Plik theme.json jest ważną częścią motywów blokowych WordPress, kontrolując wiele aspektów wyglądu i funkcjonalności Twojej witryny. Jeśli niedawno przeszedłeś z klasycznego motywu na blokowy, możesz się zastanawiać, o co chodzi z tym plikiem i czy powinieneś go edytować.
Nie jesteś sam. My i wielu użytkowników WPBeginner zastanawiało się nad tym samym. Dlatego postanowiliśmy dogłębnie zbadać ten temat, aby przedstawić kompleksowy przewodnik.
W tym artykule wyjaśnimy, czym jest plik theme.json, dlaczego jest ważny i jak można go używać do dostosowywania witryny WordPress.

Czym jest plik theme.json w WordPressie?
Plik theme.json to specjalny plik motywu wprowadzony w WordPress 5.8. Odgrywa kluczową rolę w edycji pełnej witryny (FSE), która pozwala wizualnie dostosować każdy aspekt motywu blokowego WordPress.
W zasadzie plik theme.json działa jak plan kontrolujący styl i funkcjonalność Twojego motywu blokowego. Zawiera kod, który mówi WordPress, jak różne elementy, takie jak kolory, typografia, układy i szablony, powinny wyglądać i zachowywać się.
Dlaczego motywy blokowe WordPress potrzebują pliku theme.json?
Edycja motywu blokowego w WordPressie różni się od edycji motywu klasycznego.
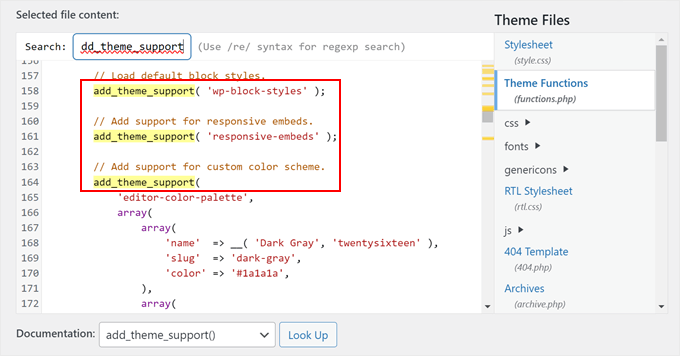
Klasyczne motywy używają pliku functions.php do włączania funkcji, takich jak niestandardowe menu lub obrazy wyróżnione, za pomocą funkcji add_theme_support(). Następnie możesz stylizować te funkcje za pomocą reguł CSS w pliku arkusza stylów CSS (style.css).

W motywach blokowych, theme.json działa jako centralny punkt dla wszystkiego, co definiuje wygląd i styl Twojego motywu blokowego. Pozwala definiować takie rzeczy jak czcionki, kolory i opcje układu w jednym miejscu, zastępując potrzebę używania add_theme_support() w functions.php.
Dlatego plik functions.php w motywach blokowych jest często mniejszy niż jego odpowiednik w motywach klasycznych.
Posiadanie dedykowanego pliku theme.json oferuje pewne znaczące korzyści w porównaniu z poprzednim systemem motywów klasycznych.
Po pierwsze, theme.json ściśle współpracuje z edytorem pełnej strony WordPress. Pozwala to łatwo dostosować style i ustawienia motywu bezpośrednio w edytorze, bez konieczności edycji kodu.

