Jeśli często dodajesz zrzuty ekranu witryny do swoich postów lub stron WordPress, automatyzacja procesu pozwoli Ci zaoszczędzić czas spędzony na ręcznym przechwytywaniu zrzutów ekranu.
W WPBeginner regularnie tworzymy i dołączamy zrzuty ekranu do naszych artykułów, aby skutecznie prowadzić naszych czytelników. Dzięki ponad 16-letniemu doświadczeniu w tworzeniu, edycji i automatyzacji zrzutów ekranu, dobrze rozumiemy najlepsze praktyki tworzenia wyraźnych obrazów.
Doświadczenie to nauczyło nas, jak ważne są dobrze wykonane zrzuty ekranu w lepszym zrozumieniu i zaangażowaniu czytelnika w nasze treści.
W tym artykule pokażemy, jak łatwo tworzyć automatyczne zrzuty ekranu witryny internetowej w WordPress.

Dlaczego warto tworzyć automatyczne zrzuty ekranu witryny internetowej w WordPress?
Jeśli masz witrynę WordPress, możesz utworzyć i dodać automatyczne zrzuty ekranu witryny do swoich postów, aby dać potencjalnym czytelnikom szybki sposób na sprawdzenie, czego dotyczą Twoje treści.
Może to zwiększyć zaangażowanie, a nawet pomóc poprawić SEO witryny internetowej, ponieważ wyszukiwarki zazwyczaj używają obrazków i zrzutów ekranu, aby zrozumieć i zindeksować twoją treść.
Podobnie, możesz użyć automatycznych zrzutów ekranu witryny internetowej, aby utworzyć wizualną kopię zapasową twojej witryny przed aktualizacją motywu lub wprowadzeniem jakichkolwiek innych zmian. Może to pomóc w porównaniu i zobaczeniu różnicy między nowym i starym stylem twojej witryny internetowej.
Zautomatyzowane zrzuty ekranu mogą również porównywać różne usługi lub witryny internetowe, prowadzić twojego czytelnika przez poradnik krok po kroku i śledzić postępy witryny w czasie.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo tworzyć automatyczne zrzuty ekranu witryny internetowej w WordPress:
Metoda 1: Automatyczne tworzenie zrzutów ekranu witryny internetowej w WordPressie za pomocą wtyczki
Ta metoda jest łatwiejsza, a zatem zalecana dla początkujących i użytkowników, którzy nie chcą mieć do czynienia z kodem.
Najpierw należy zainstalować i włączyć wtyczkę Browser Screenshots. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu wtyczka będzie działać po wyjęciu z pudełka i nie ma żadnych ustawień do skonfigurowania.
Teraz wystarczy przejść na stronę lub wpis, w którym chcesz dodać automatyczny zrzut ekranu witryny z panelu bocznego administratora WordPress.
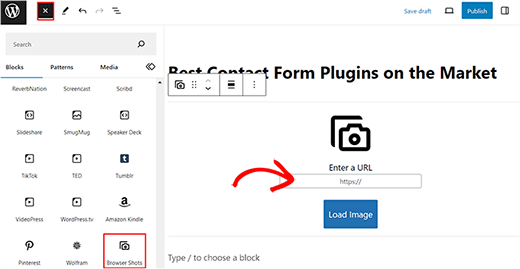
Kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu, aby otworzyć menu bloków. Następnie dodaj blok “Browser Shots” w edytorze.
Gdy już to zrobisz, dodaj adres URL witryny internetowej, dla której chcesz uzyskać automatyczny zrzut ekranu i kliknij przycisk “Wczytywanie obrazka”.

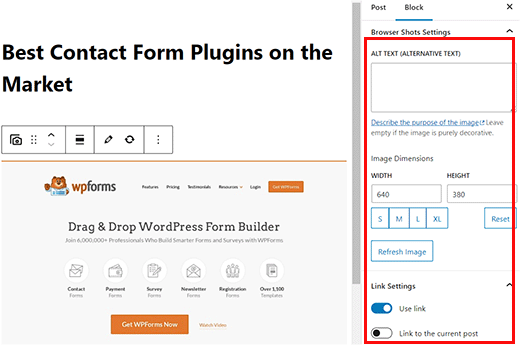
Wtyczka automatycznie doda teraz zrzut ekranu dla wybranej witryny internetowej. Możesz teraz dodać tekst alternatywny dla obrazka i zmienić jego szerokość i wysokość z panelu bloków po prawej stronie.
Przełączenie przełącznika” Użyj odnośnika” w panelu umożliwia dodanie odnośnika do zrzutu ekranu, który kieruje do witryny internetowej.
Możesz także przełączyć przełącznik “Link do obecnego, aktualnego wpisu”, jeśli chcesz dodać odnośnik do wpisu do zrzutu ekranu.

