W WPBeginner widzimy, jak właściciele witryn internetowych dzień po dniu popełniają ten sam błąd w przypadku obrazków WordPress. Albo mieszają tekst alternatywny obrazka z tytułami obrazków, albo całkowicie je pomijają. Wiemy o tym, ponieważ kiedyś robiliśmy dokładnie to samo na naszych własnych witrynach internetowych.
Przez lata przetestowaliśmy i zoptymalizowaliśmy tysiące witryn WordPress i widzieliśmy na własne oczy, jak właściwa optymalizacja obrazków może znacznie poprawić zarówno rankingi SEO, jak i wyniki dostępności. Jednak wielu właścicieli witryn internetowych nadal pomija te kluczowe elementy.
W tym przewodniku wyjaśnimy wszystkie niejasności związane z tekstem alternatywnym i tytułami obrazków w WordPress. Pokażemy ci dokładnie, co każdy z nich robi, dlaczego mają znaczenie i jak ich poprawnie używać, aby uzyskać lepsze rankingi wyszukiwania i uczynić twoją witrynę dostępną dla wszystkich.

Oto, co omówimy w tym poradniku:
- What's the Difference Between Alt Text and Image Title?
- Video Tutorial
- How to Add Alt Text to an Image in WordPress
- How to Add Image Titles in WordPress
- How to Automatically Set Alt Text and Image Titles Using AIOSEO
- Why Use Alt Text and Image Titles in WordPress?
- Expert Guides on Using Images in WordPress
Jaka jest różnica między tekstem alternatywnym a tytułem obrazka?
“Alt text” jest skrótem od “alternative text” i jest atrybutem dodawanym do tagu obrazka HTML. Tekst jest opisem obrazka, dzięki czemu odwiedzający, którzy nie widzą obrazka i boty wyszukiwarek zrozumieją, o czym jest obrazek.
Jeśli obrazek na twojej witrynie internetowej WordPress z jakiegoś powodu nie może zostać znaleziony lub wyświetlony, zamiast tego zostanie wyświetlony atrybut alt, jak widać na poniższym zrzucie ekranu.

Tekst Alt różni się od tytułu obrazka.
Tytuł będzie wyświetlany jako etykietka w małym wyskakującym okienku, gdy najedziesz myszką na obrazek.

Tekst alternatywny i tytuły obrazków są również używane w celu poprawy dostępności Twojej witryny internetowej dla osób korzystających z czytników ekranu do odczytywania treści Twojej witryny.
Gdy czytnik ekranu zbliży się do obrazka, odczyta tekst alternatywny. W zależności od ustawień użytkownika może również odczytać tekst tytułu.
Zarówno ze względu na dostępność, jak i optymalizację pod kątem wyszukiwarek (SEO), tekst alternatywny jest ważniejszy niż tekst tytułu. Dlatego zdecydowanie zalecamy dołączanie tekstu alternatywnego do wszystkich twoich obrazków.
Film instruktażowy
Jeśli wolisz pisemne instrukcje, czytaj dalej.
Jak dodać tekst alternatywny do obrazka w WordPress?
WordPress umożliwia łatwe dodawanie tekstu alternatywnego do twoich obrazków. Można to zrobić z poziomu edytora bloków, klasycznego edytora lub biblioteki multimediów WordPress.
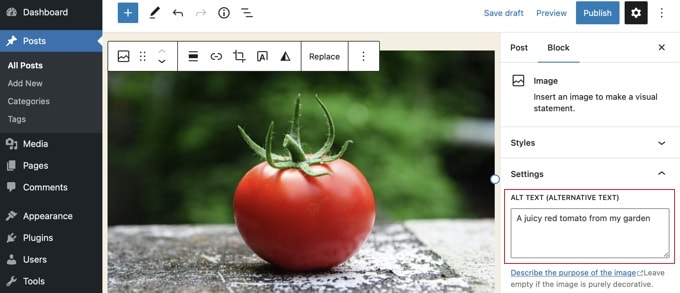
Dodawanie tekstu alternatywnego w edytorze bloków
Wystarczy utworzyć nowy wpis lub stronę albo edytować istniejącą i dodać blok Obrazek.

