Przez lata pracowaliśmy z wieloma witrynami WordPress, a jedną z najbardziej unikalnych funkcji, które musieliśmy dodać, jest konwerter jednostek metrycznych na imperialne.
Ta funkcja jest szczególnie przydatna, jeśli prowadzisz międzynarodowy sklep e-commerce sprzedający produkty ze specyfikacjami rozmiarów. Lub blog z przepisami ze składnikami mierzonymi w gramach lub mililitrach.
Dobrą wiadomością jest to, że dodanie tej funkcji do witryny WordPress jest prostsze niż mogłoby się wydawać. W tym artykule pokażemy dwie proste metody konwersji jednostek metrycznych na imperialne w witrynie WordPress, bez względu na poziom umiejętności technicznych.

Dlaczego warto konwertować jednostki metryczne na imperialne?
Jeśli masz jakieś pomiary na twoim blogu WordPress, to mądrze jest przekonwertować te pomiary, aby wszyscy twoi czytelnicy mogli je zrozumieć i używać, bez względu na to, gdzie się znajdują.
Może to poprawić wrażenia odwiedzających i zatrzymać ludzi na twojej witrynie dłużej, co zwiększy liczbę odsłon i zmniejszy współczynnik odrzuceń. Wysyła to pozytywne sygnały do wyszukiwarek, co często może poprawić twoje rankingi i przyciągnąć więcej odwiedzających.
Aby dowiedzieć się więcej, zapoznaj się z naszym kompletnym przewodnikiem SEO WordPress dla początkujących.
Jeśli prowadzisz sklep internetowy, pomiary mogą pomóc kupującym zdecydować, czy dany produkt jest dla nich odpowiedni.
Jeśli odwiedzający nie może zrozumieć wymiarów produktu, może zdecydować się na zakupy w innym miejscu, a Ty stracisz na sprzedaży.
Chociaż możesz ręcznie przekonwertować i opublikować wszystkie pomiary na twojej witrynie internetowej WordPress, znacznie łatwiej jest użyć wtyczki.
Mając to na uwadze, zobaczmy, jak dodać kalkulator konwersji do twojej witryny, aby odwiedzający mogli konwertować jednostki metryczne na imperialne w WordPress. Po prostu skorzystaj z poniższych szybkich odnośników, aby przejść bezpośrednio do rozwiązania, którego chcesz użyć:
Metoda 1: Konwersja jednostek za pomocą widżetu (wtyczka nie jest wymagana)
Jedną z metod jest dodanie kalkulatora konwersji do witryny za pomocą kodu i widżetu WordPress. Jest to świetna opcja, jeśli nie chcesz instalować oddzielnej wtyczki kalkulatora, ponieważ kalkulator online jest darmowy.

Kod do twojego kalkulatora konwersji możesz uzyskać przechodząc na witrynę GIGA Calculator.
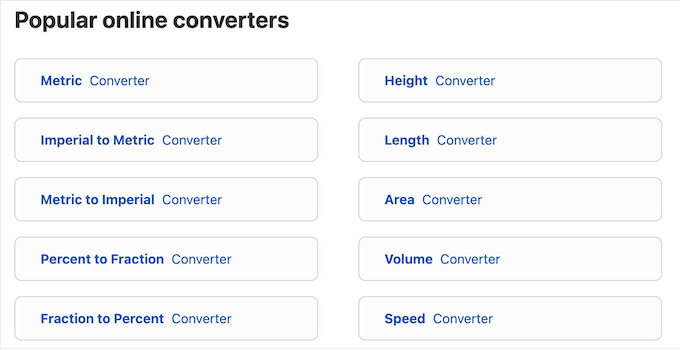
Witryna ta zawiera setki kalkulatorów i konwerterów online, które możesz dodać do swojej witryny internetowej WordPress, w tym konwerter metryczny na imperialny.

