Kiedy po raz pierwszy zaczęliśmy projektować witryny internetowe za pomocą WordPressa, byliśmy bombardowani nowymi taksonomiami, jak “nagłówki”, “stopki” i “widżety”. Czuliśmy się, jakbyśmy uczyli się zupełnie nowego języka tylko po to, by stworzyć prostą witrynę internetową.
Teraz, po udzieleniu pomocy milionom użytkowników WordPressa w ciągu ostatnich ponad 16 lat, nie tylko opanowaliśmy te taksonomie, ale także odkryliśmy najprostsze sposoby na ich wyjaśnienie początkującym.
Jeśli nadal nie wiesz, co oznaczają te taksonomie układu (i jak ze sobą współpracują), nie martw się. Nie jesteś sam i jesteś we właściwym miejscu.
W tym prostym przewodniku podzielimy wszystkie najważniejsze taksonomie układu WordPress na proste, łatwe do zrozumienia wyjaśnienia, do których można się odwołać w dowolnym momencie.

Krótka uwaga na temat układu w WordPressie
Podczas nauki o układach WordPress napotkasz różne taksonomie w zależności od tego, w jaki sposób budujesz swoją witrynę. Różnią się one w zależności od tego, czy korzystasz z motywów, które obsługują pełny edytor witryn, klasyczny konfigurator motywu lub wtyczki WordPress do tworzenia stron.
Na przykład w pełnym edytorze witryny opcje układu można znaleźć w sekcji Wygląd ” Edytor:

Podczas gdy w klasycznych motywach będziesz korzystać z konfiguratora motywu w sekcji Wygląd ” Dostosuj.
Oto jak to wygląda:

Aby uzyskać większą elastyczność projektowania, wielu użytkowników wybiera kreatory stron, takie jak SeedProd, które oferują interfejsy typu “przeciągnij i upuść”.
Zwykle są one również wyposażone w funkcje, których nie mają domyślne narzędzia WordPress, takie jak dodatkowe i zaawansowane bloki do dodawania do twojej treści.

Chociaż narzędzia te mogą używać różnych taksonomii i interfejsów, podstawowe koncepcje układu pozostają takie same. Zrozumienie tych rdzennych pojęć pomoże ci tworzyć lepsze projekty WordPress, a nawet własny układ, bez względu na to, z jakich narzędzi korzystasz.
Przyjrzyjmy się tym podstawowym taksonomiom układu WordPressa i zobaczmy, jak działają one na różnych platformach. Oto, co omówimy:
- Understanding a Typical Layout in WordPress
- Header Area
- Background Image/Color
- Content Area
- Sidebar Area (Optional)
- Footer Area
- Other Components of a WordPress Layout
- Navigation Menu
- Widgets (Classic Themes)
- Blocks
- Featured Images
- Cover Images
- Block Patterns
- Buttons
- Custom CSS
- Layout Terms in WordPress Page Builders
- Using Templates in WordPress Page Builders
- Modules and Blocks in WordPress Page Builders
- Using Sections in WordPress Page Builders
- Bonus Resources
Nie masz czasu na naukę taksonomii projektowania WordPress i budowania od podstaw? Pozwól naszemu zespołowi ekspertów w WPBeginner Pro Services stworzyć profesjonalną, konfiguratorską witrynę internetową, która idealnie pasuje do Twojej wizji – podczas gdy Ty skupiasz się na rozwijaniu swojej firmy.
Zrozumienie typowego układu w WordPressie
Większość witryn internetowych wykorzystuje bardzo dobrze znany układ. Wygląda on mniej więcej tak:

Górny obszar witryny internetowej nazywany jest nagłówkiem, po którym następuje obszar treści, a następnie stopka na dole strony.
W zależności od tego, którą stronę zobaczy użytkownik, układ może się różnić.
Na przykład strona bloga WordPress może zawierać panel boczny obok obszaru treści.

Ten podstawowy układ jest wypełniony innymi elementami, które omówimy w dalszej części artykułu.
Najpierw omówmy bardziej szczegółowo każdą z tych głównych sekcji.
Obszar nagłówka
Nagłówek w układzie WordPress to górna sekcja każdej strony. Zazwyczaj zawiera on logo twojej witryny internetowej, tytuł, menu nawigacyjne, formularz wyszukiwania i inne ważne elementy, które importerzy powinni zobaczyć w pierwszej kolejności.
Oto jak wygląda sekcja nagłówka na WPBeginner.

