Niedawno jeden z naszych użytkowników zapytał nas, w jaki sposób można przesyłać duże obrazki w WordPressie. Podczas gdy lata temu był to powszechny problem, większość współczesnych dostawców hostingu WordPress oferuje obecnie hojne limity przesyłania (często od 64 MB do 512 MB), które uwzględniają większość rozmiarów obrazków.
W rzeczywistości, jeśli dziś osiągasz limity przesyłania, warto zastanowić się, czy rzeczywiście potrzebujesz tak dużych plików. Większość wysokiej jakości obrazków internetowych ma znacznie mniej niż 5 MB, a odpowiednia optymalizacja może je jeszcze bardziej zmniejszyć bez utraty widocznej jakości.
Jeśli jednak musisz przesłać wyjątkowo duże pliki (takie jak zdjęcia w wysokiej rozdzielczości lub pliki projektowe), pokażemy Ci, jak dostosować te limity. Pamiętaj tylko, że bardzo duże obrazki mogą spowolnić twoją witrynę internetową i mieć wpływ na komfort użytkowania.

Zrozumienie limitów przesyłania obrazków w WordPressie
Jeśli widzisz komunikat o błędzie o treści “filename.jpg przekracza maksymalny rozmiar przesyłania dla tej witryny”, możesz być zaskoczony, gdy dowiesz się, że zwykle nie jest to już ograniczenie.
W rzeczywistości współdzielony plan hostingowy Bluehost, którego używamy do testowania poradników WordPress, ma limit przesyłania wynoszący 512 MB, a nie jest to ich najdroższy plan. Większość innych dostawców hostingu WordPress ustawia obecnie podobnie hojne limity, zazwyczaj od 64 MB do 512 MB.
Aby spojrzeć na to z perspektywy, oto jak wyglądają typowe zoptymalizowane obrazki internetowe:
- Obrazki do wpisów na blogu: Zwykle 1-2 MB
- Zdjęcia produktów: 2-3MB
- Obrazki nagłówków: 2-4 MB
- Portfolio fotograficzne: 3-5 MB
Jeśli jednak nadal napotykasz problemy z przesyłaniem plików, możesz sprawdzić swój obecny, aktualny limit, przechodząc na stronę Media ” Utwórz nowy . Ograniczenia te mogą być spowodowane ustawieniami dostawcy hostingu, ograniczeniami limitu pamięci lub ustawieniami konfiguracji serwera.

Jeśli napotykasz którykolwiek z tych błędów, to ten artykuł pomoże Ci go poprawić, abyś mógł łatwo przesyłać duże pliki do WordPressa.
Zanim przejdziemy do dalszej części poradnika, zdecydowanie zalecamy skorzystanie z narzędzia do optymalizacji obrazków, aby zmniejszyć rozmiar twojego pliku bez utraty jakości. Pomoże to twojej witrynie internetowej wczytywać się szybciej i uzyskać lepszą pozycję w wyszukiwarkach.
Zobacz nasz przewodnik na temat optymalizacji obrazków pod kątem wydajności w sieci, aby uzyskać instrukcje krok po kroku.
Jak zwiększyć maksymalny rozmiar przesyłanego obrazka w WordPress?
Jeśli chcesz przesyłać duże obrazy i pliki multimedialne w WordPress, oto jak poprawisz problem z rozmiarem przesyłanego obrazka w WordPress.
Ta metoda wymaga dodania kodu w WordPress. Jeśli nie robiłeś tego wcześniej, nie martw się, ponieważ użyjemy darmowej wtyczki do fragmentów kodu o nazwie WPCode, aby zrobić to bezpiecznie.

Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Aby uzyskać instrukcje, zobacz ten poradnik, jak zainstalować wtyczkę WordPress.
Po włączaniu wtyczki, przejdź do strony Code Snippets ” + Add Snippet z twojego kokpitu WordPress.
Następnie kliknij przycisk “+ Add Custom Snippet” pod opcją “Add Your Custom Code (New Snippet)”.

