Wybór odpowiedniego kreatora stron w WordPressie jest ważny dla stworzenia atrakcyjnej wizualnie i funkcjonalnej strony internetowej.
Thrive Architect, Divi i Elementor to trzy z najpopularniejszych dostępnych kreatorów stron, każdy z własnym zestawem funkcji, mocnych stron i potencjalnych wad.
Przez lata używaliśmy każdego z tych narzędzi do tworzenia stron docelowych o wysokiej konwersji, które szybko przynoszą rezultaty. Nasze praktyczne doświadczenie dało nam cenne spostrzeżenia na temat tego, jak każdy z tych kreatorów stron sprawdza się w rzeczywistych scenariuszach.
W tym artykule porównamy Thrive Architect z Divi i Elementor, pokazując, który kreator stron jest najlepszy dla Twoich potrzeb.
Zbadamy różne czynniki, takie jak łatwość użycia, możliwości projektowe, opcje dostosowywania, wydajność i ceny, aby pomóc Ci podjąć świadomą decyzję.

Krótki przegląd naszych konkurentów
Thrive Architect, Divi i Elementor to jedne z najlepszych kreatorów stron WordPress na rynku, które posiadają edytory typu przeciągnij i upuść. Pozwalają one tworzyć atrakcyjne strony dla Twojej witryny bez pisania ani jednej linijki kodu.
Thrive Architect to potężny i przyjazny dla początkujących kreator stron, który zawiera ponad 352 gotowe układy i elementy skoncentrowane na konwersji, takie jak przyciski, odliczanie i formularze generowania leadów.
Oferuje również wbudowane funkcje SEO, dynamiczny tekst i testy A/B.

Ponadto, narzędzie jest częścią Thrive Themes Suite i może łatwo integrować się z innymi wtyczkami, takimi jak Thrive Optimize, Thrive Theme Builder, Thrive Leads i innymi.
Divi to wizualny kreator stron i kreator motywów, który posiada obszerną bibliotekę ponad 2000 gotowych układów.
Jest częścią rodziny Elegant Themes i oferuje niesamowite funkcje, takie jak testy A/B, formularze przechwytywania potencjalnych klientów, responsywny projekt mobilny i szybkie ładowanie.

Na koniec Elementor to również popularny kreator stron internetowych, który został uruchomiony w 2016 roku.
Posiada ponad 100 gotowych szablonów, kreatory formularzy i dynamiczną zawartość, a także narzędzia SEO do optymalizacji stron pod kątem wyszukiwarek.

Mając to na uwadze, porównajmy te kreatory stron WordPress, aby zobaczyć, który z nich jest lepszy. Podzieliliśmy nasze porównanie na następujące sekcje:
- Thrive Architect vs. Divi vs. Elementor – Łatwość Użycia
- Thrive Architect vs. Divi vs. Elementor – Funkcje dostosowywania
- Thrive Architect vs. Divi vs. Elementor – Wydajność
- Thrive Architect vs. Divi vs. Elementor – Integracje
- Thrive Architect vs. Divi vs. Elementor – Obsługa klienta
- Thrive Architect vs. Divi vs. Elementor – Ceny
- Thrive Architect vs. Divi vs. Elementor: Który jest lepszy?
- Bonus: Wybierz odpowiedni kreator formularzy dla swojej witryny
Dlaczego ufać WPBeginner? 📣
Śledzimy trendy w tworzeniu stron WordPress od 2009 roku, testując każde znaczące rozwiązanie pojawiające się na rynku. Przy tak wielu dostępnych opcjach rozumiemy, jak przytłaczające może być wybranie odpowiednich narzędzi dla Twojej witryny.
Nasze rekomendacje pochodzą z rzeczywistych testów i praktycznego doświadczenia. Tworzymy strony demonstracyjne, testujemy każdą funkcję i często używamy tych narzędzi w naszych własnych projektach, zanim polecimy je naszym czytelnikom.
Więcej informacji znajdziesz w naszych wytycznych redakcyjnych.
Thrive Architect vs. Divi vs. Elementor – Łatwość Użycia
Wybierając kreator stron, ważne jest, aby wybrać taki, który jest przyjazny dla początkujących i bardzo łatwy w użyciu. Wtyczka powinna być zaprojektowana w taki sposób, aby nawet osoby nietechniczne mogły łatwo się z nią zapoznać.
Te narzędzia muszą pozwalać na dostosowywanie i tworzenie stron docelowych bez pisania kodu.
Zobaczmy, jak te trzy kreatory stron porównują się ze sobą pod względem łatwości użycia.
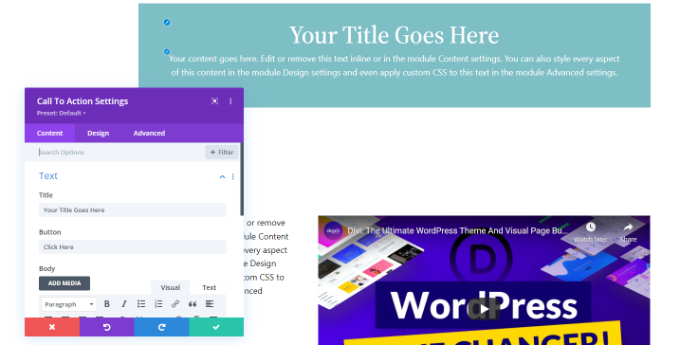
Divi – Łatwość użycia
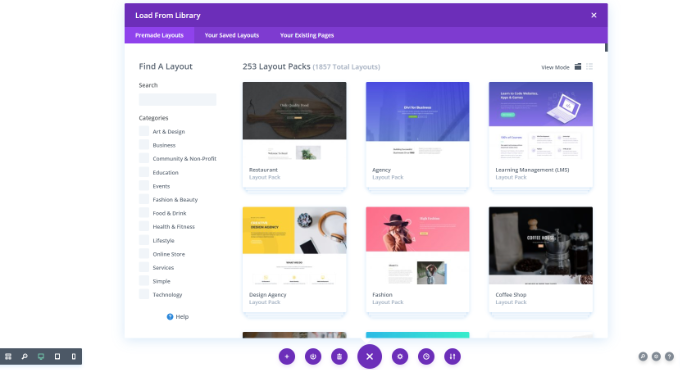
Divi oferuje kreator typu „przeciągnij i upuść”, który pozwala tworzyć lub edytować motyw WordPress i strony docelowe.
Posiada ponad 100 gotowych układów i pozwala edytować Twoją stronę WordPress z poziomu front-endu. Oznacza to, że możesz widzieć różne elementy w miarę ich dodawania do Twojej strony w czasie rzeczywistym i wprowadzać odpowiednie zmiany.

