Budować czy nie budować za pomocą kodu? To wielkie pytanie dla wielu aspirujących twórców witryn internetowych.
Przetestowaliśmy mnóstwo sposobów na zbudowanie witryny internetowej, aby pomóc naszym odbiorcom w WPBeginner. Ponieważ wielu naszych czytelników dopiero zaczyna, uważamy, że jesteśmy w dobrym miejscu, aby podzielić się tym, czego się nauczyliśmy.
Postawmy sprawę jasno: kodowanie daje pełną kontrolę, ale kreatory witryn internetowych mogą pomóc początkującym w szybkim tworzeniu świetnych witryn. Nie ma jednej uniwersalnej odpowiedzi – wszystko zależy od twoich potrzeb, umiejętności i celów.
W tym wpisie przedstawimy proste, uczciwe porównanie kreatorów witryn internetowych i kodowania, od ich zalet i wad po wskazówki dotyczące wyboru najlepszej opcji.

Kreator witryn internetowych a ręczne kodowanie: Podsumowanie
| Website builders | Manual coding | |
|---|---|---|
| Pros | 1. Easy to use 2. Quick setup 3. Ready-made designs | 1. Full control 2. Unique designs 3. Optimized performance |
| Cons | 1. Limited design choices 2. Ongoing costs 3. Tied to one platform | 1. Hard to learn 2. Takes a lot of time 3. Tricky to add features |
| Best for | Beginners who need a quick website | People who enjoy coding and want full control |
| Read more | Read more |
Co rozumiemy przez ręczne kodowanie vs. kreatory witryn internetowych?
Zanim zaczniemy, zdefiniujmy, co rozumiemy przez ręczne kodowanie i kreatory witryn internetowych. Są to dwa różne podejścia do tworzenia witryny internetowej, a każde z nich ma swoje zalety i wady.
Kodowanie ręczne, znane również jako kodowanie ręczne, jest jak budowanie domu od podstaw. Tworzysz swoją witrynę internetową przy użyciu specjalnych języków programowania, które są zrozumiałe dla przeglądarek internetowych, dzięki czemu mogą one poprawnie wyświetlać Twoje treści internetowe.
Najpopularniejszymi językami są HTML, CSS i JavaScript. HTML strukturyzuje twoją treść, CSS ją stylizuje, a JavaScript dodaje interaktywność.

Z drugiej strony, w przypadku kreatora witryn internetowych jest to jak korzystanie z części przygotowanych przez programistów do budowy twojego domu. Te narzędzia do tworzenia witryn internetowych zapewniają przyjazny dla użytkownika interfejs, w którym można samodzielnie zaprojektować witrynę bez pisania kodu.
Popularne przykłady obejmują WordPress, Wix i Hostinger Website Builder. Platformy te oferują szablony i funkcje “przeciągnij i upuść”, ułatwiając początkującym tworzenie profesjonalnie wyglądających witryn internetowych.

Czy WordPress to kreator witryn internetowych?
WordPress jest technicznie systemem zarządzania treścią (CMS) o otwartym kodzie źródłowym, który można pobrać bezpłatnie. Ewoluował on jednak w kierunku potężnych możliwości tworzenia witryn internetowych.
Na przykład oferuje narzędzia zwane kreatorami stron, takie jak SeedProd i Thrive Architect, które jeszcze bardziej ułatwiają budowanie twojej witryny.

Jedyną kluczową różnicą między WordPressem a innymi standardowymi kreatorami witryn jest to, że musisz kupić i skonfigurować swój własny hosting. W przypadku innych opcji hosting jest już skonfigurowany dla ciebie, więc możesz od razu rozpocząć proces wdrażania i zbudować swoją witrynę.
Ponieważ ta różnica jest tak niewielka, a CMS jest tak popularny, porównamy również różnice między kreatorem WordPress a ręcznym kodowaniem.
Kreator witryn internetowych a kodowanie: Liczby
Wiele osób debatuje między korzystaniem z kreatora witryn internetowych a kodowaniem, ponieważ metody te są nadal szeroko stosowane. Aby lepiej to zrozumieć, spójrzmy na kilka rzeczywistych liczb.
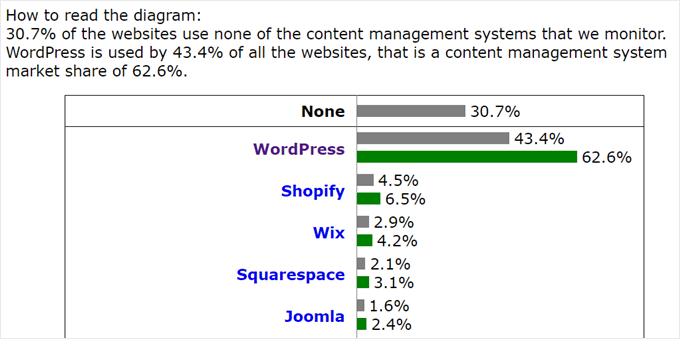
Firma o nazwie W3Techs śledzi, w jaki sposób tworzone są witryny internetowe. Okazało się, że 43,4% wszystkich witryn internetowych zostało zbudowanych przy użyciu WordPressa. Inne popularne narzędzia do tworzenia witryn internetowych, takie jak Shopify, Wix i Squarespace, są używane przez 4,5%, 2,8% i 2,1% witryn internetowych.
Gdy zsumujemy te dane, oznacza to, że około 50% osób korzysta z kreatorów witryn internetowych do tworzenia swoich witryn.