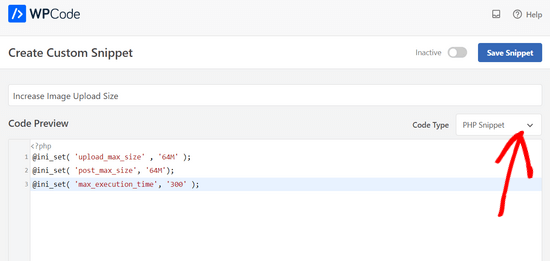
Następnie dodaj tytuł dla twojego kodu i wklej poniższy fragment kodu w polu “Podgląd kodu”:
1 2 3 | @ini_set( 'upload_max_size' , '256M' );@ini_set( 'post_max_size', '256M');@ini_set( 'max_execution_time', '300' ); |
Upewnij się, że zastąpiłeś “256M” twoim maksymalnym rozmiarem pliku.
Nie zapomnij wybrać “Fragmentu kodu PHP” jako rodzaju kodu z rozwijanego menu po prawej stronie ekranu.

Na koniec wystarczy przełączyć przełącznik z “Nieaktywny” na “Aktywny”.
Następnie kliknij przycisk “Zapisz fragment kodu”.

Ten kod próbuje zwiększyć maksymalny rozmiar przesyłanego pliku, maksymalny rozmiar wpisu i maksymalne limity czasu wykonania dla twojej witryny WordPress.
Ta metoda może jednak nie działać w przypadku wszystkich witryn internetowych. W takim przypadku możesz zapoznać się z naszym przewodnikiem na temat zwiększania maksymalnego rozmiaru przesyłanych plików w WordPress, aby uzyskać więcej informacji.
Czy naprawdę musisz przesyłać duże pliki z obrazkami w WordPress?
Spójrzmy na rozmiary obrazków z odpowiedniej perspektywy. Większość zoptymalizowanych obrazków internetowych nie przekracza 5 MB, nawet w przypadku fotografii wysokiej jakości.
Nawet jeśli jesteś profesjonalnym fotografem, który chce zaprezentować swoją pracę, pamiętaj, że odwiedzający stronę internetową nie potrzebują takiej samej rozdzielczości jak media drukowane. Prawidłowo zoptymalizowany obrazek o rozmiarze 3 MB może wyglądać na ekranie tak samo oszałamiająco, jak obrazek o rozmiarze 15 MB, a przy tym wczytywać się znacznie szybciej.
Duże pliki obrazków mają wpływ na twoją witrynę internetową na kilka sposobów:
- Wolniejsze czasy wczytywania strony
- Wyższe wykorzystanie pamięci masowej hostingu
- Obniżone rankingi w wyszukiwarkach
- Słabe wrażenia użytkownika na urządzeniach mobilnych
Oto, co zalecamy zamiast tego:
- Zoptymalizuj swoje obrazki przed przesłaniem zgodnie z naszymi zaleceniami.
- Użyj wtyczki do galerii, takiej jak Envira Gallery dla witryn internetowych z fotografiami. Automatycznie obsługuje ona optymalizację obrazków i tworzy responsywne galerie, które wczytują się szybko na wszystkich urządzeniach.
- Rozważ skorzystanie z sieci CDN (Content Delivery Network), jeśli masz dużą bibliotekę obrazków. Sieci CDN obsługują twoje obrazki z serwerów na całym świecie, poprawiając czas wczytywania i wrażenia użytkownika. Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat instalacji i konfiguracji rozwiązania WordPress CDN.
To wszystko, mamy nadzieję, że ten przewodnik pomógł ci dowiedzieć się, jak przesyłać duże obrazki w WordPress. Warto również zapoznać się z naszym przewodnikiem po skutecznych elementach projektowych WordPress i naszymi najlepszymi kreatorami stron WordPress typu “przeciągnij i upuść“.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