Własny nagłówek w motywach WordPress
Wiele popularnych motywów WordPress zawiera dodatkowe funkcje umożliwiające dostosowanie obszaru nagłówka w twoim układzie WordPress, co czasami nazywane jest nagłówkiem własnym.
Jeśli korzystasz z motywu blokowego z obsługą edytora witryn, możesz zmienić nagłówek, klikając obszar nagłówka w edytorze witryn.

Z tego miejsca możesz dostosować nagłówek do własnych upodobań. Możesz zmienić kolory i menu nawigacyjne oraz dodać bloki, takie jak wyszukiwanie, logo witryny, przyciski i inne.
Własne ustawienia nagłówka można znaleźć na karcie “Opcje nagłówka” dla klasycznych motywów.

W zależności od twojego motywu WordPress, możesz dodać obrazek o pełnej szerokości do nagłówka ze sloganem lub przyciskiem wezwania do działania.
Niektóre motywy WordPress umożliwiają zmianę pozycji logo, menu nawigacyjnego i obrazków nagłówka.
Obrazek/kolor tła
Niektóre motywy WordPress umożliwiają również łatwą zmianę koloru tła lub użycie obrazka tła dla twojej witryny internetowej.
Jeśli korzystasz z motywu z obsługą edytora witryn, możesz zmienić kolor tła, przechodząc do opcji “Style” w pełnym edytorze witryn.

Wystarczy wybrać opcję “Kolory” z panelu Style.
Następnie możesz kliknąć “Tło”, aby wybrać kolor tła dla twojej witryny internetowej.

W przypadku klasycznych motywów ustawienia będą zależeć od funkcji twojego motywu.
Wiele klasycznych motywów posiada własną obsługę tła. Ustawienia te można znaleźć w opcjach “Kolory” lub “Obrazek tła” w konfiguratorze motywu.

Często opcje te są ukryte w innych kartach i trzeba się rozejrzeć, aby je znaleźć.
Więcej szczegółów można znaleźć w tych powiązanych przewodnikach dotyczących dodawania obrazka tła w WordPress lub zmiany koloru tła w WordPress.
Treść
Obszar treści znajduje się zaraz po nagłówku w układzie witryny. Jest to miejsce, w którym wyświetlana jest główna treść strony.
W przypadku niestandardowego układu strony głównej, sekcja treści może zawierać wezwanie do działania, a następnie usługi lub produkty, referencje i inne ważne informacje.

Sklepy internetowe zazwyczaj wykorzystują ten obszar do promowania trwających wyprzedaży, wyróżnionych produktów, najlepiej sprzedających się produktów i nie tylko.
Z drugiej strony, witryna bogata w treść, taka jak blog lub witryna czasopisma, może wykorzystywać układ bogaty w treść.
Wyświetli najnowsze artykuły z zajawkami i obrazkami, wyświetli formularz zapisu do newslettera w celu zbudowania listy mailingowej lub wykorzysta obszary odkrywania treści, aby pomóc użytkownikom znaleźć więcej sposobów na spędzenie czasu na witrynie.
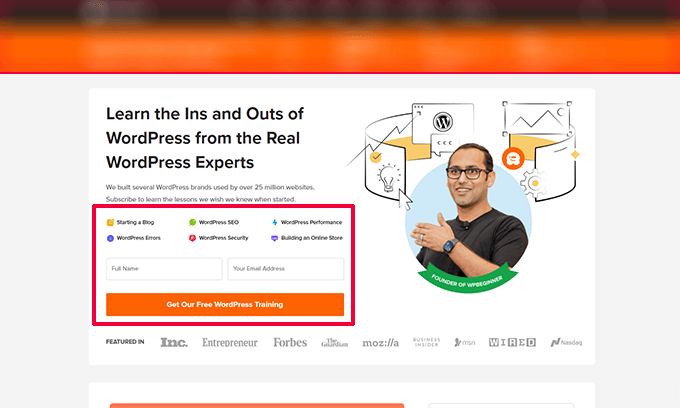
Oto jak wygląda układ strony bloga WPBeginner.

Prezentuje nasze najpopularniejsze treści z wezwaniem do działania, aby użytkownicy mogli dołączyć do naszej listy mailingowej. (Zobacz: inne metody, których używamy do rozwijania naszej listy mailingowej)
Domyślnie WordPress używa układu bloga, pokazując twoje najnowsze wpisy jako stronę główną witryny internetowej.
Możesz jednak zmienić to ustawienie i użyć dowolnej strony jako strony głównej twojej witryny internetowej.
Przejdź do strony Ustawienia ” Czytanie i wybierz “Strona statyczna” w opcji “Wyświetla Twoją stronę główną”.

