.
Mairaj Pirzada
Hi there! Actually I read your article and like it as these are written with love and intelligence.. I love your blog because the Author is like the world’s Lovely Author! Thanking You for such Articles!!