Jeśli w ciągu ostatnich kilku tygodni odwiedziłeś WPBeginner, prawdopodobnie zauważyłeś, że mamy nowy projekt strony internetowej. Chociaż ma wiele podobieństw do poprzedniego, wiele zmieniło się „za kulisami”.
Zgodnie z obietnicą w newsletterze, chcę podzielić się procesem myślowym stojącym za naszym przeprojektowaniem, tym, czego się nauczyliśmy, co nowego na stronie, a co najważniejsze, jak możesz wykorzystać niektóre z naszych wniosków do ulepszenia swojej strony internetowej.

Krótkie tło
Założyłem WPBeginner w 2009 roku i podobnie jak większość nowych twórców, w ciągu pierwszych 3 lat cztery razy zmieniłem projekt naszej strony internetowej.
W miarę rozwoju mojej firmy zdałem sobie sprawę, że przeprojektowanie stron internetowych pochłania dużo czasu i zasobów, które można by lepiej wykorzystać na realizację naszej podstawowej misji:
Pomagaj małym firmom rozwijać się i konkurować z dużymi graczami dzięki naszym narzędziom, zespołowi i szkoleniom.
Postanowiłem więc skupić całą swoją uwagę na naszej podstawowej misji, a nasz biznes rozrósł się w ogromnym tempie.
Ostatnie przeprojektowanie WPBeginner zostało uruchomione w 2016 roku i od tego czasu przeszliśmy długą drogę.
Oto, co wydarzyło się w ciągu ostatnich 5 lat:
- Stworzyliśmy ponad tysiąc darmowych samouczków WordPress na blogu WPBeginner i dodaliśmy setki nowych samouczków wideo na naszym kanale YouTube.
- Uruchomiliśmy naszą społeczność WPBeginner Engage na Facebooku, która jest obecnie największą grupą WordPress na Facebooku z ponad 80 000 członków (dołączenie jest bezpłatne).
- Uruchomiliśmy fundusz WPBeginner Growth, aby zainwestować w niektóre z naszych ulubionych wtyczek WordPress, w tym MemberPress, Pretty Links, Formidable Forms, Uncanny Automator i 6 innych.
- Wprowadziliśmy dwie nowe wtyczki WordPress: TrustPulse, wtyczkę WordPress do dowodów społecznościowych, oraz RafflePress, potężną wtyczkę WordPress do konkursów i losowań.
- Przejęliśmy pięć wtyczek do rozwoju WordPressa, w tym słynny AIOSEO (wszystko w jednej wtyczce SEO dla WordPressa), SeedProd (kreator stron WordPressa metodą przeciągnij i upuść), Smash Balloon (wtyczka nr 1 do kanałów mediów społecznościowych), PushEngage (wtyczka do powiadomień push na stronie internetowej) i AffiliateWP (wtyczka do zarządzania programami partnerskimi dla WordPressa).
- Nabyliśmy również pięć wtyczek do platformy i infrastruktury WordPress, w tym słynną wtyczkę WP Mail SMTP (do poprawy dostarczalności poczty e-mail), SearchWP (potężna wtyczka wyszukiwania WordPress), Easy Digital Downloads (popularna wtyczka eCommerce do sprzedaży produktów cyfrowych), WP Simple Pay (łatwa wtyczka do akceptowania płatności kartą kredytową) i Sugar Calendar (prosta wtyczka kalendarza wydarzeń dla WordPress).
Łącznie nasze wtyczki są teraz używane przez ponad 19 milionów stron internetowych, a 4 z naszych wtyczek znajdują się w pierwszej 20 wszechczasów wtyczek WordPress.
Chociaż wszystkie te osiągnięcia są wspaniałe, mamy nowy zestaw wyzwań, które należało rozwiązać, abyśmy mogli nadal się rozwijać i realizować naszą misję.
To prowadzi mnie do WPBeginner v6.
Projekt skoncentrowany na odkrywalności treści
WPBeginner zaczynał jako prosty blog z poradnikami, ale faktycznie stał się Wikipedią WordPressa.
Nasi użytkownicy wielokrotnie powtarzali, że kiedy chcieli znaleźć odpowiedź na swoje problemy z WordPress, po prostu wpisywali słowo kluczowe w Google i dodawali WPBeginner na końcu, aby znaleźć najlepsze rozwiązanie.

