Chcesz dokonać modyfikacji projektu, których nie oferuje wbudowany konfigurator WordPressa, a nawet kreatory stron? Wtyczka CSS Hero pozwala dostosować te trudno dostępne elementy bez dotykania kodu.
Często używamy CSS Hero, gdy musimy dostosować określone elementy projektu – takie jak efekty najechania kursorem, złożone odstępy lub subtelne animacje – które zwykle wymagają własnego CSS. Jest idealny do tych wizualnych dostosowań, które wydają się proste, ale zazwyczaj wymagają wiedzy z zakresu kodowania.
W tej recenzji CSS Hero pokażemy ci, jak używać CSS Hero, aby łatwo dostosować wygląd twojej witryny internetowej. Niezależnie od tego, czy modyfikujesz style przycisków, czy dostosowujesz złożone układy, narzędzie to sprawia, że zaawansowane konfiguratory są dostępne dla każdego.

Oto przegląd tematów, które omówimy:
Czym jest CSS Hero?
CSS Hero to najwyższej jakości wtyczka WordPress, która pozwala zaprojektować twój własny motyw WordPress bez pisania ani jednej linii kodu (nie jest wymagany HTML ani CSS).
Możesz szybko cofnąć zmiany w twoim motywie WordPress, co czyni go niezwykle pomocnym dla początkujących. Wszystkie zmiany są zapisywane jako dodatkowy arkusz stylów, dzięki czemu możesz aktualizować swój motyw WordPress bez obawy o utratę wprowadzonych zmian.
CSS Hero jest równie dobry dla projektantów i deweloperów. Działa dobrze ze wszystkimi popularnymi motywami i frameworkami WordPress. Możesz szybko zmienić motyw lub motyw potomny i wyeksportować go do witryny internetowej klienta.
Jak używaliśmy i testowaliśmy CSS Hero
W rzeczywistości używaliśmy CSS Hero w wielu naszych poradnikach WordPress. Stało się to naszym rozwiązaniem, gdy czytelnicy muszą wprowadzić określone zmiany w projekcie bez kodowania.
Oto kilka przykładów:
- Jak dodać własny konfigurator do widżetów WordPress?
- Jak stylizować menu nawigacyjne WordPress (aktualizacja)
- Jak nadać styl poszczególnym kategoriom w WordPress?
Na potrzeby tej recenzji zrobiliśmy dodatkowy krok i zainstalowaliśmy CSS Hero na świeżej witrynie testowej. Sprawdziliśmy wszystkie funkcje i zastosowaliśmy różne konfiguratory. Takie dokładne testy pomogły nam wychwycić wszelkie nowe możliwości lub ograniczenia, które mogliśmy przeoczyć w codziennym użytkowaniu.
Dlaczego warto zaufać WPBeginner? 📣
Śledzimy narzędzia do dostosowywania WordPressa od 2009 roku, testując każde większe rozwiązanie, które wpiszemy na rynek. Przy tak wielu dostępnych wtyczkach rozumiemy, jak przytłaczający może być wybór odpowiedniej dla twojej witryny internetowej.
Nasze rekomendacje pochodzą z rzeczywistych testów i praktycznego doświadczenia. Co najważniejsze, stale importujemy naszą wiedzę wraz z rozwojem WordPressa. Kiedy narzędzia takie jak CSS Hero wydadzą nowe funkcje lub aktualizacje, ocenimy je i podzielimy się z Tobą naszymi spostrzeżeniami.
Więcej informacji można znaleźć w naszych wytycznych redakcyjnych.
Czy CSS Hero to WordPress Page Builder?
Nie – CSS Hero i kreatory stron służą różnym celom. CSS Hero został specjalnie zaprojektowany do dostosowywania stylu do istniejących elementów twojego motywu, podczas gdy kreatory stron służą do tworzenia zupełnie nowych układów stron.
CSS Hero to narzędzie do konfigurowania własnego projektu. Pozwala ono modyfikować schematy kolorów, odstępy, typografię i inne elementy wizualne bez dotykania kodu, ale nie pomaga w tworzeniu nowych stron od podstaw.

Do tworzenia własnych układów, stron docelowych lub stron sprzedaży potrzebny jest odpowiedni kreator stron, taki jak SeedProd. Jest to polecane przez nas rozwiązanie, które umożliwia tworzenie dowolnego rodzaju stron za pomocą bloków typu “przeciągnij i upuść”, gotowych szablonów i potężnych elementów sterujących projektowaniem.
Więcej informacji można znaleźć w naszej recenzji SeedProd.