Co ciekawe, 30,7% witryn internetowych nie korzysta z żadnego z narzędzi do tworzenia stron internetowych, które sprawdza W3Techs. Nie oznacza to, że wszystkie te witryny są kodowane od podstaw, ale jest prawdopodobne, że wiele z nich jest. Tak więc, mimo że narzędzia do tworzenia witryn internetowych są popularne, nadal istnieje wiele witryn, które są konfigurowane od podstaw.
Liczby te pokazują nam coś ważnego: kreatory witryn internetowych stają się coraz bardziej powszechne, ale ręczne kodowanie jest nadal szeroko stosowane.
Przyjrzyjmy się zaletom i wadom kreatora witryn internetowych lub kreatora WordPress w porównaniu z ręcznym kodowaniem. W ten sposób będziesz mógł wybrać to, co jest najlepsze dla twoich potrzeb. Możesz skorzystać z poniższych odnośników, aby poruszać się po tym artykule:
- Pros of Website Builders: Easy to Use and Accessible
- Cons of Website Builders: Limited Customization and Cost
- When to Choose a Website Builder Over Manual Coding
- Tips for Choosing a Website Builder
- Pros of Manual Coding: Powerful Control and Customization
- Cons of Manual Coding: Time Investment and Learning Curve
- When to Choose Manual Coding Over Website Builders
- Tips for Getting Started with Manual Coding
- Why We Prefer the Website Builder + Coding Approach
- Alternative: Hire a Professional Website Service
W przeciwnym razie zaczniemy od dogłębnej analizy kreatorów witryn internetowych.
Zalety kreatorów witryn internetowych: Łatwe w użyciu i dostępne
Łatwy w użyciu
Jedną z największych zalet kreatorów witryn internetowych jest prostota ich obsługi. Nie musisz być specem od komputerów ani znać się na kodowaniu, aby rozpocząć tworzenie witryny internetowej. To jak budowanie z cyfrowych klocków Lego. Wystarczy wybrać odpowiednie elementy i połączyć je ze sobą.
Ta niska bariera wejścia oznacza, że każdy może stworzyć witrynę internetową, niezależnie od tego, czy jest właścicielem małej firmy, blogerem, czy po prostu kimś, kto chce dzielić się swoim hobby online.
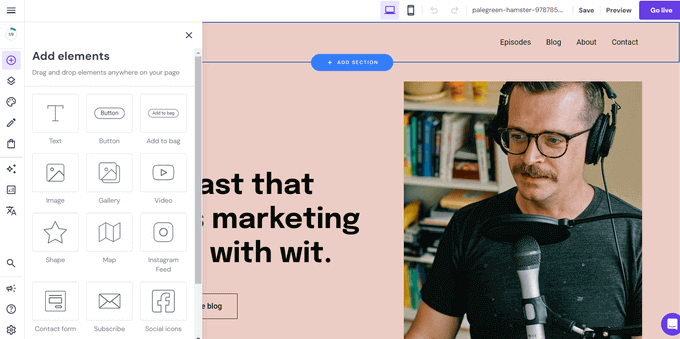
Spójrzmy na przykład. Jeśli korzystasz z Hostinger Website Builder, wszystko co musisz zrobić, aby rozpocząć, to zarejestrować się w planie, przejść przez kreator wdrażania, aby skonfigurować twoją witrynę internetową, a następnie przejdziesz do interfejsu tworzenia witryny.
Dzięki edytorowi “przeciągnij i upuść” możesz dodawać i przesuwać wszystkie elementy na twojej witrynie internetowej podczas ich podglądu w czasie rzeczywistym. Gdy zajdzie potrzeba ich zmiany, wystarczy kliknąć element, by dostosować go do własnych preferencji.

To samo dotyczy korzystania z kreatora stron, takiego jak SeedProd na WordPressie. Konfiguracja hostingu i witryny internetowej trwa nieco dłużej niż w przypadku kreatora witryn, takiego jak Hostinger, ale nadal nie ma żadnego biorącego udział w kodowaniu.
Po uruchomieniu wtyczki kreatora stron możesz wybrać zestaw szablonów motywu dla twojej witryny internetowej i rozpocząć konfigurowanie go za pomocą interfejsu “przeciągnij i upuść”. Obowiązuje ta sama zasada: jeśli klikniesz na blok, możesz dostosować go za pomocą dostępnych narzędzi.