Następnie możesz wybrać stronę, która będzie używana jako twoja strona główna, a druga jako strona twojego bloga.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia osobnej strony dla twoich wpisów na blogu w WordPress.
Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Teraz możesz edytować stronę, którą wybrałeś jako stronę główną i utworzyć własny układ strony głównej.
Panel boczny (opcjonalnie)
Tradycyjnie, panele boczne pojawiają się po prawej lub lewej stronie obszaru treści.

Niemniej jednak, wiele nowoczesnych witryn internetowych wybiera obecnie czystsze układy bez paneli bocznych – szczególnie w przypadku stron biznesowych i stron docelowych.
W klasycznych motywach WordPress panele boczne są obszarami gotowymi na widżety, w których można dodawać widżety, takie jak archiwa, formularze zapisu do newslettera, kategorie i popularne treści. Opcje te można znaleźć na stronie Wygląd ” Widżety.

W przypadku motywów blokowych panele boczne działają inaczej. Chociaż motywy te mogą zawierać panele boczne, używają bloków zamiast tradycyjnych widżetów.
Można je dostosować bezpośrednio za pomocą Edytora witryn, oferując bardziej elastyczne opcje projektowania.

Należy pamiętać, że niektóre nowoczesne motywy WordPress mogą w ogóle nie zawierać paneli bocznych, skupiając się zamiast tego na pełnowymiarowych układach skoncentrowanych na treści.
Aby uzyskać więcej informacji na temat korzystania z paneli bocznych, zapoznaj się z naszym przewodnikiem po trikach związanych z panelami bocznymi WordPress.
Obszar stopki
Obszar stopki pojawia się poniżej obszaru treści w dolnej części układu strony.
Jeśli korzystasz z motywu WordPress z pomocą techniczną edytora witryn, możesz edytować obszar stopki, klikając go.
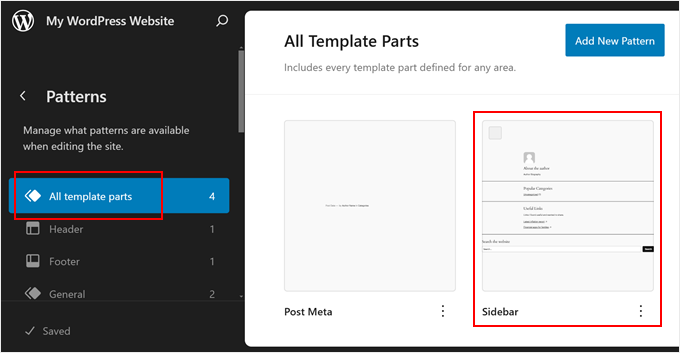
Obszar stopki można również edytować, klikając “Wzorce” w nawigacji edytora witryny. Obszar stopki pojawi się pod pozycją menu “Fragmenty szablonu”.

Edytując obszar stopki w edytorze witryny, można dodawać dowolne bloki do wyświetlania różnych elementów.
Możesz na przykład dodać listę twoich najważniejszych stron, wyświetlić menu nawigacyjne, dodać formularz kontaktowy i wiele więcej.

Jeśli korzystasz z klasycznego motywu, istnieje duża szansa, że jest on wyposażony w obszar widżetów w stopce.
Wystarczy przejść do strony Wygląd ” Widżety i poszukać obszaru widżetów stopki.

Podobnie jak w przypadku edytora witryn, możesz użyć bloków, aby dodać różne elementy do widżetów stopki w twoim motywie.
Zastanawiasz się, co umieścić w stopce twojej witryny? Zobacz naszą listę kontrolną rzeczy, które warto dodać do stopki twojej witryny WordPress.
Inne elementy układu WordPressa
Następnie przyjrzymy się niektórym elementom układu WordPress, które można dodać do twojego nagłówka, treści, panelu bocznego lub sekcji stopki. Są to elementy składowe, które pomagają stworzyć funkcjonujący układ.
Menu nawigacji
Menu nawigacyjne lub menu to poziome lub pionowe listy odnośników. Większość witryn internetowych ma co najmniej jedno główne menu nawigacyjne w obszarze nagłówka.