Jednak główną wadą, którą znaleźliśmy, jest to, że nie pokazuje menu z różnymi blokami, w tym tekstem, obrazem lub wideo, jak inne kreatory stron w tym artykule.
Zamiast tego, kreator pozwala wybrać układ sekcji, którą chcesz dodać, a następnie wybrać element.
Ogólnie rzecz biorąc, kreator Divi jest dość łatwy w użyciu, ale uważamy, że początkujący będą potrzebowali trochę czasu, aby nauczyć się jego procesu dostosowywania i edycji stron docelowych.
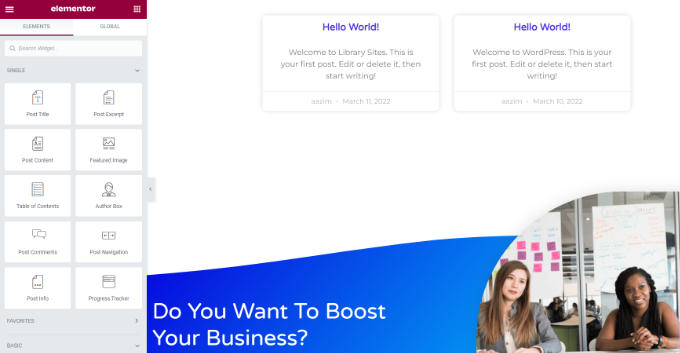
Elementor – Łatwość użycia
Elementor posiada potężny kreator typu „przeciągnij i upuść”, który wyświetla różne elementy blokowe w lewej kolumnie ekranu z podglądem strony docelowej po prawej stronie.
Pozwala również na projektowanie responsywnych mobilnie stron poprzez przełączanie widoków mobilnych, komputerowych i tabletowych dla strony docelowej.

Dodatkowo, kreator pozwala na przeglądanie historii zmian poprzez kliknięcie przycisku „Historia” w lewym dolnym rogu ekranu.
Jedyną wadą tego narzędzia jest jednak brak łatwego sposobu na cofnięcie lub ponowienie wprowadzonych zmian na stronie, poza przechodzeniem przez historię rewizji i przywracaniem zmian.
Ponadto, z naszego doświadczenia wynika, że Elementor może być nieco przytłaczający dla początkujących ze względu na tak wiele funkcji i elementów, co może powodować paraliż decyzyjny. Ale gdy już się do niego przyzwyczaisz, narzędzie jest stosunkowo łatwe w użyciu.
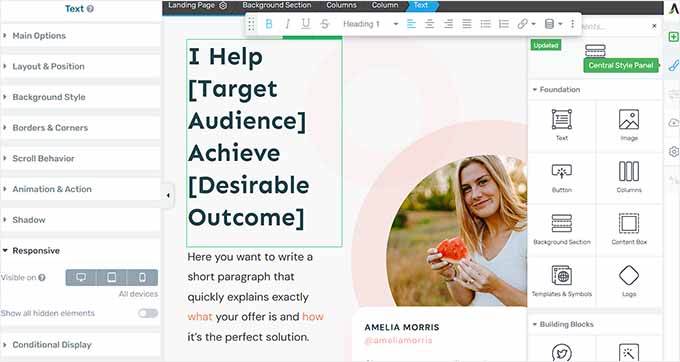
Thrive Architect – Łatwość użycia
Kreator typu „przeciągnij i upuść” Thrive Architect jest bardzo łatwy w użyciu.
Pozwala na projektowanie stron od podstaw, a nawet umożliwia edycję i dostosowywanie stron już opublikowanych na Twojej stronie internetowej. Po przetestowaniu kilkudziesięciu kreatorów stron, uznaliśmy, że jego interfejs jest jednym z najbardziej intuicyjnych.
Możesz dodawać różne elementy do swojej strony, klikając ikonę „+” w prawym rogu ekranu. Następnie możesz edytować pozycję i układ bloku w kolumnie po lewej stronie.
Możesz również określić zachowanie strony podczas przewijania i dodać animacje oraz cienie do różnych elementów na ekranie z tego miejsca.