Gotowe do użycia szablony
Kolejną zaletą kreatorów witryn internetowych są ich konfigurowalne szablony. Nie musisz być ekspertem w dziedzinie projektowania, aby twoja witryna wyglądała profesjonalnie.
Na przykład, Thrive Architect oferuje ponad 300 szablonów do wyboru w różnych kategoriach branżowych, w tym wszystko od sklepów internetowych i firm SaaS po usługi domowe. Szablony te są jak wstępnie udekorowane pokoje, co oznacza, że wystarczy wybrać jeden z nich i wprowadzić się do niego.

Oczywiście nadal możesz dodać swój osobisty charakter, zmieniając kolory, kroje pisma i układy, aby dopasować je do twojego stylu lub marki.
Dzięki temu twoja witryna internetowa nie będzie wyglądać podobnie do innych witryn korzystających z tych samych szablonów.

Szybka konfiguracja
Konieczne może być jak najszybsze uruchomienie witryny internetowej. Kreatory witryn internetowych są idealne w takich sytuacjach. Podstawową witrynę można uruchomić w ciągu zaledwie kilku godzin, co jest świetnym rozwiązaniem w przypadku kampanii typu landing page lub gdy trzeba szybko zaistnieć w Internecie na potrzeby wydarzenia.
Ciekawostka: Kiedy zespół OptinMonster potrzebował strony docelowej dla swojej kampanii reklamowej, wykorzystał SeedProd do zbudowania jej w mniej niż 30 minut. Nie tylko szybko uruchomili swoją kampanię, ale także byli w stanie zwiększyć liczbę konwersji o 340%.

Duża kolekcja wbudowanych funkcji
Kreatory witryn internetowych często są wyposażone w cały zestaw funkcji. Rzeczy takie jak formularze kontaktowe, galerie zdjęć i formularze opt-in są zwykle dostępne za jednym kliknięciem. Oznacza to, że nie musisz szukać oddzielnych narzędzi lub wtyczek, ponieważ wszystko, czego potrzebujesz, znajduje się w kreatorze.
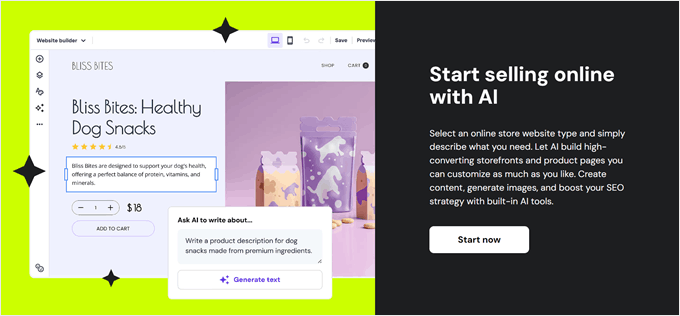
Niektóre kreatory, takie jak SeedProd, mogą nawet mieć wbudowaną funkcję sztucznej inteligencji. Ułatwia to generowanie treści bez konieczności zatrudniania copywritera lub grafika.

W przypadku platform takich jak Hostinger Website Builder, Wix i Squarespace dostępne są nawet pewne funkcje e-handlu.
Dzięki temu nie potrzebujesz osobnej platformy do prowadzenia swojego biznesu i budowania sklepu internetowego.

A jeśli korzystasz z WordPressa z kreatorem stron, możesz zainstalować WooCommerce, aby skonfigurować swój sklep internetowy, korzystając z szablonów kreatora stron do projektowania witryny internetowej.
Bieżąca pomoc techniczna i aktualizacje
Korzystając z kreatora witryn internetowych, nie jesteś zdany na siebie. Większość platform oferuje pomoc techniczną dla klientów i regularnie aktualizuje swoje narzędzia. Oznacza to, że nie musisz martwić się o aktualizację technologii twojej witryny lub poprawki problemów technicznych na własną rękę.
Na przykład, SeedProd posiada duży zbiór zasobów, w tym obszerną dokumentację i bibliotekę poradników na blogu, które pomogą ci zacząć. Możesz również przesłać zgłoszenie pomocy technicznej, aby uzyskać bezpośrednią pomoc od zespołu.

Jeśli korzystasz z hostowanej platformy, takiej jak Wix lub Squarespace, oznacza to również, że twój hosting jest załatwiony za ciebie. Innymi słowy, nie musisz konfigurować zaplecza hostingowego twojej witryny i możesz po prostu skupić się na budowaniu front-endu twojej witryny.
Wady kreatorów witryn internetowych: Ograniczony konfigurator i koszt własny
Zależność od platformy
Zależność od platformy jest jedną z kluczowych wad kreatorów witryn internetowych. Oznacza to, że twoja witryna jest powiązana z systemem kreatora witryn, co może być problematyczne, jeśli firma wprowadzi znaczące zmiany (lub, co gorsza, zostanie zamknięta).
Ponadto dostępne funkcje są często ograniczone do tego, co oferuje platforma. Niektórzy twórcy stron, tacy jak Wix lub Squarespace, mogą mieć bibliotekę dodatków, ale funkcje, które można uzyskać, są ograniczone do tego, jakie dodatki są tam faktycznie dostępne. Za niektóre rozszerzenia trzeba nawet dodatkowo zapłacić.
Dlatego też często preferujemy WordPress z kreatorem stron jako rozwiązanie do tworzenia witryn internetowych. Oferuje on większą elastyczność i opcje konfiguratora, ponieważ jest to platforma open-source z ogromną kolekcją wtyczek i motywów WordPress.

