WordPress 6.2 Beta pojawił się kilka dni temu i oczekuje się, że zostanie wydany 28 marca 2023 roku. Będzie to drugie główne wydanie w 2023 roku i przyniesie znaczące nowe funkcje i ulepszenia.
Uważnie śledziliśmy rozwój wydarzeń i testowaliśmy nowe funkcje na naszych stronach testowych.
W tym artykule przedstawimy Ci zapowiedź funkcji, które pojawią się w WordPress 6.2, wraz ze szczegółami i zrzutami ekranu.

Uwaga: Możesz wypróbować wersję beta na swoim komputerze lub na środowisku stagingowym, korzystając z wtyczki WordPress Beta Tester. Pamiętaj, że niektóre funkcje w wersji beta mogą nie trafić do ostatecznego wydania.
Oto szybki przegląd zmian w WordPress 6.2:
- Edytor pełnej witryny wychodzi z wersji beta
- Przeglądaj i wybieraj szablony do edycji
- Dodaj niestandardowy CSS do swojego motywu lub konkretnych bloków
- Nowe i ulepszone menu nawigacyjne
- Kolory wskazujące edytowane części szablonu
- Zobacz style dla wszystkich bloków w Księdze Stylów
- Kopiuj i wklej style bloków
- Importowanie klasycznych widżetów jako części szablonu w motywach blokowych
- Oddzielne podpanele dla ustawień bloków i stylów
- Wprowadzono nowy tryb wolny od rozpraszaczy
- Ulepszone wstawianie wzorców z nowymi kategoriami
- Różne zmiany
- Zmiany pod maską
Wyjaśnienie wideo
Jeśli wolisz pisemne wyjaśnienie, czytaj dalej.
Edytor pełnej witryny wychodzi z wersji beta
Nowa funkcja edytora pełnej witryny w WordPress wyjdzie z wersji beta wraz z ostatecznym wydaniem WordPress 6.2.

To kończy znaczącą część mapy drogowej rozwoju WordPressa.
Funkcja edytora witryny jest teraz stabilna, dzięki czemu społeczność może tworzyć motywy oparte na blokach i eksperymentować z własnymi witrynami WordPress, wtyczkami lub motywami.
Uwaga: Edytor pełnej witryny jest dostępny w motywach blokowych, które obsługują tę funkcję. Możesz ją wypróbować, nawet jeśli używasz starszego klasycznego edytora z motywem obsługującym bloki.
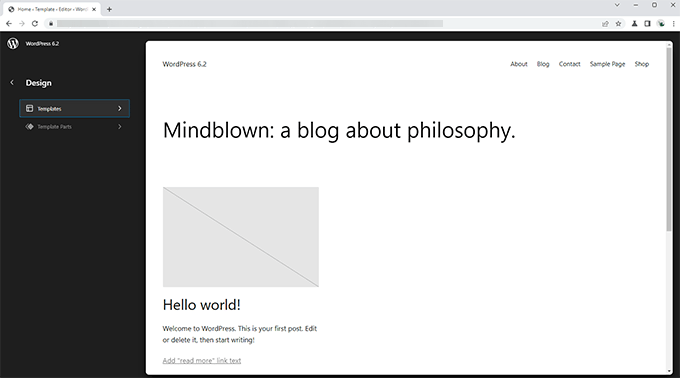
Przeglądaj i wybieraj szablony do edycji
Wcześniej Edytor witryny domyślnie ładował szablon strony głównej Twojego motywu. To sprawiało, że wielu początkujących zastanawiało się, który szablon lub część szablonu muszą edytować.
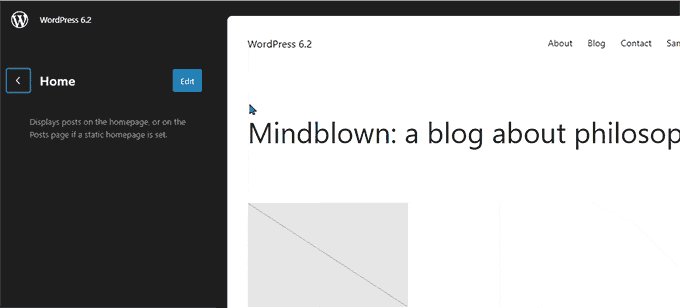
W WordPressie 6.2 edytor witryny najpierw załaduje okno podglądu szablonu. Stąd możesz przeglądać różne szablony i zobaczyć ich podgląd.

