Nasi czytelnicy często pytają, jak sprawiamy, że WPBeginner ładuje się tak szybko. Stosujemy najlepsze praktyki, ale zarządzanie witryną o dużym natężeniu ruchu nauczyło nas kilku dodatkowych sztuczek zapewniających najwyższą wydajność.
Wiemy, że może być stresujące, gdy Google zmienia swoje metryki, na przykład zastępując First Input Delay (FID) nowym Interaction to Next Paint (INP). Bycie na bieżąco z tymi aktualizacjami jest ważne, aby utrzymać szybkość witryny i silne SEO.
W tym artykule odsłaniamy kulisy i dzielimy się dokładnymi strategiami, których używamy tutaj na WPBeginner. Są to praktyczne wskazówki, które mogą pomóc każdej stronie internetowej, niezależnie od jej rozmiaru.
Poniżej przeprowadzimy Was przez wszystko, od naszej platformy hostingowej po konkretne narzędzia, które dają nam przewagę konkurencyjną.

Uwaga: Ten artykuł jest częścią naszej serii WPBeginner Insider, która dzieli się wiedzą, wskazówkami i narzędziami, których używamy do rozwoju naszej firmy.
Oto krótkie podsumowanie wszystkich punktów, które omówimy w tym artykule:
- Dlaczego szybkość ładowania strony jest ważna?
- Jak poprawiamy szybkość ładowania stron na WPBeginner
- Szybsza platforma hostingowa
- CloudFlare DNS
- Optymalizacja wydajności za pomocą WP Rocket
- 4. Dołączanie JavaScript i CSS
- Rozładowywanie stylów edytora bloków
- Różne ulepszenia wydajności
- FAQ dotyczące poprawy szybkości ładowania strony
- Dodatkowe zasoby i kolejne kroki
Dlaczego szybkość ładowania strony jest ważna?
Szybkość ładowania strony to tempo, w jakim Twoja witryna wyświetla się, gdy użytkownik kliknie w link do niej.
Naszym celem jest zapewnienie, że użytkownicy szybko uzyskają potrzebne informacje. Szybciej ładująca się strona internetowa uszczęśliwia użytkowników, ponieważ mogą oni natychmiast uzyskać informacje, których szukają.
Z drugiej strony, wolno ładująca się strona internetowa może zmusić ich do odejścia. Tego chcemy unikać na wszystkich naszych stronach. Użytkownicy chętniej zostaną subskrybentami lub klientami, jeśli dłużej pozostaną na Twojej stronie.
Użytkownicy są o 36% bardziej skłonni opuścić (odbicie) stronę internetową, jeśli jej wczytanie zajmuje 3 sekundy. A o 90% bardziej skłonni opuścić strony, które ładują się 5 sekund lub dłużej.
Source: ThinkWithGoogle
Oto kilka powodów, dla których szybkość ładowania strony jest tak ważna:
- Zwiększa zaangażowanie użytkowników: Szybko ładująca się witryna utrzymuje zaangażowanie odwiedzających, umożliwiając im szybki dostęp do informacji. Użytkownicy spędzający więcej czasu na stronie są bardziej skłonni do wydawania pieniędzy lub konwersji.
- Poprawia rankingi w wyszukiwarkach: Dzięki lepszej jakości doświadczeniu użytkownika, wyszukiwarki faworyzują szybko ładujące się strony, rankingując je wyżej.
- Kluczowe dla użytkowników mobilnych: Szybkość jest szczególnie ważna podczas przeglądania stron na urządzeniach mobilnych. Użytkownicy mobilni dwukrotnie częściej opuszczają wolną stronę internetową niż użytkownicy komputerów stacjonarnych.
- Buduje zaufanie i autorytet: Szybko ładująca się strona wydaje się bardziej wiarygodna i profesjonalna, co może pomóc Ci przekonać użytkowników do zakupu od Twojej firmy.
Podsumowując, szybkość ładowania strony poprawia ogólne doświadczenie użytkownika, zwiększając satysfakcję i zaangażowanie klientów.