Zamiast ograniczać się do jednego dostawcy, masz swobodę rozszerzania funkcjonalności twojej witryny. Ponadto, jeśli kiedykolwiek zechcesz przenieść swoją witrynę lub całkowicie zmienić motyw, WordPress znacznie to ułatwi bez konieczności rozpoczynania od zera.
Ograniczony konfigurator własny
Kreatory witryn internetowych często zawierają wstępnie zaprojektowane szablony, co może prowadzić do pewnych podobieństw w wyglądzie wielu witryn. Ten ograniczony konfigurator może być frustrujący dla klientów, którzy chcą mieć naprawdę unikatową witrynę internetową.
Ważne jest jednak, aby zastanowić się, czy posiadanie całkowicie unikatowego projektu jest zawsze korzystne. Jak zauważa Kate Shokurova z UX Collective:
99% witryn internetowych jest funkcjonalnych. Nadmierna kreatywność może pomóc w stworzeniu witryny, która jest interesująca pod względem estetycznym, ale mniej produktywna jako narzędzie biznesowe. Wszystkie te innowacyjne, najnowocześniejsze wysiłki mające na celu stworzenie wciągających doświadczeń emocjonalnych mogą uniemożliwić ludziom osiągnięcie ich celu: zakupu, czytania, oglądania, wyszukiwania itp. Tak więc narzekanie, że dzisiejsze witryny internetowe wyglądają nudno, byłoby błędem.
Kate Shokurova z UX Collective
Szablony te są zaprojektowane w podobny sposób nie bez powodu. Są one zgodne z najlepszymi praktykami i tworzą znajome doświadczenie dla użytkowników, skracając czas potrzebny na nawigację i zrozumienie twojej witryny.
Ta znajomość może być w rzeczywistości zaletą, szczególnie dla właścicieli firm, których celem jest wezwanie użytkowników do wykonania określonych działań.
Potencjał rozdętego kodu
Kiedy przyjrzeliśmy się, dlaczego wielu programistów woli ręcznie kodować witrynę internetową, jednym z głównych powodów, które odkryliśmy, była szybkość. Wynika to z faktu, że witryny zbudowane za pomocą kreatorów witryn internetowych mogą czasami zawierać rozdęty kod, w tym niepotrzebne elementy, które mogą spowolnić ich ogólną wydajność.
Po latach testowania różnych kreatorów witryn internetowych odkryliśmy jednak, że nie zawsze tak jest. Niektóre kreatory witryn obejmują szybki hosting i wbudowaną sieć dostarczania treści (CDN), aby poprawić szybkość działania twojej witryny.
Jest to kolejny powód, dla którego zalecamy korzystanie z WordPressa z kreatorem stron. Istnieje wiele wtyczek do optymalizacji prędkości i pamięci podręcznej, które można zainstalować, więc nie musisz polegać na konfiguracji hostingu kreatora witryn internetowych, aby upewnić się, że twoja witryna działa szybko.
Ponadto, niektóre kreatory stron okazały się tworzyć zaskakująco szybkie witryny. W naszej recenzji Elementor vs. Divi vs. SeedProd, wszystkie testowane przez nas witryny demonstracyjne uzyskały wynik 90 lub wyższy w PageSpeed Insights, a SeedProd uzyskał 93 punkty.

Koszty bieżące
Wiele kreatorów witryn internetowych działa w oparciu o model subskrypcji, co oznacza, że będziesz ponosić bieżące koszty utrzymania Twojej witryny.
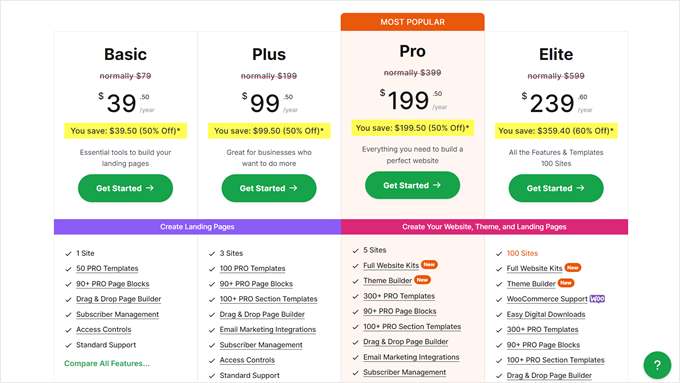
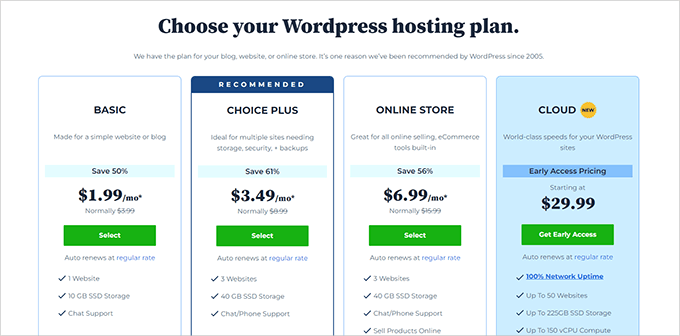
Ceny również są bardzo zróżnicowane. Plany dla Hostinger Website Builder zaczynają się od 2,24 USD miesięcznie, rozliczeniowo rocznie (co daje 32,29 USD rocznie). Tymczasem plany SeedProd zaczynają się od 39,50 USD rocznie. Jeśli korzystasz z Wix, możesz oczekiwać, że zapłacisz od 17 do 159 USD miesięcznie.

