WordPress 6.2 został właśnie wydany i jest to pierwsze duże wydanie WordPressa w 2023 roku.
Nowa wersja jest pełna znaczących ulepszeń i nowych funkcji. Wiele z nich koncentruje się na edytorze bloków i edycji witryn w WordPress.
W tym artykule pokażemy ci, co nowego pojawiło się w WordPress 6.2 i jakie funkcje powinieneś wypróbować po aktualizacji.

Uwaga: WordPress 6.2 to duże wydanie i jeśli nie korzystasz z zarządzanej usługi hostingowej WordPress, będziesz musiał zainicjować aktualizację ręcznie. Oto jak bezpiecznie zaktualizować WordPress.
Ważne: Nie zapomnij utworzyć pełnej kopii zapasowej WordPress przed aktualizacją.
To powiedziawszy, oto wszystkie nowości w WordPress 6.2.
- WordPress Site Editor Comes out of Beta
- Improved Navigation Menu Block
- Improved Template Browsing Experience
- Template Parts Highlighted with Colors
- Modify Your Theme With The Style Book
- Ability to Add Custom CSS to Your Theme or Blocks
- Copy and Paste Block Styles
- Improved Pattern Insertion
- Openverse Free Media Library Integration
- New Sub Panels for Block Settings & Styles
- New Distraction-Free Mode
- Import Classic Widgets as Template Parts in Block Themes
- Miscellaneous Enhancements
- Under The Hood Changes
Edytor witryn WordPress wychodzi z wersji beta
Edytor witryn wychodzi z bety.
Jest on dostępny od kilku ostatnich wydań WordPressa, a usuwanie etykiety beta jest jedynie zaproszeniem dla większej liczby użytkowników do wypróbowania go.

Oznacza to również zakończenie 2. etapu planu rozwoju WordPress, który rozpoczął się wraz z wydaniem nowego edytora bloków w WordPress 5.0 (pod koniec 2018 r.).
WordPress 6.2 zawiera kilka nowych funkcji dodanych do edytora witryn, w tym kilka zupełnie nowych narzędzi, o których opowiemy w dalszej części tego artykułu.
Uwaga: Pełny edytor witryn jest dostępny z motywami blokowymi, które obsługują tę funkcję. Możesz go wypróbować, nawet jeśli używasz starszego klasycznego edytora z motywem włączającym bloki.
Ulepszony blok menu nawigacji
Menu nawigacyjne pomagają zdefiniować układ twojej witryny internetowej dla użytkowników. Jednak tworzenie ich w pełnym edytorze witryny było nieco trudne dla początkujących.
WordPress 6.2 jest teraz wyposażony w ulepszony blok „Nawigacja”.
Możesz teraz tworzyć i zarządzać blokiem Nawigacja, edytując elementy na panelu bocznym.

Aby utworzyć nową pozycję menu, wystarczy kliknąć przycisk „Dodaj (+)”. Możesz także przeciągać i upuszczać pozycje menu, aby zmienić ich kolejność.
Chcesz użyć innego menu? Możesz teraz łatwo przełączać się między utworzonymi wcześniej menu, klikając menu z trzema kropkami na panelu bocznym.

Ogólnie rzecz biorąc, jest to znaczna poprawa w stosunku do starszego bloku nawigacji, w którym trzeba było edytować elementy w tekście, co nie było dobrym doświadczeniem dla początkujących.
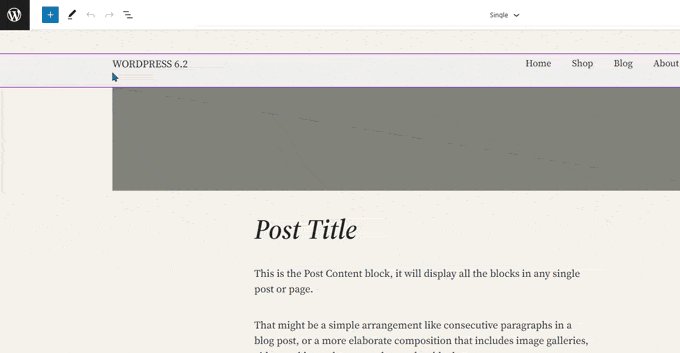
Ulepszone doświadczenie przeglądania szablonów
WordPress 6.2 oferuje nowy sposób przeglądania szablonów.
Dzięki temu użytkownicy mogą przeglądać różne szablony, aby dowiedzieć się, który z nich muszą edytować, jeśli chcą wprowadzić zmiany w określonym obszarze swojej witryny internetowej.

