W 10. rocznicę WPBeginner podzieliłem się informacją, że nasza infrastruktura hostingowa została znacznie ulepszona dzięki naszemu partnerowi hostingowemu, HostGator.
Wielu naszych czytelników zastanawiało się, w jaki sposób sprawiliśmy, że WPBeginner wczytywał się błyskawicznie. Zacząłem dostawać e-maile z prośbą o szczegóły.
Tak, WPBeginner wczytuje się szybciej niż większość statycznych generatorów witryn, a w niektórych przypadkach szybciej niż witryny Google AMP.
I właśnie tym chcemy się z wami podzielić. Nie chodzi tylko o chwalenie się, ale o dzielenie się dokładnymi technikami, których użyliśmy, aby WordPress działał na najwyższym poziomie.
W tym artykule przedstawię ekskluzywne zakulisowe spojrzenie na to, jak zoptymalizowaliśmy WordPressa, aby był szybszy niż generatory witryn statycznych i bezgłowe platformy CMS.

Uwaga: Ten artykuł jest nieco bardziej techniczny niż to, co zwykle publikujemy na WPBeginner. Nietechnicznym użytkownikom polecam nasz przewodnik po tym, jak przyspieszyć WordPress.
Aktualizacja: Nie używamy już konfiguracji udostępnionej w tym artykule. Zamiast tego przeszliśmy całkowicie na platformę Google Cloud zarządzaną przez SiteGround. Mamy takie same wyniki prędkości i odblokowaliśmy jeszcze szybszą wydajność zaplecza. Przeczytaj , dlaczego przeszliśmy na SiteGround.
Kontekst
Ostatnio WordPress otrzymuje wiele złych opinii od “nowoczesnych” programistów, którzy twierdzą, że WordPress jest powolny.
Stwierdzenie to jest zwykle uzupełniane stwierdzeniem, że powinieneś przełączyć się na generator witryn statycznych JAMstack, taki jak GatsbyJS. Inni w świecie korporacyjnym powiedzą, że powinieneś przejść na bezgłowy CMS, taki jak Contentful.
Kilku moich odnoszących sukcesy znajomych przedsiębiorców zaczęło mnie pytać, czy to prawda.
Niektórzy nawet rozpoczęli proces migracji do headless CMS, ponieważ czytali studia przypadków o tym, jak inni odblokowali ogromną poprawę prędkości poprzez przejście z WordPressa na generatory witryn statycznych.
Było to dla mnie bardzo frustrujące, ponieważ wiedziałem, że marnują dziesiątki tysięcy dolarów na koszty migracji. Nie wspominając już o niekończących się kosztach konfiguratora, które pojawią się w przyszłości.
Podjąłem więc wyzwanie, aby udowodnić, że duża witryna WordPress z treścią, taka jak WPBeginner, może wczytywać się równie szybko, jeśli nie szybciej, niż większość nowoczesnych generatorów witryn statycznych.
Możesz nazwać mnie starą szkołą, ale ostatecznie witryna statyczna to tylko strona wczytywana z pamięci podręcznej.
Wyniki
Zanim przejdę do dokładnej infrastruktury hostingu WordPress, konfiguracji serwera i wtyczek, myślę, że warto podzielić się wynikami.
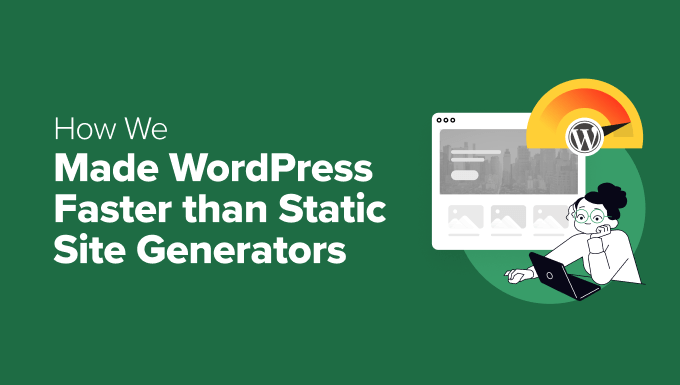
Oto jak szybko strona główna WPBeginner wczytuje się na Pingdom z ich serwera w Waszyngtonie:

W zależności od pory dnia i lokalizacji, z której sprawdzasz, wynik ten będzie się wahał w zakresie od 400 ms do 700 ms, co jest dość szybkie jak na stronę główną.
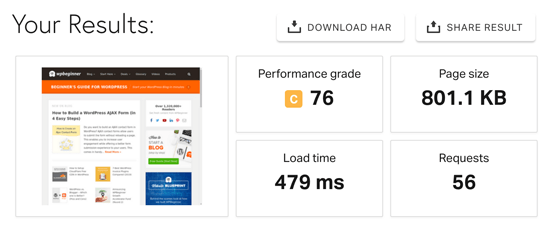
Oto test, który przeprowadziłem dla strony z pojedynczym wpisem, ponieważ ma ona większe obrazki i więcej treści:

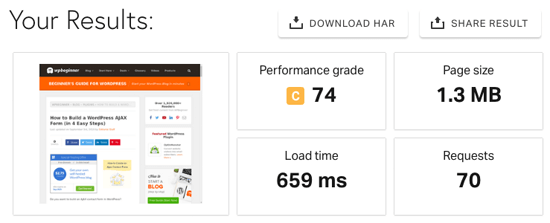
Uzyskaliśmy również doskonały wynik “100” w teście szybkości strony Google dla komputerów stacjonarnych. Chociaż mamy trochę miejsca na poprawę wyniku mobilnego.

