Czy jesteś ciekawy, czym jest headless WordPress i o co w tym wszystkim chodzi? Być może nawet czytałeś kilka artykułów na ten temat, ale były one wypełnione technicznym żargonem, który był trudny do zrozumienia.
Cóż, jest to temat techniczny, który może wydawać się przytłaczający. Jest to potężna koncepcja, która oddziela obszar administracyjny zaplecza WordPressa od frontendu, który widzą odwiedzający. W jaki sposób to pomaga?
Jeśli zarządzasz witrynami WordPress od jakiegoś czasu, prawdopodobnie napotkałeś kilka typowych frustracji. Być może uwielbiasz znajomy interfejs administratora WordPressa, ale czujesz się ograniczony przez tradycyjne motywy. Możesz też mieć pomysły, które tradycyjne konfiguracje WordPress mają trudności z realizacją.
Cóż, bezgłowa konfiguracja WordPressa pozwala programistom na korzystanie z różnych technologii front-end przy jednoczesnym zachowaniu stabilności i zabezpieczeń WordPressa. Zapewnia to większą elastyczność i poprawę wydajności złożonych witryn internetowych.
W tym artykule wyjaśnimy, na czym polega bezgłowy WordPress i czy jest to dobry wybór dla Ciebie. Rozważymy plusy i minusy, pomagając ci podjąć świadomą decyzję podczas rozważania tego innowacyjnego podejścia.

Oto krótki przegląd tematów, które omówimy w tym przewodniku:
Czym jest bezgłowy WordPress?
Headless WordPress to taksonomia dla każdej witryny internetowej, która wykorzystuje WordPress jako oprogramowanie zaplecza do zarządzania danymi i treścią, ale wykorzystuje oddzielne technologie do wyświetlania danych na front-endzie.
Back-end to taksonomia obszaru administracyjnego witryny internetowej. To tutaj tworzysz treści takie jak wpisy i strony, instalujesz wtyczki, zarządzasz komentarzami i nie tylko.

Front-end to publicznie widoczny obszar twojej witryny internetowej.
To jest to, co widzą użytkownicy, gdy przejdą na twoją witrynę w swoich przeglądarkach.

WordPress zwykle obsługuje oba komponenty w jednym potężnym pakiecie oprogramowania. Możesz po prostu wyświetlić swoją witrynę internetową za pomocą dowolnego motywu WordPress.
Jednak niektórzy deweloperzy i właściciele witryn internetowych mogą mieć inne wymagania i mogą potrzebować użyć innych technologii, takich jak React.js, Angular.js, Faust.js i innych, aby stworzyć własny front-end dla swojej witryny internetowej.
Headless WordPress pozwala im korzystać z tych technologii, jednocześnie nadal używając WordPressa w backendzie dla łatwiejszego zarządzania treścią.
Jak działa WordPress bez głowy?
WordPress posiada łatwy w użyciu obszar administracyjny, w którym możesz tworzyć treści i zarządzać swoją witryną internetową. Zawiera również silnik szablonów do wyświetlania front-endu twojej witryny za pomocą motywów.
Aby uzyskać więcej informacji, zobacz nasz artykuł o tym, jak WordPress działa za kulisami.
WordPress jest również dostarczany z interfejsem API o nazwie WordPress REST API.
Ten interfejs API zapewnia programistom dostęp do danych witryny internetowej WordPress w formacie JSON.
Tworząc bezgłową witrynę internetową WordPress, programiści używają interfejsu API REST do pobierania danych z WordPress. Następnie mogą użyć go w swoich aplikacjach lub innych technologiach front-end, takich jak React.js, Angular.js, Faust.js i innych, aby stworzyć własną witrynę internetową.
Jakie są zalety korzystania z Headless WordPress?
Bezgłowy WordPress może być korzystny w niektórych konkretnych scenariuszach. Porozmawiamy o niektórych zaletach korzystania z bezgłowego WordPressa w tych scenariuszach.