Chociaż te wysokie koszty mogą być wadą, ważne jest, aby importować to, co otrzymujesz za swoje pieniądze. Subskrypcje często obejmują regularne aktualizacje, poprawki zabezpieczeń i pomoc techniczną dla klientów, co w dłuższej perspektywie może zaoszczędzić czas i ból głowy.
Co najważniejsze, nie trzeba inwestować czasu i pieniędzy potrzebnych na naukę kodowania od podstaw.
Kiedy wybrać kreator witryn internetowych zamiast ręcznego kodowania?
Warto wybrać kreator witryn internetowych zamiast ręcznego kodowania, jeśli:
- Jesteś początkującym użytkownikiem z niewielką lub żadną wiedzą lub umiejętnościami w zakresie kodowania.
- Musisz szybko stworzyć witrynę internetową, na przykład na potrzeby projektu, wydarzenia lub kampanii, którym zależy na czasie.
- Chcesz stworzyć prosty blog lub witrynę z portfolio.
- Chcesz przetestować pomysł na witrynę internetową, zanim zainwestujesz w dostosowane rozwiązanie.
- Jesteś właścicielem małej firmy lub przedsiębiorcą koncentrującym się na swojej rdzennej działalności, a nie na tworzeniu stron internetowych.
- Jesteś organizacją non-profit lub organizacją społeczną z ograniczonymi zasobami technicznymi.
Oczywiście istnieje wiele innych bardzo specyficznych sytuacji, w których można preferować kreator witryn internetowych. Oto tylko kilka z nich.
Wskazówki dotyczące wyboru kreatora witryn internetowych
Teraz, przed wyborem kreatora stron internetowych, zalecamy najpierw przeprowadzenie dogłębnych badań. W ten sposób będziesz mógł wybrać najlepszą opcję dla twoich potrzeb. Oto kilka wskazówek:
- Weź pod uwagę swój budżet. Wielu twórców oferuje darmowe plany na start, ale funkcje premium często wymagają subskrypcji. Porównaj koszty i funkcje, aby znaleźć najlepszą ofertę.
- Oceń zestaw funkcji. Upewnij się, że kreator oferuje funkcje, których potrzebujesz, takie jak określone elementy projektu WordPress, takie jak obracające się referencje lub niestandardowy pasek przewijania.
- Sprawdź długowieczność twórcy. Wybierz platformy o ugruntowanej pozycji, które istnieją już od jakiegoś czasu i zapewniają pomoc techniczną dla wielu witryn internetowych. Zmniejszy to ryzyko korzystania z platformy, która może wkrótce zostać zamknięta.
- Zastanów się nad skalowalnością. Zastanów się, czy funkcje kreatora mogą z czasem rosnąć wraz z twoimi potrzebami. Znajdź przykłady firm o ugruntowanej pozycji, które korzystają z tych kreatorów, aby uzyskać lepszy pomysł.
Naszą osobistą rekomendacją jest korzystanie z WordPressa z kreatorem stron. To połączenie oferuje to, co najlepsze z obu światów: łatwość obsługi kreatora witryn internetowych z elastycznością i rozszerzalnością WordPressa. Jest to idealne rozwiązanie dla początkujących, ale także wystarczająco potężne dla bardziej zaawansowanych użytkowników.
Chociaż WordPress wymaga hostingu internetowego, wielu dostawców oferuje obecnie instalację WordPressa jednym kliknięciem, dzięki czemu konfiguracja jest dziecinnie prosta. Bluehost, na przykład, jest oficjalnie rekomendowany przez WordPress.org i oferuje łatwą instalację.