Ponadto, theme.json ma na celu stworzenie spójnego doświadczenia zarówno dla deweloperów, jak i użytkowników. Niektórzy użytkownicy uważają, że jest to bardzo frustrujące, gdy muszą zmienić motywy, ponieważ muszą nauczyć się zupełnie nowych układów i opcji stylizacji.
Dzięki theme.json przełączanie motywów staje się płynniejszym procesem, ponieważ wszystko jest zorganizowane w podobny sposób.
Wreszcie, dzięki theme.json, deweloperzy motywów i użytkownicy mogą zabezpieczyć swoją pracę na przyszłość, ponieważ WordPress stale rozwija swoje możliwości edycji całej witryny.
Teraz, gdy omówiliśmy, czym jest plik theme.json, zagłębmy się w temat. Możesz użyć poniższych szybkich linków, aby nawigować po tym przewodniku:
- Gdzie znaleźć plik theme.json WordPress?
- Jak wygląda plik theme.json?
- Co należy zrobić przed edycją pliku theme.json
- Jak edytować plik WordPress theme.json
- Dodatkowa wskazówka: Użyj WPCode, aby dodać niestandardowy kod do swojego motywu
Gdzie znaleźć plik theme.json WordPress?
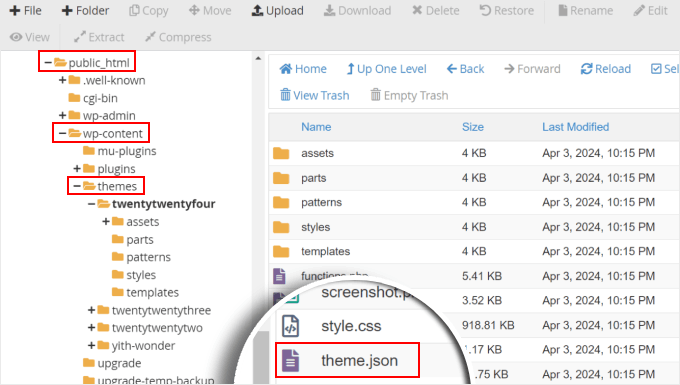
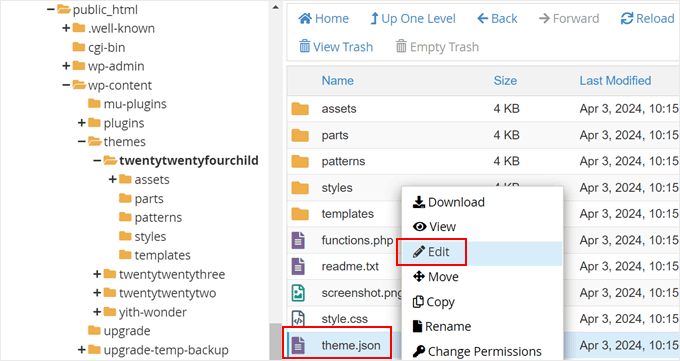
Plik theme.json znajduje się w katalogu Twojego motywu na serwerze WWW. Typowa ścieżka pliku to public_html » wp-content » themes » nazwa-twojego-motywu » theme.json.
Aby uzyskać do niego dostęp, najpierw musisz połączyć się ze swoją witryną za pomocą FTP lub menedżera plików swojego konta hostingowego.
Jeśli korzystasz z Bluehost, możesz się zalogować i przejść do zakładki „Witryny”. Następnie kliknij przycisk „Ustawienia” pod swoją witryną.

Teraz upewnij się, że pozostajesz w zakładce „Przegląd”.
Następnie przewiń w dół, aby kliknąć przycisk „Menedżer plików”.

Po otwarciu menedżera plików w ten sposób, automatycznie znajdziesz się w folderze głównym swojej witryny.
Tutaj poszukaj katalogu „wp-content” i otwórz go. Znajdziesz tam folder „themes”, który zawiera wszystkie zainstalowane motywy WordPress.
Otwórz folder dla konkretnego motywu blokowego, którego używasz. Plik theme.json będzie znajdował się bezpośrednio w tym katalogu motywu, obok innych plików motywu.

