Rozwój WordPress 4.4 rozpoczął się z pełnym impetem natychmiast po wydaniu WordPress 4.3. Śledziliśmy rozwój uważnie i z radością informujemy, że jego wydanie spodziewane jest w drugim tygodniu grudnia 2015 roku. W tym artykule pokażemy, co pojawi się w WordPress 4.4, wraz z funkcjami i zrzutami ekranu.

Uwaga: Możesz wypróbować wersję beta na swoim komputerze lub w środowisku stagingowym, korzystając z wtyczki WordPress Beta Tester.
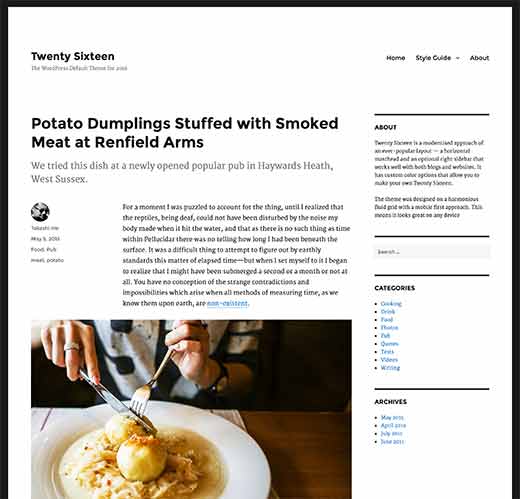
Twenty Sixteen – nowy domyślny motyw WordPress
Od 2010 roku WordPress co roku otrzymuje nowy domyślny motyw. Kontynuując tę tradycję, WordPress 4.4 zawiera nowy domyślny motyw na rok 2016, nazwany Twenty Sixteen.

Twenty Sixteen oferuje tradycyjny układ bloga z paskiem bocznym i obszarem treści. Projekt skupia się na czytelności i eleganckim wyświetlaniu na wszystkich urządzeniach.
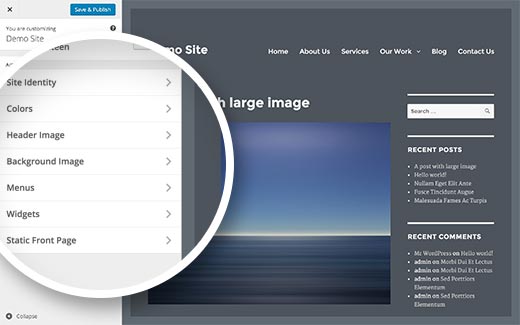
W zestawie znajduje się pięć schematów kolorów: Domyślny, Ciemny, Szary, Czerwony i Żółty. Użytkownicy mogą również wybrać własne kolory, aby stworzyć nieograniczoną liczbę schematów kolorów.
Obsługuje niestandardowe nagłówki i ma dwie lokalizacje menu: jedną dla nawigacji po stronie, a drugą dla linków społecznościowych.

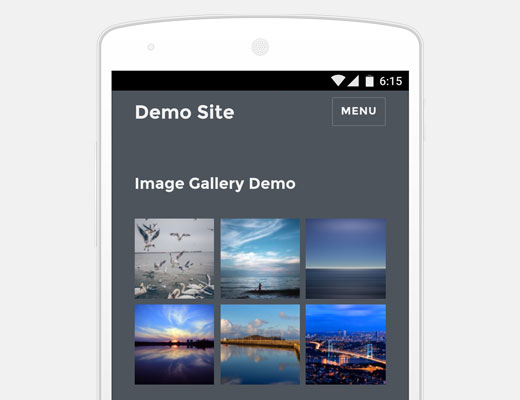
Responsywne obrazy od razu
Użytkownicy korzystają z Internetu za pomocą wielu różnych rodzajów urządzeń o różnych rozmiarach ekranu, rozdzielczościach, gęstości pikseli itp. Obrazy o niskiej rozdzielczości wyglądają nieimponująco na urządzeniach z większymi ekranami i lepszymi wyświetlaczami. Zmusza to właścicieli witryn do używania lepszej jakości obrazów, co zwiększa rozmiar strony i wpływa na prędkość pobierania.

WordPress zapewni teraz lepsze rozwiązanie tego problemu, wyświetlając responsywne obrazy od razu po wyjęciu z pudełka. Odbywa się to za pomocą atrybutu srcset. Ten atrybut pozwala przeglądarkom klienta wyświetlać obraz w zależności od możliwości urządzenia.
Atrybut srcset jest dodawany w locie i nie jest przechowywany w bazie danych. Oznacza to, że wszystkie obrazy dodane wcześniej skorzystają z tej funkcji.
