WordPress ewoluował tak bardzo na przestrzeni lat, a wraz z każdą aktualizacją wprowadza nowe funkcje ułatwiające tworzenie stron internetowych. Jednym z częstych pytań, które otrzymujemy, jest to dotyczące korzystania z nowej funkcji Full Site Editing (FSE) wprowadzonej w WordPress 5.9.
Osobiście używamy niestandardowego motywu opartego na frameworku Genesis i kreatora stron, takiego jak SeedProd, do tworzenia niestandardowych stron. Jednak wraz z upowszechnieniem się Full Site Editor, wielu użytkowników jest ciekawych, jak wykorzystać tę nową funkcję w swoich witrynach.
Full Site Editing zasadniczo rozszerza koncepcję edytora bloków na całą witrynę. Pozwala to na wizualną edycję nie tylko treści, ale także nagłówka, stopki i innych elementów strukturalnych witryny.
W tym artykule pokażemy, jak korzystać z edytora WordPress Full Site Editor. Niezależnie od tego, czy jesteś nowicjuszem w WordPressie, czy doświadczonym użytkownikiem, który chce poznać tę nową funkcję, ten przewodnik pomoże ci błyskawicznie stworzyć świetnie wyglądającą stronę internetową za pomocą WordPressa.

Czym jest pełna edycja witryny (FSE) w WordPress?
WordPress Full Site Editing (FSE) jest zasadniczo kontynuacją projektu Gutenberg. Jest to funkcja, która wykorzystuje interfejs edytora treści blokowych dla wbudowanych narzędzi WordPress.org do dostosowywania witryny internetowej i motywu.
Oznacza to, że możesz używać edytora treści blokowych nie tylko do tworzenia treści twojej strony lub wpisu, ale także do tworzenia nagłówka, stopki, panelu bocznego i nie tylko.

Celem Full Site Editing jest uproszczenie tworzenia witryn internetowych w WordPress. Chociaż WordPress jest dość przyjazny dla użytkownika, nie zawsze był najłatwiejszy w użyciu dla początkujących.
Po pierwsze, poprzedni edytor klasyczny jest dość skromny. Kiedy tworzysz nową stronę, nie możesz od razu zobaczyć, jak ona wygląda. Zamiast tego trzeba przełączać się między stroną głównego podglądu a interfejsem edycji, aby zobaczyć wygląd strony na front-endzie.

Niektórzy klienci uważają również, że konfigurator motywu WordPress jest ograniczony, ponieważ nie ma funkcji przeciągania i upuszczania.
Innymi słowy, nie możesz przenosić i edytować elementów dokładnie tak, jak chcesz. Dlatego wiele osób instaluje wtyczkę WordPress do tworzenia stron, aby uzyskać większą elastyczność w projektowaniu.

Projekt Gutenberg ma na celu rozwiązanie tych problemów poprzez wprowadzenie nowszych, bardziej przyjaznych dla użytkownika narzędzi do tworzenia witryn internetowych, w tym Pełnej Edycji Witryny.
Dzięki FSE początkujący mogą tworzyć witryny internetowe WordPress za pomocą łatwego edytora bloków typu “przeciągnij i upuść” i zobaczyć podgląd na żywo podczas wprowadzania zmian.
Co powinieneś wiedzieć przed rozpoczęciem pełnej edycji witryny WordPress
Przed skorzystaniem z WordPress Full Site Editor należy wiedzieć, że funkcja ta jest dostępna tylko dla użytkowników motywów blokowych WordPress.
Jeśli używasz motywu innego niż blokowy (klasyczny), nie będziesz mieć dostępu do edytora pełnej witryny. Zamiast tego będziesz musiał użyć konfiguratora motywu WordPress lub obsługiwanego kreatora stron, aby wprowadzić własne dostosowania.
Jeśli chcesz zobaczyć kilka inspiracji w zakresie motywów blokowych, zapoznaj się z naszym przewodnikiem po najlepszych motywach WordPress do pełnej edycji witryny.
Kolejną rzeczą, o której należy pamiętać, jest to, że WordPress Full Site Editing działa tak samo jak edytor treści blokowych Gutenberg. Mając to na uwadze, zalecamy przeczytanie naszego przewodnika na temat korzystania z edytora bloków WordPress.
W tym przewodniku skupimy się na tym, jak korzystać z funkcji pełnej edycji witryny WordPress, aby edytować projekt, treść i układ twojej strony internetowej. Możesz użyć tych szybkich odnośników, aby przejść do określonego tematu:
- How to Access WordPress Full Site Editing Features
- How to Edit Your Navigation Menu With FSE
- How to Change Your Website’s Global Styles With FSE
- How to Customize WordPress Pages With FSE
- How to Edit WordPress Templates With FSE
- How to Modify WordPress Patterns With FSE
- Tips to Make the Most Out of WordPress Full Site Editing
- Limitations of WordPress Full Site Editing
Jak uzyskać dostęp do pełnych funkcji edycji witryny WordPress
Aby uzyskać dostęp do pełnego edytora witryny WordPress, musisz przejść do kokpitu WordPress i przejść do sekcji Wygląd ” Edytor.

Następnie wylądujesz w pełnym edytorze witryny WordPress.
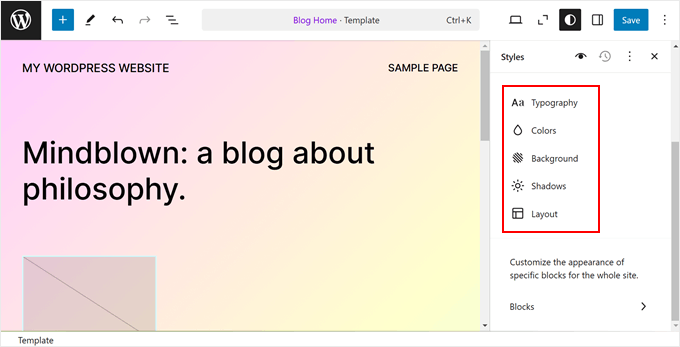
Oto jak wygląda interfejs:

Po lewej stronie znajduje się panel z głównymi ustawieniami. Po prawej stronie znajduje się podgląd wyglądu twojej witryny internetowej. Możesz kliknąć tę stronę, jeśli chcesz od razu edytować twoją witrynę internetową.
Dostępnych jest 5 głównych ustawień: Nawigacja, Style, Strony, Szablony i Wzorce. Przyjrzyjmy się im wszystkim po kolei.
Jak edytować twoje menu nawigacyjne za pomocą FSE
Pierwsze ustawienie u góry to Nawigacja, które pozwala edytować menu nawigacyjne twojego motywu blokowego. Śmiało i kliknij na nią.