Dzięki Thrive Architect możesz również projektować swoje strony dla różnych urządzeń, rozwijając zakładkę „Responsywność”, aby skonfigurować widoczność elementu na urządzeniach mobilnych, komputerach stacjonarnych lub tabletach.
Możesz również importować/eksportować zawartość swojej strony, ustawiać logikę warunkową, przeglądać historię rewizji i przywracać poprzednie zmiany, klikając ikonę zegara w lewym dolnym rogu ekranu. Same dwie ostatnie funkcje sprawiają, że jest to lepszy wybór niż Divi lub Elementor.
Ponadto, narzędzie pozwala na grupowanie powiązanych stron docelowych i zarządzanie nimi jako jednostką, co może pomóc, jeśli chcesz udostępniać elementy projektu lub śledzić konwersje na wielu stronach jednocześnie.
Kreator stron jest również bardzo szybki i zaprojektowany z myślą o szybkości. Oznacza to, że Thrive Architect nie wpłynie na wydajność Twojej witryny.
Zwycięzca – Thrive Architect
Wszystkie trzy wtyczki oferują kreator typu „przeciągnij i upuść” i zostały stworzone z myślą o początkujących. Te kreatory stron sprawiają, że tworzenie stron docelowych bez użycia kodu jest niezwykle łatwe.
Jednak Thrive Architect jest zwycięzcą w tej kategorii dzięki łatwej historii rewizji i możliwości cofnięcia zmian w ciągu kilku sekund.
Thrive Architect vs. Divi vs. Elementor – Funkcje dostosowywania
Innym ważnym czynnikiem, o którym należy pamiętać przy wyborze kreatora stron, są funkcje dostosowywania oferowane przez te różne wtyczki.
Powinieneś wybrać kreator stron, który oferuje pełną elastyczność i swobodę twórczą w zakresie wyglądu Twoich stron.
Przyjrzyjmy się funkcjom dostosowywania oferowanym przez Divi, Elementor i Thrive Architect.
Divi – Funkcje dostosowywania
Divi ma około 2000 układów i ponad 200 elementów, których możesz użyć do tworzenia stron docelowych i motywów.
Zawiera nawet pełny pakiet stron internetowych dla witryn WordPress, który obejmuje szablony dla strony głównej, strony kontaktowej i stron sprzedażowych.

Dodatkowo narzędzie posiada funkcję Global Colors i pozwala na strukturyzowanie treści za pomocą nieograniczonej liczby sekcji i wierszy. Byliśmy pod wrażeniem tego poziomu kontroli.
Poza tym Divi pozwala dodać akordeon, CTA, formularz kontaktowy, portfolio z filtrowaniem, referencje, mapy, nawigację po postach i obserwujących w mediach społecznościowych. Posiada nawet specjalne elementy dla sklepów WooCommerce, takie jak okruszki nawigacyjne, sumy koszyka, informacje o płatnościach i wysyłce.
Builder daje Ci pełną kontrolę nad każdym elementem. Możesz zmienić kolor czcionki, dodać stylizację po najechaniu, użyć filtrów i efektów, aby poprawić wygląd dowolnego elementu, lub użyć niestandardowego CSS.
Elementor – Funkcje dostosowywania
Elementor posiada ponad 300 gotowych szablonów dla różnych nisz i celów, w tym eCommerce, wkrótce, edukacja, wydarzenia, produkty, strony z podziękowaniami i inne. Jest to jedna z najbardziej wszechstronnych bibliotek szablonów, jaką znaleźliśmy podczas wieloletniego testowania kreatorów stron.
Dodatkowo pozwala tworzyć niestandardowe nagłówki i stopki oraz dodawać zaawansowane efekty, takie jak przewijanie paralaksy, przejścia i animacje.