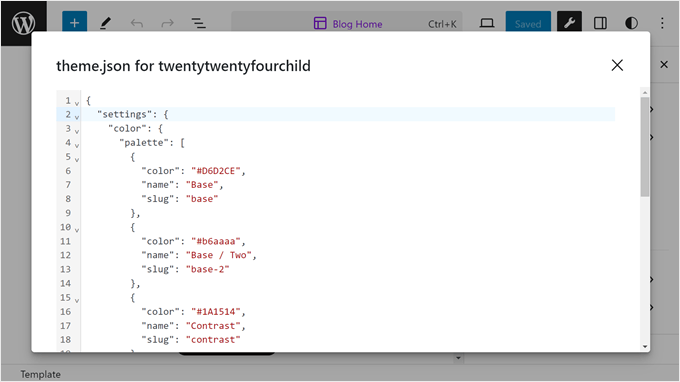
Po jego znalezieniu możesz wyświetlić plik theme.json za pomocą edytora kodu.
Jak wygląda plik theme.json?
Plik theme.json ma specyficzną strukturę, która organizuje wszystkie globalne ustawienia dla Twojego motywu blokowego WordPress.
W zależności od tego, jak złożony lub prosty jest Twój motyw, plik może być bardzo krótki lub długi. Możesz jednak łatwo podzielić ten plik na 7 sekcji najwyższego poziomu:
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {},
"styles": {},
"customTemplates": {},
"templateParts": {},
"patterns": []
}
Oto uproszczony podział:
Schemat
Ta część jest w rzeczywistości opcjonalna w motywach blokowych, więc możesz ją zobaczyć lub nie w swoim.
Właściwość schematu łączy adres URL z schematem JSON motywu WordPress, który definiuje globalne ustawienia, style i inne konfiguracje dla Twojego motywu.
Wersja
Ta sekcja określa, która wersja API formatu theme.json jest używana przez plik i zapewnia, że przestrzega on poprawnej struktury.
Na chwilę obecną, API jest w wersji 2.
Ustawienia
Ta właściwość definiuje opcje i kontrolki dostępne dla użytkowników do dostosowywania ich motywu. Obejmują one ustawienia predefiniowane dla palety kolorów motywu, typografii, odstępów, gradientów, cieni, obramowań i tak dalej.
Oto bardzo prosty przykład, jak wygląda właściwość ustawień:
{
"settings": {
"color": {
"palette": [
{
"slug": "base",
"color": "#ffffff",
"name": "White"
},
{
"slug": "contrast",
"color": "#222222",
"name": "Dark"
},
{
"slug": "accent",
"color": "#f08080",
"name": "Pink"
},
{
"slug": "accent-2",
"color": "#90ee90",
"name": "Light Green"
},
{
"slug": "accent-3",
"color": "#e0ffff",
"name": "Light Blue"
}
]
},
"typography": {
"fontFamilies": [
{
"fontFamily": "Open Sans, sans-serif",
"slug": "open-sans",
"name": "Open Sans"
},
{
"fontFamily": "Arial, sans-serif",
"slug": "arial",
"name": "Arial"
},
{
"fontFamily": "Times New Roman, serif",
"slug": "times-new-roman",
"name": "Times New Roman"
}
],
"fontSizes": [
{
"name": "Extra Small",
"slug": "xx-small",
"size": "0.75rem"
},
{
"name": "Small",
"slug": "small",
"size": "0.875rem"
},
{
"name": "Medium",
"slug": "medium",
"size": "1rem"
},
{
"name": "Large",
"slug": "large",
"size": "1.125rem"
},
{
"name": "Extra Large",
"slug": "x-large",
"size": "1.25rem"
},
{
"name": "XX-Large",
"slug": "xx-large",
"size": "1.5rem"
}
],
"spacing": {
"units": ["rem"],
"values": {
"small": "1rem",
"medium": "1.5rem",
"large": "2rem"
}
}
}
}
}
Jeśli spojrzysz na kod, użyty język jest dość łatwy do zrozumienia. Można zauważyć, że ustawienia definiują kolory, rodziny czcionek, rozmiary czcionek i odstępy używane w motywie.
Jeśli jakieś odniesienia tutaj lub w Twoim motywie są dla Ciebie niezrozumiałe, możesz sprawdzić oficjalne odniesienie do ustawień WordPress.
Niektóre elementy, takie jak kolory i rodziny czcionek, mają aliasy, na przykład:
{
"settings": {
"color": {
"palette": [
{
"slug": "base",
"color": "#ffffff",
"name": "White"
},
Przydadzą się one później w sekcji stylów do tworzenia presetów, co wyjaśnimy w następnej części.
Style
Podczas gdy sekcja ustawień definiuje domyślne opcje dostosowywania motywu, sekcja stylów je do niego stosuje.
Tutaj możesz zastosować ustawienia personalizacji do całej witryny lub na poziomie bloku, używając presetów.
Sprawdźmy poniższy przykład:
{
"settings": {
// Existing settings from the previous example
},
"styles": {
"color": {
"background": "var(--wp--preset--color--base)",
"text": "var(--wp--preset--color--contrast)"
},
"elements": {
"link": {
"color": {
"text": "var(--wp--preset--color--accent-2)"
}
},
"h1": {
"fontSize": "var(--wp--preset--font-size--xx-large)",
"lineHeight": "1.2",
"marginBottom": "1rem"
},
"h2": {
"fontSize": "var(--wp--preset--font-size--x-large)",
"lineHeight": "1.2",
"marginBottom": "1rem"
},
"h3": {
"fontSize": "var(--wp--preset--font-size--large)",
"lineHeight": "1.2",
"marginBottom": "1rem"
}
}
}
}
Jak widać, w tym fragmencie kodu pojawia się ta linia: var(--wp--preset--xxx). Są to presety, czyli skróty w sekcji stylów, które odwołują się do wartości zdefiniowanych w sekcji ustawień.
Na przykład, rozważ {"slug": "base", "color": "#ffffff", "name": "White"} w sekcji ustawień. Tutaj "base" to „slug”, a odpowiadający mu preset dla tego koloru to var(--wp--preset--color--base).
Dlatego kod "color": {"background": "var(--wp--preset--color--base)" w stylach mówi, że kolor tła tego motywu jest biały.
Szablony niestandardowe
W tworzeniu motywów blokowych WordPress, programiści mogą tworzyć predefiniowane układy dla niestandardowych stron, wpisów lub niestandardowych typów wpisów, z których mogą korzystać użytkownicy.
Na przykład motyw Twenty Twenty-Four ma kilka niestandardowych szablonów zdefiniowanych w pliku theme.json: Page No Title, Page With Sidebar, Page with wide Image i Single with Sidebar.
Możesz użyć dowolnego z nich do tworzenia swojej treści.
],
"customTemplates": [
{
"name": "page-no-title",
"postTypes": ["page"],
"title": "Page No Title"
},
{
"name": "page-with-sidebar",
"postTypes": ["page"],
"title": "Page With Sidebar"
},
{
"name": "page-wide",
"postTypes": ["page"],
"title": "Page with wide Image"
},
{
"name": "single-with-sidebar",
"postTypes": ["post"],
"title": "Single with Sidebar"
}
]
Należy pamiętać, że plik theme.json odnosi się do szablonów tylko po nazwie i zawiera metadane na ich temat, takie jak tytuł i typy postów, dla których są przeznaczone.
Rzeczywisty wygląd i funkcjonalność niestandardowych szablonów są jednak zdefiniowane w oddzielnych plikach szablonów w folderze motywu.
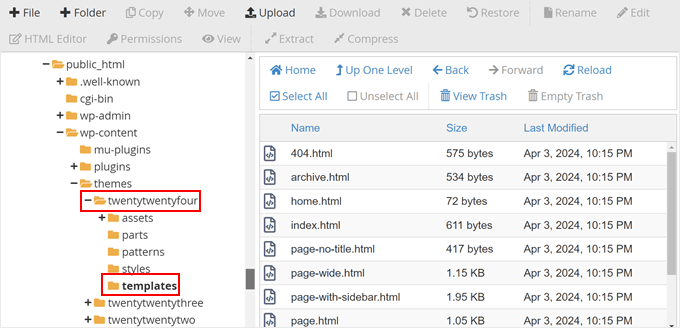
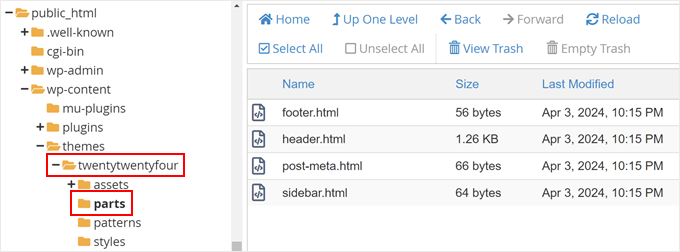
Aby je zobaczyć, możesz przejść do public_html » wp-content » themes » nazwa-twojego-motywu » templates.