Na tej stronie można zrobić kilka rzeczy.
Po kliknięciu przycisku z trzema kropkami obok opcji “Nawigacja” można zmienić nazwę, utworzyć Duplicator lub usunąć menu.

Można również zmienić kolejność lub usuwać strony wymienione w menu.
Aby to zrobić, kliknij przycisk z trzema kropkami obok jednej ze stron. Pojawią się opcje Przenieś w górę, Przenieś w dół i Usuwanie strony. Jeśli chcesz edytować tę konkretną stronę, możesz wybrać przycisk “Przejdź do …”.

Kolejną rzeczą, którą można zrobić, jest dostosowanie wyglądu menu i odnośników.
Aby to zrobić, wystarczy kliknąć ikonkę ołówka “Edytuj”, aby otworzyć edytor bloków.

Teraz pojawi się interfejs edycji menu nawigacyjnego, który wygląda jak zwykły edytor Gutenberg.
Dodawanie, edytowanie, usuwanie i zmiana układu elementów menu
Zanim przejdziemy dalej, należy pamiętać, że położenie menu nawigacyjnego witryny zależy od twojego motywu. Może znajdować się na górze, z boku lub być ukryte, pojawiając się tylko po kliknięciu określonego przycisku.
Aby dodać nowy odnośnik do strony, możesz kliknąć przycisk “+” dodawania bloku w menu. Teraz wystarczy wpisać nazwę strony, tytuł wpisu lub zewnętrzny adres URL, który ma zostać wstawiony do menu nawigacyjnego i wybrać go.

Jeśli strona, do której ma prowadzić odnośnik, nie została jeszcze utworzona, nadal można dodać odnośnik do menu nawigacyjnego.
Wystarczy wpisać nazwę wersji roboczej strony w pasku wyszukiwania i kliknąć “Utwórz wersję roboczą strony”. WordPress utworzy stronę o tej nazwie, którą będzie można później edytować.

Jeśli chcesz edytować odnośnik, nazwę i ustawienia karty strony, po prostu wybierz stronę i kliknij ikonkę odnośnika na pasku narzędzi bloku.
Gdy to zrobisz, wybierz przycisk ołówka.

Teraz będziesz mógł zmienić odnośnik na stronie i sprawić, by otwierał się on w nowej karcie.
Po zakończeniu kliknij “Zapisz”.

Oprócz odnośników do stron można tu utworzyć nowe elementy menu nawigacyjnego.
Wszystko, co musisz zrobić, to kliknąć przycisk dodawania bloku “+”. Następnie pojawi się kilka dostępnych opcji bloków nawigacyjnych, takich jak logo witryny lub slogan witryny.
Czasami może być konieczne przewinięcie w dół, aby znaleźć te bloki. Możesz także wybrać opcję “Przeglądaj wszystko”, aby zobaczyć pełną listę zablokowanych opcji.

W pewnym momencie możesz również zmienić układ elementów menu.
Aby to zrobić, zaznacz blok i wybierz jedną z ikonek strzałek, aby przesunąć blok w lewo lub w prawo.

Teraz, jeśli chcesz usunąć odnośnik do strony lub inne elementy menu, możesz wybrać element, który chcesz usunąć.
Następnie kliknij menu z trzema kropkami na pasku narzędzi bloku i wybierz “Usuń”.

Więcej szczegółów można znaleźć w naszym poradniku na temat usuwania bloku w WordPress.
Tworzenie podmenu
Jeśli masz wiele stron internetowych, na przykład prowadzisz sklep internetowy, możesz utworzyć rozwijane podmenu. W ten sposób twoje menu nawigacyjne nie będzie zaśmiecone wieloma odnośnikami i będzie wyglądać na bardziej uporządkowane.
Pierwszym krokiem do utworzenia podmenu jest kliknięcie przycisku dodawania bloku “+” i wybranie bloku “Submenu”.

Następnie należy wybrać stronę lub adres URL, który będzie działał jako menu nadrzędne podmenu.
Na przykład, jeśli prowadzisz bloga, możesz użyć twojej strony bloga jako menu nadrzędnego. W podmenu znajdą się odnośniki do poszczególnych stron kategorii treści twojego bloga.
W tym przykładzie wybierzemy “Blog”.

Po wykonaniu tej czynności wystarczy kliknąć przycisk dodawania bloku “+”.
Powinien on znajdować się poniżej menu nadrzędnego.

W tym momencie możesz wpisać rodzaj odnośnika strony, który chcesz wstawić i wybrać go. Możesz powtórzyć ten krok, aby dodać tyle odnośników podmenu, ile potrzebujesz.
Po zakończeniu pracy z menu nawigacyjnym nie zapomnij zapisać twoich zmian, klikając przycisk “Zapisz” w prawym górnym rogu.

Jak zmienić globalne style twojej witryny internetowej za pomocą FSE
Kolejnym ustawieniem poniżej Nawigacji są Style. Ta funkcja pozwala zmienić wygląd całej twojej witryny internetowej.
Gdy znajdziesz się na stronie Style, zobaczysz kilka predefiniowanych opcji stylów, z których każda ma inne kolory, typografię i układ. Należy pamiętać, że te predefiniowane opcje będą wyglądać inaczej w zależności od motywu bloku.

Możesz także kliknąć ikonkę oka obok “Style”, która reprezentuje Księgę stylów.
Dzięki temu będziesz mógł zobaczyć typografię opcji stylu i jak będą wyglądać bloki tekstu przy użyciu tego stylu, takie jak nagłówki, akapity, listy itp.

