„Motyw potomny WordPress” – to taksonomia, którą prawdopodobnie słyszałeś, ale co ona tak naprawdę oznacza dla twojej witryny internetowej? Wielu użytkowników WordPressa, zwłaszcza tych, którzy dopiero zaczynają, nie jest pewnych, czy powinni używać motywów potomnych, czy nie.
Przez lata pracowaliśmy z niezliczoną liczbą witryn WordPress o różnej wielkości i rozmawialiśmy z użytkownikami, od zupełnie początkujących po doświadczonych programistów. Dzięki temu doświadczeniu opracowaliśmy własne podejście do tego, kiedy i jak skutecznie korzystać z motywów potomnych.
W tym przewodniku wyjaśnimy, czym właściwie jest motyw potomny WordPress, bez technicznego żargonu. Przyjrzymy się rzeczywistym korzyściom i potencjalnym wadom, pomagając ci zdecydować, czy motyw potomny jest odpowiedni dla twojej witryny.

Poniżej znajdują się tematy, które omówimy, a za pomocą poniższych szybkich odnośników możesz przejść do tematu, który najbardziej Cię interesuje:
Czym jest motyw potomny w WordPress?
W WordPress motyw potomny dziedziczy funkcje, funkcje i styl innego motywu WordPress, zwanego również motywem nadrzędnym.
Dostosowanie motywu potomnego nie ma wpływu na motyw nadrzędny. Dlatego też wielu deweloperów korzysta z motywów potomnych, aby zachować własne konfiguratory motywów, które mogłyby zostać utracone w przypadku aktualizacji motywu nadrzędnego.
Pierwszym krokiem w tworzeniu motywu potomnego jest wybór dobrego motywu nadrzędnego. Możesz użyć dowolnego motywu WordPress jako motywu nadrzędnego, ale niektóre motywy są bardziej odpowiednie niż inne.
Na przykład, frameworki motywów są doskonałymi motywami nadrzędnymi. Obejmują one rdzeń funkcji motywu, ale nie stylistykę.
Odkryliśmy, że mogą one znacznie przyspieszyć czas rozwoju, szczególnie w przypadku agencji i freelancerów pracujących nad wieloma witrynami.

Dobrze jest również wybrać motyw, który ma wygląd i funkcje konfiguratora, których potrzebujesz, aby Twoja witryna internetowa osiągnęła swoje cele. W ten sposób nie będziesz musiał wprowadzać wielu zmian.
Jeśli jesteś zainteresowany użyciem motywu potomnego, możesz przeczytać nasz przewodnik na temat tworzenia motywów potomnych w WordPress.
Dlaczego warto korzystać z motywu potomnego WordPress?
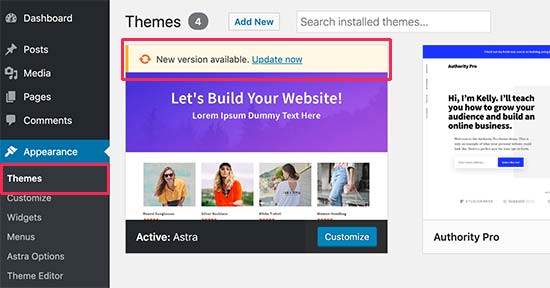
Jak wspomniano, wielu programistów używa motywu potomnego WordPress, aby zachować opcje konfiguratora w przypadku aktualizacji motywu. W takim przypadku twój motyw nadrzędny zostanie zaktualizowany, ale nie będzie to miało wpływu na twój aktywny motyw potomny.
Nie wspominając już o tym, że motywy potomne mogą zabezpieczyć twoją witrynę internetową przed potencjalnymi problemami z zabezpieczeniami WordPress. Jeśli nadrzędny motyw okaże się mieć znaczące błędy w aktualizacji, nie będą one miały wpływu na twój motyw potomny.