Elementor oferuje również ponad 100 widżetów, w tym przyciski udostępniania, odliczanie, tytuły postów i widżety WooCommerce. Poza tym możesz użyć niestandardowego CSS, aby dalej stylizować różne obszary strony.
Posiada również zaawansowane funkcje dostosowywania, takie jak logika warunkowa, style globalne, dodawanie niestandardowego kodu lub importowanie własnych czcionek i ikon.
Thrive Architect – Funkcje dostosowywania
Thrive Architect oferuje ponad 357 szablonów zoptymalizowanych pod kątem konwersji dla Twoich stron docelowych. Posiada również inteligentną technologię kolorów, która pozwala zmienić schemat kolorów całej strony jednym kliknięciem.
Posiada gotowe szablony do premier produktów, webinarów, stron przechwytujących adresy e-mail, budowania marki osobistej, stron w budowie i stron głównych.

Dodatkowo wtyczka posiada globalne opcje strony, dzięki którym można centralnie zarządzać wszystkimi ważnymi danymi i linkami, takimi jak dane kontaktowe, linki do mediów społecznościowych i logo.
Thrive Architect zawiera liczne bloki, których możesz użyć do personalizacji swojej strony internetowej, w tym tabele cenowe, formularze generowania leadów, paski postępu, filtry list postów, audio, galerie obrazów, Mapy Google, komentarze na Facebooku i wiele więcej.
Thrive Architect oferuje również obszerną bibliotekę czcionek Google, z której można wybierać niestandardowe ikony i czcionki, które są unikalne dla Twojej strony.
Dodatkowo narzędzie posiada specjalne elementy WooCommerce, które pomogą Ci zbudować sklep internetowy, w tym siatki produktów, strony pojedynczych produktów, strony kategorii, wyzwalacze braku dostępności i wskaźniki dowodu społecznościowego.
Pozwala również dodawać przewijanie paralaksy, efekty najechania myszką i precyzyjne odstępy między elementami, aby tworzyć atrakcyjne strony docelowe. Wtyczka ułatwia również dodawanie atrybutów HTML i niestandardowego CSS do różnych bloków.
Zwycięzca – Remis
Divi, Thrive Architect i Elementor oferują wiele różnych opcji dostosowywania, które dają Ci pełną swobodę twórczą w projektowaniu strony docelowej.
Możesz wybrać dowolny z gotowych szablonów i dalej edytować wygląd każdego bloku, klikając na niego. Dodatkowo, możesz wykonać zaawansowane dostosowania za pomocą niestandardowego CSS i fragmentów kodu.
Thrive Architect vs. Divi vs. Elementor – Wydajność
Szybkość i wydajność Twojej strony internetowej odgrywają kluczową rolę w zwiększaniu Twoich rankingów SEO.
Jeśli ładowanie strony trwa długo, większość użytkowników opuści Twoją witrynę sfrustrowana, zwiększając współczynnik odrzuceń.
Aby przetestować wydajność każdego kreatora stron, stworzyliśmy prostą stronę docelową z nagłówkiem, obrazem i przyciskiem, używając Divi, Elementor i Thrive Architect. Następnie użyliśmy narzędzia Google PageSpeed Insights do przetestowania czasu ładowania każdej strony docelowej.
Biorąc to pod uwagę, w tej recenzji skupimy się na wynikach szybkości ładowania stron mobilnych, ponieważ Google zazwyczaj używa mobilnej wersji Twojej witryny do indeksowania treści.
Zobaczmy, jak radzą sobie kreatory stron.
Divi – Wydajność
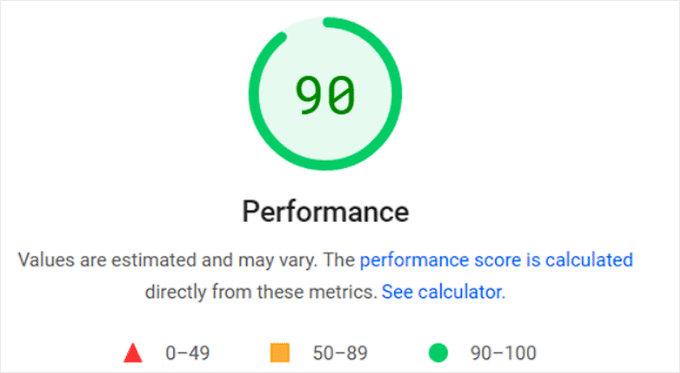
Po utworzeniu strony docelowej za pomocą Divi, przetestowaliśmy ją za pomocą narzędzia PageSpeed Insights, które wyświetliło ogólny wynik 90 dla urządzeń mobilnych.
Jest to doskonały wynik, pokazujący, że Twoja strona docelowa ładuje się szybko, a użytkownicy nie będą opuszczać Twojej witryny sfrustrowani.