Jak poprawiamy szybkość ładowania stron na WPBeginner
Stosujemy wszystkie standardowe najlepsze praktyki z naszego podręcznika optymalizacji wydajności i szybkości WordPress.
Dodatkowo podjęliśmy kilka dodatkowych kroków, aby jeszcze bardziej zwiększyć wydajność WordPress na WPBeginner.
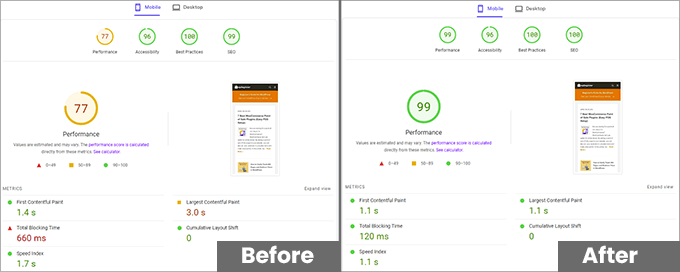
Oto zrzut ekranu naszej optymalizacji wydajności przed i po zastosowaniu wdrożonych przez nas technik.

Jeśli chcesz przeprowadzić podobny test dla swojej strony internetowej i zobaczyć swój wynik Google Core Web Vitals, użyj narzędzia PageSpeed Insights .
Po prostu wprowadź adres URL, który chcesz przetestować, i kliknij przycisk „Analizuj”.

Narzędzie przeanalizuje stronę internetową przez kilka sekund, a następnie pokaże wyniki testu.
Teraz przyjrzyjmy się krokom, które podjęliśmy, aby osiągnąć ten wynik wydajności.
1. Szybsza platforma hostingowa
Dzięki wieloletniemu doświadczeniu w prowadzeniu firm opartych na WordPressie nauczyliśmy się, jak ważne jest wybranie najlepszego hostingu WordPress.
W przypadku małych stron internetowych możesz zacząć od dowolnej z najlepszych firm hostingowych, takich jak Bluehost lub Hostinger.
Jednak WPBeginner to duża strona internetowa z dużym natężeniem ruchu. Plany hostingu współdzielonego lub VPS są zbyt ograniczone w takiej skali.
Dlatego WPBeginner jest hostowany na SiteGround's Enterprise Cloud Infrastructure, która działa na Google Cloud Platform.

Dlaczego używamy SiteGround
- Infrastruktura hostingowa klasy korporacyjnej SiteGround posiada kilka warstw redundancji, co zapewnia maksymalny czas pracy.
- Działa na platformie Google Cloud Platform, która jest połączona z najnowocześniejszą siecią Google, zapewniając najszybsze prędkości ze wszystkich punktów na całym świecie.
- Redukuje koszty i trudności związane z zarządzaniem poszczególnymi serwerami <a href="https://www.wpbeginner.com/glossary/dedicated-hosting/" title="Dedicated Hosting">hostingu dedykowanego</a>.
- Wewnętrzne usprawnienia SiteGround, takie jak Ultrafast PHP, szybsze MySQL i kompresja Brotli, zapewniają dodatkowy wzrost wydajności.
- Mamy bezpośrednie doświadczenie we współpracy z zespołem wsparcia SiteGround. Wiedza ich inżynierów, szybsze czasy reakcji i ogólna pomocność zawsze nas imponowały.
Więcej szczegółów znajdziesz w naszym artykule dlaczego WPBeginner przeszedł na hosting SiteGround.
Obecnie oferują również hojny rabat dla użytkowników WPBeginner z darmową nazwą domeny. Zaczyna się od 2,99 USD miesięcznie, co jest dość przystępne, biorąc pod uwagę technologię i poziom świadczonych usług.
Najlepsze jest to, że korzyści SiteGround nie ograniczają się do klientów korporacyjnych. Wszystkie konta współdzielonego hostingu SiteGround są również hostowane na Google Cloud Platform.
2. CloudFlare DNS
W poprzednim artykule WPBeginner Insider podzieliliśmy się naszym studium przypadku dotyczącym przejścia z Sucuri na Cloudflare.
Oprócz bezpieczeństwa, korzystanie z DNS Cloudflare daje WPBeginner znaczącą przewagę w wydajności.