Wszystkie obrazy dodane do posta, obrazy wyróżniające, strony załączników i galerie obrazów będą responsywne od razu po dodaniu. Znacznie poprawi to szybkość ładowania stron i doświadczenie użytkownika na stronach WordPress.
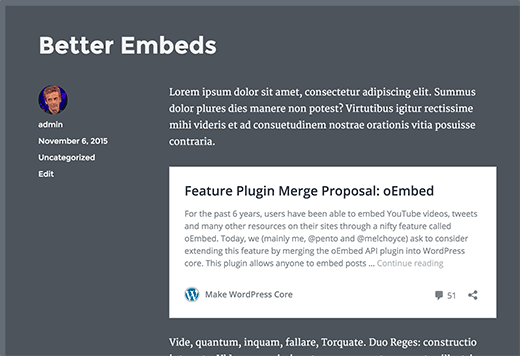
Lepsze osadzanie
Użytkownicy WordPressa mogą automatycznie osadzać filmy, Tweety i aktualizacje statusu na Facebooku, po prostu wprowadzając ich adres URL w poście. Jednak ta funkcja była ograniczona tylko do niektórych witryn, które znajdowały się na białej liście projektu WordPress.
Dzięki WordPress 4.4 możliwe będzie dodawanie osadzeń z dowolnej witryny obsługującej oEmbed. Obejmuje to również wszystkie witryny WordPress.
Jeśli dodasz zwykły adres URL w swoim poście z innej witryny WordPress, zostanie on automatycznie osadzony.

Uwaga: Oba serwisy powinny używać WordPress 4.4 lub nowszego, aby osadzanie działało.
Jeśli wcześniej używałeś wtyczki do wstawiania linków WordPress jako kart treści, to nie będziesz już potrzebować tych wtyczek.
Funkcje dla deweloperów
WordPress 4.4 będzie zawierał wiele ulepszeń i zmian „pod maską”. Deweloperzy będą musieli dostosować kod w niektórych swoich produktach.
WordPress REST API (Faza 1)
Wreszcie, podstawowa infrastruktura dla wtyczki WordPress REST API została dodana do rdzenia wraz z WordPress 4.4. REST API pozwala programistom WordPress tworzyć nowe API lub pracować nad istniejącymi API WordPress w ich własnych aplikacjach. Dzięki wersji 4.4 autorzy wtyczek będą mogli wykorzystać REST API, dodając niestandardowe punkty końcowe.
Metadane terminów taksonomii
Zarządzanie terminami taksonomii przechodziło pewne zmiany od kilku ostatnich wydań. Wchodzi ono w nowy etap wraz z WordPress 4.4, który wprowadza możliwość metadanych terminów taksonomii do rdzenia. Terminy w taksonomiach (takie jak kategorie i tagi lub dowolna niestandardowa taksonomia) mogą teraz mieć powiązane z nimi metadane. (#14162)
Zapytania komentarzy
Zapytania dotyczące komentarzy zostaną podzielone dla lepszej i szybszej wydajności. (#8071, #32169)
Mamy nadzieję, że ten artykuł dał Ci podgląd tego, co nadchodzi w WordPress 4.4. Daj nam znać, które funkcje Cię ekscytują i co chciałbyś zobaczyć w przyszłych wydaniach WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz Kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





ted nixon
Bardzo chciałbym zobaczyć, jak WordPress dodaje możliwość kopiowania poprzedniego posta. To ułatwiłoby mi życie.
TN
Roland Success
Jak dodać obrazek wyróżniający do WordPress 4.4 na Androidzie. Nie mogę znaleźć ikony.
hannah
Nawet po aktualizacji do wersji wp4.4 nadal mam błąd HTTP podczas przesyłania obrazu. Proszę o pomoc! Z góry dziękuję.
Luke
Cóż, jeśli wcześniej nie działało, aktualizacja do wersji 4.4 prawdopodobnie nie rozwiąże problemów z uprawnieniami do przesyłania.
Mohammad Tahir
Uwielbiam nowy twenty sixteen i w pełni responsywne menu nawigacyjne, działa świetnie, zwłaszcza wielopoziomowe menu rozwijane. Ale nie podobało mi się dużo wypełnienia i marginesu wokół nagłówka. Stworzyłem motyw potomny twenty sixteen, ale będę musiał poczekać na wersję WordPress 4.4. Nie mogę go teraz użyć.
Rick
Być może trochę odbiegając od tematu, ale byłoby wspaniale, gdyby WP mógł standardowo zawierać podgląd obrazu w stylu lightbox, bez konieczności uciekania się do wtyczek.