Podobnie jak w poprzedniej sekcji, przycisk ołówka na tej stronie spowoduje przejście do interfejsu edycji.
W tym miejscu będziesz głównie korzystać z prawego panelu, aby zmienić typografię, kolory, obraz tła, cienie i układ zgodnie z własnymi potrzebami. Możesz także dostosować wygląd określonych bloków dla całej witryny.

Zazwyczaj w edytorze widoczna jest twoja strona główna. Jednak zmiany wprowadzone tutaj będą miały również wpływ na inne strony internetowe.
Edycja typografii twojej witryny internetowej
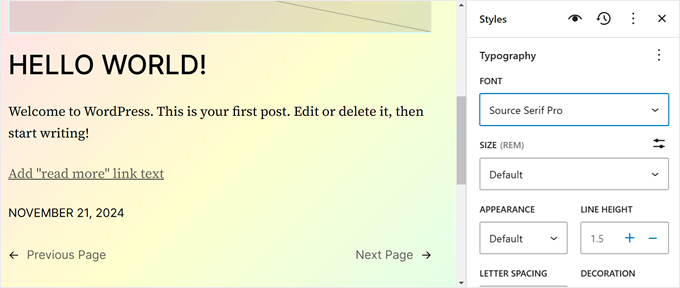
Aby zmienić krój pisma twojej witryny internetowej, przejdź do panelu bocznego Style po prawej stronie i wybierz “Typografia”.
Teraz zobaczysz kilka elementów tekstowych, które możesz edytować: tekst, odnośniki, nagłówki, podpisy i przyciski.

Ustawienia w elemencie Tekst określają wygląd kroju pisma na całej twojej witrynie. Oznacza to, że jeśli wprowadzisz zmiany w tym elemencie, będą one miały wpływ na wszystkie bloki wykorzystujące tekst w twojej witrynie internetowej.
Można jednak kliknąć element odnośników, nagłówków, podpisów lub przycisków, aby edytować styl tych konkretnych bloków, tak aby wyglądały inaczej niż reszta tekstu.
Na przykład, jeśli chcesz, aby twoje nagłówki miały inny krój pisma niż blok akapitu, aby bardziej się wyróżniały, możesz skonfigurować ustawienia w elemencie Nagłówki.
Ogólnie rzecz biorąc, można modyfikować krój pisma, rozmiar, wygląd i wysokość linii każdego elementu.
Wybór kroju pisma zależy od używanego motywu. Tymczasem Wygląd pozwala określić, czy ma być używana zwykła, pogrubiona czy kursywa wersja czcionki.

Niektóre elementy mogą mieć specyficzne ustawienia, więc pamiętaj, aby zbadać je jeden po drugim.
Przykładowo, element Nagłówki posiada opcje pozwalające na dostosowanie odstępów między literami i wielkości liter.

Dostosuj paletę kolorów witryny internetowej do własnych potrzeb
Przejdźmy teraz do ustawienia schematu kolorów dla twojej witryny internetowej. Aby to zrobić, wystarczy kliknąć “Kolory” w panelu Style. Zobaczysz dwie sekcje: Paleta i Kolor.
Wybierz kolory w “Palecie”.

Na karcie Solid palety znajdują się sekcje Motyw, Domyślne i Własne.
Motyw zawiera kolory, które można wykorzystać do dostosowania palety kolorów całej twojej witryny internetowej.

Tymczasem domyślne kolory mogą modyfikować bloki za pomocą ustawień kolorów. Pamiętaj, że niektóre motywy mogą nie zawierać tej funkcji, więc możesz jej nie widzieć w swoim edytorze.
Kolory własne to kolory, które można dodać do motywu. Możesz użyć tego ustawienia, jeśli ani motyw, ani domyślne opcje kolorów nie są dla Ciebie odpowiednie.
Aby utworzyć własny kolor, wystarczy kliknąć przycisk “+ Dodaj kolor” i skorzystać z narzędzia wyboru koloru.

Jeśli chcesz zmienić motyw, domyślny lub własny kolor, po prostu wybierz kolor i użyj narzędzia do wybierania kolorów, aby przełączyć się na inną opcję.
Pamiętaj, że bloki korzystające z tych kolorów również będą miały wpływ.

Przejdźmy do karty “Gradient”. Jest ona podobna do karty Solid, ale opcje kolorów są w formie gradientów, które są mieszanką dwóch lub więcej kolorów.
Opcje motywu zawierają pewne opcje gradientu wykorzystujące jednolite kolory motywu. Z drugiej strony, ustawienia domyślne to gradienty kolorów, których można użyć do dostosowania bloków.
Kolory duotone to filtry, które można dodawać do bloków z obrazkami. Można tylko zobaczyć, które duotony są dostępne, ale nie można ich tutaj edytować.

W razie potrzeby można również tworzyć własne gradienty.
Aby to zrobić, wystarczy kliknąć przycisk “+ Dodaj kolor”. Następnie można wybrać rodzaj gradientu Liniowy lub Radialny i dostosować kierunek gradientu poprzez zmianę Kąta.
Dodatkowo, możesz wybrać więcej kolorów do mieszanki gradientu, klikając miejsce na pokazie slajdów. Pojawi się selektor kolorów, w którym można wybrać kolor.

Wracając do karty Kolory, możesz dostosować własne ustawienia kolorów tekstu, tła, odnośników, podpisów, przycisków i nagłówków.
Wystarczy kliknąć element i wybrać kolor jednolity lub gradientowy, aby zmienić kolor elementu. Możesz również wybrać sekcję podglądu, aby uzyskać dostęp do próbnika kolorów.