Jednak niektóre witryny internetowe używają wielu menu nawigacyjnych w obszarze nagłówka.
WordPress umożliwia również wyświetlanie menu nawigacyjnych jako widżetów. Te menu pojawiają się jako pionowa lista odnośników i można je umieścić w panelach bocznych lub obszarach widżetów stopki.

Aby uzyskać więcej informacji, zapoznaj się z naszymi przewodnikami na temat dodawania menu nawigacyjnych w WordPress i stylizacji menu nawigacyjnych WordPress.
Widżety (motywy klasyczne)
Jeśli twój motyw WordPress obsługuje widżety, możesz ich użyć do zmiany układu witryny internetowej. Ponadto, dzięki widżetom blokowym, twój motyw może teraz również używać bloków w obszarach widżetów.
Widżety można dodawać do obszarów gotowych na widżety lub paneli bocznych twojej witryny internetowej WordPress. Niektóre motywy WordPress są wyposażone w wiele obszarów gotowych na widżety do dodawania widżetów lub bloków.
WordPress zawiera kilka wbudowanych widżetów i bloków, z których można korzystać. Wiele popularnych wtyczek WordPress udostępnia również własne widżety i bloki.
Na przykład, można użyć widżetów/bloków, aby dodać popularne listy zablokowanych wpisów, formularz kontaktowy, banery reklamowe, kanały mediów społecznościowych i wiele innych.
Wszystkie te widżety można zobaczyć, przechodząc na stronę Wygląd ” Widżety w obszarze administracyjnym WordPress.

Uwaga: Jeśli twój motyw nie ma obszarów widżetów, możesz nie widzieć strony “Widżety” w obszarze administracyjnym WordPress.
Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania i korzystania z widżetów w WordPress.
Bloki
WordPress używa edytora bloków do pisania treści, zarządzania obszarami widżetów lub edycji twojej witryny internetowej. Używa bloków dla wszystkich typowych elementów internetowych, dlatego nazywa się edytorem bloków.
Ten edytor został zaprojektowany, aby pomóc ci tworzyć 111111 piękne układy dla twoich wpisów i stron WordPress przy użyciu bloków.

Istnieją różne rodzaje bloków dla najczęstszych elementów każdego rodzaju treści. Można na przykład dodawać akapity, nagłówki, obrazki, galerie, osadzać filmy, kolumny, tabele i wiele innych.
Pozwala to na tworzenie różnych układów dla każdego wpisu lub strony na twojej witrynie internetowej WordPress bez konieczności instalowania wtyczki lub zmiany motywu.
W motywach blokowych te same bloki mogą również zastępować tradycyjne widżety w takich obszarach jak panele boczne, nagłówki i stopki.
Wyróżniające się obrazki Imagely
Jeśli przejdziesz na stronę główną WPBeginner, obok tytułu każdego artykułu zauważysz miniaturki obrazków. Są to tak zwane obrazki wyróżniające.

WordPress umożliwia ustawienie wyróżniających się obrazków dla twoich wpisów i stron. Twój motyw WordPress używa tych obrazków w różnych obszarach witryny internetowej.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat dodawania wyróżniających się obrazków w WordPress.
Imagely na okładce
Obrazek na okładkę to zazwyczaj szeroki obrazek używany jako zdjęcie na okładkę nowej sekcji we wpisie na blogu lub na stronie.
Możesz dodać go do swojego wpisu lub strony za pomocą bloku Okładka. Blok Okładka umożliwia również użycie koloru tła zamiast obrazka.

Aby dowiedzieć się więcej, zapoznaj się z naszym szczegółowym przewodnikiem na temat różnicy między obrazkiem okładki a obrazkiem wyróżniającym.
Wzorce bloków
Wzorce to kolekcje wstępnie ułożonych bloków, które można wykorzystać do szybkiego dodawania różnych sekcji do twojego układu.
Wzorców można używać do pisania treści oraz edytowania wpisów i stron.

Podobnie, możesz używać wzorców w pełnym edytorze witryny w twoim motywie blokowym WordPress i układzie witryny internetowej.
Wystarczy uruchomić edytor witryny, a w opcjach “Projekt” pojawią się wzorce.

Każdy wzorzec to zbiór bloków ułożonych w określonej kolejności dla powszechnie używanych układów.
Twój motyw WordPress może być dostarczany z kilkoma wzorcami. Więcej wzorców można również znaleźć w Bibliotece wzorców WordPress.
Chcesz zapisać swoje sekcje projektu? Możesz zapisać swoje własne układy bloków jako wzorce i użyć ich później.

