Dla osób, które dopiero zaczynają swoją przygodę z WordPressem, nauka korzystania z fragmentów kodu może otworzyć zupełnie nowy świat możliwości, pomagając dostosować twoją witrynę internetową do konkretnych potrzeb.
Podczas tworzenia własnych witryn internetowych w ciągu ostatnich ponad 15 lat, często używaliśmy fragmentów kodu do konfiguratora w naszym panelu administracyjnym i front-endowym wyświetlaczu.
W tym przewodniku naszym celem jest udostępnienie tych potężnych narzędzi początkującym, starannie wybierając i wyjaśniając najbardziej przydatne fragmenty kodu WordPress, których można zacząć używać od razu.
Dokładnie przetestowaliśmy te fragmenty kodu na prawdziwych witrynach internetowych, aby upewnić się, że działają zgodnie z przeznaczeniem i nie powodują żadnych błędów.
W tym artykule podzielimy się z tobą naszą listą najbardziej przydatnych fragmentów kodu WordPress dla początkujących.

Dlaczego warto dodawać fragmenty kodu w WordPressie?
Jeśli masz witrynę WordPress, to dodanie przydatnych fragmentów kodu do plików motywu lub wtyczki fragmentów kodu może pomóc ci odblokować nieograniczone możliwości konfiguratora i wyróżnić twoją witrynę internetową.
Możesz użyć własnego kodu, aby dostosować określone elementy na twojej witrynie internetowej. Na przykład, możesz zmienić kolor zaznaczenia tekstu w WordPress, dodając prosty fragment kodu CSS.
Jako początkujący, dodanie kilku przydatnych fragmentów kodu może również zwiększyć wydajność i szybkość twojej witryny, zmniejszając potrzebę korzystania z wielu wtyczek.
Poza tym fragmenty kodu mogą pomóc ci rozwinąć twoje umiejętności kodowania i uzyskać dostęp do ogromnej biblioteki fragmentów kodu, które społeczność WordPress udostępnia za darmo.
Powiedziawszy to, przyjrzyjmy się niektórym z najbardziej przydatnych fragmentów kodu WordPress dla początkujących. Możesz skorzystać z poniższych odnośników, aby przejść do różnych części naszego poradnika:
- Allow SVG File Upload
- Disable the WP Admin Bar
- Remove WordPress Version Number
- Add Featured Images to RSS Feeds
- Disable Automatic Updates Email
- Change 'Howdy, Admin' in the Admin Bar
- Disable XML-RPC
- Disable Automatic Trash Emptying
- Change Excerpts Length
- Disable Site Admin Email Verification
- Disable Automatic Updates
- How to Add Code Snippets in WordPress (Easy Method)
- Frequently Asked Questions About WordPress Code Snippets
1. Zezwalaj na przesyłanie plików SVG
SVG (Scalable Vector Graphics) to format pliku, który definiuje grafikę wektorową przy użyciu języka znaczników XML. Format ten umożliwia powiększanie obrazków bez utraty jakości.