Następnie możesz po prostu kliknąć przycisk Edytuj, aby rozpocząć pracę nad wybranym szablonem.
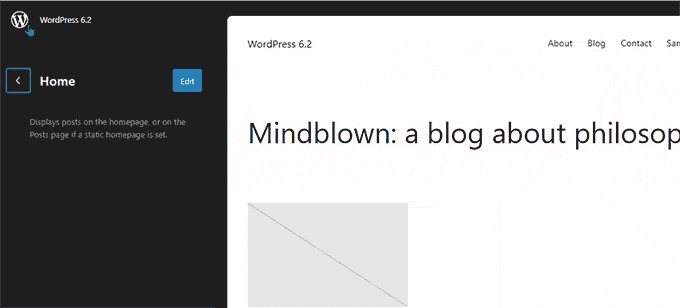
Po zakończeniu edycji szablonu nie zapomnij kliknąć przycisku Zapisz, aby Twoje zmiany zostały opublikowane.
Po tym możesz kliknąć logo WordPressa w lewym górnym rogu ekranu, aby przywrócić pasek boczny przeglądarki szablonów.

Teraz, jeśli potrzebujesz edytować inny szablon, możesz go wybrać stąd. W przeciwnym razie możesz po prostu ponownie kliknąć logo WordPress i wyjść z Edytora Strony.
Dodaj niestandardowy CSS do swojego motywu lub konkretnych bloków
W ostatnich kilku wydaniach WordPressa edytor witryny ukrył opcję „dostosowywania motywu”, co utrudniało użytkownikom dodawanie niestandardowego CSS do swoich motywów.
WordPress 6.2 pozwoli użytkownikom przełączyć się do panelu Style i wybrać niestandardowy CSS z menu.

Z tego miejsca użytkownicy będą mogli zapisywać niestandardowy kod CSS, który dotyczy całego ich motywu.
Co jeśli chcesz zapisać niestandardowy kod CSS, który dotyczy tylko konkretnego bloku?
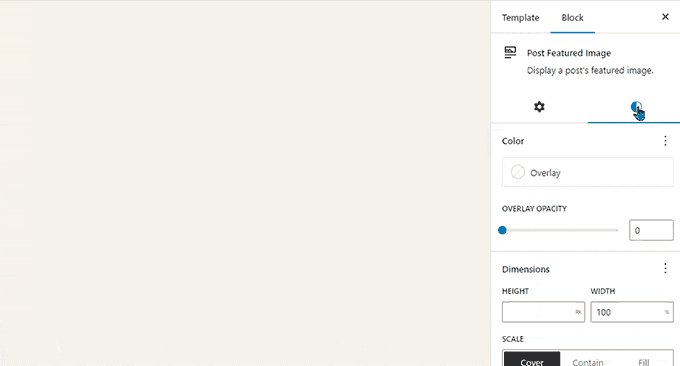
WordPress 6.2 pozwoli również na dodawanie niestandardowego CSS dla konkretnych bloków. Z panelu Styl kliknij menu Bloki.

Na następnym ekranie zobaczysz listę bloków. Po prostu kliknij blok, do którego chcesz zastosować niestandardowy kod CSS.
W sekcji stylów bloku kliknij kartę Dodatkowy CSS.

