Klasyczny edytor to edytor treści WordPress, który był wcześniej używany do tworzenia, edycji i formatowania wpisów i stron.
Był to domyślny edytor w WordPressie przez wiele lat, dopóki nie został zastąpiony przez edytor blokowy.
Chociaż zalecamy korzystanie z nowszego edytora bloków, możliwy jest powrót do klasycznego edytora poprzez zainstalowanie wtyczki lub użycie fragmentu kodu.

Jaka jest różnica między edytorem bloków a edytorem klasycznym?
Klasyczny edytor był domyślnym sposobem tworzenia treści WordPress od wersji WordPress 1.5 w 2004 roku, aż do momentu, gdy edytor blokowy stał się nowym domyślnym edytorem WordPress 5.0 w 2018 roku.
W tamtych latach wielu użytkowników było przyzwyczajonych do edytorów tekstu, takich jak Microsoft Word, więc klasyczny edytor został zaprojektowany do pracy w podobny sposób. Ta znajomość odegrała ważną rolę w rozwoju i popularności WordPressa.

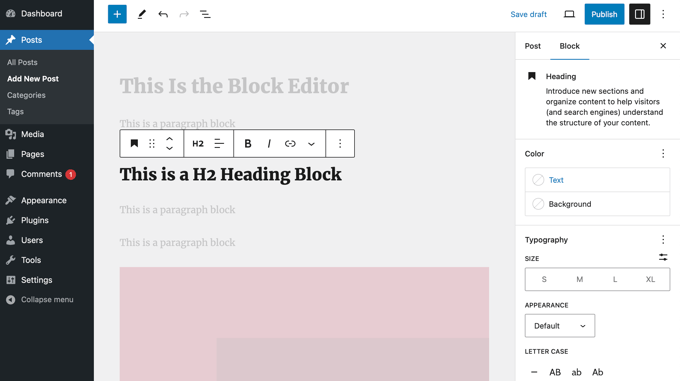
W górnej części okna edytora treści znajduje się pasek narzędzi do dodawania formatowania tekstu, takiego jak style nagłówków, pogrubienie, kursywa, listy i wyrównanie. Znajdują się tam również ikonki do dodawania odnośników i wyświetlania drugiej linii ikon.
Działa to dobrze w przypadku wpisów i stron, które są ułożone jak zwykły dokument.
Edytor bloków, znany również jako edytor Gutenberg, jest przeznaczony do bardziej złożonych układów. Tworzysz stronę, dodając poszczególne bloki dla akapitów, obrazków, nagłówków i innych elementów.

Bloki te można przesuwać metodą “przeciągnij i upuść”, a także stylizować i dostosowywać do własnych potrzeb. Zapewnia to większą kontrolę nad wyglądem i układem twojej treści.
Możesz dowiedzieć się więcej w naszym przewodniku na temat korzystania z edytora bloków WordPress.
Dlaczego warto używać edytora klasycznego zamiast edytora bloków?
Zalecamy, aby większość użytkowników korzystała z edytora bloków podczas tworzenia treści dla swoich witryn internetowych WordPress. Jest on łatwy w użyciu i pozwala na tworzenie bardziej złożonych stron.
Poza tym edytor blokowy jest przyszłością WordPressa. Więcej zadań będzie wykonywanych przy użyciu interfejsu blokowego w przyszłych wersjach WordPressa.
Czy jest jakiś powód, aby zamiast tego wybrać klasyczny edytor? Są, ale te powody stają się mniej przekonujące z każdym nowym wydaniem WordPressa.
Niektórzy użytkownicy po prostu czują się bardziej komfortowo z klasycznym edytorem. Był to domyślny edytor przez ponad dekadę i wolą go używać ze względu na jego znajomość. Zachęcamy ich jednak do jak najszybszego przejścia na edytor bloków.
Ponadto, niektóre wtyczki nie są jeszcze zgodne [mogą być też “kompatybilne”] z edytorem bloków i wymagają klasycznego edytora do działania. Jednak większość wtyczek jest już od jakiegoś czasu zgodna z edytorem bloków lub dostępna jest alternatywna wtyczka.
Na szczęście klasyczny edytor można łatwo włączyć, jeśli chcesz z niego korzystać.
Jak powrócić do klasycznego edytora w WordPress
Klasyczny edytor można włączyć za pomocą wtyczki lub fragmentu kodu.
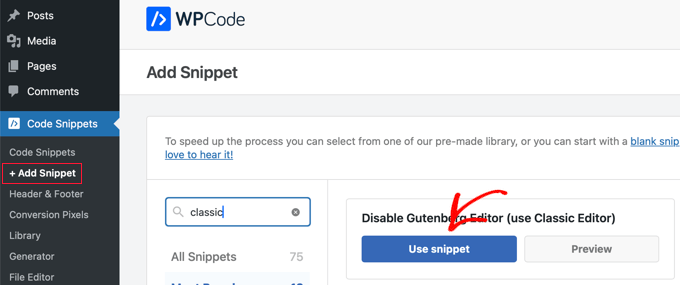
W WPBeginner zalecamy wyłączenie Gutenberga za pomocą fragmentu kodu WPCode. Wtyczka WPCode ułatwia dodawanie własnego konfiguratora w WordPress i zawiera fragment kodu w swojej bibliotece kodu, który może włączyć klasyczny edytor.
Wystarczy wyszukać “edytor klasyczny”, a następnie kliknąć “Użyj fragmentu kodu” pod fragmentem o nazwie “Wyłącz edytor Gutenberg (użyj edytora klasycznego)”.

Aby uzyskać szczegółowe instrukcje i poznać więcej metod, wystarczy zapoznać się z naszym przewodnikiem na temat tego, jak wyłączyć Gutenberga i zachować klasyczny edytor w WordPress.
Teraz klasyczny edytor będzie używany podczas tworzenia wpisów i stron.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się więcej o klasycznym edytorze w WordPress. Możesz również zapoznać się z naszą listą dodatkowych lektur poniżej, aby znaleźć powiązane artykuły na temat przydatnych wskazówek, sztuczek i pomysłów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