Jeśli nie masz pewności, jak dodać blok lub potrzebujesz dodatkowej pomocy z edytorem bloków, zapoznaj się z naszym poradnikiem na temat korzystania z edytora bloków WordPress.
Teraz musisz przesłać swój obrazek lub przeciągnąć go i upuścić w bloku Image. Następnie możesz ustawić tekst alternatywny po prawej stronie strony.

Dodawanie tekstu alternatywnego w edytorze klasycznym
Jeśli nadal korzystasz z klasycznego edytora WordPress, możesz dodać tag alt obrazka podczas jego dodawania.
Najpierw kliknij “Dodaj media” nad polem wpisu.

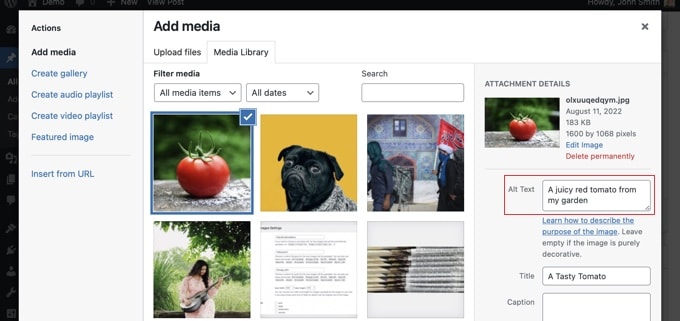
Następnie należy wgrać obrazek z twojego komputera lub kliknąć kartę “Multimedia”, aby zobaczyć już wgrane obrazki.
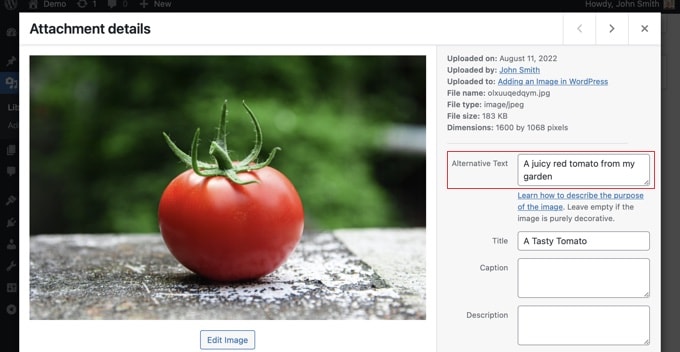
Następnie kliknij wybrany obrazek, aby go zaznaczyć, a następnie wpisz żądany tekst alternatywny w polu “Szczegóły załącznika” twojego obrazka.

Dodawanie tekstu alternatywnego w bibliotece multimediów
Możesz również dodać tekst alternatywny do obrazka, przechodząc do sekcji Multimedia ” Biblioteka i klikając obrazek, aby go edytować.

Pamiętaj, że nie zmieni to tekstu alternatywnego dla żadnych instancji tego obrazka, które zostały już wstawione do wpisów lub stron. Jeśli jednak dodasz obrazek do wpisu lub strony po dodaniu tekstu alternatywnego tutaj, tekst alternatywny zostanie dołączony do niego.
Jak dodać tytuły obrazków w WordPress?
Ważne jest, aby zrozumieć, że istnieją dwa rodzaje tytułów, które można dodać do twoich obrazków.
Po pierwsze, istnieje domyślny tytuł obrazka, którego WordPress używa wewnętrznie do identyfikacji plików multimedialnych w Bibliotece multimediów i na stronach załączników. Po drugie, istnieje atrybut tytułu obrazu HTML dodany do obrazków w twoich wpisach i stronach.
Przyjrzyjmy się, jak dodać oba rodzaje tytułów.
Dodawanie tytułu obrazka WordPress w bibliotece multimediów
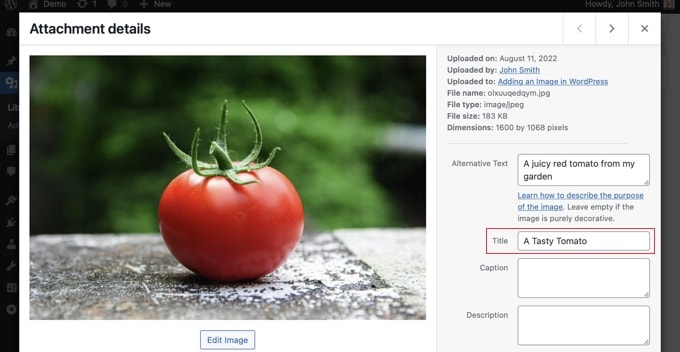
Tytuły multimediów WordPress można dodawać do twoich obrazków za pomocą Biblioteki multimediów. Podczas edycji obrazka w bibliotece multimediów widoczne jest pole “Tytuł”.

