Jeśli dziś odwiedzasz WPBeginner, mogłeś zauważyć, że mamy nowy wygląd strony. Biorąc pod uwagę, że nasz ostatni projekt pochodził z 2012 roku, wielu z was powiedziałoby, że nadszedł czas, aby odświeżyć WPBeginner. Chciałbym podzielić się z wami kilkoma spostrzeżeniami z naszego procesu przeprojektowania, czego się nauczyliśmy, dlaczego trwało to tak długo i co najważniejsze, co nowego w nowym projekcie.
Krótkie tło
Zacząłem WPBeginner w 2009 roku. W ciągu pierwszych 3 lat WPBeginner przeszedł 4 przeprojektowania. To pochłania wiele zasobów, które mogłyby zostać lepiej wykorzystane na naszą główną misję:
Pomagaj małym firmom rozwijać się i konkurować z dużymi graczami dzięki naszym narzędziom, zespołowi i szkoleniom.
Po WPBv4 postanowiłem skupić się na naszej podstawowej misji, a rezultaty są zdumiewające.
W ciągu ostatnich czterech lat:
- Stworzyliśmy ponad tysiąc darmowych samouczków WordPress na blogu WPBeginner.
- Dodaliśmy ponad 500 nowych samouczków wideo na naszym kanale YouTube.
- Dodaliśmy ponad 100 terminów do naszego Słownika WordPressa.
- Uruchomiliśmy OptinMonster – narzędzie, które zamienia porzucających stronę odwiedzających w subskrybentów. Nasze formularze zapisu są wyświetlane kilka miliardów razy miesięcznie.
- Uruchomiliśmy Envira Gallery, najpotężniejsze rozwiązanie galerii WordPress, aby pomóc naszym użytkownikom łatwo tworzyć galerie zdjęć i filmów bez spowalniania ich stron internetowych.
- Uruchomiliśmy Soliloquy, łatwy w użyciu responsywny plugin do sliderów WordPress, który stawia wydajność i doświadczenie użytkownika na pierwszym miejscu.
- Uruchomiliśmy WPForms, najbardziej przyjazny dla początkujących wtyczkę do formularzy WordPress opartą na Waszych opiniach i sugestiach.
- Na początku tego roku przejęliśmy Yoast Analytics i zmieniliśmy jego nazwę na MonsterInsights. Jesteśmy w trakcie przepisywania całego wtyczki, aby ułatwić Google Analytics początkującym.
Łącznie nasze wtyczki zostały pobrane ponad 13 milionów razy i są aktywnie używane na ponad 2 milionach stron internetowych.
Chociaż wszystkie te osiągnięcia są wspaniałe, mamy nowy zestaw wyzwań, które należy rozwiązać, jeśli chcemy nadal się rozwijać i realizować naszą misję.
To prowadzi mnie do WPBeginner v5.
Projektuj z danymi
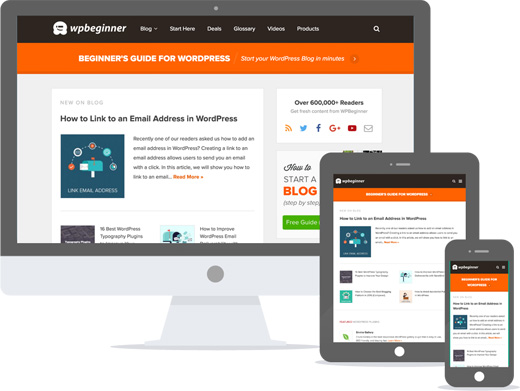
W ciągu ostatnich kilku lat znacząco wzrosło użycie urządzeń mobilnych na większości stron internetowych. Dlatego zawsze zalecaliśmy każdemu wybór responsywnego motywu WordPress przyjaznego dla urządzeń mobilnych podczas zakładania bloga.
To było trochę ironiczne, ponieważ nasza własna strona nie była responsywna. Otrzymaliśmy wiele krytyki w mediach społecznościowych od innych projektantów i deweloperów WordPress ze społeczności.
Czasami otrzymywaliśmy komentarze od czytelników pytających, dlaczego WPBeginner nie jest responsywny.
Chociaż rozumiem znaczenie responsywnego projektowania, jeszcze ważniejsze jest podejmowanie decyzji opartych na danych przy ustalaniu priorytetów zadań w Twojej firmie.
