Dziś z radością prezentujemy najnowsze funkcje w nowym wydaniu WordPress 6.6.
Ta wersja jest pełna przełomowych funkcji, zaprojektowanych tak, aby edycja Twojej witryny była szybsza, bezstresowa i łatwiejsza w zarządzaniu.
Zauważysz znaczące ulepszenia w Edytorze bloków i Edytorze witryny, z lepszymi widokami danych i bardziej spójnym przepływem edycji.
Projektanci znajdą również ekscytujące nowe funkcje w WordPress 6.6, takie jak opcje mieszania i dopasowywania wariantów stylów oraz nowy blok siatki do tworzenia skomplikowanych układów.
Gotowi do eksploracji? Przyjrzyjmy się nowościom w WordPressie 6.6 i odkryjmy wszystkie ekscytujące nowe funkcje!

Uwaga: Zanim przejdziemy dalej, szybkie przypomnienie: jeśli nie korzystasz z zarządzanego hostingu WordPress, będziesz musiał zainicjować aktualizację ręcznie.
Nie martw się; mamy dla Ciebie szczegółowy przewodnik na temat bezpiecznej aktualizacji WordPress.
Ważne: Jak zawsze, proszę nie zapomnij o utworzeniu pełnej kopii zapasowej WordPress przed aktualizacją do nowej wersji.
Teraz przyjrzyjmy się, co znajdziesz w WordPress 6.6 po aktualizacji. Oto krótka lista głównych funkcji, które omówimy:
- Lepsze widoki danych w edytorze witryny
- Style sekcji dla motywów
- Mieszaj i dopasowuj warianty stylu
- Wycofaj automatyczną aktualizację w przypadku błędu
- Nowy blok siatki
- Nadpisania we wzorcach synchronizowanych
- Ulepszone zarządzanie szablonami dla klasycznych motywów
- Nowy skrót klawiaturowy do szybkiego grupowania bloków
- Używanie negatywnych marginesów
- Obsługa React 19 i JSX Transform
- Inne zmiany "pod maską"
Lepsze widoki danych w edytorze witryny
WordPress 6.6 znacząco usprawnia widoki danych w Edytorze Witryny, czyniąc je bardziej intuicyjnymi i przyjaznymi dla użytkownika.
Celem jest ułatwienie użytkownikom nawigacji po edytorze witryny oraz łatwe odkrywanie i zarządzanie ich wzorcami, częściami szablonów, stronami i stylami.

Ta aktualizacja usprawnia proces edycji i pozwala użytkownikom tworzyć spójne i atrakcyjne wizualnie strony internetowe. Ulepszone widoki danych wspierają również lepszą organizację i możliwości edycji, co czyni zarządzanie stroną bardziej efektywnym.
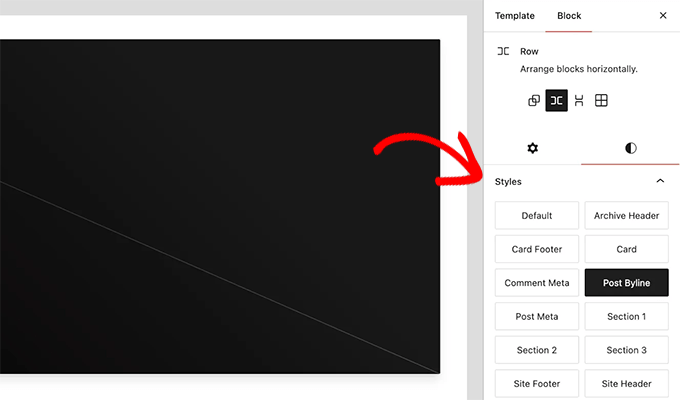
Style sekcji dla motywów
WordPress 6.6 wprowadza Style Sekcji, zapewniając większą elastyczność projektowania, umożliwiając użytkownikom stosowanie odrębnych stylów do różnych sekcji swojej witryny.
Ta funkcja pozwala twórcom motywów definiować style specyficzne dla sekcji w pliku theme.json, oferując opcje takie jak unikalne palety kolorów, typografia i dostosowania układu dla poszczególnych sekcji.

Style Sekcji pomagają tworzyć atrakcyjne wizualnie i spójne projekty. Ułatwiają osiągnięcie pożądanego wyglądu i charakteru różnych części witryny bez wpływu na globalne ustawienia stylu.
Uwaga: Jest to funkcja motywu WordPress, a Twój obecny motyw może jeszcze nie mieć dostępnych stylów sekcji.
Mieszaj i dopasowuj warianty stylu
WordPress 6.6 znacząco zwiększa Twoją zdolność do mieszania i dopasowywania wariantów stylów, oferując rozszerzone opcje projektowania bez dodatkowej konfiguracji.
Twoje motywy blokowe mogą teraz pobierać palety kolorów i style typografii ze swoich wariantów, co otwiera więcej możliwości kreatywnych.