Jeśli chcesz warunkowo dodawać CSS lub przechowywać niestandardowe style poza ustawieniami specyficznymi dla motywu, zalecamy użycie darmowej wtyczki WPCode.
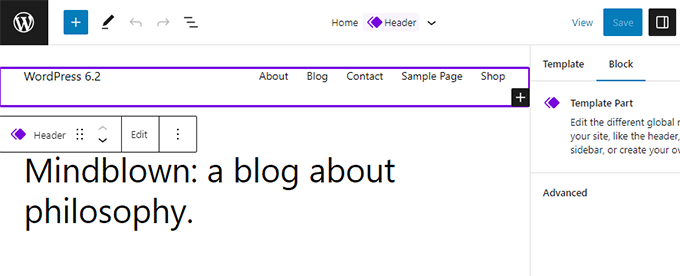
Nowe i ulepszone menu nawigacyjne
Dodawanie menu nawigacyjnych w pełnym edytorze witryny było dla użytkowników nieco trudne. WordPress 6.2 spróbuje to rozwiązać, poprawiając sposób, w jaki użytkownicy mogą tworzyć i zarządzać menu podczas korzystania z edytora witryny.
Po pierwsze, zamiast edytować pozycje menu w linii, możesz teraz dodawać, usuwać i edytować pozycje menu w podpanelu pod blokiem Nawigacja.

Stąd możesz dodać nowy element menu, klikając przycisk Dodaj blok (+). Możesz także po prostu przeciągać i upuszczać elementy menu, aby je uporządkować.
Chcesz utworzyć nowe, puste menu lub przeładować starsze? Po prostu kliknij menu z trzema kropkami, a następnie wybierz menu, które utworzyłeś wcześniej, lub utwórz nowe.

Kolory wskazujące edytowane części szablonu
WordPress 6.2 podświetli również edytowaną część szablonu, a zmiany będą wprowadzane w skali całego serwisu, globalnie.
Element będzie obramowany kolorem i będzie miał dołączoną ikonę części szablonu.

Pomoże to użytkownikom zrozumieć, że zamiast edytować konkretną stronę lub wpis, edytują teraz część szablonu, a ta zmiana wpłynie również na inne strony w ich witrynie.
Zobacz style dla wszystkich bloków w Księdze Stylów
Edytor witryny w WordPressie 6.2 będzie zawierał „Książkę stylów”. Po prostu przełącz się na panel Stylów, a następnie kliknij ikonę książki stylów.
Pokaże to wszystkie bloki i sposób ich stylizacji w Twoim motywie.

W ten sposób możesz znacznie szybciej zlokalizować blok, a następnie kliknąć, aby edytować go bezpośrednio.
Następnie możesz zmienić jego wygląd i styl oraz dostosować go do własnych wymagań.

Kopiuj i wklej style bloków
Teraz, gdy edycja stylów bloków i ich wyglądu stała się znacznie łatwiejsza, istnieje potrzeba łatwego kopiowania i wklejania tych stylów.
WordPress 6.2 pozwoli Ci po prostu kopiować style bloków, klikając opcje bloku, a następnie wybierając „Kopiuj style”.

Następnie możesz kliknąć, aby edytować inny blok i wybrać opcję „Wklej style” z opcji bloku.
Twoja przeglądarka poprosi o zgodę na wyświetlanie zawartości schowka przez Twoją witrynę. Aby kontynuować, musisz kliknąć „Zezwól”.

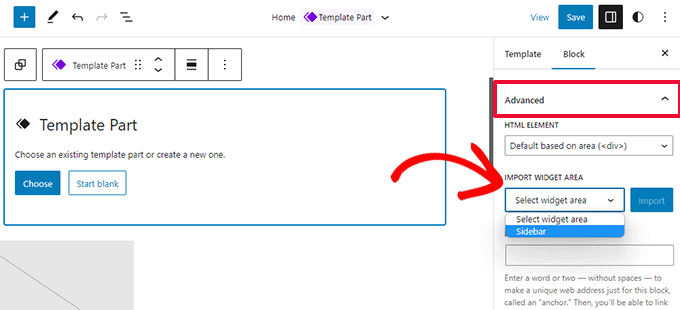
Importowanie klasycznych widżetów jako części szablonu w motywach blokowych
Użytkownicy z motywami z klasycznymi widżetami stracili swoje starsze widżety po przejściu na motyw blokowy. WordPress 6.2 zapewni miłe rozwiązanie tego problemu, konwertując starsze widżety na specjalne części szablonu podczas przełączania motywów.
Będziesz musiał wejść do edytora witryny i edytować szablon, do którego chcesz zaimportować widżety. Następnie utwórz nową część szablonu, klikając przycisk Dodaj nowy blok (+).