Dodawanie obrazu tła
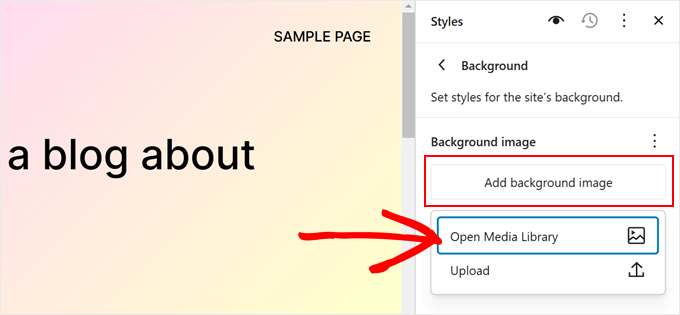
Jeśli chcesz użyć obrazu tła zamiast koloru tła w swoim motywie blokowym, możesz kliknąć opcję “Tło” w menu głównym Style.
W tym miejscu można wybrać istniejący obraz z biblioteki multimediów lub przesłać nowy, duży obraz.

Zmiana efektów cienia
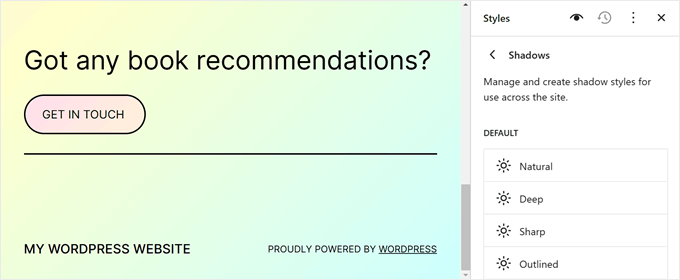
Kolejną rzeczą, którą można zmienić w pełnym edytorze witryny, są efekty cienia stosowane do bloków. Możesz włączyć ten efekt w niektórych blokach, takich jak przycisk wezwania do działania.

Aby edytować efekt cienia, wystarczy kliknąć jedną z opcji poniżej “Domyślne”.
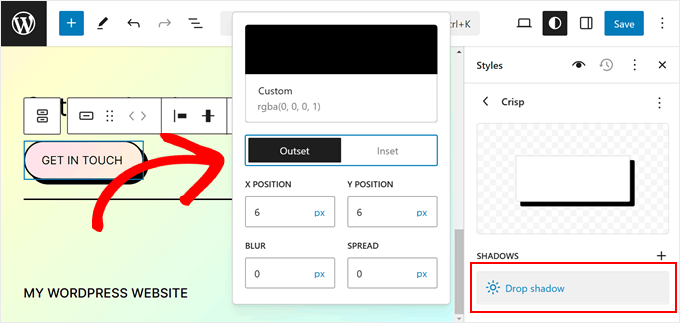
Następnie można zmienić kolor cienia, jego początek lub wcięcie, położenie, rozmycie i ustawienia rozproszenia.

Dostosowanie układu twojej witryny internetowej
Ostatnią opcją na karcie Style jest Układ. To tutaj możesz modyfikować odstępy między elementami twojej strony.

W górnej części panelu Układ znajdują się ustawienia umożliwiające zmianę treści i szerokości twojej strony. Szerokość treści określa domyślną szerokość pojedynczego bloku, gdy jego ustawienie wyrównania to Brak na pasku narzędzi bloku.
Z drugiej strony, szerokość Wide decyduje o domyślnej szerokości bloków, gdy są one ustawione na wyrównanie szerokości Wide.
Poniżej znajduje się dopełnienie, które kontroluje zewnętrzne przestrzenie wokół treści twojej strony.
Za pomocą dostępnych pokazów slajdów można ustawić dopełnienie górne, dolne, lewe i prawe. Jeśli chcesz doprecyzować rozmiar dopełnienia, możesz kliknąć ikonkę suwaka, aby wstawić rozmiar w pikselach, jak na poniższym zrzucie ekranu.

W dolnej części ekranu znajdują się ustawienia odstępów między blokami. Ta opcja określa odstępy między poszczególnymi blokami, tak aby nie były one zbyt blisko lub daleko od siebie. Można ją edytować w taki sam sposób, jak dopełnienie.
Pamiętaj, aby kliknąć przycisk “Zapisz” w prawym górnym rogu, aby Twoje zmiany stały się oficjalne.

Zmiana wyglądu określonego bloku
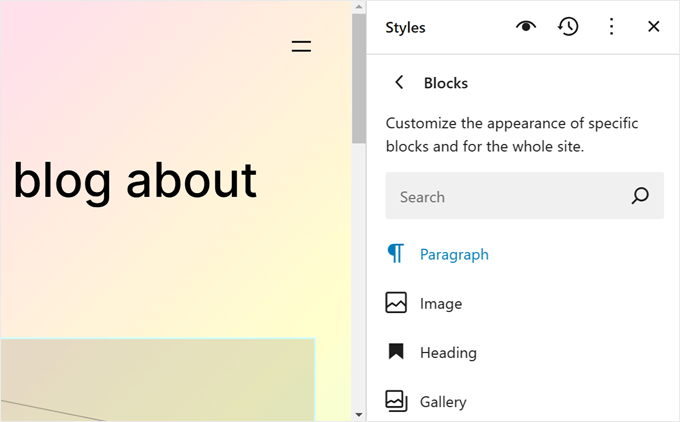
Jeśli chcesz dostosować wygląd określonego bloku w całej witrynie, możesz kliknąć opcję “Bloki” w menu głównym panelu Style.
W tym miejscu można wybrać jeden z domyślnych bloków WordPress.

Konkretne ustawienia stylu dla każdego bloku będą się różnić.
Na przykład, jeśli wybierzesz blok Akapit, możesz zmienić jego czcionkę, wysokość linii, odstępy między literami itp. Niektóre bloki zawierają również opcję zmiany ich wysokości i szerokości.

