Pisanie równań matematycznych w WordPressie może być trudne, ponieważ domyślny edytor nie obsługuje w pełni formatowania matematycznego. Istnieją jednak sposoby na łatwe dodanie równań do twojej witryny.
W tym artykule przeprowadzimy Cię przez trzy różne metody pisania równań matematycznych w WordPressie. Niezależnie od tego, czy potrzebujesz prostych wzorów, czy złożonych równań, te techniki pomogą ci poprawnie wyświetlić je na twojej witrynie.
Postępując zgodnie z tymi krokami, możesz upewnić się, że twoje równania są jasne, profesjonalne i łatwe do odczytania dla odbiorców.

Dlaczego pisanie równań matematycznych w WordPress jest trudne?
Pisanie równań matematycznych i naukowych w WordPressie jest trudne ze względu na brak obsługi technicznej znaków w HTML.
WordPress działa dynamicznie, generując treść twojej witryny internetowej i wysyłając dane wyjściowe HTML z powrotem do przeglądarek użytkowników w celu wyświetlenia.
Obecne, aktualne MathML i LaTeX są uważane za standardy zapisu równań matematycznych i naukowych w sieci.
Niestety, okazało się, że nie są one idealne dla początkujących. Obie wymagają nauczenia się ich składni, co może być skomplikowane w przypadku dłuższych i bardziej złożonych równań.
W związku z tym przyjrzyjmy się, jak pisać równania matematyczne na twoim blogu WordPress.
Zaczniemy od prostego rozwiązania, zanim pokażemy, jak używać MathML lub LaTeX w WordPress. Możesz użyć szybkich odnośników poniżej, aby przejść do metody, której chcesz użyć:
Metoda 1: Pisanie równań matematycznych w WordPress przy użyciu znaków Unicode
Ta metoda jest prostsza i zalecana dla użytkowników, którzy nie muszą często pisać równań matematycznych. W tej metodzie będziesz używał znaków Unicode i wstawisz je bezpośrednio w edytorze wpisów.
Unicode to standard kodowania zapewniający pomoc techniczną w zakresie kodowania znaków dla wszystkich języków. Jest on obsługiwany przez wszystkie kreatory witryn internetowych, systemy operacyjne i urządzenia mobilne.
Oto jak dodać znaki matematyczne w WordPress przy użyciu Unicode.
1. Dodawanie znaków matematycznych Unicode na komputerze Mac
Na komputerach Mac można dodawać operatory matematyczne i znaki z paska narzędzi u góry.
Wystarczy kliknąć Edytuj ” Emoji i symbole lub nacisnąć klawisze Command + Control + Spacja na twojej klawiaturze.

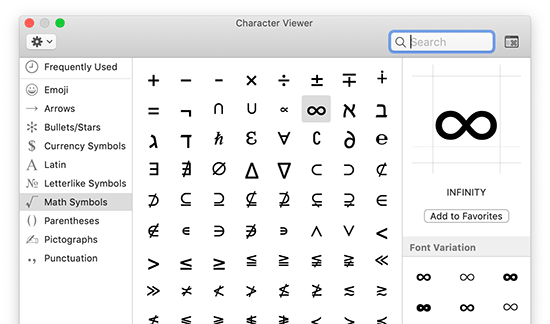
Spowoduje to wyświetlenie aplikacji “Character Viewer” w wyskakującym okienku. W tym miejscu możesz wybrać symbole i znaki, które chcesz wstawić.
Wystarczy dwukrotnie kliknąć znak, aby wstawić go w edytorze wpisów WordPress.
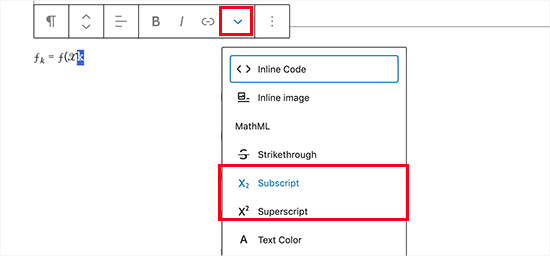
Można również formatować znaki w edytorze wpisów za pomocą opcji indeksu dolnego i górnego na pasku narzędzi akapitu.

2. Dodawanie znaków matematycznych Unicode w systemie Windows
Użytkownicy systemu Windows mogą korzystać z podobnej aplikacji, aby wstawić operatory matematyczne i znaki specjalne w edytorze wpisów WordPress.
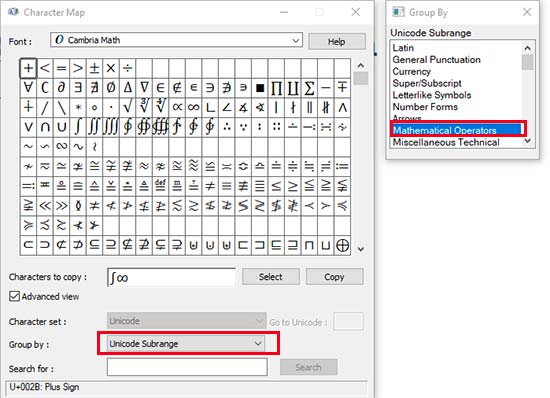
Otwórz aplikację Mapa znaków, klikając Start ” Akcesoria Windows ” Mapa znaków. Spowoduje to wyświetlenie na ekranie często używanych znaków.