Ten tytuł jest używany przez WordPress do identyfikacji obrazka.
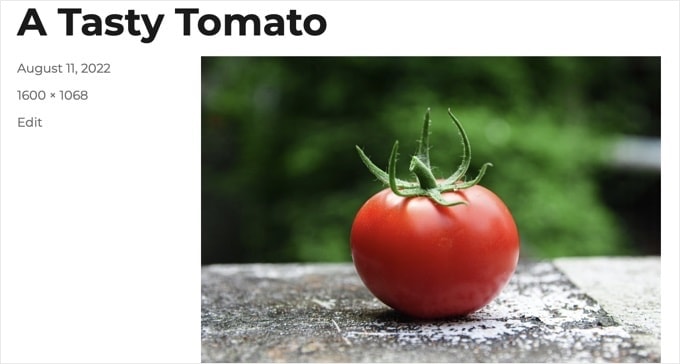
Po kliknięciu odnośnika “Zobacz stronę załącznika” na dole ekranu, zobaczysz, że tytuł jest używany jako tytuł na tej stronie.

Tytuł multimediów WordPress nie jest niezbędny do SEO obrazków ani dla użytkowników korzystających z czytników ekranów. Chociaż może być pomocny w niektórych przypadkach, nie jest tak przydatny jak atrybut tytułu HTML obrazka.
Pro Tip: Chcesz automatycznie używać tytułu mediów WordPress jako atrybutu tytułu obrazka w twoich wpisach i stronach? Zapoznaj się z poniższą sekcją, w której pokazujemy, jak to zrobić za pomocą All in One SEO Pro.
Dodawanie atrybutu tytułu obrazka HTML w edytorze bloków
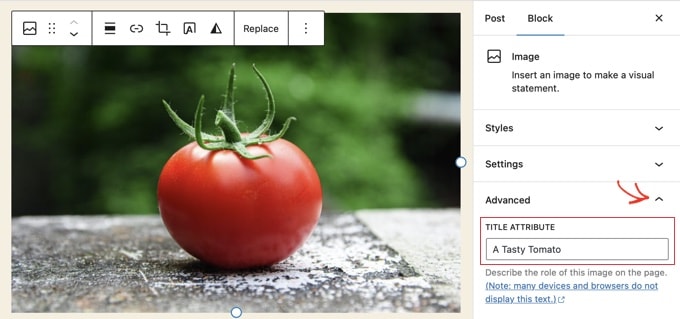
Łatwo jest dodać atrybut tytułu w edytorze bloków. Wystarczy kliknąć obrazek, a następnie kliknąć strzałkę w dół obok opcji “Zaawansowane”, aby wyświetlić zaawansowane opcje obrazków.

Teraz możesz po prostu wpisać tytuł w polu “Atrybut tytułu”.
Dodawanie atrybutu tytułu obrazka HTML w edytorze klasycznym
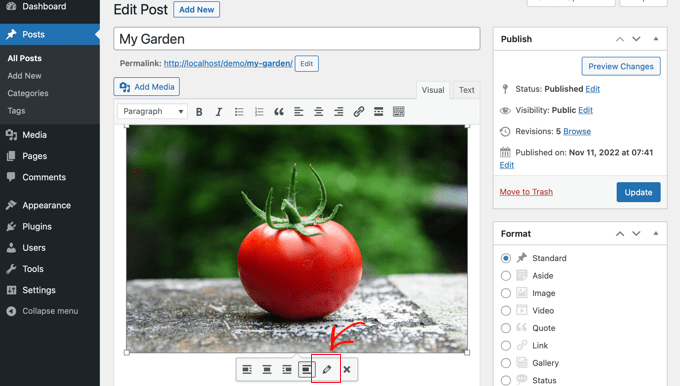
Dodawanie atrybutu tytułu przy użyciu starego klasycznego edytora jest podobne. Atrybut tytułu można dodać, klikając obrazek, a następnie klikając ikonkę ołówka na pasku narzędzi.

