Napisaliśmy ponad 2600 wpisów na blogach, więc wiemy, jak ważne są wyróżniające się obrazki dla przyciągnięcia uwagi użytkowników.
Pierwsze wrażenie ma znaczenie, a wyróżniające się obrazki są pierwszą rzeczą, która przyciąga wzrok czytelnika, gdy przejdzie on na twojego bloga. Dodanie atrakcyjności wizualnej do twojej treści zwiększa prawdopodobieństwo, że odwiedzający klikną twój wpis.
Chociaż można projektować i edytować wyróżniające się obrazki ręcznie, korzystanie z wtyczki może zaoszczędzić wiele czasu. Dlatego też przetestowaliśmy najlepsze wtyczki do WordPressa wyróżniające się obrazkami i zwróciliśmy uwagę na ich funkcje, łatwość obsługi i cenę.
W tym artykule pokażemy ci niektóre z najlepszych wyróżniających się obrazków wtyczek dla WordPressa, abyś mógł przyciągnąć więcej odwiedzających do twojego wpisu na blogu.

Spieszysz się i chcesz szybko wybrać wtyczkę z wyróżniającym się obrazkiem dla twojej witryny? Nie martw się, oto szybkie porównanie:
| Plugin | Best For | Price |
| Soliloquy | Creating image sliders | Free + Paid |
| Quick Featured Images | Bulk edits | Free |
| Regenerate Thumbnails | Changing thumbnail sizes | Free |
| Envira Gallery | Adding a featured image and watermark to galleries | Free + Paid |
| Thumbnails | Generating images in different sizes | Free |
| Recent Posts Widget With Thumbnails | Displaying recent posts with featured images | Free |
| Videopack | Generating thumbnails from videos | Free |
| Crop-Thumbnails | Cropping featured images | Free |
| Related Posts Thumbnails Plugin for WordPress | Showing related posts with featured images | Free |
| Auto Featured Image | Automatically creating featured images from first picture | Free |
| Default Featured Image | Setting a default featured image | Free |
| Easy Add Thumbnail | Setting the first image as featured image | Free |
| Magic Post Thumbnail | Using AI to generate featured images | Free |
| Featured Images in RSS | Including images in RSS feeds | Free |
Dlaczego warto korzystać z wtyczki WordPress do obrazków wyróżniających?
WordPress pozwala łatwo ustawić wyróżniający się obrazek dla wpisu na blogu lub strony. Edytor bloków Gutenberg posiada wbudowaną funkcję wyróżniającego obrazka.
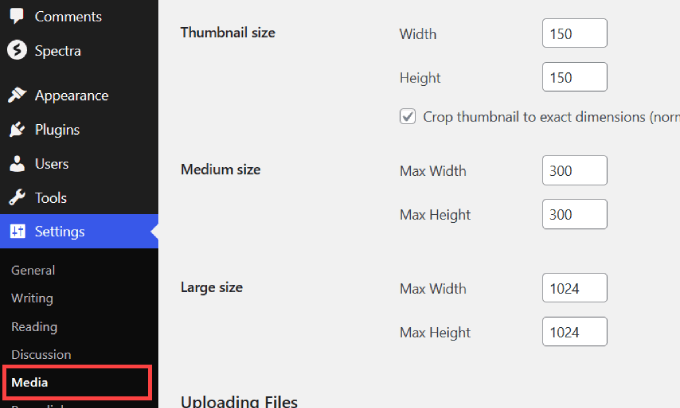
Domyślnie WordPress tworzy kilka rozmiarów obrazków, w tym:
- Obrazek wyróżniający: 150px x 150px
- Średni: 300px x 300px
- Duży: 1024px x 1024px
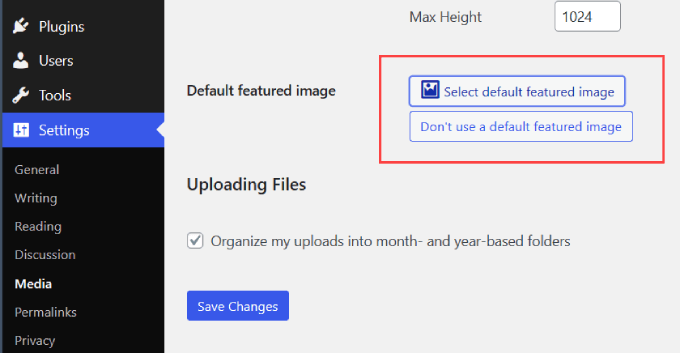
Będziesz mógł skonfigurować te domyślne rozmiary w panelu administracyjnym WordPress. Wystarczy przejść do Ustawienia “ Media w twoim kokpicie.

