Konfigurator motywów WordPress oferuje doskonałe funkcje do tworzenia atrakcyjnej wizualnie witryny, z którą twoi klienci mogą się identyfikować. Wszystko to bez konieczności dotykania jakiejkolwiek linijki kodu.
Jednak poruszanie się po szeregu opcji konfiguratora może czasami wydawać się przytłaczające.
W trakcie naszej przygody z blogiem opanowaliśmy tajniki konfiguratora motywów. Widzieliśmy na własne oczy, jak odpowiednie modyfikacje i dostosowania mogą przekształcić standardową witrynę internetową w oszałamiające, przyjazne dla użytkownika doświadczenie.
W tym artykule przeprowadzimy cię przez domyślne panele i nauczymy, jak korzystać z konfiguratora motywów WordPress jak profesjonalista. Pod koniec będziesz w stanie sprawić, że twoja witryna internetowa będzie wyglądać bardziej dopracowana i profesjonalna.

Jak uzyskać dostęp do konfiguratora motywu WordPress?
Konfigurator motywów jest domyślną funkcją WordPress i częścią każdej witryny internetowej WordPress.
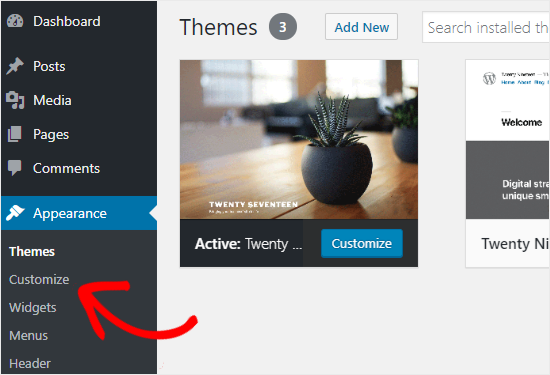
Możesz uzyskać do niego dostęp, logując się do obszaru administracyjnego WordPress, a następnie przechodząc do Wygląd ” Konfigurator z lewego paska bocznego panelu administracyjnego WordPress. Spowoduje to otwarcie interfejsu konfiguratora z twoim obecnym, aktualnym motywem.

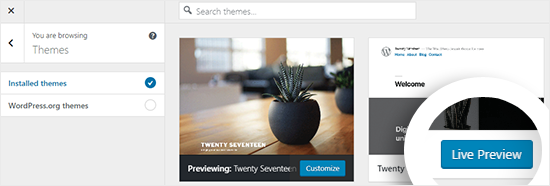
Możesz również użyć konfiguratora motywów WordPress dla dowolnego z zainstalowanych motywów Twojej witryny internetowej, nawet jeśli nie są one aktualnie włączone. Funkcja ta pozwala zobaczyć podgląd motywu na żywo i wprowadzić zmiany przed jego włączaniem.
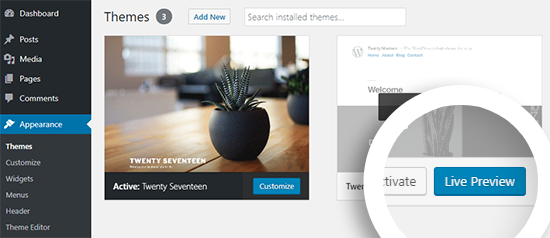
Aby to zrobić, musisz przejść do strony Wygląd ” Motywy. Następnie najedź kursorem myszy na dowolny zainstalowany motyw i kliknij przycisk Podgląd na żywo, aby otworzyć stronę konfiguratora motywów WordPress.