Jak wykorzystać CSS Hero do dostosowania własnego motywu WordPress?
Najpierw należy zainstalować i włączyć wtyczkę CSS Hero. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Ponieważ CSS Hero jest wtyczką premium do WordPressa, za pojedynczą witrynę trzeba zapłacić 29 USD. Niemniej jednak uważamy, że cena jest całkowicie warta inwestycji, biorąc pod uwagę czas i kłopoty, które pozwoli ci zaoszczędzić.
Możesz użyć kodu kuponu CSS Hero WPBEGINNER, aby uzyskać specjalną zniżkę w wysokości 34%. Jeśli kupisz plan PRO, ten sam kod zapewni ci 40% zniżki.
Po włączaniu, zostaniesz przekierowany do pobrania twojego klucza licencyjnego CSS Hero. Postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, a po kilku kliknięciach zostaniesz przekierowany z powrotem na twoją witrynę.
CSS Hero ma na celu zapewnienie interfejsu WYSIWYG (to, co widzisz, jest tym, co otrzymujesz) do edycji twojego motywu.
Wystarczy przejść na twoją witrynę internetową WordPress, logując się, a powiadomienie o przycisku CSS Hero pojawi się na pasku administratora WordPress.

Kliknięcie przycisku spowoduje konwersję twojej witryny do podglądu na żywo.
Będziesz teraz mógł zobaczyć edytor CSS Hero. Posiada on górny i dolny pasek narzędzi, lewą kolumnę i podgląd na żywo twojej witryny internetowej.

Następnie najedź kursorem myszy na element, który chcesz edytować, a CSS Hero podświetli go, aby wskazać, gdzie się znajdujesz.
Kliknięcie go spowoduje wybranie tego elementu i wyświetlenie jego właściwości w lewej kolumnie.

Będą one zawierać typowe właściwości CSS dla wybranego elementu, takie jak tło, typografia, obramowanie, odstępy i inne.
Możesz kliknąć dowolny element, aby go rozwinąć, a następnie edytować właściwości CSS za pomocą prostego interfejsu użytkownika.

W miarę wprowadzania zmian, własny CSS magicznie pojawia się poniżej.
Jeśli uczysz się CSS, pomocne będzie zobaczenie, jak różne zmiany CSS są stosowane z wynikiem w podglądzie na żywo.

Masz problem ze znalezieniem obrazków royalty-free na twoją witrynę internetową?
CSS Hero ma również wbudowaną integrację z Unsplash, umożliwiając przeglądanie, wyszukiwanie i wykorzystywanie 111111 pięknych zdjęć w projekcie twojej witryny internetowej.

CSS Hero zawiera również kilka gotowych fragmentów kodu, które można zastosować do różnych elementów na twojej witrynie internetowej.
Przejdź do karty “Fragmenty kodu” w lewej kolumnie, a zobaczysz tam kilka wspólnych elementów.

Możesz kliknąć, aby wybrać element, a CSS Hero pokaże różne warianty stylu.
Kliknij przycisk “Ustaw parametry”, aby edytować styl, który ci się podoba, a następnie kliknij przycisk “Zastosuj”, aby dodać go do twojego motywu.

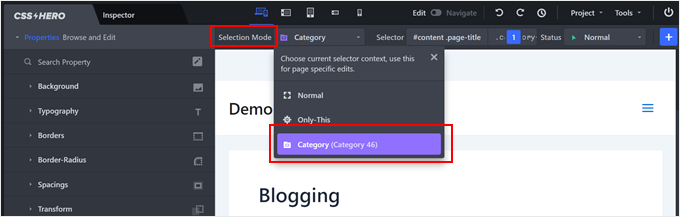
Kolejną fajną rzeczą, którą może zrobić CSS Hero, jest dostosowanie określonego elementu w poszczególnych wpisach lub niektórych typach szablonów. Aby to zrobić, przejdź do ustawienia “Tryb wyboru” w lewym górnym rogu ekranu. Określa ono zakres zastosowania twoich własnych konfiguratorów:
- Normalny: Twoje zmiany mają wpływ na każdą instancję tego elementu w witrynie.
- Tylko to: Zmiany dotyczą tylko edytowanego elementu.
- Rodzaj szablonu/archiwum: Zmiany dotyczą wszystkich stron korzystających z tego szablonu (np. stron kategorii).
Ta elastyczność pozwala wprowadzać ukierunkowane zmiany projektowe dokładnie tam, gdzie są one potrzebne, nie mając wpływu na inne części twojej witryny.

