Tworzenie witryny internetowej, która zapewnia pozytywne wrażenia użytkownika (UX) jest bardzo ważne dla sukcesu twojej firmy. Zrozumienie potrzeb i oczekiwań odwiedzających Twoją stronę jest bardzo pomocne w osiągnięciu tego celu.
W WPBeginner wierzymy, że zbieranie uwag od użytkowników jest istotną praktyką. Od czasu do czasu prosimy naszych klientów o uwagi, aby dowiedzieć się, co robimy dobrze, a co możemy poprawić.
Rozumiemy jednak, że pytania, których używamy, mogą nie być odpowiednie dla twojego biznesu. Dlatego też opracowaliśmy szereg skutecznych pytań ankietowych, które pomogą ci zebrać cenne informacje od odwiedzających twoją witrynę internetową.
Pytania te mogą pomóc zidentyfikować obszary wymagające poprawy, zmierzyć zadowolenie użytkowników i ostatecznie uzyskać przewagę konkurencyjną.
W tym artykule podzielimy się kilkoma najlepszymi pytaniami dotyczącymi uwag użytkowników, które można zadać odwiedzającym witrynę internetową i pokażemy, jak przeprowadzić ankietę wśród użytkowników w WordPress.

Dlaczego warto zadawać pytania o uwagi dotyczące doświadczenia użytkownika w WordPress?
Jeśli posiadasz witrynę internetową WordPress, poproszenie użytkowników o uwagi pomoże ci zebrać informacje na temat ich potrzeb, preferencji i niechęci. Jest to niezbędne do ulepszenia projektu, treści i funkcjonalności Twojej witryny internetowej, aby dostosować ją do oczekiwań użytkowników.
Uwagi mogą nawet ujawnić obszary witryny internetowej, które można zoptymalizować w celu zwiększenia konwersji, takie jak usprawnienie procesu płatności. Następnie można wdrożyć te sugestie, aby wygenerować więcej potencjalnych klientów i zwiększyć sprzedaż.

Dodatkowo, prośba o uwagi użytkowników może zwiększyć ich zaangażowanie, pokazując odwiedzającym, że ich uwagi są cenione, a ty włączasz się w proces ulepszania twoich treści.
Mając to na uwadze, przyjrzyjmy się niektórym z najlepszych pytań dotyczących uwag użytkowników, które można zadać odwiedzającym twoją witrynę internetową.
Pytania o uwagi dotyczące doświadczenia użytkownika, które należy zadać odwiedzającym witrynę internetową
Oto kilka ogólnych pytań, które możesz zadać odwiedzającym, aby dowiedzieć się więcej o UX twojej witryny internetowej.
1. Jak oceniasz ogólną użyteczność naszej witryny internetowej?
Jeśli posiadasz bloga WordPress, to poproszenie użytkowników o ocenę ogólnej użyteczności twojej witryny internetowej może pomóc ci szybko i łatwo sprawdzić, czy twoja witryna radzi sobie dobrze, czy też ma obszary, które wymagają poprawy.
Może również pomóc w śledzeniu postępów twojej witryny internetowej w czasie, gdy wprowadzasz zmiany w celu poprawy ogólnego komfortu użytkowania.
Po zadaniu tego pytania można dodać pytanie uzupełniające, które zapyta użytkownika o powód oceny, którą wystawił. Pomoże to zidentyfikować wzorce problemów z użytecznością i ułatwi ich rozwiązywanie.
2. Jak oceniasz ogólną szybkość i responsywność naszej witryny internetowej?
Szybkość witryny internetowej jest jednym z jej najważniejszych czynników, ponieważ szybki czas wczytywania strony może poprawić wrażenia użytkownika, zwiększyć liczbę odsłon i poprawić twoje WordPress SEO.
Możesz ocenić satysfakcję i zaangażowanie użytkowników, prosząc ich o ocenę szybkości Twojej witryny internetowej. Na przykład, jeśli twoi odwiedzający wystawiają ci niskie oceny, oznacza to, że czas wczytywania jest zbyt długi, a ludzie opuszczają twoją witrynę sfrustrowani.
W takim przypadku możesz skorzystać z różnych wskazówek, aby przyspieszyć swoją witrynę WordPress i poprawić komfort użytkowania.
3. Jakie masz sugestie dotyczące ulepszenia naszej witryny internetowej?
Jednym z popularnych pytań w ankietach dotyczących uwag jest poproszenie użytkowników o sugestie dotyczące ulepszenia twojej witryny internetowej. Może to pomóc zidentyfikować problemy z użytecznością, które mogły zostać przeoczone przez twoich programistów.
Na przykład, wezwanie do działania (CTA) na twojej witrynie internetowej może nie działać, co spowodowało, że wielu użytkowników opuściło twoją witrynę sfrustrowanych.