Ponadto WordPress ma dużą dedykowaną społeczność, dzięki czemu można łatwo znaleźć zasób, który pomoże w korzystaniu z platformy. Oto kilka przykładów przygotowanych przez nasz zespół w WPBeginner:
- Jak edytować witrynę internetową WordPress
- Sposoby na stworzenie witryny WordPress przyjaznej dla urządzeń mobilnych
- Jak stworzyć stronę typu Squeeze Page w WordPress, która konwertuje?
Jeśli chcesz poznać WordPress przed podjęciem decyzji, możesz również wypróbować WordPress Playground. Umożliwia on korzystanie z WordPressa w twojej przeglądarce, dając ci możliwość zapoznania się z platformą.
Zalety ręcznego kodowania: Potężna kontrola i własny konfigurator
Przejdźmy teraz do naszej oceny wykorzystania ręcznego kodowania do stworzenia witryny internetowej.
Pełna kontrola
Kiedy ręcznie kodujesz swoją witrynę internetową, masz możliwość dyktowania każdego aspektu jej wyglądu, funkcjonalności i wydajności. Ten poziom kontroli jest szczególnie atrakcyjny dla osób posiadających wiedzę z zakresu kodowania, które chcą dopracować każdy szczegół swojej obecności w Internecie.
Na przykład, możesz zoptymalizować szybkość ładowania twojej witryny, pisząc oszczędny, wydajny kod bez nadmiaru, który czasami pojawia się w kreatorach witryn internetowych. Ta kontrola rozciąga się na każdy element twojej strony, pozwalając ci stworzyć naprawdę unikatowe doświadczenie użytkownika.
Pełne dostosowanie do potrzeb klientów
Możliwość tworzenia unikatowych, własnych projektów bez ograniczeń to kolejna istotna zaleta kodowania od podstaw. Podczas gdy kreatory witryn internetowych często ograniczają cię do swoich szablonów i elementów projektu, ręczne kodowanie pozwala ożywić każdą wizję projektu.
Ten poziom konfiguratora jest szczególnie cenny dla firm lub klientów indywidualnych, którzy chcą wyróżnić się w zatłoczonej przestrzeni online. Dzięki umiejętnościom ręcznego kodowania można tworzyć interaktywne elementy, unikatowe układy i własne funkcje, które mogą nie być możliwe w przypadku większości kreatorów witryn internetowych.
Zoptymalizowana wydajność
Podczas ręcznego kodowania witryny internetowej istnieje większy potencjał zoptymalizowanego, lekkiego kodu. Może to skutkować szybszym czasem wczytywania i lepszą ogólną wydajnością, co ma kluczowe znaczenie dla doświadczenia użytkownika i optymalizacji pod kątem wyszukiwarek.
Doświadczeni programiści potrafią napisać czysty, wydajny kod, który robi dokładnie to, co powinien, bez zbędnych dodatków. Ten poziom kontroli jakości jest trudniejszy do osiągnięcia w przypadku kreatorów witryn internetowych, które często zawierają dodatkowy kod dla funkcji, których możesz nawet nie używać.
Brak ograniczeń platformy
Elastyczność w dostosowywaniu i modyfikowaniu kodu bez ograniczeń predefiniowanego interfejsu to kolejna kluczowa zaleta ręcznego kodowania. Gdy twoja witryna internetowa rośnie i ewoluuje, możesz łatwo utworzyć nowe funkcje lub zmienić istniejące, nie będąc ograniczonym możliwościami kreatora witryn.
Ta elastyczność jest szczególnie cenna w przypadku złożonych witryn internetowych lub witryn korporacyjnych lub witryn o unikatowych wymaganiach, które mogą nie być łatwo obsługiwane przez standardowe kreatory witryn.
Co więcej, ręcznie kodowana witryna internetowa nie jest zależna od aktualizacji oprogramowania innych firm. Oznacza to, że masz większą kontrolę nad tym, kiedy i jak zmienia się twoja witryna, zmniejszając ryzyko nieoczekiwanych problemów spowodowanych automatycznymi aktualizacjami.
Możliwość nauki
Choć nie jest to idealne rozwiązanie dla początkujących, kodowanie witryny internetowej od podstaw stanowi doskonałą okazję do nauki. Pozwala pogłębić twoje zrozumienie technologii internetowych, co może być cenne dla przyszłych projektów lub rozwoju kariery.
Pewnego dnia możesz nawet chcieć zostać profesjonalnym twórcą stron internetowych.

W ten sposób można pracować jako freelancer i zarabiać pieniądze dla klientów, którzy potrzebują witryn internetowych.
Opłacalność na dłuższą metę
Chociaż początkowa inwestycja może być bardziej czasochłonna, ręczne kodowanie może być bardziej opłacalne w dłuższej perspektywie. Nie będziesz musiał ponosić bieżących opłat abonamentowych związanych z wieloma kreatorami witryn internetowych i będziesz mieć umiejętności do samodzielnego utrzymywania i aktualizowania twojej witryny.
Wady kodowania ręcznego: Inwestycja czasu i krzywa uczenia się
Stroma krzywa uczenia się
Może to być oczywiste, ale stroma krzywa uczenia się jest jedną z głównych wad kodowania witryn internetowych od podstaw.
Zamierzasz nie tylko opanować HTML, CSS i JavaScript do tworzenia front-endu. Aby tworzyć w pełni funkcjonalne, dynamiczne witryny internetowe, musisz również nauczyć się języków po stronie serwera, takich jak PHP, Python lub Ruby, a także systemów zarządzania bazami danych, takich jak MySQL.