Jest to stosunkowo nowa funkcja, więc dostępny jest ograniczony zestaw wzorców. Jednak w miarę jak kolejne motywy i wtyczki WordPress będą dodawać swoje wzorce do edytora bloków, dostępnych będzie więcej opcji.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat korzystania ze wzorców bloków w WordPressie.
Przyciski
Przyciski odgrywają ważną rolę w nowoczesnych projektach i układach stron internetowych. Zapewniają użytkownikom wyraźne wezwanie do działania, co pomaga w rozwoju firmy i konwersji.
Domyślny edytor bloków zawiera blok Button, którego można użyć w dowolnym wpisie WordPress, na stronie lub w edytorze witryny.

Twój motyw WordPress może również zawierać ustawienia przycisków wezwania do działania w konfiguratorze motywu. Większość popularnych wtyczek WordPress do tworzenia stron również zawiera przyciski w różnych stylach.
Możesz nawet dodać przyciski click-to-call w WordPressie za pomocą wtyczki.
Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania przycisków wezwania do działania w WordPress.
Własny CSS
CSS to język stylizacji używany do tworzenia witryn internetowych. Twój motyw WordPress i wtyczki są dostarczane z własnymi regułami CSS, ale od czasu do czasu możesz chcieć zmienić małe rzeczy, takie jak kolor tekstu, wielkość liter lub kolor tła.
W tym miejscu pojawia się własny CSS. WordPress ułatwia klientom zapisywanie własnych, dostosowanych reguł CSS.
Jeśli korzystasz z motywu z pomocą techniczną edytora witryn, wystarczy przejść do strony Wygląd ” Edytor , aby uruchomić edytor witryn.
Kliknij dowolny szablon, aby rozpocząć edycję, a następnie kliknij przycisk “Styl” w prawym górnym rogu ekranu.

Spowoduje to wyświetlenie panelu “Style” w prawej kolumnie. Następnie przewiń w dół i kliknij kartę “Dodatkowe CSS”.
Spowoduje to wyświetlenie pola tekstowego, w którym możesz dodać swój dodatkowy kod CSS.

Nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać twoje zmiany po ich zakończeniu.
Jeśli korzystasz z klasycznego motywu WordPress, możesz dodać własny CSS w konfiguratorze motywu.
Wystarczy przejść do strony Wygląd ” Konfigurator, a następnie kliknąć kartę “Dodatkowe CSS”.

W tym miejscu można dodać własne reguły CSS, które będą widoczne w podglądzie na żywo.
Dodawanie własnego CSS w WordPressie za pomocą wtyczki
Zwykle, jeśli używasz domyślnych metod, twój własny kod CSS jest zapisywany wraz z ustawieniami motywu. Zmiana twojego motywu spowoduje wyłączenie własnego kodu CSS.
Lepszym sposobem na przechowywanie twojego własnego CSS w WordPress jest użycie wtyczki WPCode. Jest to najlepsza wtyczka do fragmentów kodu WordPress, umożliwiająca łatwe dodawanie własnych fragmentów kodu bez niszczenia twojej witryny.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Szczegółowe informacje można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
Po włączaniu przejdź do Fragmentów kodu ” + Utwórz nowy z pulpitu administratora WordPress.
Następnie najedź kursorem na opcję “Add Your Custom Code (New Snippet)” w bibliotece fragmentów kodu i kliknij przycisk “Use snippet”.

Następnie, na górze strony, dodaj tytuł dla twojego własnego fragmentu kodu CSS. Może to być cokolwiek, co pomoże ci zidentyfikować kod.
Następnie wpisz lub wklej swój własny kod CSS w polu “Podgląd kodu” i ustaw “Rodzaj kodu”, wybierając opcję “Fragment kodu CSS” z rozwijanego menu.

Następnie przewiń w dół do sekcji “Wstaw” i wybierz metodę “Auto-Insert”, jeśli chcesz wykonać kod w całej twojej witrynie internetowej WordPress.
Możesz wybrać metodę” Krótki kod”, jeśli chcesz wykonać kod tylko na określonych stronach lub wpisach.

Na koniec wróć na górę strony, przełącz przełącznik na “Aktywny” i kliknij przycisk “Zapisz fragment kodu”.
Spowoduje to zapisanie twojego własnego fragmentu kodu CSS.