Części szablonu
Części szablonu to obszary wielokrotnego użytku, które można stosować w niestandardowych szablonach. Są to elementy takie jak nagłówki, stopki, paski boczne i tak dalej.
Oto jak te części szablonu wyglądają zarejestrowane w theme.json:
"templateParts": [
{
"area": "header",
"name": "header",
"title": "Header"
},
{
"area": "footer",
"name": "footer",
"title": "Footer"
},
{
"area": "sidebar", // Removed "uncategorized"
"name": "sidebar",
"title": "Sidebar"
},
{
"area": "post-meta", // Removed "uncategorized"
"name": "post-meta",
"title": "Post Meta"
}
]
Podobnie jak niestandardowe szablony, plik theme.json odwołuje się tylko do szablonów.
Ich rzeczywisty wygląd jest zdefiniowany w ich własnych plikach części szablonu w folderze parts.

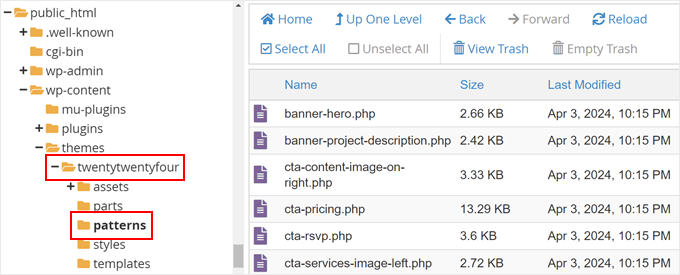
Wzory
Wzorce to gotowe kolekcje bloków, które pozwalają tworzyć niestandardowe układy treści na stronach, wpisach lub w dowolnym innym miejscu motywu.
Po otwarciu edytora pełnego motywu możesz zauważyć menu Wzorce (Patterns). Tutaj znajdziesz wszystkie dostępne wzorce dla swojego motywu blokowego Gutenberg.