Powyższe wyniki dotyczą pamięci podręcznej stron, które otrzymują nasi czytelnicy i boty wyszukiwarek, gdy zobaczą naszą witrynę internetową. Postrzegany czas wczytywania WPBeginner jest niemal natychmiastowy (więcej na ten temat później).
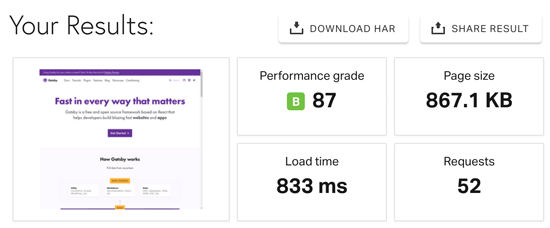
Dla porównania, oto wynik testu szybkości dla strony głównej Gatsby. Jest to popularny generator witryn statycznych, za którym szaleje wielu deweloperów:

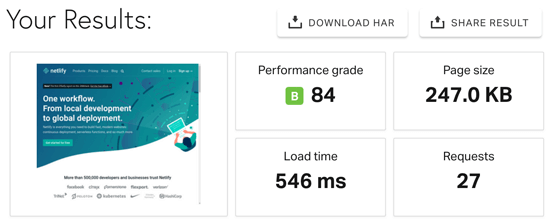
Oto wynik testu szybkości strony głównej Netlify, popularnego hosta witryn statycznych, który poleca wielu programistów. Powiadomienie, że mają o połowę mniej żądań, a rozmiar ich strony wynosi 30% WPBeginner, ale nadal wczytuje się wolniej niż nasza strona główna.

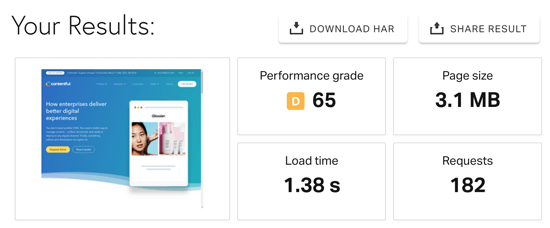
Szybkość strony głównej Contentful, bezgłowego systemu CMS, który jest “sposobem, w jaki przedsiębiorstwa zapewniają lepsze doświadczenia cyfrowe”, po prostu nie jest w ogóle zoptymalizowana. Była to najwolniejsza witryna internetowa, jaką testowaliśmy.

Dzielę się tymi statystykami nie po to, by dyskredytować inne frameworki, ale raczej po to, by dać perspektywę, że nie wszystkie nowe rzeczy są tak błyszczące, jak mogłoby się wydawać.
WordPress z odpowiednią infrastrukturą hostingową i optymalizacjami może być tak samo szybki jak każdy statyczny generator witryn. Co więcej, żadna inna platforma nawet nie zbliży się do poziomu elastyczności, jaki WordPress oferuje właścicielom firm dzięki dużemu ekosystemowi wtyczek i motywów.
Infrastruktura hostingowa WPBeginner
Jeśli chodzi o szybkość witryny internetowej, nic nie odgrywa ważniejszej roli niż twoja infrastruktura hostingowa.
Jak wielu z Was już wie, jestem klientem HostGator od 2007 roku. Założyłem bloga WPBeginner w 2009 roku na małym współdzielonym koncie hostingowym HostGator.
W miarę rozwoju naszej witryny internetowej przeszliśmy na hosting VPS, a następnie na serwery dedykowane.
W ciągu ostatniej dekady miałem okazję blisko współpracować z wieloma członkami ich zespołu i stali się oni rozszerzoną częścią rodziny WPBeginner.
Kiedy więc podjąłem wyzwanie, aby WPBeginner był szybszy niż statyczne generatory witryn, zwróciłem się do nich o pomoc.
Podzieliłem się moją wizją z ich zespołem kierowniczym, a oni zaoferowali mi pomoc w stworzeniu jedynej w swoim rodzaju konfiguracji hostingu korporacyjnego dla WPBeginner.
Zatrudnili najlepszych inżynierów z zespołów Bluehost i HostGator do ścisłej współpracy ze mną, aby WPBeginner był niesamowicie szybki.
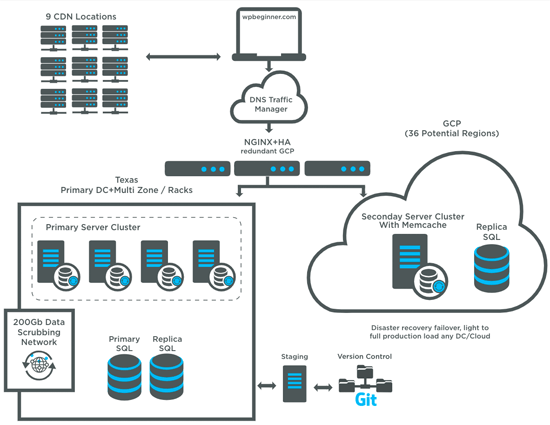
Oto przegląd tego, jak wygląda konfiguracja hostingu WPBeginner:

Jak widać, jest to konfiguracja obejmująca wiele serwerów rozmieszczonych w dwóch regionach geograficznych (Teksas i Utah). Łącznie jest to 9 serwerów, nie wliczając w to chmury load balancera. Każdy serwer to procesor Xeon-D z 8 rdzeniami (16 wątków) z 32 GB pamięci RAM i 2 x 1 TB SSD (konfiguracja RAID).