Nie możesz znaleźć konfiguratora własnego motywu? Oto jak poprawić brakujący konfigurator motywu w panelu administracyjnym WordPress.
Jak korzystać z konfiguratora motywu WordPress?
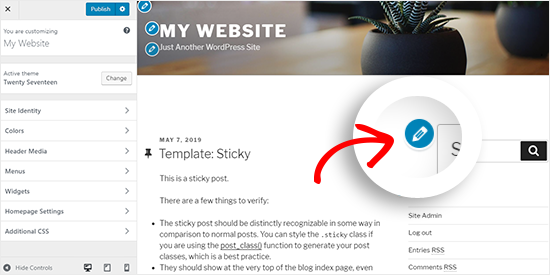
Po otwarciu konfiguratora motywu WordPress, po lewej stronie ekranu zobaczysz wszystkie ustawienia dostosowywania. Podgląd na żywo twojej witryny internetowej będzie wyświetlany po prawej stronie.
Konfigurator motywów WordPress zawiera zestaw domyślnych paneli niezależnie od używanego motywu.
Aby wprowadzić w nich zmiany, należy kliknąć poszczególne panele. Możesz również kliknąć dowolną ikonkę niebieskiego ołówka po prawej stronie twojego ekranu, aby otworzyć ustawienia dla tego konkretnego elementu.

Uwaga: Zaawansowane motywy WordPress będą miały dodatkowe panele ustawień dla dodatkowych opcji konfiguratora (więcej na ten temat później).
W poniższych sekcjach przedstawimy domyślne opcje dostępne w konfiguratorze motywu WordPress, a także podzielimy się kilkoma wskazówkami i alternatywami dotyczącymi dostosowywania.
Jeśli interesuje Cię konkretny temat, możesz kliknąć odnośnik, aby przejść dalej w artykule:
- Site Identity Panel: Add Title, Logo, and Favicon
- WordPress Theme Customizer: Change Colors on Your Website
- Adding Navigation Menus in Theme Customizer
- Control Widgets on Your Website in Theme Customizer
- Homepage Settings Panel in Theme Customizer
- Additional CSS Panel for Adding Custom CSS
- Other Theme Customizer Options
- Preview Your Website in Different Screen Resolutions
- Publish, Save, or Schedule Your Customizer Settings
- Preview Different Themes Without Going Live
- Import or Export Theme Customizer Settings
- WordPress Theme Customizer Alternatives
Gotowy? Zaczynajmy.
Panel tożsamości witryny: Dodaj tytuł, logo i ikonę Favicon
Panel “Tożsamość witryny” w konfiguratorze motywu WordPress umożliwia dodanie lub zmianę tytułu i sloganu twojej witryny internetowej.
Domyślnie WordPress dodaje “Just Another WordPress Site” jako slogan witryny. Zalecamy jego zmianę po zainstalowaniu WordPressa na twojej witrynie, ale możesz też pozostawić go pustym, jeśli chcesz.

Panel “Tożsamość witryny” w konfiguratorze motywu WordPress umożliwia również dodanie logo twojej witryny. Wystarczy kliknąć opcję Wybierz logo, aby przesłać twoje logo witryny internetowej.
Chcesz dodać ikonę favicon do twojej witryny? Możesz to zrobić, klikając opcję “Wybierz ikonkę witryny”. Aby uzyskać szczegółowe instrukcje, możesz skorzystać z naszego przewodnika na temat tworzenia i dodawania ikony favicon do twojej witryny.
Własny konfigurator motywu WordPress: Zmień kolory na swojej witrynie internetowej
Elementy sterujące w panelu “Kolory” będą się różnić w zależności od używanego motywu WordPress.
Na przykład motyw Twenty Seventeen pozwala wybrać kolor tekstu nagłówka i wybrać schemat kolorów dla całej twojej witryny internetowej.

Inne motywy WordPress mogą oferować różne opcje kolorystyczne dla elementów witryny, takich jak nagłówki, odnośniki, tekst główny i tło twojej strony internetowej.
Dodawanie menu nawigacji we własnym konfiguratorze motywu
Panel “Menu” umożliwia tworzenie menu nawigacyjnych i kontrolowanie ich lokalizacji na twojej witrynie internetowej.
Na tej karcie znajdziesz wszystkie istniejące menu WordPress, które utworzyłeś wcześniej. Możesz kliknąć przycisk “Zobacz wszystkie lokalizacje”, aby sprawdzić dostępne położenia menu, które obsługuje twój motyw.