Digitalfront
Mówiąc o mediach w WP, zastanawiam się, czy kiedyś nadejdzie dzień, kiedy menedżer mediów będzie tak skonstruowany, aby można było organizować obrazy w foldery?
Gavin
Zgadzam się! To już dawno powinno być zrobione!!! Kiedy oni w końcu dodadzą tę tak potrzebną funkcję!?!
Jesse
Istnieje wtyczka, która pozwala na „kategoryzowanie” multimediów: Enhanced Media Library.
Istnieją inne, które pozwalają tworzyć podkatalogi i tym podobne, ale to wydawało się najłatwiejszym i najbardziej rozsądnym sposobem na osiągnięcie pewnego rodzaju organizacji.
jim
Innymi słowy, więcej bloatware do obsługi telefonów komórkowych i „ładnych obrazków” o wyższej rozdzielczości. Westchnienie.
Shane Hudson
Wręcz przeciwnie. Obecnie telefony pobierają ogromne pliki, to pozwala telefonom pobierać znacznie mniejsze pliki. Więc chociaż może to być odrobinę więcej kodu, zaoszczędzi użytkownikom dużo przepustowości.
Luke
Żartujesz? Jeśli spojrzysz na kod, „nadmiar” powinien polegać na jednym zapytaniu na post, aby uzyskać metadane obrazów, a następnie może wygenerować srcset dla konkretnych obrazów w określonych rozdzielczościach, oszczędzając tym samym użytkownikom czas (i pieniądze) podczas pobierania z blogów z obrazami.
Jeśli motywy zrobią to poprawnie, mam nadzieję, że pobieranie obrazów o rozmiarze 2+ MB, nawet dla małego obrazu o „pełnej rozdzielczości”, przejdzie do przeszłości.
Joel
To świetne zmiany, zwłaszcza automatyczne i responsywne serwowanie mniejszych obrazów.
Jednak uważam, że istnieje rosnąca potrzeba przełącznika po stronie administratora między „zaawansowanym”/normalnym obszarem administracyjnym a uproszczonym interfejsem, który zaspokoiłby większość typowych potrzeb większości użytkowników (poza ograniczaniem uprawnień użytkowników). Czekam na ten rozwój, który mam nadzieję jest w toku.
Dlaczego? Właśnie zakończyliśmy ogromny, ogólnostatyczny projekt mający na celu oferowanie witryn WordPress wszystkim małym firmom, całkowicie za darmo, przez okres dwóch lat. Był wspierany na poziomie federalnym, stanowym i lokalnym. Darmowa pomoc przy konfiguracji, darmowa konfiguracja dla większości użytkowników, darmowe wsparcie osobiste, darmowe to, darmowe tamto, za darmo, za darmo.
I zasadniczo była to ogromna porażka.
Why? Primarily, due to the “overwhelming complexity” of WordPress, as far as the vast majority of small business owners go. The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
Z tego powodu uprościliśmy panel administracyjny za pomocą wtyczek; nadal bez powodzenia. Sytuacja pogarsza się wraz z dodanymi elastycznościami/złożonościami 12+ stron opcji motywu i/lub obszarów ustawień wtyczek.
WordPress rozwijał się głównie dlatego, że był prosty w użyciu. Całkowicie stracił tę prostotę. Jak prosty powinien się stać? Prosty jak Facebook. Prosty jak Twitter. TAK prosty. (Krok 1: Pozbądź się różnicy między stronami pisanymi wielką literą P a wpisami, argh.).
Obecnie WordPress musi się dalej upraszczać lub stać się tym, czego pierwotnie miał unikać.
Steve Covello
Współczuję problemu, z którym borykał się Państwa program stanowy (jako deweloper WP dla małych firm). Jednakże, w Państwa poście pojawia się kilka wskazówek, które pokazują dość naiwne założenia administracyjne. Wyraźnie nie przeprowadzono testów pilotażowych, które poinformowałyby dyrektorów programu o tym, że będzie to problem, zanim został on wdrożony na terenie całego stanu. NO KAMAN! Każdy deweloper WP wie, że większość "nowicjuszy" nie potrafi wykorzystać wszystkich opcji menu. Po drugie, wydaje się, że nie obliczono czasu administracyjnego potrzebnego na śledzenie i utrzymanie.
WP nigdy nie będzie tak łatwy jak Fb. To platforma – nie aplikacja. Aby dobrze korzystać z WP, użytkownik musi poświęcić się zrozumieniu go jako narzędzia do promowania określonego celu (marketing, autopromocja, e-commerce, cokolwiek). Jeśli kupujesz komputer, musisz nauczyć się go używać. Jeśli „kupujesz” darmową stronę internetową, musisz nauczyć się jej używać.