Na koniec kliknij przycisk “Aktualizuj” lub “Publikuj”, aby zapisać twoje ustawienia.
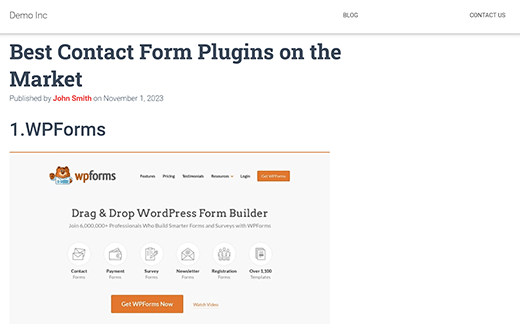
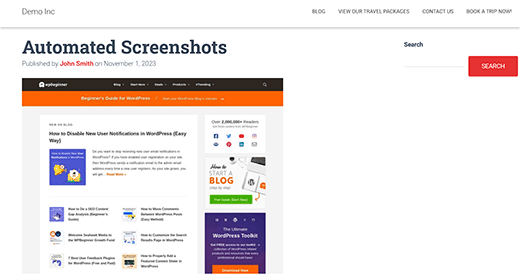
Możesz teraz przejść na twoją witrynę WordPress, aby zobaczyć automatyczny zrzut ekranu.

Uwaga: Wtyczka Browser Shots wykorzystuje interfejs API mshots WordPress.com do generowania zrzutów ekranu w locie. Te obrazki nie są przechowywane w twojej bibliotece multimediów WordPress. Są one serwowane bezpośrednio z serwerów WordPress.com. Zobacz nasz przewodnik na temat różnicy między WordPress.com i WordPress.org.
Metoda 2: Tworzenie automatycznych zrzutów ekranu poprzez dodanie kodu do WordPressa
Ta metoda wymaga dodania kodu do twoich plików WordPress. Aby tworzyć automatyczne zrzuty ekranu, musisz dodać własny kod do pliku functions. php twojego motywu.
Pamiętaj jednak, że najmniejszy błąd w kodzie może zepsuć twoją witrynę i uczynić ją niedostępną.
Dlatego zalecamy korzystanie z WPCode. Jest to najlepsza wtyczka do fragmentów kodu WordPress na rynku, która sprawia, że dodawanie własnego kodu jest bardzo bezpieczne i łatwe.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
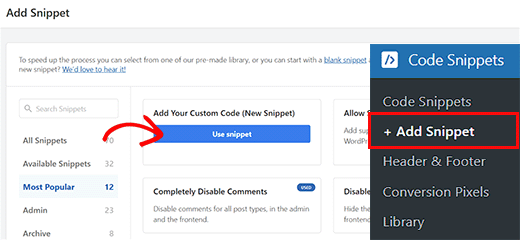
Po włączaniu, przejdź na stronę Fragmenty kodu ” + Dodaj fragment z kokpitu WordPress.
Gdy już się tam znajdziesz, kliknij przycisk “Use Snippet” pod opcją “Add Your Custom Code (New Snippet)”.

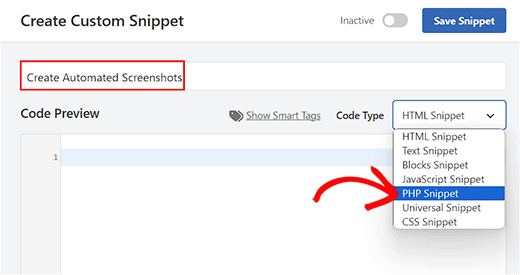
Zostaniesz przeniesiony na stronę “Create Custom Snippet”, gdzie możesz zacząć od wpisania rodzaju nazwy dla twojego fragmentu kodu. Nazwa może być dowolna, co pomoże zidentyfikować kod.
Następnie wybierz “Fragment kodu PHP” jako rodzaj kodu z rozwijanego menu po prawej stronie.