Aby utworzyć nowe menu, należy kliknąć przycisk “Utwórz nowe menu”.
Następnie należy nadać twojemu menu nazwę, aby móc później łatwo nim zarządzać. Możesz również wybrać położenie menu i kliknąć “Dalej”, aby kontynuować.

Aby dodać elementy do tego menu, musisz zacząć od kliknięcia przycisku “Dodaj elementy”. Spowoduje to otwarcie nowego panelu.
Możesz teraz dodawać własne odnośniki, strony, wpisy, kategorie i tagi jako pozycje menu do odpowiednich pól.

Aby zmienić kolejność elementów, można kliknąć odnośnik “Zmień kolejność”, a następnie użyć ikonek strzałek w celu dostosowania pozycji menu.
Kontroluj widżety na twojej witrynie internetowej w konfiguratorze motywu
Panel “Widżety” umożliwia dodawanie widżetów i zarządzanie nimi na twojej witrynie. Kliknięcie go spowoduje wyświetlenie różnych miejsc, w których można dodać widżety. I znowu, będzie się to różnić w zależności od używanego motywu.
Na przykład motyw Twenty Seventeen oferuje 3 lokalizacje widżetów, podczas gdy motyw Twenty Nineteen ma tylko jedną lokalizację.

Po kliknięciu dowolnego z nich zobaczysz widżety, które wcześniej dodałeś do tej lokalizacji.
Aby utworzyć nowy widżet, należy kliknąć przycisk “Dodaj widżet”. Spowoduje to otwarcie nowego panelu, w którym zobaczysz listę wszystkich dostępnych widżetów.

Następnie należy kliknąć ten, który ma zostać dodany. Możesz również wprowadzać zmiany w nowo dodanych widżetach i dostosowywać ich położenie, przeciągając je w górę lub w dół.
Panel ustawień strony głównej w konfiguratorze motywu
Domyślnie WordPress wyświetla najnowsze wpisy na Twoim blogu na stronie głównej.
Większość klientów woli jednak korzystać z własnej strony głównej dla witryn internetowych dla firm. Pozwala to na posiadanie odpowiedniej strony docelowej, która wyświetla twoje produkty i usługi.
Aby użyć własnej strony głównej, należy wybrać przycisk opcji “Strona statyczna” w panelu “Ustawienia strony głównej”.

Spowoduje to otwarcie dwóch nowych rozwijanych menu, których można użyć do wybrania strony dla strony głównej i drugiej do wyświetlania twoich wpisów na blogu.
Jeśli nie masz stron w twojej witrynie, możesz utworzyć nową, klikając odnośnik “+ Dodaj nową stronę” znajdujący się pod rozwijanym menu. Spowoduje to utworzenie pustej strony o wybranej przez ciebie nazwie.
Dodatkowy panel CSS do dodawania własnego kodu CSS
Chcesz dodać własny kod CSS do stylizacji twojej witryny internetowej? Możesz to zrobić w panelu “Dodatkowy CSS”.
Średnio zaawansowani i zaawansowani użytkownicy WordPressa często dostosowują swoje witryny, dodając kod CSS bezpośrednio do pliku style.css swojego motywu. Ta metoda wymaga dodatkowych kroków, takich jak posiadanie dostępu FTP do twojego hostingu WordPress, modyfikowanie plików motywu itp.
Łatwiejszym rozwiązaniem dla początkujących jest dodanie twojego własnego kodu CSS do panelu Additional CSS w konfiguratorze motywu WordPress. Pozwoli to na wprowadzenie zmian w twojej witrynie i zobaczenie ich na żywo po prawej stronie ekranu.

