“Motyw potomny WordPress” – to taksonomia, którą prawdopodobnie słyszałeś, ale co ona tak naprawdę oznacza dla twojej witryny internetowej? Wielu użytkowników WordPressa, zwłaszcza tych, którzy dopiero zaczynają, nie jest pewnych, czy powinni używać motywów potomnych, czy nie.
Przez lata pracowaliśmy z niezliczoną liczbą witryn WordPress o różnej wielkości i rozmawialiśmy z użytkownikami, od zupełnie początkujących po doświadczonych programistów. Dzięki temu doświadczeniu opracowaliśmy własne podejście do tego, kiedy i jak skutecznie korzystać z motywów potomnych.
W tym przewodniku wyjaśnimy, czym właściwie jest motyw potomny WordPress, bez technicznego żargonu. Przyjrzymy się rzeczywistym korzyściom i potencjalnym wadom, pomagając ci zdecydować, czy motyw potomny jest odpowiedni dla twojej witryny.

Poniżej znajdują się tematy, które omówimy, a za pomocą poniższych szybkich odnośników możesz przejść do tematu, który najbardziej Cię interesuje:
Czym jest motyw potomny w WordPress?
W WordPress motyw potomny dziedziczy funkcje, funkcje i styl innego motywu WordPress, zwanego również motywem nadrzędnym.
Dostosowanie motywu potomnego nie ma wpływu na motyw nadrzędny. Dlatego też wielu deweloperów korzysta z motywów potomnych, aby zachować własne konfiguratory motywów, które mogłyby zostać utracone w przypadku aktualizacji motywu nadrzędnego.
Pierwszym krokiem w tworzeniu motywu potomnego jest wybór dobrego motywu nadrzędnego. Możesz użyć dowolnego motywu WordPress jako motywu nadrzędnego, ale niektóre motywy są bardziej odpowiednie niż inne.
Na przykład, frameworki motywów są doskonałymi motywami nadrzędnymi. Obejmują one rdzeń funkcji motywu, ale nie stylistykę.
Odkryliśmy, że mogą one znacznie przyspieszyć czas rozwoju, szczególnie w przypadku agencji i freelancerów pracujących nad wieloma witrynami.

Dobrze jest również wybrać motyw, który ma wygląd i funkcje konfiguratora, których potrzebujesz, aby Twoja witryna internetowa osiągnęła swoje cele. W ten sposób nie będziesz musiał wprowadzać wielu zmian.
Jeśli jesteś zainteresowany użyciem motywu potomnego, możesz przeczytać nasz przewodnik na temat tworzenia motywów potomnych w WordPress.
Dlaczego warto korzystać z motywu potomnego WordPress?
Jak wspomniano, wielu programistów używa motywu potomnego WordPress, aby zachować opcje konfiguratora w przypadku aktualizacji motywu. W takim przypadku twój motyw nadrzędny zostanie zaktualizowany, ale nie będzie to miało wpływu na twój aktywny motyw potomny.
Nie wspominając już o tym, że motywy potomne mogą zabezpieczyć twoją witrynę internetową przed potencjalnymi problemami z zabezpieczeniami WordPress. Jeśli nadrzędny motyw okaże się mieć znaczące błędy w aktualizacji, nie będą one miały wpływu na twój motyw potomny.

Dla deweloperów korzystanie z motywu potomnego jest również szybkim i skutecznym sposobem na dostosowanie witryny internetowej WordPress. Mogą oni szybko wdrożyć własne style, modyfikacje szablonów lub dodatkowe funkcje bez modyfikowania rdzennych plików motywu nadrzędnego.
Plusy i minusy korzystania z motywów potomnych WordPressa
Jak większość rzeczy, korzystanie z motywu potomnego WordPress ma swoje wady i zalety. Przyjrzyjmy się najpierw zaletom.
Zalety motywu potomnego WordPress:
- Bezpieczne aktualizacje: Korzystając z motywu potomnego, zachowujesz wszystkie własne zmiany oddzielnie od głównego motywu. Oznacza to, że możesz zaktualizować motyw nadrzędny bez utraty własnych konfiguratorów, ponieważ są one bezpiecznie przechowywane w motywie potomnym.
- Łatwość rozbudowy: Motyw potomny zbudowany na potężnym frameworku motywu pozwala na dużą elastyczność bez pisania dużej ilości kodu. Wystarczy tylko zmodyfikować pliki szablonu i funkcje, które chcesz dostosować.
- Bezpieczeństwo w razie awarii: Kiedy tworzysz kompletny motyw, musisz pomyśleć o każdym możliwym scenariuszu. Jeśli nie zakodujesz czegoś w motywie potomnym, funkcjonalność motywu nadrzędnego jest dostępna jako opcja awaryjna.