Podczas wprowadzania zmian na twojej witrynie internetowej, CSS Hero automatycznie zapisze te zmiany, ale ich nie opublikuje.
Aby zastosować te zmiany w twojej witrynie internetowej, kliknij przycisk “Zapisz i opublikuj” w prawym dolnym rogu ekranu.

Jak cofnąć zmiany w CSS Hero
Jedną z najlepszych funkcji CSS Hero jest możliwość cofnięcia wszelkich wprowadzonych zmian w dowolnym momencie.
CSS Hero przechowuje historię wszystkich zmian wprowadzonych w twoim motywie. Wystarczy kliknąć przycisk historii na pasku narzędzi CSS Hero, aby wyświetlić listę zmian. Przycisk ten wygląda jak mały zegar.

Możesz kliknąć datę i godzinę, aby zobaczyć, jak twoja witryna wyglądała w tym czasie. Jeśli chcesz powrócić do tego stanu, zapisz lub wznów edycję od tego momentu.
Nie oznacza to, że zmiany wprowadzone po tym momencie znikną. Będą one nadal przechowywane; można również powrócić do tego czasu. Nie ma nic prostszego niż to.
Ale co, jeśli chcesz tylko przywrócić zmiany wprowadzone w konkretnym elemencie?
W takim przypadku nie trzeba korzystać z narzędzia historii. Kliknij element, który chcesz przywrócić do wcześniejszej wersji, a następnie kliknij przycisk “Resetuj”.

Spowoduje to zmianę elementu z powrotem na ustawienia domyślne zdefiniowane przez twój motyw WordPress.
Dostosuj własną witrynę do urządzeń mobilnych w CSS Hero
Najtrudniejszym aspektem projektowania stron internetowych jest zgodność z urządzeniami. Musisz upewnić się, że twoja witryna wygląda równie imponująco na wszystkich urządzeniach i rozmiarach ekranu.
Projektanci stron internetowych używają różnych narzędzi do testowania zgodności z przeglądarkami i urządzeniami. Na szczęście CSS Hero posiada wbudowane narzędzie podglądu.
Wybierz urządzenie mobilne, tablet lub komputer stacjonarny na górnym pasku narzędzi. Obszar podglądu zmieni się na to urządzenie. Możesz także przełączać się między trybami “Edycja” i “Nawigacja”, aby ukryć inne paski narzędzi.