DNS (System Nazw Domenowych) jest jak książka telefoniczna dla stron internetowych.
Kiedy wpisujesz adres strony internetowej w przeglądarce lub klikasz link, usługa DNS wyszukuje nazwę domeny i kieruje Twoją przeglądarkę do adresu IP tej konkretnej strony internetowej.
Zazwyczaj strony internetowe korzystają z serwerów DNS swojej firmy hostingowej do zarządzania DNS. Nie są one tak szybkie jak Cloudflare, umożliwiając rozwiązywanie nazw DNS na brzegu sieci w swoich centrach danych w ponad 310 miastach na całym świecie.
Dlaczego używamy Cloudflare DNS
- Najszybsze rozwiązywanie DNS: Globalna sieć Cloudflare pozwala na rozwiązywanie DNS w lokalizacji najbliższej każdemu użytkownikowi.
- Wbudowane zabezpieczenia: Ponieważ cały ruch przechodzi przez DNS Cloudflare, ich zapora aplikacji internetowej (WAF) jest w stanie szybko łagodzić i blokować ataki DDoS, spam, niepotrzebne boty, wstrzyknięcia SQL, próby włamań i inne.
- Dostarczanie przez CDN – Ich sieć automatycznie buforuje zasoby statyczne i udostępnia je za pośrednictwem swojej globalnej sieci, dzięki czemu strony ładują się szybciej. A ponieważ dzieje się to na poziomie DNS, nie potrzebujesz oddzielnych subdomen dla zasobów CDN.
Używamy planu Enterprise, ale Cloudflare oferuje darmowy CDN i DNS dla mniejszych stron internetowych, co zasadniczo robi to samo, ale z mniejszą liczbą funkcji.
3. Optymalizacja wydajności za pomocą WP Rocket
W celu dalszej optymalizacji wydajności używamy WP Rocket, który jest jednym z najlepszych pluginów do optymalizacji wydajności WordPress na rynku. Między innymi obsługuje buforowanie, co oznacza, że zapisuje kopie Twojej strony internetowej, dzięki czemu strony ładują się szybciej dla powracających odwiedzających.

To, co najbardziej lubimy w WP Rocket, to fakt, że jest to najbardziej kompleksowy plugin do optymalizacji wydajności WordPress, dzięki czemu potrzebujemy tylko jednego narzędzia do obsługi wielu różnych zadań.
Dlaczego używamy WP Rocket
- Preloading cache – Zazwyczaj plugin cache czeka, aż użytkownik odwiedzi stronę, aby utworzyć jej skopiowaną wersję. WP Rocket automatycznie utrzymuje Twój cache gotowy, co ma ogromne znaczenie dla czasu ładowania strony.
- Buforowanie przeglądarki – przechowywanie statycznych zasobów, takich jak obrazy, JavaScript i CSS, w pamięci podręcznej przeglądarki oznacza szybsze ładowanie przy kolejnych wyświetleniach stron.
- Optymalizacja plików – WP Rocket pomaga w minifikacji i optymalizacji dostarczania plików statycznych, takich jak JavaScript i arkusze stylów. Zmniejszenie rozmiaru tych plików znacząco skraca ogólny czas ładowania strony.
Podzieliliśmy się naszym szczegółowym doświadczeniem z tym pluginem w naszej recenzji WP Rocket z zaletami i wadami.
Jakich ustawień używamy w WP Rocket?
Mamy włączone następujące ustawienia WP Rocket:
- Pełne cachowanie strony
- Optymalizacja plików (<a href="https://www.wpbeginner.com/plugins/how-to-minify-css-javascript-files-in-wordpress/" title="How to Minify CSS / JavaScript Files in WordPress (3 Ways)">minifikacja plików JS i CSS</a> oraz dostarczanie krytycznego CSS)
- Odroczenie JavaScript (opóźnienie ładowania JS, co pomaga naprawić renderowanie blokujące)
- Lenistwo ładowania obrazów i plików multimedialnych
Potrzebujesz pomocy w użyciu tych ustawień na swojej stronie? Mamy <a href="https://www.wpbeginner.com/plugins/how-to-properly-install-and-setup-wp-rocket-in-wordpress/" title="How to Properly Install and Setup WP Rocket in WordPress">przewodnik krok po kroku dotyczący konfiguracji WP Rocket</a>, aby uzyskać najlepsze rezultaty.