Wady motywu potomnego WordPress:
- Krzywa uczenia się: Musisz zainwestować czas w poznanie motywu nadrzędnego, zwłaszcza gdy wybrałeś solidny framework z własnymi hakami i filtrami. Jednak po zapoznaniu się z motywem nadrzędnym, będziesz w stanie tworzyć własne witryny internetowe w mgnieniu oka.
- Zależność od motywu nadrzędnego: Twórca motywu nadrzędnego może porzucić motyw. Technicznie rzecz biorąc, można go nadal używać, nawet jeśli został porzucony, ale może nie działać tak dobrze. Rozważ również korzystanie z renomowanych frameworków motywów, takich jak Genesis, które mają dobre osiągnięcia.
Plusy i minusy korzystania z motywu potomnego będą również zależeć od motywu, którego używasz jako motywu nadrzędnego, więc przyjrzyjmy się temu w następnej kolejności.
Importowanie wyboru dobrego motywu nadrzędnego
Powodem, dla którego ważne jest, aby wybrać dobry motyw nadrzędny, jest oszczędność czasu.
Często słyszymy od początkujących, że popełniają błąd wybierając motyw nadrzędny, który nie oferuje zbyt wielu funkcji. Kończy się to koniecznością nadpisania większości plików motywu nadrzędnego.
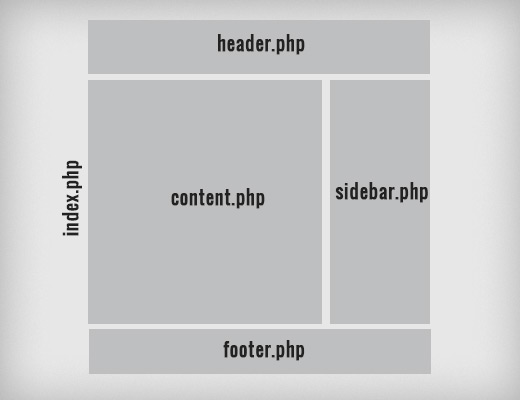
Załóżmy, że wybrałeś motyw nadrzędny i zdecydowałeś, że nie podoba ci się wygląd stopki. Tworzysz więc nowy plik footer.php. Następnie decydujesz, że nie podoba ci się wygląd nagłówka i tworzysz nowy plik header.php.

Wkrótce staje się jasne, że nie powinieneś używać tego motywu jako motywu nadrzędnego. Zamiast tego możesz użyć go jako motywu startowego, który przekształcisz we własny konfigurator.
Inną opcją byłoby wybranie innego motywu, który jest znacznie bliższy temu, czego potrzebujesz. W ten sposób nie będziesz musiał wprowadzać tak wielu zmian w twoim motywie potomnym.
Czy powinieneś używać motywu potomnego WordPress?
Po latach budowania i utrzymywania witryn WordPress, rozwinęliśmy dobre wyczucie, kiedy motywy potomne są najbardziej korzystne. Oto nasza opinia na temat tego, kto powinien rozważyć ich użycie.
Jeśli jesteś programistą, możesz użyć motywu potomnego, aby skrócić czas programowania podczas pracy z klientami lub tworzenia własnego motywu.
Programiści muszą usprawnić swój przepływ pracy podczas tworzenia wysokiej jakości motywów. Tworzenie motywów potomnych często pomaga to osiągnąć.
Wiele witryn, które tworzymy, to motywy potomne Genesis Theme Framework. Jednak w niektórych przypadkach tworzymy samodzielny, własny motyw WordPress, na przykład gdy projekt jest bardzo złożony lub bardzo prosty.
Jeśli jesteś użytkownikiem, to polecamy motywy potomne tylko wtedy, gdy ciągle dodajesz nowe funkcje do pliku functions. php twojego motywu lub ciągle modyfikujesz jego plik style.css.
Podczas rozmowy na meetupie WordPress jeden z czytelników zapytał nas o najlepsze rozwiązanie do dodawania własnych konfiguratorów. Zastanawiał się, czy lepszym rozwiązaniem jest użycie motywu potomnego, czy własnego wtyczki CSS.
Odpowiedź na to pytanie zależy od stopnia znajomości technologii i wygody użytkownika. Zależy to również od tego, ile własnych konfiguratorów wprowadzasz.
Własna wtyczka CSS, taka jak CSS Hero, działa dobrze, jeśli trzeba zmodyfikować style tylko kilku elementów. Jeśli jednak chcesz zmienić na przykład cały schemat kolorów, zdecydowanie powinieneś rozważyć użycie motywu potomnego.

Inną opcją jest użycie WPCode. Ta wtyczka umożliwia wprowadzanie zmian w twoim pliku functions.php i innych plikach motywu bez bezpośredniej edycji kodu.
