Wersja Beta WordPress 6.1 pojawiła się kilka dni temu i oczekuje się, że zostanie wydana 1 listopada 2022 r. Będzie to ostatnie główne wydanie 2022 r. i będzie zawierać wiele nowych funkcji i ulepszeń.
Uważnie śledziliśmy rozwój wydarzeń i testowaliśmy nowe funkcje na naszych stronach testowych.
W tym artykule przedstawimy Ci zapowiedź tego, co pojawi się w WordPressie 6.1, wraz z funkcjami i zrzutami ekranu.

Uwaga: Możesz wypróbować wersję beta na swoim komputerze lub w środowisku stagingowym, korzystając z wtyczki WordPress Beta Tester. Pamiętaj, że niektóre funkcje w wersji beta mogą nie trafić do ostatecznej wersji.
Samouczek wideo
Jeśli wolisz instrukcje pisemne, po prostu czytaj dalej.
Nowy domyślny motyw: Twenty Twenty-Three
Zgodnie z tradycją WordPress, ostatnie wydanie roku będzie zawierać nowy domyślny motyw o nazwie Twenty Twenty-Three.

Twenty Twenty-Three to motyw blokowy z możliwością pełnej edycji witryny, charakteryzujący się minimalistycznym stylem.
Będzie zawierał dziesięć wariantów stylów, które użytkownicy mogą wybrać w Edytorze witryny.

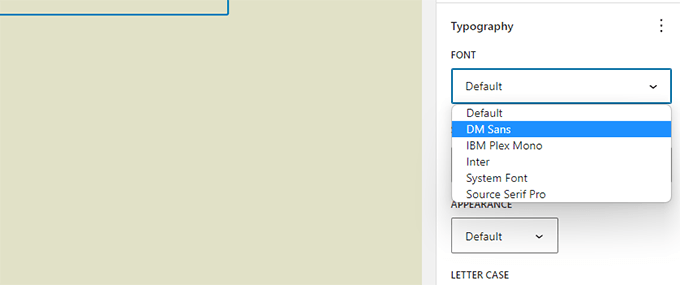
Zostanie również dostarczony z czterema czcionkami używanymi w różnych stylach. Możesz również wybrać te czcionki podczas pisania postów i stron.

Ogólnie rzecz biorąc, Twenty Twenty-Three stanowi piękne płótno do tworzenia witryny przy użyciu narzędzi projektowych dostępnych w edytorze witryny.
Ulepszenia edytora bloków
Użytkownicy WordPressa spędzają większość czasu na tworzeniu postów i stron dla swoich witryn, korzystając z edytora bloków.
Każde wydanie WordPress zawiera mnóstwo ulepszeń edytora. WordPress 6.1 będzie zawierał zmiany wprowadzone w wydaniach Gutenberga (nazwa kodowa projektu edytora bloków) od 13.1 do 14.1.
Głównym celem tych wydań Gutenberg było zapewnienie spójności dostępności narzędzi projektowych dla różnych bloków.
Poniżej przedstawiamy niektóre z bardziej zauważalnych zmian w edytorze bloków
Wymiary w większej liczbie bloków
WordPress 6.1 wprowadzi wymiary do większej liczby bloków, takich jak Akapit, Lista, Kolumny, Tabela i inne.

Pozwoli to użytkownikom na ustawienie dopełnienia i marginesów dla większej liczby bloków oraz na znacznie dokładniejszą kontrolę nad projektem i układem.
Pomoże to również użytkownikom wizualizować zmiany podczas dostosowywania dopełnienia i marginesów dla bloku.

Ulepszone opcje obramowania
W WordPress 6.1 użytkownicy będą mogli dodawać obramowania do większej liczby bloków. Będą również mogli osobno dostosować górne, prawe, dolne i lewe obramowania.

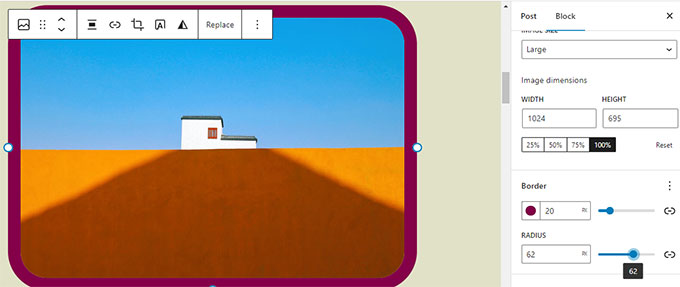
Blok obrazu, który wcześniej pozwalał tylko na wybór promienia zaokrąglenia, teraz pozwoli również na dodanie rzeczywistych obramowań.

