Dodanie zwięzłych podsumowań twojej strony może znacznie poprawić wrażenia użytkownika i widoczność w wyszukiwarkach.
Zajawki to krótkie fragmenty twojej treści, które działają jako opis, podsumowanie lub drobne szczegóły dotyczące wpisu lub strony. Domyślnie zajawki są dostępne tylko dla wpisów w WordPress.
W WPBeginner napisaliśmy setki poradników na przestrzeni lat i rozumiemy, że niektórzy użytkownicy mogą również chcieć wyświetlać zajawki stron na swoich witrynach internetowych, aby podnieść wydajność witryny.
W tym artykule pokażemy ci, jak krok po kroku łatwo dodawać zajawki do twoich stron w WordPressie.

Dlaczego warto dodawać zajawki do stron w WordPressie?
WordPress zawiera wpisy i strony jako dwa domyślne typy treści. Wpisy są wyświetlane w odwrotnej kolejności chronologicznej (od najnowszych do najstarszych) na twoim blogu lub stronie głównej.
Z drugiej strony, strony są samodzielną treścią, która nie jest publikowana w określonym czasie. Są one zwykle używane do jednorazowych treści, takich jak twoja strona o nas lub strona kontaktowa.
Czasami może zajść potrzeba wyświetlenia zajawek twoich stron. Na przykład, może to być przydatne, jeśli zbudowałeś witrynę internetową WordPress używającą tylko stron.
Zajawki mogą zapewnić lepsze ogólne wrażenia użytkownika, ułatwiając odwiedzającym przeglądanie twoich treści i zobaczenie podsumowania twoich stron.
Powiedziawszy to, przyjrzyjmy się, jak dodawać zajawki do twoich stron w WordPressie i wyświetlać je w witrynie internetowej. Możesz użyć poniższych szybkich odnośników, aby przeskakiwać między różnymi metodami:
Jak dodać zajawki do stron w WordPressie?
Możesz włączyć zajawki stron w WordPressie, dodając własny kod do pliku functions.php twojego motywu.
Jednak najmniejszy błąd podczas wpisywania kodu może zepsuć twoją witrynę internetową. Ponadto, jeśli zmienisz motyw lub go zaktualizujesz, będziesz musiał dodać kod od nowa.
I tu z pomocą przychodzi WPCode. Jest to najlepsza wtyczka do fragmentów kodu WordPress na rynku, która umożliwia bezpieczne i łatwe dodawanie własnego kodu do twojej witryny internetowej.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: WPCode ma darmowy plan, który można wykorzystać w tym poradniku. Uaktualnienie do wersji pro daje jednak dostęp do biblioteki fragmentów kodu w chmurze, inteligentnej logiki warunkowej i opcji własnych bloków.
Po włączaniu przejdź na stronę Fragmenty kodu ” + Dodaj fragment z kokpitu WordPress. Tutaj kliknij przycisk “Użyj fragmentu” pod opcją “Dodaj swój konfigurator kodu (nowy fragment)”.

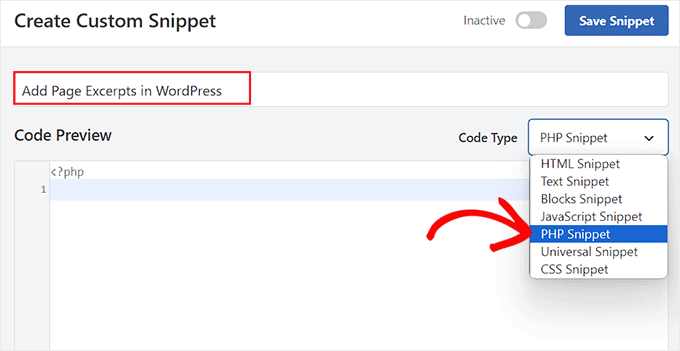
Spowoduje to przejście do strony “Utwórz własny fragment kodu”, na której można rozpocząć od dodania nazwy fragmentu kodu. Nazwa ta służy wyłącznie do identyfikacji użytkownika i nie będzie wyświetlana na front-endzie witryny internetowej.
Następnie wybierz opcję “Fragment kodu PHP” z rozwijanego menu po prawej stronie.