edizzz
How do I put a button to download the image of the post like the wallpapers sites?
Tyler Simonds
Re-sizing images prior to upload is a pain–a whole ‘nother step that WordPress should do automatically.
Brittney
Hello,
I tried using this code the 1st code into the functions folder, and now my website no longer works. I am getting “Parse error: syntax error, unexpected ‘@’ in ___” even after I have deleted the code and tried to update it back to normal. Any suggestions?
Wali shah afridi
i upload the above code but still the large image file does not upload in my block , kindly tell my that what i do know ??
Chase
I would like to clarify that making changes to functions.php files has no effect and that editing my .htaccess file causes an internal server error no matter how perfect I try to make the code. Should I be uploading large video files using another method? The main reason I want to upload the video is to share with a small group of people. I can’t upload it with YouTube, and therefore can embed into WordPress via YouTube because they claim a copyright on my music and the audio is automatically hushed. I need that specific audio track with my video, so YouTube is not an option. So I guess if I can’t solve this problem I need to either find a video hosting service that does not flag copyrighted material or try to host it myself, both of which are a bit off topic for this message board. I am assuming in am out of luck at this point.
Chase
Nothing works to upload large files on my GoDaddy WordPress multi-site account running the new version of php. I certainly can’t add directly though my WordPress media browser, so I upload the recommended way via FTP first. The problem is I can’t get the files from my ftp folder to the WordPress media browser. Very little relevant information is posted about the topic online. The recommended “Add from server” plugin does not work. The backup version does not work. The developer does not know. I have all my settings at the right levels in the cPanel configuration settings. I verified with GoDaddy three times. GoDaddy said I can’t do anything more on the hosting end and that it should work. Since the actual php.ini file is not accessible in GoDaddy, creating a new php5.ini or regular php.ini is recommended for GoDaddy servers, but this does not work for me. I can’t edit my actual php.ini file as the video shows. My files size a 150MB mp4 video file and can’t get it much smaller. I adjusted all of the WordPress settings for uploading large files and video files. This did not work. Does anybody know what to do? In the meantime, I am trying to find an another plugin that actually works.
WPBeginner Support
You can simply paste the link of the uploaded file into your WordPress post editor and it will embed it for you. For example if you uploaded the file /wp-content/uploads/my-video.mp4 then you can just add http://example.com/wp-content/uploads/my-video.mp4 in a blog post (replace example.com with your own domain name) and WordPress will embed it for you. Give it a try let us know how it goes.
Admin
Lutaaya paddy
thank you for this article it has worked for me . the code which is put in the .htaccess
Penelope
The reason I would like my max upload size increased is because I have a button that opens a URL link of my catalog for customers to download. This link is from my media folder in wordpress.
If I use a link in a button, does this slow down my website? Do you have a recommendation on how to go about allowing viewers to view a pdf catalog without slowing down a website?
Ankit Agarwal
Though for photographers, using a template ( or theme ) that does not allows large image sizes is not understandable. And for rest of us using a plugin seems logical since we will never want to upload a 10 MB+ ( even that’s too high) for the fear of reducing speed. Other wise can there be another reason of uploading high res images?
gary odom
You call this WP for beginners but when you proceed to talk about things like php file and ftp client you assume a beginner knows of what you speak. I am sure there many that do, but do real beginners really know what you are talking about? Of course, you are entitled to do what you wish, but it certainly does not cater to true beginners that are still finding they way around the WP program. Many of us had our hosting service install WordPress for us so we are not acquainted with much of what you speak. i am anxious to learn but first I must understand the basics.
WPBeginner Support
Thanks for the feedback. We do miss things occasionally, but you can always ask us to clarify in the comments. We will be happy to offer further explanation.
PHP is the programming language in which WordPress is written. FTP client is a software that allows you to connect to your web server to edit and upload files on your shared hosting server. Take a look at our guide on how to use FTP to upload files to WordPress for beginners.
Admin
Rybird
Very well written informative article.