Czy chcesz korzystać z aplikacji desktopowej WordPress dla twojego samodzielnie hostowanego bloga WordPress.org?
Aplikacja WordPress na komputery stacjonarne umożliwia łatwe pisanie i edytowanie wpisów na blogu bez rozpraszania się innymi kartami przeglądarki.
W tym artykule pokażemy, jak korzystać z aplikacji desktopowej WordPress dla twojego samodzielnie hostowanego bloga WordPress.

Dlaczego warto korzystać z aplikacji WordPress Desktop? (Plusy i minusy)
Aplikacja desktopowa WordPress została stworzona przez Automattic, firmę założoną przez współzałożyciela WordPress, Matta Mullenwega. Jest to również firma stojąca za Jetpack i WordPress.com. Szczegółowe informacje można znaleźć w naszym artykule na temat porównania WordPress. com i WordPress.org.
Aplikacja WordPress na komputery stacjonarne oferuje ulepszone wrażenia użytkownika dla samodzielnie hostowanych witryn internetowych WordPress, co jest szczególnie przydatne dla użytkowników, którzy szukają edytora do tworzenia treści bez rozpraszania uwagi.
Jednak, podobnie jak wszystko inne na świecie, ma swoje wady i zalety.
Plusy
- Oferuje przyjemny interfejs użytkownika do zarządzania twoją witryną internetową.
- Szybko synchronizuje twoje treści i oferuje świetne wrażenia z pisania.
- Aplikacja oferuje obszar do pisania bez rozpraszania uwagi, w którym możesz tworzyć swoje treści.
- Umożliwia ona wykonywanie zadań związanych z zarządzaniem witryną internetową bez otwierania twojej przeglądarki, takich jak aktualizowanie wtyczek i odpowiadanie na komentarze.
Wady
- Nie działa w trybie offline. Oznacza to, że nie możesz pisać wpisów i zapisywać ich na twoim komputerze za pomocą aplikacji desktopowej.
- Wymaga to zainstalowania wtyczki Jetpack i zarejestrowania konta WordPress.com.
Biorąc to pod uwagę, przyjrzyjmy się, jak korzystać z aplikacji desktopowej WordPress dla twojej samodzielnie hostowanej witryny WordPress.org.
Korzystanie z aplikacji WordPress Desktop dla samodzielnie hostowanego WordPressa
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki Jetpack na twojej witrynie internetowej. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
W tym poradniku użyjemy darmowej wersji Jetpack. Jetpack oferuje również plany premium, aby rozpocząć.
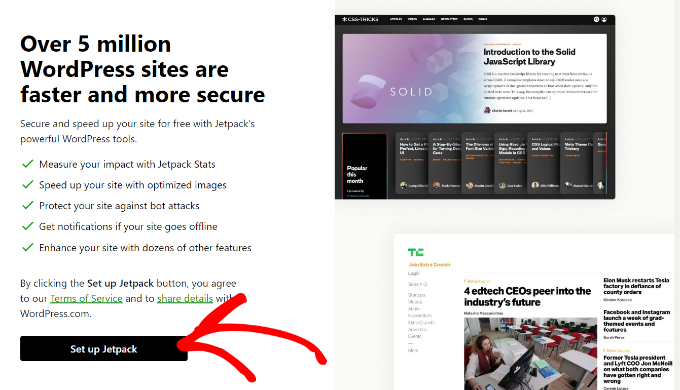
Po włączaniu zostaniesz poproszony o połączenie Jetpack z kontem WordPress.com.

Aby kontynuować, należy kliknąć przycisk “Skonfiguruj Jetpack”.
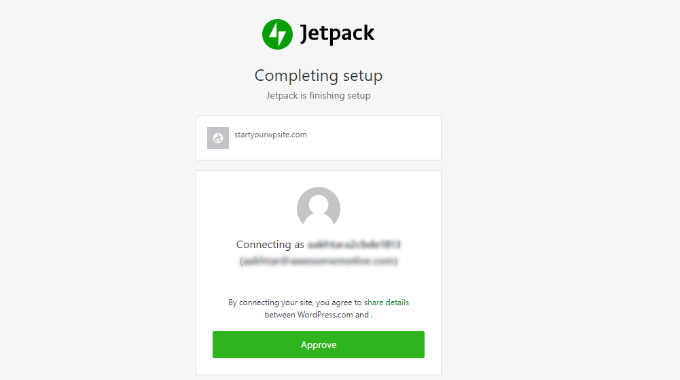
Spowoduje to przejście do witryny internetowej WordPress.com. Jeśli masz już konto WordPress.com, możesz logować się i kliknąć przycisk “Zatwierdź”.