1. Bezgłowy WordPress może być szybszy niż zwykła witryna internetowa WordPress
Wielu deweloperów uważa, że za pomocą headless WordPress można stworzyć znacznie szybszą witrynę internetową WordPress.
Oddzielając front-end witryny za pomocą technologii takich jak React.js, wielu deweloperów stara się dostarczać bardziej wydajny kod niż większość motywów WordPress.
Z naszego doświadczenia wynika jednak, że prostsze techniki optymalizacji wydajności WordPressa działają równie dobrze, jak WordPress bezgłowy dla większości witryn internetowych i przypadków użycia w małych firmach.
2. Integracja danych WordPress Headless z innymi aplikacjami
Załóżmy, że masz aplikację mobilną, a teraz chcesz zintegrować twój blog lub inną sekcję z witryny internetowej WordPress z tą aplikacją.
Headless WordPress może pomóc przenieść twoje dane WordPress do innych aplikacji i możesz użyć różnych technologii, aby stworzyć płynne wrażenia użytkownika.
Podobnie, jeśli masz statyczną witrynę internetową i potrzebujesz dynamicznej sekcji tylko dla określonej sekcji, takiej jak blog, recenzje lub sklep internetowy, headless WordPress może zintegrować dane WordPress z twoją statyczną witryną internetową.
3. Publikowanie na wielu platformach za pomocą Headless WordPress
Headless WordPress sprawia, że twoje dane WordPress są przenośne, dzięki czemu możesz je zabrać w dowolne miejsce.
Możesz wykorzystać te dane w swoich kampaniach marketingowych, wpisach na platformach społecznościowych, używać ich na urządzeniach IoT, takich jak inteligentne głośniki, zasilać narzędzia sztucznej inteligencji, łączyć się z wirtualnymi asystentami i nie tylko.
4. Bezgłowy WordPress jest o wiele bardziej przystępny cenowo niż własne bezgłowe systemy CMS.
Bezgłowy WordPress jest o wiele bardziej przystępny cenowo i potężniejszy niż zastrzeżone rozwiązania “CMS dla przedsiębiorstw”, takie jak Contentful, które z łatwością będą kosztować dziesiątki tysięcy za sam hosting (nie licząc kosztów rozwoju).
Jakie są wady bezgłowej witryny internetowej WordPress?
Stworzenie bezgłowej witryny WordPress może również narazić twoją witrynę internetową na pewne niedogodności. Przyjrzyjmy się kilku z nich.
1. Bezgłowy WordPress jest droższy w porównaniu do tradycyjnych witryn WordPress
Będziesz musiał zatrudnić programistę, aby stworzył własny front-end dla twojej witryny internetowej. Może to z łatwością kosztować dziesiątki tysięcy dolarów.
Jeśli jesteś programistą, spędzisz cenny czas na tworzeniu własnego front-endu.
Nawet jeśli używasz frameworka do tworzenia front-endu, zajęłoby to więcej czasu i wysiłku niż użycie gotowego motywu WordPress z odpowiednią pamięcią podręczna na poziomie serwera / DNS.
2. Niektóre wtyczki WordPress mogą nie działać
Wtyczki są jak aplikacje dla twojej witryny internetowej WordPress. Pozwalają one utworzyć nowe funkcje i rozszerzyć funkcjonalność twojej witryny.
Bezgłowa witryna internetowa WordPress może nie być w stanie korzystać z niektórych wtyczek WordPress.
Na przykład, niektóre dane wtyczek WordPress mogą nie być dostępne za pomocą interfejsu API REST lub funkcje wtyczek mogą wymagać motywu WordPress do prawidłowego działania.
W związku z tym popularne wtyczki WordPress, takie jak AIOSEO, mają rozszerzenie REST API, które pozwala tworzyć przyjazne dla SEO witryny WordPress bez głowy.
3. Bóle głowy związane z utrzymaniem
Zasadniczo będziesz korzystać z oddzielnych platform dla front-end i back-end Twojej witryny i będziesz musiał utrzymywać je obie oddzielnie.
