Korzystanie z odpowiednich rozmiarów obrazków WordPress pomaga twojej witrynie wyglądać na dopracowaną, wczytywać się szybko i wyświetlać idealnie na wszystkich urządzeniach.
Zauważyliśmy jednak, że wielu początkujących czuje się nieco zagubionych, próbując ustalić, które rozmiary obrazków są najlepsze dla ich witryn internetowych.
Pracowaliśmy nad udoskonaleniem rozmiarów obrazków na naszym własnym blogu, upewniając się, że zawsze wyglądają dobrze i nie spowalniają czasu wczytywania strony.
Po drodze nauczyliśmy się kilku prostych sposobów na wybór najlepszych rozmiarów obrazków, aby uzyskać czysty, profesjonalny wygląd i doskonałe wrażenia użytkownika.
W tym przewodniku omówimy standardowe rozmiary obrazków WordPress, podzielimy się wskazówkami, które rozmiary najlepiej pasują do każdej części twojej witryny i pokażemy, jak zarządzać obrazkami jak profesjonalista.

Co to jest rozmiar obrazka?
Rozmiar obrazka zazwyczaj odnosi się do jego szerokości i wysokości mierzonej w pikselach.
Na przykład 1600×900 pikseli oznacza, że obrazek ma 1600 pikseli szerokości i 900 pikseli wysokości. Wymiary te są również nazywane wymiarami obrazka.
Zasadniczo obrazek o większych wymiarach ma więcej pikseli, co zwiększa rozmiar pliku z obrazkiem.

Rozmiar pliku obrazka to miejsce zajmowane przez plik obrazka na komputerze, mierzone w bajtach. Na przykład 100 KB (kilobajtów).
Jeśli obrazek ma duży rozmiar, jego pobranie zajmie użytkownikom więcej czasu i może mieć wpływ na szybkość i wydajność twojej witryny internetowej. Dlatego ważne jest, aby rozmiar pliku obrazu był jak najmniejszy, przy jednoczesnym zachowaniu odpowiednich wymiarów obrazka.
Tutaj do gry wkraczają formaty plików obrazków.
Formaty plików Imagely to technologie kompresji służące do zapisywania plików obrazków. Najpopularniejszymi formatami plików używanymi w Internecie są JPEG i PNG.
Obrazki takie jak zdjęcia, które zawierają więcej kolorów, można lepiej skompresować przy użyciu formatu JPEG. Z drugiej strony, obrazki takie jak ilustracje z mniejszą liczbą szczegółów kolorystycznych mogą być kompresowane przy użyciu formatu PNG.
Więcej szczegółów na temat formatów plików obrazków można znaleźć w naszym artykule na temat optymalizacji obrazków w WordPress.
Mając to na uwadze, oto krótki przegląd rzeczy, które omówimy w tym artykule:
Gotowy? Zaczynajmy.
Jaki rozmiar powinny mieć moje obrazki na witrynie WordPress?
W przypadku przeciętnej witryny internetowej WordPress będziesz używać obrazków w kilku obszarach twojej witryny. Będziesz potrzebował obrazków do wpisów na Twoim blogu, miniaturek, nagłówków stron, obrazków na okładkę i nie tylko.
WordPress domyślnie automatycznie obsługuje niektóre rozmiary plików obrazków. Za każdym razem, gdy prześlesz obrazek, WordPress automatycznie utworzy kilka kopii w różnych rozmiarach.

Możesz zobaczyć, a nawet dostosować domyślne rozmiary obrazków WordPress, przechodząc na stronę Ustawienia ” Media w obszarze administracyjnym WordPress.
Tutaj widoczne są trzy rozmiary obrazków: miniaturka, średni i duży.