Zalecamy zadanie tego pytania w formularzu uwag po tym, jak użytkownicy przedstawią ocenę ogólnej użyteczności witryny internetowej. To pytanie może pomóc ci dowiedzieć się o tym problemie, a także pokazać użytkownikom, że zależy ci na ich opiniach i doświadczeniach.
4. Jakie jest Twoje pierwsze wrażenie na temat strony głównej naszej witryny internetowej?
Strona główna jest wprowadzeniem do twojej witryny internetowej i zazwyczaj jest pierwszą stroną, z którą odwiedzający wchodzą w interakcję. Strona ta powinna wywoływać pozytywne emocje u użytkowników i zachęcać ich do zapoznania się z twoją witryną.
Pytając użytkowników o ich pierwsze wrażenie na temat strony głównej witryny, możesz ocenić, czy strona skutecznie komunikuje cel Twojej witryny. Może to pomóc w uzyskaniu wglądu w wrażenie użytkownika na temat twojego brandingu i ogólnego wyglądu strony głównej.
Jeśli potrzebujesz ulepszeń, możesz sprawdzić nasz przewodnik na temat tworzenia własnej strony głównej w WordPress.
5. Co najbardziej nie podobało Ci się w naszej witrynie internetowej?
Pytanie użytkowników o to, co im się nie podoba w twojej witrynie internetowej, może odkryć konkretne problemy, które powodują frustrację i niezadowolenie wśród odwiedzających i klientów.
Na przykład, możesz odkryć, że użytkownicy są zirytowani liczbą reklam na twojej witry nie lub natrętnymi wyskakującymi okienkami.
Po zidentyfikowaniu tych problemów można je poprawić, aby zapobiec porzucaniu witryny internetowej przez użytkowników. Może to prowadzić do lepszej lojalności użytkowników, poprawy ich doświadczenia, a nawet pomóc w zwiększeniu konwersji.
6. Jakie zmiany możemy wprowadzić w projekcie naszej witryny internetowej?
Prosząc o sugestie użytkowników, możesz zyskać więcej pomysłów na elementy projektu i estetyki, które zostały pominięte podczas tworzenia twoich stron.
Odwiedzający mogą również przekazywać sugestie, które ostatecznie pomogą poprawić wrażenia użytkownika. Na przykład, niektóre osoby mogą mieć trudności z korzystaniem z Twojego menu nawigacyjnego. Może to dać ci pomysł, aby twoje menu nawigacyjne było bardziej widoczne i łatwiejsze w nawigacji.