Aby edytować szablon lub fragment szablonu, wystarczy kliknąć, aby wczytywać go w oknie podglądu. Następnie wystarczy kliknąć w oknie podglądu, aby rozpocząć edycję.
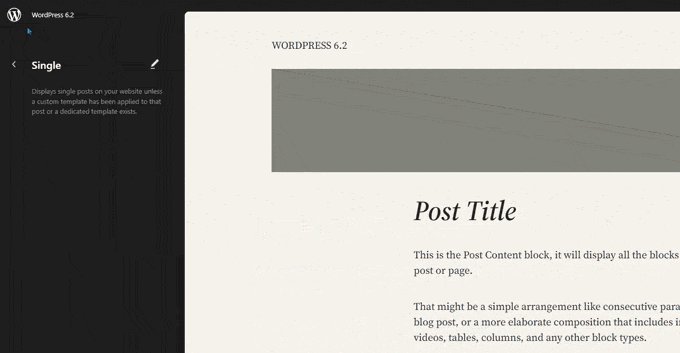
Chcesz wyjść z edytora witryn?
Wystarczy kliknąć logo WordPress lub twojej witryny w lewym górnym rogu ekranu, aby wpisz wyszukiwarkę szablonów. Następnie kliknij ponownie, aby wyjść i powrócić do kokpitu WordPress.

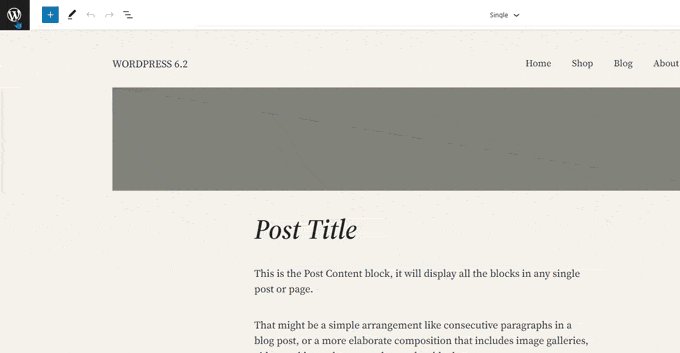
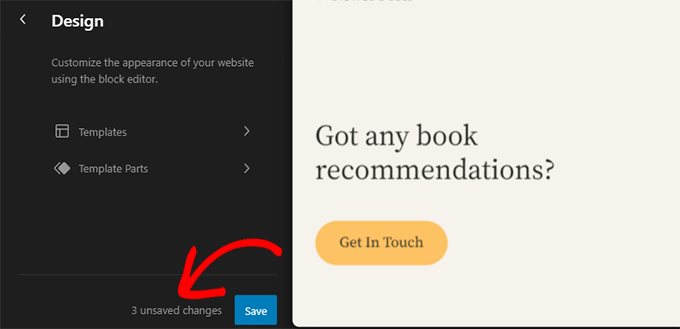
Na ekranie przeglądarki szablonów pojawi się teraz także informacja o niezapisanych zmianach.
Oferuje również ulepszone doświadczenie zapisywania, pokazując, jakie zmiany są zapisywane.

Fragmenty szablonu wyróżnione kolorami
Szablon w edytorze witryny może zawierać kilka fragmentów szablonu, takich jak nagłówek i stopka.
Są to elementy globalne, które mogą być używane w wielu miejscach na twojej witrynie internetowej WordPress. Jeśli edytujesz fragment szablonu na jednej stronie, zmiany te będą miały wpływ na całą twoją witrynę.
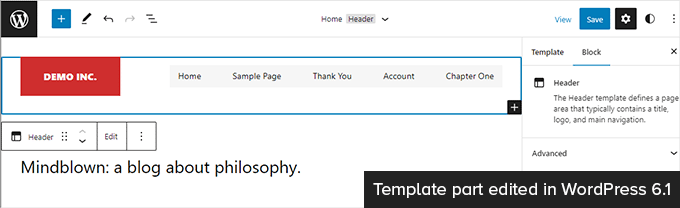
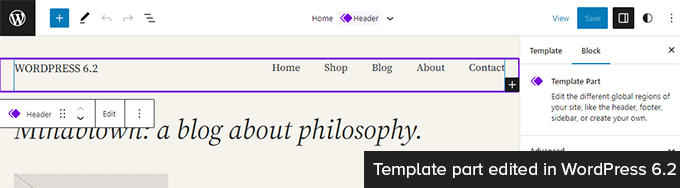
Wcześniej podczas edycji fragmentu szablonu jedynym wskaźnikiem była etykieta u góry, która zmieniała się, aby pokazać nazwę fragmentu szablonu.