Po skonfigurowaniu tych ustawień WordPress automatycznie zmieni rozmiar wszystkich przesyłanych obrazków zgodnie z rozmiarami zdefiniowanymi przez twój motyw.
Wiąże się to jednak z kilkoma ograniczeniami.
Niestety, nie można zmienić rozmiarów obrazków, chyba że dodasz linię kodu do pliku functions.php twojego motywu. Może to być ryzykowne dla nietechnicznych użytkowników, ponieważ nawet najmniejszy błąd może zepsuć twoją witrynę.
Zamiast tego będziesz chciał użyć wtyczki kodu, takiej jak WPCode. Dzięki wtyczce możesz łatwo i bezpiecznie dodawać własny kod do WordPressa i wprowadzać zmiany, które chcesz na swojej witrynie internetowej.
Aby dowiedzieć się więcej o tym, jak korzystać z WPCode, skorzystaj z naszego poradnika na temat łatwego dodawania własnego kodu w WordPress.
Ponadto, jeśli chcesz zmienić motyw lub ponownie skonfigurować ustawienia plików medialnych, będziesz musiał indywidualnie zmienić rozmiar wyróżniających się obrazków istniejących stron i wpisów.
Biorąc to pod uwagę, zainstalowanie wtyczki WordPress wyróżniającej obrazek może rozwiązać te problemy. Wiele wtyczek umożliwia ustawienie własnych rozmiarów obrazków we wszystkich wpisach i stronach WordPressa bez konieczności dodawania skomplikowanego kodu do plików twojego motywu.
Ponadto, niektóre wtyczki mogą zregenerować optymalne rozmiary wyróżniających się obrazków dla wszystkich zdjęć wcześniej przesłanych do twojego pliku medialnego.
Obejmują one również zaawansowane funkcje, takie jak wyświetlanie miniaturek obrazów w wyświetlaniu ostatnich wpisów lub ustawianie wielu wyróżniających się obrazków na jednej stronie.
Jak testujemy i oceniamy wtyczki z wyróżniającymi się obrazkami?
Ponieważ istnieje wiele wtyczek wyróżniających obrazki do wyboru, znalezienie odpowiedniej opcji dla swojej witryny może być przytłaczające dla nowych użytkowników lub początkujących. Może się wydawać, że wypróbowanie każdej wtyczki zajmuje zbyt wiele czasu.
Aby ci pomóc, przeanalizowaliśmy i przeanalizowaliśmy wiele wtyczek i wybraliśmy najlepsze rozwiązania. Przetestowaliśmy każdą wtyczkę do obrazków w oparciu o następujące kryteria:
- Łatwość użycia – wtyczka do wyróżniających się obrazków powinna być przyjazna dla użytkownika i łatwa w konfiguracji. Wszystkie wybrane przez nas wtyczki nie wymagały edycji kodu ani skomplikowanych konfiguracji.
- Różne przypadki użycia – jeśli chodzi o wybór wtyczki do WordPressa wyróżniającej obrazek, nie ma jednego uniwersalnego rozwiązania. Każda wtyczka oferuje coś innego i rozwiązuje konkretny problem. Wybraliśmy narzędzia dla różnych przypadków użycia, w tym edycji obrazków, przesyłania ich i wyświetlania.
- Wydajność – sprawdziliśmy również każdą wtyczkę pod kątem wydajności. Nie chcesz, aby wtyczka do obrazków spowalniała twoją witrynę.
Dlaczego warto zaufać WPBeginner?
W WPBeginner mamy ponad 16 lat doświadczenia w tworzeniu witryn internetowych WordPress, edycji obrazków, e-mail marketingu i marketingu online. Testując wtyczki do naszych recenzji, wypróbowujemy je na prawdziwych witrynach internetowych i zwracamy szczególną uwagę na unikatowe funkcje, zalety i wady.
Więcej szczegółów można znaleźć w naszym procesie redakcyjnym.
Teraz jesteś gotowy, aby dowiedzieć się wszystkiego o najlepszych wtyczkach do wyróżniających się obrazków, które pomogą Ci dostosować obrazki na WordPressie.
1. Soliloquy

Soliloquy to najlepsza na rynku wtyczka do WordPress z pokazem slajdów. Jej dodatek featured content pozwala na łatwe dodanie pokazu slajdów do dowolnego motywu WordPress.
Zamiast standardowego wyróżniającego się obrazka, można tworzyć zarówno obrazki, jak i pokazy slajdów, które mają wiele zastosowań. Na przykład, responsywny slider można dodać w celu wyjaśnienia różnych funkcji produktu lub zaprezentowania opinii klientów.
Największe wrażenie zrobiło na nas to, że można łatwo utworzyć nowy pokaz slajdów, po prostu przeciągając i upuszczając twoje obrazki. Aplikacja zajmuje się również innymi rzeczami, takimi jak zmiana rozmiaru obrazków, aktualizacja stylu nawigacji i wybór motywu pokazu slajdów.

Dodanie twojego pokazu slajdów do dowolnego wpisu lub strony WordPress jest bardzo proste. Możesz wybrać różne opcje, w tym blok edytora Gutenberg, krótki kod lub widżet.
Kolejnym plusem wtyczki jest to, że automatycznie pobiera wyróżniający się obrazek z twojego artykułu i używa go jako slajdu z tytułem twojego wpisu i zajawką.
Zobacz nasz poradnik na temat dodawania pokazu slajdów w WordPressie, aby uzyskać instrukcje krok po kroku.
Plusy:
- Soliloquy działa na zasadzie “przeciągnij i upuść”, dzięki czemu jest łatwy w użyciu.
- Pokazy slajdów można osadzać na dowolnej stronie twojej witryny internetowej.
- Korzystanie z niej jest bezpłatne.
Wady:
- Służy do tworzenia pokazów slajdów, a nie pojedynczych wyróżniających się obrazków.
Dlaczego zalecamy korzystanie z Soliloquy: Z naszych testów wynika, że Soliloquy jest naszym najlepszym wyborem, ponieważ jest to najłatwiejszy sposób na tworzenie responsywnych pokazów slajdów na twojej witrynie. Slidery świetnie nadają się do prezentowania twoich ważnych usług, produktów, referencji lub innych treści w interaktywny sposób.
2. Szybkie obrazki wyróżniające

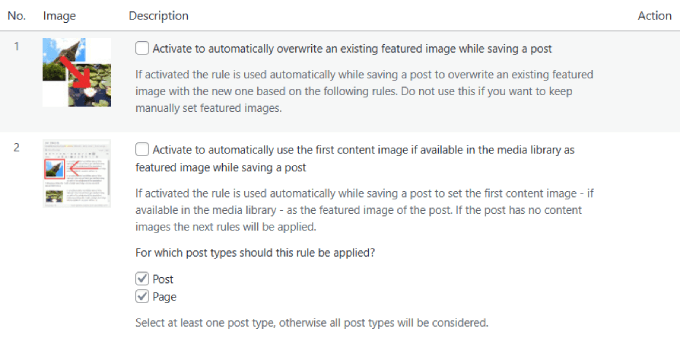
Quick Featured Images to potężna wtyczka WordPress, która umożliwia masową edycję twoich wyróżniających się obrazków. Możesz zastępować, usuwać lub dodawać wyróżniające się obrazki za pomocą działań zbiorczych.
Posiada nawet szczegółowe filtry, które umożliwiają zmianę wyróżniających się obrazków dla określonych typów treści, kategorii lub tagów.
Należy pamiętać, że ta wtyczka nie pozwala na cofnięcie twoich masowych edycji, co może powodować problemy, jeśli nie jesteś zadowolony z wyników po wprowadzeniu zmian.
Jeśli używasz tej wtyczki, możesz chcieć wykonać kopię zapasową twojej witryny internetowej WordPress. Jeśli nie masz jeszcze rozwiązania do tworzenia kopii zapasowych, istnieje wiele doskonałych wtyczek do tworzenia kopii zapasowych WordPress, które umożliwiają automatyczne tworzenie kopii zapasowych twojej witryny internetowej.
Możesz łatwo ustawić swój wybrany obrazek jako nowy obrazek wyróżniający. Spowoduje to nadpisanie istniejącego obrazka wyróżniającego podczas zapisywania wpisu. Możesz także włączyć tę funkcję, aby automatycznie używać pierwszego obrazka wyróżniającego jako obrazu głównego.