Twój motyw WordPress może jednak tworzyć własne dodatkowe rozmiary obrazków i używać ich w różnych sekcjach witryny.
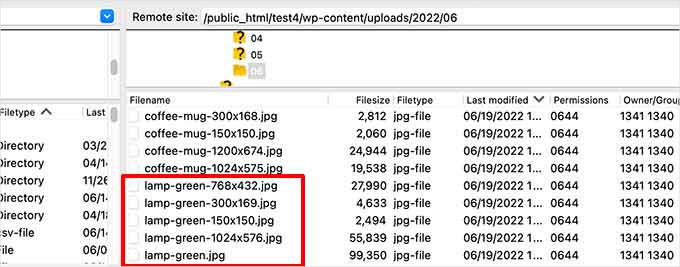
Rozmiary te nie będą widoczne na ekranie “Media”, a jedynym sposobem na zobaczenie tych dodatkowych rozmiarów jest przejście do “Menedżera plików” na twoim koncie hostingowym WordPress.
Następnie przejdź do katalogu /wp-content/uploads/ i wybierz znajdujący się tam katalog year, aby go przejrzeć. Pomoże to zobaczyć wszystkie różne rozmiary obrazków generowanych przez twoją witrynę WordPress.
Przyjrzyjmy się teraz różnym obszarom twojej witryny internetowej i rozmiarom obrazków, których powinieneś w nich używać.
Jakich rozmiarów obrazków używać we wpisach na blogu?
Powinieneś wybrać rozmiar obrazka dla wpisów na blogu w oparciu o twój motyw WordPress.
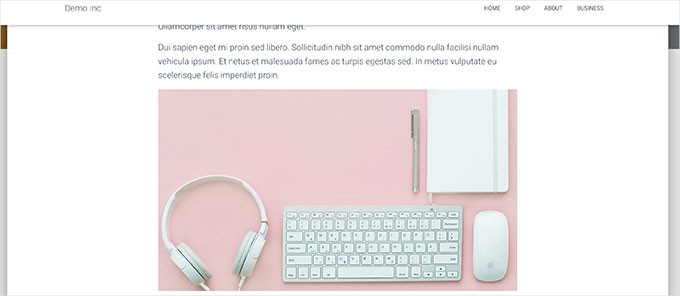
Na przykład, niektóre motywy WordPress mają układ jednokolumnowy, który pozwala na użycie szerszych obrazków.

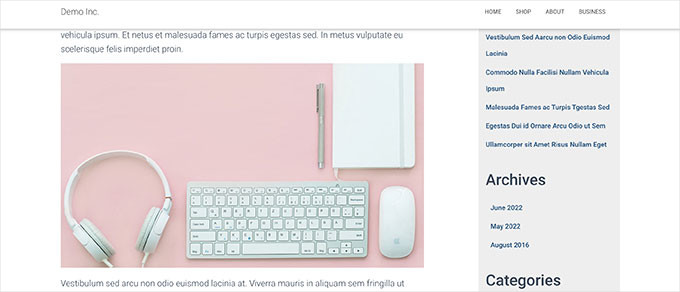
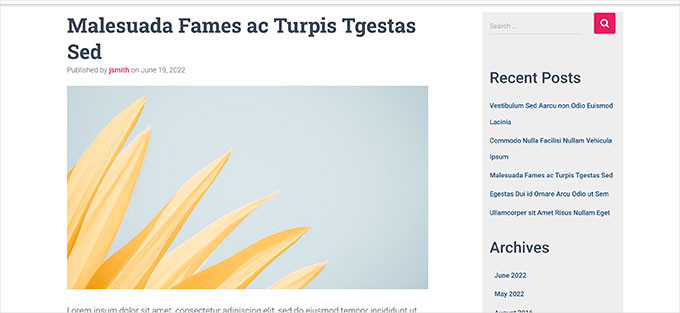
Niektóre inne motywy WordPress wykorzystują układy wielokolumnowe, które zazwyczaj składają się z obszaru treści i panelu bocznego.
Jeśli korzystasz z tego rodzaju motywu, musisz odpowiednio dostosować szerokość obrazka.

W przypadku większości blogów można używać następujących rozmiarów obrazków:
- Układ jednokolumnowy: 1200×675 pikseli
- Układ dwukolumnowy: 680×382 pikseli
Teraz możesz powiadomić, że wiele popularnych witryn internetowych WordPress używa tej samej szerokości obrazka dla wszystkich swoich obrazków wewnątrz artykułu. Należy pamiętać, że nie jest to ścisła reguła.
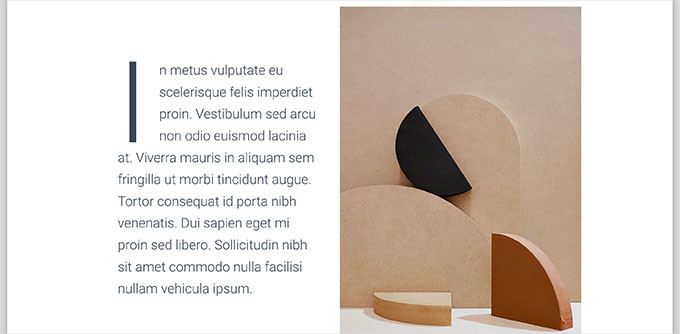
Na przykład, jeśli chcesz dodać blok “Media i tekst”, możesz odpowiednio dostosować rozmiar obrazka. W poniższym przykładzie używamy obrazka portretowego obok tekstu.