Przejście do trybu “Edycja” pozwoli ci edytować twoją witrynę podczas jej podglądu na urządzeniach mobilnych. Narzędzie to jest przydatne do modyfikacji wyglądu twojego motywu pod kątem urządzeń mobilnych i tabletów.
Czy CSS Hero jest zgodny [może być też “kompatybilny”] ze wszystkimi motywami WordPress?
Oficjalna witryna internetowa CSS Hero ma stale rosnącą listę zgodnych [może być też “kompatybilnych”] motywów. Lista ta obejmuje wiele najlepszych darmowych motywów WordPress.
Posiada również najpopularniejsze motywy premium ze sklepów takich jak Divi, CSSIgniter, Themify, StudioPress, Astra i innych.
Co z motywami, które nie znajdują się na liście kompatybilnych motywów?
CSS Hero posiada funkcję automatycznego wykrywania trybu Rocket Mode. Jeśli używasz motywu, który nie znajduje się na liście motywów zgodnych [może być też “kompatybilny”], CSS Hero automatycznie uruchomi tryb Rocket Mode.
Rocket Mode próbuje odgadnąć selektory CSS z twojego motywu. Działa to doskonale przez większość czasu. Jeśli twój motyw jest zgodny ze standardami kodowania WordPress, będziesz mógł edytować prawie wszystko.
Możesz również skontaktować się z twórcą twojego motywu i poprosić go o zapewnienie zgodności [może być też “kompatybilny”] z CSS Hero.
Potrzebujesz pomocy przy projektowaniu Twojej witryny internetowej? Zapoznaj się z naszą usługą projektowania witryn internetowych WordPress. Za niewielką opłatą nasz zespół doświadczonych programistów WordPress stworzy profesjonalny projekt, który spełni twoje wymagania.
Które wtyczki są zgodne [mogą być też “kompatybilne”] z CSS Hero?
CSS Hero jest regularnie testowany z najlepszymi wtyczkami WordPress pod kątem zgodności [może być też “kompatybilny”].
Należą do nich wtyczki formularzy kontaktowych, popularne kreatory stron, WooCommerce i inne.
Jeśli używasz wtyczki WordPress, która generuje dane wyjściowe, które nie są edytowalne przez CSS Hero, możesz poprosić autora wtyczki o poprawkę. Nie muszą oni robić zbyt wiele, aby zapewnić zgodność z CSS Hero.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego, jak prawidłowo poprosić o pomoc techniczną WordPress i ją uzyskać.
Mamy nadzieję, że nasza recenzja CSS Hero okazała się przydatna. Warto również zapoznać się z naszym przewodnikiem na temat poprawy szybkości i wydajności WordPressa dla początkujących oraz naszym porównaniem najlepszych kreatorów motywów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Thank you the post. You have made it really simple with this plugin to customize WordPress site. I will really try CSS Hero sometime.
Ralph
I had 3 websites for over 10 years on wordpress and I never touched CSS. I tried as I had to fix something that i couldn’t do in theme builder but that never turned around good. All tutorials were super complex and didn’t really help people who are not familiar with coding.
Good to know there are alternatives now that can help less tech savy people to do what they just want to do, without learning new skill just to fix few small thing.
WPBeginner Support
Glad we could share this plugin with you
Admin
Frank Biganski
I have nearly ten years’ experience with WordPress and somewhat knowledgabe with CSS. I cannot write it but I can implement it with help.
I purchased the CSS Hero plugin as they state it will work with LearnPress LMS plugin. However, after giving it a go, I found the plugin does not work with the LMS.
I spoke with my very experienced theme developer (WPExplorer) and he stated, in short terms, the LearnPress plugin is complexly and somewhat poorly written, which will make the CSS Hero plugin not function properly.
CSS Hero states a 30 day money back guarantee however after contacting them twice, and two weeks later, I still have not heard back from anyone at CSS Hero.
Just beware about the warranty as it seem I will have to try and contact my credit card company and try to cancel.
WPBeginner Support
Thank you for sharing your experience, just to be safe please be sure that any messages they may have sent are not caught in your spam folder.
Admin
Claire Smith
Hi there,
Does CSS Hero work with the Simple Membership plugin do you know? Many thanks
WPBeginner Support
You would want to check with CSS Hero for any questions about current conflicts.
Admin
Richard
I just started up a new website and have been crazy frustrated with the inability to customize themes very much. A lot of the controls are locked behind paying for a theme, but I’m not even sure if I like the theme enough to risk paying for it because I can’t edit everything enough. Will CSS Hero let me sidestep buying themes and edit the free versions?
WPBeginner Support
It would depend on the customizations you are looking for, CSS hero will certainly help you customize your site without the need for a paid theme. You may want to take a look at their demo page on their site to see what the plugin is able to do.
Admin
Michael
Amazing how good this is in the review. Maybe it’s got something to do with all of the affiliate links that you’ve got peppered throughout it to make referral money from it?
I’m not saying that the plugin isn’t good, but these sort of reviews are hard to take seriously. If it was really good you could say so, but saying that it’s good on the same page as trying to make money from selling it makes it seem like a very big paid editorial advertisement for this plugin.
WPBeginner Support
Hi Michael,
At WPBeginner, we only recommend products that we have used and tested. Please see our disclaimer page to learn more about how we make money on this website.
Admin
Art
I’m a little confused as to why you would use CSS Hero with a theme builder like Elementor or Divi other than seeing the code that is use for a certain element. Am I missing something?
Jon Seager
Hi thanks for letting me be the first questiner. Still have broblems showing them w/o the image box on the main page but on the single product page I was able to ditch the image then sqoosh the placehold off the screen to the left. It didn’t really squoosh but it did allow the text to start at a more respectable starting point.