W panelu ustawień części szablonu kliknij kartę Zaawansowane, aby ją rozwinąć, a znajdziesz tam opcję importowania obszaru widżetu z poprzedniego motywu.
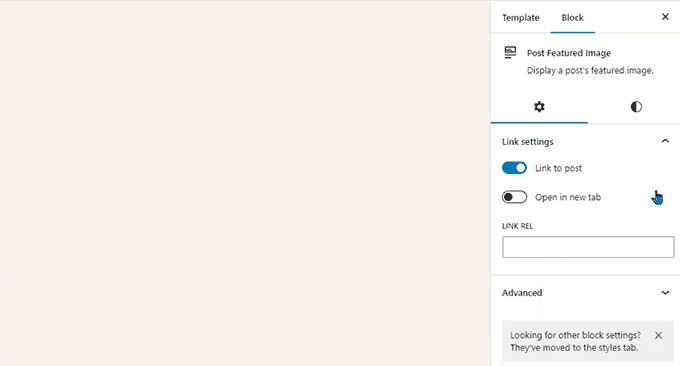
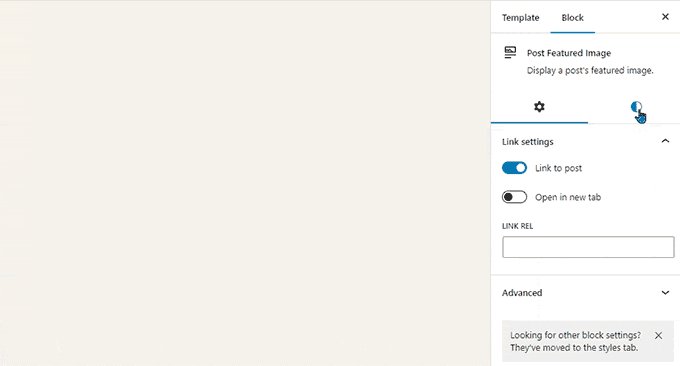
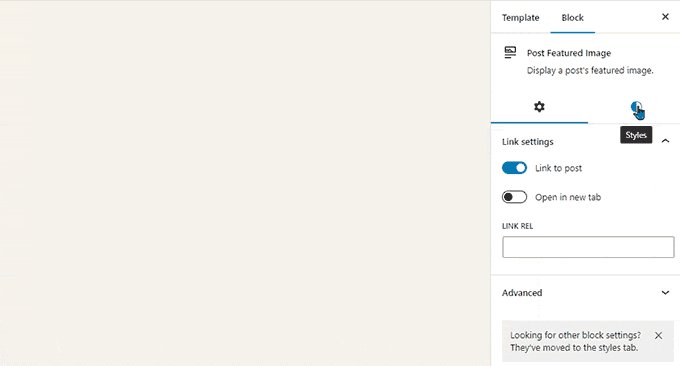
Oddzielne podpanele dla ustawień bloków i stylów
W WordPressie 6.2 edytor będzie wyświetlał dwa podpanele dla bloku. Jeden dla ustawień bloku, a drugi dla stylów.
Pomoże to użytkownikom zrozumieć, gdzie powinni szukać, jeśli chcą zmienić wygląd bloku.