Te ulepszenia pozwalają na szeroki zakres projektów od razu po wyjęciu z pudełka, bez wysiłku poprawiając wygląd i styl Twojej witryny.
Dodatkowo, twórcy motywów mogą wprowadzać style sekcji, pozwalając użytkownikom wybierać różne style dla konkretnych sekcji niezależnie od ustawień globalnych.

Ta funkcja integruje się z plikiem theme.json, który teraz obsługuje definiowanie palet kolorów i stylów typografii dla różnych typów bloków.
Programiści mogą rejestrować style bloków programowo, umożliwiając szczegółowe dostosowywanie i stosowanie stylów w różnych sekcjach witryny.
Wycofaj automatyczną aktualizację w przypadku błędu
WordPress 6.6 wprowadza długo oczekiwaną funkcję: automatyczne przywracanie aktualizacji wtyczek. Oznacza to, że jeśli automatyczna aktualizacja zepsuje Twoją witrynę, WordPress automatycznie przywróci jej poprzednią stabilną wersję.
Ta funkcja zwiększa stabilność i bezpieczeństwo witryny, umożliwiając użytkownikom włączanie automatycznych aktualizacji bez obawy o przestoje lub problemy z funkcjonalnością. Proces przywracania jest płynny, zapewniając spokój ducha i gwarantując, że Twoja witryna będzie działać sprawnie.
WordPress powiadomi użytkowników administracyjnych e-mailem o nieudanej automatycznej aktualizacji. Jeśli witryna ma włączony tryb debugowania z logowaniem błędów, zdarzenie zostanie również zapisane w dzienniku błędów.
Nowy blok siatki
WordPress już pozwala na łatwe tworzenie układów siatki za pomocą bloków takich jak Grupa, Kolumna i Tabela. Jednak te bloki oferują ograniczone możliwości kontroli, a układy mogą się psuć na urządzeniach mobilnych.
WordPress 6.6 wprowadza nowy blok siatki, umożliwiający wyświetlanie dowolnych bloków w układzie siatki.

Każdy blok w tym układzie staje się elementem siatki, co pozwala na dostosowanie minimalnej szerokości kolumny i zastosowanie stylizacji zarówno do całej siatki, jak i poszczególnych elementów.
Dodatkowo możesz ustawić układ siatki na „Ręczny” i przeciągać elementy między kolumnami, aby uzyskać niestandardowe układy.

Nadpisania we wzorcach synchronizowanych
WordPress 6.6 pozwala na nadpisywanie zsynchronizowanych wzorców, zapewniając większą elastyczność w zarządzaniu wyglądem Twojej witryny.
Wcześniej zmiany w zsynchronizowanych wzorcach bloków wpływały na wszystkie wystąpienia tych wzorców w Twojej witrynie. Dzięki tej aktualizacji możesz dostosować poszczególne elementy w ramach wzorca, nie zmieniając ogólnego projektu.
Na przykład, możesz teraz zmienić tekst lub obraz w szablonie na jednej stronie, nie wpływając na inne strony używające tego samego szablonu.
Ta funkcja pozwala na bardziej dynamiczne i dopasowane zarządzanie treścią, dzięki czemu możesz uzyskać spójność i personalizację tam, gdzie jest to potrzebne.
Po prostu zmodyfikuj swój wzorzec i znajdź blok, który chcesz edytować. Następnie przejdź do ustawień bloku, rozwiń zakładkę Zaawansowane i kliknij przycisk „Włącz nadpisy”.

Spowoduje to wyświetlenie okna podręcznego, w którym możesz nadać nazwy nadpisaniu.
Na przykład, jeśli chcesz, aby tekst przycisku był edytowalny, możesz nazwać swoje nadpisanie „Etykieta przycisku”.

Kliknij „Włącz” i zapisz swój wzorzec.
Teraz możesz edytować określone obszary poszczególnych bloków w swoim zsynchronizowanym wzorcu, nie wpływając na wszystkie wystąpienia tego wzorca.
Ulepszone zarządzanie szablonami dla klasycznych motywów
Jedną z nowych funkcji w WordPress 6.6 jest ulepszone zarządzanie wzorcami dla klasycznych motywów, co ułatwia organizowanie i dostosowywanie wzorców.
Użytkownicy mogą uzyskać dostęp do zaktualizowanego interfejsu, przechodząc do strony Wygląd » Wzorce.

Zapewnia bardziej intuicyjny sposób zarządzania i edycji wzorców, co przekłada się na lepszą spójność projektowania w całej witrynie.
Te ulepszenia usprawniają proces, niezależnie od tego, czy chodzi o utrzymanie istniejących projektów, czy tworzenie nowych. Ogólnie rzecz biorąc, ułatwia to zachowanie spójnego wyglądu przy jednoczesnym korzystaniu z klasycznych motywów.