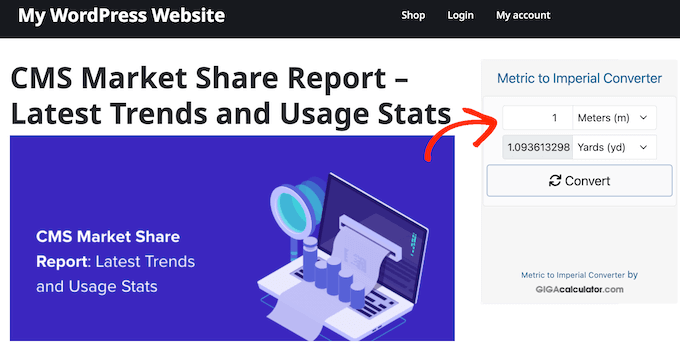
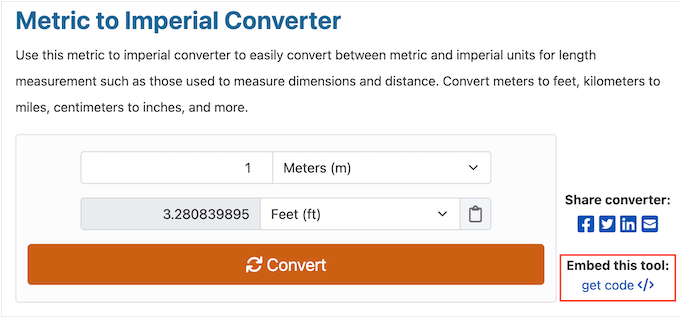
Na początek można przetestować działanie kalkulatora, wpisując różne rodzaje pomiarów.
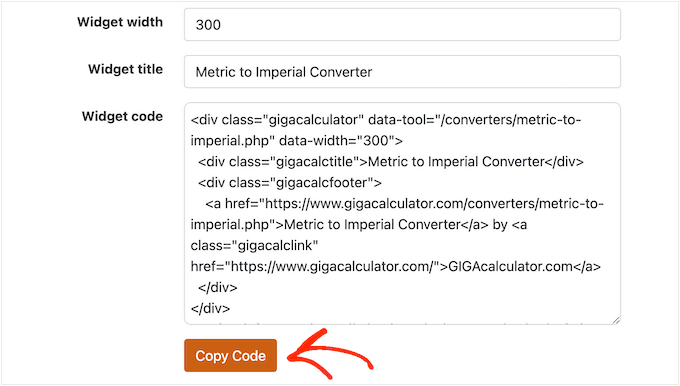
Jeśli jesteś zadowolony z konfiguracji konwertera, kliknij przycisk “Pobierz kod”.

Domyślne ustawienia powinny działać dobrze dla większości witryn internetowych WordPress, ale możesz chcieć zmienić tytuł, który pojawia się nad widżetem, zastępując “Tytuł widżetu” twoim własnym konfiguratorem.
W sekcji “Kod widżetu” zobaczysz cały kod HTML, który musisz dodać do swojej witryny, więc skopiuj go.

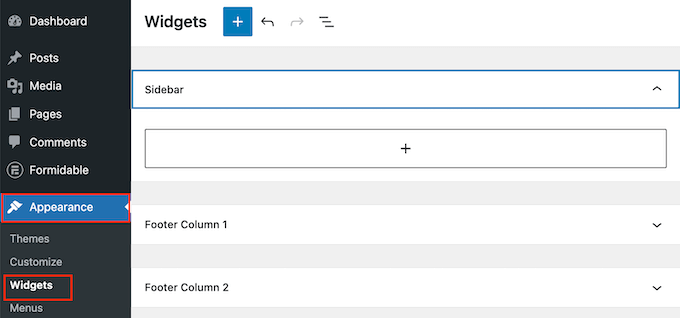
W nowej karcie przejdź do twojego kokpitu WordPress i przejdź do Wygląd “ Widżety.
Zobaczysz teraz wszystkie obszary gotowe na widżety w twoim motywie WordPress.