Od czasu do czasu coś może się zepsuć po obu stronach. Będziesz musiał polegać na deweloperach, aby rozwiązać te problemy, lub poświęcisz swój cenny czas na ich poprawki.
Dodatkowa złożoność sprawi, że będzie to trudniejsze w miarę rozwoju Twojej firmy.
Czy powinieneś korzystać z bezgłowej witryny internetowej WordPress?
Naszym zdaniem, większość użytkowników WordPressa nie potrzebuje korzystać z bezgłowej witryny internetowej WordPress lub innego rodzaju frameworka headless.
Jest drogi, niepotrzebnie skomplikowany i nie nadaje się dla zdecydowanej większości właścicieli witryn internetowych, blogerów, małych firm czy sklepów internetowych.
Na przykład, jeśli szybkość i wydajność są twoimi głównymi zmartwieniami, twoja istniejąca witryna internetowa WordPress może z łatwością przewyższyć każdą witrynę WordPress bez głowy.
Wszystkie najlepsze wtyczki WordPress do buforowania posiadają funkcje buforowania stron, wstępnego ładowania pamięci podręcznej, buforowania obiektów i kompresji gzip.
Włączenie tych funkcji może znacznie zwiększyć szybkość Twojej witryny internetowej bez zatrudniania programistów.
Połącz to z potężnym CDN i zaporą aplikacji internetowych, taką jak Cloudflare lub Sucuri, a twoja witryna internetowa będzie jeszcze szybsza.
Zobacz studium przypadku, jak sprawiliśmy, że WPBeginner wczytywał się szybciej niż witryny internetowe headless.
Jeśli chodzi o integracje, istnieje ponad 59 000 wtyczek WordPress oferujących integrację z prawie każdą dostępną platformą zewnętrzną.
Istnieją nawet narzędzia takie jak Uncanny Automator, które umożliwiają integrację z witrynami internetowymi WordPress i narzędziami innych firm za pomocą Zapier.
Jeśli potrzebujesz integracji, która nie jest dostępna za pośrednictwem istniejącej wtyczki WordPress, być może powinieneś zatrudnić programistę do napisania własnej wtyczki.
Potrzebujesz pomocy programisty w zakresie własnych rozwiązań WordPress? Skorzystaj z naszej usługi pomocy technicznej WordPress na żądanie. Porozmawiaj z profesjonalnymi ekspertami WordPress, którzy pomogą ci zbudować własne rozwiązania dla twojej witryny internetowej.
Będzie to kosztować znacznie mniej, a nawet możesz zarabiać pieniądze online, sprzedając je jako cyfrowe pliki do pobrania innym użytkownikom WordPressa.
Kto powinien korzystać z Headless WordPress?
Uważamy, że bezgłowy WordPress powinien być używany tylko w bardzo specyficznych scenariuszach.
Po pierwsze, należy ocenić, czy istnieje rzeczywista potrzeba stosowania bezgłowego systemu CMS.
Na przykład firma, która zbudowała własną witrynę internetową lub aplikację. Mogą potrzebować WordPressa do łatwiejszych funkcji zarządzania treścią i w takim scenariuszu sensowne jest użycie headless WordPress.
Po drugie, powinieneś mieć budżet na zatrudnienie i utrzymanie programistów lub posiadać umiejętności wymagane do utrzymania headless CMS.
Pamiętaj, że headless WordPress CMS służy do tworzenia nowej, własnej aplikacji lub takiej, która wykorzystuje WordPress do łatwiejszego tworzenia treści i zarządzania nimi.
Ważne rzeczy, na które należy uważać w przypadku Headless WordPress
Jako nietechniczny właściciel firmy, czasami trudno jest wiedzieć, czy naprawdę potrzebujesz bezgłowego WordPressa.