Obraz wyróżniający w bloku nagłówka
Nasi użytkownicy często pytają o różnicę między obrazem wyróżniającym a blokiem okładki w WordPress. Wielu użytkowników chciało używać bloku okładki jako obrazu wyróżniającego dla swojej witryny.
WordPress 6.1 pozwoli użytkownikom na wybór obrazu wyróżniającego dla bloku okładki. Użytkownicy będą mogli po prostu ustawić obraz wyróżniający, a zacznie on pojawiać się w okładce.

Użycie okładki pozwoli użytkownikom wyświetlać obrazy wyróżniające w dowolnym miejscu.
Uwaga: W zależności od motywu, jeśli ta opcja nie zostanie użyta poprawnie, Twój obraz wyróżniający może pojawić się dwukrotnie na ekranie.
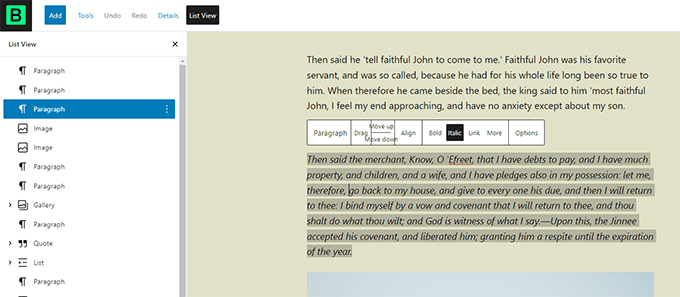
Bloki cytatu i listy z wewnętrznymi blokami
Czy kiedykolwiek chciałeś przesunąć element w górę lub w dół na liście punktowanej bez faktycznego edytowania go?
WordPress 6.1 wprowadzi wewnętrzne bloki dla bloków Listy i Cytatu.
Na przykład elementy w bloku listy będą własnymi blokami. Pozwoliłoby to na proste przesuwanie ich w górę i w dół bez edycji.

Podobnie, podczas korzystania z bloku cytatu, użytkownicy mogą inaczej stylizować bloki cytatów i cytowań.

Ulepszony blok nawigacji
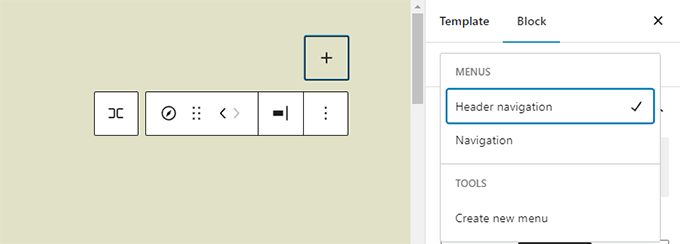
WordPress 6.1 wprowadza ulepszony blok nawigacji, który pozwala łatwo tworzyć i wybierać menu z ustawień bloku.

Użytkownicy będą mogli również korzystać z narzędzi projektowych dla podmenu i stylizować je inaczej niż element nadrzędny menu.

Ulepszenia projektu edytora
WordPress 6.1 będzie również zawierał kilka zmian w projekcie ekranu Edytora. Te zmiany poprawią doświadczenie użytkownika na ekranie edytora bloków.
Poniżej przedstawiono niektóre z tych ulepszeń:
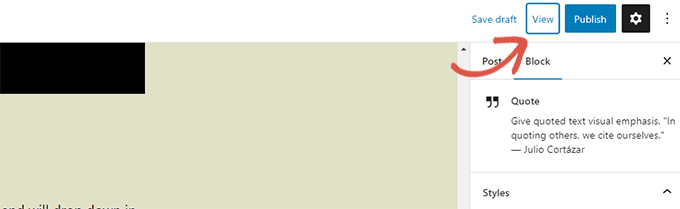
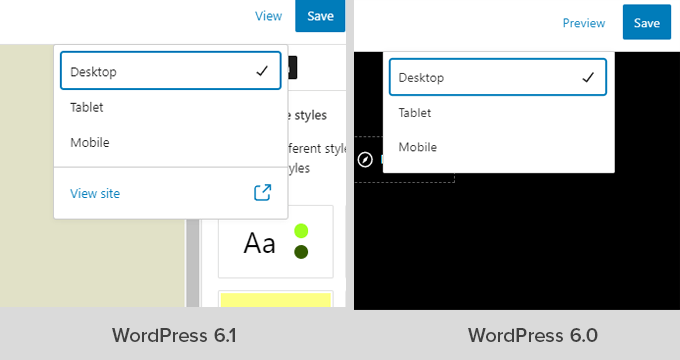
Przycisk Podgląd ma teraz etykietę Widok
Przycisk Podgląd nosi teraz nazwę Wyświetl.

W Edytorze witryny przycisk Wyświetl zawiera teraz również link do po prostu wyświetlenia Twojej witryny w nowej karcie.