Po prostu znajdź obszar, w którym chcesz wyświetlić przelicznik metryczny na imperialny i kliknij przycisk “+”.
W wyświetlonym oknie wpisz “Własny HTML”.

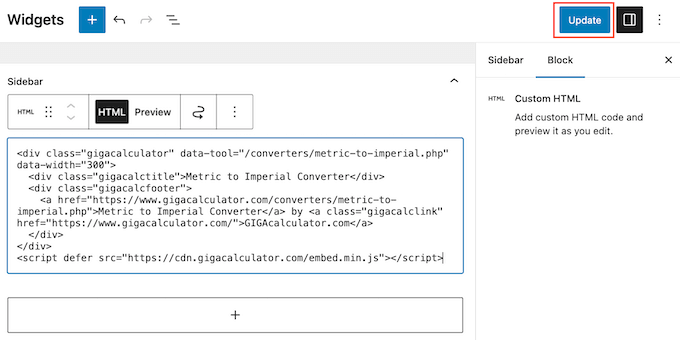
Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do obszaru gotowego na widżet. Możesz teraz wkleić kod do tego bloku.
Aby wprowadzić twoje zmiany, kliknij przycisk “Aktualizuj”.

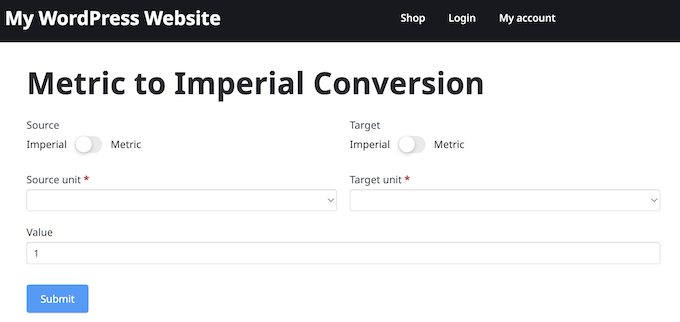
Teraz przejdź na twój blog WordPress lub witrynę internetową, aby zobaczyć konwerter w działaniu.
Metoda 2: Korzystanie z kreatora formularzy (najlepsze dla zaawansowanych kalkulatorów konwersji)
Jeśli chcesz dodać podstawowy kalkulator konwersji do twojej witryny, to metoda 1 jest dobrym wyborem. Jeśli jednak chcesz utworzyć bardziej zaawansowany kalkulator, który jest również w pełni konfigurowalny, zalecamy użycie Formidable Forms.
Jest to najbardziej zaawansowany kreator formularzy typu “przeciągnij i upuść” i najlepsza wtyczka kalkulatora WordPress. Formidable Forms posiada również wbudowany kalkulator konwersji długości, który może konwertować długości w różnych jednostkach miary.

Możesz dodać ten konwerter do swojej witryny za pomocą kilku kliknięć lub dostosować go do własnych treści i komunikatów bez konieczności pisania ani jednej linii kodu.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć zarówno darmową wtyczkę Formidable Forms Lite, jak i Formidable Form s Pro. Darmowa wtyczka ma ograniczone funkcje, ale Formidable Forms Pro wykorzystuje ją jako podstawę dla swoich bardziej zaawansowanych funkcji.
Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
Gdy to zrobisz, przejdź do Formidable ” Ustawienia globalne, a następnie wybierz opcję “Kliknij, aby ręcznie wpisz klucz licencyjny”.

Następnie wklej swój klucz licencyjny w polu i kliknij przycisk “Zapisz licencję”.
Klucz licencyjny można znaleźć logując się na swoje konto w witrynie internetowej Formidable Forms.

Po kilku chwilach pojawi się komunikat o pomyślnym włączaniu licencji.
Następnie możesz utworzyć swój pierwszy kalkulator, przechodząc do Formidable ” Forms, a następnie klikając “Utwórz nowy”.