Co więcej, te uwagi użytkowników mogą pomóc ci być na bieżąco z trendami w projektowaniu witryn internetowych i aktualizować twoje strony, aby do nich pasowały.
Pytania z zakresu User Experience, które warto zadać klientom sklepu WooCommerce
Jeśli masz sklep WooCommerce, to zadanie tych pytań może pomóc poprawić wrażenia użytkownika w twoim sklepie internetowym.
1. Jak wyglądały Twoje dzisiejsze zakupy?
Zadanie tego pytania użytkownikom natychmiast po dokonaniu zakupu może pomóc w zebraniu uwag na temat doświadczeń klientów.
Pomoże to również lepiej zrozumieć ogólną podróż klienta, od przeglądania twoich produktów do finalizacji transakcji. To pytanie ujawni wzorce, trendy i wszelkie błędy, z którymi wielokrotnie spotykają się twoi klienci, a które wymagają poprawki lub ulepszenia.
2. Co możemy zrobić, aby ulepszyć nasze produkty?
Proszenie użytkowników o sugestie dotyczące ulepszenia twoich produktów pozwala uzyskać wgląd w niezaspokojone potrzeby twoich klientów. Pozwala to zrozumieć rodzaj rozwiązań, których szukają twoi użytkownicy i potencjalnie wymyślić nowe funkcje dla twoich produktów.
Może to pomóc w uzyskaniu przewagi konkurencyjnej nad innymi sklepami internetowymi, umożliwiając dostosowanie twoich produktów do potrzeb i oczekiwań użytkowników.
3. Czy znalazłeś informacje, których szukałeś na naszej stronie produktu?
Dodanie tego pytania do twojej ankiety online poprawia doświadczenie użytkownika, pomagając zidentyfikować luki informacyjne. Określa, czy twoja strona produktu skutecznie przekazuje niezbędne informacje, aby pomóc użytkownikom w podejmowaniu świadomych decyzji.
Pozwala to zrozumieć rodzaj informacji, które użytkownicy chcą zobaczyć na temat produktu i odpowiednio zmienić twoje strony.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego, jak dostosować własne strony produktów WooCommerce.
4. Czy szukałeś dzisiaj czegoś, czego nie mogłeś znaleźć?
Pytanie odwiedzających, czy szukali czegoś, czego nie mogli znaleźć, pozwala poszerzyć zakres Twojego sklepu poprzez uwzględnienie pomysłów użytkowników i dodanie tych produktów do Twojego asortymentu.
Na przykład, jeśli sprzedajesz ubrania online, a użytkownicy twojej witryny internetowej odpowiedzieli, że chcą znaleźć pasujące akcesoria do swoich ubrań, możesz rozszerzyć działalność również na biżuterię.
5. Czy było coś, co sprawiło, że anulowałeś swoje zamówienie?
Klienci anulują swoje zamówienia z kilku powodów, takich jak wysokie koszty wysyłki, opóźniona wysyłka, nieoczekiwane opłaty lub problemy podczas procesu płatności.
Zadając to pytanie, możesz zidentyfikować główny powód, dla którego użytkownicy anulują swoje zamówienia w twoim sklepie internetowym.
Na przykład, jeśli wielu klientów anuluje swoje zamówienia z powodu opóźnień w wysyłce, można usprawnić proces wysyłki, aby zmniejszyć opóźnienia i zwiększyć zadowolenie klientów.
6. Jaki jest jeden element naszego procesu realizacji transakcji, który powinniśmy usprawnić?
Proces realizacji transakcji w Twoim sklepie powinien przebiegać płynnie, aby zapewnić klientom najwyższą jakość obsługi. Zbierając uwagi klientów na ten temat, możesz uzyskać różne perspektywy i zidentyfikować typowe problemy w sekcji kasy.
Na przykład, jeśli twój proces płatności jest zbyt długi i skomplikowany, możesz przejść na ekspresowy proces płatności.

Alternatywnie, zapoznaj się ze wskazówkami w naszym przewodniku na temat tego, jak dostosować stronę kasy WooCommerce.
7. Jaka była Twoja główna obawa lub strach przed zakupem tego produktu?
Zadając użytkownikom to pytanie w ankiecie na twojej witrynie internetowej, możesz zidentyfikować potencjalne bariery zakupowe i podjąć kroki w celu rozwiązania tych problemów na twojej witrynie.
Możesz na przykład ulepszyć swój przekaz i pozycjonowanie produktu, aby zachęcić więcej użytkowników do sfinalizowania zakupów.
Dobrym pomysłem jest również stworzenie spersonalizowanego doświadczenia użytkownika poprzez ustawienie spersonalizowanych rekomendacji, rozwiązywanie wątpliwości klientów i oferowanie pomocy technicznej w celu zwiększenia zaangażowania i satysfakcji.
Pytania o uwagi dotyczące doświadczenia użytkownika, które należy zadać odwiedzającym witrynę internetową na urządzeniach mobilnych
Większość użytkowników będzie korzystać z Twojej witryny internetowej za pomocą urządzeń mobilnych. Oto pytania dotyczące uwag na temat doświadczenia użytkownika, które możesz zadać odwiedzającym, aby ulepszyć twoją witrynę internetową na urządzeniach mobilnych.
1. Czy nasza witryna internetowa była łatwa w nawigacji na urządzeniach mobilnych?
Ponad 55% ruchu na Twojej witrynie internetowej będzie pochodzić z urządzeń mobilnych. Jednak twoja witryna internetowa będzie wyglądać inaczej na urządzeniach mobilnych ze względu na mniejszy rozmiar ekranu i interfejs dotykowy.