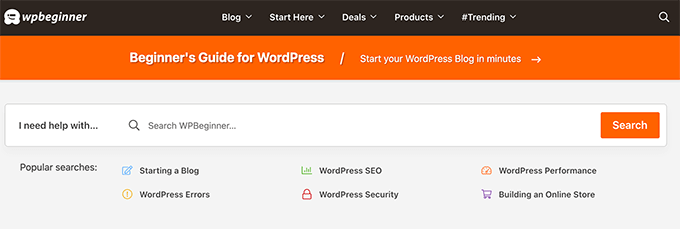
Aby pomóc naszym czytelnikom szybko znaleźć odpowiedzi na ich pytania dotyczące WordPress, skupiliśmy się mocno na funkcji wyszukiwania na naszej nowej stronie głównej.
Niezależnie od tego, czy jesteś powracającym odwiedzającym, który szuka w naszej bibliotece treści, czy nowym czytelnikiem rozpoczynającym przygodę z WordPressem, strona główna WPBeginner ułatwia Ci teraz znalezienie tego, czego szukasz.

Zauważysz również podobny widżet wyszukiwania w naszym bocznym pasku na wszystkich stronach pojedynczych wpisów, a także w nagłówku naszej strony internetowej po kliknięciu ikony wyszukiwania.

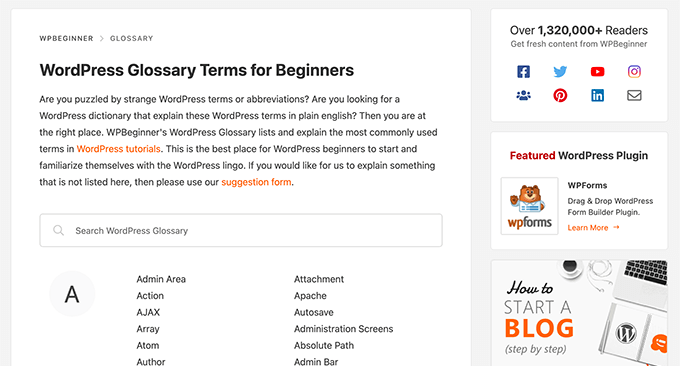
Jednym z powodów, dla których WPBeginner stał się największym portalem zasobów WordPress dla użytkowników nietechnicznych, jest to, że wyjaśniamy złożone tematy WordPress prostym językiem, krok po kroku.
W nowym projekcie dodaliśmy funkcję wyszukiwania na żywo do naszej sekcji słownika WordPress, dzięki czemu możesz łatwo zapoznać się ze wspólnym żargonem WordPress. Jest to zasadniczo jak słownik terminów WordPress.

Jako użytkownik WPBeginner, otrzymujesz wyłączny dostęp do najlepszych zniżek na WordPress na popularne wtyczki, motywy premium, hosting i inne narzędzia marketingowe.
Nasz zespół naprawdę wykonał świetną robotę, negocjując najlepsze oferty dla Ciebie, a ta sekcja znacznie się rozrosła, oferując ponad 100 kuponów i ofert.
Na życzenie użytkowników dodaliśmy również wyszukiwanie na żywo w naszej sekcji Okazje, dzięki czemu możesz szybko znaleźć najlepszą ofertę na swoje ulubione produkty WordPress.