Dodawanie niestandardowego CSS
Jeśli chcesz dodać niestandardowy CSS do motywu blokowego, możesz to zrobić w tym ustawieniu.
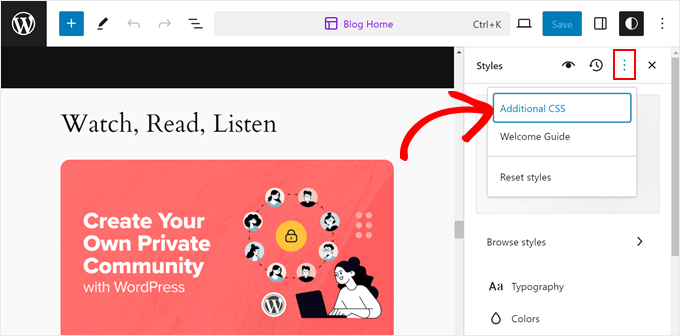
Wystarczy kliknąć menu z trzema kropkami w menu głównym stylów. Następnie wybierz “Dodatkowy CSS”.

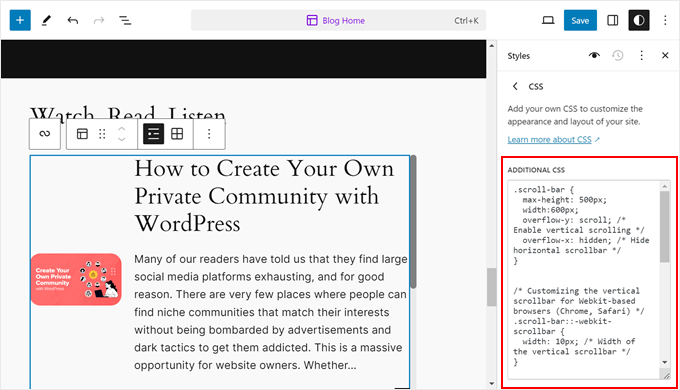
Z tego miejsca możesz wstawić kod CSS do odpowiedniego pola.
Na przykład:

Jak dostosować własne strony WordPress za pomocą FSE
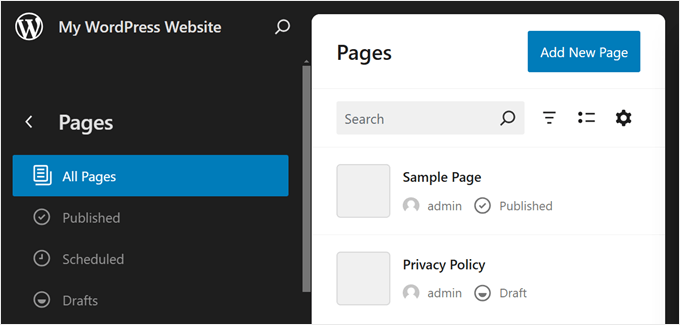
Do tej pory omówiliśmy nawigację i style. Przejdźmy teraz do strony. W tej karcie zobaczysz listę twoich istniejących stron. Więcej o ich edycji powiemy później.

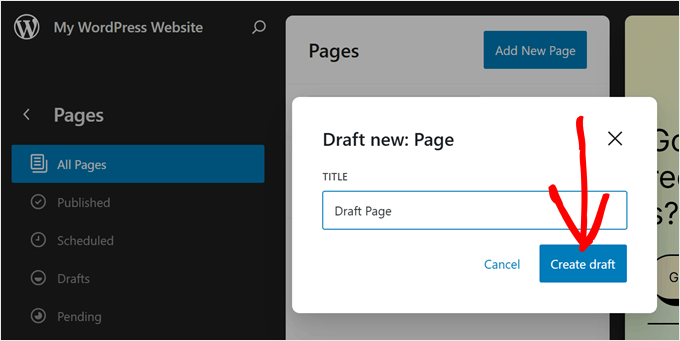
Nową stronę można również utworzyć bezpośrednio w pełnym edytorze witryny.
Aby to zrobić, wystarczy kliknąć przycisk “Dodaj nową stronę”. Następnie nadaj swojej nowej stronie nazwę i kliknij przycisk “Utwórz wersję roboczą”.

Stamtąd można rozpocząć dostosowywanie strony do własnych potrzeb.
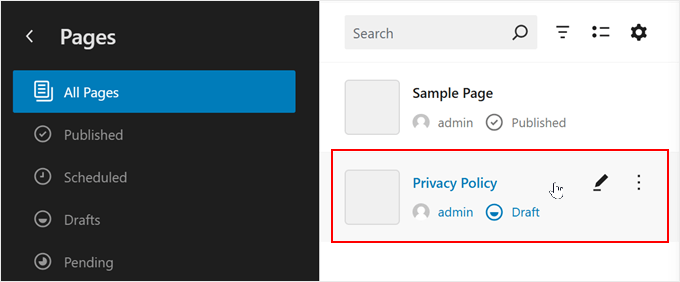
Aby edytować istniejącą stronę, wybierz stronę, którą chcesz zmodyfikować. W tym przypadku jest to “Polityka prywatności”.

Edytowanie stron za pomocą Edytora całej witryny jest zasadniczo takie samo jak korzystanie z edytora bloków.
Aby uzyskać więcej informacji na ten temat, mamy dla Ciebie kilka przewodników do przeczytania. Możesz zacząć od tych:
- Jak utworzyć własną stronę za pomocą edytora całej witryny (tylko motywy blokowe)?
- Jak stworzyć stronę docelową w WordPressie za pomocą edytora bloków (bez wtyczki)?
- Jak utworzyć osobną stronę dla wpisów na blogu w WordPressie?
Jak edytować szablony WordPress za pomocą FSE
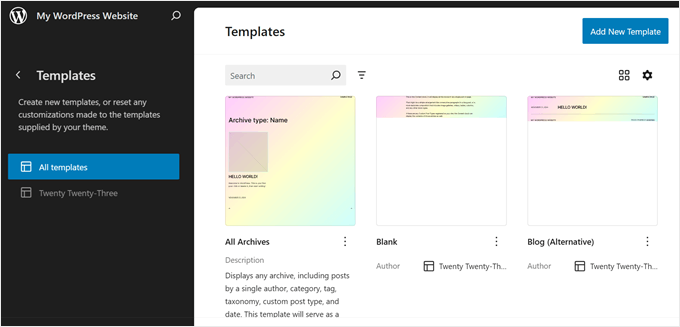
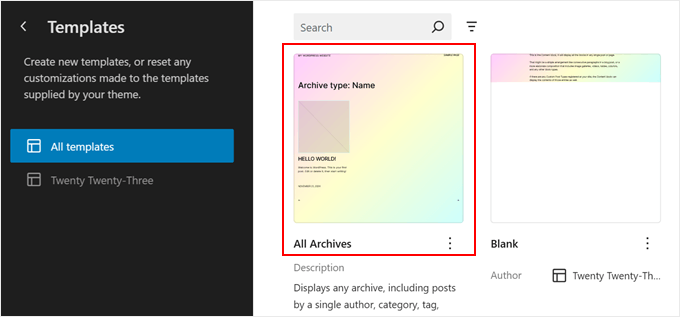
Na stronie Szablony w pełnym edytorze witryny WordPress zobaczysz listę szablonów dostarczonych przez twój motyw.