Kiedy zaczniesz pisać kod CSS, WordPress automatycznie zasugeruje ci atrybuty na podstawie rodzaju wpisywanych liter. Wyświetli również komunikaty o błędach, jeśli nie napisałeś prawidłowej instrukcji CSS.
Uwaga: Jeśli chcesz dostosować swoją witrynę internetową bez pisania kodu, czytaj dalej. Podzielimy się trzema przyjaznymi dla początkujących opcjami, które pozwolą ci łatwo dostosować twój motyw, a nawet stworzyć własny motyw WordPress.
Inne opcje własnego konfiguratora motywu
Niektóre darmowe i premium motywy oferują więcej opcji konfiguratora motywu.
W zależności od używanego motywu, możesz zmienić styl pisma, dodać obrazek tła, zmienić układ, zmodyfikować kolory, dodać losowe obrazki nagłówka i wiele więcej.
Możesz także dodać określone funkcje do własnego konfiguratora motywu za pomocą wtyczek.
Na przykład, korzystając z wtyczki Easy Google Fonts, można dodać własne czcionki w WordPress.
Podgląd twojej witryny internetowej w różnych rozdzielczościach ekranu
Dla każdego właściciela witryny internetowej ważne jest, aby upewnić się, że jego witryna jest responsywna i wygląda dobrze na wszystkich rozmiarach ekranu.
Dzięki konfiguratorowi motywu WordPress możesz łatwo sprawdzić, jak twoja witryna internetowa wygląda w różnych rozmiarach ekranu.
W dolnej części panelu konfiguratora motywu znajdują się trzy ikonki i odnośnik “Ukryj elementy sterujące”.

Te ikonki pozwalają przetestować twoją witrynę na różnych rozdzielczościach ekranu, takich jak komputery stacjonarne, tablety i urządzenia mobilne.
Odnośnik “Ukryj elementy sterujące” jest przydatny do ukrycia panelu konfiguratora WordPress, abyś mógł poprawnie zobaczyć swoją witrynę w trybie pulpitu.
Publikowanie, zapisywanie lub planowanie własnych ustawień konfiguratora
Po wprowadzeniu niezbędnych zmian, musisz zastosować je na twojej witrynie. W przeciwnym razie cała twoja ciężka praca zostanie zaprzepaszczona.
Kliknij przycisk “Opublikuj”, aby zastosować zmiany. Po zakończeniu procesu możesz kliknąć przycisk zamykania w lewym górnym rogu ekranu, aby wyjść z konfiguratora motywu.

A co, jeśli potrzebujesz więcej czasu na sfinalizowanie twojego nowego projektu? W takim przypadku możesz zapisać nowy projekt jako wersję roboczą, a nawet udostępnić go komuś bez udzielania mu dostępu do twojego obszaru administracyjnego.
Aby to zrobić, należy kliknąć ikonkę koła zębatego tuż obok przycisku “Opublikuj”. Spowoduje to otwarcie panelu “Działanie”.

Tutaj znajdziesz trzy opcje: “Opublikuj”, “Zapisz wersję roboczą” i “Zaplanuj”.
Wystarczy wybrać przycisk opcji “Zapisz wersję roboczą” w panelu “Działanie”. Następnie kliknij przycisk “Zapisz wersję roboczą”, aby zapisać twoje zmiany.
Możesz teraz skopiować odnośnik do podglądu i udostępnić go innym, aby uzyskać uwagi.
Opcja “Harmonogram” umożliwia opublikowanie twoich zmian w określonym dniu i godzinie. Na przykład, możesz zaplanować zmiany w twoim motywie tak, aby zostały opublikowane w czasie, gdy otrzymujesz najmniejszy ruch.

Wreszcie, jeśli chcesz zresetować nieopublikowane zmiany, możesz kliknąć odnośnik “Odrzuć zmiany” w panelu działań.
Podgląd różnych motywów bez przechodzenia na żywo
Są chwile, kiedy chcesz sprawdzić, jak nowy motyw będzie wyglądał na twojej witrynie. Nie chcesz jednak włączać go na twojej witrynie internetowej.
W takim przypadku można otworzyć konfigurator WordPress, aby przetestować nowe motywy bez uruchamiania ich na żywo.
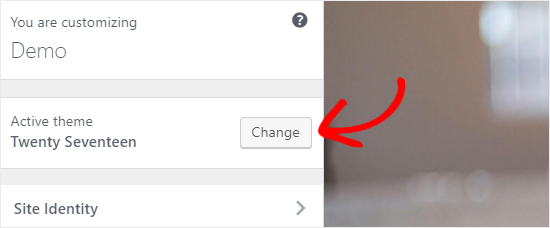
W panelu konfiguratora znajdziesz nazwę twojego włączonego motywu i przycisk “Zmień”.