Wchodząc w rok 2022, dużym priorytetem dla nas jest wykrywalność treści.
Pomaga nam to zapewnić najlepsze wrażenia użytkownika, zwiększa czas spędzony na stronie, liczbę wyświetleń stron i zmniejsza nasz ogólny współczynnik odrzuceń.
Wierzę, że w 2022 roku optymalizacja doświadczenia użytkownika (UXO) będzie odgrywać kluczową rolę w SEO.
Jeśli chcesz pokonać konkurencję i zdobyć przewagę konkurencyjną, zdecydowanie polecam zwrócenie uwagi na UXO.
W tym artykule będę dzielić się wskazówkami, jak wdrożyć podobne funkcje na swojej stronie, tak jak zrobiliśmy to w naszym nowym motywie.
Jak poprawić wyszukiwanie w WordPress
Domyślna funkcja wyszukiwania WordPress nie jest zbyt potężna, więc jeśli chcesz dostosować algorytm rankingowy i kontrolować, co pojawia się dla każdego wyszukiwania, polecam użycie wtyczki SearchWP.
Alternatywnie, możesz również użyć niestandardowej wyszukiwarki Google dla witryn, która wykorzystuje algorytm Google, ale wadą jest to, że Google będzie wyświetlać reklamy na Twoich stronach wyszukiwania, co nie wygląda zbyt dobrze.
Jeśli chcesz dodać wyszukiwanie na żywo na swojej stronie, tak jak zrobiliśmy to w sekcji Okazje lub Słowniczek, postępuj zgodnie z tym samouczkiem na temat jak dodać wyszukiwanie AJAX na żywo w WordPressie.
Inne samouczki dotyczące wyszukiwania w WordPress, które mogą okazać się pomocne, to jak utworzyć niestandardowy formularz wyszukiwania w WordPress, oraz jak dodać pasek wyszukiwania do menu WordPress.
Nowe menu Mega WordPress
Kontynuując temat odkrywalności treści, ulepszyliśmy nasze stare menu rozwijane WordPress do nowych, wielokolumnowych Mega Menu.

Pozwala to naszym nowym użytkownikom szybko i łatwo znaleźć nasze najlepsze treści.
Pozwala nam to również lepiej promować nasze nowe produkty, darmowe narzędzia biznesowe, które tworzymy, i wiele więcej.
Jak dodać mega menu w WordPress
Chociaż stworzyliśmy niestandardowe rozwiązanie dla WPBeginner, możesz skorzystać z tego samouczka jak dodać mega menu w WordPress, aby lepiej wyróżnić swoje najważniejsze strony.
Edytor bloków WordPress (wreszcie)
W 2019 roku WordPress wprowadził niezwykle potężny edytor bloków (znany również jako Gutenberg) do tworzenia treści.
Natychmiast zacząłem używać go na moim blogu osobistym, ale ponieważ WPBeginner używał starszego motywu z wieloma niestandardowymi funkcjami, przejście nie było takie łatwe.
Przez ostatnie dwa lata byliśmy zmuszeni do korzystania z Edytora Klasycznego na stronie WPBeginner, podczas gdy wszystkie nasze nowsze strony internetowe otrzymywały najnowsze i najlepsze funkcje edytora blokowego WordPress.
Wreszcie, dzięki naszemu nowemu motywowi, możemy teraz korzystać ze wszystkich wspaniałych funkcji edytora bloków WordPress.
Na przykład, teraz mogę dodać naprawdę fajny blok „Czy wiesz, że” bez pisania kodu:
WPBeginner – Ciekawostka:
Nasz zespół liczy już ponad 200 osób z 39 różnych krajów. Zatrudniamy na pełny etat zdalnie. Jeśli jesteś zainteresowany, sprawdź naszą stronę Kariery.
Całkowicie przeprojektowaliśmy również kilka naszych stron docelowych, korzystając z edytora bloków WordPress.
Na przykład, sprawdź naszą nową stronę docelową darmowej konfiguracji bloga WordPress.

Przeprojektowaliśmy również nasze darmowe narzędzia biznesowe przy użyciu edytora bloków, aby podkreślić niektóre z ostatnich darmowych narzędzi, które zbudowaliśmy.