W ten sposób możesz uruchamiać skrypty nagłówków i stopek bez obawy o utratę własnych konfiguratorów lub zepsucie witryny internetowej. Więcej szczegółów można znaleźć w naszym przewodniku na temat korzystania z własnych fragmentów kodu w WordPress.

Przyjazne dla początkujących alternatywy dla korzystania z motywu potomnego
Początkującym użytkownikom WordPressa nie zalecamy od razu tworzenia motywów potomnych. Z naszego doświadczenia wynika, że często nie jest to konieczne i może nadmiernie skomplikować sprawę.
Zamiast tego, oto co sugerujemy:
- Jeśli jesteś nowym użytkownikiem WordPressa: Zacznij od skorzystania z wbudowanych opcji dostosowywania w twoim motywie, niezależnie od tego, czy jest to edytor na całej witrynie, czy konfigurator motywu. Wiele nowoczesnych motywów oferuje szerokie możliwości konfiguratora bez konieczności dotykania jakiegokolwiek kodu.
- W przypadku bardziej rozległych zmian: Rozważ użycie wtyczki do tworzenia stron, takiej jak SeedProd. Narzędzia te oferują zaawansowane konfiguratory bez konieczności posiadania wiedzy na temat kodowania.
- W przypadku drobnych zmian stylu: Użyj funkcji Dodatkowy CSS w konfiguratorze motywu lub edytorze całej witryny. Pozwala to na wprowadzenie drobnych modyfikacji stylu bez konieczności tworzenia motywu potomnego.
Niezależnie od twojego poziomu umiejętności, zawsze zalecamy korzystanie z witryny testowej. Dzięki temu możesz eksperymentować z własnymi konfiguratorami, testować nowe wtyczki, a nawet wypróbowywać różne motywy bez obawy o uszkodzenie twojej witryny na żywo.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, czym jest motyw potomny WordPress i czy tworzenie motywu potomnego jest dla ciebie dobrym rozwiązaniem. Warto również zapoznać się z naszym przewodnikiem porównawczym dotyczącym darmowych i premium motywów WordPress oraz naszą listą kontrolną rzeczy do zrobienia przed zmianą motywu WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have considered child theme to be a necessity for some time. Although I used to mainly use the WPCode plugin, sometimes it is necessary to insert some code into function.php as well. I’ve found it very helpful to use a child theme so that I don’t end up losing all my customizations just to update the template. In addition, I use a very simple plugin for this, which allows me to insert personal data into the template. It looks much better when the customer sees a template named after their website in their wordpress.
Mrteesurez
Please, can you mention the name of the simple plugin you are using to add it maybe it can be of help to others. For me I use WPcode to add code, once I have learnt to use it, I have stopped adding codes to my functions file again.
Moinuddin Waheed
Thank you so much wpbeginner for clearing my doubts regarding child themes.
I have always used the parent theme for creating websites and blogs and have never used child theme as I was of no clue about how a child theme works.
I have a small doubt though. Having a child theme and making large changes in its functionality and changing in functions.php and styles.css, where does all these files gets stores?
as when we update parent theme it remains intact and to my surprise it gets pushed to the parent theme as well.
WPBeginner Support
Those files would be stored in the child theme’s folder. Child themes use the styling of the parent theme and override with any specifics that you include in the child theme but the child theme does not make direct changes to the parent theme if you decide to change to the parent theme.
Admin
Arischvaran Puvanesvaran
Hi! Thanks for the tutorials. How should I determine when to use a FSE theme or a block theme for a site?
WPBeginner Support
There is no guaranteed better between the two, it is a question of personal preference
Admin
Bob Scarborough
What happens if I’ve already created custom headers and footers and then I create a child theme,
WPBeginner Support
It would depend on how your theme is set up, if you wanted to safely test moving to a child theme then we would recommend creating a staging site following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
DAVID Barnes
Please could you tell me we have just added a child theme to our theme whilst making changes to the style of the website, when this is complete do you keep the child theme active or do you revert back to the main template and make this active again.
Hope this makes sense
WPBeginner Support
You would want the theme that you customized to be the active theme. That would normally be the child theme that you customize.
Admin
David Barnes
Amazing thank you for the quick response this has to be the best website in regards to all word press related topics, it has been a gold mine of information as I navigate my way through the learning process of webdesign. VInaka
WPBeginner Support
Glad we could help
Anchal
Hey I have a question. Does making and activating a child theme affect (drop) SEO ranks of an already ranking website that is live?
WPBeginner Support
It would depend on the specific changes but it should not affect your site’s SEO for the most part.
Admin
Adam
Hi, Great article on child themes. It’s exactly what I needed. Just one question? Am I right in thinking that you don’t have to install the child theme when you initially install the parent theme? That you only install it the instant you need to customize the function.php or parent theme template files?