Zapoznaj się z naszym poradnikiem na temat masowej edycji wyróżniających się obrazków w WordPress, aby uzyskać bardziej szczegółowe instrukcje.
Plusy:
- Ta wtyczka jest dostępna w wielu językach, takich jak angielski, niemiecki i hiszpański.
- Zbiorcze zmiany twoich wyróżniających się obrazków mogą zaoszczędzić wiele czasu.
- Ustawienia wstępne można dostosować do automatycznych domyślnych obrazków wyróżniających.
Wady:
- Jego jedynym celem jest dodawanie, usuwanie lub funkcja obrazków wyróżniających.
Dlaczego zalecamy korzystanie z Quick Featured Images: Jeśli chodzi o masowe zmiany wyróżniających się obrazków, jest to najlepsza wtyczka, jaką mogliśmy znaleźć. Szczególnie podoba nam się możliwość definiowania ustawień wstępnych dla automatycznych domyślnych obrazków wyróżniających dla przyszłych wpisów. Na przykład, w oparciu o rodzaj publikowanego artykułu, możesz mieć domyślny obrazek wyróżniający.
3. Regeneruj miniaturki

Regenerate Thumbnails to popularna wtyczka do wyróżniających się obrazków WordPress z ponad milionem instalacji. Wtyczka ta pozwala zmieniać rozmiary miniaturek dla obrazków w twojej bibliotece multimediów pojedynczo lub zbiorczo.
Wyobraź to sobie: Właśnie spędziłeś wiele godzin na przeprojektowaniu swojej witryny internetowej, używając nowego motywu WordPress i zmieniając wygląd i styl swojego bloga. Zamiast przechodzić przez każdy wpis na blogu, aby dostosować rozmiar wyróżniającego się obrazka, Regenerate Thumbnails pozwala poprawić rozmiar obrazka w ciągu kilku minut.
Po przesłaniu obrazka WordPress automatycznie przechowuje kilka kopii tego samego obrazka w różnych rozmiarach. Niektóre z tych rozmiarów są definiowane przez twój motyw i używane jako miniaturki wpisów lub wyróżniające się obrazki.
Jeśli jednak zmienisz motyw WordPress i nowy motyw będzie używał innego rozmiaru, twoje starsze wpisy będą wyświetlane w niewłaściwym rozmiarze miniaturki.
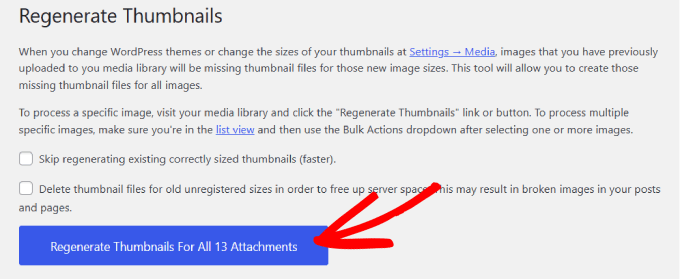
Regenerate Thumbnails rozwiązuje ten problem, generując nowe rozmiary obrazków w WordPress. Wtyczka ta umożliwia łatwe tworzenie wszystkich brakujących obrazków wyróżniających, a także zmianę domyślnego rozmiaru obrazka bez konieczności przechodzenia do ustawień WordPress.

Można nawet szybko usunąć nieużywane lub stare obrazki wyróżniające.
Szczegółowe instrukcje można znaleźć w naszym poradniku na temat regeneracji miniaturek i tworzenia nowych rozmiarów obrazków w WordPress.
Plusy:
- Utwórz nowe rozmiary obrazków dla wszystkich miniaturek, aby zaoszczędzić czas.
- Darmowa wtyczka.
- Ponad 333 5-gwiazdkowe oceny w repozytorium WordPress.
Wady:
- Wtyczka zmienia wszystkie miniaturki w bibliotece multimediów, ale nadal musisz ręcznie ustawić lub zastąpić obrazki na twoich stronach.
Dlaczego zalecamy korzystanie z funkcji Regeneruj miniaturki: Za każdym razem, gdy przechodzisz na nowy motyw WordPress, zmiana i ponowne przesyłanie miniaturek z nowymi rozmiarami obrazków może być kłopotliwe. Regenerate Thumbnail poprawi ten problem, a nawet usunie stare miniaturki, aby zwolnić miejsce na serwerze.
4. Envira Gallery

Envira Gallery to najlepsza wtyczka do galerii WordPress na rynku. Jego łatwy w użyciu kreator pozwala tworzyć atrakcyjne wizualnie galerie dla twojej witryny internetowej.
Pozwala nawet ustawić obrazek wyróżniający dla każdej galerii, aby reprezentować ją w różnych miejscach, takich jak strony archiwum, podglądy w mediach społecznościowych i kanały RSS. Wtyczka zapewnia bezbłędne wyświetlanie twoich galerii na komputerach stacjonarnych, telefonach komórkowych i tabletach.
Envira Gallery posiada nawet dodatek Watermarking do dodawania znaku wodnego do twoich obrazków w galerii. Może to pomóc w zapobieganiu kradzieży obrazków i promowaniu świadomości marki.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat automatycznego dodawania znaku wodnego do obrazków w WordPress.

Poza tym można użyć dodatku Protection, aby wyłączyć klikanie prawym przyciskiem myszy dla obrazków. Możesz również skonfigurować ustawienia tak, aby wyświetlać użytkownikom wyskakujące okienko z ostrzeżeniem, gdy próbują skopiować lub zapisać twoje zdjęcia.
Możesz także zabezpieczyć swoje galerie hasłem, dodawać filmy, tworzyć pokazy slajdów, importować obrazki jako pliki zip i nie tylko.
Plusy:
- Envira Gallery może zintegrować się z WooCommerce za pomocą rozszerzenia. Pozwoli to na sprzedaż twoich obrazków z galerii.
- Posiada gotowe szablony i funkcję lightbox do lepszego wyświetlania twoich obrazków.
- Wtyczka posiada darmową wersję.
- Narzędzie posiada funkcję kompresji obrazu, która optymalizuje twoje obrazy w galerii w celu zmniejszenia rozmiaru plików.
Wady:
- Niektóre funkcje wtyczki, takie jak znak wodny, zabezpieczenie hasłem czy integracja z WooCommerce, można odblokować tylko w wersji pro.
Dlaczego zalecamy korzystanie z Envira Gallery: Lubimy Envira Gallery, ponieważ pozwala nam ustawić obrazki wyróżniające dla tworzonych przez nas galerii. Ponadto pozwala nam dodawać znaki wodne, wyłączać klikanie prawym przyciskiem myszy i dodawać hasła, aby zapobiec kradzieży obrazków.
5. Miniaturki

