SVG to skrót od Scalable Vector Graphics (skalowalna grafika wektorowa). Jest to rodzaj formatu obrazu składającego się z wektorów (zamiast pikseli), które są matematycznymi opisami kształtów i kolorów obrazu i są przechowywane w formacie XML.
Te równania opisują wszystkie punkty, kształty, krzywe, linie i kolory w obrazie SVG.
W przeciwieństwie do innych formatów obrazów, takich jak JPEG czy PNG, SVG można skalować w górę i w dół (powiększać i zmniejszać) bez utraty jakości. To czyni go świetnym formatem plików dla obrazów na różnych rozmiarach ekranów, takich jak komputery stacjonarne, tablety i urządzenia mobilne.

SVG są dwuwymiarowe i zazwyczaj używane do ilustracji, grafiki, ikon czcionek i obrazów brandingowych. Można ich jednak używać również do animacji.
Jak sama nazwa wskazuje, SVG są również skalowalne. Oznacza to, że można je rozciągać lub zmniejszać bez utraty jakości obrazu. W tym sezonie SVG świetnie nadają się również do logo i innych obrazów, które muszą być wyświetlane w wielu różnych rozmiarach.
Zalety obrazów SVG
Obrazy SVG nadają się do wielu różnych zastosowań, takich jak grafika i ilustracje. Oto niektóre z głównych zalet formatu SVG:
- Skalowalność: Ponieważ wykorzystują wektory, obrazy SVG można skalować do dowolnego rozmiaru bez utraty jakości. Jest to idealne rozwiązanie dla responsywnych projektów stron internetowych, które wymagają, aby grafika wyglądała dobrze na ekranach o wszystkich rozmiarach.
- Edytowalne: Obrazy SVG można edytować za pomocą dowolnego edytora tekstu bezpośrednio na stronie internetowej, używając CSS i JavaScript. Oznacza to, że możesz łatwo wprowadzać zmiany w swoich obrazach SVG.
- Małe rozmiary plików: Pliki SVG zazwyczaj mają mniejsze rozmiary w porównaniu do obrazów rastrowych, takich jak JPEG czy PNG. Może to prowadzić do szybszego ładowania stron i lepszej ogólnej wydajności WordPressa.
- Kompatybilność: SVG jest obsługiwany przez wszystkie nowoczesne przeglądarki internetowe. Oznacza to, że Twoje obrazy SVG będą wyświetlane poprawnie dla prawie każdego użytkownika online.
Wady obrazów SVG
Pamiętaj, że SVG nie nadaje się do wszystkich typów obrazów. Oto niektóre wady formatu pliku SVG:
- Trudność: Obrazy SVG mogą być bardziej złożone niż standardowe obrazy rastrowe, takie jak JPEG lub PNG. Oznacza to, że potrzebujesz więcej umiejętności i wiedzy na temat oprogramowania do edycji obrazów, aby tworzyć i zmieniać obrazy SVG.
- Problemy z renderowaniem: Starsze przeglądarki lub urządzenia mogą mieć problemy z prawidłowym renderowaniem grafiki SVG.
- Problemy z bezpieczeństwem: Pliki SVG są przechowywane w formacie języka znaczników XML, który jest podatny na złośliwy kod, ataki siłowe i ataki typu cross-site scripting.
- Rozmiar pliku: W przypadku bardzo szczegółowych obrazów rozmiary plików SVG mogą stać się dość duże. Może to spowolnić czas ładowania Twojej witryny.
Obrazy SVG vs JPEG vs PNG
SVG, JPEG i PNG to jedne z najpopularniejszych formatów plików graficznych do użytku online, w tym na stronach internetowych WordPress. Ale istnieją między nimi kluczowe różnice.
JPEG to format używany głównie do obrazów fotograficznych. W przeciwieństwie do SVG, JPEG jest obrazem rastrowym lub bitmapowym, co oznacza, że składa się z pojedynczych pikseli.
Jeśli zbyt mocno przeskalujesz obraz JPEG, piksele zaczną być widocznie zauważalne, a obraz może wydawać się rozmazany lub zniekształcony. Zapisywanie obrazów JPEG obniża również ich jakość z powodu algorytmu kompresji JPEG.
PNG to kolejny format obrazu rastrowego, podobnie jak JPEG. Wykorzystuje bezstratną kompresję danych, co oznacza, że podczas kompresji obrazu nie tracimy żadnych danych. Dzięki temu PNG jest doskonałym wyborem dla rysunków liniowych, tekstu i grafik ikonicznych o małych rozmiarach plików.
Oto szybkie spojrzenie na różnice między obrazami SVG, JPEG i PNG.
| Atrybut | SVG | JPEG | PNG |
|---|---|---|---|
| Skalowalność | Nieograniczony, bez utraty jakości | Ograniczony, traci jakość przy skalowaniu w górę | Ograniczony, traci jakość przy skalowaniu w górę |
| Rozmiar pliku | Stosunkowo mały i łatwy do zarządzania | Może być duży, zależy od jakości | Zazwyczaj większe ze względu na bezstratną kompresję |
| Najlepszy dla | Grafika i ilustracje | Obrazy fotograficzne | Grafika liniowa, tekst i ikoniczna |
| Obsługuje przezroczystość | Tak | Nie | Tak |
Jak optymalizować obrazy SVG
Przed osadzeniem obrazów w treści WordPress zalecamy optymalizację ich pod kątem sieci. Zapewni to szybkie ładowanie stron i dobre wrażenia użytkownika.
Przede wszystkim należy zapisywać obrazy SVG w dokładnych wymiarach, w jakich zamierzasz ich używać. Skalowanie w górę może zwiększyć rozmiar pliku i czas ładowania strony, nawet jeśli nie wpływa to na jakość obrazu.
Powinieneś również rozważyć usunięcie niepotrzebnych danych z plików obrazów SVG. Możesz to zrobić, korzystając z narzędzia do czyszczenia kodu SVG online, takiego jak SVG Cleaner & Optimizer.
Na koniec ważne jest, aby używać kompresji gzip z plikami SVG. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat jak włączyć kompresję gzip w WordPress.
Jak używać obrazów SVG w WordPress
WordPress domyślnie nie pozwala na przesyłanie obrazów SVG ze względu na luki bezpieczeństwa języka znaczników XML. Dlatego zalecamy zezwalanie na przesyłanie obrazów SVG do biblioteki multimediów Twojej strony WordPress tylko zaufanym użytkownikom.
Możesz łatwo włączyć obsługę SVG za pomocą bezpłatnej wtyczki WPCode. Jest to najlepsza wtyczka do fragmentów kodu, która pozwala ręcznie włączyć przesyłanie SVG tylko dla administratorów.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Więcej szczegółów znajdziesz w naszym przewodniku jak zainstalować wtyczkę WordPress.
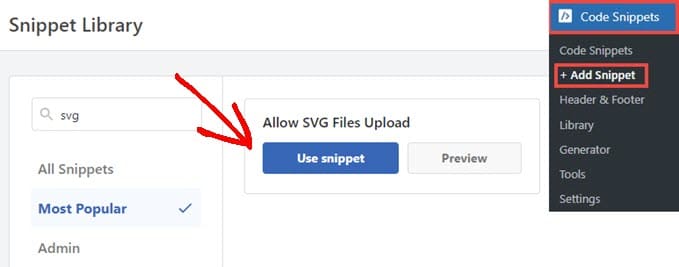
Następnie musisz przejść do Fragmenty kodu » Dodaj fragment w panelu administracyjnym WordPress . Wystarczy wyszukać „svg” i najechać kursorem myszy na „Zezwalaj na przesyłanie plików SVG”.
Następnie możesz kliknąć „Użyj fragmentu”.