Pliki te są mniejsze i lżejsze niż JPEG lub PNG, co pomaga zwiększyć szybkość twojej witryny internetowej.
WordPress nie zezwala jednak domyślnie na przesyłanie plików SVG, ponieważ mogą one zawierać złośliwy kod, który zagraża bezpieczeństwu witryny.
Mając to na uwadze, jeśli nadal chcesz przesyłać pliki SVG na swoją witrynę internetową, możesz dodać następujący fragment kodu do swojej witryny:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | /** * Allow SVG uploads for administrator users. * * @param array $upload_mimes Allowed mime types. * * @return mixed */add_filter( 'upload_mimes', function ( $upload_mimes ) { // By default, only administrator users are allowed to add SVGs. // To enable more user types edit or comment the lines below but beware of // the security risks if you allow any user to upload SVG files. if ( ! current_user_can( 'administrator' ) ) { return $upload_mimes; } $upload_mimes['svg'] = 'image/svg+xml'; $upload_mimes['svgz'] = 'image/svg+xml'; return $upload_mimes; });/** * Add SVG files mime check. * * @param array $wp_check_filetype_and_ext Values for the extension, mime type, and corrected filename. * @param string $file Full path to the file. * @param string $filename The name of the file (may differ from $file due to $file being in a tmp directory). * @param string[] $mimes Array of mime types keyed by their file extension regex. * @param string|false $real_mime The actual mime type or false if the type cannot be determined. */add_filter( 'wp_check_filetype_and_ext', function ( $wp_check_filetype_and_ext, $file, $filename, $mimes, $real_mime ) { if ( ! $wp_check_filetype_and_ext['type'] ) { $check_filetype = wp_check_filetype( $filename, $mimes ); $ext = $check_filetype['ext']; $type = $check_filetype['type']; $proper_filename = $filename; if ( $type && 0 === strpos( $type, 'image/' ) && 'svg' !== $ext ) { $ext = false; $type = false; } $wp_check_filetype_and_ext = compact( 'ext', 'type', 'proper_filename' ); } return $wp_check_filetype_and_ext; }, 10, 5); |
Możesz dodać ten kod do pliku functions. php twojego motywu lub użyć wtyczki fragmentów kodu, takiej jak WPCode. W dalszej części tego artykułu pokażemy dokładnie, jak to zrobić.
Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym poradnikiem na temat dodawania plików obrazów SVG w WordPress.
2. Wyłącz pasek administratora WP
Domyślnie WordPress wyświetla pasek administratora u góry twojej witryny internetowej wszystkim zalogowanym użytkownikom, w tym subskrybentom, autorom, redaktorom i wszystkim innym rolom użytkowników.
Ten pasek administratora może kierować ich do kokpitu WordPress, gdzie mogą wprowadzać wszelkie zmiany w twojej witrynie w zależności od ich uprawnień użytkownika.
Jednak może to być nieco rozpraszające, gdy patrzysz na przód twojej witryny internetowej, ponieważ czasami może nakładać się na elementy projektu, takie jak nagłówek.

Aby wyłączyć pasek administratora WP, wystarczy dodać następujący fragment kodu PHP do twojej witryny WordPress:
1 2 | /* Disable WordPress Admin Bar for all users */add_filter( 'show_admin_bar', '__return_false' ); |
Po wykonaniu kodu pasek administratora nie będzie wyświetlany na front-endzie witryny internetowej.
Jeśli jednak chcesz, aby pasek administratora był usuwany dla wszystkich oprócz administratora, możesz zapoznać się z naszym poradnikiem, jak wyłączyć pasek administratora WordPress dla wszystkich użytkowników z wyjątkiem administratorów.
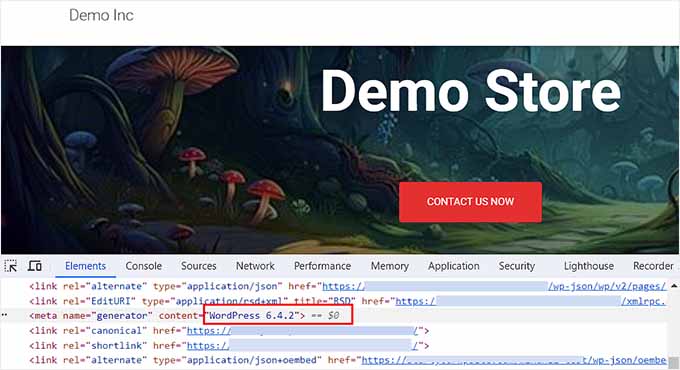
3. Usuwanie numeru wersji WordPressa
WordPress wyświetla obecny, aktualny numer wersji WordPress na twojej witrynie internetowej w celu śledzenia.

Czasami jednak ten ślad może powodować wycieki zabezpieczeń, informując hakerów o używanej wersji WordPressa. Hakerzy mogą następnie zaatakować znane luki w określonych wersjach.
Aby usuwać numer wersji, dodaj następujący fragment kodu do twojej witryny internetowej:
1 | add_filter('the_generator', '__return_empty_string'); |
Gdy to zrobisz, hakerzy nie będą w stanie odgadnąć twojej wersji WordPressa za pomocą automatycznych skanerów i innych mniej wyrafinowanych prób.
Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym poradnikiem na temat właściwego sposobu usuwania numeru wersji WordPress.
4. Dodawanie wyróżniających się obrazków do kanałów RSS
Kanały RSS pozwalają użytkownikom otrzymywać regularne aktualizacje dotyczące Twojego bloga WordPress za pomocą czytnika kanałów, takiego jak Feedly.
Może to pomóc w promowaniu twoich treści i zwiększyć ruch na twojej witrynie. Dodając wyróżniające się obrazki lub miniaturki obok wpisów w kanałach RSS, możesz sprawić, że kanał będzie atrakcyjny wizualnie i jeszcze bardziej poprawi komfort użytkowania.