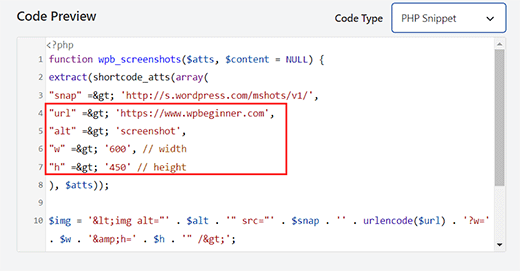
Następnie wystarczy skopiować i wkleić poniższy kod w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function wpb_screenshots($atts, $content = NULL) {extract(shortcode_atts(array("snap" => 'http://s.wordpress.com/mshots/v1/',"url" => 'https://www.wpbeginner.com',"alt" => 'screenshot',"w" => '600', // width"h" => '450' // height), $atts)); $img = '<img alt="' . $alt . '" src="' . $snap . '' . urlencode($url) . '?w=' . $w . '&h=' . $h . '" />'; return $img;}add_shortcode("screen", "wpb_screenshots"); |
Podobnie jak wtyczka, o której wspomnieliśmy wcześniej, ten kod również wykorzystuje API WordPress.com Mshots do generowania zrzutów ekranu w locie.
Teraz możesz dodać adres URL witryny internetowej, której automatyczne zrzuty ekranu chcesz wykonać obok linii "url"=$gt; w kodzie.
Możesz również dodać twoją preferowaną szerokość i wysokość dla zrzutów ekranu obok linii " w" => i "h"=> w kodzie.

Następnie przewiń w dół do sekcji “Wstawianie” i wybierz tryb “Automatyczne wstawianie”.
Kod zostanie teraz automatycznie wykonany po włączaniu.

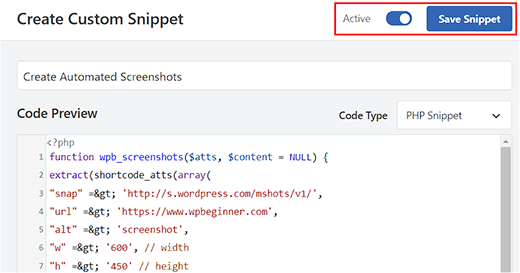
Na koniec przewiń z powrotem do góry strony i przełącz przełącznik “Nieaktywny” na “Aktywny”.
Następnie kliknij przycisk “Zapisz fragment kodu”, aby zapisać twoje ustawienia i włączyć fragment kodu.

Teraz, aby wyświetlić zrzut ekranu witryny internetowej w twoich wpisach i stronach WordPress, będziesz musiał wpisz krótki kod w następujący sposób:
1 | [screen url="http://wpbeginner.com" alt="WPBeginner"] |
Możesz zastąpić pola Adres URL i Alt twoimi własnymi wartościami.
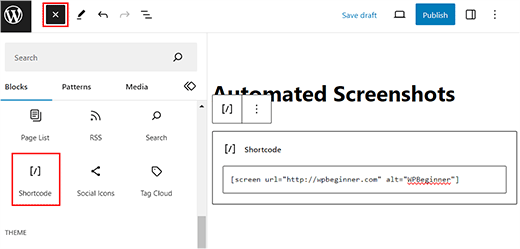
Najpierw otwórz stronę/post w edytorze bloków z kokpitu WordPress i kliknij przycisk “Dodaj blok” (+).
Stąd dodaj blok “Krótki kod” do strony/posta. Następnie dodaj powyższy krótki kod i zastąp go własnymi wartościami.

Na koniec kliknij przycisk “Aktualizuj” lub “Opublikuj”, aby zapisać twoje ustawienia.
Teraz przejdź na twoją witrynę WordPress, aby zobaczyć automatyczny zrzut ekranu w działaniu.