4. Dołączanie JavaScript i CSS
Optymalizujemy dostarczanie plików JavaScript i CSS za pomocą WP Rocket, ale najpierw upewniamy się, że nasza strona ładuje tylko JavaScript i CSS pliki potrzebne dla danej strony.
Najlepszym sposobem na rozwiązanie tego problemu jest używanie wysokiej jakości motywów i wtyczek, które są zgodne ze standardami kodowania WordPress. Te narzędzia są zaprojektowane tak, aby ładować skrypty tylko wtedy, gdy są faktycznie potrzebne.
Jednak deweloper może czasami załadować skrypt na całej Twojej stronie, aby zapewnić prawidłowe działanie funkcji. W WPBeginner nasz zespół programistów ręcznie usuwa te niepotrzebne skrypty z kolejki, a następnie dodaje je do kolejki tylko na stronach, gdzie są wymagane.
⚠️Uwaga: Jest to zaawansowana technika dla użytkowników posiadających umiejętności programistyczne. Próba modyfikacji plików motywu bez doświadczenia może spowodować awarię witryny lub inne problemy.
Znacznie bezpieczniejszym i łatwiejszym sposobem dodawania fragmentów PHP, takich jak poniższe, jest użycie darmowego pluginu WPCode. Pozwala on na dodawanie i zarządzanie niestandardowym kodem bez edycji plików motywu, co pomaga zapobiegać błędom. Więcej informacji można znaleźć w naszym pełnym przeglądzie WPCode.
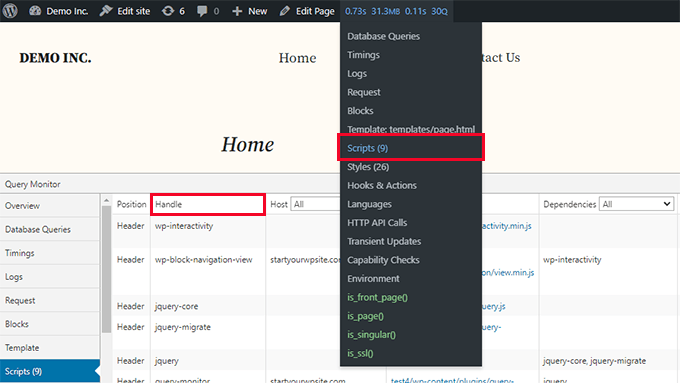
Jeśli wolisz dodać kod ręcznie, najpierw musisz znaleźć niepotrzebne skrypty. Najłatwiejszym sposobem jest użycie wtyczki Query Monitor.

Pokaże Ci wszystkie pliki JavaScript i CSS ładowane na stronie, dzięki czemu możesz określić, które z nich są niepotrzebne. Aby usunąć skrypt, będziesz potrzebować jego uchwytu z Query Monitor. Następnie możesz użyć następującego kodu:
function prefix_remove_scripts() {
if ( is_front_page() ) {
wp_dequeue_script( 'plugin-script-handle' );
}
}
add_action( 'wp_print_scripts', 'prefix_remove_scripts', 100 );
Podobnie, możesz użyć poniższego kodu, aby usunąć niepotrzebny arkusz stylów:
/**
* Remove unnecessary stylesheets
*/
function prefix_remove_styles() {
if ( is_front_page() ) {
wp_dequeue_style( 'stylesheet-handle' );
}
}
add_action( 'wp_enqueue_scripts', 'prefix_remove_styles', 100 );
Więcej szczegółów znajdziesz w naszym poradniku jak prawidłowo dodawać JavaScript i CSS w WordPressie.
5. Rozładowywanie stylów edytora blokowego
Używamy domyślnego edytora bloków WordPress na WPBeginner. Jest niezwykle szybki, a zespół programistów WordPress wkłada dużo czasu i zasobów w poprawę jego wydajności.