Zapytanie użytkowników, jak łatwo jest poruszać się po twojej witrynie na urządzeniu mobilnym, może pomóc zidentyfikować wszelkie problemy projektowe, które powodują, że ludzie opuszczają twoją witrynę niezadowoleni. Na przykład, może być konieczne użycie responsywnego motywu WordPress i innych responsywnych elementów projektu.
Pomoże to zoptymalizować twoją witrynę pod kątem nawigacji mobilnej i może ostatecznie doprowadzić do większej liczby konwersji.
2. Czy jakieś części strony były niewidoczne lub trudne do zauważenia?
Mały rozmiar ekranu urządzenia mobilnego może ograniczyć ilość informacji wyświetlanych na stronie i sprawić, że twoja witryna będzie wyglądać na zatłoczoną.
Możesz zebrać uwagi na to pytanie i zidentyfikować obszary, które wymagają optymalizacji pod kątem mobilnego zobaczenia. Możesz również sprawdzić te informacje samodzielnie, postępując zgodnie z naszym przewodnikiem na temat tego, jak zobaczyć mobilną wersję witryn WordPress z komputera stacjonarnego.
3. Czy wpisy na blogu witryny internetowej są łatwe do odczytania na twoim urządzeniu mobilnym?
Wpisy na blogu mogą wyglądać inaczej na urządzeniach mobilnych, ponieważ tekst jest mniejszy, a obrazki są bardziej skompresowane, nadając stronie ciasny wygląd.
Pytając użytkowników, czy mogliby z łatwością przeczytać twoje wpisy na urządzeniach mobilnych, możesz zidentyfikować części treści, które mogą być trudne do odczytania.
Możesz wtedy zmienić wielkość liter, rozbić akapity i użyć nieuporządkowanego układu, aby twoje wpisy na blogu były bardziej czytelne. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat poprawy czytelności w WordPress.
Jak dodać monit z uwagami dotyczącymi doświadczenia użytkownika w WordPress?
Możesz łatwo dodać szybką ankietę doświadczenia użytkownika na twojej witrynie internetowej WordPress za pomocą UserFeedback. Naszym zdaniem jest to najlepsza wtyczka WordPress do zbierania uwag na rynku. Zawiera ona ponad 25 gotowych szablonów ankiet i umożliwia zadawanie nieograniczonej liczby pytań.
Sami używaliśmy tej wtyczki do tworzenia interaktywnych ankiet i mieliśmy z nią świetne doświadczenia. Aby dowiedzieć się więcej, zobacz naszą recenzję UserFeedback.
Ponadto wtyczka oferuje różne rodzaje pytań, które można zadać, w tym pytania wielokrotnego wyboru, ankietę NPS (Net Promoter Score), pytanie o szybką ocenę, przyciski radiowe, przechwytywanie wiadomości e-mail lub otwarte pytanie o uwagi.
Najpierw należy zainstalować i włączyć wtyczkę UserFeedback. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: UserFeeback ma również darmowy plan. Będziemy jednak korzystać z planu premium, aby odblokować więcej funkcji.
Po włączaniu, przejdź na stronę UserFeedback ” Surveys z panelu bocznego administratora WordPress i kliknij przycisk “Create New”.

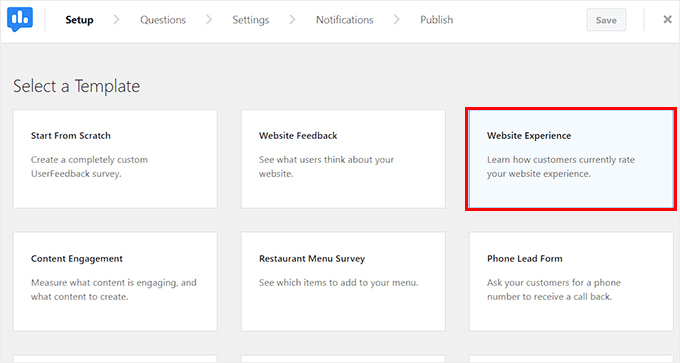
Spowoduje to przejście do strony “Wybierz szablon”, na której można wybrać dowolny z gotowych szablonów.
Ponieważ chcesz poprosić o uwagi dotyczące doświadczenia użytkownika, możesz wybrać szablon “Doświadczenie witryny internetowej”.