W 2012 roku, kiedy uruchomiliśmy projekt WPBv4, mniej niż 2% naszej publiczności korzystało z urządzeń mobilnych.
Dziś w 2016 roku liczba ta wzrosła do około 7%.
To wciąż bardzo mało w porównaniu do moich innych stron internetowych, takich jak List25, gdzie ponad 50% użytkowników korzysta z urządzeń mobilnych.
Ale to ma sens, ponieważ większość ludzi nie instaluje wtyczek na swoich stronach WordPress za pomocą urządzeń mobilnych. Większość ludzi nie wprowadza zmian w kodzie na urządzeniach mobilnych. Większość ludzi nie próbuje naprawiać częstych błędów WordPress na urządzeniach mobilnych.
Dlatego tworzenie WPBeginner responsywnym nie było naszym priorytetem. Jednak gdy użycie mobilne przekroczyło 5%, zaczęliśmy planować przeprojektowanie, które rozwiązało również inne wyzwania.

Kolejnym wyzwaniem, z którym się zmierzyliśmy, była użyteczność strony. W miarę dodawania większej ilości treści, użytkownikom trudniej było znaleźć to, czego szukali. Na przykład, mieliśmy 8 artykułów na temat przyspieszania WordPressa, ale żadnego kompleksowego rozwiązania krok po kroku.
Przeanalizowaliśmy najczęściej wyszukiwane zapytania w formularzu wyszukiwania WPBeginner, aby stworzyć obszerne samouczki krok po kroku, które są teraz wyraźnie wyróżnione w projekcie.

Ułatwiliśmy również wyszukiwanie na WPBeginner dzięki nakładce wyszukiwania na pełnym ekranie w nagłówku i dodatkowemu paskowi wyszukiwania w pasku bocznym.
W przyszłości ułatwimy użytkownikom znalezienie tego, czego szukają, tworząc portale z treściami, które kreatywnie wykorzystują tagi WordPressa.
Co nowego w WPBv5
Podstawowa funkcjonalność strony pozostała taka sama. Oto kilka godnych uwagi zmian na stronie internetowej:
Nowa strona „Zacznij tutaj"
Jeśli jesteś nowy na WPBeginner, docenisz nową stronę Zacznij tutaj
Responsywny projekt strony internetowej
Strona WPBeginner jest teraz w 100% responsywna, dzięki czemu świetnie wygląda na wszystkich urządzeniach.
Postanowiliśmy pozostać przy popularnym frameworku Genesis, aby zbudować nasz niestandardowy motyw potomny.
Kompleksowe przewodniki
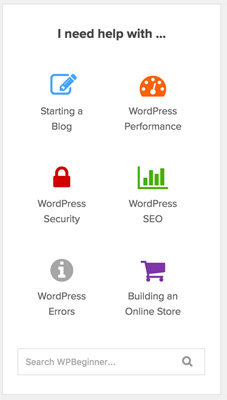
Jeśli spojrzysz na pasek boczny każdej strony, zobaczysz nową sekcję „Potrzebuję pomocy z…”, która zawiera obszerne przewodniki, takie jak jak przyspieszyć WordPress, jak poprawić bezpieczeństwo WordPress, jak zoptymalizować SEO WordPress i inne.
Lepsza widoczność naszych produktów
W ankiecie WPBeginner jedno z pytań brzmiało: nazwij produkt, który posiadamy. Zaskakujące było, jak wiele osób nie wiedziało o naszych produktach. W nowym projekcie będziemy lepiej podkreślać posiadane przez nas produkty.
Zaczyna się od nowej strony premium WordPress plugins.
Będziemy również rotować produkty w naszym pasku bocznym, a także w naszych reklamach w newsletterze.
FontAwesome i nowa czcionka
Możesz zauważyć użycie czcionki ikon w nowym projektancie. Nazywa się FontAwesome i jestem wielkim fanem pracy Dave'a Gandy'ego.
Używamy jego pracy we wszystkich naszych produktach i jesteśmy dumnymi zwolennikami FontAwesome.
Ciekawostka: możesz faktycznie dodać logo WPBeginner jako czcionkę, jeśli używasz FontAwesome, a także nasze inne zasoby.
W nowym projekcie używamy teraz czcionki Proxima Nova przez Typekit.
Nowy Plugin Udostępniania
W przeszłości używaliśmy wariantu wtyczki Floating Social Bar.