Korzystamy z platformy Cloud Load Balancing firmy Google, dzięki czemu możemy zapewnić płynne automatyczne skalowanie i równoważenie obciążenia na całym świecie.
Po skonfigurowaniu sprzętu z odpowiednią synchronizacją danych, zespoły Bluehost i HostGator współpracowały nad optymalizacją konfiguracji serwerów dla WordPress. Mam nadzieję, że niektóre z tych optymalizacji wkrótce trafią do przyszłych planów hostingowych WordPress ![]()
Podsumowanie konfiguracji serwera
Podsumowanie konfiguracji serwerów tej złożonej konfiguracji w zaledwie kilku akapitach jest bardzo trudne, ale postaram się jak najlepiej.
Używamy Apache dla naszego oprogramowania serwera WWW, ponieważ zespół jest z nim bardziej zaznajomiony. Nie będę zagłębiał się w debatę NGINX vs Apache.
Używamy PHP 7.2 wraz z pulami PHP-FPM, dzięki czemu możemy wczytywać duże ilości procesów i żądań. Jeśli twoja firma hostingowa nie używa PHP 7+, to tracisz szansę na poważną optymalizację prędkości.
Używamy buforowania Opcode z zaawansowanym podgrzewaczem pamięci podręcznej, aby zapewnić, że żaden prawdziwy użytkownik nie doświadczy niebuforowanej odsłony.
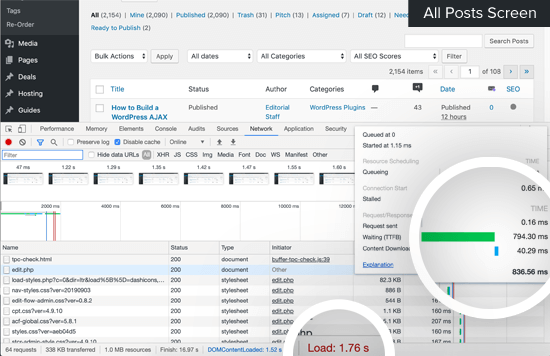
Używamy również pamięci podręcznej obiektów z memcache, dzięki czemu możemy poprawić czas odpowiedzi na niebuforowane wejścia na stronę i inne czasy odpowiedzi API w obszarze administracyjnym WordPress dla zalogowanych użytkowników (naszych autorów). Oto karta wczytywania sieci na naszym ekranie “Wszystkie wpisy” w panelu administracyjnym WordPress:

Dla porównania, nasz obszar administracyjny jest teraz 2 razy szybszy niż wcześniej.
W przypadku naszego serwera bazy danych zmieniliśmy MySQL na MariaDB, który jest klonem MySQL, ale jest szybszy i lepszy. Przeszliśmy również z HyperDB na LudicrousDB, ponieważ pomaga nam to usprawnić replikację bazy danych, przełączanie awaryjne i równoważenie wczytywania.
Istnieje również wiele innych konfiguracji, które pomagają nam w wydajności i skalowalności, takich jak HTTP/2 i HSTS dla szybszego połączenia + szyfrowanie, możliwość uruchamiania dodatkowych serwerów w nowych regionach w przypadku awarii centrum danych itp.
Czuję, że nie oddaję sprawiedliwości niesamowitej konfiguracji, którą zbudował zespół, ale wiedz, że moją rdzenną siłą jest marketing. Tak, jestem blogerem, który pisze o WordPressie, ale wiele technicznych optymalizacji tutaj jest znacznie powyżej mojej klasy płacowej.
Zostały one wykonane przez super inteligentnych inżynierów z zespołu Endurance, w tym Davida Collinsa (głównego architekta Endurance / CTO firmy HostGator), Mike’a Hansena (twórcę rdzeni WordPressa) i innych, którym podziękuję w sekcji autorzy poniżej.
CDN, WAF i DNS
Oprócz hostingu, innymi obszarami, które odgrywają znaczącą rolę w szybkości twojej witryny internetowej są dostawca DNS, sieć dostarczania treści (aka CDN) i zapora aplikacji internetowych (WAF).
Chociaż wymieniłem je jako trzy oddzielne rzeczy, wiele firm oferuje obecnie te rozwiązania w ramach planu pakietowego, takiego jak Sucuri, Cloudflare, MaxCDN (obecnie StackPath CDN) itp.
Ponieważ chcę mieć maksymalną kontrolę i rozłożyć ryzyko, korzystam z usług trzech oddzielnych firm, aby skutecznie obsługiwać każdą część.