Aplikacja Character Map obsługuje wiele różnych kodowań, w tym Unicode. Operatory matematyczne można znaleźć, wybierając Unicode Subrange w sekcji Group.
Po znalezieniu znaku należy kliknąć, aby go zaznaczyć, a następnie skopiować. Teraz należy przełączyć się z powrotem do edytora treści WordPress i wkleić znak.
Ręczne dodawanie znaków specjalnych i operatorów matematycznych jest kłopotliwe, ale działa, jeśli dodajesz je tylko raz na jakiś czas.
Jeśli jednak regularnie musisz pisać równania matematyczne na swojej witrynie, lepiej będzie, jeśli nauczysz się korzystać z jednej z dwóch metod opisanych poniżej.
Metoda 2: Pisanie równań matematycznych w WordPress przy użyciu LaTeXa
LaTeX to standard składu zaprojektowany specjalnie do tworzenia dokumentacji technicznej i naukowej.
Jest szeroko stosowany w kręgach akademickich i jest uważany za faktyczny standard pisania równań i innych dokumentów naukowych.
Oficjalna witryna internetowa LaTeX zawiera szczegółową dokumentację oraz odnośniki do poradników i przewodników, które pomogą ci nauczyć się z niego korzystać.
Skupimy się na tym, jak wprowadzić skład LaTeX na twoją witrynę internetową WordPress.
Najpierw należy zainstalować i włączyć wtyczkę MathJax-LaTeX. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Wtyczka może wyświetlać powiadomienie, że nie była aktualizowana od jakiegoś czasu, ale przetestowaliśmy ją na naszej witrynie internetowej i działała poprawnie.
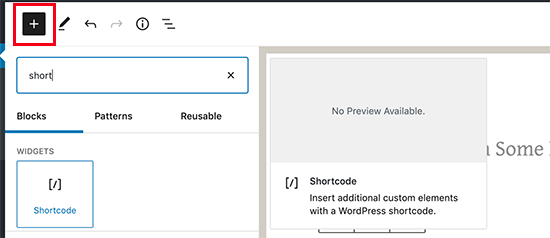
Po włączaniu należy edytować wpis lub stronę, na której ma zostać wstawione równanie matematyczne. Na ekranie edycji wpisu kliknij przycisk dodania nowego bloku (+) i wstaw blok z krótkim kodem do twojej treści.

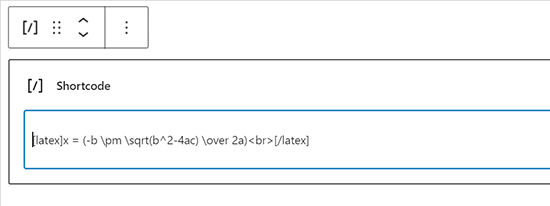
Wewnątrz bloku Shortcode należy dodać krótki kod w następującym formacie:
[latex]twój kod LaTeX tutaj[/latex].

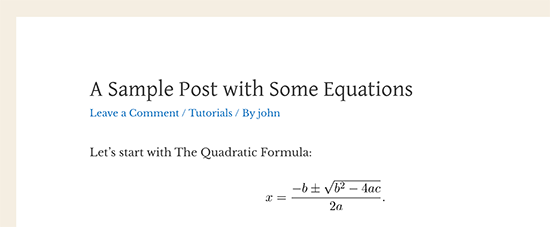
Możesz teraz zapisać swój wpis i wyświetlić jego podgląd, aby zobaczyć równanie matematyczne z formatowaniem.
Tak to wyglądało na naszej demonstracyjnej witrynie internetowej WordPress.

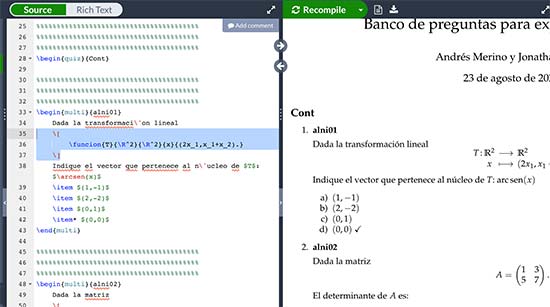
Korzystanie z aplikacji LaTeX offline dla twojego systemu operacyjnego to łatwiejszy sposób na wygenerowanie potrzebnego kodu.
Alternatywnie można także skorzystać z internetowego środowiska LaTeX, takiego jak Overleaf.