Edycja fragmentów szablonu ma wpływ na wszystkie szablony, które zawierają te elementy. Dlatego ważne jest, aby wskazać, że importerzy edytują globalny fragment szablonu, a nie tylko stronę, na którą patrzą.
WordPress 6.2 czyni to teraz bardziej powiadomieniem, dodając kolory i ikonkę wskazującą, że edytujesz fragment szablonu.

Zmodyfikuj swój motyw za pomocą Księgi stylów
WordPress 6.2 jest wyposażony w funkcję księgi stylów w edytorze witryn.
Jest to w zasadzie jedno wygodne miejsce do przeglądania sposobu, w jaki twój motyw wyświetla wszystkie bloki. Aby uzyskać do niego dostęp, należy przejść do panelu Style, a następnie kliknąć ikonkę Style Book. To ta, która wygląda jak oko.

Pokaże on wszystkie bloki i sposób ich stylizacji w twoim motywie. Są one podzielone na różne kategorie, dzięki czemu można łatwo znaleźć blok, który chcesz edytować.
Kliknij, aby rozpocząć edycję bloku, a zobaczysz wszystkie narzędzia, których możesz użyć w panelu bocznym. Zmiany wprowadzone w tym miejscu będą miały globalne zastosowanie do twojego motywu.

Zasadniczo możesz zmienić wygląd całego twojego motywu, edytując poszczególne bloki tutaj i tworząc zupełnie nowy własny styl.
Chcesz edytować style bloków indywidualnie? Nie martw się, do Twojej dyspozycji jest jeszcze więcej narzędzi do edycji bloków.
Możliwość dodania własnego CSS do twojego motywu lub bloków
Domyślnie edytor witryny ukrywa starszy interfejs konfiguratora motywu. Wielu klientów dodało swój własny CSS w panelu „Dodatkowy CSS” dostępnym w starszym konfiguratorze.
Do wersji 6.2 problemem było dodanie własnego CSS przy użyciu domyślnych dostępnych narzędzi.
WordPress 6.2 pozwala jednak teraz dodawać własny CSS, który ma zastosowanie do całej twojej witryny. Wystarczy kliknąć panel Style i wybrać opcję Własny CSS w menu z trzema kropkami.

Możesz również dodać własny CSS do poszczególnych bloków.
Przejdź do panelu Styl, a następnie kliknij Bloki.

Teraz musisz wybrać blok, który chcesz zmodyfikować.
Następnie kliknij kartę „Dodatkowy blok CSS”, aby wpisz swój własny kod CSS.

WordPress 6.2 ułatwia dodawanie własnego CSS, jeśli zajdzie taka potrzeba. Jest on jednak wyposażony w mnóstwo wbudowanych narzędzi projektowych, które są znacznie łatwiejsze w użyciu niż dodawanie własnego CSS.
Kopiowanie i wklejanie stylów bloków
Kolejną funkcją stylizacji, która zmniejsza potrzebę dodawania własnego CSS, jest możliwość prostego kopiowania i wklejania stylów bloków.
Załóżmy, że właśnie dokonałeś pewnych zmian w bloku i chcesz wprowadzić te same zmiany również w innym bloku.
W WordPress 6.2 możesz po prostu kliknąć „Kopiuj style” w opcjach bloku.

Następnie kliknij opcje bloku, w którym chcesz wkleić styl i wybierz opcję „Wklej style”.
Uwaga: Twoja przeglądarka poprosi o pozwolenie witrynie internetowej na zobaczenie treści schowka. Aby kontynuować, należy kliknąć „Zezwól”.