Alternatywnie możesz utworzyć nowe konto.
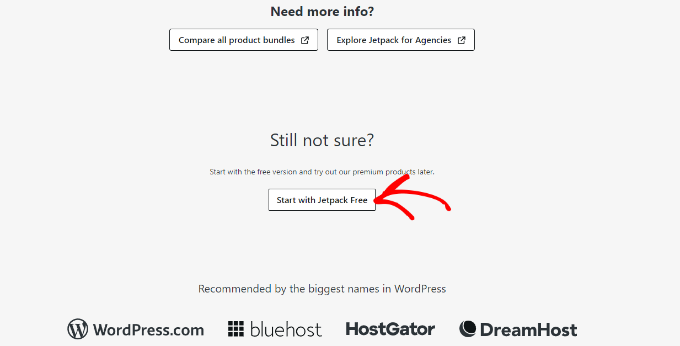
Po zalogowaniu zostaniesz przeniesiony na stronę z cennikiem. Wystarczy przewinąć stronę w dół i kliknąć przycisk “Start with Jetpack Free”.

WordPress.com utworzy teraz twoje darmowe konto, a ty zostaniesz przekierowany z powrotem do swojej witryny internetowej.
Instalacja aplikacji WordPress Desktop
Następnie należy pobrać i zainstalować aplikację WordPress Desktop App na twoim komputerze.

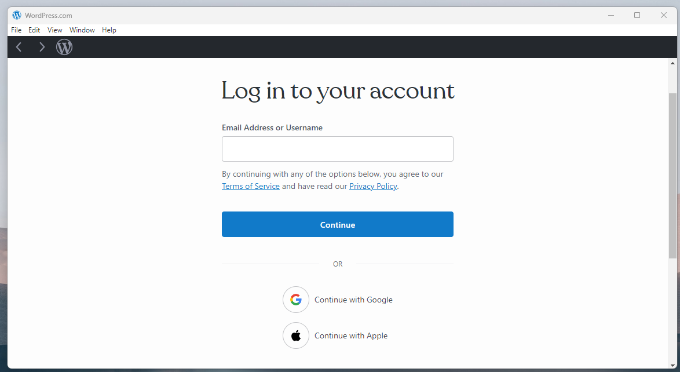
Po instalacji uruchom aplikację. Tutaj zobaczysz ekran logowania, na którym musisz wpisz swoją nazwę użytkownika WordPress.com i hasło, aby się logować.
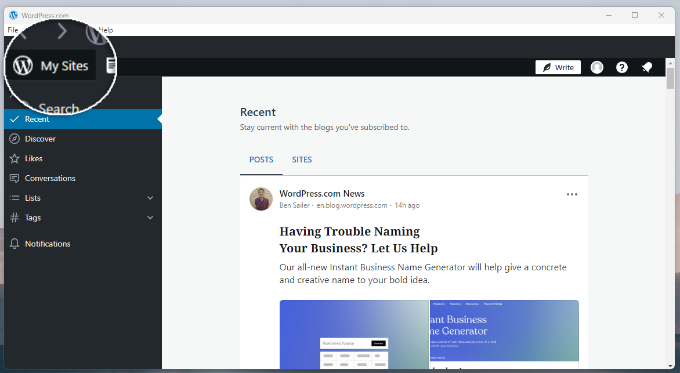
Po zalogowaniu się zobaczysz ekran czytnika WordPress.com, na którym możesz przeglądać treści i śledzić blogi. Aby zarządzać twoją witryną internetową, musisz przejść do karty “Moje witryny”.