WPBeginner Support
Correct
Admin
Robert A Lopez
Question! When activating a parent theme and a child these, do I activate both themes in my dashboard? Or do I just activate the child theme and leave the parent theme deactivated?
I ask because, if I activate both, will I be able to determine which one is the child theme within the dashboard?
WPBeginner Support
You would want to activate the child theme and leave the parent theme deactivated. The child theme will use what it needs from the deactivated parent theme
Admin
Shamsher Ali
Create content you have shared, thank you for this. I have a question that How can I identify whether the theme is paid or nulled? Would you please tell any legit idea or assistance. Thanks again!
WPBeginner Support
If you purchase a theme from the themes’ creator then it wouldn’t be a nulled theme. You can see more on nulled themes in our article below:
https://www.wpbeginner.com/opinion/why-you-must-avoid-nulled-wordpress-plugins-themes/
Admin
Jeffrey Efosa
Hi, thank you so much for this informative post. I’d like to confirm my doubts. I created a wordpress site some months back and have not known about child themes until now. However, I have not made changes to the theme files directly but have made a lot of changes with the themes’ Customize. My question is, will I lose my changes when I update my current theme? Thanks in advance.
WPBeginner Support
Unless your theme states there will be an issue with the settings, there shouldn’t be any issues.
Admin
Jeffrey Efosa
Alright. Thank you much!
Alice
Hello!
I’ve started with a child theme with only a few overridden parent files, but now I ended with more customizations than I thought. How is the website loading time affected by having more and more files in my child theme?
Thanks,
Alice
WPBeginner Support
That would heavily depend on the files and what they change, there is no specific amount that is guaranteed to change.
Admin
Simon
Hi!
Let’s say I created a child theme of a parent Astra theme. If I want to change something inside Customizer (not theme editor) do I have to use child theme or parent theme? In other words – when I have a child theme, then I only operate with a child theme and leave parent theme deactivated or not?
Thank you!
WPBeginner Support
When using a child theme you would make any changes using the child theme and not reactivate the parent theme.
Admin
Brandon
Hey, and nice article. I’ve been making websites with child themes for the past few years. Now I just came to a realization that the parent theme I’ve been using hasn’t been updated in 2 years. So it seems that the developers have abandoned it. I was just wondering how big are the risks with these sites I’ve made since there are no updates on the parent theme? Will a big WordPress core update break the theme etc?
WPBeginner Support
Sadly, there is no easy way to test that, if you are concerned you can create a staging site to test how an update would be handled.
Admin
ryad
hi when i use a child theme and the time to update has come ,do i need to activate the parent theme befor updating or do i update the with the childtheme activated ?
thank you
WPBeginner Support
You would update the ones that have an update available and you do not need to activate the themes you are updating.
Admin
Arnolfo
I’m kinda confused between when I should use a child theme.
I have a large scale template loaded in WP. I want to customize it to serve as a small scale template for heating/cooling dealers.
I’m not changing the underlying css code – just swapping out images and text that is more HVAC related..
Would it make sense to make this a child theme of the original template or if a dealer orders a site make the dealers site the child sites?
Emmanuel
Hello, please i want to remove media query from my theme so that i can have no problem using jet-pack mobile theme. my theme name is CHURCH AND EVENT. i cannot find media query so i could remove it. i want to disable responsive in my theme. kindly help me out. thank you,
Jody Heath
I’m all for child themes when absolutely need. The theme I’m currently using, however, offers enough customization, though, I haven’t needed to create a child theme. Usually… if you are thinking about a customization, and you think you need to get into the Dashboard > Appearance > Editor > …. well consider this: If you made change in the Editor, you would lose those customizations every time the theme updated; hence, then need for a child them. But before you go down either road, do a google search and see if you can accomplish your same goal within your actual theme customization options which would be the simpler and preferred option (if available).
Jane
Hi,
Sorry, I still dont get it, but i really want to. I dont get parent child relationships here. So I bought a theme, it comes with parent and child theme. I will be doing some css updates for sure, so i should be doing this to a child theme <- so far so good.
What is confusing for me is the update part. So when update comes in, what do i do? I update parent theme and it doesn't touch the child theme and child theme gets the updates too magically? Or i update child theme and it somehow avoids touching the main files? Or i treat it like dev/live environment where i copy functions from one another? Do I need to install both parent and child theme? I have never dealt with this before, sorry if this is like 2+2 type of question.
WPBeginner Support
Hi Jane,
1. You will apply your custom css to child theme.
2. You will get updates for the parent theme. When you update a parent theme your child theme only inherits the changes that are not over written in the child theme. For example, your child theme custom css will not change and any changes you made to the code in the child theme will remain intact.