Podobnie, w niektórych sytuacjach warto używać kwadratowych obrazków.
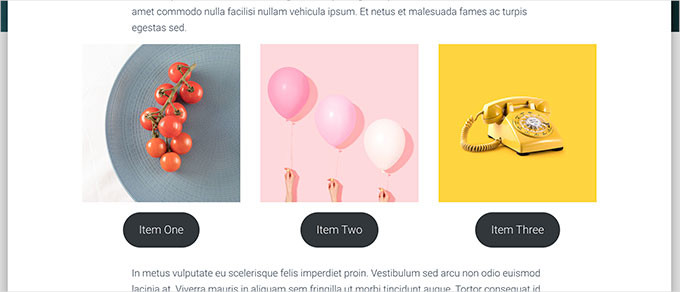
Na przykład, oto przykład kwadratowych obrazków użytych w układzie wielokolumnowym.

W przypadku korzystania z kwadratowych obrazków należy po prostu upewnić się, że wymiary obrazka mają taką samą szerokość i wysokość, np. 300 x 300 pikseli.
Jakich rozmiarów obrazków wyróżniających używać?
Wyróżniające się obrazki, zwane również miniaturkami wpisów, są funkcją motywu WordPress. Oznacza to, że twój motyw określi rozmiar wyświetlanych obrazków.
Na przykład, niektóre motywy WordPress mogą używać standardowych proporcji 16:9 dla rozmiarów obrazków wyróżniających, takich jak 680×382 pikseli.
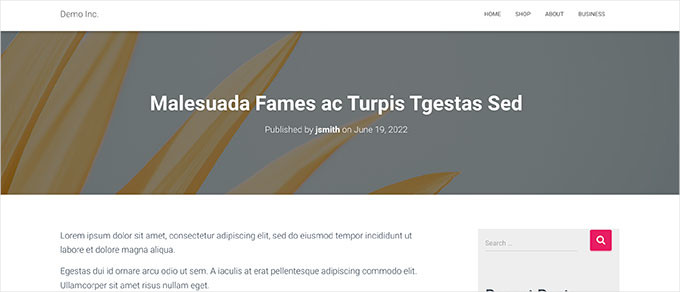
Niektóre motywy WordPress mogą również wykorzystywać wyróżniający się obrazek jako obrazek nagłówka. W takim przypadku mogą potrzebować większych obrazków, np. 1200×675 pikseli.

Wyróżniające się obrazki są ważne, ponieważ Twój motyw WordPress może wykorzystywać je w różnych obszarach witryny internetowej. Często są one pierwszą rzeczą, którą widzą twoi odwiedzający, więc będziesz chciał zrobić dobre pierwsze wrażenie.
Zalecamy korzystanie z większych obrazków, które mogą wyglądać pięknie zarówno w skalowaniu w dół, jak i w szerszych trybach.

Podobnie, jeśli twój motyw WordPress wykorzystuje kwadratowe obrazy jako obrazki wyróżniające, zalecamy użycie obrazków o rozdzielczości co najmniej 600 x 600 pikseli.
- Dla motywów używających prostokątnych obrazków wyróżniających: 1200×687 pikseli
- Dla motywów używających kwadratowych obrazków wyróżniających: 600×600 pikseli
Twój motyw WordPress wygeneruje dodatkowe rozmiary obrazków wyróżniających do wykorzystania w różnych obszarach, takich jak strona główna, strona bloga lub strony archiwum.