Spowoduje to przejście do innego ekranu, na którym można rozpocząć tworzenie ankiety dotyczącej uwag użytkowników.
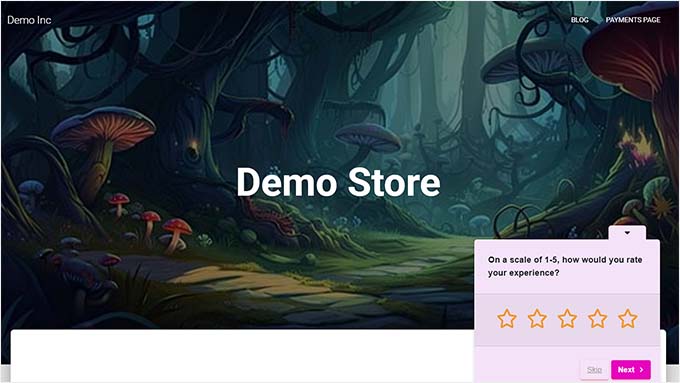
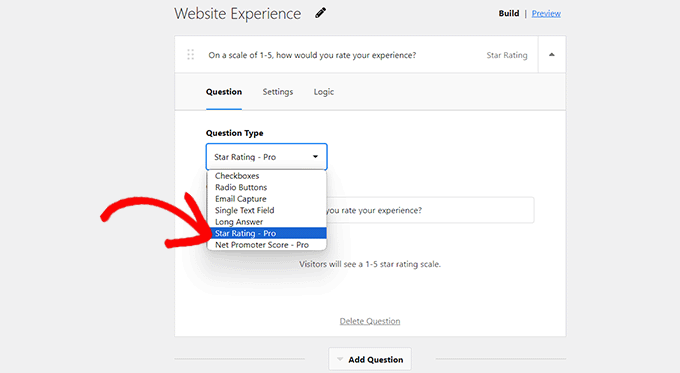
Domyślnie szablon doświadczenia w witrynie internetowej prosi użytkowników o ocenę ich doświadczenia w Twojej witrynie. Jeśli chcesz, możesz zmienić pytanie z pola tekstowego, a następnie wybrać rodzaj pytania z rozwijanego menu.
Można dodawać pola wyboru, przyciski radiowe, oceny w postaci gwiazdek, pola tekstowe i inne.
Gdy to zrobisz, kliknij przycisk “Dodaj pytanie”, aby dodać kolejne pytanie do ankiety dotyczącej uwag użytkowników.

Spowoduje to rozwinięcie kolejnego monitu na ekranie, w którym można dodać kolejne pytanie.
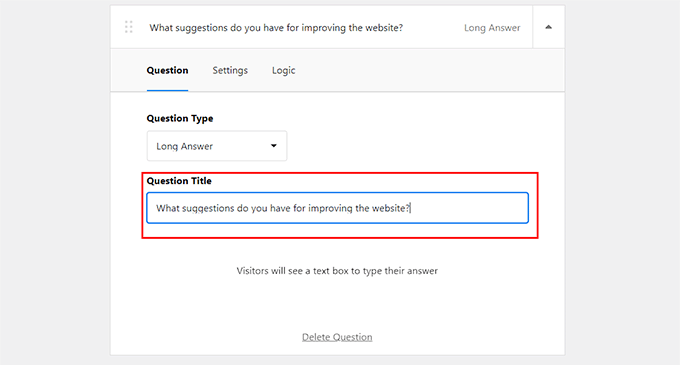
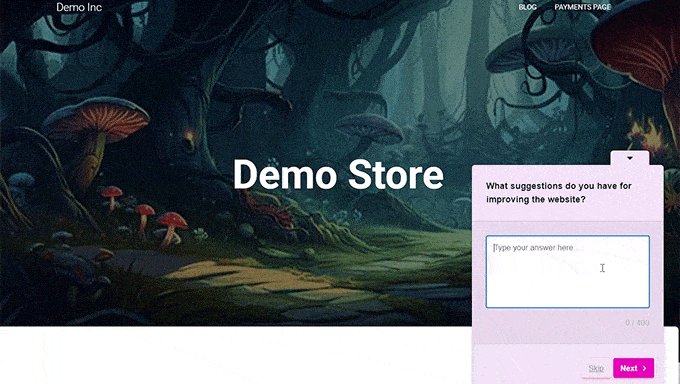
Na przykład, jeśli w pierwszym pytaniu poprosiłeś użytkowników o ocenę doświadczenia użytkownika witryny internetowej, możesz zapytać użytkowników o wszystko, co ich zdaniem wymaga poprawy w twojej witrynie.
Następnie można wybrać “Długą odpowiedź” jako rodzaj pytania, aby użytkownicy mogli odpowiadać bez ograniczeń liczby słów.