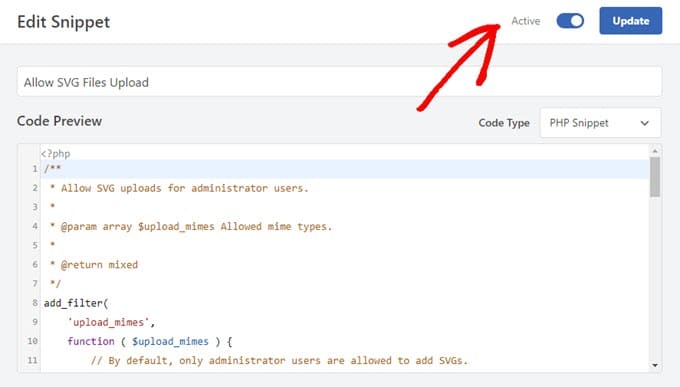
Następnie wystarczy włączyć fragment kodu na „Aktywny”, a następnie kliknąć „Zaktualizuj”.
Umożliwi to obsługę bezpiecznych plików SVG dla administratorów Twojej witryny.

Więcej szczegółów i inne wtyczki do obsługi SVG znajdziesz w naszym przewodniku jak dodać pliki SVG w WordPressie.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się więcej o obrazach SVG w WordPressie. Możesz również zapoznać się z naszą listą Dodatkowe lektury poniżej, aby znaleźć powiązane artykuły z przydatnymi wskazówkami, sztuczkami i pomysłami dotyczącymi WordPressa.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.