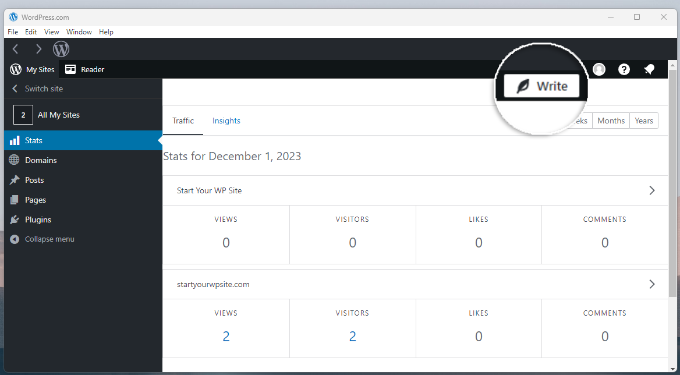
W lewym menu zobaczysz teraz tytuł twojej witryny internetowej, a także inne sekcje zarządzania witryną. W prawej kolumnie zobaczysz raporty ruchu Jetpack.
Tworzenie nowego wpisu w aplikacji desktopowej WordPress
Korzystając z paska administratora w lewej kolumnie, można edytować i tworzyć wpisy, strony i własne typy treści. Możesz także utworzyć nowy wpis na blogu, klikając przycisk “Napisz” u góry.

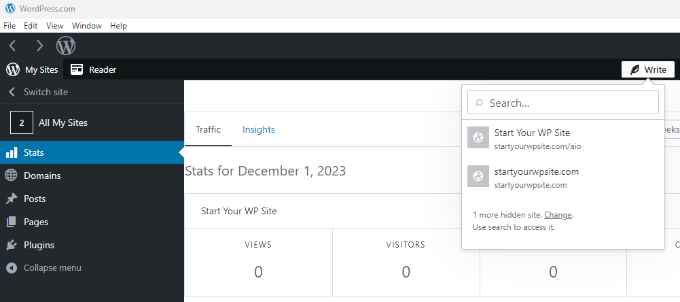
Po kliknięciu przycisku mogą pojawić się różne witryny internetowe powiązane z twoim kontem.
Przejdź dalej i wybierz swoją witrynę internetową.

Stąd wystarczy logować się do twojej witryny internetowej.
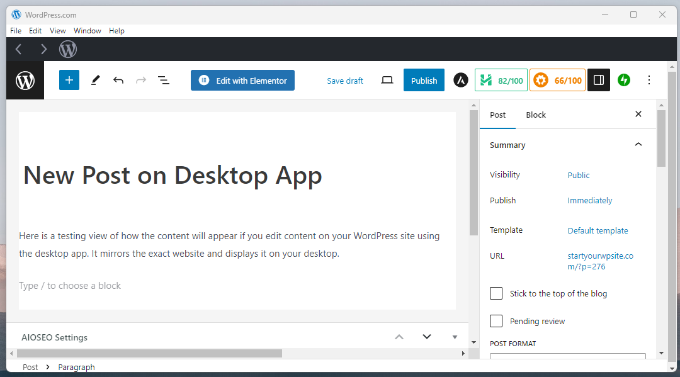
Następnie obszar edycji treści oferuje bardzo dopracowane wrażenia użytkownika. Zasadniczo odzwierciedla twoją witrynę WordPress w aplikacji komputerowej.
Możesz doświadczyć edytora bloków, ale na twoim ekranie.