Zostanie wyświetlony ekran “Szczegóły obrazka”.
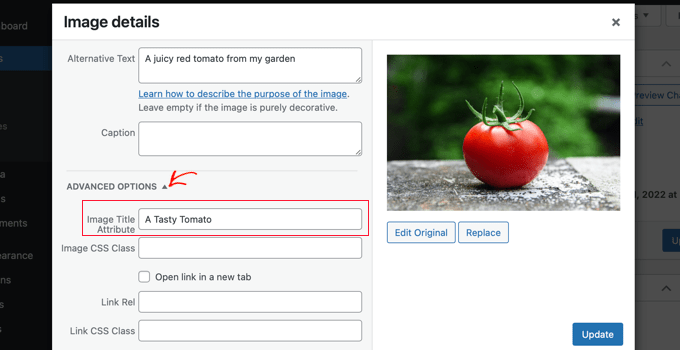
Aby ustawić atrybut tytułu obrazka, należy kliknąć małą strzałkę w dół obok “Opcji zaawansowanych” na dole.

Następnie możesz ustawić atrybut tytułu obrazka. Po zakończeniu kliknij przycisk “Aktualizuj” u dołu ekranu.
Jak automatycznie ustawić tekst alternatywny i tytuły obrazków za pomocą AIOSEO?
All in One SEO (AIOSEO) to najlepsza wtyczka WordPress SEO na rynku. Dodaje ona odpowiednią mapę witryny z obrazkami i inne funkcje SEO, aby poprawić twoje rankingi SEO. Pozwala również automatycznie ustawić twój tekst alternatywny, tytuły obrazków i nie tylko.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę All in One SEO. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress. Aby korzystać z funkcji Image SEO, wymagany jest plan Plus lub wyższy.
Po włączaniu, wtyczka automatycznie uruchomi kreator konfiguracji. Jak poprawnie skonfigurować wtyczkę dowiesz się z naszego przewodnika po All in One SEO.
Teraz należy przejść do All in One SEO ” Search Appearance, a następnie kliknąć kartę “Image SEO”. Następnie należy kliknąć przycisk “Activate Image SEO”, aby włączyć funkcje SEO obrazów premium.

Ustawianie tytułów obrazków za pomocą All in One SEO
Upewnij się, że patrzysz na kartę “Tytuł” na stronie SEO obrazków. Tutaj możesz wybrać tagi, które ustawią format używany do automatycznego generowania atrybutów tytułu dla twoich obrazków.
Na przykład, jeśli dołączysz tag “+ Image Title”, to każdy obrazek w twoich wpisach i stronach automatycznie użyje tytułu mediów WordPress w atrybucie HTML title.

Do atrybutu tytułu obrazka można również dodać inne tagi, takie jak tytuł twojej witryny internetowej. All in One SEO może nawet usunąć znaki interpunkcyjne z tytułu i zmienić jego wielkość liter.
Ustawianie tekstu alternatywnego za pomocą All in One SEO
Następnie należy kliknąć kartę “Alt Tag” na stronie SEO obrazków AIOSEO. Tutaj możesz automatycznie sformatować tekst alternatywny twoich obrazków.
Domyślnie AIOSEO użyje po prostu tekstu alternatywnego obrazka. Jeśli chcesz, możesz również dodać tytuł swojej witryny internetowej i inne informacje do tekstu alternatywnego każdego obrazka na swojej witrynie WordPress.