DNS WPBeginner jest obsługiwany przez DNS Made Easy (ta sama firma co Constellix). Są oni konsekwentnie klasyfikowani jako najszybsi dostawcy DNS na świecie. Zaletą DNS Made Easy jest to, że mogę kierować ruchem globalnym, gdy określone centrum danych w moim CDN lub WAF nie działa prawidłowo, aby zapewnić maksymalny czas pracy.
Nasza sieć CDN jest obsługiwana przez MaxCDN (obecnie StackPath CDN). Zasadniczo pozwalają nam obsługiwać nasze statyczne zasoby (obrazki, pliki CSS i skrypty JavaScript) z ich dużej sieci serwerów na całym świecie.
Używamy Sucuri jako naszej zapory aplikacji internetowych. Oprócz blokowania ataków, działają oni również jako kolejna warstwa CDN, a ich ogólna wydajność jest po prostu niesamowita. Uważam, że jest to najlepsza zapora WordPress na rynku.
Podczas pracy nad optymalizacją szybkości witryny internetowej liczy się każda milisekunda. Właśnie dlatego korzystanie z tych dostawców rozwiązań w połączeniu z naszą nową infrastrukturą hostingu robi ogromną różnicę.
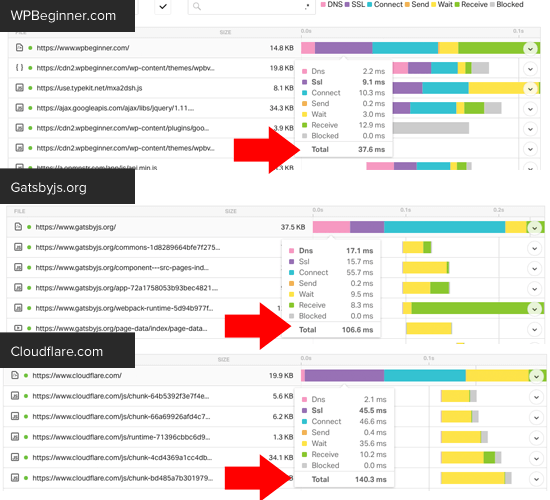
Aby to zilustrować, oto rozkład wodospadu WPBeginner.com vs GatsbyJS.org vs CloudFlare.com:

Powiadomienie, że czas DNS, czas SSL, czas połączenia i czas oczekiwania WPBeginner są na najwyższym poziomie w porównaniu do innych popularnych witryn internetowych. Każde z tych ulepszeń zapewnia najlepsze wyniki.
Instant.page, zoptymalizowane obrazki i inne najlepsze praktyki
Jedną z rzeczy, które mogłeś powiadomić, jest niemal natychmiastowy czas wczytywania podczas przeglądania wpisów i stron WPBeginner.
Oprócz wszystkich rzeczy, o których wspomniałem powyżej, oszukujemy również opóźnienia za pomocą skryptu o nazwie instant.page, który wykorzystuje wstępne ładowanie just-in-time.
Zasadniczo, zanim użytkownik kliknie na odnośnik, musi najechać na niego myszką. Kiedy użytkownik najedzie na niego przez 65 ms (bardzo krótki okres czasu), jeden na dwóch użytkowników faktycznie kliknie w odnośnik.
SkryptInstant.page rozpoczyna wstępne ładowanie strony w tym momencie, więc gdy użytkownik faktycznie kliknie odnośnik, duża część ciężkiej pracy jest już wykonana. Sprawia to, że ludzki mózg postrzega czas wczytywania witryny internetowej jako niemal natychmiastowy.
Aby włączyć Instant.page na twojej witrynie, wystarczy zainstalować i włączyć wtyczkę Instant Page WordPress.

Ten skrypt jest całkiem niezły. Gorąco polecam odwiedzenie ich witryny internetowej i kliknięcie przycisku “przetestuj swoją szybkość klikania”, aby zobaczyć, jak oszukuje mózg.
Aktualizacja: Na razie wyłączyłem instant.page, a w najbliższej przyszłości zamierzam przetestować wtyczkę FlyingPages. Gijo Varghese podzielił się ze mną swoją nową wtyczką w grupie WPBeginner Engage na Facebooku i wydaje się, że łączy ona najlepsze cechy instant.page i skryptu quicklink.
Optymalizacja obrazków dla stron internetowych
Chociaż opracowywane są nowe formaty obrazków, takie jak webp, jeszcze z nich nie korzystamy. Zamiast tego prosimy wszystkich naszych autorów o optymalizację każdego obrazka za pomocą narzędzia TinyPNG.
Można również zautomatyzować kompresję obrazków za pomocą wtyczek takich jak Optimole lub EWWW Image Optimizer.
Osobiście wolę jednak, by zespół robił to ręcznie, by nie przesyłać dużych plików na serwer.
Obecnie nie wykonujemy żadnego leniwego wczytywania dla obrazków, ale planuję dodać je w najbliższej przyszłości teraz, gdy Google ma wbudowaną pomoc techniczną dla leniwego wczytywania w Chrome 76.
Istnieje również bilet w rdzeniu WordPressa, aby dodać tę funkcję na wszystkich witrynach (naprawdę mam nadzieję, że stanie się to wkrótce), więc nie muszę pisać własnej wtyczki.