Dzięki theme.json deweloperzy motywów mogą odwoływać się do wzorców z publicznego Katalogu wzorców WordPress. To świetny sposób na zaoferowanie większej liczby opcji dostosowywania bez konieczności samodzielnego projektowania tych bloków wielokrotnego użytku.
Na przykład motyw Twenty Twenty-Four odwołuje się do dwóch wzorców z oficjalnego katalogu: trzech kolumn usług i sekcji klientów:
"patterns": [
"three-columns-of-services",
"clients-section"
]
Wiemy to, ponieważ te wzorce znajdują się w menu Wzorce w edytorze pełnej witryny.
Jednak nie znajdują się one w folderze patterns w katalogu motywu.

Uwaga: Możesz zauważyć, że foldery templates, parts i patterns w katalogu Twojego motywu zawierają pliki nieokreślone w theme.json, ale są one nadal widoczne w edytorze pełnej witryny.
Jeśli jesteś ciekawy, dzieje się tak, ponieważ WordPress jest zaprojektowany tak, aby automatycznie rozpoznawać i używać tych folderów na podstawie ich nazw i lokalizacji w katalogu motywu.
Co należy zrobić przed edycją pliku theme.json
Ponieważ theme.json jest kluczowym plikiem motywu, edytowanie go bezpośrednio na swojej aktywnej stronie WordPress wiąże się z pewnym ryzykiem. Przypadkowe błędy mogą potencjalnie zepsuć Twój motyw lub stronę.
Bezpieczniejszym podejściem jest użycie motywu potomnego.
Motyw potomny dziedziczy wszystkie wariacje stylów i funkcjonalności Twojego motywu nadrzędnego (motywu blokowego, którego używasz), ale pozwala na dostosowanie rzeczy bez modyfikowania samego motywu nadrzędnego. W ten sposób, jeśli motyw nadrzędny otrzyma aktualizacje, Twoje dostosowania nie zostaną nadpisane.
Możesz przeczytać nasz poradnik na temat tworzenia motywu potomnego w WordPress, aby uzyskać więcej informacji. Ten artykuł pokazuje łatwą metodę z wtyczką Create Block Theme, która automatycznie wygeneruje nowy plik theme.json tylko dla Twojego motywu potomnego.

Aby zapewnić płynne edytowanie i uniknąć przestojów w działaniu witryny, zalecamy również utworzenie nowej kopii zapasowej witryny WordPress. W ten sposób, jeśli coś pójdzie nie tak, możesz łatwo przywrócić swoją witrynę do poprzedniego stanu.
Zalecamy użycie wtyczki takiej jak Duplicator do szybkiego i niezawodnego rozwiązania do tworzenia kopii zapasowych.
Zaleca się również pracę w lokalnym środowisku programistycznym WordPress lub na stronie stagingowej. Tworzy to replikę Twojej aktywnej witryny, gdzie możesz bezpiecznie testować zmiany, nie wpływając na odwiedzających.
Oto kilka dodatkowych wskazówek, o których warto pamiętać:
- Zacznij od drobnych edycji w pliku theme.json i dokładnie je przetestuj przed wprowadzeniem bardziej złożonych zmian.
- Jeśli nie masz pewności co do jakiejkolwiek konkretnej właściwości lub ustawienia w pliku theme.json, zapoznaj się z oficjalną dokumentacją WordPress.
- Nie wahaj się szukać pomocy w zespole wsparcia dewelopera motywu lub na forach wsparcia WordPress.org, jeśli napotkasz jakiekolwiek problemy. Zapoznaj się z naszym przewodnikiem na temat jak prosić o wsparcie WordPress, aby uzyskać więcej informacji.
Jak edytować plik WordPress theme.json
Na podstawie naszych badań i testów odkryliśmy dwa sposoby edycji pliku theme.json w WordPress: za pomocą edytora pełnej witryny lub za pomocą kodu. Pierwsza opcja jest znacznie łatwiejsza i bezpieczniejsza, a także pozwala zobaczyć wprowadzone modyfikacje z frontendu Twojej witryny.
Tymczasem druga opcja jest zalecana, jeśli czujesz się komfortowo z zaawansowanym rozwojem WordPressa.
Edytuj theme.json bez kodu (dla początkujących)
Aby edytować plik theme.json bez bezpośredniego dotykania kodu, możesz użyć wtyczki Create Block Theme. Ta wtyczka została opublikowana przez oficjalny zespół WordPress.org, aby umożliwić użytkownikom tworzenie niestandardowych motywów blokowych, ich edycję i/lub zapisywanie wariantów stylów swoich motywów blokowych.
Najpierw zainstaluj wtyczkę WordPress w swoim obszarze administracyjnym. Następnie otwórz edytor całej witryny, przechodząc do Wygląd » Edytor.

Zobaczysz teraz kilka menu do edycji swojego motywu.
Tutaj wybierz „Style”.