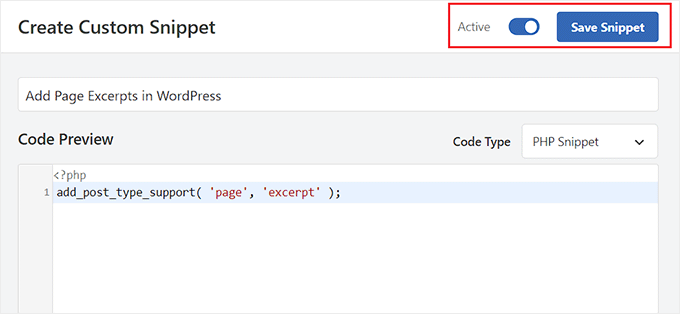
Teraz należy dodać następujący własny kod w polu “Podgląd kodu”:
1 | add_post_type_support( 'page', 'excerpt' ); |
Gdy to zrobisz, przewiń w dół do sekcji “Wstawienie” i wybierz tryb “Automatyczne wstawienie”.
Dostosowany kod zostanie automatycznie wykonany na twojej witrynie internetowej po włączeniu fragmentu kodu.

Następnie przewiń z powrotem do góry strony i przełącz przełącznik “Nieaktywny” na “Aktywny”.
Na koniec kliknij przycisk “Zapisz fragment kodu”, aby zapisać twoje ustawienia.

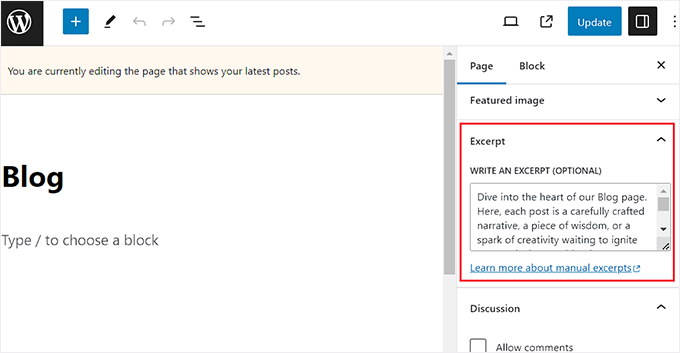
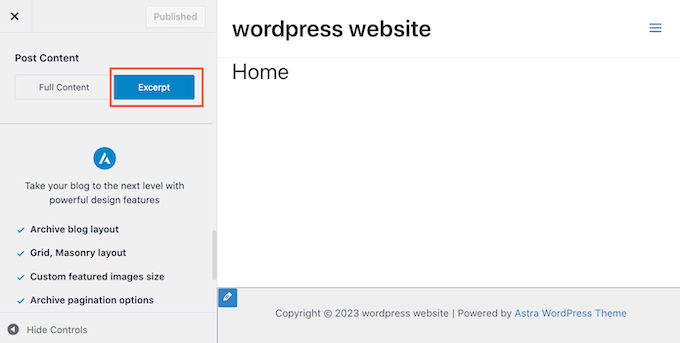
Teraz otwórz stronę, na której chcesz dodać zajawkę w edytorze bloków WordPress.
Gdy to zrobisz, w panelu bloków po prawej stronie ekranu zauważysz kartę “Zajawka”.
Tutaj możesz łatwo rozwinąć kartę i dodać zajawkę dla twojej strony WordPress.