Nadal będziemy używać SeedProd do tworzenia całkowicie niestandardowych stron docelowych, gdy będzie to konieczne, ponieważ jest to właściwy kreator stron WordPress typu „przeciągnij i upuść”.
Chociaż nauka korzystania z Gutenberga do tworzenia niestandardowych stron docelowych była zabawna, nadal wymaga DUŻO kodowania przed tym, jak zespoły marketingowe będą mogły stworzyć niestandardową stronę docelową.
Natomiast gdy korzystasz z wtyczki do tworzenia stron, zespoły marketingowe mogą szybko tworzyć niestandardowe strony docelowe, układy lejków itp. bez pomocy zespołu programistów.
WordPress core team is working hard on the full-site editing features, but it still needs a lot of work before it can compete with the powerful features that you get with page builders like SeedProd, Divi, or Beaver Builder.
Mimo to edytor bloków jest całkiem niesamowity i istnieje wiele wtyczek bloków WordPress, których można użyć do tworzenia fajnych elementów projektowych w celu ulepszenia treści.
Oto kolejny fajny blok, który ma nasz nowy motyw do wyróżniania polecanych wtyczek:
SeedProd to najbardziej przyjazny dla początkujących kreator stron typu „przeciągnij i upuść” dla WordPressa. Zawiera ponad 150 gotowych szablonów, a jego funkcja kreatora motywów pozwala tworzyć całkowicie niestandardowe motywy WordPress (bez żadnego kodu). Wypróbuj SeedProd już dziś »
W nadchodzących wpisach na blogu z pewnością zobaczycie więcej bloków projektowania treści, które musimy dalej ulepszać, aby poprawić czytelność naszych treści.
Przejście z Yoast na AIOSEO
Przez bardzo długi czas strona WPBeginner używała bardzo starej i niestandardowej wersji wtyczki Yoast SEO (v 2.3.5).
Dla porównania, oni są teraz na wersji 17.
Nie chciałem aktualizować Yoast, ponieważ ich zespół usunął kilka kluczowych funkcji, które uważałem za ważne dla SEO.
Czułem również, że ogólna przestrzeń SEO WordPress przestała się rozwijać.
Na początku 2020 roku przejęliśmy AIOSEO, oryginalną wtyczkę SEO typu wszystko w jednym, i mój zespół całkowicie ją przeprojektował.

Jestem bardzo dumny z pracy, którą wykonał nasz zespół, i zawiera ona wszystkie funkcje SEO potrzebne do uzyskania przewagi konkurencyjnej.
Podobnie jak edytor blokowy, nasze nowsze strony internetowe zaczęły przechodzić na AIOSEO i zaczęły odnotowywać poprawę rankingów, więc chętnie zacząłem z niego korzystać na WPBeginner.
Teraz używamy najnowszych i najlepszych funkcji SEO z All in One SEO.
Mamy teraz funkcje takie jak mapa witryny wideo, aby pomóc w zwiększeniu pozycji naszych treści z filmami, mapa witryny RSS, aby pomóc w szybszym indeksowaniu naszych treści, zaawansowane moduły SEO, aby mieć większą kontrolę nad SEO naszej witryny, i wiele więcej.
Naprawdę wierzę, że to najlepszy plugin SEO na rynku, a co najważniejsze, ma uczciwą cenę dla małych firm i agencji.
W nadchodzących tygodniach planuję pełny artykuł o tym, dlaczego dokonaliśmy zmiany, ze szczegółowym opisem funkcji, ale w międzyczasie możesz wypróbować darmową wersję All in One SEO lub sprawdzić wersję Pro, która ma wszystkie potężne funkcje, których używam na WPBeginner.
Ulepszenia szybkości WordPress
Liczne badania wykazały, że szybsze strony internetowe poprawiają doświadczenie użytkownika, zwiększają czas spędzony na stronie i ogólne konwersje.
To również dlatego Google uczynił szybkość strony internetowej czynnikiem rankingowym SEO.
Jeśli śledzisz tę witrynę od jakiegoś czasu, wiesz, że jestem zafascynowany optymalizacją wydajności.
Witryna WPBeginner była już całkiem szybka dzięki naszemu wspaniałemu partnerowi hostingowi WordPress SiteGround. Oferują wysoce zoptymalizowane rozwiązanie hostingowe WordPress oparte na platformie Google Cloud.
I oczywiście przestrzegaliśmy najlepszych praktyk dotyczących szybkości WordPress, ale dzięki naszemu nowemu projektowi motywu wprowadziliśmy kilka znaczących usprawnień szybkości.
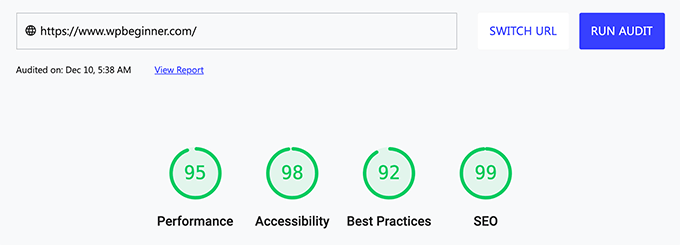
Oto nasze wyniki Google Page Speed:

Oto wyniki strony głównej z GTMetrix i Pingdom:

A uzyskaliśmy ten wynik pomimo dodania nowych sekcji, większej ilości treści na stronie głównej, szerszych obrazów itp.
I zanim zapytacie, strona WPBeginner ma obecnie 68 aktywnych wtyczek.
Możecie się więc zastanawiać, jak udało mi się dodać więcej treści na stronie, jednocześnie zmniejszając rozmiar strony i przyspieszając wszystko?
Cóż, usunąłem rzeczy, których moim zdaniem już nie potrzebowaliśmy, i są to rzeczy, które naprawdę chcę, aby więcej właścicieli stron internetowych rozważyło zrobienie.
Pomoże to nie tylko przyspieszyć Twoją witrynę, co wpłynie na rankingi SEO, ale także zmniejszy ogólne zużycie przepustowości, obniży koszty i poprawi ślad węglowy Twojej witryny.
Wyłączanie Gravatara z komentarzy WordPress
WordPress zawiera wbudowaną usługę strony trzeciej o nazwie Gravatar, skrót od Globally Recognized Avatars.
Pozwala to zobaczyć zdjęcie profilowe lub awatar użytkownika, gdy zostawia komentarz na Twojej stronie WordPress.
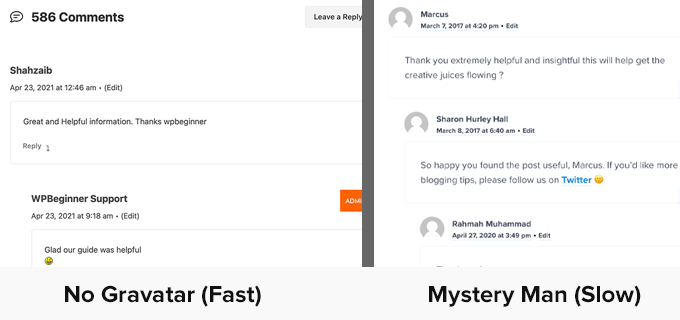
Wyzwaniem jest to, że wymaga to od odwiedzających Twoją stronę internetową założenia konta Gravatar, czego większość użytkowników nie robi. Zamiast tego Twoja strona po prostu ładuje szarego awatara tajemniczego mężczyzny, co nie wygląda dobrze.