Ulepszone wstawienie wzorca
Wzorce bloków WordPress to zbiór gotowych elementów projektowych, które można wykorzystać do szybszego tworzenia własnych układów treści.
Domyślnie WordPress posiada kilka wbudowanych wzorców. Twój motyw WordPress może również zawierać własny wzorzec. Więcej wzorców można znaleźć w WordPress Patterns Directory.
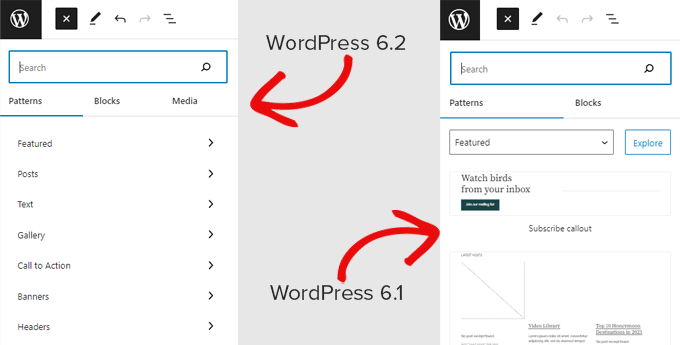
WordPress 6.2 został wyposażony w ulepszony interfejs wstawiania wzorców.

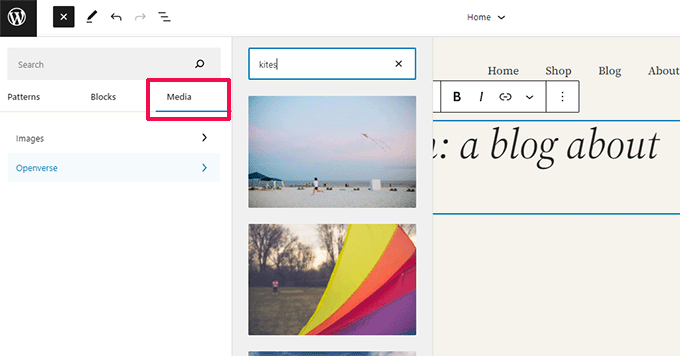
Integracja z darmową biblioteką multimediów Openverse
WordPress 6.2 dodaje teraz również kartę „Media” w wybieraku.
Tutaj możesz wybrać multimedia z twojej własnej biblioteki multimediów WordPress lub przeglądać obrazy bez tantiem z Openverse.

Openverse to siostrzany projekt WordPress.org. Umożliwia odkrywanie i wykorzystywanie przez wszystkich dzieł na otwartej licencji i należących do domeny publicznej.
Po wybraniu obrazka zostanie on wstawiony do edytora i pobrany do twojej biblioteki multimediów WordPress.
WordPress zapisze również podpis obrazka, który może zawierać odnośnik do oryginalnego źródła. Podpis ten można usunąć, jeśli obrazek należy do domeny publicznej.
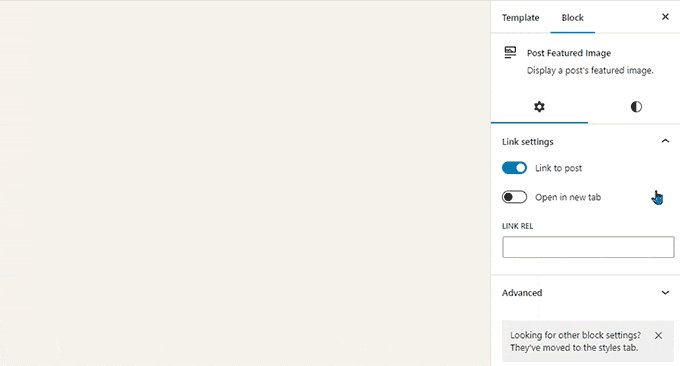
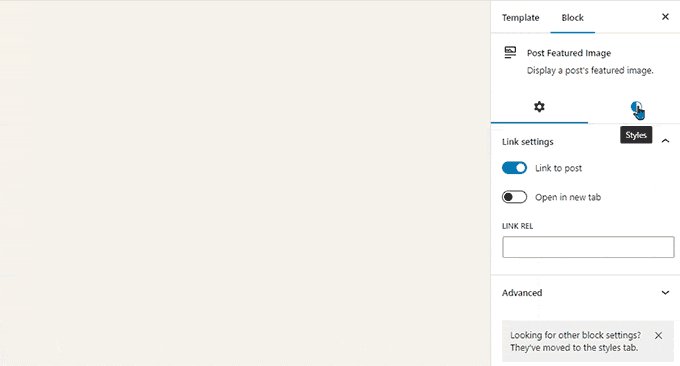
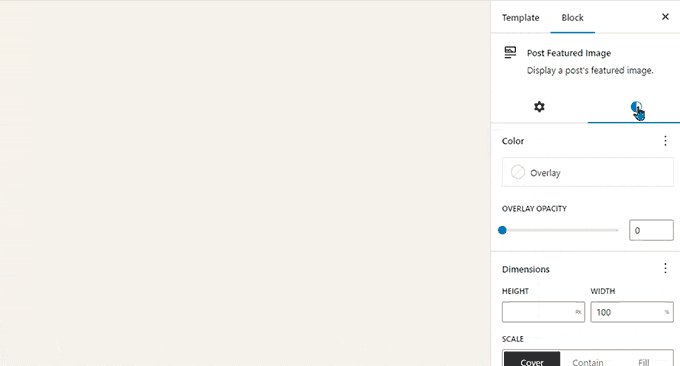
Nowe panele podrzędne dla ustawień i stylów bloków
WordPress 6.2 używa teraz paneli podrzędnych do oddzielania ustawień bloków i stylów.
Pomaga to użytkownikom zrozumieć, gdzie powinni szukać, jeśli chcą zmienić wygląd bloku.