Po zmianach wprowadzonych przez Twittera, Facebooka i innych – poczułem, że nadszedł czas na stworzenie nowego pluginu do udostępniania dla WPBeginner.
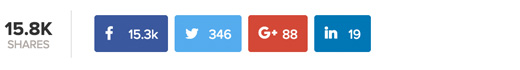
Dokładnie pobiera liczbę polubień na Twitterze, ale co ważniejsze, ma teraz łączną liczbę udostępnień.

Zdecydowałem się zatrzymać pływające zachowanie, a zamiast tego przyciski udostępniania są teraz dodawane na początku i na końcu każdego wpisu. Pomoże to w lepszym doświadczeniu użytkownika na mniejszych ekranach.
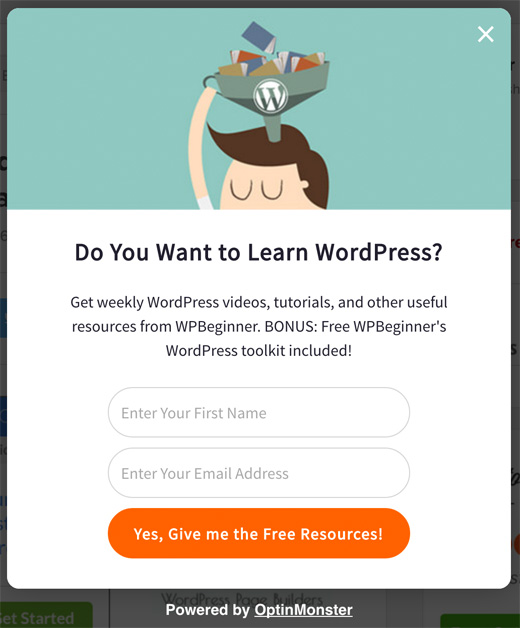
Nowy e-book i formularze zapisu
Na dole każdego wpisu zobaczysz nowy formularz zapisu, aby pobrać mój zestaw narzędzi WordPress. Ten e-book zawiera dokładne narzędzia, których używamy na naszych stronach internetowych.
Różni się od planu WPBeginner, ponieważ tam pokazujemy tylko to, czego używamy na WPBeginner.
E-book z narzędziami jest bardziej wszechstronny.
Zastąpiłem również formularz zapisu w pasku bocznym MonsterLinks, czyli dwuetapowy proces zapisu. Formularz zapisu w pasku bocznym nie konwertował wystarczająco dobrze, aby uzasadnić jego obecność. Więc teraz, jeśli chcesz zapisać się na e-mail, możesz to zrobić, klikając ikonę e-mail w pasku bocznym.

Co dalej
Oprócz zmian w interfejsie użytkownika, wprowadziliśmy wiele zmian w backendzie, które ułatwią zespołowi WPBeginner tworzenie bardziej kompleksowych przewodników w nadchodzących miesiącach.
Witryna z płatnymi filmami WPBeginner (WPBeginner videos membership site) przejdzie gruntowny remont. Obecnie nadal korzysta ze starego motywu.
Przekształcimy to w system LMS, który połączy kursy wideo dla początkujących i nasze ponad 500 filmów na YouTube w jednym, scentralizowanym miejscu.
Celem tej strony byłoby oferowanie bardziej zorganizowanych kursów, aby ułatwić użytkownikom szybkie naukę WordPressa.
Chcę podziękować Wam wszystkim za Wasze wsparcie i opinie.
Z wyrazami szacunku,
Syed Balkhi
Założyciel WPBeginner





Vipin
Cześć,
Projekt wygląda niesamowicie.
Właściwie też chciałem takiego samego wyglądu dla mojej strony, która również jest związana z biznesem ofert i kuponów. Zainstalowałem również framework Genesis i motyw potomny Genesis-Simple, ale nie wiem, jak osiągnąłeś opcję przełączania nagłówka i posty z ofertami, czy możesz mi pomóc?
Dziękuję
Vipin Singh
Shola
cóż, nie znałem starego projektu, ale tak czy inaczej uwielbiam nowy projekt. kiedykolwiek odwiedzam tę stronę, czuję się, jakby mój projekt strony mógł być taki. dzięki wpbeginner theme. robicie świetną robotę. miłego dnia.