Następnie możesz skopiować i wkleić twoje równania do bloku Krótki kod w WordPress.
Metoda 3: Pisanie równań matematycznych w WordPress przy użyciu MathML
MathML to język znaczników zaprojektowany do łatwego publikowania równań matematycznych w Internecie. Wykorzystuje on semantyczne znaczniki XML podobne do HTML.
WordPress nie obsługuje MathML po wyjęciu z pudełka, a jeśli dodasz kod MathML w edytorze wpisów, nie będzie on poprawnie renderowany.
Na szczęście istnieje wtyczka, która rozwiązuje ten problem.
Wystarczy zainstalować i włączać wtyczkę MathML Block. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Wtyczka może wyświetlać powiadomienie, że nie była aktualizowana od jakiegoś czasu, ale przetestowaliśmy ją na naszej witrynie internetowej i działała poprawnie.
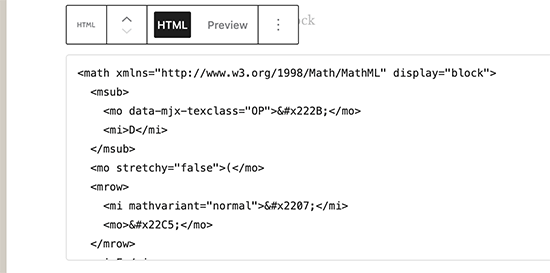
Po włączaniu zacznij edytować wpis lub stronę, na której chcesz dodać równanie matematyczne. Na ekranie edycji wpisu kliknij przycisk dodania nowego bloku (+) i dodaj własny blok HTML do twojej treści.

Teraz możesz wkleić twój kod MathML wewnątrz własnego bloku HTML.
Powinno to wyglądać mniej więcej tak.

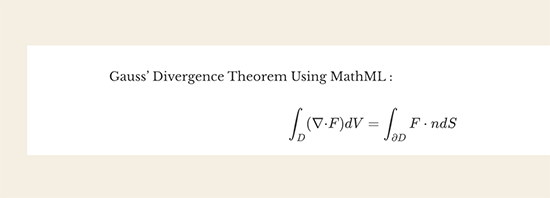
Następnie możesz zapisać swój wpis lub stronę.
Gdy zobaczysz go w nowej karcie, zobaczysz MathML pięknie przekształcony na twojej witrynie internetowej.

MathML Block wykorzystuje silnik JavaScript MathJax do konwersji twoich znaczników na czytelne równania matematyczne. Obsługuje również polecenia LaTeX.
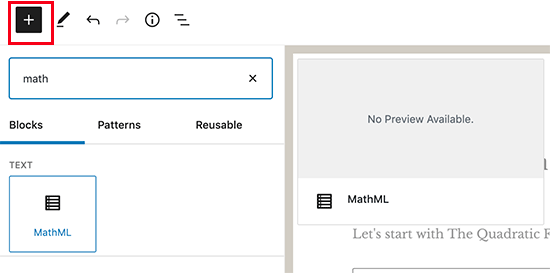
Aby dodać twój kod LaTeX, po prostu dodaj blok MathML do edytora treści.

W obszarze tekstowym bloku MathML możesz wkleić swój kod LaTeX w następujący sposób:
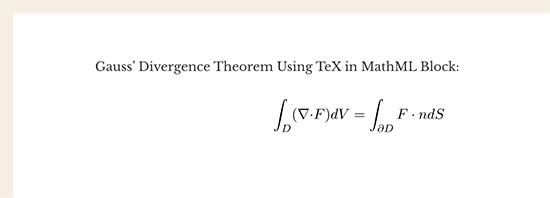
\Twoje równanie idzie tutaj.
Możesz teraz zapisać i wyświetlić podgląd twojego wpisu, aby zobaczyć go wyświetlanego we wpisie lub na stronie bloga.

Mamy nadzieję, że ten artykuł pomógł ci nauczyć się dodawać równania matematyczne w WordPress. Zachęcamy również do zapoznania się z naszymi typami najlepszych wtyczek do kalkulatorów WordPress oraz przewodnikiem na temat pisania świetnych wpisów na bloga.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Agu Sunday
It was really helpful. it has solved the problem of many months of watching a lot of video without success. Thanks you so much
WPBeginner Support
Glad our recommendation was helpful
Admin
Ioannis Giftakis
Do you also know a WP Plugin that allows to put math formulas in comments also?
WPBeginner Support
The second option from this article should be what you’re looking for
Admin
Ira Grossman
I read on a Mircrossoft page that the shortest way to get to character map is to type “map” in the search bar and then select it from the list. Works for me, but with all things Windows you should check it out.
WPBeginner Support
Thanks for sharing another way to find the character map
Admin