Elementor – Wydajność
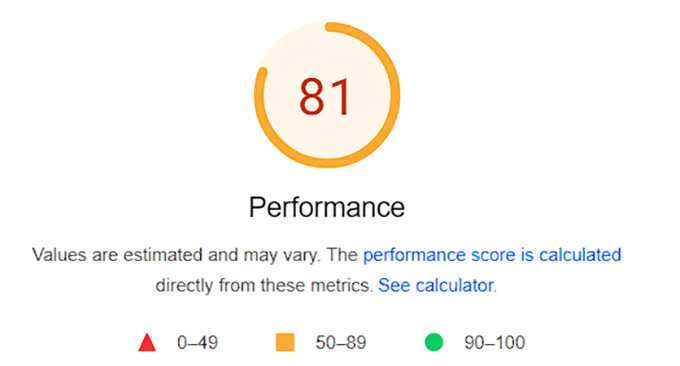
Strona docelowa, którą stworzyliśmy za pomocą Elementora, uzyskała ogólny wynik mobilny 81, co również jest dobrym wynikiem.
Jednak w porównaniu do pozostałych dwóch kreatorów stron, wydajność Elementora jest niższa. Oznacza to, że ładowanie strony może być nieco opóźnione.

Thrive Architect – Wydajność
Po przetestowaniu naszej strony docelowej stworzonej przez Thrive Architect, narzędzie PageSpeed Insights pokazało ogólny wynik 91 dla urządzeń mobilnych. Jest to niesamowity wynik, który potwierdza, że Twoja witryna nie będzie spowalniać podczas korzystania z tego konstruktora.

Zwycięzca – Thrive Architect
Thrive Architect wypadł nieco lepiej niż Divi i Elementor, uzyskując wynik 91. Page builder unika nadmiernego kodu, co przekłada się na większą szybkość i krótszy czas ładowania stron.
Thrive Architect vs. Divi vs. Elementor – Integracje
Integracja Twoich stron docelowych z narzędziami stron trzecich może zwiększyć funkcjonalność Twojej witryny i dodać więcej funkcji.
Na przykład, możesz połączyć się z oprogramowaniem do czatu na żywo, aby zapewnić wsparcie czatu na żywo dla swoich klientów, połączyć się z usługami e-mail marketingu w celu pozyskiwania leadów lub akceptować płatności bezpośrednio, integrując kreator stron z Stripe lub PayPal.
Mając to na uwadze, przyjrzyjmy się wtyczkom i narzędziom obsługiwanym przez Divi, Elementor i Thrive Architect.
Divi – Integracje
Divi może łatwo integrować się z licznymi usługami marketingu e-mailowego, takimi jak Constant Contact, AWeber i Brevo (dawniej Sendinblue).
Łączy się również z WooCommerce i oferuje wbudowane bloki WooCommerce, takie jak przyciski dodawania do koszyka, powiadomienia o koszyku, oceny produktów i inne.

Poza tym kreator stron integruje się z Facebookiem, Google Fonts, HubSpot, FunnelKit, Twitterem i Mapami Google.
Ogólnie rzecz biorąc, oferuje wiele integracji z wszelkiego rodzaju platformami, w tym z mediami społecznościowymi, usługami e-mail i formularzami kontaktowymi, co czyni Divi świetnym wyborem.
Elementor – Integracje
Elementor oferuje ogromną kolekcję narzędzi stron trzecich, które można zintegrować, w tym Constant Contact, Drip, ActiveCampaign, ConvertKit i AWeber. Łączy się również z WooCommerce i LearnDash, jeśli masz system LMS.
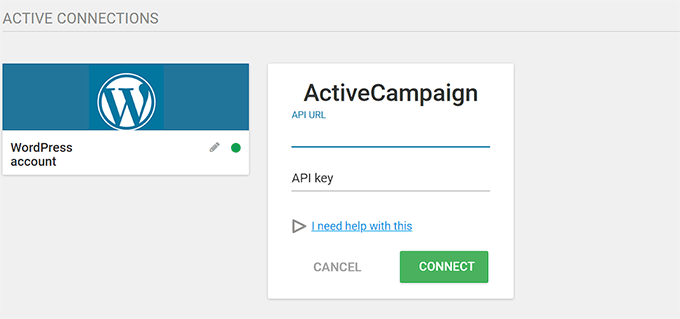
Jednak główną wadą tego kreatora stron jest to, że aby wybrać integrację, musisz najpierw wprowadzić klucz API swojej preferowanej usługi w ustawieniach wtyczki Elementor.

Oprócz tego, Elementor może również integrować się z WPForms, YouTube, Vimeo, Google Maps, SoundCloud i Slack.
Thrive Architect – Integracje
Thrive Architect oferuje integracje z innymi usługami z ogromną liczbą narzędzi do e-mail marketingu, w tym ActiveCampaign, Constant Contact, Drip i ConvertKit.
Poza tym możesz łatwo połączyć się ze Slackiem, Facebookiem, Twitterem, Dropboxem, reCaptcha, SendOwl, HubSpotem, Mailchimp i wieloma innymi narzędziami.
Thrive Architect może również integrować się z Zapier, który może być używany do łączenia Twojej strony docelowej z ponad 5000 narzędzi i automatyzacji przepływu pracy.