Wsparcie WPBeginner
Hej Shola,
Thanks for the kind words.
Admin
Atul
Ten płaski design wygląda całkiem dobrze na wszystkich urządzeniach. Wygląda teraz znacznie lepiej.
Aaditya Sharma
Jestem stałym czytelnikiem Twojej strony, nowy projekt strony to dobre ulepszenie w porównaniu do poprzedniego, ale nie czuję, że to coś w stylu OMG.
Może szerokość strony można zwiększyć.
Ekesmall
Wow, cieszę się, że widzę responsywny projekt, ponieważ wcześniej trudno było oglądać stronę na telefonie komórkowym, ale teraz jest dobrze.
Srivalli
Gratulacje Syed, nowy układ wygląda bardzo schludnie i ładnie. Swoją drogą, czy Twój nowy plugin udostępniania jest dostępny dla innych użytkowników? Wygląda bardzo schludnie i sensownie.
Personel redakcyjny
Cześć Srivalli,
No the new share plugin is not public yet
Admin
Srivalli
Dzięki, mam nadzieję, że wkrótce udostępnisz to publicznie... :)
Businge Brian
To naprawdę niesamowite. Podoba mi się nowy projekt. Byłem tu wczoraj, obudziłem się, sprawdziłem moją ulubioną stronę z tutorialami WordPress i to, co zobaczyłem, było odświeżające. Naprawdę świetni goście.
Personel redakcyjny
Glad you liked it Businge
Dziękuję za miłe słowa.
Admin
LH Louis
Uwielbiam ten pływający pasek udostępniania. Mashable też ma świetny!
P.S. Chętnie otrzymałbym linki zwrotne tutaj...
Personel redakcyjny
Dzięki.
Jeśli masz na myśli linki zwrotne w komentarzach – usunęliśmy je, ponieważ przyciągały zbyt wiele spamu.
Admin
Muhammad Imran
Świetny projekt, gratulacje dla zespołu WB
M Imran
Personel redakcyjny
Dzięki Imran
Admin
Diane
Uwielbiam przeprojektowanie. Z czystej ciekawości, co sądzisz o ogłoszeniu Google dotyczącym wyskakujących okienek i rankingów? Tym razem zgadzam się z Google. Nie byłem na Twojej stronie dłużej niż kilka sekund, zanim pojawiło się wyskakujące okienko z prośbą o subskrypcję (już subskrybuję). Nie miałem nawet czasu, żeby sprawdzić treść i zobaczyć, czy mi się podoba, a już proszą mnie o subskrypcję. To stało się ciągłą irytacją w internecie. Czy jest sposób, aby dodać śledzenie do opt in monster, tak aby jeśli klikam z jednego z Twoich newsletterów, wyskakujące okienko subskrypcji się nie pojawiało? To byłby argument sprzedażowy.
W każdym razie odbiegłem od tematu (nie mogłem się powstrzymać, to wyskakujące okienko było NAPRAWDĘ irytujące!!) – Twoja strona wygląda świetnie, a Twoje treści są naprawdę fantastyczne. Zapytaj odwiedzających, czy chcą subskrybować po tym, jak będą mieli czas na przeczytanie Twoich treści, a możesz się okazać, że uzyskasz wyższy wskaźnik subskrypcji...
Personel redakcyjny
Cześć Diane,
Dziękujemy za Twoją opinię.
Pisałem o nowych zasadach Google Mobile Friendly dotyczących wyskakujących okienek tutaj:
http://optinmonster.com/the-new-google-mobile-friendly-rules-for-popups/
Admin
Herwig
Uwielbiam nowy design! Tylko pytanie: czy wasz nowy plugin do udostępniania jest gdzieś dostępny? Naprawdę wygląda świetnie!
Personel redakcyjny
Cześć Herwig,
Dziękujemy za miłe słowa. Plugin udostępniania nie jest obecnie dostępny, ponieważ został napisany na zamówienie dla WPBeginner. Możemy go wydać w przyszłości, ale jeszcze nie jest gotowy do publicznego wydania.