Dla deweloperów korzystanie z motywu potomnego jest również szybkim i skutecznym sposobem na dostosowanie witryny internetowej WordPress. Mogą oni szybko wdrożyć własne style, modyfikacje szablonów lub dodatkowe funkcje bez modyfikowania rdzennych plików motywu nadrzędnego.
Plusy i minusy korzystania z motywów potomnych WordPressa
Jak większość rzeczy, korzystanie z motywu potomnego WordPress ma swoje wady i zalety. Przyjrzyjmy się najpierw zaletom.
Zalety motywu potomnego WordPress:
- Bezpieczne aktualizacje: Korzystając z motywu potomnego, zachowujesz wszystkie własne zmiany oddzielnie od głównego motywu. Oznacza to, że możesz zaktualizować motyw nadrzędny bez utraty własnych konfiguratorów, ponieważ są one bezpiecznie przechowywane w motywie potomnym.
- Łatwość rozbudowy: Motyw potomny zbudowany na potężnym frameworku motywu pozwala na dużą elastyczność bez pisania dużej ilości kodu. Wystarczy tylko zmodyfikować pliki szablonu i funkcje, które chcesz dostosować.
- Bezpieczeństwo w razie awarii: Kiedy tworzysz kompletny motyw, musisz pomyśleć o każdym możliwym scenariuszu. Jeśli nie zakodujesz czegoś w motywie potomnym, funkcjonalność motywu nadrzędnego jest dostępna jako opcja awaryjna.
Wady motywu potomnego WordPress:
- Krzywa uczenia się: Musisz zainwestować czas w poznanie motywu nadrzędnego, zwłaszcza gdy wybrałeś solidny framework z własnymi hakami i filtrami. Jednak po zapoznaniu się z motywem nadrzędnym, będziesz w stanie tworzyć własne witryny internetowe w mgnieniu oka.
- Zależność od motywu nadrzędnego: Twórca motywu nadrzędnego może porzucić motyw. Technicznie rzecz biorąc, można go nadal używać, nawet jeśli został porzucony, ale może nie działać tak dobrze. Rozważ również korzystanie z renomowanych frameworków motywów, takich jak Genesis, które mają dobre osiągnięcia.
Plusy i minusy korzystania z motywu potomnego będą również zależeć od motywu, którego używasz jako motywu nadrzędnego, więc przyjrzyjmy się temu w następnej kolejności.
Importowanie wyboru dobrego motywu nadrzędnego
Powodem, dla którego ważne jest, aby wybrać dobry motyw nadrzędny, jest oszczędność czasu.
Często słyszymy od początkujących, że popełniają błąd wybierając motyw nadrzędny, który nie oferuje zbyt wielu funkcji. Kończy się to koniecznością nadpisania większości plików motywu nadrzędnego.
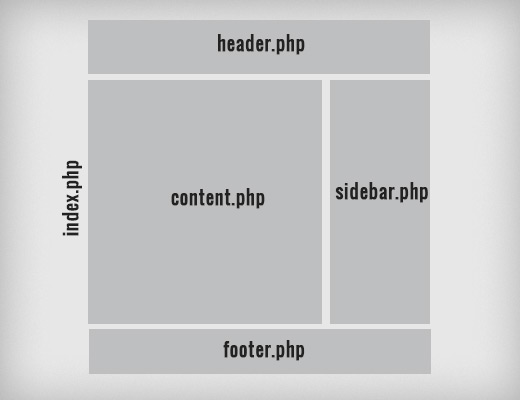
Załóżmy, że wybrałeś motyw nadrzędny i zdecydowałeś, że nie podoba ci się wygląd stopki. Tworzysz więc nowy plik footer.php. Następnie decydujesz, że nie podoba ci się wygląd nagłówka i tworzysz nowy plik header.php.

Wkrótce staje się jasne, że nie powinieneś używać tego motywu jako motywu nadrzędnego. Zamiast tego możesz użyć go jako motywu startowego, który przekształcisz we własny konfigurator.
Inną opcją byłoby wybranie innego motywu, który jest znacznie bliższy temu, czego potrzebujesz. W ten sposób nie będziesz musiał wprowadzać tak wielu zmian w twoim motywie potomnym.
Czy powinieneś używać motywu potomnego WordPress?
Po latach budowania i utrzymywania witryn WordPress, rozwinęliśmy dobre wyczucie, kiedy motywy potomne są najbardziej korzystne. Oto nasza opinia na temat tego, kto powinien rozważyć ich użycie.
Jeśli jesteś programistą, możesz użyć motywu potomnego, aby skrócić czas programowania podczas pracy z klientami lub tworzenia własnego motywu.
Programiści muszą usprawnić swój przepływ pracy podczas tworzenia wysokiej jakości motywów. Tworzenie motywów potomnych często pomaga to osiągnąć.
Wiele witryn, które tworzymy, to motywy potomne Genesis Theme Framework. Jednak w niektórych przypadkach tworzymy samodzielny, własny motyw WordPress, na przykład gdy projekt jest bardzo złożony lub bardzo prosty.
Jeśli jesteś użytkownikiem, to polecamy motywy potomne tylko wtedy, gdy ciągle dodajesz nowe funkcje do pliku functions. php twojego motywu lub ciągle modyfikujesz jego plik style.css.
Podczas rozmowy na meetupie WordPress jeden z czytelników zapytał nas o najlepsze rozwiązanie do dodawania własnych konfiguratorów. Zastanawiał się, czy lepszym rozwiązaniem jest użycie motywu potomnego, czy własnego wtyczki CSS.
Odpowiedź na to pytanie zależy od stopnia znajomości technologii i wygody użytkownika. Zależy to również od tego, ile własnych konfiguratorów wprowadzasz.
Własna wtyczka CSS, taka jak CSS Hero, działa dobrze, jeśli trzeba zmodyfikować style tylko kilku elementów. Jeśli jednak chcesz zmienić na przykład cały schemat kolorów, zdecydowanie powinieneś rozważyć użycie motywu potomnego.

Inną opcją jest użycie WPCode. Ta wtyczka umożliwia wprowadzanie zmian w twoim pliku functions.php i innych plikach motywu bez bezpośredniej edycji kodu.
W ten sposób możesz uruchamiać skrypty nagłówków i stopek bez obawy o utratę własnych konfiguratorów lub zepsucie witryny internetowej. Więcej szczegółów można znaleźć w naszym przewodniku na temat korzystania z własnych fragmentów kodu w WordPress.