Jeśli klikniesz ten przycisk, WordPress wyświetli wszystkie twoje zainstalowane motywy po prawej stronie strony.
Aby sprawdzić dany motyw, należy kliknąć przycisk “Podgląd na żywo”.

Możesz również podglądać motywy z repozytorium motywów WordPress.
Aby to zrobić, musisz zaznaczyć pole wyboru “Motywy WordPress.org” w lewym panelu. Spowoduje to wyświetlenie motywów z katalogu WordPress.org.
Wystarczy kliknąć przycisk “Zainstaluj i podgląd”, aby sprawdzić motyw, który ci się podoba.

Możesz również filtrować motywy, klikając przycisk “Filtruj motywy” w prawym górnym rogu twojego ekranu.
Uwaga: Zalecamy korzystanie z witryny przejściowej WordPress do testowania nowych motywów zamiast korzystania z konfiguratora na witrynie na żywo.
Importowanie lub eksportowanie ustawień własnych konfiguratora motywu
Czy wiesz, że możesz importować i eksportować ustawienia własnego konfiguratora motywu?
Jest to niezwykle pomocne w przypadku wprowadzania zmian w twoim motywie na serwerze lokalnym lub w witrynie testowej. Zamiast ręcznie kopiować ustawienia na twoją witrynę internetową, możesz po prostu wyeksportować ustawienia konfiguratora motywu, aby zaoszczędzić czas.
Aby uzyskać szczegółowe instrukcje, możesz skorzystać z naszego przewodnika na temat importowania i eksportowania ustawień konfiguratora motywu w WordPress.
Alternatywy dla konfiguratora motywów WordPress
Chociaż konfigurator WordPress umożliwia wprowadzanie zmian w witrynie, liczba elementów sterujących będzie się różnić w zależności od używanego motywu.
Co zrobić, jeśli podoba ci się twój motyw, ale chciałbyś, aby miał dodatkowe opcje konfiguratora?
W takim przypadku najlepszym rozwiązaniem jest użycie jednej z trzech wtyczek dostosowujących, które działają obok konfiguratora motywów WordPress.
SeedProd

SeedProd to najlepszy kreator witryn internetowych typu “przeciągnij i upuść” dla WordPress. Za pomocą SeedProd można łatwo tworzyć własne motywy WordPress i układy stron bez edytowania jakiegokolwiek kodu.
SeedProd oferuje setki gotowych układów stron dla stron docelowych, stron sprzedaży, stron rejestracji webinarów, stron, które pojawią się wkrótce, stron trybu konserwacji i wielu innych.
Dostosowanie jest łatwe dzięki gotowym blokom, takim jak formularze opt-in, profile społecznościowe, przyciski, liczniki czasu, formularze kontaktowe i inne.
Można także ustawiać schematy kolorów, zapisywać kombinacje krojów pisma oraz ponownie wykorzystywać strony i ich elementy, aby nie trzeba było tworzyć ich od nowa.
Thrive Theme Builder

Thrive Theme Builder to kolejna popularna wtyczka do tworzenia motywów WordPress typu “przeciągnij i upuść”. Za jej pomocą można łatwo stworzyć własny motyw WordPress, bez konieczności kodowania.
Dostarczany jest w pakiecie z czterema różnymi gotowymi szablonami motywów, które umożliwiają szybkie rozpoczęcie pracy. Każdy szablon motywu zawiera wiele gotowych stron, które możesz dodać do swojej witryny.
Możesz edytować każdą część twojego motywu, w tym nagłówek, stopkę, wpisy na blogu, strony kategorii i nie tylko, po prostu wskazując i klikając.
Ponadto dostępnych jest ponad 100 elementów do projektowania i tworzenia witryn, które można szybko dodać do twojego motywu, przeciągając je i upuszczając na miejsce.
CSS Hero