Możesz łatwo zintegrować kreator stron z dowolnym narzędziem zewnętrznym, odwiedzając stronę Thrive Dashboard. Stamtąd wybierz sekcję „Aktywne połączenia”.
Następnie możesz wybrać narzędzie do integracji z menu rozwijanego i dodać jego klucz API, aby połączyć je z Thrive Architect.

Zwycięzca – Remis
Jeśli chodzi o integracje, wszyscy trzej kreatorzy stron oferują dużą różnorodność i ułatwiają połączenie Twoich stron docelowych z innymi narzędziami firm trzecich.
Ponadto możesz również połączyć dowolną z tych wtyczek z Zapier, aby uzyskać dostęp do ogromnej liczby innych narzędzi do integracji.
Thrive Architect vs. Divi vs. Elementor – Obsługa klienta
Podczas tworzenia strony docelowej możesz napotkać problem lub utknąć i potrzebować pomocy.
Tutaj pojawia się obsługa klienta. Aby łatwo rozwiązać problem i kontynuować proces tworzenia strony, być może będziesz musiał porozmawiać z członkiem zespołu wsparcia, uzyskać dostęp do dokumentacji lub obejrzeć samouczki.
Oto jak Divi, Elementor i Thrive Architect wypadają pod względem wsparcia dla użytkowników.
Divi – Obsługa Klienta
Divi oferuje wsparcie z obszerną bazą wiedzy, w tym FAQ, poradnikami rozwiązywania problemów, kwestiami hostingu i rozliczeń.
Umożliwia również przesłanie formularza kontaktowego bezpośrednio do zespołu wsparcia Divi lub skorzystanie z funkcji czatu na żywo na ich stronie internetowej.

W przypadku złożonych problemów Divi oferuje również funkcję zdalnego dostępu, dzięki której zespół wsparcia może uzyskać dostęp do Twojej witryny i rozwiązać problem za Ciebie.
Elementor – Obsługa klienta
Elementor oferuje swoim użytkownikom doskonałe wsparcie klienta, dostarczając szczegółową dokumentację na różne tematy, takie jak instalacja, rozliczenia, hosting, edytor Elementor, słowniczek i znane problemy.
Jej centrum pomocy jest również bardzo uporządkowane, co ułatwia użytkownikom przeglądanie.

Dodatkowo możesz dołączyć do Elementor Academy, aby uzyskać dostęp do kolekcji filmów, webinarów i samouczków, które pomogą Ci opanować kreator stron i witryn.
Jeśli obecnie korzystasz z planu Elementor Pro, otrzymasz również całodobowe wsparcie premium. Wszystko, co musisz zrobić, to złożyć zgłoszenie do wsparcia, a przedstawiciel wsparcia odpowie na Twoje zapytanie.
Thrive Architect – Obsługa Klienta
Thrive Architect oferuje niesamowitą obsługę klienta i posiada bazę wiedzy zawierającą obszerne artykuły, tutoriale i FAQ dotyczące wtyczki.
Poza tym posiada również Thrive University, gdzie możesz się zarejestrować, aby uzyskać dostęp do kursów online. Oferuje również inne filmy z poradnikami, wskazówkami i nowościami produktowymi.

Możesz również odwiedzić Centrum Pomocy Thrive, aby uzyskać porady i odpowiedzi na problemy z wtyczkami bezpośrednio od zespołu Thrive Themes.
Jednakże, jeśli nie znajdziesz odpowiedzi w dokumentacji, możesz łatwo otworzyć zgłoszenie do pomocy technicznej, skorzystać z czatu na żywo i uzyskać wsparcie telefoniczne od zespołu w ograniczonych godzinach.
Zwycięzca – Thrive Architect
Ogólnie rzecz biorąc, wszystkie trzy wtyczki oferują doskonałe wsparcie klienta. Jednak Thrive Architect jest nieco przed innymi dzięki szczegółowej dokumentacji, samouczkom wideo, kursom, wsparciu przez czat na żywo, zgłoszeniom i wsparciu telefonicznemu.
Thrive Architect vs. Divi vs. Elementor – Ceny
Przy wyborze narzędzia do tworzenia stron kluczowym aspektem jest cena. Przyjrzyjmy się różnym planom cenowym oferowanym przez Divi, Elementor i Thrive Architect.
Divi – Cennik
Możesz kupić subskrypcję Divi za 7,42 USD miesięcznie. Jednak aby przejść na plan pro, możesz kupić Divi Pro za 23,08 USD miesięcznie. Ten plan oferuje zaawansowane funkcje, takie jak Divi AI, nieograniczone przechowywanie w chmurze i całodobowe wsparcie premium.
Alternatywnie, możesz kupić plan dożywotni dla Divi za 249 USD i Divi Pro za 297 USD. Ta jednorazowa opłata daje Ci dożywotni dostęp do Divi.