Następnie kliknij ikonę ołówka „Edytuj style”.
Spowoduje to przejście do edytora blokowego, aby edytować globalne ustawienia i style Twojej strony.

Teraz możesz normalnie zmieniać styl swojego motywu. Więcej informacji znajdziesz w sekcji dotyczącej edycji globalnych stylów motywu w naszym przewodniku po edycji całej witryny WordPress.
Spróbujmy na przykład stworzyć niestandardową paletę kolorów.
Schemat kolorów lub paleta to zestaw domyślnych kolorów dla elementów takich jak tekst, tło i przyciski. Zapewnia spójny wygląd całej Twojej witryny.
Elementy używające tego samego ustawienia koloru zawsze będą pasować, dzięki czemu projekt Twojej strony będzie wyglądał dopracowany i profesjonalny.
Aby edytować paletę, wybierz „Kolory” na bocznym pasku ustawień Stylów.

Na następnym ekranie zobaczysz ustawienia do dostosowania kolorów swojego motywu.
Tutaj kliknij kolory w sekcji „Paleta”.

W tym przykładzie motyw Twenty Twenty-Four ma już zdefiniowane 5 kolorów w palecie, ale możesz zmienić dowolny z nich, aby stworzyć własny od podstaw.
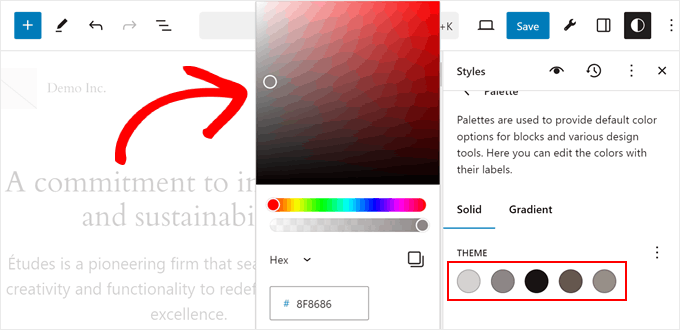
Aby to zrobić, kliknij jeden z kolorów w sekcji „Motyw”. Następnie wybierz dowolny kolor w narzędziu do wyboru kolorów.

Teraz, jeśli wyświetlisz podgląd swojej witryny, zobaczysz, że konkretne bloki lub elementy, które używały poprzedniego koloru, zostały zastąpione kolorem, który właśnie wybrałeś w swojej palecie.
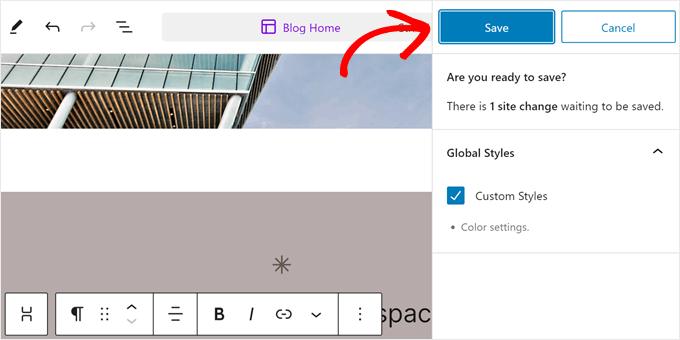
Możesz powtórzyć te same kroki dla każdego koloru. Następnie kliknij „Zapisz”.

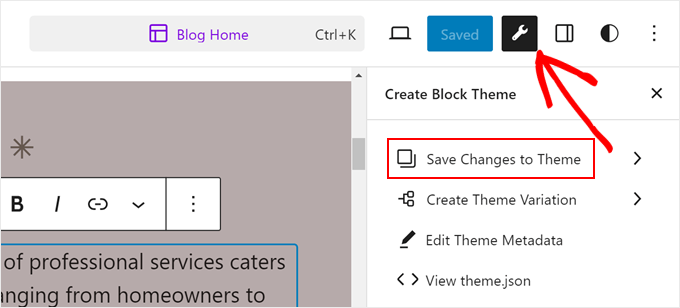
Po zapisaniu zmian kliknij przycisk Utwórz motyw blokowy (ikona klucza).
Następnie wybierz „Zapisz zmiany w motywie”.