Admin
Betty Johnston
…OK! doskonałe!.. Obserwuję Was od dawna… ta aktualizacja jest szybka… super UX-UI… czysta… (oprócz Waszego logo… trochę rozmazane)… Uwielbiam kontrastujące kolory… i proste instrukcje… Zgadzam się z Wami; Nie używam mojego Note5 do naprawiania czegokolwiek…. osobiście czytam wszystko, gdy nie jestem w biurze, a potem stosuję to, czego potrzebuję, z mojego komputera stacjonarnego/laptopa… Chętnie sprawdzę wiele rzeczy, w których potrzebuję pomocy… Dziękuję i gratulacje…!!
Personel redakcyjny
Thanks for the feedback Betty. We appreciate it
Admin
Salman
Strona wygląda świetnie. Lepiej niż poprzednia wersja.
Czy możesz sporządzić listę wszystkich narzędzi i technologii, których użyłeś do stworzenia tej strony i opublikować je? Byłoby wspaniale. Dziękuję.
Personel redakcyjny
Cześć Salman,
Mamy tutaj listę wszystkiego, czego używamy na WPBeginner: https://www.wpbeginner.com/blueprint/
Admin
TeQuan Douglas
Cześć, Syed!
Wow… WPBeginner jest faktycznie znacznie szybszy niż zawsze był, muszę przyznać, że uwielbiam ten nowy design. Używam WPBeginner co najmniej 5 razy dziennie, kontynuujcie dobrą robotę..
Personel redakcyjny
Thank you TeQuan
Admin
Brin Wilson
Well done: looks fab – simple, clean and well thought out. Impressive.
Personel redakcyjny
Dzięki Brin
Admin
Lisa
Bardzo miło – gratulacje dla Syeda i zespołu oraz StudioPress!
Personel redakcyjny
Thanks Lisa
Admin
Neil Forrester
Cześć Syed,
Świetna robota z nowym projektem i dziękuję za wszystkie samouczki WordPress. Regularnie korzystam z Twojej strony i uważam, że jest to nieocenione źródło informacji.
Z najlepszymi życzeniami,
Neil Forrester | pixelfire.com.au
Personel redakcyjny
Dzięki Neil – doceniamy Twoje wsparcie.
Admin
Henri Lotin
Witajcie, na WPBeginner!
Gratulacje dla całego zespołu.
Narzekałem miesiące temu, że strona nie jest responsywna. Teraz jestem obsłużony, i to dobrze obsłużony.
Wszystkie kciuki w górę, z Kamerunu!
Personel redakcyjny
Dziękujemy za cierpliwość i ciągłe wsparcie, Henri. Naprawdę to doceniamy.
Admin
Izham
Podoba mi się nowy design. Początkowo też czułem się dziwnie, dlaczego WPB nie ma responsywnego designu.
Teraz rozumiem dlaczego.
Świetna robota WPB!
Natknąłem się na Twojego bloga i ma on wiele do poprawy mojego doświadczenia z WP.
Podoba mi się sposób, w jaki to wyjaśniliście. Ich spostrzeżenia są prawdziwe, pokazując, że Wasz zespół naprawdę to testuje, zanim o tym napisze. Niektóre blogi po prostu kopiują i wklejają, edytując tylko po to, by znaleźć się na Google.
Będę was śledzić.
Personel redakcyjny
Dziękuję Izham.
Admin
Mike
Podoba mi się nowy design. Chociaż prawdą jest, że kiedy pracuję nad moimi stronami, nie jestem na telefonie komórkowym. Otrzymuję Twoje e-maile na telefon komórkowy i często zapisuję je, aby przeczytać je w mojej lokalnej kawiarni. To sprawi, że rzeczy będą znacznie lepsze. Powodzenia z nowym designem.
Personel redakcyjny
Thanks Mike – yup that was the most common use-case. People read emails via phone and then come to our site. Hopefully it will be a much better UX now
Admin
Adrienne
Wreszcie! Lol Czytam twoje rzeczy w pociągu i doprowadzało mnie do szału zmienianie rozmiaru strony.
Adrienne
Nie, naprawdę, kocham Was!! Tak trzymajcie!!
Ben
Cześć Syed,
Świetny nowy wygląd dla świetnego zasobu na temat wszystkiego związanego z WordPressem.
Naprawdę podoba mi się to, co zrobiłeś, i jasny przekaz przez cały czas.
Dzięki za poinformowanie nas wszystkich o procesie i o tym, jak się do tego zabrałeś.
Może zainspiruje niektórych do odświeżenia!