W WordPress Full Site Editing, szablony są predefiniowanymi strukturami, których możesz użyć do zaprojektowania określonego rodzaju strony na twojej witrynie internetowej.
Na przykład, wiele motywów blokowych WordPress będzie dostarczanych z szablonem Single Post. Ten szablon strony definiuje układ strony wpisu na blogu, co oznacza, że każdy wpis na blogu na tej witrynie będzie korzystał z tego szablonu.
Ta funkcja może być pomocna, jeśli masz wiele stron na twoim blogu WordPress i wiele z nich używa tego samego układu.
Jeśli chcesz zmienić ten sam element na tych stronach, ale nie chcesz edytować każdej z nich osobno, możesz po prostu zmodyfikować szablon. Następnie zmiany zostaną zastosowane do wszystkich stron korzystających z tego szablonu.
Jeśli chcesz utworzyć niestandardowy szablon, wybierz przycisk “Dodaj nowy szablon”.
Z tego miejsca wystarczy wybrać stronę, której ma dotyczyć nowy szablon.
Alternatywnie można przewinąć do dołu i wybrać opcję “Własny szablon”.

Na tym etapie zobaczysz interfejs edycji z pustą stroną, do której możesz zacząć dodawać bloki. Aby zapoznać się z przykładem krok po kroku, sprawdź nasz przewodnik na temat tworzenia niestandardowego szablonu strony głównej za pomocą edytora bloków.
Aby edytować istniejący szablon, wystarczy go kliknąć.

Teraz możesz edytować szablon strony tak, jak edytujesz inne elementy za pomocą edytora bloków. Możesz utwórz nowe bloki i dostosuj ustawienia bloku lub strony.
Jeśli edytujesz stronę lub wpis za pomocą edytora bloków i chcesz zmienić jego szablon bez przechodzenia do trybu pełnej edycji witryny, możesz to również zrobić.
Wystarczy przejść do strony lub wpisu i otworzyć panel boczny Ustawienia strony lub wpisu. Następnie znajdź sekcję “Szablon” w sekcji “Podsumowanie” i kliknij ją.

Możesz użyć rozwijanego menu, aby zmienić szablon strony lub kliknąć “Edytuj szablon”, aby od razu uzyskać dostęp do edytora szablonów. Możesz też kliknąć przycisk “Dodaj szablon”, aby utworzyć nowy własny szablon od podstaw.
Jak modyfikować wzorce WordPress za pomocą FSE
W WordPress Full Site Editing, wzorce są gotowymi do użycia zestawami bloków, które można wstawić do strony lub wpisu. Gdy utworzysz wzorzec, zostanie on dodany do twojego katalogu bloków i możesz go łatwo dodać do dowolnego wpisu lub strony w twojej witrynie internetowej.

Wzorce są przydatne, gdy trzeba użyć tego samego zestawu bloków dla wielu stron lub wpisów. Wiele osób wykorzystało je do zaprojektowania własnych banerów wzywających do działania lub galerii obrazków w swoich wpisach na blogu.
Ponadto istnieje możliwość “synchronizacji” tych wzorców. Oznacza to, że jeśli wzorzec jest używany w wielu wpisach lub stronach, wszelkie wprowadzone modyfikacje zostaną automatycznie zastosowane do wszystkich instancji, w których wzorzec jest używany.
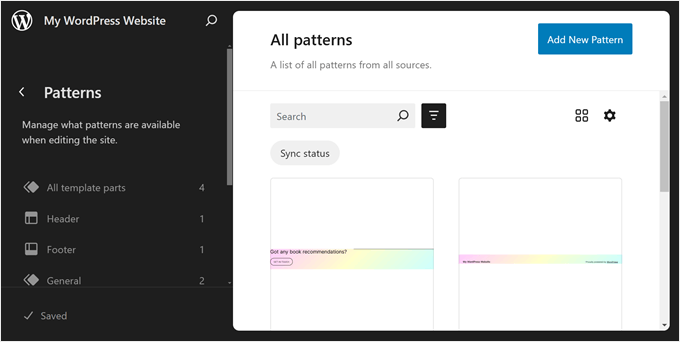
Na stronie Wzorce w pełnym edytorze witryny WordPress zobaczysz kolekcję wzorców.

Menu oznaczone ikonką katalogu zawierają listę domyślnych wzorców oferowanych przez twój wybrany motyw. Są one zablokowane i nie można ich edytować.
Poniżej znajdują się “Części szablonu”, które są specjalnym rodzajem wzorca używanego w strukturze witryny internetowej i niekoniecznie stanowią fragment treści twojej strony. Przykłady obejmują nagłówek twojej witryny internetowej, stopkę, sekcję komentarzy itp. Wszystkie one są konfigurowalne.
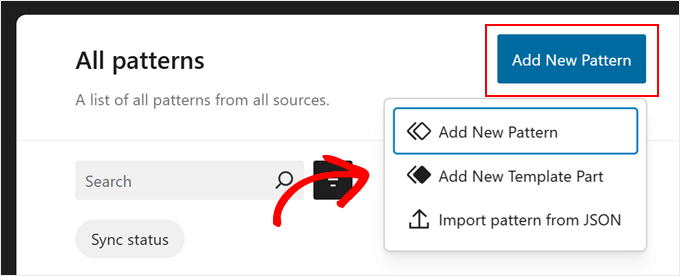
Aby utworzyć nowy wzorzec, kliknij przycisk “+ Utwórz wzorzec” w lewym panelu i wybierz pomiędzy utworzeniem nowego wzorca lub fragmentu szablonu.