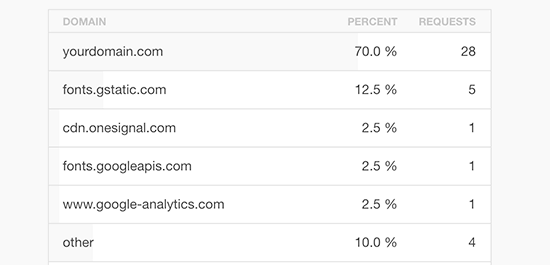
Ograniczanie zapytań HTTP + najlepsze praktyki

W zależności od używanych wtyczek WordPress, niektóre z nich dodają dodatkowe pliki CSS i JavaScript przy każdym wczytywaniu strony. Te dodatkowe żądania HTTP mogą wymknąć się spod kontroli, jeśli masz wiele wtyczek na swojej witrynie internetowej.
Aby uzyskać więcej informacji, zobacz , jak wtyczki WordPress mogą mieć wpływ na czas wczytywania twojej witryny.
Teraz, zanim dojdziesz do błędnego wniosku, że zbyt wiele wtyczek WordPress jest złych, chcę ci powiedzieć, że na witrynie internetowej WPBeginner są 62 włączane wtyczki.
To, co musisz zrobić, to połączyć pliki CSS i JavaScript tam, gdzie to możliwe, aby zmniejszyć liczbę żądań HTTP. Niektóre wtyczki do pamięci podręcznej WordPressa, takie jak WP Rocket, mogą to zrobić automatycznie dzięki funkcji minifikacji.
Możesz również postępować zgodnie z instrukcjami zawartymi w tym artykule, aby zrobić to ręcznie, co zrobił nasz zespół w WPBeginner.
Oprócz żądań HTTP dodawanych przez wtyczki i motywy, należy również pamiętać o innych skryptach innych firm, które dodajesz do swojej witryny internetowej, ponieważ każdy skrypt będzie miał wpływ na szybkość Twojej witryny.
Na przykład, jeśli korzystasz z wielu skryptów reklamowych lub retargetingowych, spowolnią one twoją witrynę. Możesz użyć narzędzia takiego jak Google Tag Manager, aby warunkowo wczytywać skrypty tylko wtedy, gdy są potrzebne.
Jeśli jesteś witryną internetową wspieraną przez reklamy, taką jak TechCrunch lub TheNextWeb, niewiele możesz z tym zrobić, ponieważ usuwanie reklam nie jest opcją.
Na szczęście WPBeginner nie polega na skryptach reklamowych innych firm, aby zarabiać pieniądze. Chcesz zobaczyć, jak WPBeginner zarabia pieniądze? Zobacz mój wpis na blogu na temat dochodów WPBeginner.
Wyciągnięte wnioski (do tej pory) + moje końcowe przemyślenia
Jest to zupełnie nowa infrastruktura hostingowa i jestem pewien, że jest mnóstwo lekcji, których nauczę się z czasem.
Jak dotąd uwielbiam ulepszenia szybkości, ponieważ pomogło nam to poprawić nasze rankingi SEO, a nasz obszar administracyjny jest znacznie szybszy.
Wraz z nową konfiguracją wieloserwerową wprowadziliśmy nowy przepływ pracy wdrażania, aby dostosować WPBeginner do reszty witryn produktów Awesome Motive.
Oznacza to, że mamy teraz wbudowaną właściwą kontrolę wersji i istnieją środki, które powstrzymują mnie przed lekkomyślnością (np. dodawanie wtyczek bez odpowiedniego testowania, aktualizowanie wtyczek z kokpitu bez testowania itp.)
Zmiany te wyznaczyły mi również drogę do ostatecznego wycofania się z rozwoju i przekazania panowania nad witryną WPBeginner naszemu zespołowi programistów.
Opierałem się temu przez lata, ale myślę, że nadszedł czas i muszę to zaakceptować.
Nowa konfiguracja nie ma cPanelu ani WHM, więc i tak jestem praktycznie bezużyteczny, ponieważ nie jestem już zbyt biegły w wierszu poleceń.
Do tej pory nauczyliśmy się dwóch ważnych lekcji:
Po pierwsze, aktualizacja WordPressa nie jest tak prosta ze względu na synchronizację/replikację serwera. Kiedy zaktualizowaliśmy mojego osobistego bloga (SyedBalkhi.com) do wersji WordPress 5.2, pliki aktualizacji nie zsynchronizowały się prawidłowo na jednym z węzłów sieci, a debugowanie trwało znacznie dłużej niż przewidywano. Pracujemy nad stworzeniem lepszego procesu kompilacji/testowania.
Po drugie, musimy mieć lepszą komunikację między zespołami, ponieważ mieliśmy mały kryzys związany z błędną konfiguracją load balancera, co spowodowało pewne przestoje. Co gorsza, leciałem transatlantyckimi liniami Turkish Airlines, a WiFi nie działało.
Na szczęście wszystko udało się uporządkować dzięki szybkiej reakcji zespołu hostingowego, ale pomogło nam to stworzyć kilka nowych standardowych procedur operacyjnych (SOP), aby lepiej radzić sobie z incydentem w przyszłości.