Niektórzy programiści i agencje WordPress będą próbowali wcisnąć ci witryny internetowe bez głowy i musisz wiedzieć, w co się pakujesz. Pamiętaj, że ich motywacją jest pobieranie większych opłat.
Jeśli jedynym powodem, dla którego proponują bezgłowego WordPressa jest szybkość lub SEO, musisz zapytać ich, co już zrobili, aby zoptymalizować szybkość twojej witryny internetowej i jak duży wpływ może mieć przejście na bezgłowego WordPressa. Jeśli nie otrzymasz konkretnej odpowiedzi, powinieneś zasięgnąć drugiej opinii.
Będziesz zaskoczony, gdy dowiesz się, że dla zdecydowanej większości witryn internetowych ulepszenia są znikome, ale koszt rozwoju i utrzymania bezgłowych witryn WordPress jest znacznie wyższy.
Cokolwiek zrobisz, nie daj się namówić na zmianę WordPressa na coś takiego jak Contentful. Będziesz bardzo rozczarowany.
Słyszeliśmy, że wielu właścicieli firm zmieniło platformę tylko po to, by zdać sobie sprawę z popełnionego błędu i powrócić do WordPressa.
Mając to na uwadze, jeśli jesteś w 100% przekonany, że potrzebujesz bezgłowej witryny internetowej WordPress, poniżej znajduje się krótki przewodnik krok po kroku.
Jak stworzyć witrynę internetową WordPress bez głowy?
W zależności od narzędzi, których chcesz użyć na front-endzie, istnieje wiele sposobów na stworzenie bezgłowej witryny internetowej WordPress.
W tym poradniku pokażemy, jak utworzyć bezgłową witrynę internetową WordPress przy użyciu tylko statycznych stron generowanych przez WordPress. Nie jest to najbardziej elastyczny sposób na stworzenie bezgłowej witryny internetowej WordPress, ale jest to najłatwiejszy sposób dla początkujących.
Po pierwsze, musisz stworzyć witrynę internetową WordPress, którą chcesz wykorzystać jako twój headless CMS.
Musi to być działająca witryna internetowa z własną nazwą domeny i kontem hostingowym.
Polecamy SiteGround. Są jedną z najszybszych firm hostingowych WordPress i oficjalnie rekomendowanym dostawcą.
Serwery SiteGround są zasilane przez Google Cloud, który ma wiele wbudowanych narzędzi do optymalizacji wydajności.
Alternatywnie, jeśli możesz poświęcić trochę więcej czasu, spójrz na WP Engine. Ich plan Atlas jest przeznaczony dla dużych bezgłowych witryn internetowych WordPress i jest skierowany do programistów.
Atlas jest dostarczany z darmowym kontem piaskownicy, własną modułową treścią, wstępnie skonfigurowanymi planami, aby przyspieszyć przepływ pracy i głębszą integracją z wtyczką WPGraphQL.
Możesz również utworzyć lokalną witrynę internetową WordPress na twoim własnym komputerze.
Następnie możesz rozpocząć pracę nad twoją witryną internetową, dodając wpisy i strony. Możesz również wybrać motyw WordPress i zaprojektować go.
Gdy twoja witryna internetowa jest już gotowa, musisz zainstalować i włączyć wtyczkę Simply Static. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
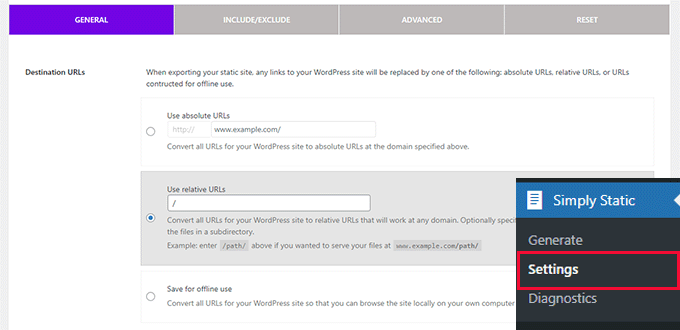
Po włączaniu należy przejść na stronę Simply Static ” Settings, aby skonfigurować wtyczkę.