Jeśli nie wiesz, który z nich wybrać, to wzorzec jest podobny do bloku wielokrotnego użycia, który możesz dodać do treści swojej strony lub wpisu. Tymczasem fragment szablonu jest bardziej podobny do zestawu bloków, które są częścią struktury twojego szablonu, takich jak nagłówek, stopka lub panel boczny.
Część szablonu będzie automatycznie synchronizowana, więc wszystkie wprowadzone w niej zmiany zostaną zastosowane w całej witrynie. Pomyśl o częściach takich jak nagłówek lub stopka.
Z drugiej strony, wzorzec może być zsynchronizowany lub niezsynchronizowany.
Następnie należy nazwać fragment szablonu lub wzorzec i wybrać, czy ma on zostać zsynchronizowany. Gdy to zrobisz, po prostu naciśnij “Utwórz”, a zostaniesz przekierowany do interfejsu edycji.

Więcej informacji na temat tworzenia i używania wzorców można znaleźć w naszym przewodniku dla początkujących na temat korzystania z wzorców bloków WordPress.
Podczas edytowania strony lub szablonu może być konieczne dostosowanie wzorca bloku lub fragmentu szablonu. Można to zrobić bezpośrednio w edytorze, bez konieczności przechodzenia do menu Wzorce.
Wystarczy najechać kursorem na fragment wzorca lub szablonu. Następnie kliknij “Edytuj”. Nastąpi przekierowanie do pełnego edytora witryny dla tego elementu.

Wskazówki, jak najlepiej wykorzystać pełną edycję witryny WordPress
Teraz, gdy znasz już podstawy pełnej edycji witryny, omówmy kilka wskazówek i sztuczek, aby jak najlepiej ją wykorzystać.
Użyj paska wyszukiwania poleceń
Za pomocą paska wyszukiwania poleceń można szybko przejść do określonej części twojej witryny internetowej lub wykonać działania w celu edycji projektu strony.
Ta funkcja może być pomocna, jeśli chcesz natychmiast znaleźć określone ustawienie w pełnym edytorze witryny, zamiast przechodzić przez różne przyciski i menu.
Jeśli znajdujesz się w menu głównym Pełnego edytora witryn, możesz kliknąć ikonkę lupy, aby z niego skorzystać.

Alternatywnie, możesz nacisnąć Ctrl/Command+K na twojej klawiaturze, gdy jesteś w interfejsie edycji.
Następnie po prostu wpisz rodzaj tego, co chcesz znaleźć lub zrobić. W ten sposób można na przykład utworzyć nowy wpis lub stronę bez konieczności powrotu do kokpitu WordPress.

Zarządzanie blokami za pomocą widoku listy
Podczas edytowania strony, szablonu lub wzorca może się zdarzyć, że dodasz tak wiele bloków, że trudno będzie je wszystkie śledzić.
W tym miejscu przydaje się widok listy. Dzięki tej funkcji można zobaczyć każdy blok dodany do strony, szablonu lub wzorca, w tym bloki zagnieżdżone w innym bloku nadrzędnym.
Aby włączyć funkcję widoku listy, wystarczy nacisnąć przycisk z trzema liniami w lewym górnym rogu paska menu edytora. Zobaczysz wtedy wszystkie bloki użyte w danej stronie, wpisie, szablonie lub wzorcu.
Jeśli chcesz skonfigurować określony blok, który znajduje się wewnątrz grupy, wiersza, kolumny lub podobnego elementu, po prostu kliknij ten blok w widoku listy. Następnie blok zostanie zaznaczony i pojawi się pasek narzędzi.

Przykładem może być powyższy zrzut ekranu. Tutaj chcemy edytować blok obrazka wyróżniającego, ale za każdym razem, gdy go klikamy, zamiast niego wybierany jest blok pętli zapytań.
Korzystanie z widoku listy pomaga nam zobaczyć wszystkie bloki zagnieżdżone wewnątrz bloku pętli zapytań i wybrać blok, który faktycznie chcemy edytować.
Zapoznaj się ze skrótami klawiaturowymi
Jeśli chcesz szybciej edytować swoją witrynę internetową, rozważ naukę skrótów klawiaturowych. Dzięki skrótom klawiszowym możesz poruszać się po różnych przyciskach i ustawieniach za pomocą klawiatury, zamiast poruszać się tam i z powrotem za pomocą myszy.
Skróty klawiaturowe używane w edytorze treści bloków będą również działać w Pełnej edycji witryny. Aby uzyskać więcej informacji, zapoznaj się z naszą listą skrótów klawiaturowych WordPress.
Tworzenie motywu potomnego bloku
Jednym z problemów związanych z używaniem motywu WordPress jest to, że jeśli wprowadzisz własne konfiguratory do plików rdzeni motywu, zmiany te mogą zostać utracone podczas aktualizacji motywu. W tym miejscu przydaje się potomny motyw blokowy.
Potomny motyw blokowy dziedziczy wszystkie style i funkcje nadrzędnego motywu blokowego, umożliwiając wprowadzanie modyfikacji bez wpływu na rdzeń plików motywu. W ten sposób można łatwo zaktualizować motyw nadrzędny w przyszłości bez utraty własnych dostosowań.
Jeśli wcześniej tworzyłeś motywy potomne dla klasycznych motywów, tworzenie motywu potomnego bloku działa nieco inaczej.
Dzieje się tak, ponieważ motywy blokowe używają pliku theme.json do przechowywania informacji o motywie i CSS do stylizacji witryny internetowej. Nie ma potrzeby modyfikowania plików PHP motywu nadrzędnego w potomnym motywie blokowym.
Na szczęście utworzenie potomnego motywu blokowego nie jest tak skomplikowane, jak się wydaje. Najprostszym sposobem, jaki znaleźliśmy, jest użycie wtyczki Create Block Theme.