Dlaczego warto używać Alt Text i tytułów obrazków w WordPress?
Zdecydowanie zalecamy używanie tekstu alternatywnego dla wszystkich obrazków. W WPBeginner dodajemy również tytuł do wszystkich obrazków. Jest on jednak mniej importowany niż tekst alternatywny.
Alt text jest importowany, ponieważ Google skupia się na nim jako czynniku rankingowym dla obrazków. Jest on również używany przez czytniki ekranów, aby pomóc odwiedzającym z wadami wzroku w pełni zaangażować się w twoją treść.
Nigdy nie należy umieszczać słów kluczowych w tagach alt i title. Ważne jest, aby były one opisowe i pomocne, tak aby były przydatne dla importerów, którzy ich potrzebują. Możesz używać twoich słów kluczowych tam, gdzie jest to istotne, ale nie przesadzaj.
Na przykład, jeśli piszesz artykuł o najlepszym hostingu WordPress, twoim docelowym słowem kluczowym może być “najlepszy hosting WordPress”.
Możesz również mieć zrzut ekranu w twoim artykule pokazujący użytkownikom, jak skonfigurować konto w popularnym hostingu internetowym, takim jak Bluehost. Przyjrzyjmy się kilku dobrym i złym przykładom tekstu alternatywnego dla tego obrazka:
- “Konfiguracja konta” nie jest zbyt opisowa i nie zawiera niczego związanego z twoim słowem kluczowym.
- “Najlepszy hosting WordPress, hosting WordPress, najlepszy hosting dla WordPress” nie opisuje obrazka i jest wypchany słowami kluczowymi.
- “Konfiguracja konta hostingowego WordPress” jest znacznie lepsza, ponieważ jest opisowa i wykorzystuje część słowa kluczowego w naturalny i odpowiedni sposób.
Przewodniki ekspertów na temat używania obrazków w WordPressie
Mamy nadzieję, że ten artykuł pomógł ci zrozumieć różnicę między tekstem alternatywnym obrazu a tytułem obrazu w WordPress. Możesz również zobaczyć inne artykuły związane z używaniem obrazów w WordPress:
- Jak prawidłowo dodawać obrazki w WordPress (krok po kroku)
- Jak dodać wyróżniające się obrazki lub miniaturki wpisów w WordPress?
- Jak łatwo dodać atrybut tytułu do obrazków w WordPressie
- Jak dodać podpis do obrazków w WordPress (poradnik dla początkujących)
- Jak dodać tekst na wierzchu obrazka w WordPress?
- Jak wykonać podstawową edycję obrazków w WordPress (kadrowanie, obracanie, skalowanie, przerzucanie)?
- Narzędzia do tworzenia lepszych obrazków do twoich wpisów na blogu
- Jak zoptymalizować obrazki pod kątem wydajności w sieci bez utraty jakości?
- Jak łatwo wczytywać obrazki w WordPressie?
- Jak naprawiono typowe problemy z obrazkami w WordPressie (prosty przewodnik)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