Jakich rozmiarów obrazków używać w mediach społecznościowych?
Teraz, jeśli twój motyw WordPress używa wyróżniających plików graficznych o proporcjach 16:9, możesz również użyć ich jako obrazów mediów społecznościowych dla X (dawniej Twitter) i Facebooka.
Musisz jednak wyraźnie poinformować te platformy, który obrazek ma być wyświetlany, gdy ktoś udostępni artykuł z twojej witryny internetowej.
Aby to zrobić, będziesz potrzebować wtyczki All in One SEO dla WordPress. Jest to najlepsza wtyczka WordPress SEO na rynku i jest używana przez ponad 3 miliony witryn internetowych. Wtyczka ta pomoże ci zoptymalizować twoją witrynę internetową pod kątem wyszukiwarek i platform mediów społecznościowych.
W WPBeginner sami jesteśmy wielkimi fanami AIOSEO i używamy go do wielu zadań. Obejmują one zarządzanie naszymi mapami witryn XML, meta opisami, tagami tytułowymi i ustawieniami OpenGraph dla Facebooka i X. Aby uzyskać więcej informacji na temat wtyczki, zobacz naszą recenzję AIOSEO.
Uwaga: Masz ograniczony budżet? Istnieje również ograniczona bezpłatna wersja All in One SEO, którą można wypróbować.
Aby rozpocząć, należy zainstalować i włączyć wtyczkę All in One SEO. Więcej szczegółów można znaleźć w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu wtyczka uruchomi kreator konfiguracji. Wystarczy postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby zakończyć proces. Możesz również zapoznać się z naszym przewodnikiem na temat konfiguracji All in One SEO, aby uzyskać bardziej szczegółowe instrukcje.
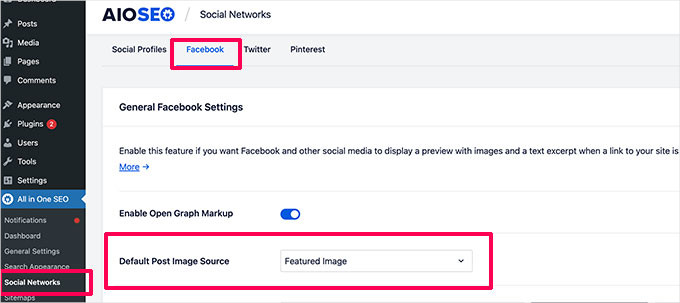
Następnie należy przejść na stronę All in One SEO ” Media społecznościowe i przełączyć się na kartę Facebook. W tym miejscu możesz ustawić “Wyróżniający się obrazek” jako domyślne źródło obrazów Open Graph.

Następnie możesz przełączyć się na kartę X(Twitter) i zrobić to samo.
Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Teraz, jeśli twój motyw WordPress używa obrazków w innym rozmiarze, to Facebook i Twitter mogą nie być w stanie poprawnie wyświetlić tych obrazków.
W takim przypadku można udostępnić platformom mediów społecznościowych własny obrazek.
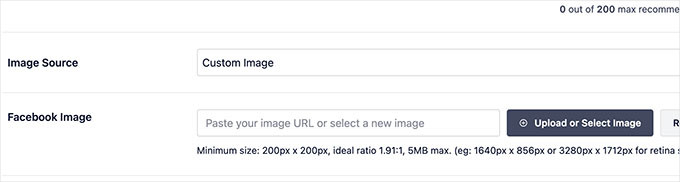
Wystarczy utworzyć obrazek o proporcjach 16:9, który może mieć rozmiar 1200×675 pikseli lub 680×382 pikseli. Następnie edytuj wpis lub stronę i przewiń w dół do sekcji “Ustawienia AIOSEO” poniżej edytora.
W tym miejscu należy przejść do karty “Społecznościowe” i przewinąć w dół do pola “Źródło obrazka”. Z rozwijanego menu wybierz opcję “Własny obrazek”, a następnie prześlij swój obrazek z Facebooka.

Po zakończeniu możesz powtórzyć proces również na karcie “Twitter”.
Pamiętaj, że musisz to zrobić dla wszystkich publikowanych artykułów, aby upewnić się, że media społecznościowe używają obrazka, którego chcesz użyć. Aby uzyskać więcej informacji na temat rozmiarów obrazków w mediach społecznościowych, zobacz naszą ściągawkę z mediów społecznościowych WordPress dla początkujących.
Jakiego rozmiaru obrazka użyć dla logo witryny internetowej w WordPress?
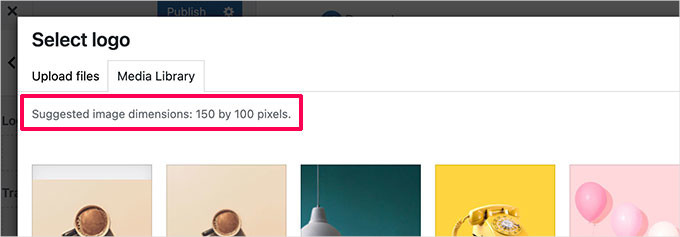
Wiele motywów WordPress informuje, jakiego rozmiaru obrazka powinieneś użyć dla logo twojej witryny internetowej.
Na przykład, nasz motyw demonstracyjny wyświetla ten komunikat, gdy próbujemy przesłać logo.

Jeśli jednak korzystasz z nowszego motywu WordPress z pełną funkcją edycji witryny, możesz nie otrzymać rekomendacji dotyczącej rozmiaru obrazka logo.
W takim przypadku zalecamy przesłanie różnych stylów i rozmiarów, aby zobaczyć, co wygląda najlepiej dla twojej marki. Rozmiar obrazka logo 300×200 pikseli może być dobrym punktem wyjścia.