Ogólnie jestem bardzo zadowolony z konfiguracji i wiem, że niektóre konfiguracje/optymalizacje pamięci podręcznej, które zostały wykonane dla WPBeginner, staną się standardową częścią planów hostingowych HostGator Cloud i Bluehost WordPress.
Myślę, że nie trzeba dodawać, że jeśli dopiero zakładasz witrynę internetową, bloga lub sklep internetowy, to NIE potrzebujesz tak zaawansowanej konfiguracji dla przedsiębiorstw.
Zawsze zalecam, aby zacząć od małych planów współdzielonych HostGator lub Bluehost, tak jak ja, a następnie ulepszać infrastrukturę hostingową w miarę rozwoju Twojej firmy.
Możesz zastosować wiele optymalizacji, które udostępniłem powyżej, do twoich obecnych, aktualnych planów hostingowych WordPress.
Na przykład standardowy plan Bluehost zawiera już wbudowaną pamięć podręczną, z której można korzystać, a także domyślnie oferuje PHP 7.
Możesz połączyć to z CDN + WAF, takim jak Sucuri, aby znacznie przyspieszyć twoją witrynę internetową.
Teraz, jeśli jesteś firmą średniej wielkości / przedsiębiorstwem, która chce podobnej konfiguracji hostingu, skontaktuj się ze mną za pośrednictwem naszego formularza kontaktowego. Pomogę ci wskazać właściwy kierunek.
Specjalne podziękowania + autorzy

Chociaż w powyższym artykule dałem mnóstwo okrzyków dla marek HostGator i Bluehost, chcę poświęcić chwilę, aby rozpoznać i docenić poszczególne osoby, które pracowały za kulisami, aby to się stało.
Po pierwsze, chciałbym podziękować zespołowi kierowniczemu Endurance: Suhaibowi, Mitchowi, Johnowi Orlando, Mike’owi Lillie i Brady’emu Nordowi za to, że zgodzili się pomóc mi w tym wyzwaniu.
Chciałbym również podziękować Mike’owi Hansenowi, Davidowi Collinsowi, Rickowi Radingerowi, Chrisowi Milesowi, Davidowi Ryanowi, Jesse’emu Cookowi, Davidowi Fosterowi, Micah Woodowi, Williamowi Earnhardtowi, Robinowi Mendiecie, Rodowi Johnsonowi, Alfredowi Najemowi i innym osobom z zespołu centrum danych za wykonanie ciężkiej pracy i doprowadzenie do tego.
Chciałbym szczególnie podziękować Stevenowi Jobowi (założycielowi DNSMadeEasy) za szybką odpowiedź na moje pytania i pomoc w lepszym zrozumieniu niektórych ustawień. Chciałbym również podziękować Tony’emu Perezowi i Danielowi Cidowi z Sucuri za to, że zawsze mnie wspierali.
Na koniec chciałbym wyrazić szczególne uznanie dla Chrisa Christoffa. Jest on współzałożycielem MonsterInsights i był na tyle uprzejmy, że pomógł mi w wielu testach i wdrożeniach.
Mam nadzieję, że to zakulisowe studium przypadku dotyczące infrastruktury hostingowej WPBeginner okazało się pomocne. Możesz również zapoznać się z naszym przewodnikiem na temat przyspieszania WordPressa, który jest znacznie bardziej przyjazny dla początkujących.
Bonus: Oto najlepsze wtyczki i narzędzia WordPress, które polecam dla wszystkich witryn WordPress. Możesz również rzucić okiem na WPBeginner’s Blueprint, który zawiera listę wtyczek i narzędzi, których używamy do prowadzenia witryny internetowej WPBeginner.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve always wondered what’s behind the speed of your site. I was expecting your own server and some improved caching environment, but I really didn’t expect such a tailor-made robust solution. It’s great that you let us see behind the scenes of how this website is built. And it’s also great that you’re showing the world that even WordPress with a really huge number of users can be incredibly fast, even if it also needs a fair amount of power. Thank you for sharing your knowledge and giving us the opportunity to see the infrastructure of your website and what exactly the whole server is running on. It’s a really interesting read.
WPBeginner Support
Glad we could share how we made our site as fast as it is
Admin
Onur
i m wondering why wpbeginner doesnt use wordpress.com
Is there any specific reason ?
please clarify me
WPBeginner Support
We use WordPress.org for our site, you can see the specifics on the two in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
asantos
This article is unbelievable.
Thanks for sharing!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Cadu de Castro Alves
Amazing article! I love to see other perspective about WordPress optimization other than migrating to headless or other CMSs.
I personally don’t like homepage load speed comparisons especially for news/blogs websites because the homepage usually is not the most visited page.
So I’d love to see load speed performance of posts pages on different environments/platforms.
Thanks for sharing this!
WPBeginner Support
You’re welcome, glad you like our content
Admin
Joseph
Once again, wpbeginner came through. This article is one too much. This is awesome, I have to save this page and read it over again
WPBeginner Support
Thank you, glad our article was helpful
Admin
Chris
[blockquote]There’s also a ticket in WordPress core to add this feature on all sites (really hoping that this happens soon), so I don’t have to write a custom plugin.[/blockquote]
I wrote a simple function to cover that. Until lazy-loading makes it into core you can try it out. I’d like to hear your feedback if you do use it.
https://github.com/seezee/wp-lazy
Editorial Staff
Thanks Chris. Google also released theirs few hours after I published the post – https://wordpress.org/plugins/native-lazyload/
Admin
Jarret
I don’t really see where you made your site faster than a static site generator.
