WYSIWYG to akronim od What You See Is What You Get (co widzisz, to dostajesz). Jest używany w narzędziach, gdzie tworzysz/edytujesz treści w czasie rzeczywistym i widzisz podgląd na żywo podczas pracy.
Te edytory są niezwykle przydatne online, zwłaszcza podczas tworzenia treści na strony internetowe. Niezależnie od tego, czy piszesz post na blogu, tworzysz e-mail, czy projektujesz stronę internetową, edytor WYSIWYG ułatwia i usprawnia pracę.

Dlaczego warto używać edytora WYSIWYG?
Edytory WYSIWYG oferują wiele funkcji, które usprawniają proces tworzenia treści. Funkcjonalność i wygląd są zazwyczaj takie same, niezależnie od tego, czy masz stronę internetową WordPress, czy korzystasz z innego systemu zarządzania treścią (CMS).

W większości przypadków okaże się, że wszystkie mają następujące funkcje:
- Formatowanie tekstu: Te edytory pozwalają na pogrubienie, kursywę, podkreślenie i przekreślenie tekstu, tak jak w edytorze tekstu. W rzeczywistości są one często nazywane edytorami tekstu sformatowanego, ponieważ pozwalają na edycję treści w znajomy sposób, podobnie jak w programie Microsoft Word.
- Linki: Możesz łatwo dodawać linki do swoich treści, klikając przycisk na pasku narzędzi i wklejając adres URL. Nie będziesz musiał dodawać ani edytować kodu HTML, aby tworzyć swoje treści.
- Obrazy: Dodawanie obrazów jest bardzo proste. Możesz je przesłać bezpośrednio z urządzenia lub wstawić ze źródła online. Wiele edytorów WYSIWYG pozwala nawet na wklejenie obrazu bezpośrednio w treść.
- Tworzenie tabel: Potrzebujesz schludnie przedstawić dane? Edytory WYSIWYG umożliwiają tworzenie tabel w treści bez konieczności korzystania z innych aplikacji internetowych, takich jak Google Sheets, ani potrzeby specjalnych osadzeń.
Ale to nie wszystko. Edytory WYSIWYG oferują również funkcje takie jak sprawdzanie pisowni, podgląd kodu źródłowego i inne. Wszystkie te funkcje ułatwiają skupienie się na tworzeniu wysokiej jakości treści bez martwienia się o naukę PHP, CSS lub projektowanie stron internetowych.
Dodatkowe funkcje edytorów WYSIWYG
Oprócz powyższego, edytory WYSIWYG zazwyczaj posiadają szereg funkcji zaprojektowanych w celu uproszczenia i ulepszenia procesu tworzenia treści.
Większość edytorów WYSIWYG ma wbudowaną funkcję sprawdzania pisowni. To wbudowane narzędzie jest bardzo pomocne, automatycznie podkreślając błędnie napisane słowa, pomagając uniknąć żenujących literówek w Twoich treściach.
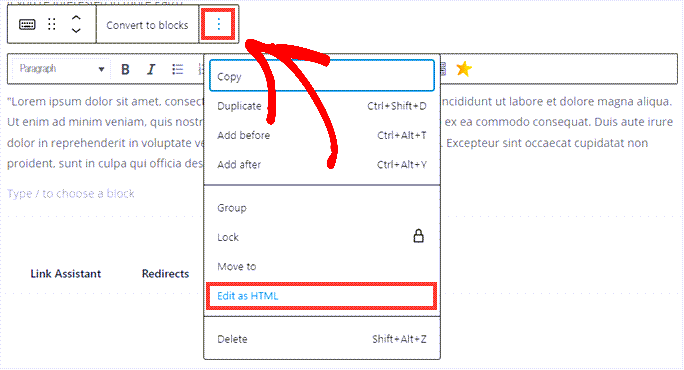
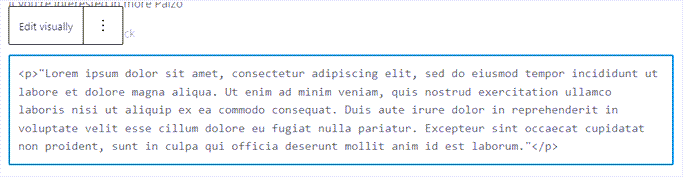
Inną niezwykle ważną częścią WYSIWYG jest podgląd kodu HTML. Pozwala to na płynne przełączanie się między widokiem wizualnym a widokiem kodu.

Podgląd kodu HTML jest idealny, gdy potrzebujesz rozwiązać problemy.
Mogą to być na przykład problemy z obrazami lub nieprawidłowe formatowanie tekstu spowodowane kopiowaniem/wklejaniem.