Nowy skrót klawiaturowy do szybkiego grupowania bloków
Nowa skrót klawiszowy w WordPress 6.6 poprawia efektywność edycji, umożliwiając użytkownikom szybkie grupowanie wielu bloków.
Po prostu zaznacz bloki, których chcesz użyć, i naciśnij CTRL + G w systemie Windows lub Command + G w systemie MacOS.
Ten skrót upraszcza organizację treści, ułatwiając efektywne tworzenie złożonych układów.

Ta funkcja jest szczególnie korzystna dla użytkowników, którzy często pracują z wieloma blokami, oszczędzając czas i usprawniając przepływy pracy.
Używanie negatywnych marginesów
WordPress 6.6 wprowadza możliwość ustawiania negatywnych marginesów, zapewniając precyzyjną kontrolę nad projektem układu. Ta funkcja jest szczególnie przydatna do precyzyjnego dostrajania odstępów i pozycjonowania elementów na Twojej stronie.
Aby go użyć, przejdź do ustawień marginesu bloku i ręcznie wprowadź wartość ujemną.

Marginesy ujemne są szczególnie przydatne do tworzenia efektów nakładania się lub zbliżania elementów bez użycia złożonego CSS.
Obsługa React 19 i JSX Transform
Biblioteka React języka JavaScript jest jednym z języków programowania używanych w rdzeniu WordPress. Ta wersja zaktualizuje bibliotekę React do wersji React 19, co znacznie zwiększy wydajność WordPress.
Będzie również zawierać JSX Transform, który upraszcza proces kodowania i eliminuje potrzebę importowania React na początku plików JSX.
JSX to rozszerzenie składni dla JavaScript, które pozwala programistom pisać kod podobny do HTML wewnątrz JavaScript. Ułatwia to tworzenie i zarządzanie komponentami interfejsu użytkownika, co skutkuje czystszym i łatwiejszym w utrzymaniu kodem.
Inne zmiany "pod maską"
Każde wydanie WordPress zawiera wiele ulepszeń i usprawnień dla programistów. Zmiany są również wprowadzane "pod maską", aby poprawić wydajność, dostępność i bezpieczeństwo.
Oto niektóre z tych zmian związanych z programistami i zmian "pod maską" w WordPress 6.6.
- WordPress 6.6 poprawia wydajność, umożliwiając wyłączenie automatycznego ładowania dużych opcji w API Opcji. (Szczegóły)
- Usprawnienia internacjonalizacji (i18n): Ulepszone wsparcie dla tłumaczeń i narzędzia lokalizacyjne. (Szczegóły)
- Twórcy motywów mogą teraz ustawiać domyślne rozmiary czcionek w pliku theme.json (#58409)
- Poszczególne typy postów mogą teraz wyłączyć funkcję automatycznego zapisywania (#41172)
- Ulepszone lenistwo ładowania dla oEmbedów (#58773)
Mamy nadzieję, że ten artykuł dostarczył Ci informacji o nowych funkcjach WordPress 6.6. Podczas przeglądania różnych obszarów swojej witryny WordPress możesz również chcieć przeprowadzić kontrolę bezpieczeństwa WordPress lub zapoznać się z tymi wskazówkami, aby poprawić szybkość i wydajność WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Oyatogun Oluwaseun Samuel
To świetna wiadomość zarówno dla projektantów, jak i programistów. Uwielbiam nowe funkcje bloków siatki i funkcje, które pozwalają nam mieszać i dopasowywać style. To świetne dodatki, które sprawią, że praca z WordPressem będzie znacznie łatwiejsza. Chyba czytałem to kilka miesięcy temu i czytam ponownie dzisiaj, łapiąc coś, czego wcześniej nie zauważyłem. Dziękuję za udostępnienie tego.
Jiří Vaněk
Jestem naprawdę podekscytowany tą nową wersją. Ręcznie zaktualizowałem już wszystkie strony internetowe, na których wyłączyłem automatyczne aktualizacje. W pozostałych aktualizacje zostały wykonane automatycznie. Jestem szczególnie zachwycony, że deweloperzy WordPressa w końcu zrozumieli, że ludzie martwią się aktualizacjami i obawiają się, że mogą one zepsuć ich stronę. Dla mnie najlepszą nową funkcją tej wersji jest automatyczne przywracanie wtyczek do poprzedniej wersji, jeśli po aktualizacji wystąpi błąd. Jeśli to zadziała naprawdę dobrze, myślę, że uwolni to wiele osób od zmartwień i obaw o to, co przyniesie kolejna aktualizacja ich stronom internetowym. Bo kto nie miał swojej strony internetowej wyłączonej po aktualizacjach, prawda? Niewielu nas jest :D.