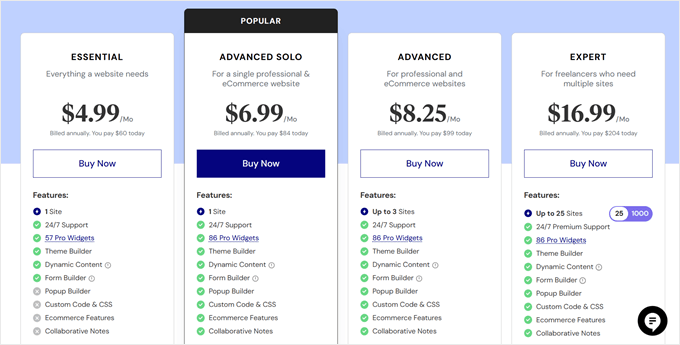
Elementor – Cennik
Elementor oferuje cztery plany cenowe, zaczynając od planu „Essential” za 4,99 USD/miesiąc.
Jednakże, jeśli chcesz używać kreatora stron na więcej niż 1 stronie internetowej, możesz zaktualizować plan do planu Advanced za 8,25 USD/miesiąc. Pozwala on na dodanie Elementor do trzech stron, oferuje ponad 84 widżety i posiada kreator wyskakujących okienek.

Podobnie, możesz wybrać plan Expert za 16,99 USD/miesiąc, aby aktywować Elementor na około 25 stronach internetowych.
Elementor jest również dostępny w darmowym planie, który możesz wykorzystać do przetestowania wtyczki przed zakupem subskrypcji.
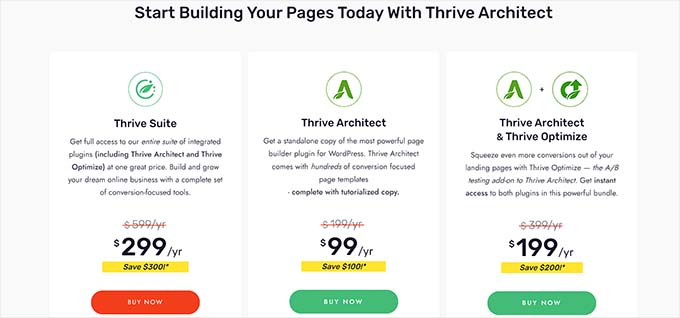
Thrive Architect – Ceny
Możesz zdobyć Thrive Architect za 99 USD rocznie, a ten plan zawiera setki szablonów stron skoncentrowanych na konwersji.
Alternatywnie, możesz kupić plan Thrive Architect & Thrive Optimize za 199 USD/rok. Następnie możesz użyć Thrive Optimize do testowania A/B różnych wariantów Twoich stron docelowych, aby zobaczyć, który z nich działa lepiej.
Oto szczegóły cenowe Thrive Architect:

Możesz również kupić Thrive Suite za 299 USD rocznie. Zawiera on 9 różnych wtyczek, które pomagają w tworzeniu stron internetowych, zarządzaniu opiniami klientów, konfiguracji komentarzy, dodawaniu quizów, budowaniu listy e-mailowej, sprzedaży kursów online i nie tylko.
Zwycięzca – Remis
Pod względem cenowym, wszyscy trzej kreatorzy stron oferują przystępne plany cenowe, które zapewniają doskonały stosunek jakości do ceny.
Thrive Architect vs. Divi vs. Elementor: Który jest lepszy?
Thrive Architect, Divi i Elementor to jedne z najlepszych kreatorów stron WordPress na rynku.
Uważamy jednak, że Thrive Architect jest lepszą wtyczką do tworzenia niestandardowych stron docelowych zoptymalizowanych pod kątem konwersji.
Jest wyposażony w łatwy w użyciu kreator metodą przeciągnij i upuść, liczne gotowe szablony, niesamowitą obsługę klienta, różne integracje i świetne plany cenowe.
Ponadto, wtyczka jest również częścią Thrive Suite, która zawiera wtyczki takie jak Thrive Leads, Thrive Theme Builder, Thrive Ovation i Thrive Quizzes. Możesz używać wszystkich tych wtyczek razem, aby stworzyć niesamowitą stronę internetową.
Więcej informacji znajdziesz w naszej kompletnej recenzji Thrive Architect.
Bonus: Wybierz odpowiedni kreator formularzy dla swojej witryny
Po wybraniu między Thrive Architect, Divi a Elementor, nadszedł czas na wybór kreatora formularzy. Będziesz potrzebować wtyczki formularzy, aby dodawać różne rodzaje formularzy do swoich stron docelowych.
Na przykład, jeśli masz stronę członkowską, będziesz musiał dodać formularz rejestracyjny. Alternatywnie, jeśli prowadzisz restaurację, musisz osadzić formularz zamówienia online.
Nawet jeśli masz prostego bloga WordPress, nadal będziesz potrzebować formularza kontaktowego, aby użytkownicy mogli się z Tobą skontaktować.
Zalecamy wybór WPForms, ponieważ jest to najlepsza wtyczka do formularzy kontaktowych WordPress na rynku. Posiada kreator typu „przeciągnij i upuść”, ponad 2000 gotowych szablonów i pełną ochronę przed spamem, co pozwala na stworzenie niesamowitych formularzy dla Twojej strony internetowej w zaledwie kilka kliknięć.
Więcej informacji znajdziesz w naszej pełnej recenzji WPForms.