Miniaturki to darmowa wtyczka, która poprawia sposób, w jaki WordPress obsługuje wyróżniające się obrazki.
Przechwytuje ona żądania motywów dotyczące zmiany rozmiaru wyróżniających się obrazków. Miniaturki przechowują następnie te obrazki na twoim dysku, co oszczędza miejsce na witrynie i przyspiesza czas jej wczytywania.
Poza tym okazało się, że Miniaturki pozwalają dodać wyróżniający się obrazek do wpisów, które go nie mają. W przeciwieństwie do innych wtyczek, które używają jednego z ustawień obrazka galerii postów jako wyróżniającego się obrazka, ta wtyczka zwraca wyróżniający się obrazek na żądanie motywu dla wpisu bez automatycznego ustawiania go w wpisach.
Plusy:
- Wtyczka generuje i buforuje miniaturki o dowolnym rozmiarze wymaganym przez wtyczki i motywy WordPress.
- Użytkownicy mogą łatwo skonfigurować wtyczkę, aby włączała automatyczne wyszukiwanie i generowanie miniaturek
- Możesz automatycznie dodawać wyróżniające się obrazki do wpisów, które ich nie mają.
Wady:
- Jeśli pamięć podręczna jest wyłączona lub nie działa prawidłowo, mogą wystąpić problemy z wydajnością.
Dlaczego zalecamy korzystanie z miniaturek: Po zapoznaniu się z wtyczką, polecamy ją każdemu, kto szuka szybkiego sposobu na zmianę rozmiaru i masowe przesyłanie twoich miniaturek.
6. Widżet ostatnich wpisów z miniaturkami

Wtyczka Recent Posts Widget With Thumbnails WordPress pozwala w łatwy sposób stworzyć cały wyświetlacz ostatnich wpisów.
Niektóre motywy WordPress nie wyświetlają wyróżniających się obrazków, przez co twoje wpisy są mniej atrakcyjne wizualnie. Sugerujemy użycie tej wtyczki do wyświetlania wyróżniających się obrazków dla twoich ostatnich wpisów, aby je wyróżnić i zwiększyć ruch na blogu.
Możesz również dodać inne szczegóły, takie jak przypisane kategorie i zajawki wpisów. Wyświetlanie tych szczegółów wpisów może dać czytelnikom podgląd tego, o czym są twoje wpisy, co może dodatkowo zwiększyć współczynniki klikalności.
Ta wtyczka rozszerza domyślny widżet WordPress, więc jeśli jesteś zaznajomiony z widżetem Ostatnie wpisy, ta wtyczka będzie łatwa w nawigacji.
Plusy:
- Ta wtyczka to dobry sposób na kierowanie ruchu do twoich ostatnich artykułów.
- Ma ponad 200 000+ włączonych aktywnych instalacji.
- Istnieje wiele opcji, które można ustawić, takich jak tytuł wpisu, liczba wpisów na liście, etykieta dla nazwiska autora i wiele innych.
Wady:
- Może nie działać ze wszystkimi kreatorami stron, ale ogólnie działa z popularnymi, takimi jak Elementor i Oxygen.
Dlaczego zalecamy korzystanie z widżetu ostatnich wpisów z miniaturkami: Pozyskiwanie ruchu do nowych artykułów, które nie mają jeszcze pozycji w Google, może być trudne. Dodanie najnowszych wpisów jest dobrym sposobem na zwiększenie ruchu na stronie, w czym może pomóc ta wtyczka.
7. Videopack

Videopack to wtyczka zaprojektowana specjalnie do optymalizacji wyróżniających się obrazków dla filmów, w tym miniaturek YouTube lub wpisów wideo.
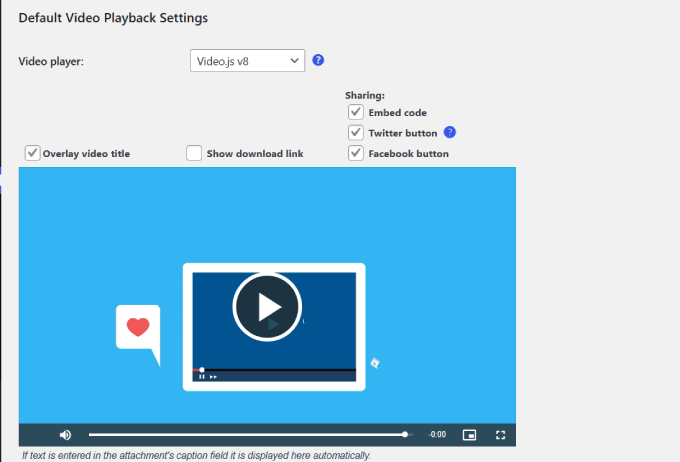
Dzięki tej potężnej wtyczce możesz generować wiele miniaturek dla filmów, o ile można je odtwarzać natywnie w przeglądarce.
To, co spodobało nam się w Videopack, to możliwość tworzenia wyskakujących galerii filmów, aby lepiej zaprezentować całą twoją bibliotekę. Na przykład, jeśli masz witrynę członkowską, galeria filmów może z łatwością wyświetlać wszystkie filmy w ramach kursu.
Działa podobnie do wtyczki galerii obrazków, gdzie używasz wbudowanego krótkiego kodu, aby osadzać galerię wszystkich przypisanych filmów do wpisu lub strony.
Co więcej, do twojego filmu możesz dodać przyciski udostępniania w serwisach społecznościowych. Pozwala to użytkownikom udostępniać treści na platformach społecznościowych, takich jak Facebook i Twitter, dzięki czemu docierają one do większej liczby osób.