Gdy to zrobisz, nie zapomnij kliknąć przycisku “Aktualizuj” lub “Opublikuj”, aby zapisać twoje zmiany.
Teraz wystarczy powtórzyć proces dla wszystkich stron WordPress, na których chcesz dodać zajawki.
Jak wyświetlać zajawki stron w WordPress?
Po dodaniu funkcji zajawek do twoich stron, nadszedł czas, aby wyświetlić te zajawki na twojej witrynie WordPress.
Aby to zrobić, musisz dodać krótki kod do twojego obszaru widżetów lub strony.
Najpierw należy zainstalować i włączyć wtyczkę Display Posts. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Ta wtyczka włącza krótki kod, który wyświetla 10 ostatnich stron z ich tytułem, zajawką i odnośnikiem do kontynuowania czytania.
Jeśli nie wpiszesz własnego fragmentu dla strony, wtyczka automatycznie wygeneruje zajawkę o domyślnej długości 55 słów.
Metoda 1: Wyświetlanie zajawek stron na stronie WordPressa
Po włączaniu musisz utworzyć nową stronę, na której chcesz wyświetlać listę twoich stron i ich zajawek.
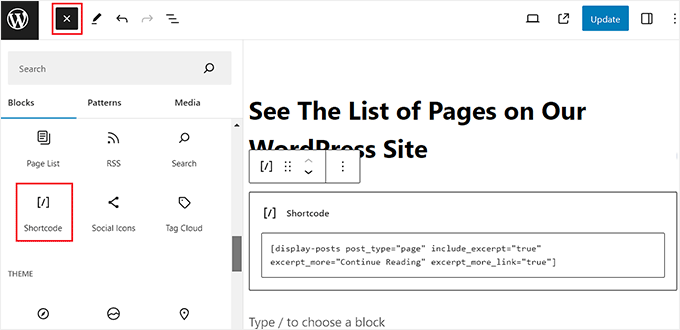
Gdy już tam będziesz, kliknij przycisk dodawania bloku “+”, aby otworzyć menu bloków i dodać blok Krótki kod. Następnie wklej następujący krótki kod do samego bloku:
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continue Reading" excerpt_more_link="true"]

Na koniec kliknij przycisk “Aktualizuj” lub “Publikuj”, aby zapisać twoje ustawienia.
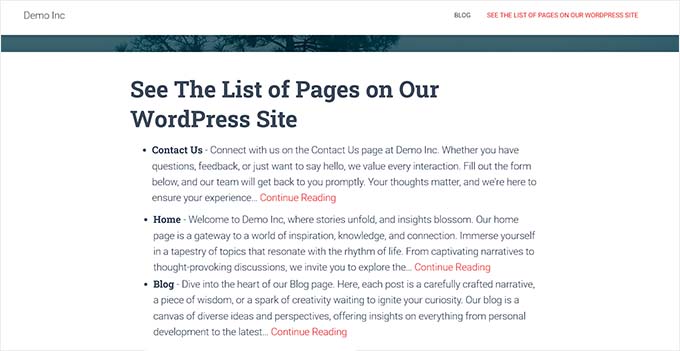
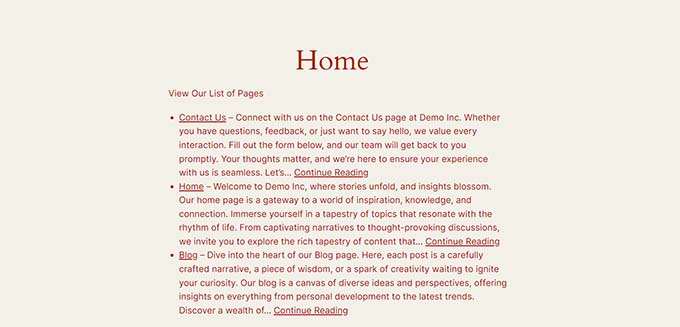
Teraz wystarczy przejść na twoją witrynę WordPress, aby zobaczyć listę zajawek stron.