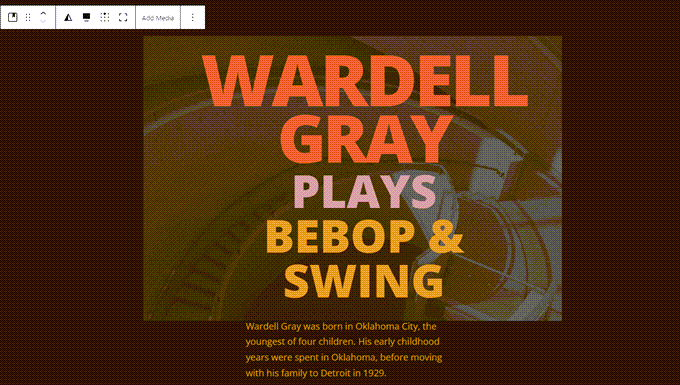
Nie wspominając o tym, że wiele edytorów WYSIWYG jest wyposażonych w solidny zestaw narzędzi projektowych. Na przykład edytor Gutenberg dla WordPressa to interaktywne narzędzie projektowe typu przeciągnij i upuść, które pozwala pisać treści i używać szablonów do tworzenia wszystkiego, co możesz sobie wyobrazić, na własne oczy.
Interfejs jest zawsze przyjazny dla użytkownika, więc nawet jeśli nie jesteś maniakiem technologicznym, będziesz w stanie sprawić, by Twoje treści wyglądały profesjonalnie i dopracowanie za pomocą zaledwie kilku kliknięć.
Edytor bloków WordPress
Edytor Gutenberg został wprowadzony w 2018 roku i zmienił interfejs użytkownika do tworzenia treści w WordPress.
U podstaw Gutenberga leży edytor oparty na blokach, którego można używać zarówno na froncie, jak i na zapleczu Twojej witryny.

Zamiast pisać i projektować w jednym dużym obszarze tekstowym, jak w edytorze tekstu sformatowanego, takim jak TinyMCE, tworzysz swoją treść za pomocą poszczególnych bloków. TinyMCE to edytor WYSIWYG typu open source, który stanowił podstawę poprzedniego edytora treści WordPress, obecnie nazywanego edytorem klasycznym.
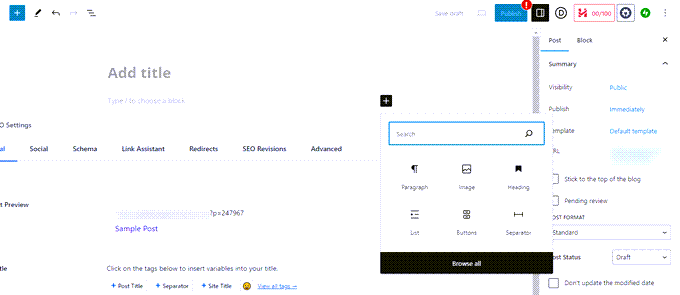
Mogą to być dowolne elementy, od akapitów i nagłówków po obrazy, filmy, cytaty, a nawet bardziej złożone elementy, takie jak tabele lub niestandardowy kod HTML.
Każdy blok Gutenberga można indywidualnie dostosować i przesuwać, co daje niespotykaną kontrolę nad układem i wyglądem treści. Możesz nawet używać gotowych projektów zwanych Wzorami (Patterns), aby mieć szablon do pracy bezpośrednio w edytorze bloków.

Możesz przesuwać bloki w czasie rzeczywistym i zobaczyć dokładnie, jak będzie wyglądał Twój wpis na blogu lub strona docelowa, zanim jeszcze opublikujesz.
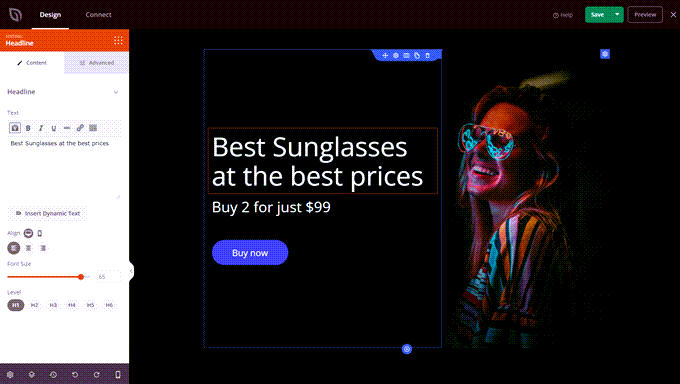
Gutenberg nie jest jednak jedynym edytorem WYSIWYG do projektowania stron internetowych. Kreatory stron internetowych inne niż WordPress, takie jak Squarespace, oferują edycję WYSIWYG, podobnie jak inne motywy i wtyczki WordPress, takie jak SeedProd i Divi.
Interfejs SeedProd WSYIWYG jest prosty i intuicyjny, niezależnie od tego, czy edytujesz tekst, czy cały układ.