Załóżmy teraz, że masz popularny wpis na blogu z 50 komentarzami, w których tylko 10% użytkowników ma obraz Gravatara, a 90% nie. Cóż, to dodatkowe 50 obrazów, które strona ładuje, a które tak naprawdę nie dodają znaczącej wartości do treści.
Dlatego wiele popularnych blogów zaczęło wyłączać Gravatara, a my robimy to samo na WPBeginner.
Ta prosta zmiana drastycznie poprawiła czas ładowania naszych stron i wynik szybkości witryny.
Usuwanie niestandardowych czcionek stron trzecich
Będę szczery, nigdy nie zastanawiałem się nad niestandardowymi czcionkami w przeszłości.
Było to coś, co po prostu wydawało się normalne i sprawiało, że strona wyglądała dobrze z punktu widzenia typografii, przynajmniej jeśli miałeś szczęście mieć szybki internet.
W starym motywie WPBeginner użyliśmy niestandardowej czcionki Adobe o nazwie Proxima Nova, popularnej czcionki ikon o nazwie FontAwesome, a nasze okienka OptinMonster używały czcionki Source Sans Pro z Google fonts.
Kiedy odwiedziłem stronę z odległej lokalizacji z niską jakością internetu, naprawdę zdałem sobie sprawę, jak duży wpływ na doświadczenie użytkownika mają te czcionki.
W naszym nowym projekcie chciałem rozwiązać ten problem, aby ułatwić studentom i właścicielom firm w krajach rozwijających się dostęp do WPBeginner, naukę WordPress i rozwijanie ich obecności online.
Nowy motyw WPBeginner v6 wykorzystuje domyślne czcionki systemowe, które przeszły długą drogę. Wyglądają świetnie na wszystkich urządzeniach i oczywiście są super szybkie.
Brak migotania nieustylizowanego tekstu (FOUT), brak skumulowanego przesunięcia układu (CLS) i znacznie skrócony czas blokowania.
Jeśli zalogujesz się do panelu WordPress lub użyjesz Githuba, zauważysz, że nasze czcionki są podobne, ponieważ obie te platformy wcześniej przeszły na czcionki systemowe.
Chociaż usunięcie niestandardowych czcionek może nie być wykonalnym rozwiązaniem dla wszystkich stron internetowych firm, jest to zdecydowanie coś, o czym moim zdaniem powinni pamiętać zarówno projektanci, jak i programiści, jeśli chodzi o szybkość.
Kilka najlepszych praktyk, które mogą pomóc:
- Zamiast używać dwóch oddzielnych czcionek dla nagłówków i treści, rozważ użycie tej samej czcionki dla obu.
- Zamiast używać wielu różnych grubości i stylów czcionek, takich jak cienka, zwykła, półgruba, pogrubiona, bardzo pogrubiona, czarna, a następnie wersje kursywne wszystkich tych, rozważ ograniczenie grubości czcionek do tylko dwóch: zwykłej i pogrubionej.
- Zamiast ładować całą bibliotekę FontAwesome lub inną bibliotekę ikon, rozważ dodanie bezpośrednich plików SVG ikon, których potrzebujesz.
Wyłączanie niestandardowych czcionek w OptinMonster
Po zaprojektowaniu i zakodowaniu motywu nadal musiałem rozwiązać jeszcze jeden problem z czcionkami.
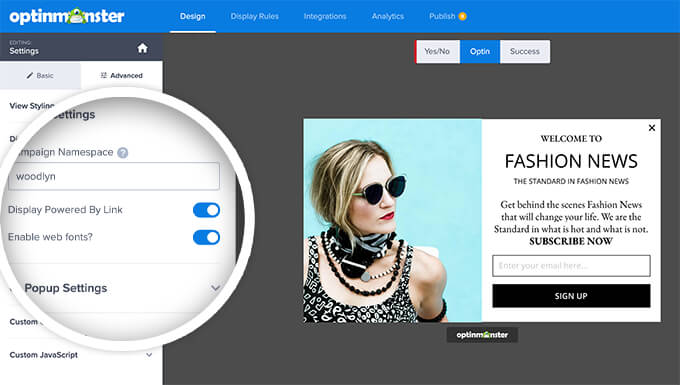
Wyskakujące okienka na mojej stronie internetowej i formularze subskrypcji e-mail używają OptinMonster i nadal ładowały czcionki Google.
Wyłączenie OptinMonster nie wchodziło w grę, ponieważ pomaga mi zdobywać więcej subskrybentów e-mail i zwiększać konwersje na naszej stronie internetowej.
Na szczęście jest to jedna z moich firm, więc poprosiłem zespół programistów o rozwiązanie problemu wyłączenia czcionek Google.
Okazało się, że nie byłem pierwszym, który poprosił o tę funkcję, a OptinMonster miał już rozwiązanie API, które pozwala nie tylko na wyłączenie czcionek Google, ale także na ładowanie dowolnych niestandardowych czcionek internetowych, których chcesz użyć.
Jestem dość biegły w technologii i potrafię zaimplementować mały fragment kodu, który zespół udostępnił w dokumentacji, ale wiem, że wielu naszych klientów nie jest.
Więc teraz nasz zespół faktycznie zbudował tę funkcję w kreatorze kampanii (bez potrzeby kodowania).