W tym miejscu możesz wybrać ścieżkę adresu URL, której chcesz użyć w twoich plikach statycznych.
Na przykład, jeśli znasz adres URL lub nazwę domeny, w której będziesz hostować swoje pliki statyczne, możesz podać ten adres URL w polu “Bezwzględne adresy URL”.
W razie wątpliwości można skorzystać z opcji “Względne adresy URL”.
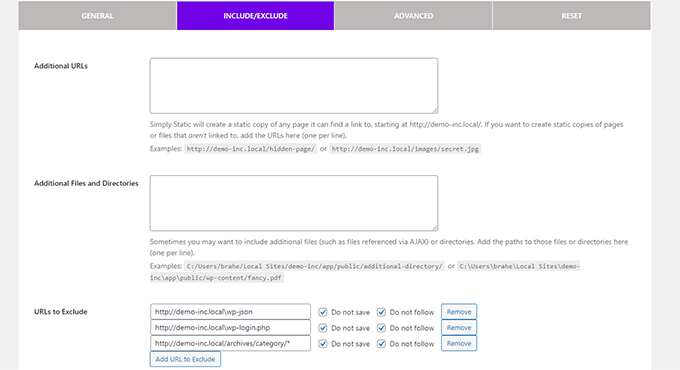
Następnie przejdź do karty “Uwzględnij/wyklucz”. W tym miejscu możesz dodać dodatkowe strony do uwzględnienia lub wykluczenia.

Można również użyć wyrażeń regex, aby wykluczyć adresy URL pasujące do określonego wzorca.
Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
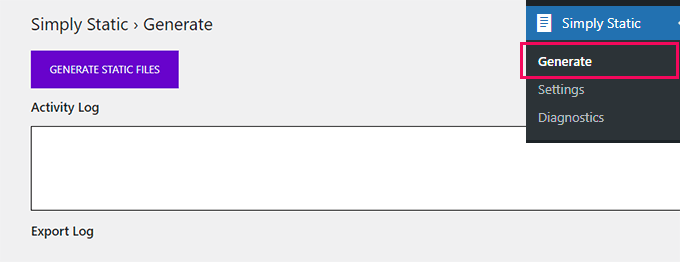
Teraz jesteś gotowy do wygenerowania plików statycznych dla twojej witryny internetowej. Wystarczy przejść do strony Simply Static ” Generate i kliknąć przycisk “Generate Static Files”.

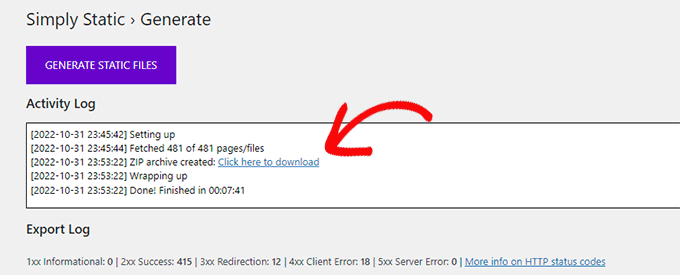
Następnie wtyczka zacznie indeksować twoją witrynę internetową i przechowywać pliki statyczne w katalogu tymczasowym. Może to chwilę potrwać w zależności od tego, ile stron ma twoja witryna internetowa.
Po zakończeniu zobaczysz powiadomienie o powodzeniu z odnośnikiem do pobrania plików na twój komputer w formacie archiwum zip.

Po pobraniu pliku zip należy go rozpakować.