Admin
Jonson
Thank you for the Article and the reply. Even I had the same doubt.
WPBeginner Support
Glad we could make it clear
Paul
Hi Jane,
You might think of it as a little like an outfit.
Your child theme might be like a favourite sweater you pull on over skirt and blouse (parent theme): if you change the skirt and blouse for pants and shirt (update parent theme) then you can still pull on your favourite sweater to keep the “look” you wanted to have.
Daniel
You say that child themes aren’t necessary, when you’ve only made minor changes. Since it is always vital to update your theme, isn’t it better to always have a child theme, even if you have only made a minor change? I mean, why should you loose your (even minor) change, every time you install a new update?
WPBeginner Support
Hi Daniel,
Minor changes like custom CSS added using Customize are not affected by theme updates. If you have changes made to actual theme files, then it is better to use a child theme.
Admin
Cristal Lawrence
3. How would you respond in this situation?
Context: In order to administer a WordPress site, the site owner must log in. When logged in, WordPress makes the log in button disappear. i.e log in is only visible for visitors who are not already logged in. Some people don’t realise this and look at their site (when logged in), and then look at the theme demo (when not logged in), pick up on the difference and see the missing login button as something which needs to be fixed.
The customer submits this support request:
I am using your theme for my website and while I’m editing it
I can’t see the Log In button which I see on your theme demo
site on my page.
I have followed all your instructions and installed the dummy data and
believe this should be working.
I paid good money for this theme and expected that it would be easy
to install the dummy data and get my site looking exactly as the demo
for launch next week, and frankly, I’m a little disappointed.
Please fix this for me.
Aharon Smith
It sounds like they are worried that there is not a way for people to log into the site, vs not having the theme look exactly as the demo. I would explain to them that once they are logged in, that button disappears. I would then tell them the benefits of that feature, such as having a less cluttered website, etc.
If they are still upset about it, Explain that you appreciate the feedback and you will ensure that in the future you make things clearer on the website. I would suspect that they will be ok with it, once they understand the reasoning behind why the button disappears.
Alex
Hi there,
WP beginner here. So let me know if I got this right:
If I have set up the Divi theme, but I have tweaked certain elements within the theme – like button outline colour, font colours, hover colours – all within the boundaries of the given Divi UI – do I need to think of creating a child theme for future update scenarios? Or would tweaks like these be inherited in future updates with no further hassle?
No custom css added, nore did I meddle with php on the mentioned project.
Thanks!
WPBeginner Support
Hey Alex,
Tweaks like these will be supported by the theme, as they are part of the theme’s functionality.
Admin
mummygeek
I am using a child theme and if I’m making changes to any files then I make sure those edited files are in the child theme with the same path (at least I think that’s what I’m meant to be doing.) However now that I come to update the theme on my LIVE site I don’t see what I should now do with the child theme since the update parent theme also has a child theme. Surely the older my original child theme files get the more and more different it becomes to the updated parent theme files until one day it all breaks.
I’m not clearly seeing how to treat my child theme as I do updates ??
Waqar Ahmed
Really Informative Information as always.
Apap
Hello engineer Syed,
I am reading this post for the third time, and it served me well because I am seriously in need of good theme for my blog, but my problem is that I am a complete newbie to the world of blogging, and thus choosing the right theme for my blog has become great problem for me.
And the bugging question is that does this “Genesis framework theme” have two sidebars because I value a theme with two sidebars so much.
Thanks.
Nathan
I have couple questions regarding this pls.
Basically I have 0 coding skills and i am using visual editing software to edit a theme i bought. my edits are basically changing the logos, deleting extra pages and changing widgets/sliders on the pages from the themes own selection
1) Do you think I should have a child theme aswell as this theme gets updated once a week and its a new theme, meaning there will probably be a lot more updates in the future. ?
2) if not, what do you think is my best approach to updating this?
I am a newbie to WP, just used it this week for the first time lol
Faizan
Please, reply to this answer, as I want to know the same things.
WPBeginner Support
Hi,
You can update parent theme, it doesn’t affect child theme. The whole purpose of child themes is to allow you to update your themes without losing your customization.
Admin
Aad
I still have a question after reading your great post.
I’m using a theme and haven’t changed anything major and especially not in style.css or functions.php.
I have only changed some auto ‘translation’ flaws the theme has such as php files found in the ‘inc’ map. For example file: /inc/shortcodes/portfolio.php
My question is now:
Are these text adjustments that i made in the php codes going to be deleted once i update theme? And should i therefore use a child theme?
Hope to receive you advice shortly.
P.s.: I’m a great fan of your posts. Thanks!
WPBeginner Support
Hi Aad,
Yes most likely they will be replaced. You need to backup your theme before update. After the update you can copy paste your changes from backup to the newly updated theme.