Więcej informacji na ten temat można znaleźć w naszym pełnym przewodniku na temat dodawania własnych CSS w WordPress.
Taksonomia układów w kreatorach stron WordPress
Najprostszym sposobem na tworzenie własnych układów WordPress dla twoich stron docelowych jest użycie kreatora stron WordPress.
Zalecamy korzystanie z SeedProd. Jest to najbardziej przyjazna dla początkujących wtyczka do tworzenia stron WordPress na rynku.
Inne kreatory stron używają podobnych taksonomii dla typowych narzędzi i funkcji.
Korzystanie z szablonów w kreatorach stron WordPress
Szablony to najszybszy sposób na stworzenie układu strony internetowej. Wszystkie popularne wtyczki do tworzenia stron zawierają szereg gotowych do użycia szablonów, które można wykorzystać jako punkt wyjścia.

Na przykład, SeedProd posiada szablony dla różnego rodzaju stron, w tym stron docelowych, stron sprzedaży, stron 404, stron, które pojawią się wkrótce i innych.
Moduły i bloki w kreatorach stron WordPress
Podobnie jak bloki w domyślnym edytorze WordPress, wtyczki do tworzenia stron również używają bloków.
Niektóre kreatory stron mogą nazywać je modułami lub elementami, ale zasadniczo są one tym samym.
Wtyczki do tworzenia stron zawierają jednak więcej bloków niż domyślny edytor. Na przykład SeedProd zawiera bloki dla referencji, bloki WooCommerce, Mapy Google, formularze kontaktowe, osadzanie na Facebooku i wiele innych.

Możesz używać bloków do tworzenia własnych układów, przesuwać je i eksperymentować, aby określić, co najlepiej sprawdza się w twoim biznesie.
Korzystanie z sekcji w kreatorach stron WordPress
Podobnie do funkcji “Wzorców” w domyślnym edytorze, Sekcja to zestaw bloków zgrupowanych w celu natychmiastowego utworzenia wspólnych obszarów witryny internetowej.
Na przykład, zazwyczaj można użyć sekcji nagłówka, obrazu bohatera, tabel cenowych i innych.

Różne wtyczki WordPress do tworzenia stron mogą używać dla nich różnych taksonomii. Na przykład SeedProd nazywa je sekcjami, a Beaver Builder nazywa je zapisanymi wierszami i kolumnami.
Zasoby bonusowe
Poniżej znajduje się kilka dodatkowych zasób dla początkujących, które bardziej szczegółowo omawiają podstawy projektowania WordPress:
- Jak dodać fikcyjną treść na potrzeby rozwoju motywu w WordPressie?
- Ściągawka z motywów WordPress dla początkujących
- Jak znaleźć pliki do edycji w motywie WordPress?
- Przewodnik dla początkujących po hierarchii szablonów WordPress (ściągawka)
- Jak łatwo stworzyć własny motyw WordPress (bez żadnego kodu)?
Mamy nadzieję, że ten artykuł pomógł ci poznać taksonomie używane w układach WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat nauki WordPressa za darmo w tydzień lub dodać do zakładek nasz Słowniczek WordPressa, przyjazny dla początkujących słownik taksonomii WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
As a blogger, I was constantly confused by all the different WordPress layout terms. This glossary was a lifesaver! Now I finally understand what everything means.
Jiří Vaněk
Great article especially for someone new to WordPress. There is a great description of how the WordPress layout works, which is usually the first thing a new user gets stuck on. For example, I still didn’t know what a HERO image was and what it was used for. Based on this article, I found the information I wanted and I am a bit smarter again.
WPBeginner Support
Glad we could help clarify these terms
Admin
Moinuddin Waheed
This is by far the most comprehensive guide on this topic which illustrates all the layouts terms in detail. I had slide confusion in some of then but now I can talk like a pro on this layout terminology.
it not only helps in understanding the wordpress and website layout terms but also help in designing different sections easily and separately. it is especially helpful when we are using the page builders.
WPBeginner Support
Glad to hear our article was helpful
Admin
Ralph
This is really good an in depth guide.
I have a question. If we have infinite scroll on a website footer is almost impossible to reach. Is there a way to set it, so footer is “readable” before more content load? Like it shows but not load immediately but lets say after 1 additional scroll? Or it is just how it is and for footer better use pagination?
WPBeginner Support
For the moment, if you have infinite scroll unless you run out of content you would be better off using pagination if you wanted your visitors to see your footer.
Admin