Jednak, jeśli potrzebujesz zaawansowanego kreatora do tworzenia złożonych formularzy, to Formidable Forms jest idealnym wyborem. Możesz go użyć do tworzenia formularzy skoncentrowanych na rozwiązaniach, takich jak kalkulatory kredytów hipotecznych, katalogi lub formularze ofertowe.
Więcej informacji na ten temat można znaleźć w naszym porównaniu WPForms vs. Gravity Forms vs. Formidable Forms.
Mamy nadzieję, że to porównanie Thrive Architect vs Elementor vs Divi pomogło Ci wybrać odpowiedni kreator stron dla Twojej witryny. Możesz również zapoznać się z naszym porównaniem Elementor, Divi i SeedProd lub naszym poradnikiem na temat wyboru idealnej palety kolorów dla Twojej witryny WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Suman Sourabh
Dziękuję! Myślę, że spróbuję Thrive Architect. Obecnie używam Elementora i podoba mi się, ale czasami jest wolny. I jest to widoczne w statystykach wydajności, które udostępniłeś w tym poście.
Jeszcze raz dziękuję za ten post.
Moinuddin Waheed
Próbowałem Elementora, a potem bardzo niedawno Thrive Architect.
Oba są dobre i oferują płynny i łatwy interfejs.
Elementor ma świetną społeczność i jest jedną z najczęściej używanych wtyczek WordPress.
Ale zrezygnowałem z niego z powodu problemów z wydajnością. Staje się zbyt ociężały i powoduje spowolnienie strony.
Thrive Architect jest w tym wyraźnym zwycięzcą.
Mają wszystkie funkcje i opcje, aby zapewnić płynne wrażenia użytkownika.
Najlepszą rzeczą w Thrive Architect jest jego wydajność. Lekki i szybki.
Jiří Vaněk
Zauważyłem również ostatnio niewielkie spowolnienie w Elementorze, ale wynika to z postępu, integracji sztucznej inteligencji i wielu innych elementów. Jest to coś, co musimy zaakceptować, ponieważ podobny trend pojawi się w przypadku większej liczby kreatorów stron. Osobiście bardziej przeszkadza mi zmiana polityki cenowej, gdzie Elementor PRO znacząco dostosował swoje ceny i warunki. Z tego powodu, mimo że jest to doskonały kreator, traci on swoją przewagę konkurencyjną i stał się zauważalnie drogi dla stron internetowych o niskim budżecie.
Dennis Muthomi
Próbowałem zarówno Divi, jak i Elementora (w wersji pro), i spośród tych dwóch wolę Elementora. Jest przyjazny dla użytkownika, intuicyjny i ma świetny zestaw funkcji. Jednak byłem trochę rozczarowany ich niedawną podwyżką cen, która sprawiła, że Elementor stał się znacznie droższy.
Niedawno przeszedłem na Thrive Architect i muszę przyznać, że jest to najlepszy kreator stron WordPress, z jakiego dotąd korzystałem. Jest lekki, działa wyjątkowo dobrze i oferuje jeszcze więcej funkcji niż Elementor Pro.
Wsparcie WPBeginner
Dziękuję za podzielenie się swoim doświadczeniem!
Admin
Jiří Vaněk
Próbowałem DIVI i Elementor PRO. Z tych dwóch kreatorów stron najbardziej podoba mi się Elementor. Jest prosty, przyjazny i intuicyjny. Nieco przeszkadza mi ostatnia zmiana w cenniku, ponieważ Elementor stał się znacznie droższy.
Abubakar Musa Usman
Ostatecznie najlepszy wybór zależy od Twoich konkretnych wymagań, takich jak rodzaj tworzonej strony internetowej, preferencje projektowe i budżet. Dobrym pomysłem jest wypróbowanie wersji demonstracyjnych lub darmowych każdej platformy, aby zobaczyć, która najlepiej odpowiada Twoim potrzebom, zanim podejmiesz decyzję.