Nowy tryb bez rozpraszania uwagi
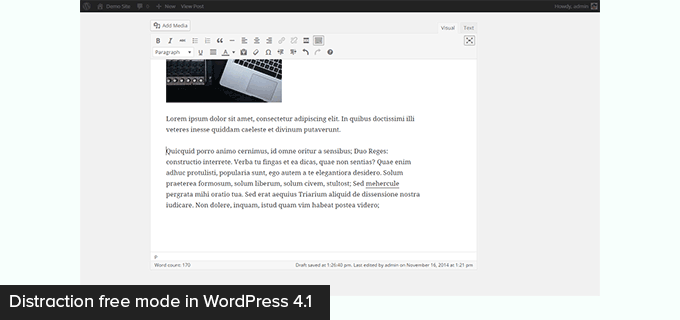
Historycznie rzecz biorąc, WordPress zawsze zapewniał opcje ukrywania przycisków formatowania i pasków narzędzi na ekranie edytora wpisów.
Oto jak to wyglądało w WordPress 4.1 ze starszym klasycznym edytorem.

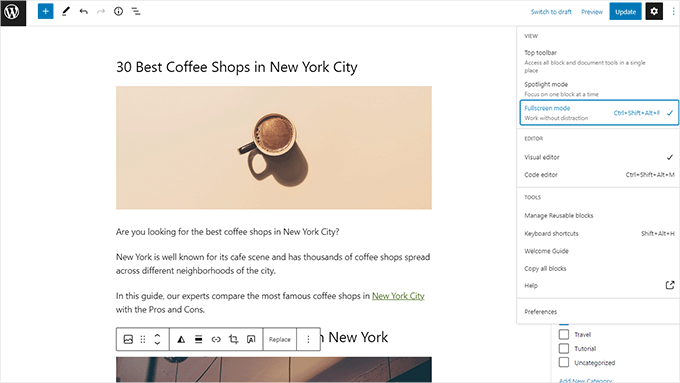
Edytor bloków miał jednak opcję używania w trybie pełnoekranowym. WordPress 5. 4 zaczął używać trybu pełnoekranowego jako domyślnego.
Pozwoliło to użytkownikom na znacznie czystszy interfejs pisania, ale nie było trybu bez rozpraszania uwagi.