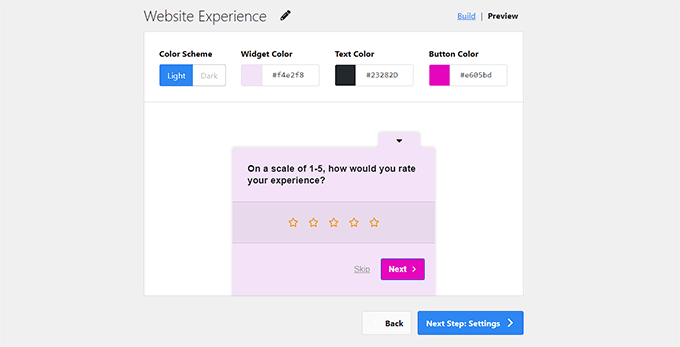
Następnie możesz przejść do odnośnika “Podgląd” u góry, aby dostosować własny monit o uwagi użytkownika.
Tutaj możesz zmienić schemat kolorów monitu, przycisk, widżet i kolor tekstu. Gdy to zrobisz, kliknij przycisk “Następny krok: Ustawienia”.

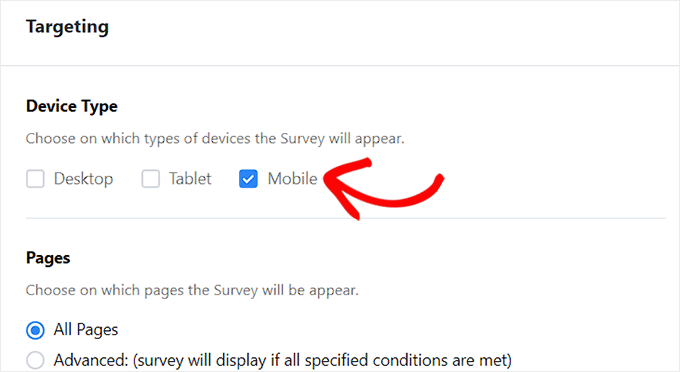
Zostaniesz teraz przeniesiony na stronę “Ustawienia”, gdzie możesz zacząć od przewinięcia w dół do sekcji “Kierowanie”.
W tym miejscu można wybrać rodzaj urządzenia, na którym będzie wyświetlana ankieta. Na przykład, jeśli utworzyłeś tę ankietę, aby zebrać informacje na temat twojej wydajności na urządzeniach mobilnych, możesz wybrać opcję “Mobilne”. Ankieta będzie wówczas wyświetlana tylko odwiedzającym przeglądającym twoją witrynę na telefonach komórkowych.
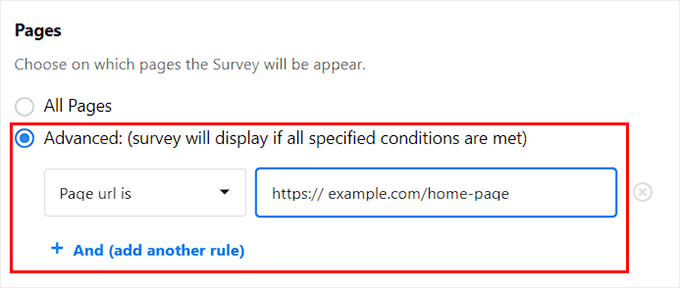
Następnie możesz wybrać opcję “Wszystkie strony”, jeśli chcesz wyświetlić ankietę na wszystkich stronach i wpisach w twojej witrynie internetowej.

Jeśli jednak chcesz wyświetlić ankietę w konkretnym wpisie lub na konkretnej stronie, możesz wybrać opcję “Zaawansowane”.
Następnie można określić warunki wyświetlania ankiety z menu rozwijanego.
Na przykład, jeśli chcesz wyświetlić ankietę na jednej stronie, możesz wybrać opcję “Adres URL strony” z rozwijanego menu po prawej stronie, a następnie dodać adres URL strony w polu po lewej stronie.