Obwinianie WordPressa za to, że nie jest Facebookiem, jest jak obwinianie kota za to, że nie jest psem.
Mark Kaplun
Brzmi to jak źle zdefiniowany projekt z niewystarczającym budżetem, ponieważ „wszystko w WordPressie jest darmowe”. Każdy doświadczony deweloper WordPressa powinien wiedzieć, że uproszczenie panelu administracyjnego dla użytkownika końcowego jest najważniejszą częścią tworzenia, a do tego trzeba znać faktyczne potrzeby „konieczne”, zamiast dawać 1000 opcji.
Preston
Jakie zmiany będzie wymagała nowa funkcja srcset od twórców motywów?
Luke
Wygląda na to, że najważniejsze jest upewnienie się, że zapewniasz filtr „wp_calculate_image_sizes” dla atrybutu rozmiarów obrazu, tak jak robi to motyw wp 2016:
Martin Fuller
Hmmm. Jedną z rzeczy, które literatura każe nam robić, jest optymalizacja obrazów dla sieci, w tym rozdzielczość 72 dpi.
Zmiana w WordPressie sugeruje, że obrazy o wyższej rozdzielczości będą wyświetlane na wyższym poziomie rozdzielczości, w zależności od ekranu widza.
Wielu z nas będzie świadomych podejścia Retina Ready, którego unikałem z różnych powodów, w tym ze względu na wzrost komplikacji technicznych.
Pytanie, które sobie teraz zadaję, brzmi: jakiej rozdzielczości powinniśmy teraz używać dla naszych obrazów. Jeśli użyjesz dwukrotności dpi, czyli 144 dpi, czas ładowania jest kwadratem wzrostu, czyli ładowanie zajmuje 4 razy dłużej. Matematyka wygląda tak: 72 x 72 = 5 184, ale 144 x 144 = 20 736
Pytanie, które nurtuje mnie, brzmi: jak i czym WordPress 4.4 poradzi sobie z tym problemem?
Jakieś przemyślenia?
Michael
DPI (lub bardziej technicznie PPI – piksele na cal) od dawna jest abstrakcją w tworzeniu stron internetowych. Minęła dekada lub więcej, odkąd 72 PPI reprezentowało rozsądną średnią. Standardowe wyświetlacze Apple od dziesięcioleci mają 100 PPI, a nowe Retina ma teraz około 200 PPI.
Co więcej, tak naprawdę nie ma znaczenia, jakie ustawisz DPI/PPI. Liczy się rzeczywista liczba pikseli w obrazie, lub to, co określisz jako szerokość i wysokość obrazu w HTML. Możesz ustawić swoje obrazy na 2 dpi lub 2000 dpi, a jeśli szerokość i wysokość w pikselach nadal wynosiłyby 1600 x 900 pikseli, i/lub jeśli ustawienie wyświetlania HTML wynosiłoby 1600 x 900, wyglądałoby to identycznie jak ten sam obraz przy 72 dpi.
Michael
*Przypis: Musiałem sprawdzić ponownie i okazuje się, że oryginalne Apple Cinema Displays zostały wydane w 1999 roku, więc nie powinienem był mówić „dekady”. „Około piętnastu lat” byłoby bardziej dokładne.
Tom
Dobra podsumowanie, dzięki za udostępnienie. Świetny post, nad którym warto się zastanowić, to przykłady użycia API WordPress. Szukałem w internecie jakiegoś tutorialu i nikt tak naprawdę nie potrafił tego dobrze wyjaśnić, jak go używać, przykłady użycia itp. Tylko pomysł
Wsparcie WPBeginner
Dziękujemy za Twoją opinię. Postaramy się wkrótce ją uwzględnić.
Admin
Dave Warfel
Tom,
Kilka zasobów, które możesz chcieć zbadać...
Jack Lenox ma 50-minutowy tutorial na temat tworzenia motywów za pomocą API.
Ponadto CSS-Tricks zawiera prosty przykład, jak pobierać posty.
Marcus Fant
Czy responsywne obrazy dają możliwość zmniejszenia obciążenia i pozbycia się niektórych wtyczek, które robią to samo, skoro będzie to wbudowane w WordPress?
Wsparcie WPBeginner
Tak, będzie. Jeśli używałeś wtyczki wyłącznie do obsługi responsywnych obrazów, nie będziesz jej potrzebować. Jednak wiele wtyczek oferuje również inne funkcje, takie jak wyskakujące okienka lightbox, modale, pokazy slajdów z responsywnymi obrazami i tak dalej. Będziesz musiał ocenić i podjąć decyzję.
Admin