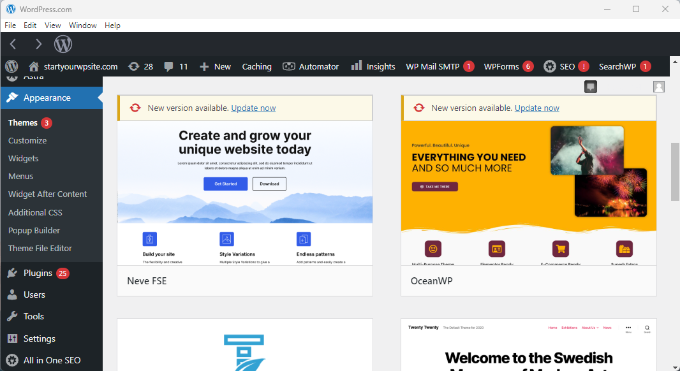
Zarządzanie motywami WordPress w aplikacji desktopowej
Następnie można również zobaczyć panel administracyjny WordPress w aplikacji desktopowej.
Możesz na przykład przejść do sekcji “Wygląd” i zarządzać motywami zainstalowanymi na twojej witrynie internetowej. Możesz również zainstalować nowy motyw bez opuszczania aplikacji.

Jeśli klikniesz przycisk “Dostosuj”, otworzy się konfigurator motywu lub pełny edytor witryny, w zależności od używanego motywu.
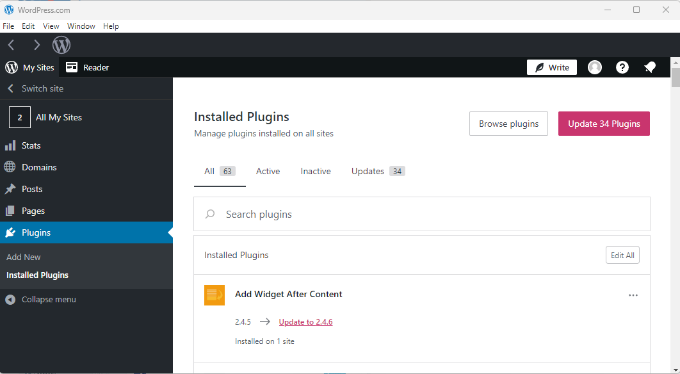
Zarządzanie wtyczkami z poziomu aplikacji WordPress Desktop
Sekcja “Wtyczki” umożliwia instalowanie, przesyłanie i włączanie wtyczek bezpośrednio z aplikacji.

Aplikacja powiadamia również o aktualizacjach wtyczek i można je aktualizować bezpośrednio z aplikacji.
Można również opcjonalnie automatycznie aktualizować zaufane wtyczki.
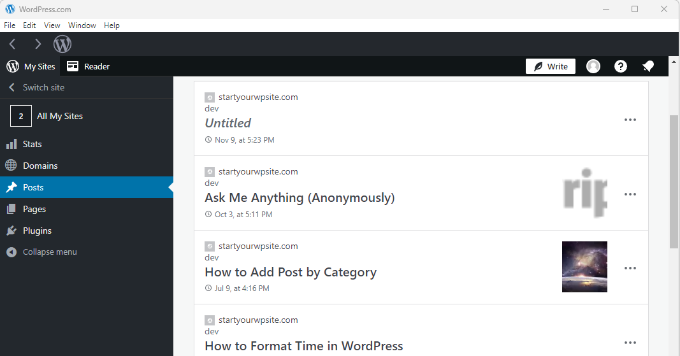
Zobacz wpisy i strony z poziomu aplikacji desktopowej
Następnie możesz zobaczyć wszystkie strony i wpisy w twojej witrynie z poziomu aplikacji desktopowej, przechodząc do sekcji “Wpisy” lub “Strony”.
Dostępne są opcje edycji, zobacz, zobacz statystyki i kosz wpisów i stron.