Może to być przytłaczające, szczególnie dla początkujących. Nie jest to coś, co można osiągnąć z dnia na dzień i wymaga konsekwentnej praktyki i poświęcenia, aby stać się naprawdę dobrym w tej umiejętności.
Znacząca inwestycja czasu
Ręczne kodowanie witryny internetowej wymaga znacznej inwestycji czasu, od nauki niezbędnych umiejętności po ich ćwiczenie.
W przeciwieństwie do korzystania z kreatora witryn internetowych, gdzie podstawową witrynę można uruchomić w ciągu kilku minut, kodowanie od podstaw może zająć tygodnie, a nawet miesiące (w zależności od złożoności witryny i twojego poziomu umiejętności).
Podsumowując, korzyści płynące z kodowania od zera mogą nie być warte dodatkowego czasu, jaki to zajmuje, zwłaszcza jeśli musisz szybko uruchomić swoją witrynę online.
Trudności w aktualizacji treści
Gdy kodujesz witrynę internetową, aktualizacja treści może być większym wyzwaniem, zwłaszcza jeśli pracujesz z zespołem, w którym nie ma koderów. W przeciwieństwie do kreatorów witryn internetowych, które oferują przyjazne dla użytkownika interfejsy do aktualizacji treści, ręcznie kodowane witryny często wymagają bezpośrednich zmian w kodzie.
Może to prowadzić do wąskich gardeł w procesie aktualizacji treści, ponieważ wszystkie zmiany muszą przejść przez kogoś z wiedzą na temat kodowania.
Wyzwania związane z dodawaniem nowych funkcji
Wiele kreatorów witryn internetowych oferuje wtyczki lub aplikacje, które można łatwo zintegrować za pomocą kilku kliknięć. W przypadku kodowania od podstaw, będziesz musiał albo samodzielnie zakodować te funkcje, albo znaleźć, ocenić i zintegrować biblioteki lub interfejsy API innych firm.
Proces ten może być czasochłonny i może wymagać dodatkowej nauki, zwłaszcza jeśli pracujesz z nieznanymi technologiami lub interfejsami API.
Obawy związane z konserwacją i zabezpieczeniami
Ręcznie kodowane witryny internetowe wymagają ciągłej konserwacji, aby zapewnić ich zabezpieczenie i zgodność [może być też “kompatybilny”] z najnowszymi standardami internetowymi i aktualizacjami przeglądarek.
Odpowiedzialność ta spoczywa w całości na twoim lub twoim zespole programistycznym, w przeciwieństwie do wielu kreatorów witryn internetowych, które obsługują aktualizacje i konserwację zabezpieczeń w ramach swoich usług.
Co więcej, istnieje większe ryzyko wprowadzenia błędów lub usterek do twojej witryny, gdy kodujesz ręcznie, zwłaszcza jeśli jesteś początkującym.
Kiedy wybrać ręczne kodowanie zamiast kreatora witryn internetowych?
Warto rozważyć ręczne kodowanie, jeśli:
- Podoba ci się proces kodowania i chcesz rozwijać swoje umiejętności.
- Potrzebujesz wysoce dostosowanej witryny internetowej z unikatowymi funkcjami.
- Wydajność i czas wczytywania mają kluczowe znaczenie dla twojego projektu.
- Chcesz mieć pełną kontrolę nad kodem i funkcjonalnością Twojej witryny internetowej.
- Chcesz uniknąć bieżących kosztów subskrypcji związanych z niektórymi kreatorami witryn internetowych.
- Chcesz rozpocząć karierę w branży tworzenia stron internetowych.
Pamiętaj, że jeśli jesteś całkowicie początkujący, ręczne tworzenie witryny internetowej za pomocą kodu będzie prawdopodobnie długim i wymagającym projektem.
Wskazówki dotyczące rozpoczęcia kodowania ręcznego
Jeśli jesteś zainteresowany nauką kodowania witryn internetowych od podstaw, oto kilka wskazówek, jak zacząć:
- Najpierw naucz się HTML i CSS. Są to podstawowe elementy tworzenia stron internetowych.
- Następnie przejdź do JavaScript. To pozwoli ci dodać interaktywność do twoich witryn internetowych.
- Następnie naucz się języka back-endowego. Popularne opcje obejmują PHP, Python lub Ruby. Pozwoli ci to tworzyć dynamiczne witryny internetowe.
- Regularnie ćwicz. Kodowanie to umiejętność, która poprawia się wraz z praktyką, więc spróbuj tworzyć małe projekty, aby zastosować to, czego się nauczyłeś.
- Skorzystaj z zasobów online. Istnieje wiele darmowych poradników i kursów kodowania dostępnych online.
- Dołącz do społeczności programistów. Witryny internetowe takie jak Stack Overflow mogą być świetne do uzyskania pomocy i porady.
- Poznaj frameworki i biblioteki. Gdy już opanujesz podstawy, przyjrzyj się narzędziom takim jak React lub Vue.js do tworzenia front-endu.
Pamiętaj, że nauka kodowania wymaga czasu i cierpliwości. Chociaż nie jest to idealne rozwiązanie dla początkujących, którzy szybko potrzebują witryny internetowej, umiejętności zdobyte podczas kodowania mogą być niezwykle cenne w dłuższej perspektywie.
Jeśli chcesz nauczyć się podstaw, możesz zapoznać się z naszym przewodnikiem dla początkujących na temat kodowania witryny internetowej.
Dlaczego preferujemy podejście kreator witryn internetowych + kodowanie?
Szczerze mówiąc, nie musisz wybierać między kreatorem witryn internetowych lub kreatorem WordPress a ręcznym kodowaniem. Istnieje trzecia opcja, która daje najlepsze z obu. Nazywamy to podejściem hybrydowym.
W tym przypadku podejście hybrydowe oznacza korzystanie z przyjaznej dla początkujących platformy do tworzenia witryn internetowych, która w razie potrzeby pozwala również na konfigurator. Metoda ta łączy w sobie łatwość obsługi kreatorów witryn internetowych z elastycznością ręcznego kodowania, zapewniając większą kontrolę bez stromej krzywej uczenia się.
Właśnie dlatego WordPress stał się tak popularny. Choć jego konfiguracja może trwać nieco dłużej niż w przypadku typowego kreatora witryn internetowych i może nie oferować pełnego konfiguratora ręcznego kodowania, WordPress zapewnia doskonałą równowagę.
Po pierwsze, pozwala zbudować twoją witrynę za pomocą intuicyjnych kreatorów stron, takich jak SeedProd lub Thrive Architect. Ponadto wiele funkcji, których ręczne kodowanie zajęłoby sporo czasu, jest łatwo dostępnych w WordPressie za pośrednictwem wtyczek.
Jednocześnie, jeśli potrzebujesz niestandardowej funkcjonalności, możesz dodać własny kod, edytując bezpośrednio pliki motywu lub wtyczki.
Lub, jeśli nie czujesz się komfortowo zagłębiając się w pliki rdzeni, możesz użyć wtyczki takiej jak WPCode, aby bezpiecznie i łatwo dodawać własne fragmenty kodu.