Wszystkiego najlepszego
Ben
OBINNA DURU
Witaj, WP Beginner, niedawno zacząłem pracować z systemem zarządzania treścią WordPress i okazał się bardzo łatwy, ponieważ korzystam z większości (jeśli nie wszystkich) materiałów z Twojej strony. Buduję strony internetowe dla klientów i mam darmową firmę hostingową, z której korzystam. Przeglądam Twoją stronę co najmniej 8 razy dziennie, szukając rozwiązań problemów moich klientów. Przeglądałem Twoją stronę, kiedy nagle zmieniła się ze starego projektu na ten nowy! Bardziej podobał mi się poprzedni, ponieważ poprzedni projekt wyświetlał pełnoekranowe menu nawigacyjne na moim małym telefonie, co ułatwiało nawigację, ale ten nowy projekt kurczy wszystkie elementy nawigacyjne do przycisku „MENU”, który muszę kliknąć, zanim reszta zostanie wyświetlona! Chciałbym skorzystać z tej okazji, aby zapytać: „Jak mogę usunąć responsywność z motywu WordPress i sprawić, aby wyświetlał pełnoekranowe menu nawigacyjne nawet na smartfonach? Jeden z moich klientów o to prosi i nie mogę rozwiązać tego problemu. Dziękuję i niech Bóg błogosławi.
OBINNA DURU
Używam motywu z katalogu motywów WordPress, a nazwa motywu to WP knowledge base. jak mogę usunąć responsywność z konkretnego motywu i ze wszystkich motywów w ogóle, sprawiając, że menu nawigacyjne będzie wyświetlane w PEŁNEJ SZEROKOŚCI nawet na małych ekranach telefonów, dokładnie tak, jak w twoim poprzednim projekcie. Niech Bóg błogosławi.
Wsparcie WPBeginner
Cześć Obinna,
Dziękujemy za opinię. Większość użytkowników uważa, że zwinięte menu nawigacyjne jest łatwiejsze w użyciu na mniejszych ekranach. Jest łatwiejsze do kliknięcia i można wyświetlić więcej elementów w menu.
Jeśli chcesz używać menu pełnoekranowego, możesz zacząć od motywu WordPress, który nie jest w pełni responsywny. Szerokość można również ustawić za pomocą CSS.
Admin
Mitch
Świetnie widzieć aktualizację i wszystko, co ze sobą niesie.
Muszę przyznać, że NIE miałem pojęcia, że jesteście właścicielami tych wtyczek!
Szczerze mówiąc, myślałem, że ktoś o wątpliwych skrupułach przejął Yoast Analytics, więc wspaniale jest teraz wiedzieć, że właścicielem jest ktoś tak renomowany jak WPBeginner!
Scott Buehler
Wygląda świetnie i szybko.
Personel redakcyjny
Thank you
Admin
Josalone Wordsworth
Od 4 lat po cichu śledzę tę stronę, cieszę się, że wasze nowe zmiany są praktyczne w stosunku do tego, czego uczycie nowicjuszy takich jak ja przy budowaniu stron WordPress (mobile first).
Proszę, kontynuujcie waszą wspaniałą pracę, wy i wasz zespół.
Personel redakcyjny
Thanks for the kind words Josalone. We appreciate your support
Admin
Ahmad Awais
Gratulacje dla zespołu WPB! Nowy design wygląda całkiem dobrze. „Nareszcie”!
Personel redakcyjny
Dziękuję Ahmad za miłe słowa.
Admin
Sidah
Wygląda świetnie.
Może warto zrobić wpbeginner w wyższej rozdzielczości? Wygląda źle na moim iPhonie 6.
Pozdrawiam
Personel redakcyjny
Obecna strona nie jest "retina", ponieważ chcemy upewnić się, że jest szybka na całym świecie (nawet przy wolniejszych połączeniach).
Admin
Dick Motta
Z niecierpliwością czekam na aktualizacje. Chcę wprowadzić zmiany na stronie, ale jakoś się rozpraszam. Mam nadzieję, że będę mógł poświęcić więcej czasu na naukę procedur WP.
Personel redakcyjny
Dziękuję
Admin
Parvez Afshar
Jest ładny i kreatywny – postaraj się, aby był najpiękniejszy i najbardziej przyjazny dla użytkownika. Absolutnie niesamowity, gratulacje.
Carlito Thomas
Podoba mi się nowy design! Twoje główne logo jest jednak trochę rozmazane.