Admin
molly
Would you recommend using a child theme for someone with zero coding skills?
WPBeginner Support
Actually it depends on what they want to achieve. The most important reason for using a child theme is when you want to customize your theme without editing the parent theme.
Admin
Mark Toon
My computer knowledge is all host based, 3rd generation stuff, so all this web “stuff” is a foreign language – one I don’t really want to learn. Yes, I’m that old! I understand parent child relationships in databases, but this web stuff is beyond me.
My kids gave me a website as a christmas present to display works from my hobby. Nice! Initially, my daughter set the site up using a stock theme, and put some content out there, just to show me what was possible. The thought was that a stock, off the shelf kind of set-up would be enough for me to post pictures and text, in some kind of organized fashion. That’s really all I’m doing. No e-commerce, very little email, and not a whole lot of commenting and replying. (That’s what Facebook is for…)
A week after Christmas, after I had set the site up the way I wanted it, I updated the theme and lost everything! Since then, I have avoided anything that looks like a theme update.
Now, hearing about how many security issues there are (and after having one particular page targeted by some kind of Russian spammers leaving endless and pointless comments) I see that may not be the best approach.
Is there any way to update a parent theme *without* losing everything? I’ve got a years worth of work created online and really don’t think I want to have to restart from scratch because of a random update.
Am I as screwed as I feel I am?
WPBeginner Support
Hi Mark
It is alright to feel overwhelmed by complex terminologies. However, many of our users, who all started like that eventually got better at managing their websites like total pros
Yes you should keep your theme updated. All good quality WordPress themes can be easily updated. Unless you make direct changes into your theme files. Those changes will be overwritten when you update the theme.
Bookmark our WordPress troubleshooting guide and you will be all set to fix minor issues on your own without needing any help. It also have a section on how to switch to a default theme, which is the first step in fixing a poor theme update.
Admin
Stephanie
What would constitute a “direct change to a theme file” ? Are we talking font changes? Images? Apologies, I am a beginner and some assumptions go over my head.
WPBeginner Support
We mean going into the theme’s files and editing the code there such as under Appearance>Editor
Bryan
Hi,
its very helpful in my blogging. i use Parent and child both of them.
please check my link.
Eddie
Hi There, Great article! This really clarifies a few things for me, but now brings me to question some of my motives.
I’m interested in setting up a directory theme on a sub-domain HOWEVER as it appears most of these theme are child themes BUT I don’t necessarily have a need for a full fledged parent theme. My question is, do I / should I install a parent framework theme 1st in order to take full advantage of the directory child theme?
Hope that makes sense?
thanks
Ed
WPBeginner Support
Yes, you can check documentation for your directory theme to see how they recommend setting up a child theme.
Admin
Mato
I recently used hueman theme and I was able to create my own child theme for the today theme. Just added the template tag in style.css for the child theme to reflect the parent theme and a code to import stylesheets in the functions.php of the child theme. From there, I could make all the modifications I wanted to the parent theme. Was a good experience learning how to create a child theme. Thanks to wpbeginner for being there for us.
Richard Jones
Please can you explain how duplicating a template file into a child theme and then making a minor modification to it allows one to benefit from a security update to the parent theme? Surely the the child themes’ code will retain the vulnerability and continue to override the parent theme’s fix?
WPBeginner Support
Most well coded WordPress themes avoid coding functionality right into a template. Instead, these functionalities are stored in different directories like inc, js, or functions.php file. Most templates used to display pages or sections on your website, usually generate HTML from template tags defined elsewhere in the WordPress core or your theme’s functionality files. It is not recommended to duplicate functionality files, this would result into error because those functions would already be defined in the parent theme.
Still, if you are unsure, then you can manually update your child theme after an update to the parent theme. You can use file difference tools to see whats changed into new template files and then copy those changes into your child theme.
Admin
bikeman
Please can you explain how duplicating a template file into a child theme and then making a minor modification to it allows one to benefit from a security update to the parent theme? Surely the the child themes’ code will retain the vulnerability and continue to override the parent theme’s fix?
Daquan Wright
I need to ask a question answer asap as I am working on my own site.
Do I need to create a child-theme for my own wordpress theme (as I am the only one who will update it)?
I’ve never used one before.
Also, do I need to create a child-theme for clients when they will be able to modify their theme (but no updates will be released for it)?
I will be making websites, but I’m not releasing periodic updates. So I need these points clarified, or, should all wordpress themes use a child-theme?
WPBeginner Support
Its up to your personal choice. If you are writing a theme for your own use, then you can make changes to it directly.
About adding child theme for clients, again it is up to you.