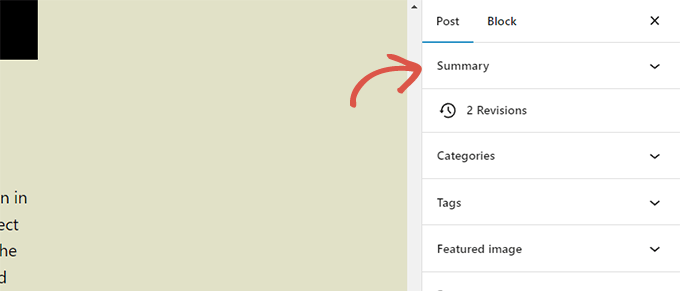
Panel Status i Widoczność nazywa się teraz Podsumowanie
Panel statusu i widoczności w ustawieniach wpisu zostanie przemianowany na Podsumowanie.

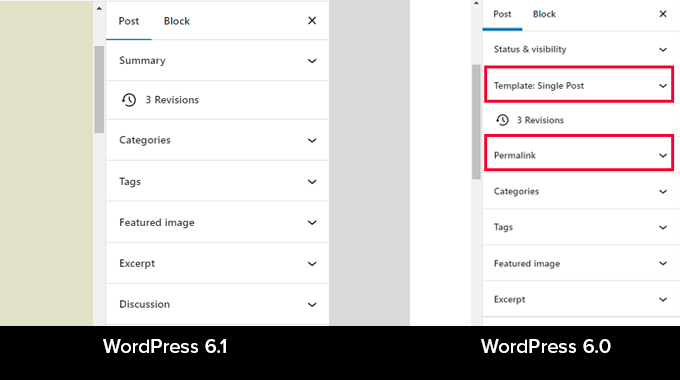
Permalink i opcje szablonu w panelu Podsumowanie
Opcje permalinka i szablonu mają swoje własne panele w ustawieniach posta. W WordPress 6.1 panele te są scalone pod panelem Podsumowanie.

Wystarczy kliknąć, aby rozwinąć panel Podsumowanie, a znajdziesz tam opcję zmiany „URL” (odnośnika) i wyboru szablonu.

Ulepszony panel informacyjny
W WordPressie 6.1 okno informacyjne będzie również wyświetlać czas potrzebny na przeczytanie informacji.

Ikona witryny zastąpi logo WordPress
Jeśli ustawiłeś ikonę witryny dla swojej witryny, zostanie ona użyta jako przycisk Wyświetl posty w lewym górnym rogu ekranu.

Nowe opcje preferencji
Panel preferencji zawiera teraz dwie nowe opcje.
Po pierwsze, jest opcja „Zawsze otwieraj widok listy”, która pozwala wyświetlać widok listy podczas edycji wpisów.

Druga nowa opcja to „Pokaż etykiety tekstowe przycisków”, która wyświetla tekst zamiast ikon na przyciskach.

Twórz więcej szablonów w edytorze witryny
W klasycznych motywach WordPress użytkownicy mogli tworzyć szablony, korzystając z hierarchii szablonów i rozszerzać swój motyw WordPress, pisząc kod.
W WordPressie 6.1 użytkownicy będą mogli to samo zrobić za pomocą edytora bloków i bez pisania kodu.
Nadchodzące wydanie odblokuje następujące szablony, niezależnie od tego, z jakiego motywu blokowego korzystasz.
- Pojedyncza strona
- Pojedynczy post
- Pojedynczy termin w taksonomii
- Indywidualna kategoria
- Niestandardowy szablon (może być używany dla dowolnego wpisu lub strony)
Po prostu przejdź do Wygląd » Edytor, a następnie wybierz szablony z lewego paska bocznego. Następnie kliknij przycisk Dodaj nowy, aby zobaczyć dostępne opcje.

Jeśli wybierzesz szablon, który można zastosować do pojedynczego elementu, zobaczysz okno podręczne.
Stąd możesz wybrać element, w którym chcesz użyć nowego szablonu.

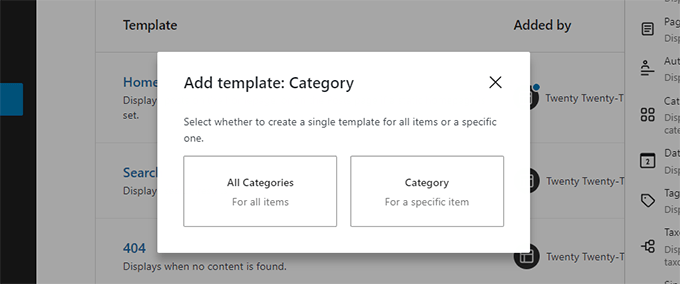
Na przykład, jeśli wybierzesz szablon Kategorii, zobaczysz wyskakujące okienko.
Teraz możesz wybrać, czy chcesz zastosować nowy szablon dla wszystkich kategorii, czy dla konkretnej kategorii.