Aby dalej zwiększyć wydajność, usuwamy niektóre style edytora bloków, których nie używamy na WPBeginner.
To zmniejsza rozmiar DOM i sprawia, że przeglądarki szybciej przetwarzają żądaną stronę.
W terminologii przeglądarki, DOM jest jak mapa elementów i pod-elementów na stronie (nagłówki, tekst, obrazy, arkusze stylów, skrypty itp.)
Większe DOM oznacza, że przeglądarka poświęci trochę więcej czasu na jego przetwarzanie. Mniejszy DOM jest szybko przetwarzany.
Jednak zysk wydajności z tego nie jest tak duży i nie polecalibyśmy tego dla większości użytkowników z mniejszymi <a href="https://www.wpbeginner.com/guides/" title="How to Make a WordPress Website (Ultimate Guide)">stronami internetowymi WordPress</a>.
6. Różne ulepszenia wydajności
Oprócz wskazówek wymienionych powyżej, stosujemy również najlepsze praktyki, aby zapewnić lepszą szybkość ładowania stron.
Oto niektóre z nich, które możesz łatwo zaimplementować na swojej stronie internetowej:
- Zoptymalizowane obrazy – Nasz zespół zapewnia, że zrzuty ekranu, obrazy i multimedia, które przesyłamy, są wysoce zoptymalizowane, aby zmniejszyć rozmiar pliku. Zobacz nasz przewodnik po tym, jak optymalizować obrazy dla WordPress.
- Optymalizacja zadań Cron – Zadania Cron to zaplanowane zadania WordPress, które działają w tle, aby sprawdzać aktualizacje, publikować zaplanowane posty itp. Wtyczki WordPress mogą również dodawać własne procesy w tle. Optymalizacja zadań Cron zmniejsza obciążenie serwera i poprawia wydajność.
- Zmniejsz liczbę zewnętrznych żądań HTTP – Niektóre wtyczki i narzędzia, których używasz, mogą wymagać ładowania plików z zewnętrznych domen. Zbyt wiele takich żądań może wydłużyć czas ładowania strony. Aby to naprawić, możesz zapoznać się z naszym poradnikiem jak wyłączyć pliki CSS i JavaScript Twoich wtyczek.
Możesz skorzystać z naszego kompletnego przewodnika po prędkości i wydajności WordPress, aby uzyskać bardziej szczegółowe omówienie tych metod i innych strategii poprawy czasu ładowania strony.
FAQ dotyczące poprawy szybkości ładowania strony
Rozumiemy, że możesz mieć jeszcze pytania dotyczące szybszego ładowania Twojej strony. Oto odpowiedzi na niektóre z najczęściej zadawanych pytań.
Jaka jest dobra prędkość ładowania strony internetowej?
Świetnym celem jest, aby Twoje strony ładowały się poniżej 2 sekund. Im szybsza jest Twoja strona, tym lepiej zarówno dla Twoich odwiedzających, jak i dla Twoich rankingów w wyszukiwarkach.
Jak mogę przetestować szybkość mojej strony internetowej?
Możesz użyć darmowych narzędzi online, takich jak Google PageSpeed Insights, aby przetestować swoją witrynę. Wystarczy wprowadzić adres URL swojej witryny, a narzędzie dostarczy szczegółowy raport o wydajności i sugestie dotyczące ulepszeń.
Czy muszę być programistą, aby przyspieszyć działanie mojej strony?
Wcale nie. Wiele z najskuteczniejszych strategii, takich jak wybór wysokiej jakości hostingu, używanie wtyczki do buforowania, takiej jak WP Rocket, i optymalizacja obrazów, nie wymaga żadnych umiejętności kodowania.
Która z tych wskazówek daje największy wzrost wydajności?
Twoje hostowanie WordPress jest podstawą szybkości Twojej witryny. Rozpoczęcie od szybkiego i niezawodnego hosta, takiego jak SiteGround, będzie miało największy wpływ na Twoją wydajność od pierwszego dnia.
Dodatkowe zasoby i kolejne kroki
Mamy nadzieję, że to wewnętrzne spojrzenie na naszą strategię wydajności daje jasną ścieżkę do przyspieszenia własnej witryny. Wskazówki, którymi się podzieliliśmy, mogą poprawić doświadczenie użytkownika i SEO dla każdej witryny.