Metoda 2: Wyświetl zajawki stron w panelu bocznym WordPressa
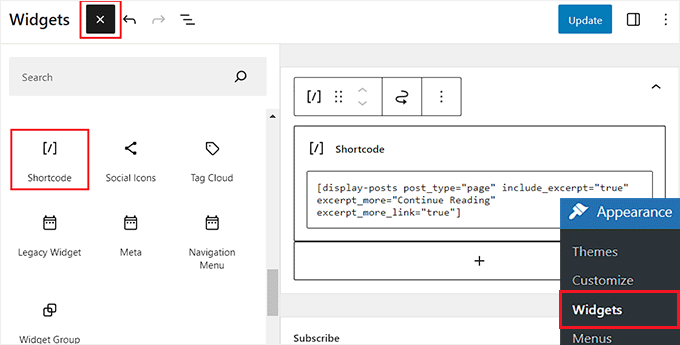
Jeśli chcesz wyświetlać zajawki stron w panelu bocznym WordPress, musisz przejść na stronę Wygląd ” Widżety z kokpitu WordPress.
Uwaga: Jeśli nie widzisz karty menu “Widżety” na twoim kokpicie, oznacza to, że używasz motywu blokowego. W takim przypadku możesz przejść do następnej metody.
Kliknij przycisk dodawania bloku “+”, aby rozwinąć menu bloków po lewej stronie. Następnie dodaj blok Krótki kod do panelu bocznego.

Następnie skopiuj i wklej następujący krótki kod do bloku:
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continue Reading" excerpt_more_link="true"]
Na koniec kliknij przycisk “Aktualizuj”, aby zapisać twoje ustawienia.
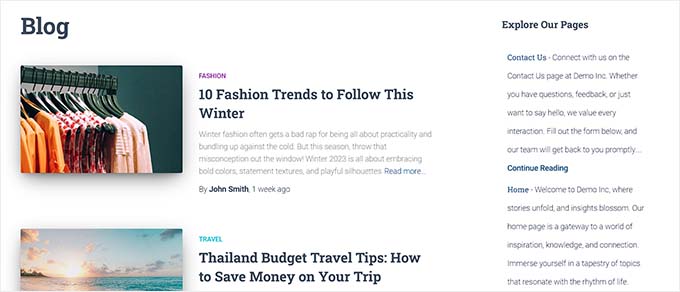
Teraz możesz przejść na twój blog WordPress, aby zobaczyć zajawki stron.

Metoda 3: Wyświetlanie zajawek stron w pełnym edytorze witryny
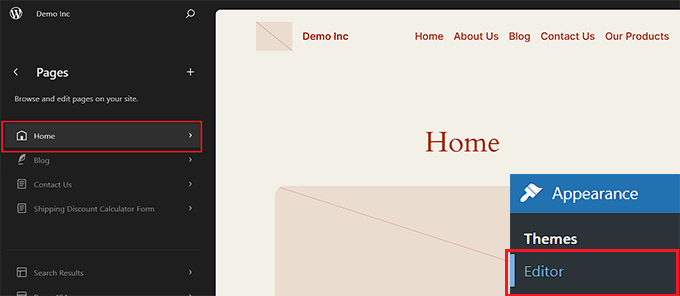
Jeśli korzystasz z motywu blokowego, musisz przejść na stronę Wygląd ” Edytor z panelu bocznego administratora WordPress.
Spowoduje to otwarcie pełnego edytora witryny, w którym należy wybrać stronę, na której ma zostać wyświetlona lista zajawek strony.

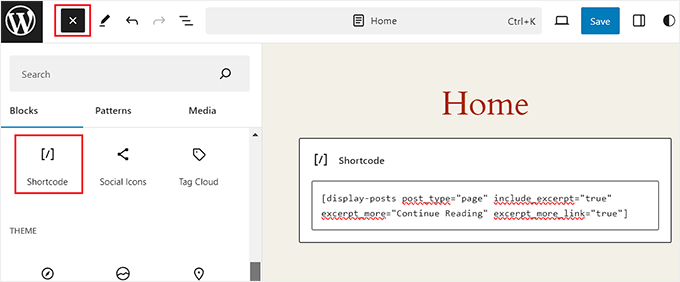
Następnie kliknij przycisk dodawania bloku “+” na ekranie, aby dodać blok z krótkim kodem.
Następnie skopiuj i wklej do niego poniższy krótki kod:
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continue Reading" excerpt_more_link="true"]

Na koniec kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.
Teraz przejdź na twoją witrynę internetową, aby zobaczyć listę zajawek stron.