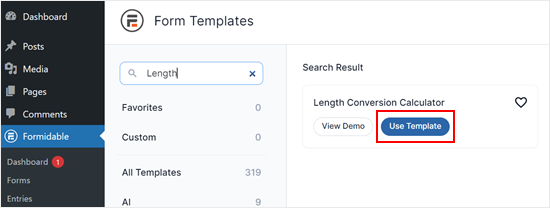
Spowoduje to wyświetlenie listy wszystkich różnych szablonów formularzy do wyboru. Formidable Forms oferuje różne gotowe szablony kalkulatorów, takie jak kalkulator kredytu hipotecznego i kalkulator płatności za samochód.
W polu wyszukiwania wpisz “Długość”, a następnie wybierz “Kalkulator konwersji długości”, gdy się pojawi. Następnie kliknij przycisk “Użyj szablonu”.

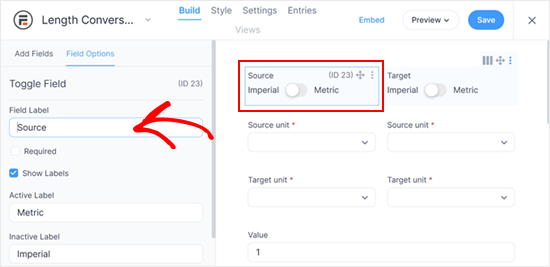
Spowoduje to otwarcie szablonu kalkulatora w edytorze Formidable Forms.
W tym momencie możesz chcieć dostosować poszczególne pola do własnych potrzeb. Można na przykład zmienić etykietę pola lub tekst zastępczy.
Aby to zrobić, wystarczy kliknąć pole, a następnie użyć ustawień w menu “Opcje pola”.

Zalecamy, aby nie manipulować zbytnio polami, ponieważ istnieje wstępnie zdefiniowana formuła, która działa w celu konwersji wartości w kalkulatorze. Można jednak swobodnie zmieniać proste elementy, takie jak etykiety pól.
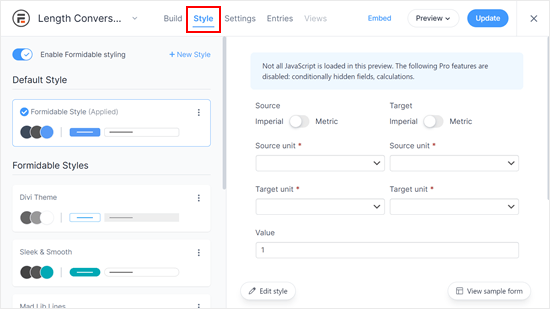
Po przejściu do karty “Styl” można wybrać inny wygląd kalkulatora.

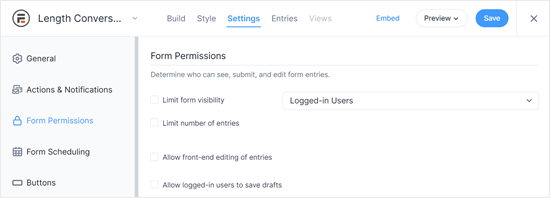
Następna karta to “Ustawienia”. Można tu zrobić wiele rzeczy, takich jak ustawienie działania po zakończeniu (np. wysłanie e-maila z potwierdzeniem), zmiana tekstu przycisku lub zmiana opisu formularza.
W razie potrzeby można również ograniczyć widoczność formularza tylko do zalogowanych użytkowników.

Gdy będziesz zadowolony z wyglądu formularza, kliknij przycisk “Zapisz” u góry ekranu, aby zapisać twój kalkulator.
Po utworzeniu kalkulatora konwersji możesz dodać go do dowolnej strony lub wpisu. Możesz na przykład utworzyć nową stronę, dodać kalkulator do stron produktów w twoim sklepie WooCommerce lub wyświetlić go na stronie głównej.
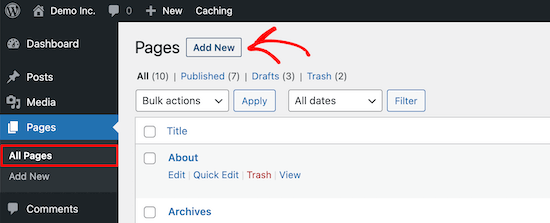
Jako przykład utwórzmy osobną stronę do wyświetlania kalkulatora, przechodząc do Strony ” Wszystkie strony, a następnie klikając “Utwórz nową”.