Sure, you spent time optimizing your own site to load as quick as possible, then compared it against the homepage of a static site generator domain which is more likely designed to display important content to a visitor than to load as quick as possible.
You should have configured a domain using each of the static generators, optimize it as you’ve done to your own site, slap a CDN in front of it and then compare that test data.
Editorial Staff
Our homepage content is dynamic and updates every day to show the visitors important content and new blog posts.
I compared headless CMS and other static generator homepages because you’d hope that those claiming performance boosts would practice what they preach
Admin
Mathukutty P V
My reply question to this thread https://www.facebook.com/wpbeginner/posts/10157550202524100?comment_id=10157552775709100 guided to this article. Great article. A few days back I removed shortpixel plugin and using online tinypng for compressing images. Just installed Flying pages for checking. Plan to change host, Godaddy to other. Had a chat with Bluehost India today, price is little higher than Godaddy, but they give free SSL, I don’t know it is only for a year or for ever free.
Editorial Staff
Bluehost offers SSL for free always. The free domain offer is for 1 year though.
Admin
Gijo Varghese
The developer of Flying Pages here. If you run into any issues, jut let me know
Jumedeen khan
Nice guideline sir but I have some doubts,
I think Nginx LEMP stack is fastest server setup for wordpress.
For cache, you can use opcache, file cache and fastcgi cache, no need any cache plugin, nginx cache more fast then plugin cache.
For CDN, Stackpath is not best for all world, it very slow in India, your site image loaded 2-3 seconds here.
For hosting, Hostgator not best than Google cloud, AWS, Digitalocean etc. cloud providers.
Thanks
Editorial Staff
Sure you can use NGINX cache without any plugin. We have that setup on WPForms and several of our other websites that different teams manage.
At the end of the day, it comes down to your level of comfort and familiarity.
Admin
The 'Staunch Investor
DANG!
This is very powerful. Your blog is more like Lambo now.
Congratulation sir
Editorial Staff
Thank you
Admin
Ahmad khan
I am looking forward to applying these steps on my newly purchased hosting on SiteGround for my blog Writer Feels where I write poems.
Editorial Staff
Ahmad, SiteGround also comes with a built-in caching plugin called SG Super Cache. You should enable that, and it will unlock a lot of optimizations. After that I recommend adding the Sucuri WAF + optimize all your images
Admin
Chip Williamson
Great post. I always manage to learn something from the WPbeginner posts I read! Thank you!
Editorial Staff
Thanks for the kind words Chip
Admin
Luke Cavanagh
Site performance is WebPageTest looks pretty good no max ages or expires set on a number of the assets being served by CDN. Cloudflare has way more PoPs than StackPath offers.
Editorial Staff
Yes Cloudflare does offer a lot of PoPs, but I have found StackPath to have better support. Also StackPath CDN is much cheaper ($10 per month for 1TB of bandwidth).
To get full value of Cloudflare, you have to be on their $200 per month plan ($2400 per year) whereas you can get Sucuri for $299 / year. We’re going a bit extra and adding the extra CDN layer from MaxCDN (StackPath) for an additional $10 per month.
Admin
Anne Hennegar
Nice write up.
Just curious about combining JS and CSS scripts since you were using http/2. I thought with http/2, you weren’t supposed to combine those files.
Editorial Staff
Yes with HTTP/2 you have faster file transport, but reducing queries is always a best practice.
Admin
Patrick
Great post Syed, very thorough post. I honestly feel like static WordPress and serverless WordPress is not a good solution for 90% of WordPress users. It is a fun buzzword right now but the headache associated with it just isn’t worth it. Either way your infrastructure and attention to detail is very impressive.
I saw you mentioned using a database server but didn’t see what database server you use to? What are your thoughts on using Amazon Aurora RDS 4 WordPress database hosting? Or google cloud?
Editorial Staff
Patrick, we’re using MariaDB on WPBeginner site. We chose to keep it simple, and it serves our needs for now.
On OptinMonster, the team is using a much more sophisticated database setup because they have billions of rows to handle.
Admin
Peter Cruckshank
I just want to say that Netlify is like the greatest thing to happen in web development of you’re hosting static sites or JAM stack sites. And yes you can get WP to have a quick load time, but look at the effort it takes!! And throwing money at the problem never hurts
If you split up you’re site with Gatsby on the front end and WP on the back end to can save A LOT of money on hosting
But you do make some good points with imagine optimization. An easy way to cut load time
Editorial Staff
I agree with you there Peter. There’s never a single right or wrong solution. I just wanted to share the perspective that’s not as popular these days since the cool thing is to talk about JAM stack which most SMB’s can’t implement.
But optimizing images, combining plugin requests with WP Rocket, adding Sucuri is easy enough to get progress
Admin
Bimal Raj Paudel
Whoah! What an amazing thing to read. Was waiting for this.
Wojciech Marusiak
Thanks for the article. I appreciate your results and sharing.
I do however must write my two cents. Your migration costs and further site/code maintenance arguments are 100% valid.