Admin
Joshua Grant
Something to watch for: child themes aren’t ALWAYS totally update safe. We recently hit an issue with a client site where a parent theme — one of those “premium all-in-one” themes that shall remain unnamed — significantly changed their page structures and classes, invalidating all of our child theme CSS.
david b
hi gurus. ok i have a website that i have spent eternity on getting it exactly how i want it. i paid money for a theme i liked it so much. now just when everything was going great, i am no longer able to update it (because it totally ruins my site in every way imaginable) and it is no longer responsive as it once was. The weird thing is, it is responsive on an android tablet just not apple stuff. Does anyone have any advice to get it responsive again? Should I somehow start over and use a child theme? (I never used a child theme I made all of my myriad of customizations on the parent theme)…what are my options? Any help would be GREATLY appreciated!
Mish
Hi…
I am using Twenty Eleven Theme and the only change that i wanna do, at the moment, is add posted on date to it. Can you tell me how to do that?
Phil Long
Child themes: potential complications outweigh the marginal benefits. You may as well just install an original version which you never touch and a customer version. So you always have the originally too reference/fall back on.
Problem with child themes: Do you have the same differentiation built in between Splash and Site Home Page?
1, If I wanted to customise the CSS, why not just create a custom_style.css and enqueue it after style.css.
2. But the main problem I have is that it preservers the parents functions file. Considering its the hub of the site you should as a developer be getting to know that file really well, not be presented with a blank child functions.php. And worst than, that the Parent functions.php usually sets up a whole load of constants & includes pointing to files and sub_directories in the parent theme
2(a)Throughout your theme’s child php files their are more than likely CONSTANTS pointing the parent parent php files. If the whole purpose is to only customise the child theme then all those constant (or at least they declarations will have to be re-pointed).
2(b)With the includes also pointing at parent files at best it could leave you mighty confused about why your child edits don’t see to be effecting anything. At worst it could create a fatal repeated function declaration error. So you’ll need to cut the includes out of the parent functions and replace them with the includes in your child.php but point them at child paths and files.php they will could cause.
2(c)And then then are all the other parent functions in your functions.php which refer to parent.php files/functions. Again this means if you want to change any child.php you have to trawl through hierarchies of function calls to see if its triggered by the parents functions.php. If it is, then in order to maintain the principal of not customising parent.php you have to move that function from parent function.php to the child’s.
I just think its not work the hassle, and certainly if I was to use a child again I would CUT AND PASTE all the entirety of parent functions. php into the child.
3. AND when the parent theme UPGRADES you lose the fallback of the parent theme anyway.. although this might be preferable to the upgrade wiping out all your customised child.php files as happened to me once.
Wayne Hatter
I seriously think that this post is going to confuse a lot of people. Because as a developer… this is totally not targeted to me. Because I don’t even use a framework and my workflow streams pretty good.
With the frameworks, you still have to learn the hooks and what they do.
The same amount of time it would take to learn those hooks a person could learn to use the core WordPress hooks all the same.
So here is a thought. It frameworks are the way to go, why are there still a great amount of themes being developed?
jay
Hi,
I am a beginner and I am making a blog on weight loss. Do I need to get Genesis before selecting any template?
I was just going to buy a theme from themeforest and someone stopped me and told me to buy a parent theme first? Is it needed for newbies? Or can we start with a theme from themeforest?
I look forward to your response.
Thanks
WPBeginner Support
No it is not needed. Genesis is not a parent theme it is a theme framework. You don’t need either of them you can just purchase any good quality theme.
Admin
Bales
Pls do some research before moving forward. I am a beginner too been learning as much as possible before picking a theme, reason being that I don’t want to put all this hard work into a website business and have it perform bad or worse totally fail because I jumped the gun and didn’t do my homework. Tip – themes that are badly coded can hurt your SEO and cause other issues.
Now if you just want to play around with WP and build a website, not sure if you will be doing this long term, I would start with the themes already on WP.
I have heard good and bad things about themes sold on Themforest. I would Google …are themes purchased on Themeforest reliable ….and see what you find. As WPB support said no need to use Geneisis just use a good quality theme. True but as a newbie, I assume you are not a devoloper, knowing what a “Good quality theme” looks like, is not easytask. Like I said pls reach if you are serious about having an online website biz.
Now I have found my new passion after all my research, love making my own website for my business and will continue to design sites for others in my niche after all I have learned. I teamed up with Geneisis because I feel like I have the best of both worlds. They worry about WP updates and best practices and best cleanest code to use and a ton more thing I don’t care to learn about….. And I do the designing and tweaking and build my website with confidence knowing I did my research and picked the best company to help me with my goals, once again I went this route because I not a devoloper nor do I want to be one.