Ale jeśli czujesz się komfortowo z kodem i nie chcesz ręcznie wyłączać tego ustawienia dla każdej kampanii, możesz po prostu zastosować się do hacka, którego używam.
Najpierw dodaj następujący fragment JS, aby wyłączyć ładowanie czcionek internetowych przez OptinMonster na Twojej stronie:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event) {
event.detail.Scripts.enabled.fonts= false;
});
</script>
Następnie dodaj następujący kod CSS do swojego pliku style.css:
html .Campaign * { font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important; }
Oczywiście nie zapomnij zmienić czcionek, aby pasowały do czcionek Twojej witryny. Spowoduje to zasadniczo zastosowanie powyższego `font-family` do wszystkich kampanii OptinMonster, które ładują się na Twojej stronie.
Przełączono z W3 Total Cache na WP Rocket
Przez bardzo długi czas używałem wysoce spersonalizowanej konfiguracji wtyczki W3 Total Cache na WPBeginner.
Chociaż spełniał swoje zadanie, nie mógł się równać z WP Rocket, którego używamy na wszystkich naszych stronach produktowych.
Więc dzięki temu przeprojektowaniu w końcu przeszedłem na WP Rocket, który oferuje MNÓSTWO świetnych funkcji szybkości strony internetowej, a przede wszystkim niezawodne wstępne ładowanie pamięci podręcznej i minifikację plików.
Ta wtyczka jest kluczowa, jeśli chcesz poprawić szybkość swojej witryny.
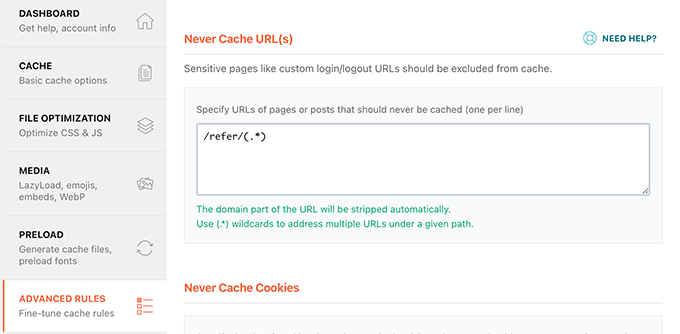
Krótka uwaga: jeśli używasz ThirstyAffiliates lub Pretty Links do zarządzania linkami partnerskimi, upewnij się, że wykluczyłeś je z buforowania.
Po prostu przejdź do zakładki Zaawansowane reguły i dodaj swój ślimak partnerski w ustawieniu Nigdy nie buforuj adresów URL.

Jeśli tego nie zrobisz, a masz włączone wstępne ładowanie pamięci podręcznej, WP Rocket spróbuje przechować Twoje linki partnerskie, ponieważ wyglądają jak linki wewnętrzne.
Może to sztucznie zawyżyć liczbę kliknięć i wpłynąć na metryki partnerskie.
Poprosiłem zespół WP Rocket, aby sprawdził, czy mogą automatycznie wykrywać popularne wtyczki partnerskie i wstępnie wypełniać tag wykluczonych adresów URL, aby uczynić go bardziej przyjaznym dla początkujących, i mam nadzieję, że zaimplementują tę sugestię.
Co dalej?
Mam wielkie plany na 2022 rok, dlatego chciałem uruchomić nowy projekt strony przed końcem tego roku.
Planujemy uruchomić zupełnie nową sekcję na WPBeginner, o którą wielu z Was pytało przez ostatnie 2 lata.
Nadchodzi wkrótce i mam nadzieję uruchomić to na początku drugiego kwartału 2022 roku.
Planuję również więcej eksperymentować z nowym edytorem bloków, aby stworzyć dla Ciebie lepsze ogólne wrażenia z czytania.
Poza tym, miej oko na nasz kanał na YouTube, ponieważ zamierzamy tam robić naprawdę fajne rzeczy w 2022 roku.
Jak zawsze, chcę podziękować Wam wszystkim za Wasze ciągłe wsparcie i opinie na przestrzeni lat.
Z poważaniem,
Syed Balkhi
Założyciel WPBeginner