Edycja obrazków dla twojej witryny internetowej WordPress
Rozumiemy, że większość użytkowników WordPressa nie jest profesjonalnymi grafikami. Jednak nauczenie się korzystania z oprogramowania do edycji obrazów w celu skalowania rozmiarów obrazków dla twojej witryny internetowej WordPress jest świetną umiejętnością i bardzo łatwo to zrobić.
WordPress sam w sobie zawiera kilka podstawowych narzędzi do edycji obrazków. Aby z nich skorzystać, wystarczy przejść do strony Multimedia ” Biblioteka i kliknąć na obrazek.
Spowoduje to otwarcie obrazka w wyskakującym okienku, w którym zobaczysz przycisk do edycji obrazka.

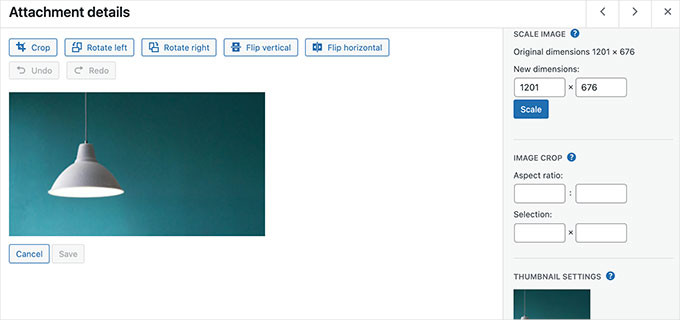
Gdy to zrobisz, powinieneś zobaczyć opcje edycji.
Narzędzia do edycji obejmują podstawową zmianę rozmiaru obrazka, kadrowanie, obracanie i przerzucanie.

Ta podstawowa edycja obrazu przydaje się, gdy trzeba szybko rozwiązać problem z obrazkiem. Nie jest to jednak najlepszy sposób na codzienną edycję twoich obrazków.
Na szczęście istnieje kilka darmowych i niedrogich opcji, z których można skorzystać:
- Canva – darmowy internetowy program do edycji obrazków. Zawiera również gotowe szablony obrazków do witryn internetowych, logo, obrazków do mediów społecznościowych i nie tylko.
- Pixlr – darmowy internetowy program do edycji obrazków. Może być używany do łatwej zmiany rozmiaru obrazków do twoich wpisów na blogu.
- Gimp – darmowy program do edycji obrazków o otwartym kodzie źródłowym. Narzędzie to działa jako natywna aplikacja komputerowa w systemach Windows, Mac i Linux. Można go używać do zmiany rozmiaru obrazków, dodawania warstw tekstu, edycji zdjęć i nie tylko.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się więcej o rozmiarach obrazów WordPress i rozmiarach obrazów, których możesz używać na swojej witrynie internetowej. Warto również zapoznać się z naszym przewodnikiem na temat dodawania podpisów do wyróżniających się obrazków i poprawki do niewyświetlania wyróżniających się obrazków w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





mohadese esmaeeli
Using SVG images to boost site speed is highly beneficial, but WordPress itself does not allow you to upload SVG images directly. Which format do you recommend?
WPBeginner Support
If you want to use SVG files on your WordPress site then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/
For other file types it would depend on the image’s goal for what type is best.
Admin
Moinuddin Waheed
Images are great part of website and are the reasons we see good website experience.
I used to think image dimensions and image sizes to be two different things. Having a proper dimension for placing image for different needs is important and knowing the ideal size helps us to have an optimized image for our website.
Thanks wpbeginner for giving different dimensions to use for different use cases.
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Suresh
A question:
1a) In the article, you have said that WordPress generates certain image sizes on its own. So, I upload Image A, and WordPress creates copies of A at some pre-defined sizes. What happens when I delete Image A (let’s say I am no longer using it in any post/page)? Will WordPress automatically delete the generated images, or would I have to go into Media Library and manually delete the images?
1b) Similarly, if it is some plugin that is generating the resized images, what happens to those generated images, when I delete the original image?
WPBeginner Support
It should delete most generated sizes if deleted properly but there are plugins like the ones in our article below to clean up any images that are not deleted:
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin
ASHIKUR RAHMAN
i am using original size/dimension for photos converted before uploaded to wp. but my question is. for category/tag pages which size do i needs? as i have set 0 size in media settings page to upload image in original size. most of my image are 1280*720 or bigger due to my theme requirements
WPBeginner Support
Your specific theme would determine the size of the images needed for each section of your site and as each theme is different you would need to check with the support for the specific them you are using.
Admin