Jedną z wad, którą odkryliśmy, jest to, że ta wtyczka nie jest zgodna [może być też “kompatybilna”] z edytorem bloków, a jedynie z klasycznym edytorem WordPress.
Plusy:
- Generuje krótki kod, dzięki czemu można go przesłać w dowolne miejsce na twojej witrynie za pomocą Edytora klasycznego.
- Pomoc techniczna wielu rozdzielczości H.264, co oznacza, że możesz uzyskać jakość filmu, która odpowiada Twoim potrzebom.
- Możesz generować miniaturki z twojego filmu.
Wady:
- Zgodny [może być też “kompatybilny”] tylko z Edytorem klasycznym.
Dlaczego zalecamy korzystanie z Videopack : Czy kiedykolwiek zastanawiałeś się, czy możesz łatwo pobrać miniaturki z twoich przesłanych filmów? Dzięki Videopack możesz to zrobić.
8. Przycinanie miniaturek

Crop-Thumbnails to całkowicie darmowa wtyczka, która pozwala dostosować obszar kadrowania twoich wyróżniających się obrazków i miniaturek.
Ponieważ nie ma łatwego sposobu na przycinanie obrazków na WordPressie, ta wtyczka zapewnia proste rozwiązanie do dostosowywania rozmiaru wszystkich miniaturek.
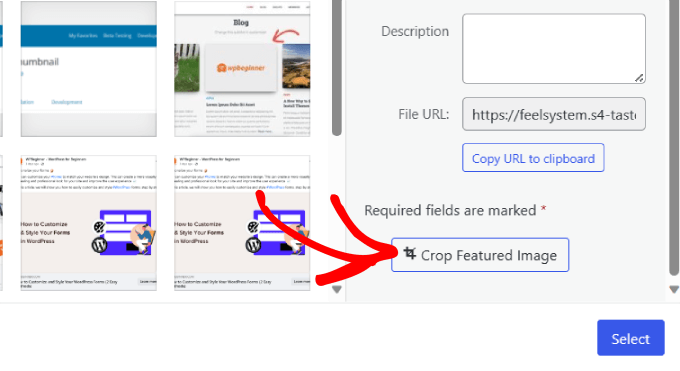
Wtyczka dodaje przycisk “Przytnij wyróżniający się plik” w twoim panelu medialnym.

Musisz kliknąć ten przycisk, aby otworzyć edytor kadrowania.
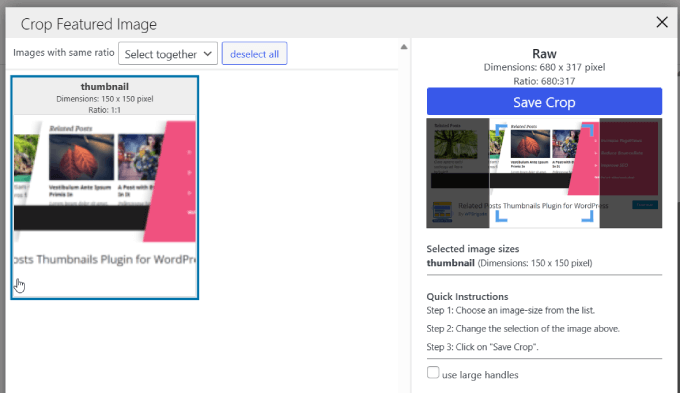
Stamtąd możesz wybrać region i rozmiar obrazka, który ma być wyróżniający w twojej miniaturce.

Wtyczka ta jest szczególnie przydatna dla każdego, kto chce stworzyć własny motyw WordPress i zachować pełną kontrolę nad rozmiarami przyciętych obrazków.
Jest to również przydatne, jeśli chcesz tworzyć miniaturki w WordPressie bez korzystania z oprogramowania do edycji zdjęć.
Plusy:
- Umożliwia masowe przycinanie obrazków.
- Wtyczka dodaje edytor kadrowania dla wygody.
- Ponad 40 000 instalacji i wiele 5-gwiazdkowych recenzji.
Wady:
- Jedyny przypadek użycia to przycinanie obrazków i nic więcej.
Dlaczego zalecamy korzystanie z Crop-Thumbnails: Crop-Thumbnails to wtyczka, która umożliwia użytkownikom precyzyjne dostosowanie regionów kadrowania do ich potrzeb. Wtyczka jest przydatna, ponieważ pozwala zaoszczędzić czas związany z koniecznością korzystania z innych narzędzi do edycji obrazków.
9. Wtyczka miniaturek wpisów powiązanych dla WordPressa

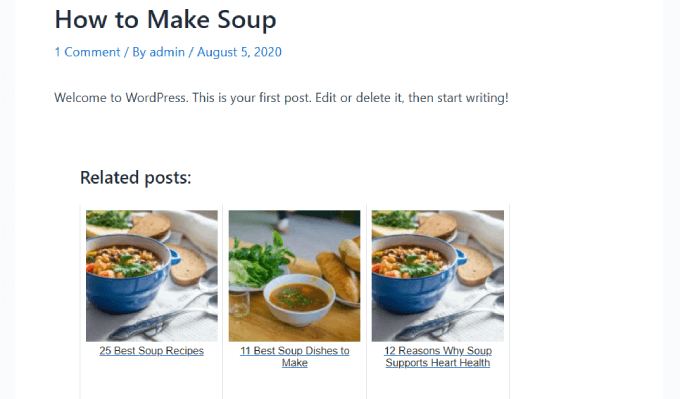
Related Posts Thumbnail Plugin for WordPress to wtyczka, która doda wyświetlanie miniaturek powiązanych wpisów po twoim wpisie. Pozwala również dostosować rozmiary miniaturek, aby idealnie pasowały do twojego motywu.
Domyślnie WordPress używa pierwszego obrazka, który pojawia się we wpisie. Ale dzięki tej wtyczce możesz wybrać obrazek, który chcesz wyświetlić dla twoich powiązanych wpisów.
Wszystkie miniaturki będą ułożone w kolumnach pod każdym wpisem. Pod miniaturką pojawi się tytuł wpisu i zajawka. Ponadto można edytować kolory tła miniaturki, obramowania, tekstu, rozmiaru tekstu i tła po najechaniu myszą.
Możesz nawet określić liczbę powiązanych wpisów do wyświetlenia.
Oto jak wyglądałyby wpisy powiązane:

Plusy:
- Wiele opcji wyświetlania, takich jak kolory tła, rozmiary tekstu i inne.
- Wpisy można kategoryzować według rodzajów, takich jak kategorie, tagi lub własne taksonomie.
- Zawiera blok Gutenberg.
Wady:
- Służy tylko do dodawania miniaturek ostatnich wpisów.
Dlaczego zalecamy korzystanie z wtyczki Related Posts Thumbnail : Jeśli chcesz zwiększyć zaangażowanie i zatrzymać czytelników na twojej witrynie dłużej, to Related Posts jest solidnym wyborem. Dzięki konfigurowalnym rozmiarom miniaturek i elastycznym ustawieniom wyświetlania, możesz stworzyć spersonalizowaną sekcję powiązanych wpisów dostosowaną do potrzeb twojej witryny.
10. Automatyczny obrazek wyróżniający