Możesz łatwo wyświetlać miniaturki wpisów na swoich kanałach RSS, dodając następujący przydatny fragment kodu WordPress:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /** * Add the post thumbnail, if available, before the content in feeds. * * @param string $content The post content. * * @return string */function wpcode_snippet_rss_post_thumbnail( $content ) { global $post; if ( has_post_thumbnail( $post->ID ) ) { $content = '<p>' . get_the_post_thumbnail( $post->ID ) . '</p>' . $content; } return $content;}add_filter( 'the_excerpt_rss', 'wpcode_snippet_rss_post_thumbnail' );add_filter( 'the_content_feed', 'wpcode_snippet_rss_post_thumbnail' ); |
Może to sprawić, że twoje kanały będą bardziej angażujące i przyciągną odwiedzających na twoją witrynę.
Aby uzyskać bardziej szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat dodawania miniaturek wpisów do kanałów RSS WordPress.
5. Wyłączanie e-maili z automatycznymi aktualizacjami
Domyślnie WordPress wysyła powiadomienie e-mailem za każdym razem, gdy automatycznie aktualizuje wtyczki, motywy lub sam rdzeń.
Może to być bardzo irytujące, jeśli masz wiele witryn WordPress i ciągle widzisz te powiadomienia po otwarciu twojego konta e-mail.

W takim przypadku możesz łatwo wyłączyć automatyczne aktualizacje e-mail, dodając następujący fragment kodu PHP do twojej witryny internetowej:
1 2 3 4 5 6 7 8 | // Disable auto-update emails.add_filter( 'auto_core_update_send_email', '__return_false' );// Disable auto-update emails for plugins.add_filter( 'auto_plugin_update_send_email', '__return_false' );// Disable auto-update emails for themes.add_filter( 'auto_theme_update_send_email', '__return_false' ); |
Gdy to zrobisz, nie będziesz otrzymywać żadnych powiadomień o automatycznych aktualizacjach wtyczek lub motywów.
Aby uzyskać szczegółowe instrukcje, zobacz nasz poradnik krok po kroku, jak wyłączyć automatyczne powiadomienia e-mail o aktualizacjach w WordPress.
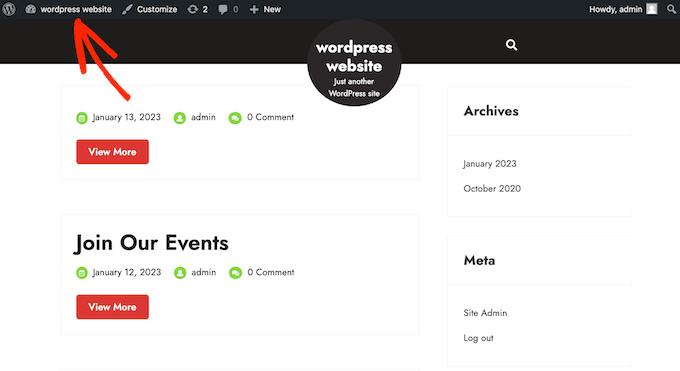
6. Zmień “Witaj, administratorze” na pasku administratora
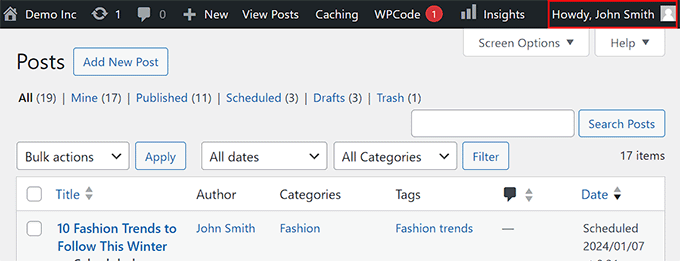
Gdy logujesz się do kokpitu WordPress, w prawym górnym rogu ekranu pojawi się komunikat “Howdy”, a następnie twoja nazwa wyświetlana.
Takie powitanie może nie brzmieć naturalnie lub wyglądać na nieaktualne, a nawet nieco irytujące.