I would still love to speak to someone that has enough free time to allow me to hire on a task based relationship. I could use some help making a better searchbar with to and from date and then some plus much more work to do and could use a partner to divie up the tasks and work together.
Samuel Lin
Hi, found wpbeginner is really helpful for beginner as I am.
One of the subsite under my multisite had installed with Affinity theme which we love very much.
But when we added Buddypress plugin, the display of buddypress group admins and mods is wasting a lot of space especially on mobile
Can we modify the layout of BP under Affinity using CSS Hero?
Thanks,
Sam
WPBeginner Support
Hi Samuel,
We are not sure, please contact the plugin author to learn if someone has tried it with BuddyPress and Affinity.
Admin
Erik
Hello there,
is this plugin compatible with Slider revolution (5.4) and Visual Composer?
It could be a faster way in working with this – than with the others… in some cases.
Love to hear from you!
Erik
Louis
Can’t find CSS HERO in the plugins
WPBeginner Support
Hey Louis,
CSS Hero is a paid plugin available from its own website.
Admin
AnnaD
Hello
I’ve perchased this plugin but can’t use it: CSS Hero isn’t active
but I can’t finf the way where can I activate it …
Enn
Hi,
Very nice overview and the plugin itself looks really useful. I have downloaded the CSS Hero, but not able to start it up on my computer. Is this plugin meant for Mack only?
Regards,
Enn
WPBeginner Support
Hi Enn,
No, it is a WordPress plugin and would work on any WordPress installation.
Admin
Jerry
I just recently discovered WPB. Though I have been a WP site maintainer for several years i find that I am learning something new every time i view one of your tutorials. Thanks. I appreciate your efforts.
WPBeginner Support
Hi Jerry,
Thank you for kind words. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Al
Will this plug in remove the menus on a Pavillioin theme, one of the standard WordPress themes? I see how it is kind of like firebug in that you can identify the part of the code you want to change but this plug in will actually allow you to change it without knowing code, right? But will it remove the menu instead of changing color or location or whatever.
Thanks
Anthony
Hi,
I purchased a wordpress theme from theme forest and uploaded the theme to my wordpress builder. The site is being hosted by inmotion hosting. My question is, since i am using the wordpress site builder to work on my site, after I install the plug in for CSS Hero, will that button still appear on the top right of my site so i can edit the content when im using the wordpress web builder? or do i have to host my site to have that capability? i dont think it matters if someone else is hosting my site correct? as long as im using the wordpress builder? little ignorant to this and so im learning as I go. Thanks
WPBeginner Support
Hi Anthony,
If your theme follows the standard WordPress coding best practices then you will be able to use it with CSS Hero without any problems. If you cannot, then please contact your theme’s support.
Admin
Derek
I have have just returned to a wordpress site to update but the CSSHERO plugin does not work even though it is visible on the page. Nothing happens when I hover over content even though CSSHero seems to be active. The plug in active (V 2.1) but I noticed that the current version is 2.3 but no notice to update?
WPBeginner Support
Hi Derek,
Please contact the plugin’s support team. For a quick work around, you can manually upload the plugin’s zip file.
Admin
THE VIP
Isn’t it is same as Chrome Dev Tools….I didn’t found any considerable differences b/w CDT n CSS hero….
BTW coupon code is not working for me too ???
Jitka Hruzova
I have Yuuta free theme. atm, I need this to be able to modify size, of my logo on the website ( using jetpack is terrible, it inserts the logo but it is a small and I can modify size or anything) is it going to work for me?
Phermiki Phawa
How to make my blog become friendly with mobiles?
Bhaskar Dhiman
sir how we can compress the theme coding manually ? i am using newspaper 7.
Darshan Gajara
Wow! It’s a real hero.
Andy V.
Can CSS Hero be used with premium themes purchased on WordPress.com?
WPBeginner Support
No it cannot be used on WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Juergen | webbeetle
I followed the link and came to page with “Pricing Plans”… A big no-no for me! I understand that this is the most efficient way for any business to make money, but I have no plans to subscribe to any “plan” – other than my website hosting (where I stopped to be a “loyal customer” when the service and load times aren’t right).
CSS Hero
There is no automatic subscription – you can renew every year if you want plugin updates – but the product WILL continue to work where it was installed – without paying each year.
Tom
Purchased your plugin, the first site i tried it on WordPress Stella Magazine Theme……didn’t fly.
I’m disappointed
What can we do ?
WPBeginner Support
Please contact CSS Hero support.
Admin
Tom Tortorici
If you’re changing the properties of, say, h2, can you change it for just one instance or one page, or can it only change all the h2’s throughout the site?
WPBeginner Support
It can do both. For example you can create a custom class for h2 tags on a particular page.
Admin
Juliette
Amazing! It’s really what I need.
Working like a charm with DIVI and GENESIS!
Monnie
Hi, the discount code doesn’t seem to be working.
Editorial Staff
I just tried it, and it seems to be loading just fine. Can you please try again
Admin
Louise Findlay
Yes. I have been looking for something like this for a while.
Saurabh Chatterjee
Is it free ? if not, is there is any other visual css editor like this , which is free of cost ?
Editorial Staff
This is not free as stated in the article. No you will not find any free visual editor like this one.
Admin