CSS Hero to wtyczka do WordPressa, która pozwala dostosować twoją witrynę bez pisania ani jednej linii kodu CSS. Masz swobodę stylizowania każdego elementu twojej witryny bez żadnych kłopotów.
Chcesz dostosować stronę logowania twojej witryny WordPress? CSS Hero pozwoli ci to zrobić w ciągu kilku minut.
Możesz także edytować i podglądać zmiany na front-endzie, aby upewnić się, że twój projekt wygląda idealnie na każdym urządzeniu.
Beaver Builder

Beaver Builder to kolejny z najlepszych kreatorów stron dla WordPress. Umożliwia on tworzenie oszałamiających stron dla twojej witryny za pomocą interfejsu “przeciągnij i upuść”.
Najlepsze jest to, że Beaver Builder współpracuje z prawie każdym motywem WordPress. Dzięki temu możesz go używać z twoim obecnym, aktualnym motywem.
Beaver Builder oferuje pomoc techniczną w postaci krótkich kodów i widżetów. Oferuje również różnego rodzaju moduły, które można wykorzystać do łatwego stylizowania twojej witryny internetowej. Możesz zobaczyć nasz przewodnik na temat tworzenia własnych układów w WordPress, aby uzyskać szczegółowe instrukcje.
Mamy nadzieję, że ten przewodnik pomógł ci nauczyć się korzystać z konfiguratora motywów WordPress jak profesjonalista. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat testowania twojego motywu WordPress pod kątem najnowszych standardów lub z naszą listą najlepszych prostych motywów WordPress, które powinieneś wypróbować.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
This is so much easier than I thought it would be. I just changed the colors on my website using the customizer and it looks so much better already. I’m excited to play around with the other options and see what else I can customize. Thanks a lot!
Moinuddin Waheed
I have seen many premium themes come up with lots of things in customizer.
it feels like having control of the whole things of website right inside the customizer itself.
For instance if we look at Astra, it gives much control of look and feel from the customizer itself.
Is there any advantage of premium themes having much to do inside customizer in terms of speed of the website compared to those who does not give such control?
WPBeginner Support
The advantage is premium themes can sometimes have those controls while not all free themes have full customization options. For speed it depends on the design itself for determining if one theme is faster or not.
Admin
Moinuddin Waheed
I have used many premium themes and they have much more options in the customize panel itself.
At times it feels like having these options in customized is proof that the theme is Efficient and lightweight.
for instance Astra has a lot of options in its customizer.
I have a query though, adding additional css to customiser, does it add to main style.css and if so as mentioned, will updating the theme will override it?
WPBeginner Support
The additional CSS in the customizer is not stored in the style.css so you don’t need to worry about it when updating your theme.
Admin
Shelley
Could you please why “display site title and tagline” checkbox not show on my website?
WPBeginner Support
Your specific theme may not have styling for that at the moment so it would not offer the ability to hide the title and tagline by default.
Admin
Craig
Thank you for providing this information. I am completely new to website development and through some initial research, had learned of Elementor’s drag & drop page builder, however, I have also discovered a fairly hefty learning curve associated with customizing these themes which became a bit more confusing as there seemed to be three different areas where my customizations could be applied and I would find myself lost between what I should customize where. So Figuring out which customizations are best handled in which customizer fields is a very useful topic indeed!
WPBeginner Support
Thank you, glad you like our article
Admin
Leslie
I already have Divi for my theme needs (but haven’t really used it yet since I’m a total beginner and still building my website). Would the above info still be helpful for me or will I just be doing it all through Divi? Thanks!
WPBeginner Support
Using a theme like Divi you would likely want to follow their documentation for customizing but knowing the customizer is still helpful
Admin