Jiří Vaněk
Dziękuję za umożliwienie nam wglądu w zaplecze Twojej strony internetowej. Projekt był dla mnie wzorem pod wieloma względami i jest jasne, że każda część strony służy celowi i jest przemyślana. Doceniam zarówno projekt, jak i ogólną czystość strony, która skupia uwagę użytkownika przy minimalnych rozproszeniach. Jednak czasami uważam, że wyskakujące okienka i banery są dość nachalne. Moim zdaniem mogą być dość rozpraszające i jest ich dużo, co oznacza, że użytkownicy często muszą wyłączać wiele powiadomień. Jestem pewien, że masz ku temu powód, ale to tylko moja obserwacja. Z drugiej strony, naprawdę podziwiam Twoje megameny. Jest absolutnie idealne i bardzo zainspirowało mnie do stworzenia czegoś podobnego na mojej własnej stronie internetowej.
Moinuddin Waheed
Dziękujemy za podzielenie się kulisami podejścia wpbeginner do tworzenia niestandardowych stron internetowych.
Zawsze staraliśmy się dowiedzieć o projekcie wpbeginner i każdym aspekcie strony internetowej.
Nowy projekt strony internetowej na rok 2023 przeszedł długą drogę z nowymi aspektami projektowymi.
Najlepszą częścią strony internetowej wpbeginner jest to, że przekazuje swoje przesłanie bardzo łatwo i wygodnie.
Adrian
Jesteście niesamowici!!! Dziękuję za wszystko, co robicie, musicie być najbardziej innowacyjną firmą.
Wsparcie WPBeginner
Thank you and thank you for your kind words!
Admin
Vladimír Juroško
Cześć zespołowi,
czy korzystasz z jakiejś usługi CDN na wpbeginner.com?
Wsparcie WPBeginner
Obecnie używamy Sucuri, która jest zaporą sieciową i CDN.
Admin
Hussein
Witaj,
Dziękuję za podzielenie się tą informacją. Chciałbym wiedzieć, jakiego motywu teraz używasz?
Dzięki,
Hussein
Wsparcie WPBeginner
We are using a custom created theme
Admin
Om Khurana
witaj
otrzymuję twoich e-maili od jakiegoś czasu.
proszę wybacz mi moją ignorancję, ponieważ nie miałem wystarczająco dużo czasu, aby przeczytać twój powyższy list.
moje pytanie:
1. czy projektujesz strony internetowe?
2 ile kosztuje bardzo prosty projekt 2-stronicowy?
czekam z niecierpliwością
Personel redakcyjny
Witaj Om,
Nie oferujemy żadnych usług projektowych. Możesz jednak użyć naszej wtyczki SeedProd do tworzenia niestandardowych motywów WordPress bez żadnego kodu.
Admin
John Chapman
Jestem zachwycony całą tą użyteczną treścią. Jest wiele funkcji, których z pewnością mogę użyć, a jedną z nich byłoby odejście od kodu, tam gdzie to możliwe. Z pewnością będę śledzić dalsze plany rozwoju na przyszły rok.
Adedipe saheed
WPBeginner naprawdę pomógł mi w mojej podróży z WordPressem! Dziękuję bardzo Syed Balkhi za tę wspaniałą okazję.
Ahmad
Zawsze świetna i pomocna treść, moim zdaniem Twój nowy projekt ułatwia znalezienie rozwiązania problemu z wp. Ale zamiast AIOSEO, Rank Math oferuje więcej funkcji.
Hansjörg
Jak zdezaktywowałeś Gravatary?
Wsparcie WPBeginner
Możesz to zrobić w Ustawienia > Dyskusja, nasz przewodnik po wyłączaniu Gravatarów znajdziesz tutaj:
https://www.wpbeginner.com/beginners-guide/how-to-disable-gravatars-in-wordpress/
Admin