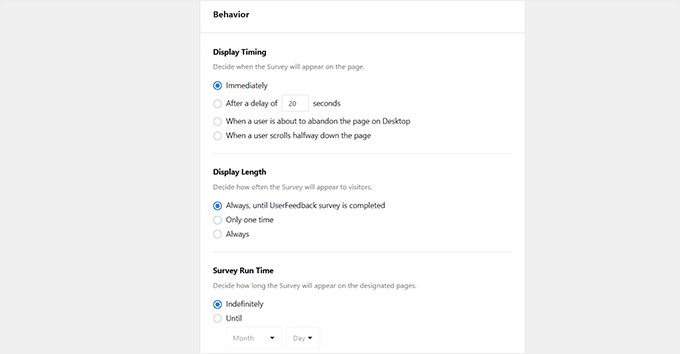
Następnie przewiń w dół do sekcji “Zachowanie”, aby skonfigurować czas wyświetlania twojej ankiety dotyczącej uwag użytkowników.
Tutaj możesz zdecydować, kiedy ankieta pojawi się na twojej stronie, jak często będzie wyświetlana i jak długo będzie działać na twojej witrynie internetowej.
Gdy to zrobisz, po prostu kliknij przycisk “Następny krok: Powiadomienia”.

Na nowej stronie włącz przełącznik “Wyślij e-mail” i wpisz adres e-mail, na który chcesz otrzymywać powiadomienia za każdym razem, gdy użytkownik witryny internetowej wypełni twoją ankietę dotyczącą uwag.
Następnie kliknij przycisk “Następny krok: Opublikuj”.

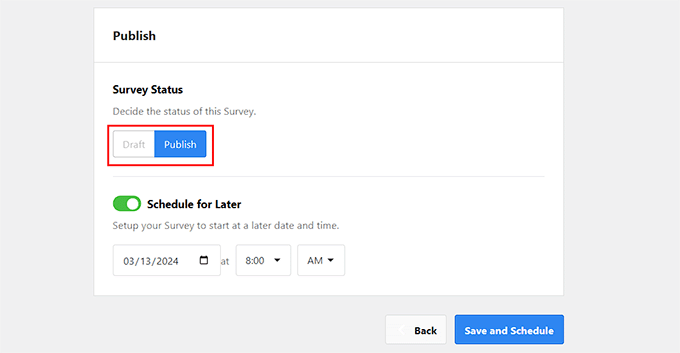
Teraz, gdy jesteś na stronie “Publikuj”, po prostu przełącz przełącznik “Status ankiety” na “Publikuj”, aby włączyć twoją ankietę.
Jeśli chcesz zaplanować twoją ankietę na późniejszą datę, możesz to zrobić, przełączając przełącznik “Zaplanuj na później” i dodając określoną datę i godzinę.

Na koniec nie zapomnij kliknąć przycisku “Zapisz i opublikuj” lub “Zapisz i zaplanuj”, aby zapisać twoje ustawienia.
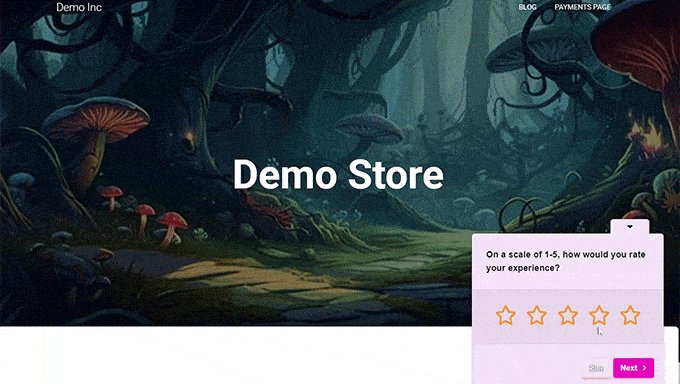
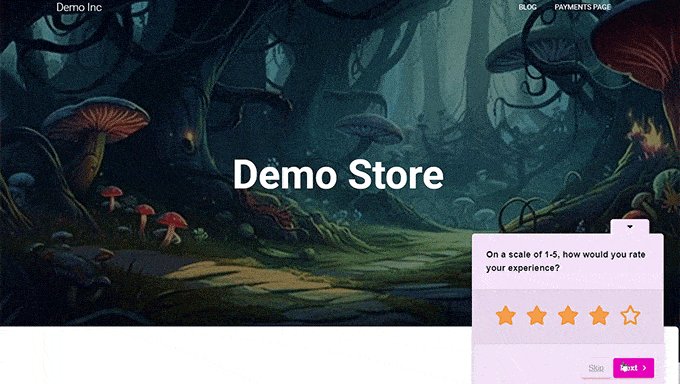
Możesz teraz przejść na twoją witrynę WordPress, aby zobaczyć ankietę dotyczącą uwag użytkowników w działaniu.