Możesz łatwo zmienić powitanie na pasku administratora, dodając następujący fragment kodu do twojej witryny WordPress:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpcode_snippet_replace_howdy( $wp_admin_bar ) { // Edit the line below to set what you want the admin bar to display intead of "Howdy,". $new_howdy = 'Welcome,'; $my_account = $wp_admin_bar->get_node( 'my-account' ); $wp_admin_bar->add_node( array( 'id' => 'my-account', 'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ), ) );}add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 ); |
Po dodaniu kodu, musisz również dodać twoje powitanie obok linii $new_howdy = w kodzie.
Więcej informacji można znaleźć w naszym poradniku na temat tego, jak zmienić lub usuwać “Howdy Admin” w WordPress.
7. Wyłącz XML-RPC
XML-RPC to rdzeń API WordPressa. Umożliwia użytkownikom łączenie się z ich witrynami internetowymi za pomocą usług innych firm.
Na przykład, będziesz musiał włączyć XML-RPC, jeśli chcesz używać narzędzia do automatyzacji, takiego jak Uncanny Automator lub aplikacji mobilnej do zarządzania twoją witryną internetową.
Jeśli jednak nie chcesz korzystać z żadnej z tych funkcji, zalecamy wyłączenie XML-RPC, aby uniemożliwić hakerom dostęp do twojej witryny internetowej.
Hakerzy mogą wykorzystać te luki, aby znaleźć twoje dane uwierzytelniające lub przeprowadzić ataki DDoS.
Aby wyłączyć XML-RPC, możesz użyć następującego fragmentu kodu na twojej witrynie internetowej:
1 | add_filter( 'xmlrpc_enabled', '__return_false' ); |
Jeśli potrzebujesz więcej informacji, możesz zapoznać się z naszym poradnikiem na temat wyłączania XML-RPC w WordPress.
8. Wyłączanie automatycznego opróżniania kosza
WordPress usunie wszystko, co znajdowało się w koszu przez ponad 30 dni, w tym wpisy, strony i pliki multimedialne.
Niektórzy użytkownicy mogą jednak nie chcieć automatycznie opróżniać kosza, aby móc odzyskać usunięte pliki w dowolnym momencie.
W takim przypadku możesz dodać następujący fragment kodu do twojej witryny WordPress:
1 2 3 | add_action( 'init', function() { remove_action( 'wp_scheduled_delete', 'wp_scheduled_delete' );} ); |
Po dodaniu tego kodu będziesz musiał ręcznie opróżnić twój kosz. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat ograniczania lub wyłączania automatycznego opróżniania kosza w WordPress.
9. Zmiana długości zajawki
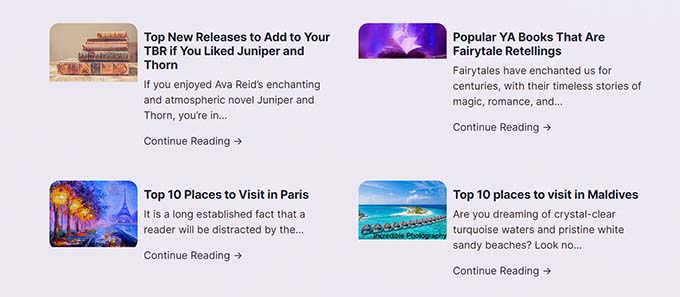
Zajawki to kilka pierwszych linijek twoich wpisów na blogu wyświetlanych pod nagłówkami wpisów na stronie głównej WordPressa, blogu lub archiwum.
Warto skrócić twoją zajawkę, aby zaintrygować użytkowników i zachęcić ich do kliknięcia wpisu, aby dowiedzieć się więcej.
Podobnie, można zwiększyć długość, aby dać czytelnikom więcej kontekstu i kluczowych informacji bez konieczności klikania we wpis.