Szybko wyszukuj i używaj części szablonów
WordPress 6.1 ułatwi również szybkie wyszukiwanie i używanie części szablonu.
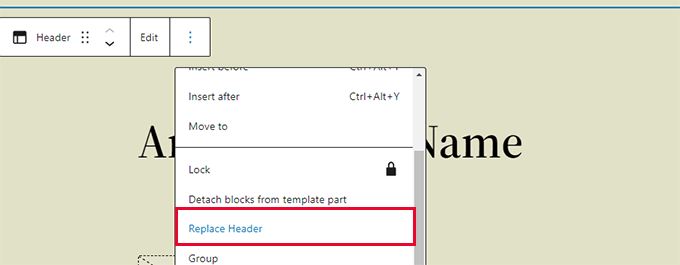
Na przykład, jeśli Twój motyw ma wiele części szablonu nagłówka, możesz szybko znaleźć i zastosować jedną z nich.

Po prostu wybierz, kliknij opcje części szablonu i wybierz Zamień.
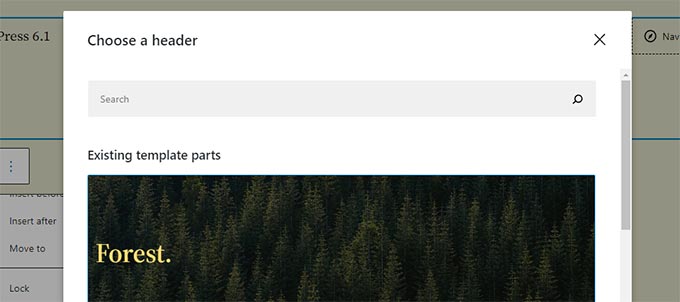
Spowoduje to wyświetlenie wyskakującego okienka modalnego, w którym można wyszukać dostępne części szablonu, których można użyć.

Ulepszenia pod maską
- Klasyczne motywy mogą teraz używać części szablonów (Szczegóły)
- Płynna typografia pozwala twórcom motywów dynamicznie dostosowywać rozmiary czcionek. (Szczegóły)
- Typy postów mogą teraz mieć własne wzorce startowe (Szczegóły).
- Filtry do podłączania się do danych theme.json (Szczegóły)
Ogólnie rzecz biorąc, wersja beta WordPress 6.1 zawiera ponad 350 ulepszeń i 350 poprawek błędów dla edytora bloków, a także ponad 250 zgłoszeń dla rdzenia.
Mamy nadzieję, że ten artykuł dał Ci wgląd w to, co nadchodzi w WordPress 6.1.
Skomentuj poniżej, aby dać nam znać, które funkcje uważasz za interesujące i co chciałbyś zobaczyć w przyszłym wydaniu WordPress!
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Nick Squires
Postanowiłem zacisnąć zęby jakieś rok temu i skupiłem się całkowicie na tworzeniu stron za pomocą edytora bloków, ale nawet z tymi nowymi aktualizacjami nadal będziemy czuć się, jakbyśmy używali page buildera z 2016 roku.
Dlaczego WordPress nie mógł od razu udostępnić edytora bloków, który byłby standardem np. Elementora, to doprowadza do szału te ograniczenia, które masz. Nadal musisz używać wtyczek firm trzecich, aby działało poprawnie.
Zaletą jest błyskawiczna prędkość ładowania stron prosto po wyjęciu z pudełka, czego nie mają kreatory stron.
Wsparcie WPBeginner
There are many different ways a page builder can be set up, finding one method the community would agree on would be quite difficult
Admin
Donald Tran
Naprawdę pomocne informacje.
Nie mogę się doczekać 6.1:)
Wsparcie WPBeginner
Glad to hear you’re eager for the update
Admin
Peter Burton
Bloki cytatów w wersji 6.1
W klasycznym edytorze wewnątrz cytatu można było dodawać zagnieżdżone elementy, takie jak zdjęcie, listy, akapity itp. Jedyną rzeczą, której brakowało, był cytat – ale można go było dodać ręcznie
Nowy blok cytatu jest bardzo ograniczony – jedyną opcją jest akapit i cytat na dole.
W tajemnicy mam nadzieję, że blok cytatu w WP 6.1 powróci do możliwości uwzględniania zagnieżdżonych elementów, takich jak klasyczny cytat sprzed Gutenberga.
Wsparcie WPBeginner
Thanks for sharing what you would look forward to for future updates
Admin