Bonus: Ręczne wykonywanie zrzutów ekranu dla twojej witryny internetowej
Jeśli nie chcesz korzystać z automatycznych zrzutów ekranu, możesz robić je ręcznie za pomocą różnych narzędzi, takich jak Droplr.
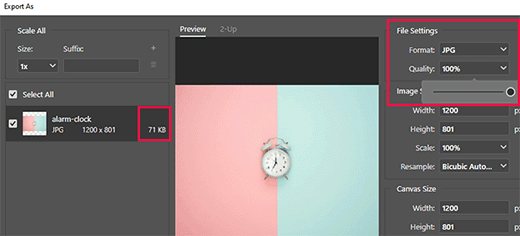
Daje to większą swobodę wyboru konkretnego obszaru dla obrazka w porównaniu do automatycznych zrzutów ekranu. Ponadto obrazy te można edytować w programie Adobe Photoshop i dodawać do nich inne elementy, takie jak strzałki lub czerwone ramki.

Funkcja ta nie jest dostępna dla automatycznych zrzutów ekranu, w przypadku których wtyczki lub kod automatycznie pobierają obrazek.
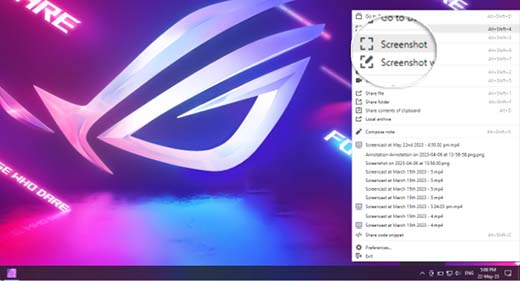
Aby wykonać zrzut ekranu za pomocą Droplr, należy najpierw zainstalować aplikację na komputerze. Gdy to zrobisz, kliknij ikonę Droplr na pasku zadań systemu Windows lub Mac i wybierz opcję “Zrzut ekranu”.

Następnie możesz wybrać obszar, w którym chcesz wykonać zrzut ekranu.
Droplr otworzy następnie ten obrazek w przeglądarce, skąd można go pobrać lub udostępnić odnośnik innym. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat robienia zrzutów ekranu w WordPress.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak tworzyć automatyczne zrzuty ekranu witryny w WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem dla początkujących na temat SEO obrazów i naszymi typami ekspertów dotyczącymi najlepszych narzędzi do tworzenia lepszych obrazów do postów na blogu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Samuel Kaffy
Pls, how can I make the screenshots downloadable as an image file?
WPBeginner Support
You would need to reach out to the plugin’s support for adding that functionality
Admin
Nigel Billam
I’ve used this plugin but it stops on the third use of the short code and reports ‘too many requests’ – i was hoping to display 45 URLs. Do you have any suggestions to avoid this?
WPBeginner Support
You would want to reach out to the plugin’s support if you haven’t already for what options they have available for avoiding that issue.
Admin
Cory Goodwin
Does this browser shot plugin check for updates to the site, or do you have to manually redo to get the latest look of the target website? Thanks:)
WPBeginner Support
You would want to reach out to the plugin’s support for the current refresh rate
Admin
Karin
Your code is just what I was looking for. The only thing is that I want the url not prefilled in the code but generated from a custom field ‘wpcf_websitelink’.
How can I add the code to get the content from the field.
So this line
“url” => ‘https://www.wpbeginner.com’,
should have something to get the content of the field wpcf_websitelink in stead of the wpbeginner.com link
WPBeginner Support
If you are using a plugin to create that custom field then you would want to reach out to the support for that plugin for how to access that information and replace the url value with what they tell you.
Admin
Tien Le
Thank you so much <3
Now i can make more image from capture screen image
Steve Renow
This is a wonderfully simple plugin to use. Great job! Is there any way to crop the images? Some sites show with the cookie warning t the top or bottom and it would be good to be able to crop that off.
Daniel
Where do the screenshot get saved too?
WPBeginner Support
These images are not stored in your WordPress media library. They are served directly from WordPress.com servers.
Admin
Bernd
Is it possible to get screenshots with https ?
Dumitru Brinzan
Helpful tutorial and information, but it feels a little incomplete.
If it contained info on how to save the images to the library then it would be perfect
Annapurna
Did you get how to do this?
Damith
It is possible to save screenshot in media library and make that as featured image. Thanks.
Obeng blankson
Great info. I will surely test the plugin on my website to actually have a feel of it.
Ankit Agarwal
With any of these methods, what will be the side effect on the speed of the website? As a plugin, there will be some addition to load time. If the images are not stored on the media library, there will again be some addition to website load times.
So from the methods given, which one is recommended considering website load speed?