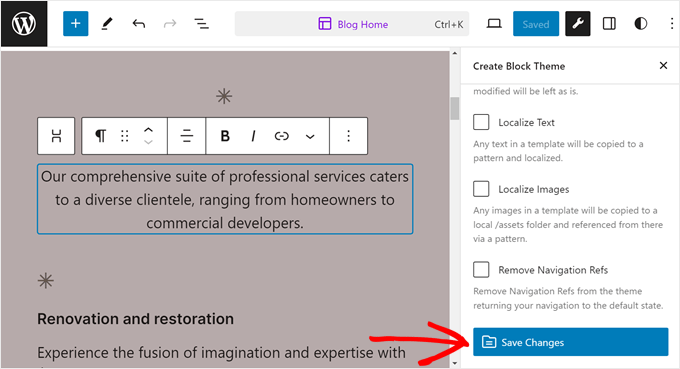
Na następnym ekranie musisz przewinąć w dół.
Po tym kliknij „Zapisz zmiany”. Spowoduje to wyświetlenie monitu WordPress o zapisanie wszystkich zmian wprowadzonych w motywie w pliku theme.json.

Po wykonaniu tej czynności edytor bloków odświeży się.
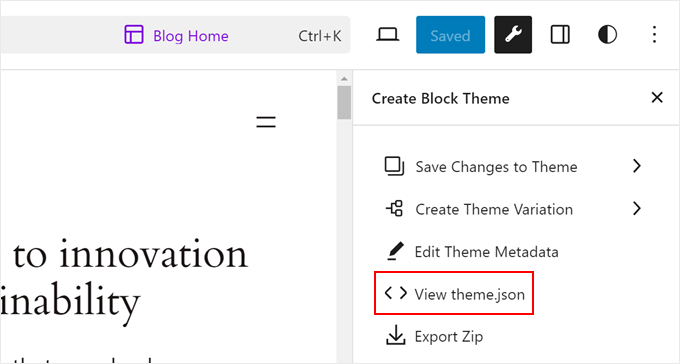
Teraz kliknij ponownie przycisk Create Block Theme i wybierz „Wyświetl theme.json”.

Aby zobaczyć kod swojej niestandardowej palety kolorów, poszukaj palette zagnieżdżonego w color i settings, w następujący sposób:
"settings": {
// Some code...
"color": {
// Some code...
"palette":
}
}
Pod nim powinny być widoczne nowe kody szesnastkowe Twojej niestandardowej palety kolorów.

Edytuj theme.json za pomocą kodu (zaawansowani użytkownicy)
Ta metoda jest zalecana, jeśli jesteś początkującym twórcą motywów WordPress lub masz pewne doświadczenie z kodem.
Najpierw otwórz plik theme.json swojego motywu blokowego w katalogu WordPress. Możesz użyć edytora kodu w menedżerze plików swojego hosta internetowego lub pobrać plik, edytować go na swoim komputerze i przesłać z powrotem na serwer.
Do demonstracji użyjemy motywu Twenty Twenty-Four i menedżera plików Bluehost. Jeśli jesteś użytkownikiem Bluehost i korzystasz z menedżera plików, możesz po prostu kliknąć prawym przyciskiem myszy na plik theme.json i wybrać „Edytuj”.

Jeśli używasz FTP, możesz zapoznać się z naszym przewodnikiem na temat jak używać FTP do przesyłania plików do WordPress.
Spróbujmy prostego przykładu edycji pliku theme.json: tworzenie niestandardowych rozmiarów czcionek.
Pamiętaj ponownie, że właściwość settings określa domyślne style Twojego motywu, podczas gdy właściwość styles je implementuje. Z tego powodu będziemy edytować właściwość settings w pliku theme.json.
Jeśli używasz motywu potomnego, możesz po prostu skopiować i wkleić poniższy kod do swojego pliku theme.json i zmienić rozmiary czcionek w pikselach według własnego uznania:
{
"settings": {
"typography": {
"fluid": false,
"fontSizes": [
{
"name": "Small",
"slug": "small",
"size": "16px"
},
{
"name": "Medium",
"slug": "medium",
"size": "24px"
},
{
"name": "Large",
"slug": "large",
"size": "40px"
},
{
"name": "Extra Large",
"slug": "x-lagrge", // Typo fixed (large -> large)
"size": "48px"
}
]
}
}
}
Uwaga: Jeśli edytujesz plik swojego motywu nadrzędnego bezpośrednio, musisz znaleźć kod, który mówi fontSizes.
Powinien być zagnieżdżony wewnątrz typography i settings, w następujący sposób:
{
"settings": {
// Some code...
"typography": {
// Some code...
"fontSizes": [
// Font size definitions here
]
}
}
}
Następnie zastąp te linie kodu fragmentem kodu z góry. Upewnij się tylko, że nie ma w nim błędów składni.
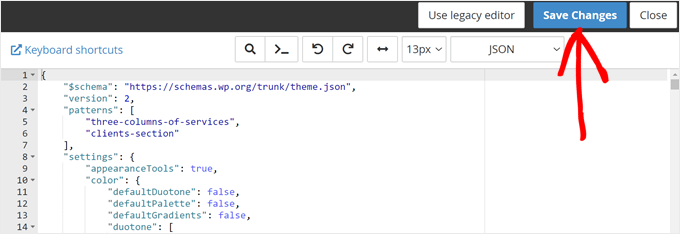
Po zakończeniu zapisz plik i wyświetl podgląd swojej witryny, aby zobaczyć zmiany. Użytkownicy Bluehost mogą po prostu kliknąć „Zapisz zmiany” w edytorze kodu menedżera plików.