Aby zmienić długość zajawki, wystarczy dodać następujący fragment kodu do twojej witryny internetowej:
1 2 3 4 5 6 7 8 | add_filter( 'excerpt_length', function ( $length ) { // Number of words to display in the excerpt. return 40; }, 500); |
Domyślnie ten fragment kodu ograniczy zajawkę do 40 słów, ale możesz dostosować liczbę w linii 5 do tego, co najlepiej pasuje do twojego bloga.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących na temat dostosowywania zajawek WordPress.
10. Wyłącz weryfikację e-mail administratora witryny
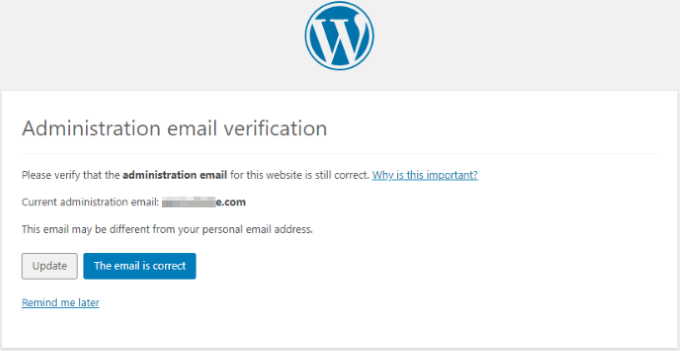
Domyślnie WordPress wysyła e-mail weryfikacyjny do administratorów witryny co kilka miesięcy, aby sprawdzić, czy e-mail, którego używają, jest nadal poprawny.
Czasami jednak powiadomienie to może być wysyłane częściej niż to konieczne, co może być irytujące.

Na szczęście możesz wyłączyć powiadomienie o weryfikacji e-mail administratora, dodając następujący fragment kodu do twojej witryny WordPress:
1 | add_filter( 'admin_email_check_interval', '__return_false' ); |
Aby uzyskać szczegółowe instrukcje, sprawdź nasz poradnik, jak wyłączyć powiadomienie o weryfikacji e-mail administratora WordPress.
11. Wyłącz automatyczne aktualizacje
WordPress automatycznie aktualizuje swoje rdzeń oprogramowania, wtyczki lub motywy w celu zmniejszenia zagrożeń bezpieczeństwa, infekcji złośliwym oprogramowaniem, naruszeń witryny internetowej i kradzieży danych.
Jednak automatyczne aktualizacje mogą czasami wprowadzać problemy ze zgodnością lub w rzadkich sytuacjach zepsuć twoją witrynę internetową.
W takim przypadku można użyć poniższego fragmentu kodu, aby wyłączyć automatyczne aktualizacje:
1 2 3 4 5 6 | // Disable core auto-updatesadd_filter( 'auto_update_core', '__return_false' );// Disable auto-updates for plugins.add_filter( 'auto_update_plugin', '__return_false' );// Disable auto-updates for themes.add_filter( 'auto_update_theme', '__return_false' ); |
Spowoduje to wyłączenie wszystkich automatycznych aktualizacji WordPressa dla rdzeni oprogramowania, motywów i wtyczek. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat wyłączania automatycznych aktualizacji w WordPress.
Jak dodać fragmenty kodu w WordPress (prosta metoda)
Teraz, gdy znasz już najbardziej przydatne fragmenty kodu WordPress dla początkujących, możesz łatwo dodać je do arkuszy stylów twojego motywu lub pliku functions.php.
Pamiętaj jednak, że najmniejszy błąd podczas wpisywania kodu może zepsuć twoją witrynę i uczynić ją niedostępną. Ponadto, jeśli przełączysz się na inny motyw, cały twój własny kod zostanie utracony i będziesz musiał dodać go ponownie.
Dlatego zawsze zalecamy korzystanie z WPCode.

Jest to najlepsza na rynku wtyczka do fragmentów kodu WordPress, która sprawia, że dodawanie własnego kodu do twojej witryny internetowej jest bardzo bezpieczne i łatwe.
Ponadto wtyczka zawiera bibliotekę ponad 900 fragmentów kodu, w tym wszystkie te, o których wspomnieliśmy powyżej. Więcej informacji można znaleźć w naszej pełnej recenzji WPCode.