A Owadud Bhuiyan
If I summarize
– **Image Alt Text:**
– Descriptive tag for accessibility and SEO.
– Vital for screen readers and SEO understanding.
– Essential for accessibility compliance.
– **Image Title:**
– Tooltip text on image hover, offering extra information.
– Provides supplementary context but less critical for accessibility.
– Contributes to user experience and SEO, offering additional context for sighted users.
WPBeginner Support
Correct
Admin
Moinuddin Waheed
When I taught images to my students while taking html and css classes, most student had confusion why we use both and what’s the difference between the too.
I have used alt text in WordPress images but was not aware or never focused if I can also put the title text inside the wordpress images as well. This is very easy infact in the media gallery to write the title and the alt text both. it helps in search engines optimisation as well.
Rohit Jangir
My question is that if I delete the image from my article and upload another image on the same alt tag, will it cause any error.
WPBeginner Support
Unless we hear otherwise, it should not cause an issue.
Admin
Mickaël Lin
when you store a image, is the name of the image alt text?
Devin
When adding a Title to the media files, it makes it searchable on the WP website. Can that be eliminated so images and files are not being pulled as a search result? Is there another way other than leaving the Title field blank?
WPBeginner Support
Most SEO plugins should have the option to disable indexing or you can use your robots.txt to disallow indexing.
Admin
Sam
Should the alt text end with .jpeg extension while editing wordpress. Please help
WPBeginner Support
No, you don’t need to add a file extension in your alt text.
Admin
Christina
Hi: I was wondering if I should have dashes in between the words in my image title. i.e. (yellow-gold-round-earring). I was sure I saw that somewhere, but it doesn’t seem you use that method. Any help would be much appreciated.
Thank you!
WPBeginner Support
For image names, it’s important not to have a space in the file name, whether you remove the spaces or replace them with dashes is personal preference.
Admin
Kiran More
Alt tag not showing up on frontend even after updating.
WPBeginner Support
If you have any caching on your site then you may want to clear your cache to see if that allows toe alt text to be added properly.
Admin
Tor
Is there a way to display the image title like the caption?
been googling all day, not kidding.
WPBeginner Support
That would depend on your theme for the styling of your images and if they display the image title the same way they do the image caption.
Admin
Tor
Want to give some hints on what I should search for to implement it? google doesn’t know …
WPBeginner Support
You would want to reach out to your specific theme’s support and they should be able to assist
Mary
The video was helpful. Thank you.
WPBeginner Support
You’re welcome
Admin
Lance
Does using site-builders (I use Elementor) or plugins like W3 Total Cache prevent the adding of Image Title and Alt Text attributes?
Can you add the attributes to Background Images?
I’m asking because my Home page uses a Background Image as its hero just below the site header. But I cannot find a spot in WP classic editor or dashboard to add both attributes.
In fact, if I search the source-code for the page, I do not see my image upload path & filename listed anywhere in the 915 lines of code.
Can you advise?
Thanks.
WPBeginner Support
Those should not prevent image titles and alt text, you should be able to go to your media library and edit the attributes from there as long as it is not a default image from the theme if you can’t edit it where you’ve set it. If it is from the default theme you would want to reach out to the theme’s support and they should be able to let you know where to find the image.
Admin
Renee
FYI – With Gutenberg it is impossible to add the Image Title Attribute (title=”example”). You cannot access the field like in Classic and you cannot add it with html (it will give a message to resolve an error).
Rohan
Can you help me find either a plugin, or the necessary code to allow me to have a gallery that shows one picture at a time, with fwd/bkwd buttons, the image title, image description and the alt-text when you hover?
I’m going mad unable to fathom why every gallery plugin I try seems to be determined to undo WordPress’s good work of having those as separate fields and forcing you to have a single title/alt field! Infuriating when you’re trying to make a more accessible website by using alt-text properly, but still want to be able to use a separate title >.<
Amit
Hi, once the image is uploaded in media file, changing the titles of the image later will it lead to broken images?
WPBeginner Support
Hi Amit,
No. You can change title of an image without breaking it by doing that from WordPress media library.
Admin
Henry Ramirez
Is any plugin that do this automatic.??
Avinash
I analysis many websites they didn’t use title attribute is it necessary?
Chip
Well, how could we add alt text to featured images?
jessie
In my ecommerce site, there is one product which has many images (more than 8) in different angles, do i need to add the same alt for all of images? if not need add alt for every image or add the same alt for them, what i can do?
Brenda Roy
Would you ever suggest using the same words in the title and alt text?
WPBeginner Support
Hi Brenda,
Yes, you can use the same text in both title and alt fields.
Admin
Carl Davies
This really helped me understand the two, and why I should include keywords in the alt text. Thank you!
Kim Sertich
Does it matter for SEO or for searching the images what the alt text is. For example: a photo of a hammer and nails, should it be Acme Co. Hammer and Nails if my company is Acme, or just simply Hammer and Nails. My photos are specific to my service company not stock art.