Auto Featured Image to wtyczka, która pomaga zaoszczędzić czas, generując lub usuwając wyróżniające się obrazki za pomocą jednego kliknięcia. Działanie to można wykonać zbiorczo według typu treści, kategorii, statusu lub daty utworzenia.
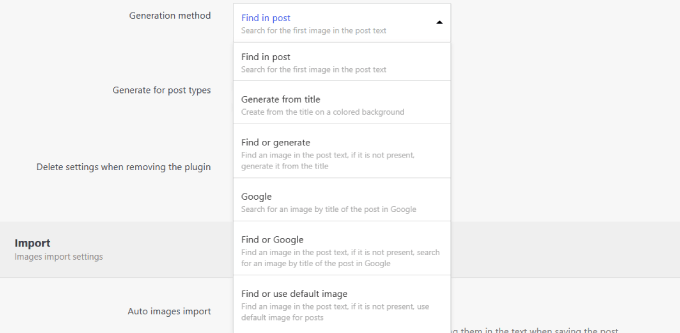
Jedną z funkcji, która nas wyróżniała, była możliwość ustawienia obrazków wyróżniających na podstawie tytułu wpisu, istniejących obrazków w poście lub obu. Można nawet wyszukiwać obrazki z serwisu stockowego lub strony wyszukiwania.

Będziesz jednak potrzebować wersji pro, aby uzyskać dostęp do bibliotek wyszukiwania, takich jak Unsplash i Pixabay. Istnieje nawet fajna funkcja, która może analizować treść wpisu i polecać obrazki na podstawie ich analizy.
Co najlepsze, jest on zgodny [może być też “kompatybilny”] z Gutenbergiem, kreatorami stron takimi jak Elementor i klasycznym edytorem.
Plusy:
- Generuje lub usuwa wyróżniające się obrazki jednym kliknięciem.
- Oferuje konfiguratory, takie jak filtry oparte na typie treści i kategorii.
- Działa z Elementorem, Gutenbergiem i klasycznym edytorem.
Wady:
- Nie ma funkcji edycji wyróżniających się obrazków.
Dlaczego zalecamy korzystanie z funkcji Auto Featured Image: Podoba nam się, że funkcja Auto Featured Image może pomóc zaoszczędzić wiele czasu, zwłaszcza jeśli chodzi o dodawanie lub usuwanie wyróżniających się obrazków.
11. Domyślny obrazek wyróżniający

Default featured image to wtyczka, która pozwala dodać domyślny wyróżniający się obrazek na stronie ustawień medialnych.
Możliwe jest wyświetlanie domyślnego obrazka wyróżniającego w WordPressie poprzez dodanie kodu do twojego motywu WordPress. Jednak wielu początkujących nie chce edytować swojego motywu.
Wtyczka Default Featured Image zapewnia łatwy sposób na zrobienie tego. Możesz wybrać obrazek wyróżniający dla wszystkich wpisów lub stron, nawet jeśli nie jest on ustawiony. Wystarczy dodać obrazek z biblioteki multimediów WordPress.

Aby dowiedzieć się więcej, zapoznaj się z naszym poradnikiem, jak ustawić domyślny obrazek wyróżniający w WordPressie za pomocą wtyczki.
Plusy:
- Pomaga dodawać wyróżniające się obrazki na stronie ustawień.
- Ponad 70 000 instalacji.
- Wiele 5-gwiazdkowych recenzji.
Wady:
- Może nie działać w przypadku niektórych motywów.
Dlaczego zalecamy używanie domyślnych obrazków wyróżniających: Brak wyróżniających się obrazków na blogu może zniechęcić odwiedzających do kliknięcia wpisu. Ta wtyczka może automatycznie ustawić wyróżniające się obrazki dla twoich wpisów.
12. Łatwe dodawanie miniaturek

Easy Add Thumbnail pomaga automatycznie ustawić pierwszy obrazek w wpisie jako obrazek wyróżniający.
Nawet jeśli ty lub inni autorzy na twojej witrynie zapomną ustawić wyróżniający obrazek, ta wtyczka automatycznie ustawi go za ciebie.
W przypadku starszych wpisów ustawia obrazek wyróżniający, gdy wpis zostanie zobaczony na front-endzie. Aby uzyskać więcej informacji, zobacz nasz poradnik na temat dodawania załączników do wpisów jako wyróżniających się obrazków w WordPress.
Plusy:
- Nie ma strony z opcjami do konfiguracji lub instalacji i jest ona ustawiana automatycznie.
- Automatycznie ustawia wyróżniające się obrazki dla wpisów, które jeszcze ich nie mają.
- Wiele 5-gwiazdkowych recenzji.
Wady:
- Wymaga, aby co najmniej jeden obrazek znajdował się we wpisie. W przeciwnym razie wtyczka nie działa.
Dlaczego zalecamy korzystanie z Easy Add Thumbnail : Jeśli szukasz bezproblemowego sposobu na zapewnienie, że każdy wpis ma wyróżniający się obrazek, Easy Add Thumbnail jest najlepszym rozwiązaniem. Wystarczy zainstalować wtyczkę, a wszystko zostanie zrobione za ciebie.
13. Magiczna miniaturka wpisu

Wtyczka Magic Post Thumbnail wykorzystuje sztuczną inteligencję do masowego generowania wyróżniających się obrazków. Nie musisz nawet samodzielnie przesyłać żadnych obrazków.
Po prostu pobiera tytuły i teksty z każdego wpisu lub strony. Następnie natychmiast otrzymuje obrazki z DALL-E, Pexels, Google Images, Envato Elements, Pixabay lub Unsplash.
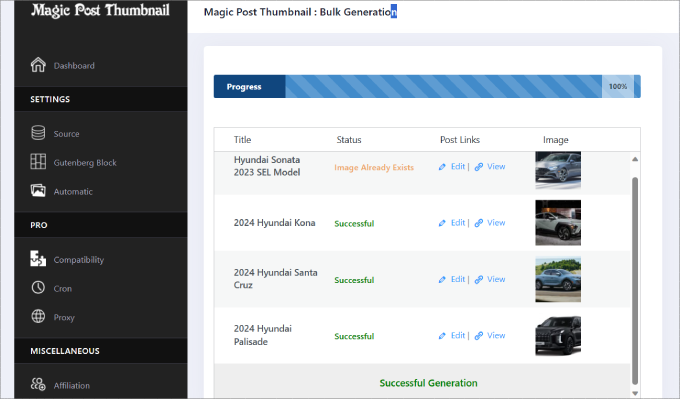
Spójrz, jak my, wtyczka, zbiorczo wygenerowaliśmy miniaturki dla wszystkich wpisów w określonej kategorii.