Najpierw należy zainstalować i włączyć wtyczkę WPCode. Szczegółowe instrukcje można znaleźć w naszym poradniku na temat instalacji wtyczki WordPress.
Uwaga: Dostępna jest również darmowa wtyczka WPCode. Jednak uaktualnienie do wtyczki premium daje dostęp do opartej na chmurze biblioteki fragmentów kodu, wersji kodu i nie tylko.
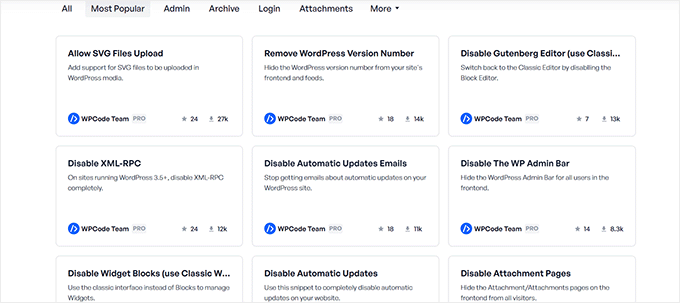
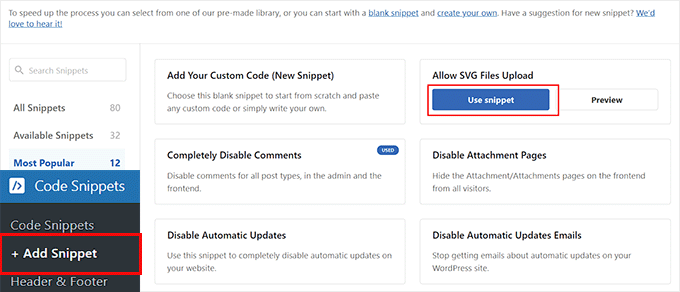
Po włączaniu, przejdź na stronę Fragmenty kodu ” + Dodaj fragment z kokpitu WordPress.
Spowoduje to przejście do biblioteki fragmentów kodu, gdzie można dodać własny kod do witryny internetowej, klikając przycisk “Użyj fragmentu kodu” pod opcją “Dodaj swój własny kod (nowy fragment kodu)”.
Jeśli jednak chcesz użyć gotowego fragmentu kodu, możesz po prostu kliknąć przycisk “Użyj fragmentu” pod tą opcją.

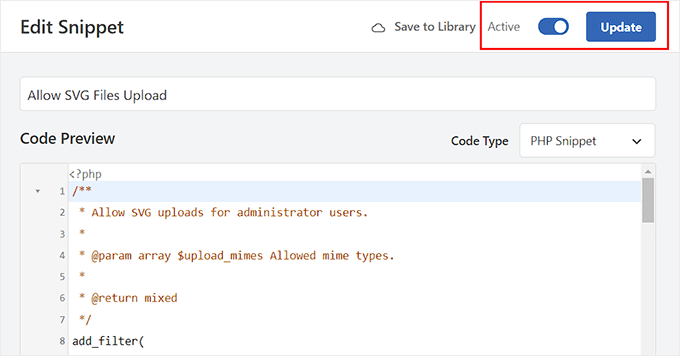
Jeśli dodajesz własny fragment kodu, wystarczy wkleić go w polu “Podgląd kodu”.
Następnie przewiń w dół do sekcji “Wstaw” i wybierz tryb “Auto Insert”. Kod zostanie automatycznie wykonany na twojej witrynie internetowej po włączaniu fragmentu kodu.

Na koniec przejdź na górę strony i przełącz nieaktywny przełącznik na włączony. Następnie wystarczy kliknąć przycisk “Aktualizuj”, aby zapisać twoje ustawienia.
Udało ci się dodać fragment kodu do twojej witryny WordPress.

Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak łatwo dodać własny kod w WordPress.
Najczęściej zadawane pytania dotyczące fragmentów kodu WordPressa
Oto lista niektórych pytań często zadawanych przez naszych czytelników na temat korzystania z własnego kodu i fragmentów kodu w WordPress.
Jak wyświetlić kod na witrynie WordPress?
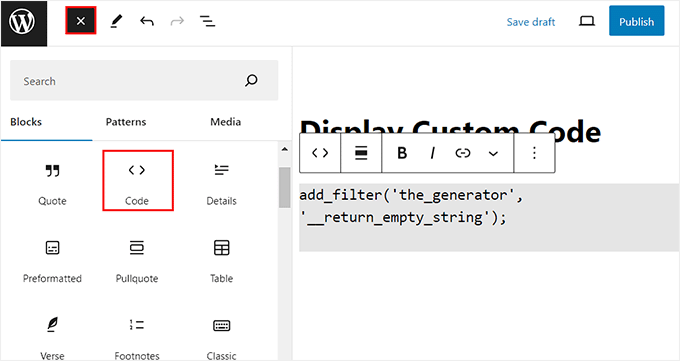
Jeśli piszesz wpisy na blogu na tematy techniczne, to dodawanie fragmentów kodu do twoich wpisów może być przydatne. Aby to zrobić, musisz otworzyć stronę/post, na której chcesz wyświetlić fragment kodu i kliknąć przycisk dodawania bloku “+”.
Gdy to zrobisz, wystarczy wstawić blok Kod z menu bloków, a następnie dodać twój własny kod do samego bloku.

Na koniec kliknij przycisk “Opublikuj” lub “Aktualizuj” u góry, aby zapisać twoje zmiany.
Fragment kodu będzie teraz wyświetlany na twojej witrynie WordPress. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat łatwego wyświetlania kodu na twojej witrynie WordPress.
Jak stworzyć witrynę internetową WordPress od podstaw bez kodowania?
Jeśli chcesz stworzyć witrynę internetową od podstaw bez użycia jakiegokolwiek kodu, możesz skorzystać z SeedProd.
Jest to najlepszy kreator stron WordPress na rynku, który pozwala tworzyć własne motywy i strony docelowe bez żadnego kodowania.

Wtyczka zawiera ponad 300 gotowych szablonów, kreator typu “przeciągnij i upuść” oraz liczne zaawansowane bloki, które pozwalają zbudować atrakcyjną witrynę internetową za pomocą zaledwie kilku kliknięć.
Aby uzyskać szczegółowe informacje, możesz zapoznać się z naszym poradnikiem na temat tworzenia strony docelowej w WordPress.
Gdzie mogę uzyskać fragmenty kodu WordPress?
Możesz skorzystać z biblioteki WPCode, aby uzyskać dostęp do ponad 900 fragmentów kodu, które możesz łatwo dodać do swojej witryny internetowej.
Jeśli jednak nie korzystasz z WPCode, możesz również pobrać wstępnie napisane fragmenty kodu z witryn internetowych, takich jak Stack Overflow, CodePen lub GenerateWP.
Mamy nadzieję, że ten artykuł pomógł ci znaleźć najbardziej przydatne fragmenty kodu WordPress dla początkujących. Możesz również zapoznać się z naszym poradnikiem na temat łatwego dodawania JavaScript do stron lub wpisów WordPress oraz z naszymi najlepszymi kreatorami motywów WordPress na rynku.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I know it maybe sometime beneficial for someone to disable trash delete but I want to ask if one retains all the trash posts, won’t they take up a substantial space in the server and what might be the implications ?
WPBeginner Support
It can take up space if it is large posts going to the trash and staying but it would depend on the type of site as not all sites use posts the same way.
Admin
Hajjalah
I used to get too many failed login attempts by hackers to my website but after implementing ” Disable XML-RPC ” my website no-longer gets a single failed login attempts from hackers. This worked out like magic indeed.
I highly credit and recommend this guide because all codes on this article are absolutely a must for all WordPress websites to function well. Thanks WPBeginner.
WPBeginner Support
Glad to hear it helped you!
Admin
Mrteesurez
WPcode is promising, I have been using it since when it was WP header and footer plugin. I recommend to use WPcode to add these code snippets as it will be easier and saver so as not to break things in your site if you are not a tech savvy.
Michael Sneed
Howdy, er, Hello!
Awesome tutorial! There are a lot of great snippets that are must haves for security!
Keep up the great work!
Cheers!
WPBeginner Support
Happy to hear you found our list helpful
Admin
Syed Shan Shah
Was looking for RSS Code snippet. Thanks for sharing
WPBeginner Support
You’re welcome, glad our snippet was helpful
Admin
Jiří Vaněk
I’ve noticed that many of these snippets already include WPCode itself, and I’m already using some of them as well. The great thing about this plugin is that it includes a similar database of snippets already in its native settings and is really very easy to use. Thanks to WPCode, I saved space for several plugins that would otherwise have to do the same thing as a simple snippet.