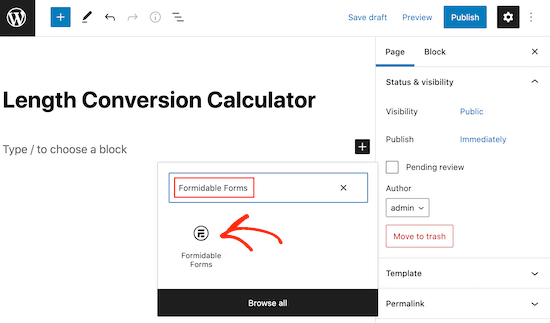
Aby rozpocząć, wpisz rodzaj tytułu strony kalkulatora.
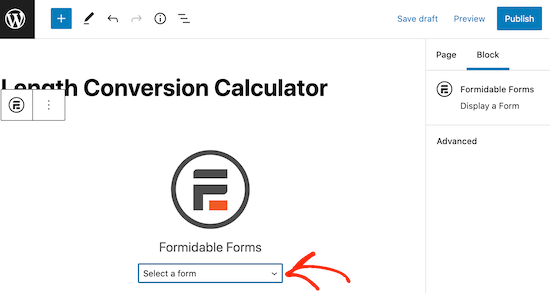
Następnie wystarczy kliknąć ikonkę “+”, a następnie wpisać “Formidable Forms”. Kiedy pojawi się odpowiedni blok, kliknij go, aby dodać go do strony.

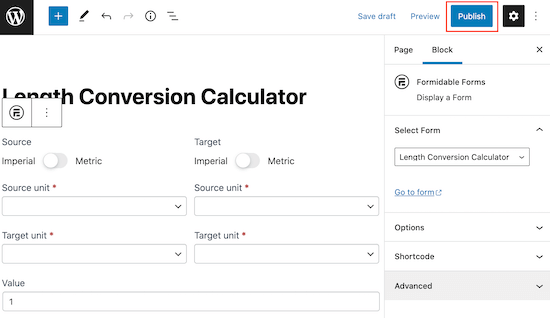
Następnie otwórz listę rozwijaną “Wybierz formularz” i wybierz formularz konwersji długości.
WordPress doda teraz formularz do twojej strony lub wpisu.

W tym momencie możesz kontynuować edycję strony, dodając tekst, obrazy, opis kalkulatora, kategorie i tagi oraz wszystko inne, czego chcesz użyć.
Gdy będziesz gotowy do uruchomienia, po prostu kliknij przycisk “Opublikuj” lub “Aktualizuj” w prawym rogu strony.

Teraz, jeśli użytkownik przejdzie na twoją witrynę, zobaczy kalkulator konwersji na żywo.
Dowiedz się więcej o tworzeniu kalkulatorów online w WordPress
Jeśli chcesz dodać inne kalkulatory online do swojej witryny internetowej WordPress, zapoznaj się z tymi przewodnikami:
- Jak stworzyć własny konfigurator w WordPress (krok po kroku)?
- Jak dodać kalkulator BMI w WordPress (krok po kroku)
- Jak dodać kalkulator wysyłki do twojej witryny WordPress?
- Jak dodać przelicznik walut w WordPress?
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się konwertować jednostki metryczne na imperialne w WordPress. Warto również zapoznać się z naszym wyborem najlepszych wtyczek do formularzy kontaktowych dla WordPressa i naszym przewodnikiem na temat śledzenia i ograniczania porzucania formularzy w WordPressie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.