Wtyczka automatycznie dodaje zdjęcie do miniaturki Twojej funkcji i pojawia się na kanale Twojego bloga. Teraz możesz zaoszczędzić czas próbując znaleźć idealny obrazek i po prostu użyć Magic Post Thumbnail zamiast tego.
W przypadku, gdy strona nie ma wyróżniającego obrazka, zawsze można ustawić obrazek zastępczy. Ten obrazek pojawia się, jeśli wpis z jakiegoś powodu nie ma wyróżniającego obrazka.
Aby dowiedzieć się więcej na ten temat, zapoznaj się z naszym wpisem o tym, jak ustawić awaryjny obrazek wyróżniający.
Plusy:
- Pobiera wysokiej jakości obrazki z Google Images, Pixabay, Envato Elements, DALL-E i innych.
- Możesz zlecić automatyczne generowanie obrazków na podstawie tytułów wpisów, tagów lub analizy tekstu.
- Zawiera blok Gutenberg do wyszukiwania i dodawania obrazków.
Wady:
- Niektóre zaawansowane funkcje wymagają aktualizacji do wersji Pro.
Dlaczego zalecamy używanie Magic Post Thumbnail: Wtyczka Magic Post Thumbnail to świetny wybór do masowego generowania obrazków. Rozwiązuje problem ręcznego wyszukiwania obrazków do dodania.
14. Wyróżniające się obrazki w RSS

Wtyczka Featured Images in RSS umożliwia łatwe dołączanie wyróżniających się obrazków na kanale RSS twojego bloga.
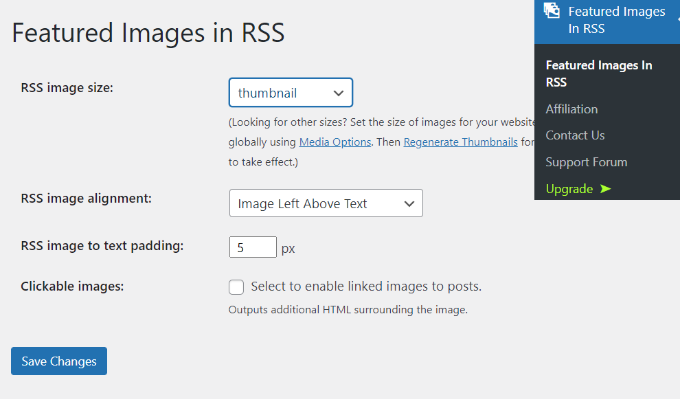
Domyślnie WordPress nie wyświetla wyróżniających się obrazków ani miniaturek wpisów w kanałach RSS. Można to jednak naprawić za pomocą wtyczki Featured Images in RSS.
Można również określić położenie i rozmiar miniaturek, które mają zostać dołączone.

Spodobało nam się to, że w przeciwieństwie do innych wtyczek do kanałów RSS, możesz dodawać obrazki wyróżniające blog do swoich kampanii e-mail.
Wtyczkę można połączyć z najpopularniejszymi usługami e-mail marketingu, takimi jak ActiveCampaign, HubSpot i inne. Działa nawet z obrazkami produktów WooCommerce, aby pomóc zaprezentować twoje produkty w kampaniach RSS opartych na produktach.
Plusy:
- Możesz pobrać obrazki produktów z twojego sklepu WooCommerce.
- Bezpłatna 14-dniowa wersja próbna wtyczki w wersji premium.
- Można dostosować pozycję i dopełnienie obrazka.
Wady:
- Należy dokonać aktualizacji, aby dostosować rozmiar wyświetlanego obrazka dla kanałów RSS.
Dlaczego zalecamy korzystanie z obrazków wyróżniających w RSS: Ta wtyczka jest niezbędna w marketingu treści, ponieważ pozwala dostosować sposób wyświetlania wyróżniających się obrazków na kanale RSS. Ponadto można ją zintegrować z popularnymi narzędziami marketingowymi w celu promowania twojego bloga na liście mailingowej.
Bonus: Jak naprawić problemy z niepoprawnymi miniaturkami na Facebooku w WordPressie
Jednym z najczęstszych problemów z wyróżniającymi się obrazkami w WordPress jest to, że czasami Facebook nie wybiera odpowiedniego obrazka, gdy wpis jest udostępniany.
Aby rozwiązać ten problem, można skorzystać z darmowej wtyczki AIOSEO. Jest to najlepsza wtyczka WordPress SEO, która pozwala łatwo zoptymalizować twoją treść pod kątem wyszukiwarek i platform mediów społecznościowych, takich jak Facebook.
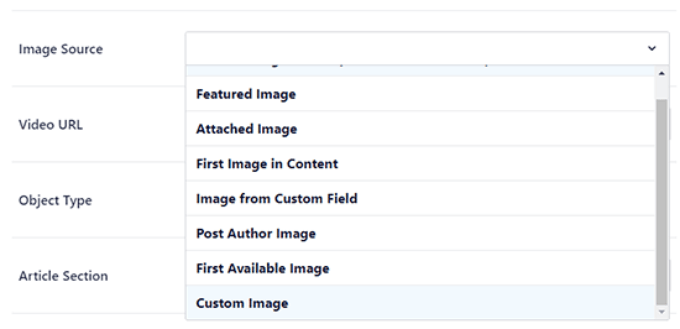
Funkcja społecznościowa wtyczki AIOSEO wyraźnie mówi Facebookowi, którego obrazka użyć jako miniaturki wpisu.
Wszystko, co musisz zrobić, to wybrać menu rozwijane “Źródło obrazu”, w którym możesz wybrać wyróżniający się obrazek dla Facebooka.

Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat poprawki problemów z niepoprawną miniaturką na Facebooku w WordPress.
Możesz również zapoznać się z naszym przewodnikiem na temat poprawek typowych problemów z obrazkami w WordPressie.
Która wtyczka do WordPressa z wyróżniającym się obrazkiem jest najlepsza?
Po przetestowaniu wielu wtyczek uważamy, że najlepsze wtyczki do WordPressa z wyróżniającym się obrazkiem zależą od twoich potrzeb.
Na przykład, jeśli szukasz wtyczki do slidera obrazów, to Soliloquy jest najlepszą opcją. Oferuje ona wiele funkcji i sprawia, że bardzo łatwo jest stworzyć pokaz slajdów dla twojej witryny.
Z drugiej strony, możesz użyć funkcji Quick Featured Images, aby wykonać zbiorcze działania edycyjne na wyróżniających się obrazkach. Możesz także użyć Regenerate Thumbnails, aby zmienić rozmiar obrazków w twojej bibliotece multimediów pojedynczo lub zbiorczo.
Najczęściej zadawane pytania dotyczące wtyczek WordPress z wyróżniającymi się obrazkami
Oto kilka często zadawanych przez użytkowników pytań na temat najlepszych wtyczek do WordPressa z wyróżniającym się obrazkiem.
1. Czym są wtyczki wyróżniających się obrazków?
Wtyczki wyróżniających się obrazków to narzędzia, które rozszerzają funkcjonalność wbudowanego w WordPress systemu wyróżniających się obrazków. Oferują one funkcje takie jak optymalizacja obrazków, automatyczna zmiana rozmiaru i efekty lightbox.
2. Czy wtyczki wyróżniających się obrazków WordPress mogą pomóc w SEO?
Tak, pośrednio. Szybsze czasy wczytywania osiągnięte dzięki optymalizacji obrazków mogą poprawić twoje rankingi SEO.
Dodatkowo, niektóre wtyczki umożliwiają dodawanie tekstu alternatywnego i tytułów do twoich wyróżniających się obrazków, co może być korzystne dla wyszukiwania obrazów.
3 . Czy wtyczki wyróżniających obrazków są darmowe?
Dostępne są zarówno darmowe, jak i premium wtyczki do obsługi wyróżniających się obrazków. Darmowe opcje często zapewniają podstawowe funkcje, podczas gdy wtyczki premium oferują bardziej zaawansowane funkcje i opcje konfiguratora.
Na przykład Soliloquy to wtyczka premium do pokazu slajdów z wieloma zaawansowanymi funkcjami.
Zasoby dodatkowe
- Jak poprawić obrazek wyróżniający w WordPress?
- Jak używać sztucznej inteligencji do generowania obrazków w WordPressie?
- Jak dodać obramowanie wokół obrazka w WordPress?
- Jak dodać obrazek tła w WordPress (6 prostych sposobów)
- WebP vs. PNG vs. JPEG: Najlepszy format obrazków dla WordPressa
Mamy nadzieję, że ten artykuł pomógł ci znaleźć najlepsze wtyczki i narzędzia do edycji obrazków wyróżniające WordPress. Możesz również zapoznać się z naszą listą najlepszych programów do projektowania lub naszym poradnikiem na temat edycji obrazków w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Aaron Yeagle
I am syndicating a number of blogs and I’ve made featured images for each author. Unfortunately, every time their feeds update, I have to dash in to add the featured image.
Do any of these plugins allow me to set the featured image based on the author of the post?
WPBeginner Support
You would want to take a look at tool 12 in this article
Admin
Galadriel
Is there a plugin to Bulk-edit featured image? I need to apply a single image to multiple posts. A quick edit option for featured image that appears in the bulk-editor is what I’m searching for. Any tips or leads are much appreciated:-)
Stefano
You can use alternatively the plugin “Thumbnails” which autoset the featured images but, more important, generates pixel perfect crops without fill the media library of thumbnail versions and putting the cropped version in a cache folder.
StefanS
Hello,
just want to say this is a great tutorial, and great article, but i have a little problem that, for which i find no solution here. Here is what it goes – on a website i administrate and have made using WordPress, i have a special page which is directing to a page with arranged products by there discount. We popuralize the website by using Facebook. So when i create a post in FB with a link to that specific page(with the discounts), the post displays no image.
From the creators of the premium theme, i’v learned(or at least they told me that), i have to use a SEO plugin to set image for the page. I browsed the internet but found alomost nothing specific how to do that.
Any ideas ?
Thx in advance
Steven Denger
The Post Thumbnail Editor is total junk and does not even begin to work. Dont waste your time like I did.
Annapurna
Do we have a plugin that generates a preview image for posts?
Like we have a preview option, can we generate a image of the preview?
JAkzam
You forgot Post List Featured Image
gerald
just learning what this is.
will decide later if it is something for me.
Feldspar
Have you run across any Featured Image plugins that will let you assign a url link to them?
I’m currently using a theme that doesn’t support this and need the featured image to be clickable in the single post layout.
adrie
good article, thanks bro.
Dan
I have enjoyed reading WPbeginner for the past 6 months or so, and have been learning a lot from you the experts.
I run a small website, since July 2014, and I am still learning a lot every day. I chose WP 2012 theme, and I hate the 404 page on this theme. You have given a few times suggestion on how to make it work for me, and give the reader other options, so he doesn’t log off, but my problem is that I have no idea how to add anything onto a php file, nor where would I add anything onto a php file.
Is there any other way to do the above, with out dealing with php?
Thank you for all the good ideas on this blog, you are doing a great job.
Dan
WPBeginner Support
There are some plugins to create custom 404 pages but they are not very good.
Admin
LippyKitten
Soliloquy is a paid plugin and the addon you mention Featured Content is categorised as an advanced addon and according to the Soliloquy website:
“Advanced addons come with the purchase of a Developer or greater Soliloquy license.”
So to use the addon you recommend it would cost $99 (developer) or $249 (master) for a licence!
What WordPress beginner is going to fork out that much money?
This is not the first time you’ve recommended expensive services and I think it’s very misleading to newbies and inexperienced WordPress users.
Your site focuses on WordPress Beginners yet most of the time you write about or recommend expensive plugins. Ok, they maybe the best but would it not be more fitting for WPBeginner to showcase the best free plugins or at least if you insist on continuing these posts highlight free alternatives after the paid (expensive) version review?
If you want to recommend expensive plugins then you should either rename your site or open a sister site where these expensive recommendations would be more suited.
WPBeginner Support
Thanks for your feedback. However, if you look at the post there are 13 other plugins and most of them are free. We only recommend paid plugins or services that we have used ourselves or the plugins and tools that provide a specific feature not offered by currently available free plugins.
On the other hand, many of our beginner users are actually running small and medium sized business websites using WordPress. Those users can afford these plugins. We try to maintain a balance between free and paid plugins.
Admin
fiftarina
Wow, these are all very useful plugins. I love no 10 (btw, you have two no 10 on your post) that allows for cropping manually, featured image column, and feature image by category. Will definitely add them into my plugin collection.
WPBeginner Support
Thanks for pointing out the mistake. We have fixed it.
Admin