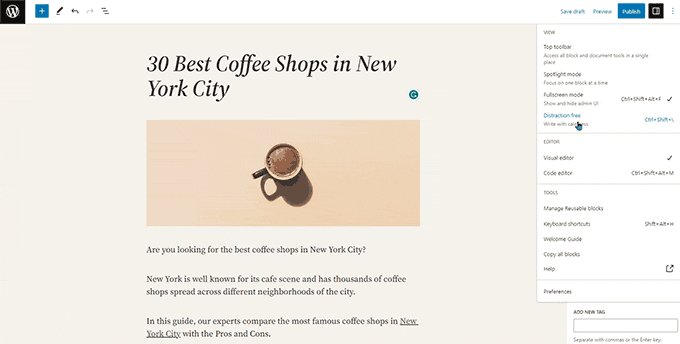
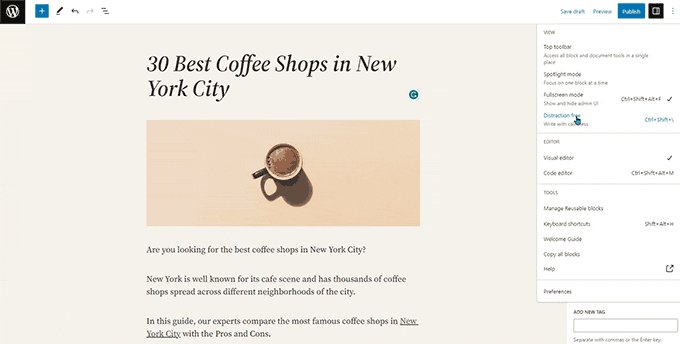
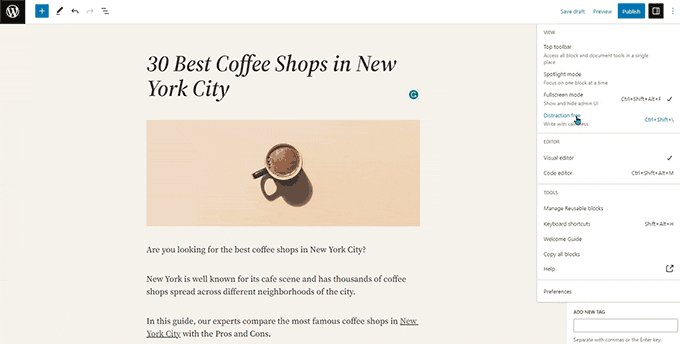
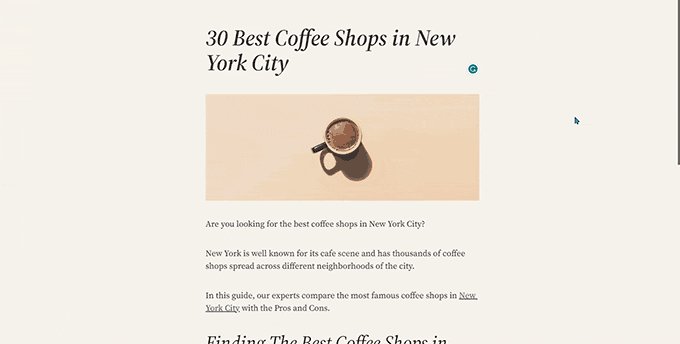
WordPress 6.2 oferuje teraz całkowicie czysty i spokojny tryb bez rozpraszania uwagi.
Użytkownicy będą mogli wybrać ją w ustawieniach edytora, usuwając z ekranu wszystkie paski narzędzi i panele edycji.

Importowanie klasycznych widżetów jako fragmentów szablonu w motywach blokowych
WordPress 6.2 zapewnia miłą rezerwę dla importowania klasycznych starszych widżetów w motywach blokowych podczas przełączania motywów.
Użytkownicy korzystający z klasycznych motywów widżetów utracili swoje starsze widżety po przejściu na motyw blokowy. Teraz można je importować jako fragmenty szablonu.
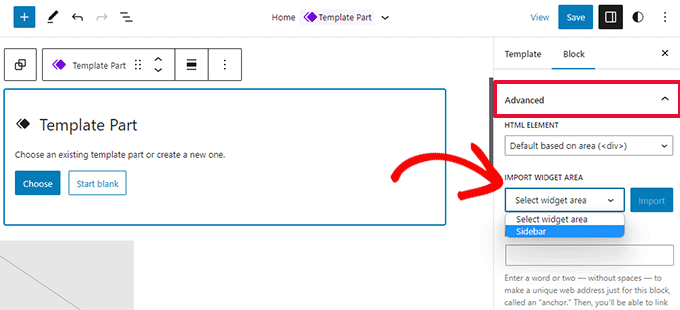
Wystarczy utworzyć nowy fragment szablonu, klikając przycisk „Dodaj nowy blok” (+).