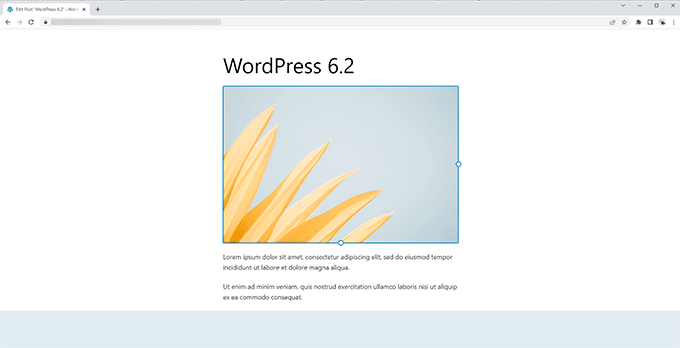
Wprowadzono nowy tryb wolny od rozpraszaczy
Historycznie WordPress zawsze oferował opcje ukrywania przycisków formatowania i pasków narzędzi na ekranie edytora wpisów.
Jednak WordPress 5.4 domyślnie uczynił edytor pełnoekranowym. Pozwoliło to użytkownikom na znacznie czystszy interfejs pisania, ale brakowało trybu bez rozpraszaczy.
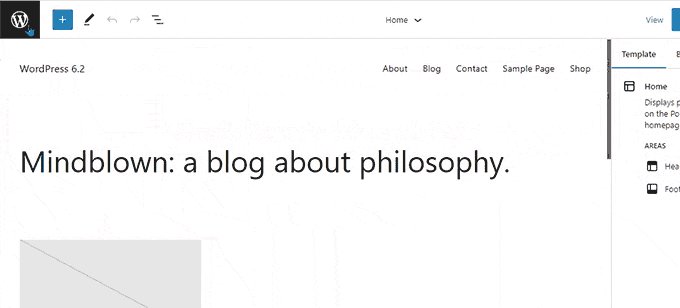
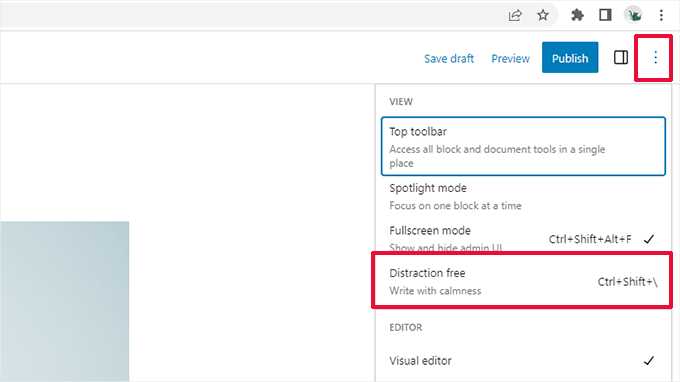
WordPress 6.2 to naprawi i będzie zawierał całkowicie czysty i spokojny tryb bez rozpraszania uwagi. Użytkownicy będą mogli wybrać go z ustawień edytora.

Po wybraniu tryb bez rozpraszania ukrywa wszystkie elementy sterujące edytora.
Jak widać poniżej, paski narzędzi, panele boczne i górny pasek nie są widoczne.