W przeciwieństwie do wielu kreatorów witryn internetowych, które blokują cię w ich hostingu, WordPress pozwala ci wybrać własnego dostawcę hostingu. Oznacza to, że możesz dokładniej monitorować zasoby swojej witryny internetowej i zmienić dostawcę hostingu tylko wtedy, gdy zajdzie taka potrzeba.
W przypadku kreatorów witryn internetowych często trzeba przejść na wyższy plan, aby uzyskać dodatkowe funkcje, nawet jeśli nie wszystkie są potrzebne.

Trzeba przyznać, że jedną z wad WordPressa jest brak bezpośredniej pomocy technicznej. To powiedziawszy, ogromna społeczność programistów i użytkowników może to zrekompensować.
Rozwiązania większości problemów można znaleźć szybko, czy to poprzez oficjalną dokumentację, grupy społecznościowe, takie jak grupa WPBeginner na Facebooku, czy poradniki WPBeginner.

Więcej opcji można znaleźć w naszym przewodniku na temat kontaktu z pomocą techniczną WordPress.
Alternatywa: wynajęcie profesjonalnej witryny internetowej
Zamierzasz samodzielnie zbudować witrynę internetową? Oferujemy usługi WPBeginner Pro. Wnosimy ponad 15 lat doświadczenia w WordPress do twojego projektu i pomogliśmy ponad 100 000 osób rozpocząć korzystanie z WordPress.

Chociaż ta opcja może kosztować więcej niż metody DIY, jest to solidna inwestycja, jeśli potrzebujesz wysokiej jakości, dostosowanej witryny internetowej bez kłopotów z jej samodzielnym tworzeniem.
Od projektowania nowych witryn internetowych po poprawę wydajności witryn i zapewnienie konserwacji WordPressa, możemy poradzić sobie ze wszystkim.

Skup się na swoim biznesie, a my zajmiemy się Twoją obecnością w sieci. Upewnimy się, że Twoja witryna jest dobrze pozycjonowana i szybko się wczytuje. Nawet po uruchomieniu Twojej witryny możemy pomóc Ci w aktualizacjach zabezpieczeń i pomocy technicznej w nagłych wypadkach.
Sprawdź nasze plany i już dziś umów się na bezpłatną konsultację z naszym działem WPBeginner Pro Services.
Mamy nadzieję, że ten artykuł pomógł ci poznać zalety i wady korzystania z kreatorów witryn internetowych w porównaniu z ręcznym kodowaniem w celu stworzenia twojej witryny internetowej. Warto również zapoznać się z typowanymi przez ekspertów najlepszymi kreatorami motywów WordPress i naszym przewodnikiem porównawczym darmowych i płatnych motywów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.