Wiele z tych narzędzi ma bardziej zaawansowane funkcje i lepsze wrażenia użytkownika niż Gutenberg, dlatego wielu profesjonalnych użytkowników zaczyna z nich korzystać w miarę doskonalenia swoich umiejętności tworzenia stron internetowych.
Typowe problemy w edycji WYSIWYG
W miarę częstszego korzystania z edytorów WYSIWYG, nieuniknione jest napotkanie pewnych problemów lub przeszkód. Ale nie martw się! Większość z tych powszechnych problemów ma proste rozwiązania. Przyjrzyjmy się kilku z nich.
Problemy z formatowaniem
Jednym z częstych problemów, z jakimi możesz się spotkać, jest formatowanie. Na przykład tekst może nie być poprawnie wyrównany, lub rozmiar czcionki może nie dostosowywać się tak, jak chcesz. Często wynika to z kopiowania tekstu, który zawiera dodatkowy kod HTML, CSS, a nawet JavaScript.
Aby to naprawić, spróbuj najpierw wkleić tekst do zwykłego edytora tekstu, takiego jak Notatnik++. Następnie skopiuj go stamtąd do edytora WYSIWYG. Zazwyczaj usuwa to wszelkie dodatkowe kody, umożliwiając edytorowi WYSIWYG lepsze formatowanie tekstu.
Zrobienie tego usunie również linki i obrazy, więc będziesz musiał wstawić je ponownie za pomocą edytora tekstu sformatowanego lub widoku kodu HTML.
Obrazy nie wyświetlają się
Innym częstym problemem jest to, że obrazy nie wyświetlają się poprawnie lub wcale. Może się tak zdarzyć, ponieważ adres URL obrazu jest nieprawidłowy lub plik obrazu nie jest obsługiwany. Zawsze dwukrotnie sprawdzaj, czy Twój adres URL jest poprawny. Jeśli przesyłasz obrazy, upewnij się, że są one w formacie przyjaznym dla sieci, takim jak .jpg, .png lub .gif.
Na przykład, jeśli używasz formatu takiego jak .svg, WordPress potrzebuje dodatkowego dostosowania, aby działać poprawnie. Więcej informacji znajdziesz w naszym przewodniku jak sprawić, by pliki SVG działały bezpiecznie z WordPress.
Nieoczekiwane zmiany kodu
Czasami możesz zauważyć, że kod zmienia się nieoczekiwanie po zapisaniu. Edytory WYSIWYG nie są doskonałe i mogą dodawać dodatkowy kod HTML lub CSS, którego nie zamierzałeś. Może to zmienić wygląd Twoich treści.
Aby temu zaradzić, możesz przełączyć się na widok kodu HTML i ręcznie usunąć niechciany kod. Uważaj jednak, ponieważ potrzebujesz podstawowej wiedzy o znacznikach HTML, aby zrobić to bezpiecznie.
Problemy z kompatybilnością przeglądarek
Na koniec możesz napotkać problemy podczas przeglądania treści w różnych przeglądarkach. Nie wszystkie przeglądarki interpretują HTML i CSS w ten sam sposób, a JavaScript może działać inaczej w zależności od ustawień systemu.
Może to prowadzić do niespójności w sposobie wyświetlania Twoich treści. Zawsze testuj swoją witrynę w wielu przeglądarkach, w tym w Chrome, Firefox, Safari i Microsoft Edge, aby upewnić się, że Twoje treści wyglądają dobrze niezależnie od tego, gdzie są oglądane.
Końcowe przemyślenia na temat edytorów WYSIWYG
Edytory WYSIWYG, takie jak edytor bloków Gutenberg w WordPress, a nawet starszy, otwarty edytor klasyczny TinyMCE, są kluczowymi narzędziami, które mogą znacznie uprościć proces tworzenia treści.
Dzięki funkcjom takim jak edycja w czasie rzeczywistym metodą przeciągnij i upuść, widok kodu HTML i szablony, te narzędzia do projektowania stron internetowych pozwalają skupić się bardziej na jakości treści niż na kodowaniu.
Mamy nadzieję, że dowiedzieliście się o edytorach WYSIWYG i o tym, jak mogą one pomóc w doskonaleniu umiejętności projektowania stron internetowych. Możecie również zapoznać się z naszymi najlepszymi wyborami najlepszych kreatorów stron typu „przeciągnij i upuść” dla WordPress oraz naszym przewodnikiem na temat wyboru najlepszego oprogramowania do projektowania stron internetowych dla Twojej witryny.
Dodatkowe zasoby
- Edytor tekstu
- Porównanie najlepszych wtyczek do stron docelowych WordPress
- Krótkie kody
- Konstruktor stron
- Domyślny motyw
- Najczęstsze błędy WordPress i jak je naprawić
- Jak prawidłowo przejść z Wix na WordPress (krok po kroku)
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.