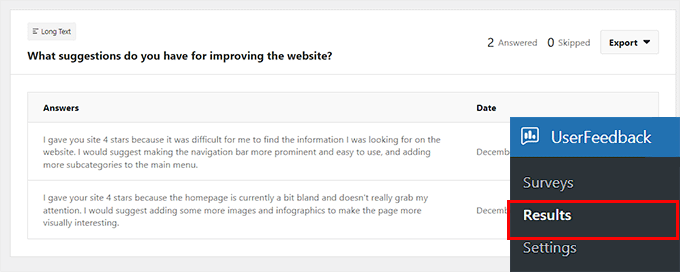
Po opublikowaniu ankiety można łatwo zobaczyć jej wyniki, przechodząc na stronę UserFeedback ” Wyniki z kokpitu WordPress.
Teraz będziesz mógł sprawdzić liczbę odpowiedzi, wyświetleń i wszystkich odpowiedzi udzielonych przez twoich odwiedzających. Może to pomóc w poprawie ogólnego doświadczenia użytkownika twojej witryny internetowej.

Bonus: Jak przeprowadzić audyt UX twojej witryny WordPress
Oprócz zbierania uwag w celu poprawy doświadczenia użytkownika, ważne jest również przeprowadzenie audytu UX twojej witryny internetowej. Oznacza to przetestowanie twojej witryny, aby sprawdzić, czy istnieją jakieś problemy z użytecznością, które można poprawić.
Jest to kluczowy krok w celu zapewnienia, że twoja witryna jest wydajna i zapewnia wysokiej jakości ogólne wrażenia.
Aby przeprowadzić audyt UX, powinieneś najpierw być w stanie rozpoznać twoją grupę docelową i zrozumieć jej potrzeby i preferencje. Następnie możesz przejść do znalezienia stron w twojej witrynie internetowej o słabym doświadczeniu użytkownika.
Aby to zrobić, możesz użyć MonsterInsights, który jest najlepszą wtyczką Google Analytics na rynku. Pozwala ona zobaczyć, skąd pochodzą twoi użytkownicy i w jaki sposób wchodzą w interakcję z twoją witryną internetową. MonsterInsights pozwala również zobaczyć strony w twojej witrynie, na których uzyskujesz konwersje.

Po zainstalowaniu i włączaniu wtyczki MonsterInsights wystarczy przejść na stronę Insights ” Addons z panelu bocznego administratora WordPress, aby zainstalować i włączyć dodatek “e-handel”.
Następnie przejdź do strony Statystyki ” Raporty i przełącz się na kartę “e-handel”. Teraz będziesz mógł przejrzeć twoje najskuteczniejsze produkty i źródła konwersji. Pomoże ci to również zidentyfikować strony i produkty, na których nie uzyskujesz wielu konwersji.

Ponadto audyt UX może brać udział w optymalizacji szybkości i wydajności twojej witryny internetowej, uproszczeniu menu nawigacyjnego, testowaniu elementów konwersji i nie tylko.
Szczegółowe instrukcje można znaleźć w naszym przewodniku dla początkujących, jak przeprowadzić audyt UX twojej witryny WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się kilku pytań o uwagi użytkowników witryny internetowej, które możesz zadać swoim odwiedzającym. Warto również zapoznać się z naszym poradnikiem na temat tworzenia czatów w WordPress dla twoich użytkowników oraz naszymi eksperckimi sposobami na stworzenie przyjaznej dla urządzeń mobilnych witryny WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Peter Iriogbe
Which Q&A format would work well, surveys, polls, or Ratings with stars? What would you recommend to someone?
WPBeginner Support
That would be a question of personal preference and the feedback you are looking for from your users. Depending on what information you want from your users would determine what is best for you.
Admin