Jeśli chcesz dalej edytować swój plik theme.json, zdecydowanie zachęcamy do zapoznania się ze strukturą pliku, zgodnie z wyjaśnieniem w poprzedniej sekcji.
Sugerujemy również przeczytanie oficjalnego odniesienia do ustawień WordPress, które zawiera pełną listę dostępnych właściwości ustawień i instrukcje ich używania.
Dodatkowa wskazówka: Użyj WPCode, aby dodać niestandardowy kod do swojego motywu
W tym przewodniku dowiedziałeś się o theme.json i jego potencjale do personalizacji motywu. Ale być może edycja bezpośrednia nadal wydaje się nieco przytłaczająca.
Na szczęście istnieje inna, przyjazna dla użytkownika opcja dodawania niestandardowego kodu i wprowadzania zaawansowanych modyfikacji: WPCode.
Dzięki WPCode możesz wstawiać niestandardowe fragmenty kodu bez konieczności dotykania plików motywu. Znacząco zmniejsza to ryzyko uszkodzenia witryny podczas dostosowywania.
Jeśli chcesz dowiedzieć się więcej o tym wtyczce do fragmentów kodu, zapoznaj się z naszą pełną recenzją WPCode.
Oto kilka pomocnych samouczków, które pomogą Ci zacząć korzystać z WPCode:
- Przydatne fragmenty kodu WordPressa dla początkujących (wybór eksperta)
- Jak wyróżnić nowe posty dla powracających odwiedzających w WordPress
- Jak wyróżnić tekst w WordPress
- Jak łatwo dodać cień pola w WordPress
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się więcej o pliku theme.json w WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących na temat jak edytować stronę WordPress oraz naszym wyborem najlepszych kreatorów stron WordPress typu przeciągnij i upuść.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Alexander
Obecnie uczę się tworzyć własne motywy WordPress, nie skupiam się w pełni na podejściu blokowym, ale bardziej hybrydowym. Ten tutorial pomógł mi dobrze zrozumieć podstawy pliku 'theme.json'. Dziękuję.
Wsparcie WPBeginner
Glad to hear our guide was helpful
Admin
Oyatogun Oluwaseun Samuel
To jest na czas, ponieważ zaczynam zgłębiać tworzenie motywów WordPress z naciskiem na motywy blokowe. Nie mogę zacząć sobie wyobrażać wszystkich możliwości personalizacji, jakie mógłbym wprowadzić za pomocą pliku theme.json.
Widzę, że oferuje to znacznie większą elastyczność niż klasyczne motywy. Dziękuję za udostępnienie.
Jiří Vaněk
Kilka miesięcy temu napotkaliśmy problem z szablonem, którego nie można było aktywować. Ciągle otrzymywaliśmy komunikat o błędzie wskazujący na problem z plikiem theme.json. Ostatecznie musieliśmy przełączyć się na inny szablon, ponieważ nie udało nam się rozwiązać problemu. Teraz znacznie lepiej rozumiem, czym jest ten plik i jaką pełni funkcję. Dziękuję za ciągłą edukację tutaj na stronie internetowej. Czy istnieje generator dla pliku theme.json, czy każdy szablon ma swój własny, specyficzny? Na wypadek, gdybym ponownie napotkał ten problem?
Wsparcie WPBeginner
Każdy motyw normalnie miałby swój własny plik theme.json.
Admin
Jiří Vaněk
Rozumiem, że jeśli plik `theme.json` zostanie uszkodzony, nie będzie można go po prostu wygenerować ponownie za pomocą generatora, ponieważ musi być unikalny dla konkretnego motywu. Przynajmniej to rozwiązuje problem próby zrobienia czegoś podobnego w przyszłości. Prawdopodobnie będę musiał skontaktować się z deweloperem lub rozważyć inny motyw, ponieważ moje umiejętności nie są wystarczające do jego naprawy. Dziękuję za odpowiedź.
Mrteesurez
Fantastycznie, to jest dobre. Motyw blokowy to następny wielki hit w WordPress. Zrozumiałem Twoje wyjaśnienie dotyczące theme.json. Słyszę o tym po raz pierwszy, ponieważ zajmuję się głównie klasycznymi motywami, dziękuję za przedstawienie tego nam.