W panelu ustawień fragmentu szablonu kliknij kartę Zaawansowane, aby ją rozwinąć, a znajdziesz opcję importowania obszaru widżetów z twojego poprzedniego motywu.
Różne ulepszenia
WordPress 6.2 zawiera mnóstwo ulepszeń. Łączy w sobie 10 wydań Gutenberga („Gutenberg” to nazwa kodowa oryginalnego projektu edytora bloków) z rdzeniem WordPressa, więc jest wiele udoskonaleń i nowych funkcji do odkrycia.
Oto niektóre z najbardziej przydatnych ulepszeń.
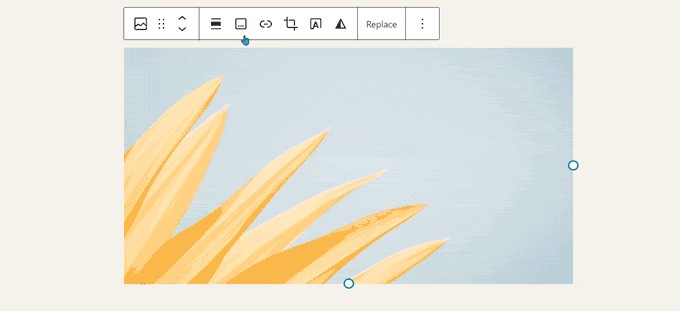
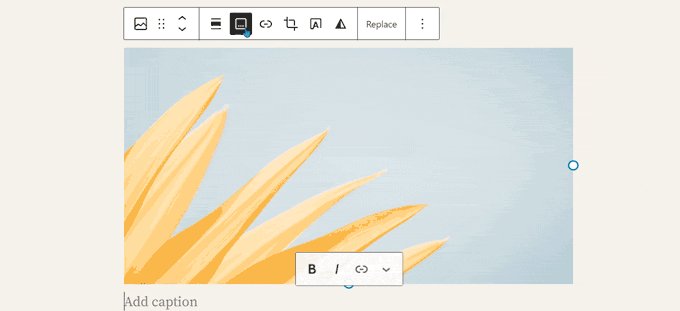
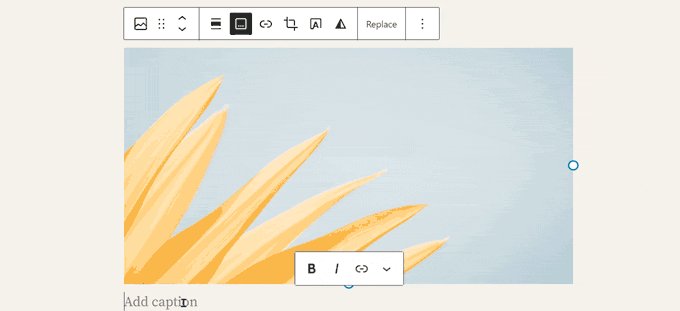
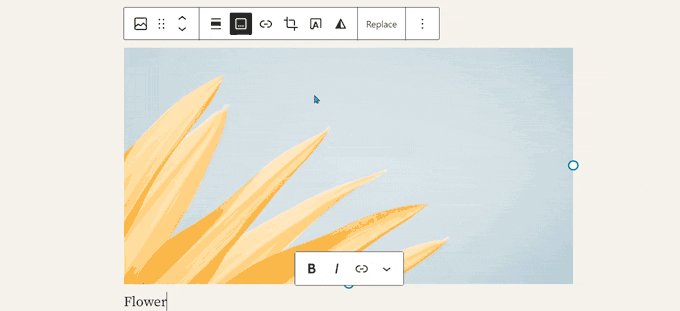
1. Przycisk podpisów na pasku narzędzi bloku obrazków
Wcześniej WordPress automatycznie dodawał obszar podpisu pod obrazkiem i automatycznie przenosił kursor do podpisu.
Spowodowało to, że wielu użytkowników kontynuowało pisanie tekstu, nie zdając sobie sprawy, że piszą go w obszarze podpisów.
WordPress 6.2 poprawił to, dodając przycisk podpisu do paska narzędzi. Użytkownicy mogą teraz użyć go do dodania podpisu w razie potrzeby.

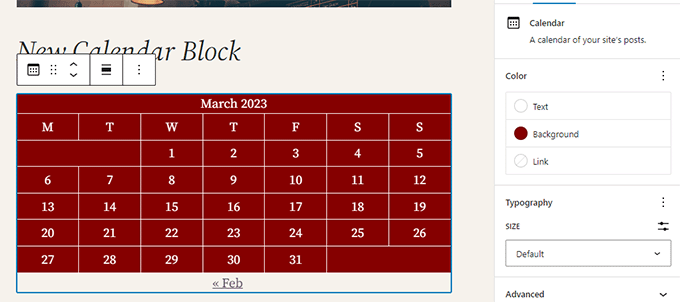
2. Ulepszony blok kalendarza
Blok kalendarza ma teraz więcej opcji kolorystycznych.

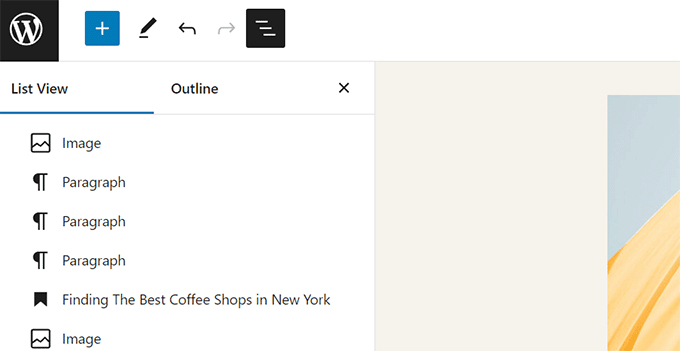
3. Panele listy, konspektu i informacji są połączone.
Widok listy, konspekt i panel informacyjny są teraz połączone w jednym wygodnym miejscu.