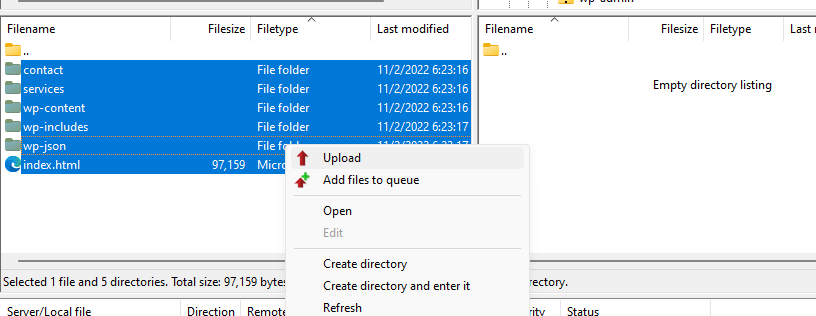
Teraz możesz przesłać wyodrębnione pliki na twoją witrynę internetową lub serwer, na którym chcesz hostować swoją witrynę headless.
Możeszpołączyć się z twoją witryną internetową za pomocą klienta FTP lub aplikacji menedżera plików w panelu sterowania hostingu.
Po nawiązaniu połączenia prześlij wyodrębnione pliki statyczne, które pobrałeś wcześniej, na twoją witrynę internetową.

Następnie możesz przejść na twoją statyczną witrynę internetową, aby zobaczyć ją w działaniu.
Uwaga: Aby zaktualizować twoją statyczną witrynę internetową, musisz utworzyć nową treść w instalacji WordPress, a następnie powtórzyć cały proces ponownie, aby zastąpić pliki statyczne serwowane użytkownikom.
Należy importować, że nie jest to najbardziej elastyczny sposób na stworzenie statycznej witryny internetowej WordPress.
Korzystając z bezgłowego rozwiązania WordPress, takiego jak WP Engine Atlas, otrzymujesz lepsze narzędzia dla programistów, plany witryn startowych, przewodniki, inteligentniejsze rozwiązania do wdrażania produkcyjnego i wiele więcej.
W przypadku większych witryn internetowych i rozwiązań korporacyjnych zalecamy korzystanie z WP Engine Atlas wraz z WPGraphQL, aby odblokować pełną moc bezgłowego CMS WordPress.
To powiedziawszy, jeśli jesteś właścicielem małej firmy i przeczytałeś gdzieś, że potrzebujesz bezgłowej witryny WordPress, aby poprawić swoje rankingi SEO, to jest to po prostu zła rada. Możesz uzyskać podobne wyniki, poprawiając wydajność swojej witryny internetowej, postępując zgodnie z naszym przewodnikiem na temat przyspieszania WordPressa.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się więcej o bezgłowym WordPressie i o tym, czy powinieneś używać go na swojej witrynie internetowej. Możesz również zapoznać się z naszym przewodnikiem na temat przeprowadzania testu szybkości WordPress a lub naszym wyborem najszybszego hostingu WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kushal Phalak
As a designer and a frontend developer, it is very interesting to see these changes. It is awesome that I can use wordpress as a CMS and use NextJS on the fontend and the perks of increased performance and flexibility. It is a shame that some plugins are not supported currently, but I guess they will be in near future. Though it may not be suitable for those who do not understand code.
WPBeginner Support
It’s not a solution for everyone so there are no guarantees that every plugin will add support for this in the future.
Admin
Jiří Vaněk
Thank you for the article. I had no idea that something like headless WordPress existed, and it didn’t even occur to me that the backend wouldn’t necessarily be connected to the frontend. Once again, I’ve learned something new. Awesome.
WPBeginner Support
Glad we could share
Admin
James Winfield
Headless WordPress is an interesting solution if you are an engineer/developer and want to learn technologies like NextJS and GraphQL, which you can use to create fast loading React-style websites.
Not sure there is much performance benefit (though Lighthouse loves the two sites I’ve made through NextJS’ headless template), though also you can then deploy via Vercel which is free, to a limit anyway. I am loving this technology, and is a great way for me to practice the most in-demand skills of a f/e engineer.
Otherwise I agree with your comments, especially if non-developers are being bumped into this by agencies/developers!
WPBeginner Support
Thanks for sharing your experience
Admin