William Kemsley
I am a long time fan of WPBeginner. You have all the answers I usually need. I’d just like to add one suggestion. The videos move too fast for me to get, and skip some of the most elementary steps in the process. For example, in this one the narrator skipped the two step process you need to go through to get to the image in the library. Step One – Go to Media. Step Two – Open Library. Simple, but for old guys like me, not so easy to follow because I wouldn’t be listening if I already knew the basics like you do. Thanks for listening.
WPBeginner Support
Hello William Kemsley,
Thank you for your feedback. We will work on it to improve our future videos.
Admin
Paulina
Hello, thank you for this very useful and informative article.
I didn’t know that Image Title is not the same as Title in the Media Library. You are showing here how to change that for blog posts, which is very useful.
But I have a question: What about products in WooCommerce? For product image and product gallery, I cannot find the “Image Details” menu, where the Image Title can be added. Would you be able to help with this?
Bato
Hi,
I loved those information thank you very much. Learned a lot but still need some answers such as how to make back links I link to my website do- follow and no-follow on the wordpress.
WPBeginner Support
Please see our guide on how to add title and nofollow to insert link popup in WordPress.
Admin
Amit Kulat
Interesting Article about Image Attributes in WordPress. I was not knowing that putting title in Insert Media will not set image title attribute. Thanks for the Info.
Sarah BAIN
I thought I should be more specific: the actual text in the Yoast SEO is: “The images on this page are missing alt tags.”
I’m not sure what the difference is between alt text and an alt tag……
Edward
Alt is an attribute of the img tag and therefore isn’t a tag itself, however is often referred to as such. The alt text is the value given to the alt attribute, for example: . The tag is img, the attribute is alt and it’s value is alternative text.
Sarah BAIN
Hello,
I’m no website guru and am bumbling my way through the building of my internet site.
I’m using Themify and prefer the gallery images option for aesthetic reasons. However, I have put titles, caption, descriptions and alt texts onto all of my images, but my Yoast SEO always tells me I have no alt text attached to my images….Is that because I’m using the gallery option? Is there a way to fix this?
Thanks in advance for your help.
WPBeginner Support
preview your page containing the gallery. Right click on an image and then select Inspect from browser menu. In the developer tools you will see HTML tag used to display the image. See if it has alt attribute in the image tag. If it does, then you can ignore Yoast SEO’s warning. You may also ask your theme author for support.
Admin
Bobby
Another question. Now if I add an image title it causes a the title to show if you hover over the image. That’s not the end of the world but I didn’t necessarily want the title popping up by hovering over the image. But, since you said its a good idea for Google purposes I am inclined to put titles. My images are nothing more than decor for my site.
Bobby
I am relatively new to the world of WP and I believe you addressed the question above. So how do I edit an image I am going to use as a background? If the image is not on a page I don’t have the edit feature available. So I need to go to the editor and find the location of the image? If so where do I find it because I didn’t see anything titled images?
Please advise, thanks.
jaswinder
I watched your video and learned little bit. Now I read this article and learned more. I am also beginner at wordpress.
Thanks.
david walker
I have spent some time updating the title and alt fields for the images used on my website, but when I view the source code only the title attribute has been updated. The alt attribute is still empty. Why is this and how can I fix it?
Chrissy Morin
I knew about the alt tag but wasn’t sure about the title description. Thanks for explaining
Christopher Anderton
Actually the title attribute should be avoided. Also, i know (lost the url) there is/was a discussion on the WordPress Trac about getting rid of the title attribute field by default in WordPress. More info: https://www.webaccessibility.com/best_practices.php?best_practice_id=2053
Yaroslav Nikitenko
“Actually the title attribute should be avoided” – no, this is wrong. In the link you’ve supplied it’s written that one should not rely exclusively on titles, because they may not be displayed by some devices. But using titles makes no harm.
Bobby
I did a check of a few other sites and almost none use image titles? is it really needed? Does it really help Google and other search engines? And the title popping up when you hover over the image sort of annoys me.
Jonah N.
Would be nice to have an explanation of the “Description” field also. My understanding is this has nothing to do with SEO. Is this only for identification purposes for the user? Or some other reason?
Reup
There’s no SEO downside as long as the text you’re using is related to the image.
This should help.
Description: A longer image description. Often displayed when you use a thumbnail to link to a larger image.
Praveen Kumar
Thanks for this. Came to know the importance of alt image.
Muddasir Abbas
how to show image title and alternative text dynamically in a loop?
Roger Lill
Basic stuff, but I don’t always do it. I will now, thanks.
Viktoria Michaelis
Interesting also to note that when you add an image as a line of code with the appropriate link in text mode – rather than using the media library – then go to visual, then back to text, the alt text line is added to your entered code automatically.
Perhaps in a future version of WordPress the title text will be added automatically and ready to be filled in too?