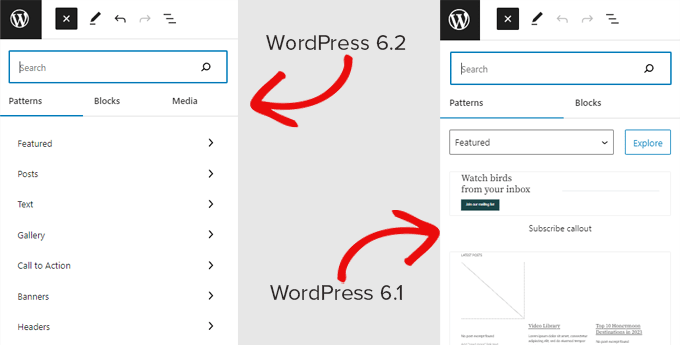
Ulepszone wstawianie wzorców z nowymi kategoriami
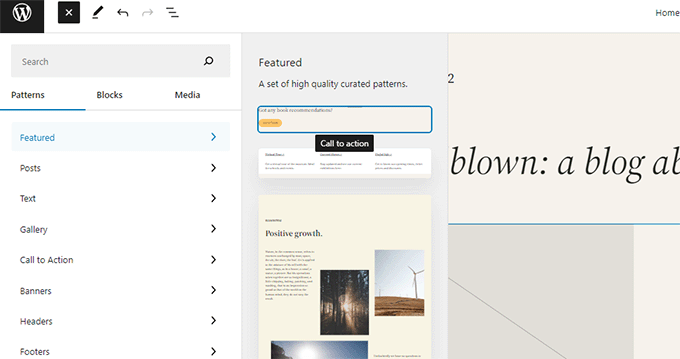
WordPress 6.2 uprości panel wstawiania wzorców. Zamiast wyświetlać podglądy i menu rozwijane kategorii, najpierw wyświetli kategorie.

Dodano dwie nowe kategorie Wzorów dla sekcji Nagłówka i Stopki.
Kliknięcie na kategorię wyświetli dostępne wzorce, których możesz użyć.

Następnie możesz po prostu kliknąć, aby wstawić wzorzec do swojego szablonu i zacząć go edytować.
Więcej szczegółów znajdziesz w naszym poradniku jak używać wzorów w WordPressie.
Różne zmiany
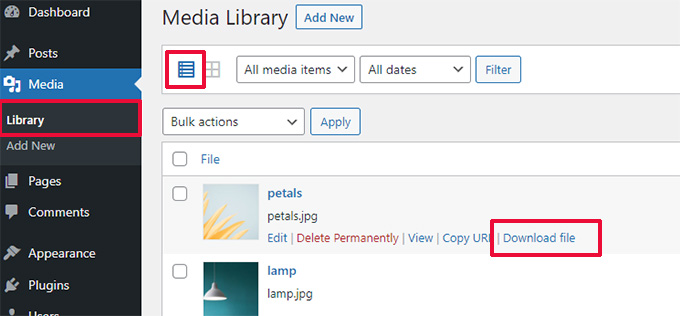
Link do pobrania plików multimedialnych – Ekran multimediów będzie teraz wyświetlał link Pobierz plik w widoku listy.

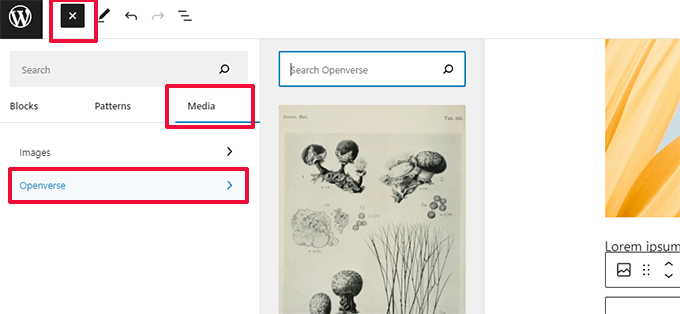
Integracja Openverse do dodawania darmowych obrazów – Openverse oferuje obrazy wolne od opłat licencyjnych i otwarte.
W WordPress 6.2 użytkownicy będą mogli znaleźć i dodać te obrazy z panelu Dodaj nowy.

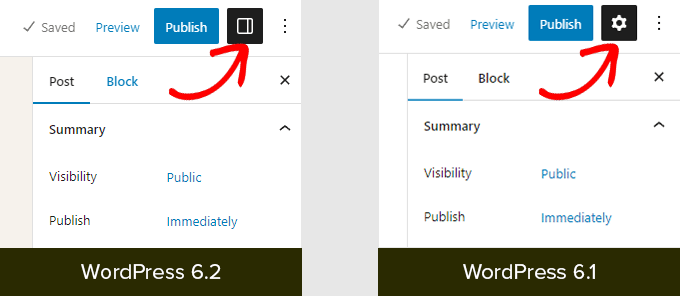
Nowa ikona panelu ustawień – Ikona do wyświetlania panelu ustawień wcześniej używała ikony koła zębatego.
Jest teraz reprezentowana przez ikonę paneli.