4. Układ bloków grupowych
Blok „Grupa” umożliwia teraz wybór układu.

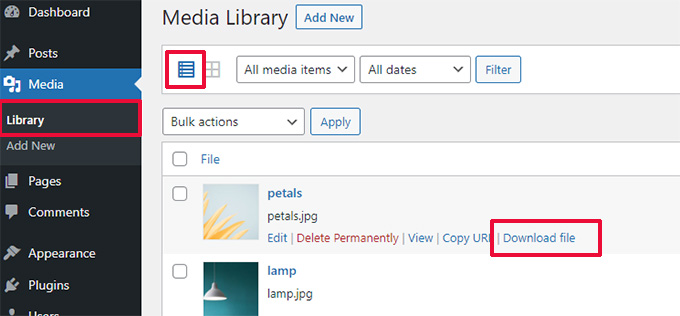
5. Odnośnik do pobierania plików multimedialnych
Na ekranie multimediów w widoku listy pojawi się odnośnik „Pobierz plik”.

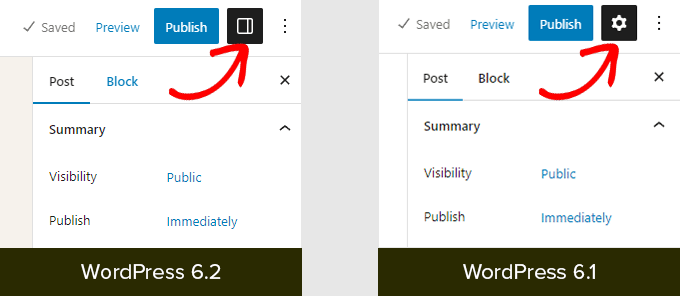
6. Nowa ikonka dla panelu ustawień
Ikona do wyświetlania panelu ustawień wcześniej używała ikonki koła zębatego. Teraz wyświetlana jest ikonka panelu.

Zmiany pod maską
WordPress 6.2 zawiera również mnóstwo zmian przeznaczonych dla programistów. Poniżej przedstawiamy niektóre z tych zmian:
- Wprowadzono nowe API HTML o nazwie WP_HTML_Tag_Processor.(Szczegóły)
- Wprowadzono nowy filtr po stronie klienta o nazwie
blockEditor.useSetting.before. Umożliwia on programistom zmianę ustawień bloku przed renderowaniem edytora.(Szczegóły) - Rozszerzono API wzorców o właściwość template_types.(Szczegóły)
- Szybsze aktualizacje poprzez przenoszenie katalogów zamiast ich kopiowania.(Szczegóły)
- Wprowadzono nową funkcję switch_to_user_locale().(Szczegóły)
- Tworzenie wersji autozapisu tylko w przypadku zmiany treści.(Szczegóły)
- Dodanie tagu odmiany stylu do motywów korzystających z odmian stylu.(Szczegóły)
Mamy nadzieję, że ten artykuł pomógł Ci odkryć, co nowego w WordPress 6.2 i które nowe funkcje warto wypróbować. Jesteśmy szczególnie podekscytowani wszystkimi zmianami w edytorze witryn i ulepszeniami wydajności dla motywów blokowych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Pieterjan Deneys
Hi there
Contributer for WordPress 6.2 here. Something new in 6.2 is that I worked on the built-in help tabs. I made a lot of things more consistent. And some anchor links in there werent working.
Anywho, besides that… nice write up!
Regards
Pieterjan Deneys
WPBeginner Support
Thank you for sharing and for your work
Admin
Abdullah Malik
Very nice demonstration of changes in new WordPress version 6.2
WPBeginner Support
Glad you think so!
Admin
Jo
I’ve been away from WordPress for awhile now and building projects using REACT and nextjs so haven’t really been keeping up-to-date with the changes.
Therefore thank you for the concise overview of the notable updates to the WordPress framework, making it easier to jump back into the foray. I guess this means I can get rid of some of the overhead created by using theme builders like Elementor and co
WPBeginner Support
We’re glad you found our overview helpful!
Admin