Arief Mardianto
Zawsze robię to, co robi WPB. Życie WPBv5
Stephen
Nowy projekt jest prosty, ale potężny.
Gratulacje dla Ciebie i Twojego zespołu, Syed.
Personel redakcyjny
Thanks Stephen
Admin
Ajay
Zdumiewająco wykonana aktualizacja! Dziękuję za to, co robisz dla społeczności WP.
Personel redakcyjny
Dzięki Ajay
Admin
Dawn Groves
Dobra robota, Syed. Szczególnie opis sposobu, w jaki to zrobiłeś. Z pewnością kolejna wartość dodana.
Dawn
Personel redakcyjny
Thanks Dawn
Admin
Gayle Hardy
Świetna robota! Gratulacje, strona wygląda świetnie, a wszystkie Wasze ulepszenia mają sens. Doceniam wszystkie wskazówki, triki i łatwe do naśladowania instrukcje, którymi dzieliliście się przez lata i nie mogę się doczekać, aby dowiedzieć się więcej o WP przez kolejne lata.
Personel redakcyjny
Dziękuję Gayle za Twoje ciągłe wsparcie.
Admin
Herb Trevathan
Dobra robota. Kocham Genesis : ) Często korzystam z Waszych fragmentów kodu.
Personel redakcyjny
Thanks Herb – appreciate your support
Admin
Suman Gaudel
Cieszę się, że widzę WPB w responsywnym projekcie.
Personel redakcyjny
Cheers
Admin
Sowmay
Gdzie mogę zdobyć Twój nowy wtyczkę do udostępniania w mediach społecznościowych?
Wsparcie WPBeginner
Cześć Sowmay,
Jest to niestandardowy plugin, który opracowaliśmy do własnego użytku.
Admin
Pat Fleck
I agree with Adeel. It looks like you have put a lot of thought into the re-design. Also good to see that the site is now responsive
Personel redakcyjny
Thanks Pat
Admin
Dallas
Uwielbiam nowy wygląd strony. Dobra robota! Wygląda na to, że całkowita szerokość wynosi około 940px. Czy był jakiś konkretny powód, dla którego zdecydowaliście się na wąską szerokość?
Personel redakcyjny
Ponieważ większość naszych obrazów treści ma szerokość 520 pikseli. Chcemy upewnić się, że nasza strona działa szybko, ponieważ wielu naszych użytkowników nie ma szybkiego internetu. Używanie większej szerokości treści i przesyłanie większych obrazów dodatkowo spowalnia stronę.
Nie jest to zauważalne w zachodniej części świata, ale wiele innych krajów ma bardzo wolny internet.
Admin
Wesley Banks
Gdybyś nie przejmował się tak bardzo istniejącymi rozmiarami obrazów lub wolnym internetem, czy zmieniłbyś szerokość? Zawsze mam problem przy tworzeniu nowych stron z tym, jaka jest najlepsza szerokość treści. Chętnie poznam twoje przemyślenia. Dzięki!
Personel redakcyjny
Zaprojektowałbym to w takim razie w rozmiarze 1140, ponieważ większe obrazy zdecydowanie wyglądają lepiej.
Doug
Dobra robota, Syed.
Personel redakcyjny
Dzięki Doug
Admin
Andre
Niesamowite, po prostu niesamowite!
Personel redakcyjny
Dzięki Andre
Admin
Teresa Maslonka
Gratulacje z okazji nowego przeprojektowania i dziękuję za przemyślane zmiany. Naprawdę nie mogę się doczekać eksploracji strony!
Personel redakcyjny
Dziękuję Tereso za miłe słowa.
Admin
Sowmay
Syed, ten projekt podobał mi się bardziej niż poprzedni.
Personel redakcyjny
Dziękuję
Admin
Banna
Projekt wygląda ładnie.
Ale podczas przewijania artykułu brakuje mi paska bocznego. Wygląda na to, że mamy dużo miejsca.
Personel redakcyjny
Dzięki za opinię Banna. W najbliższych dniach dodamy pola przewijania, aby dodać odpowiednie treści do niektórych artykułów.
Admin
Adeel Sami
Witaj, Syed!
Ten projekt jest po prostu niesamowity — czysty, prosty i elegancki!
Congrats!
Neal Umphred
Bardzo ładnie, rzeczywiście…
kharid
dziękuję bardzo za ten artykuł