However, what you are using as a hosting (apache ha cluster, waf)is far from “normal” wordpress hosting 99% people use.
Secondly, jamstack is so popular because you can host your website for a fraction of any WP hosting, delivering better “out of the box” performance being many times cheaper.
Cheers
Wojciech
Editorial Staff
Thanks for your comment Wojciech. I agree that my enterprise setup is far from normal. However from my perspective, adding a WAF + optimizing images + reduce HTTP requests with WP Rocket is much more attainable for a small business owner than a JAM stack migration.
Admin
Mike
Can you please share how many unique monthly visitors this site gets?
Editorial Staff
Our site gets millions of pageviews per month
Admin
Mike
Very cool! I have built custom VPS configurations to handle that and it only required a $10 VPS I am really curious why such a complicated setup for a super static site that is so cache friendly?
I am really curious why such a complicated setup for a super static site that is so cache friendly?
Editorial Staff
I actually responded to this question in much details in the Advanced WordPress Facebook group thread – https://www.facebook.com/groups/advancedwp/permalink/2603396369722561/
Tareq Hasan
How much this setup costs for WP Beginner per month? Just asking
Editorial Staff
Tareq, a similar setup like this will cost in the thousands per month. It all depends on how many web nodes / db servers you spin up. Managed services will vary based on the company you choose. For example at OptinMonster our server costs are in the $XX,XXX / month.
For WPBeginner site, our hosting is sponsored by HostGator
Admin
Anthony
Interesting article and it’s certainly possible to speed up load times for WordPress sites and make them comparable to static sites. That said there is no real mention of costs here. Having a static site with someone like Netlify for a small site is probably going to be much cheaper. Not sure on enterprise level and larger websites but would image you’d still be better off.
Also while you show your desktop score on Google insights this page performs worse on mobile than the Gatsby home page. Arguably mobile speed is more important as that’s where bandwidth and processing speed is going to be the most limited.
Editorial Staff
Yes the costs of an enterprise setup like this for a large media site like ours will be in thousands per month depending on your needs and the provider you use.
For smaller sites, you can surely use Netlify, but it’s not easy for small business owners.
With regards to mobile, yes I did mention that in the article that we have room for improvement on mobile. A friend of mine shared this new plugin by Google that I’ll be adding on the site which will help boost our mobile score – https://wordpress.org/plugins/native-lazyload/
Admin
David
Does the instant.page plugin affect the page speed ratings with sites like google? It seems like it wouldn’t since there is no human clicking. So for that purpose, is it really an advantage to have one more script installed?
Editorial Staff
This doesn’t impact Google ratings however it improves the overall user experience. As much as I love Google rankings, I value our overall user experience more.
With that said, if you make your website faster you’ll likely see less abandonment overall
Admin
David
Thanks for the reply. That makes sense.
Unrelated, can you tell me what the wpbeginner logo is supposed to be? I keep staring and all I can see is a winking face wearing a gas mask.
Editorial Staff
Hey David,
The WPBeginner logo was my poor attempt of drawing a simplistic cartoon that looks like a beginner. I call him Blob.
It was basically 3 round shapes in Photoshop with a rotated Exclamation mark and tilted close parentheses
Cathy
Thank you for your article. But seriously Hostgator is the worse hosting service!
Editorial Staff
I think we will have to agree to disagree.
There are negative reviews of just about every web hosting company in the world. I put HostGator in my top 5 for small business hosting because of their track record and my personal experience
Admin
Arun Siradhana Gurjar
Here is the plugin for the same: Google just released it few minutes ago.
https://wordpress.org/plugins/native-lazyload/
Editorial Staff
Thanks for sharing the plugin Arjun. Another friend shared that with me on twitter as well. I have it in my list to try it
Admin
Caleb Weeks
Thanks for these insights, Syed, and for taking the time to so thoroughly share them! Who knows if some of the work you’ve done here may very well trickle into managed WordPress hosting for others in the community over time. Thanks, again!
Editorial Staff
Thanks Caleb. I know that some of the optimizations will definitely be trickling down
Admin
Parvez
Setup like your required thousands of dollars per month or more than that. On the other hand we could achieve nearly similar performance with breaking the bank or even free hosting like netlify.
Congratulations for the new site.
Editorial Staff
For large content sites, you’ll be paying thousands of dollars per month regardless. Several of my friends who’re running large blogs in their various industries all spend multiple thousands per month.
If you’re running a small site, then sure Netlify will work, but you really have to be a dev to use that.
My goal is to share that with proper caching + WAF + CDN + DNS tools, you can have a really fast website without having to give up the flexibility of WordPress.
Admin
Martin Lam
Well that is a very great enterprise setup and a worth reading one, and I hope that it ‘d come handy for me in the near future.
I have a question, since I’m a beginner and I have a simple setup with WordPress+SiteGround+Genesis Framework and obviously a theme by StudioPress.
My site already uses SG Cache plugin +Cloudfare CDN , I just wanted to know more about Genesis framework in terms of site speed and load time, if it has anything to do with it ?
Editorial Staff
Hey Martin,
We use Genesis on WPBeginner as well, but the framework alone won’t make your website fast. You still have to look at the additional HTTP queries and image sizes. You’re definitely on the right track with the tools you’re using
Admin