Jeśli jesteś gotów dowiedzieć się więcej, oto kilka dodatkowych przewodników, które mogą okazać się pomocne:
- Kompleksowy przewodnik po zwiększaniu szybkości i wydajności WordPress
- Jak przygotować swoją stronę WordPress na wydarzenie o dużym natężeniu ruchu
- Najlepsze wtyczki buforujące WordPress do przyspieszenia Twojej witryny
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dennis Muthomi
Twoje wskazówki dotyczące CloudFlare DNS są niezwykle pomocne.
Jeśli mogę dodać fajną wskazówkę, która świetnie sprawdziła się u moich klientów: Spróbuj używać obrazów WebP z zastępczymi plikami JPEG. Widziałem, że to zmniejsza rozmiar obrazów o 25-30% w porównaniu do zwykłej optymalizacji JPEG. Jakość również pozostaje taka sama!
Całkowicie zgadzam się z Twoimi ustawieniami WP Rocket, zwłaszcza z odroczonym ładowaniem JavaScript – to była rewolucja. Wspaniale jest widzieć, że te triki na poziomie korporacyjnym tak dobrze działają również na mniejszych stronach. Dzięki za podzielenie się!
Olaf
Czasami odwiedzam te strony i zawsze byłem zaskoczony, że pomimo ponad dwóch milionów odwiedzających miesięcznie, nadal udaje Wam się utrzymać taką prędkość. A według paska, na blogu jest ponad 2000 artykułów. To naprawdę imponujące i widać, że ktoś włożył dużo myśli w całą koncepcję strony. Sam WordPress to świetny system, ale czasami utrzymanie go w szybkim i responsywnym stanie może być trudne. Ciekawie jest zobaczyć, jak zespół stojący za tą stroną podchodzi do tego wyzwania. Ale dla Was, panowie, działa to wspaniale.
Moinuddin Waheed
Zawsze chciałem poznać naukę stojącą za szybkim ładowaniem strony wpbeginner.
Czuję się, jakby to był czysty HTML i CSS bez żadnego obciążenia innymi stosami pod względem szybkości tej strony.
Ale nawet po użyciu WordPressa i tak wielu wtyczek, taka szybkość jest dowodem na to, że strony WordPressa również należą do najszybszych.
Nie mogę się bardziej zgodzić ze stwierdzeniem o korzystaniu z najlepszych dostawców hostingu, używaniu CDN i dobrej wtyczki do cachowania.
Dzięki wielkie za podzielenie się spostrzeżeniami na temat mantry szybkiego ładowania wpbeginner.
Jiří Vaněk
Dziękuję za umożliwienie nam zajrzenia za kulisy optymalizacji Twojej strony internetowej. Bardzo interesujące jest zobaczyć, jak robią to profesjonaliści. Ja również korzystam z CDN CloudFlare i WP Rocket do buforowania. Twój artykuł utwierdził mnie w przekonaniu, że dokonałem właściwych wyborów. Mogłem również odczuć wpływ na wydajność, mimo że posiadam własny serwer o wysokiej wydajności (nie współdzielony hosting). Praca z JavaScript i CSS jest dla mnie nadal wielką niewiadomą, dlatego cieszę się, że wyjaśniłeś, jak sobie z tym radzisz, ponieważ nie mam w tej dziedzinie żadnego doświadczenia i głównie eksperymentowałem z ustawieniami wtyczek buforujących i mierzyłem ich skuteczność. Ten artykuł pomógł mi lepiej to zrozumieć.
Dayo Olobayo
Cieszę się, że podkreśliłeś potrzebę kompleksowego podejścia do szybkości ładowania strony. Próbowałem używać różnych wtyczek i systemów buforowania, ale nic nie wydawało się znacząco wpływać na poprawę, dopóki nie zacząłem optymalizować mojej bazy danych i wydajności serwera. Kluczowe jest zajęcie się wszystkimi aspektami optymalizacji prędkości, aby zobaczyć rzeczywiste rezultaty.