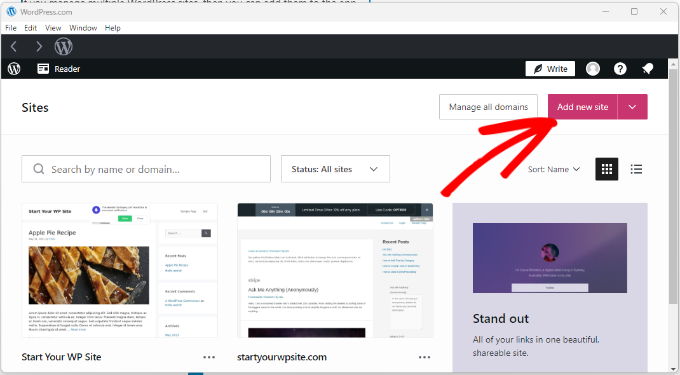
Dodawanie nowych witryn internetowych do aplikacji desktopowej
Jeśli zarządzasz wieloma witrynami WordPress, możesz dodać je do aplikacji i zarządzać nimi z tego samego kokpitu.
Każda nowa witryna internetowa, nad którą chcesz pracować, powinna mieć zainstalowany Jetpack i być połączona z tym samym kontem WordPress.com, którego używasz w swojej aplikacji. Następnie wystarczy kliknąć przycisk “Utwórz nową witrynę” w aplikacji, aby ją dodać.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak korzystać z aplikacji komputerowej WordPress dla twojej samodzielnie hostowanej witryny internetowej. Zachęcamy również do zapoznania się z naszą listą niezbędnych wtyczek WordPress, które pomogą ci rozwinąć twoją witrynę internetową, a także z naszym przewodnikiem na temat korzystania z aplikacji WordPress na iPhonie, iPadzie i Androidzie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
The app seems to be a good alternative to the mobile app. But its disadvantage for me is the jetpack plugin. I had it on the website for a long time, but in the end it didn’t quite fit with the autoptimize and wp-rocket plugins. So it’s quite a shame that it can’t be done without a jetpack.
Mrteesurez
That’s also need to be addressed by the Community. Maybe there will be a standalone app that will not rely on any external plugin. An app that will be built solely for WordPress core.
But in your case, I think Jetpack also have both optimization and security modules/functionalities, You can just disable those plugins and used Jetpack’s.
Jiří Vaněk
Overall, the Jetpack plugin caused me problems with the current configuration of the website, and for that reason I assume it is unusable for me and for other people. In the end, I solved the problem by writing notes in a text editor so that nothing disturbs me and then I put it into WordPress. As long as Jetpack is mandatory, the app is unfortunately unusable for me.
Mrteesurez
Although, I have not used WordPress Desktop App on my PC.
But when I used it on mobile, I am able to write post and save it while I’m offline. The post will be saved as draft till I connect to the internet.
Is it only the Desktop App that requires internet connection as you have mentioned in the Pros & Cos.
Also, is there any way I can write a post offline and after posting to WordPress, it will retain all the styles, alignment, heading and links therein.
WPBeginner Support
We do not have an alternative for writing offline like you are wanting at the moment that we would recommend. The closest would be to create a local installation and export the post from the local installation and import it onto your live site. If you wanted to do that then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-install-wordpress-on-your-windows-computer-using-wamp/
Admin
Mrteesurez
That would be better I think so, because the post in local area will show almost full potential of the posts and likely to retain those style on a live site.
I think WordPress community will work on that by making it possible to write post while offline on Desktop App. I think this will be possible so far it’s achieved on mobile.
Moinuddin Waheed
Thanks for the detailed article about desktop app for the WordPress self hosted guide.
I have seen people having reservations about jetpack plugin as one need to install and give access to information to wordpress.com
is it safe to use jetpack plugin and anything related to wordpress.com?
WPBeginner Support
WordPress.com is a safe site to be connected to, we would recommend taking a look at our article below that goes over who owns WordPress.com
https://www.wpbeginner.com/beginners-guide/who-owns-wordpress-and-how-does-wordpress-make-money/
Admin
ali
thank you for this valuable information but the problem is when you add a self hosted website and when you try to write post it loads the site in the browser and to let you post from there it word for simple wordpress.com site but never for a self hosted website. is there a way to post from the desktop app in a self hosted website?
WPBeginner Support
For modifications to the app and what is available, you would want to reach out to the support for the app and recommend possible changes and they should be able to help.
Admin
Uzair
First, you should check your site’s permissions and settings. Make sure everything’s up to date—WordPress, themes, and plugins.
Then, dive into the app settings for your site. See if tweaking connection settings helps. You could also try installing the Jetpack plugin; It often helps bridge the gap between self-hosted sites and the app.
If things still aren’t working, clear your browser’s cache and cookies, and also check if the same thing happens when you use a different browser.
And if all else fails, reach out for support.