Wtyczka Create Block Theme nie tylko pozwala łatwo utworzyć potomny motyw blokowy dla twojego istniejącego motywu, ale jest także doskonałym narzędziem do tworzenia własnego motywu blokowego od podstaw.
W ten sposób masz pełną kontrolę nad wyglądem i funkcjonalnością twojej witryny internetowej bez polegania na gotowym motywie.
Więcej informacji na temat tworzenia motywów potomnych w WordPress można znaleźć w naszym przewodniku na temat tworzenia motywów potomnych.
Ograniczenia pełnej edycji witryny WordPress
WordPress Full Site Editing zdecydowanie ułatwił nowym użytkownikom WordPressa dostosowanie własnych witryn internetowych. Funkcja ta ma jednak pewne wady.
Po pierwsze, będziesz potrzebował motywu blokowego, aby z niego korzystać. Dostępnych jest wiele nowych motywów blokowych, ale nie jest ich tak wiele, jak zwykłych motywów WordPress. Jeśli korzystasz z WooCommerce, twój wybór motywów może być jeszcze bardziej ograniczony.
Poza tym, niektórym użytkownikom WordPressa nie podoba się fakt, że motywy blokowe nie mają widżetów. Podczas gdy bloki oferują większą elastyczność w rozmieszczaniu, niektórzy użytkownicy wolą prostotę widżetów typu “przeciągnij i upuść” w wyznaczonych obszarach.
Ponadto zmiana motywu może być kłopotliwa, ponieważ będziesz musiał ponownie skonfigurować motyw i sprawdzić, czy istnieją problemy ze zgodnością z twoimi wtyczkami WordPress.
Co więcej, wiele własnych konfiguratorów zależy od opcji oferowanych przez twój motyw WordPress. Może to ograniczać twoją kreatywność podczas tworzenia witryny.
Jak korzystać z alternatywy do edycji całej witryny?
Jeśli szukasz alternatywy dla pełnej edycji witryny WordPress, możesz sprawdzić SeedProd. Jest to potężna wtyczka do tworzenia stron i motywów z ponad 300 przyjaznymi dla urządzeń mobilnych szablonami do tworzenia dowolnych witryn internetowych.
Kreator typu “przeciągnij i upuść” jest łatwy w użyciu, a dla elementów treści dostępnych jest ponad 90 bloków strony. Istnieją również dziesiątki gotowych sekcji, takich jak wezwania do działania, które są zoptymalizowane pod kątem konwersji, więc nie trzeba projektować tych elementów od podstaw.

Możesz przeczytać naszą recenzję SeedProd i nasz artykuł o tym, jak stworzyć własny motyw WordPress, aby uzyskać więcej informacji.
Mamy nadzieję, że ten przewodnik dla początkujących pomógł ci nauczyć się korzystać z WordPress Full Site Editing (FSE). Możesz również zapoznać się z naszym artykułem na temat typowych problemów z edytorem bloków WordPress i naszym przewodnikiem po WordPress SEO.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Simone
Thanks for the comprehensive guide.
Im looking a way to add custom icons (for example Font Awesome) near items (pages, categories, submenus, custom links) in the navigation. Is that possible?
WPBeginner Support
For icons like Font Awesome, we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-easily-add-icon-fonts-in-your-wordpress-theme/
Admin
Mrteesurez
For me, I still love Classic editing, yes. Even some ecommerce plugins and other recommendations Classic editior.
Gutenberg is quite slow, sluggish, and not in anyway friendly on mobile.
I prefer using page builder may be like Seedprod or elementor instead of gutenberg.
There are still many works for the community to do on that part of gutenberg to make it friendly, fast and mobile optimize.
WPBeginner Support
Thank you for sharing your feedback on the current block editor
Admin
Mrteesurez
But one thing I am thinking of is that, one day, Gutenberg might chase away page builders once it’s well developed to be friendly and fast.
Block editor should be the best if given attention the community, may be later in future.
This gives me a hope that WordPress still have future.
Moinuddin Waheed
Gutenberg is the future as for as wordpress is concerned.
see as for the WordPress developers are concerned, they are making every effort possible to make the WordPress as accessible and available open source as possible.
As for complexity, we have been used to using classic editor for a long time, given the time and energy invested, it is but natural to have an inclination towards it.
Jiří Vaněk
I avoided editing the website using full site editing for quite a long time. For one simple reason. I don’t like working in Gutenberg, so I automatically assumed that working with full site editing would be as uncomfortable as working in Gutenberg. But after reading this article, I will probably give this possibility a chance and try to explore it more deeply. Thanks to wpbeginner, I’ve already learned to control quite a lot of things in Gutenberg, so I’m slowly getting used to finally knowing where to find what and where to set what specifically.
THANKGOD JONATHAN
Can I do the full site editing without any coding skills? As I always egnore this action in my WP admin dashboad because of been afraid not to cause any problems on my site but now as always, I will try to edit some global settings of my site if the editing is visual.
WPBeginner Support
You certainly can use the full site editor without coding knowledge
Admin
Moinuddin Waheed
Full site edit is very good to use for the site to be light and no extra code required. when we install any external plugin for page building, though it makes our task easy but at the same time there is some tradeoff in terms of page speed and load. This full site editor I think will help us build a lightning fast blog which will have fast loading time and Efficient.
thank you for let us know about full site edit.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
That’s not quite the case. It always depends on the creator of the website. I built about 7 websites on Elementor, and in pagespeed Insight they all have speeds of 98 to 99. It’s not the pagebuilder, but the overall optimization of the website. Unfortunately, full site editing does not guarantee a fast website. It is important to consider the web as a complex unit.
Ralph
Wow, this looks really powerful! Do you guys think it may be answear to the elementor builder? I’ve heard using elementor is bad, as it may slow down website a lot.
WPBeginner Support
It heavily depends on how you design the site for speed concerns, the plugin itself should not cause a massive performance drop. While the full site editor is improving we would recommend taking a look at the final section of the article for our opinion
Admin