Yes devoloper can make their own themes as some have commented this topic of child themes etc this is not for them. But I love it and happy I too can create child themes and not have to go back to school, to build a solid website for my biz. I just want to learn enough CSS etc to tweak themes built on Geneisis framework and I am ready to go. JUST my 2 Cents ….LOL
imran hussain
Very helpful for understanding child theme. thanks.
imran
Ria
Hi, I wanted to ask if it’s true that child theme could be not so useful but wrong thing for website? I have wordpress twenty fifteen theme (customized). once I download already made child theme, was making some changes (copy/paste information from main files to shild theme) and “broke” my site. The guy who helped me to customize the theme, when I asked to create child theme, told me, that child themes makes site work slower, can make you confused (if you are making many changes, which one file is already changed) and it’s not good for site.Like all changes should be made only in main files. And he refused to create child theme. So how it is? Because everywhere I read that child theme is “must”. Is my “helper” answer is only laziness to make more work? So how it is?:) Thank you for help:)
WPBeginner Support
Child Themes are a time saver. Some WordPress developers may not like to create child themes and would rather edit the main theme files. This is not safe in the long run and we will advise you against it. Perhaps you should consider getting better adviser for your project.
Admin
Steve Wilkinson
That’s a really good ‘business’ plan for a developer who wants to keep you locked into their service. Every time that theme updates, they will have to rebuild their version of it. Or worse, you’ll not get the theme updates and miss improvement, but maybe even be open to exploits.
Web development IS NOT a one-time thing! Unfortunately, that’s the way a lot of web design shops are setup. And usually, I’ve often found these are the marketing and graphic arts oriented ones that maybe understand the marketing/visual aspects of a site really well, but they don’t know much of anything about the technical side.
I about fell out of my seat a few months back, when on a major podcast for graphic design professionals, the whole crew started talking about WordPress, plugin, and theme updates… and advised people not update stuff because that often breaks things!
Well, yea… that’s why you don’t do what these folks are doing. They build a pretty site and hand it off to the client… who has to deal with hosting and issues around updating, not updating, etc. Rule #1 of WordPress sites is KEEP STUFF UP TO DATE!!! If whatever system/developer you’ve picked can’t handle that… you’ve picked the wrong one.
Kirsten
I am completely new to child themes. Could somebody give me a for instance on what is “an extreme change”, which means that a child theme would be the way to go for me?
Thanks
Mike
I am learning child theme it is crazy, Its so much I was never good with coding
Maryam
Let’s suppose I need to modify the header.php file so i over-ride it and place it in my child theme folder – along comes a theme update and the header.php file in the parent is updated with some useful updates. Will they apply to my child theme?
Steve Wilkinson
I need to look into this more in detail (as I’m not an in-depth theme coder), but my understanding is that it’s a maybe/no kind of situation. Unless I’m mistaken, I think you can think of a child theme as kind of an overlay situation (remember those classroom projectors with sheets vellum and how they could be layered?).
So, I suppose you’d get some of the new code and functions in the parent, so long as the child wasn’t overriding them. And, if you’ve copied the entire file from the parent, the child is going to have everything except the changes you made and the new updates they’ve made.
But, if they’ve changed something where your child-them also has it declared, I think the child will override. I’d *love* to hear more about this, as it’s something I’ve been looking into more recently as well in customizing WooCommerce stuff (i.e.: what do I need to look for each time WooCommerce updates the template files).
I’m sure a good theme developer could answer this much better, but that’s kind of my layman’s description as a code tweaker.
Anne Marie
Thank you so much for the transparency/overlay comparison. My understanding of it all fell into place when I read that. Thanks again!
WPBeginner Staff
http://codex.wordpress.org/index.php?title=Theme_Development&oldid=31552
WPBeginner Staff
Thomas,
A proper Theme System was introduced in WordPress 1.5 back in 2005. The earliest mention of child theme we could find was in the 2006 codex article on theme development. Hope this helps.
Thomas Vasquez
Thank you, yes it does. You wouldn’t by any chance happen to have a link to that article do you, I could really use it. Thank you again.
Thomas Vasquez
That is great, Thank you very much. Any chance you might have a link for that reference
Thomas Vasquez
Maybe someone here can provide an answer to a question I have been looking for for a while now: When did WordPress first introduce child themes?
I have searched the Codex and checked each version and cannot find any mention of when they were introduced (or maybe I missed it?)
Does anyone know?
Dzagro
it is helpful, well cleared now, thanks
HannahHudson
This was very clear and direct. Thanks for the writeup.
Kendall
I am thinking of switching my blog from a free wordpress theme to Genesis Framework + Theme. Do you have any articles about picking the right theme? Also how to create custom headers/ logos for your blog that you can easily add to your site through the Genesis Framework?
WPBeginner Support
Yes we do have a guide on selecting the perfect WordPress theme for your site. You can add custom headers and logo to your site from Genesis Settings screen.
Admin