Bonus: Wyświetl zajawki wpisów w WordPressie
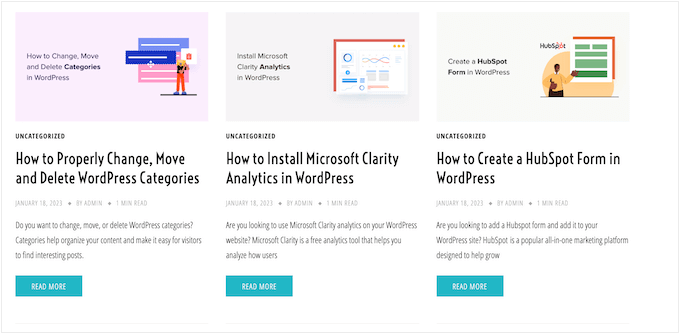
Oprócz stron, dobrym pomysłem jest również wyświetlanie wpisów w zajawkach na twoim blogu WordPress.
Domyślnie WordPress wyświetla twoje wpisy w pełnej długości na stronie głównej, stronie archiwum lub stronie bloga. Oznacza to dużo przewijania, co może być niekorzystne dla użytkowników, którzy chcą szybko przejrzeć twoją witrynę internetową.
Wraz z rozwojem twojego bloga, lista starszych wpisów będzie również spychana na inne strony i zobaczysz ich mniej. Dlatego powinieneś rozważyć wyświetlanie zajawek wpisów na twoim blogu lub na stronie archiwum.

Jeśli korzystasz z klasycznego motywu, możesz dodać zajawki wpisów, przechodząc na stronę Wygląd ” Dostosuj z panelu bocznego administratora WordPress.
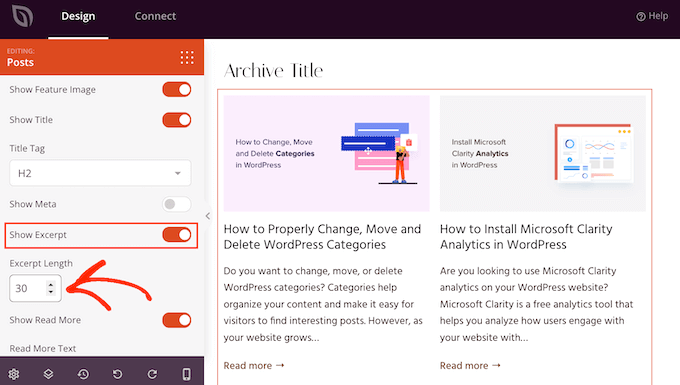
Po otwarciu konfiguratora rozwiń kartę “Blog” w lewej kolumnie ekranu. Spowoduje to otwarcie nowych ustawień, w których można przewinąć w dół do sekcji “Treść wpisu” i kliknąć opcję “Zajawka”.

Należy jednak pamiętać, że ustawienia te mogą się różnić w zależności od używanego motywu.
Jeśli twój motyw nie obsługuje zajawek, możesz użyć własnego kodu lub kreatorów stron, takich jak SeedProd, aby dodać zajawki wpisów do swojego bloga.

Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat wyświetlania zajawek wpisów w motywach WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać zajawki do twoich stron w WordPressie. Możesz również zapoznać się z naszym przewodnikiem na temat wyboru najlepszego narzędzia do tworzenia witryn internetowych lub naszym wyborem najlepszego oprogramowania do czatu na żywo.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
easy to follow tutorial for making excerpts for the blog posts.
I have used excerpts for most of my blog posts but didn’t know the exact length of the excerpts to use.
is there any minimum or maximum length for post excerpts?
and does the length of the excerpts make any difference advantage or disadvantage of seo?
WPBeginner Support
For these questions we would recommend taking a look at our article below
https://wpbeginner.com/plugins/how-to-customize-wordpress-excerpts-no-coding-required/
Admin
Moinuddin Waheed
Thanks wpbeginner for the reply and recommendation of the concerned article.
I have gone through this post and all my queries regarding experts and its usage stands resolved.
marcelo araujo
Hi, great tip. Tks a lot! Its possible to use same param to get “tags” in pages?
add_post_type_support( ‘page’, ‘excerpt’ );
like:
add_post_type_support( ‘page’, ‘tags’ );
its correct? it works?
Tks!
WPBeginner Support
To add tags and categories to pages, we would recommend taking a look at our article below!
https://www.wpbeginner.com/plugins/how-to-add-categories-and-tags-for-wordpress-pages/
Admin
Jim Kernicky
Easy as pie – thanks a lot for that!
WPBeginner Support
You’re welcome
Admin
Jean-Louis
It’s very helpful… Thank you so much!
WPBeginner Support
Glad our article was helpful
Admin
Adam
So, I can’t find the “excerpt” option under “screen options” on the post/page editing page. I added the code to my functions.php file and the option to include the ‘excerpts’ is still not showing up. It’s as if the excerpts function doesn’t even exist on my install of wordpress. I added the following code and nothing changed:
add_post_type_support( ‘page’, ‘excerpt’ );
Please help
Juan Manuel Linares
Thanks so much, it also worked for me, just when I needed it!
It would also be advisable that you suggest ppl to check Screen Options (as CTGIRL said), ’cause in my case it was hidden there
Thanks anyway!
Steve
Is there a way to add an excerpt to an archive category page like with the code for pages? The following code worked great for pages. Wanting to add it to the category archive too.
add_post_type_support( ‘page’, ‘excerpt’ );
Ruth Billheimer
Thank you so much! This is excellent and just what I was looking for.
Atilla
Thank you for the code!
Djong Timoer
I works !!
Thank you
Do you have idea how to use in post types?
Manoj
Thanks for the code .But if i don’t write content in excerpt section , Excerpt is not retrieving from editior .
Amit kumar
how to separate post excerpt in box
Sreehari P Raju
You have to use CSS for that
Toure
How can it be added to a page template?
nad ray
You should wrap the code in :
…for it to work and not make your site break/display a blank page.
Reza
How can I add excerpts to the events? Can anyone please help?
nad ray
I would use the same code, but change page to events (line 3). If that does not work you need to find your events custom post type name and enter it instead of pages.
ctgirl
The code worked for me. Added it to functions.php, and the Excerpt field became available in Screen options. Thanks so much!
kapil
around 15 days ago, same above code work perfectly for me, but now it is not working, what may be the problem, can anyone help me ? above code doesn’t show excerpt place in admin panel for new website that I am developing right now.
Firda
It’s working for me. Maybe the exceprt was hide by screen options?
João G.
That’s amazing! I got a job to change the layout of a website which is running on WP and I would have to search for a function to get the content with “strip_tags” and reduce characters, but after “googling”, found your post. Great !!
Real name
Tank’s
codex.wordpress.org/Function_Reference/add_post_type_support#Example
Julio
Thanks! worked perfectly
Dave Andrew
Worked a treat. Thanks for the post.
Owen
Thanks your sharing
Lins
Thanks, super-handy & works easily.
syndrael
Thanks it works..
Alastair Barnett
Hello,
I posted the above code to my functions php. I now cannot access my website. Here is the message I receive:Parse error: syntax error, unexpected T_FUNCTION in /home/content/94/8738594/html/wp-content/themes/associate/functions.php on line 82
Please tell me how I can access my website in order to delete this code. Thanks if you can help. I’ve just lost my website and in a bit of a panic. Website address: http://www.thewritingbutler.com
AB
Editorial Staff
You pasted the code in a wrong place. Here is an article that you should consider before pasting any code from any website:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
You will have to use FTP to fix it.
Admin
WK
Added the code to my functions.php to enable excerpts on my pages.
Worked perfectly, first time – thanks.
W.
mebhuwan
Thank you for posting. Great Code.
mattrock
A very handy function. Thanks for posting!
DanS
Brilliant, thank you
softboxkid
no need any plugins… just place this
add_post_type_support( 'page', 'excerpt' );
to your functions.phpEditorial Staff
Thanks for adding this code. We will update the post soon.
Admin
ghimeray
How to get this excerpt into the page?
Tne Excerpt function is working well, but i’m not able to get the excerpt into the front page.
adam
This didn’t work for me. Still no excerpts option. Using default 2015 theme.
Still no excerpts option. Using default 2015 theme.