Zmiany pod maską
W WordPress 6.2 wprowadzono wiele zmian przeznaczonych dla deweloperów. Oto niektóre ze zmian, które znajdziesz w tej aktualizacji:
- Szybsze aktualizacje poprzez przenoszenie katalogów zamiast ich kopiowania. (Szczegóły)
- Wprowadzono nową funkcję switch_to_user_locale(). (Szczegóły)
- Twórz wersje automatycznego zapisywania tylko wtedy, gdy zawartość zostanie zmieniona. (Szczegóły)
- Dodaj tag wariacji stylu do motywów używających wariacji stylu. (Szczegóły)
Ogólnie rzecz biorąc, WordPress 6.2 beta 1 zawiera 292 ulepszenia, 354 poprawki błędów edytora i ponad 195 zgłoszeń dla rdzenia WordPressa 6.2.
Mamy nadzieję, że ten artykuł dał Ci wgląd w to, co nadchodzi w WordPressie 6.2.
Skomentuj poniżej, aby dać nam znać, które funkcje uważasz za interesujące i co chciałbyś zobaczyć w przyszłym wydaniu WordPress!
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Andrew
Bardzo zadowolony z dzisiejszej aktualizacji do 6.2. Nowszy, ładny, dopracowany wygląd.
Wsparcie WPBeginner
Cieszę się, że podoba Ci się aktualizacja!
Admin
Peter Benning
Cześć,
Od lat z wielkim zyskiem śledzę Twoje e-maile i komentarze dotyczące WordPressa. Moje pytanie dotyczy taksonomii: dla większości moich projektów potrzebuję co najmniej dwóch taksonomii (jednej dla „krajów” i jednej dla „sektora / dziedziny biznesowej”) i powinny one działać jednocześnie w jednym przebiegu wyszukiwania, tj. lista wyników wyszukiwania powinna wyświetlać wszystkie pozycje wybranego kraju i sektora. Ponieważ WP oferuje tylko jedną taksonomię, jak najlepiej to zrealizować?
Serdeczne pozdrowienia z Wiednia, Austria
Peter
Wsparcie WPBeginner
Aby uzyskać to, czego potrzebujesz, możesz utworzyć niestandardową taksonomię, postępując zgodnie z naszym poniższym przewodnikiem:
https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/
Admin
Sally G.
Dzięki, świetne informacje (jak zwykle). Jedno pytanie (nie tyle do WP Beginner, co do zespołu WP: Dlaczego zmieniać powszechną ikonę, ikonę ustawień, na panel w jednym menu, a pozostawić ją jako ikonę w innym menu? To tylko dodaje złożoności! Poza tym, wiele z tego wygląda pomocnie.
Wsparcie WPBeginner
Cieszę się, że nasz przewodnik okazał się pomocny!
Admin
Francisco Mosse
Doskonale wyjaśnione!
Wsparcie WPBeginner
Cieszę się, że Ci się podobało!
Admin
Lynn Andrews
Kocham, kocham te aktualizacje! Nie mogę się doczekać aktualizacji.
Wsparcie WPBeginner
Cieszę się, że podobają Ci się nadchodzące funkcje!
Admin
Niresh Shrestha
Jak zawsze dobrze wyjaśnione w każdym punkcie. Najbardziej podoba mi się w Wpbeginner animowane obrazy GIF, które tak łatwo wyjaśniają punkt.
Wsparcie WPBeginner
Cieszę się, że podobają Ci się nasze treści i gify!
Admin
Steve White
Absolutnie się zgadzam. Nic mniej niż oczekiwano. Dzięki.