Przyjazne dla początkujących alternatywy dla korzystania z motywu potomnego
Początkującym użytkownikom WordPressa nie zalecamy od razu tworzenia motywów potomnych. Z naszego doświadczenia wynika, że często nie jest to konieczne i może nadmiernie skomplikować sprawę.
Zamiast tego, oto co sugerujemy:
- Jeśli jesteś nowym użytkownikiem WordPressa: Zacznij od skorzystania z wbudowanych opcji dostosowywania w twoim motywie, niezależnie od tego, czy jest to edytor na całej witrynie, czy konfigurator motywu. Wiele nowoczesnych motywów oferuje szerokie możliwości konfiguratora bez konieczności dotykania jakiegokolwiek kodu.
- W przypadku bardziej rozległych zmian: Rozważ użycie wtyczki do tworzenia stron, takiej jak SeedProd. Narzędzia te oferują zaawansowane konfiguratory bez konieczności posiadania wiedzy na temat kodowania.
- W przypadku drobnych zmian stylu: Użyj funkcji Dodatkowy CSS w konfiguratorze motywu lub edytorze całej witryny. Pozwala to na wprowadzenie drobnych modyfikacji stylu bez konieczności tworzenia motywu potomnego.
Niezależnie od twojego poziomu umiejętności, zawsze zalecamy korzystanie z witryny testowej. Dzięki temu możesz eksperymentować z własnymi konfiguratorami, testować nowe wtyczki, a nawet wypróbowywać różne motywy bez obawy o uszkodzenie twojej witryny na żywo.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, czym jest motyw potomny WordPress i czy tworzenie motywu potomnego jest dla ciebie dobrym rozwiązaniem. Warto również zapoznać się z naszym przewodnikiem porównawczym dotyczącym darmowych i premium motywów WordPress oraz naszą listą kontrolną rzeczy do zrobienia przed zmianą motywu WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have considered child theme to be a necessity for some time. Although I used to mainly use the WPCode plugin, sometimes it is necessary to insert some code into function.php as well. I’ve found it very helpful to use a child theme so that I don’t end up losing all my customizations just to update the template. In addition, I use a very simple plugin for this, which allows me to insert personal data into the template. It looks much better when the customer sees a template named after their website in their wordpress.
Mrteesurez
Please, can you mention the name of the simple plugin you are using to add it maybe it can be of help to others. For me I use WPcode to add code, once I have learnt to use it, I have stopped adding codes to my functions file again.
Moinuddin Waheed
Thank you so much wpbeginner for clearing my doubts regarding child themes.
I have always used the parent theme for creating websites and blogs and have never used child theme as I was of no clue about how a child theme works.
I have a small doubt though. Having a child theme and making large changes in its functionality and changing in functions.php and styles.css, where does all these files gets stores?
as when we update parent theme it remains intact and to my surprise it gets pushed to the parent theme as well.
WPBeginner Support
Those files would be stored in the child theme’s folder. Child themes use the styling of the parent theme and override with any specifics that you include in the child theme but the child theme does not make direct changes to the parent theme if you decide to change to the parent theme.
Admin
Arischvaran Puvanesvaran
Hi! Thanks for the tutorials. How should I determine when to use a FSE theme or a block theme for a site?
WPBeginner Support
There is no guaranteed better between the two, it is a question of personal preference
Admin
Bob Scarborough
What happens if I’ve already created custom headers and footers and then I create a child theme,
WPBeginner Support
It would depend on how your theme is set up, if you wanted to safely test moving to a child theme then we would recommend creating a staging site following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
DAVID Barnes
Please could you tell me we have just added a child theme to our theme whilst making changes to the style of the website, when this is complete do you keep the child theme active or do you revert back to the main template and make this active again.
Hope this makes sense
WPBeginner Support
You would want the theme that you customized to be the active theme. That would normally be the child theme that you customize.
Admin
David Barnes
Amazing thank you for the quick response this has to be the best website in regards to all word press related topics, it has been a gold mine of information as I navigate my way through the learning process of webdesign. VInaka
WPBeginner Support
Glad we could help
Anchal
Hey I have a question. Does making and activating a child theme affect (drop) SEO ranks of an already ranking website that is live?
WPBeginner Support
It would depend on the specific changes but it should not affect your site’s SEO for the most part.
Admin
Adam
Hi, Great article on child themes. It’s exactly what I needed. Just one question? Am I right in thinking that you don’t have to install the child theme when you initially install the parent theme? That you only install it the instant you need to customize the function.php or parent theme template files?
WPBeginner Support
Correct
Admin
Robert A Lopez
Question! When activating a parent theme and a child these, do I activate both themes in my dashboard? Or do I just activate the child theme and leave the parent theme deactivated?
I ask because, if I activate both, will I be able to determine which one is the child theme within the dashboard?
WPBeginner Support
You would want to activate the child theme and leave the parent theme deactivated. The child theme will use what it needs from the deactivated parent theme
Admin